京东个性化首页怎么做,如何应用,今天的文章就带大家来了解一下!希望可以帮助到大家!
一、 什么是个性化首页:
商家根据店铺消费者画像标签创建人群,为不同人群绑定不同的个性化店铺首页。实质是店铺流量的精细化运营,通过装修提升店铺首页转化。
二、 应用场景:
三、 一张图看懂个性化首页:

四、 操作细节:
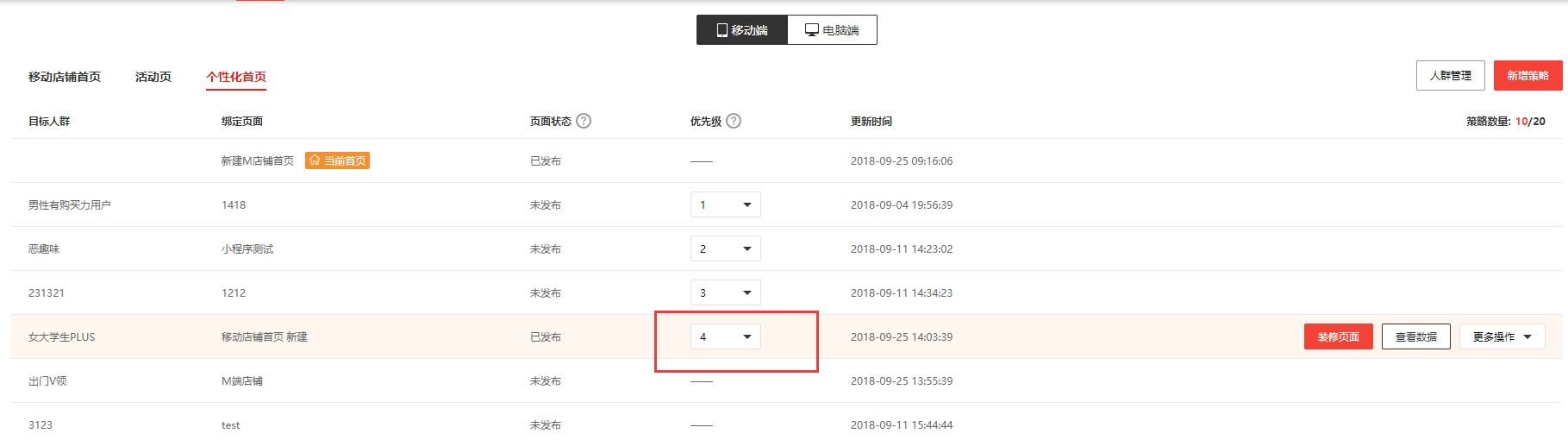
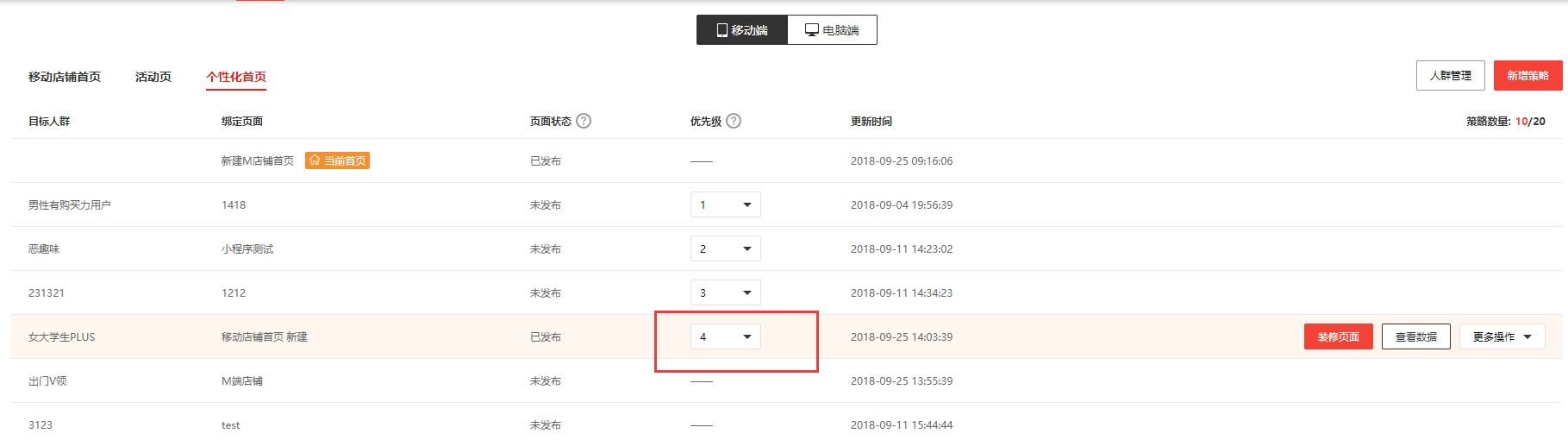
4.1 功能入口
页面管理TAB 3 位置,通过顶部栏切换移动和PC。

注:移动和PC交互完全一致,故本文仅以移动端举例。
4.2 创建策略
首先明确两个概念:
一条策略 = 一个人群 + 一个页面。人群和页面是一一对应的关系。
默认人群(店铺创建且生效人群以外的所有人)只会看到默认首页(店铺原始首页),这条相当于是默认兜底策略。
其次,新建策略很简单,一共三步:
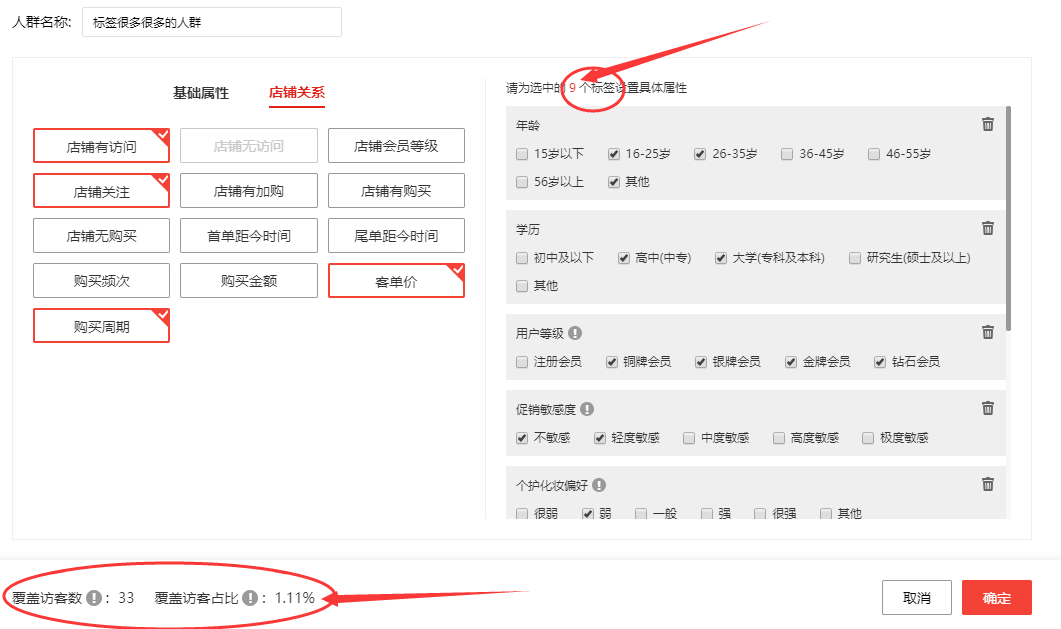
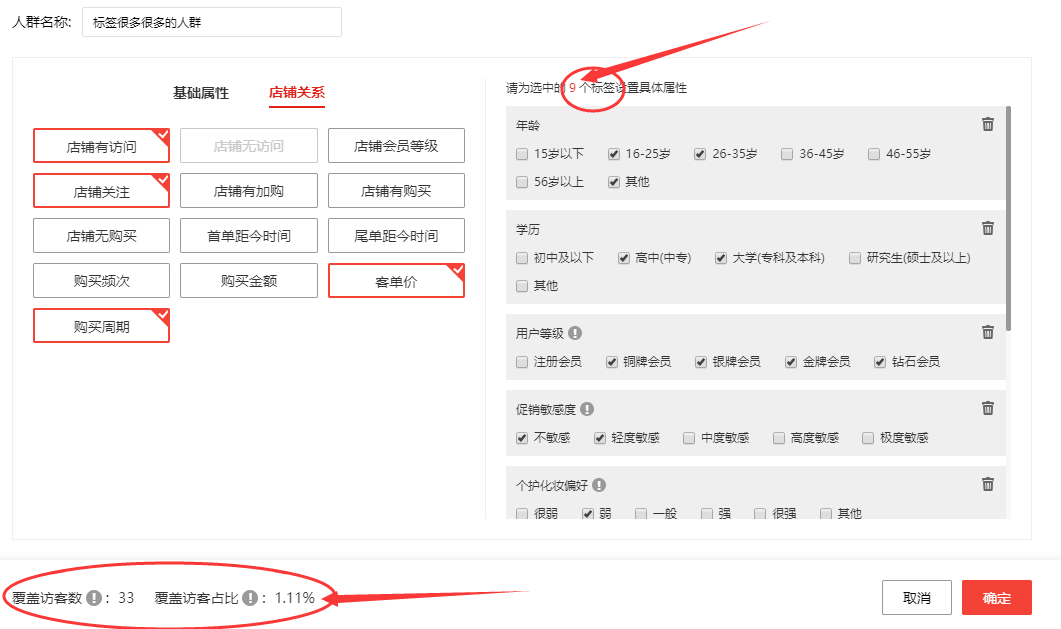
(1) 选择人群
选择一个人群,该人群需未绑定过其他页面。

如果没有适合人群,点击“新建人群”,创建的人群统一在运营中心-人群管理列表中。

覆盖访客数:近180天(半年)该人群到店访客数
覆盖访客比:近180天(半年)该人群到店访客数占到店访客总数的百分比
如果选了太多的标签项(目前最多支持10个),覆盖人群占比将会很低,这类人群意义就不是很大,创建的时候需注意这一点。

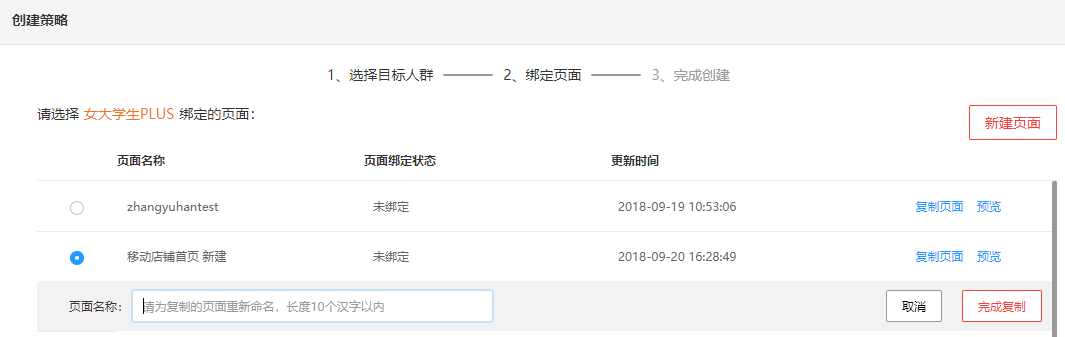
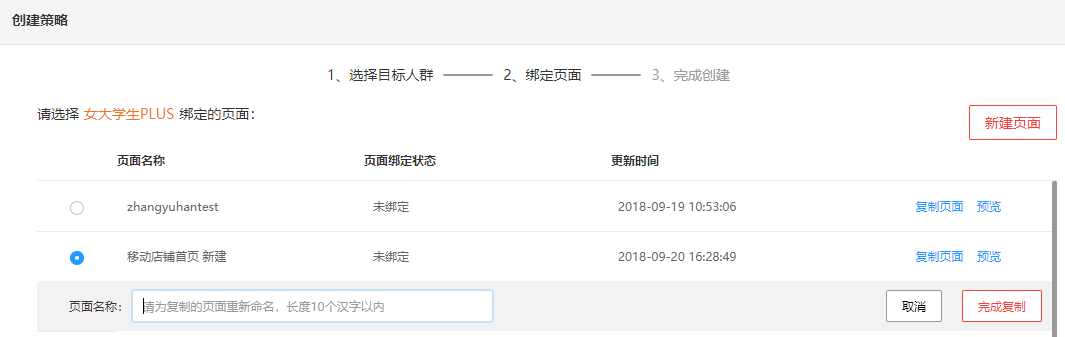
(2) 绑定页面
绑定一个页面,该页面需未与其他人群绑定。
如果嫌重新装修麻烦,直接复制一个现成的页面,局部微调即可。(技巧一)

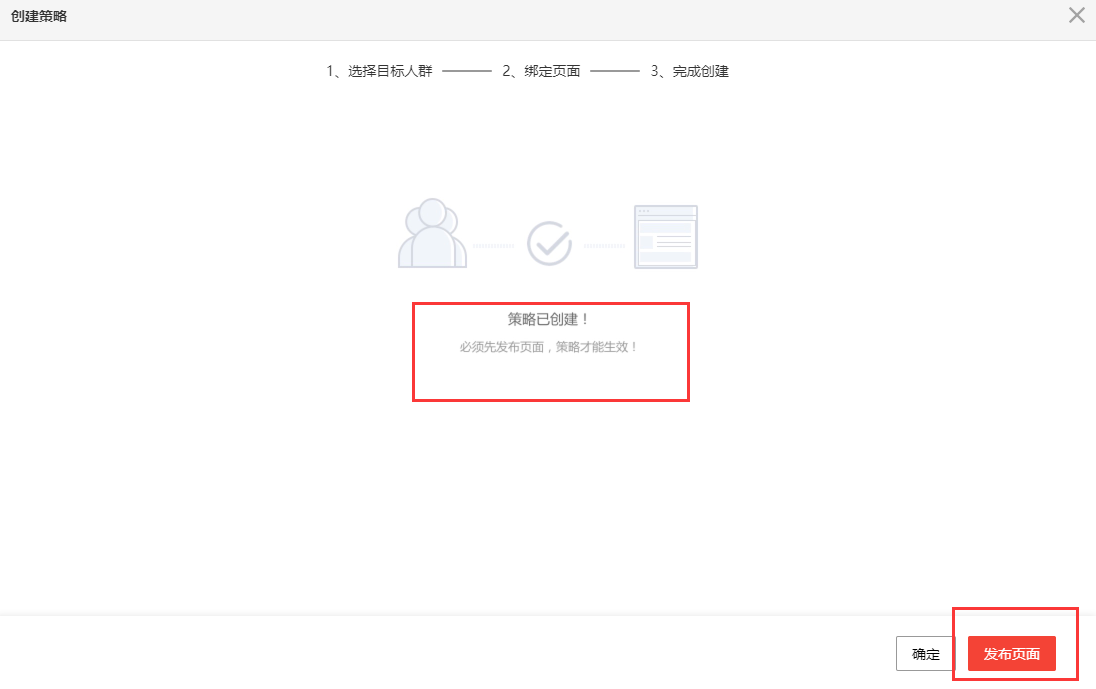
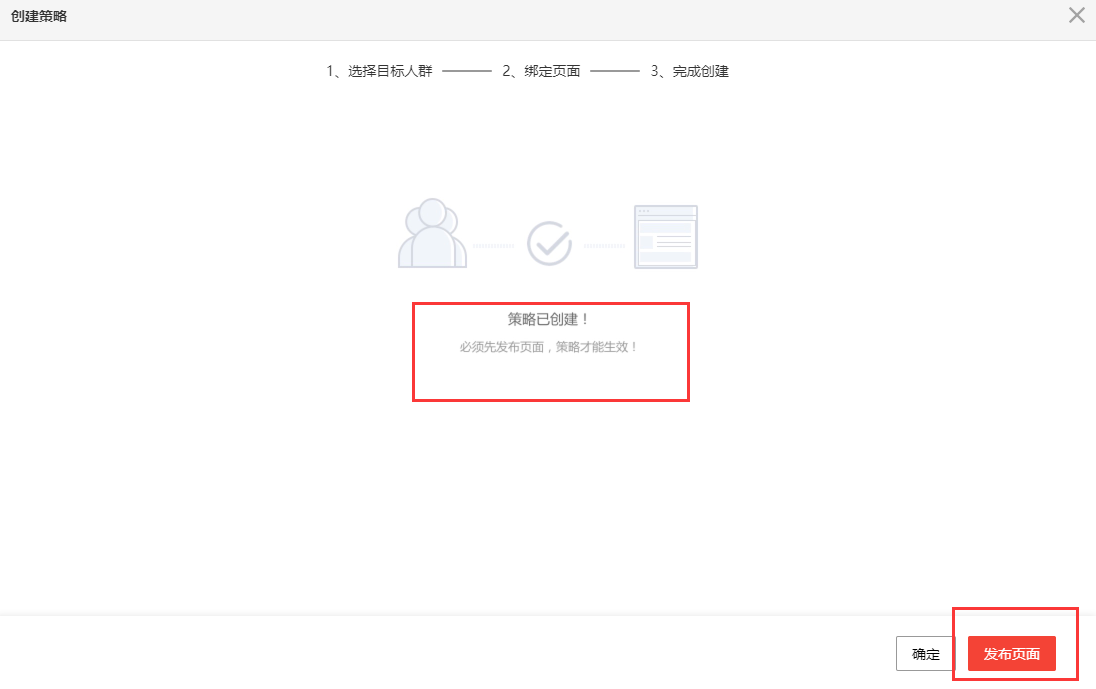
(3) 发布页面,策略生效
绑定后,必须去装修界面发布该页面,策略才只能生效。

页面发布后,策略默认出现在列表优先级最低位置,如果在人群有重合的时候优先展示该页面,调高优先级即可。

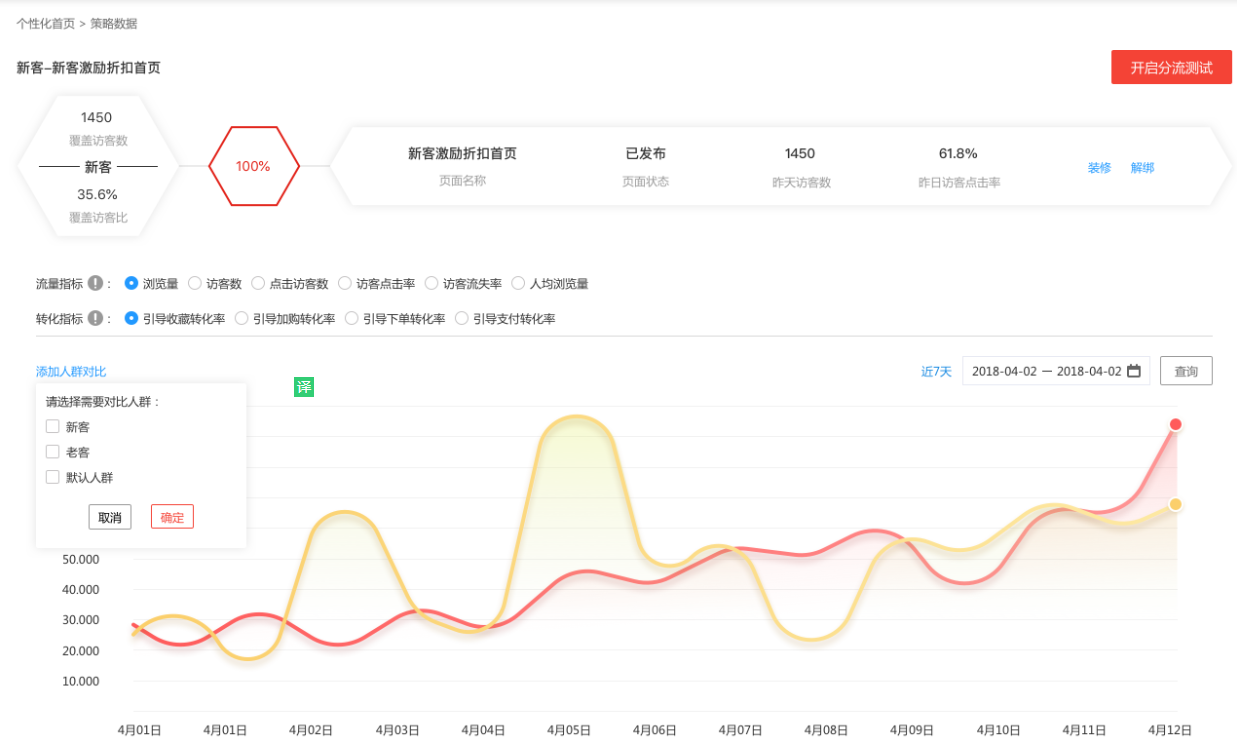
4.3 数据验证
(1)单页面数据可视化
查看个性化店铺首页流量、转化数据,时间跨度最多支持30天。

指标口径:
浏览量:pv
访客数:uv
点击访客数:点击uv
点击率:点击uv/uv
人均浏览量:pv/uv
引入订单量:引入有效父单量
加购转化率:引导加购量/UV
下单转化率:引入有效父订单量/UV
支付转化率:引入有效父订单且支付量/UV
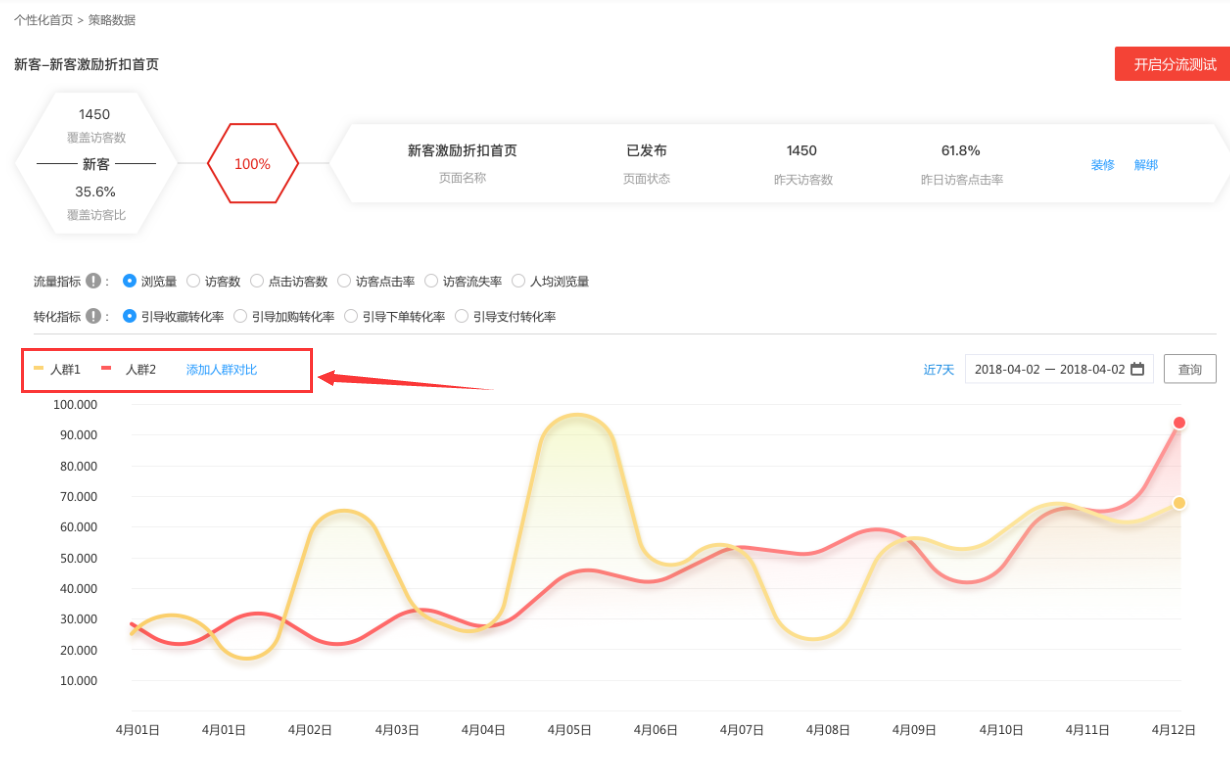
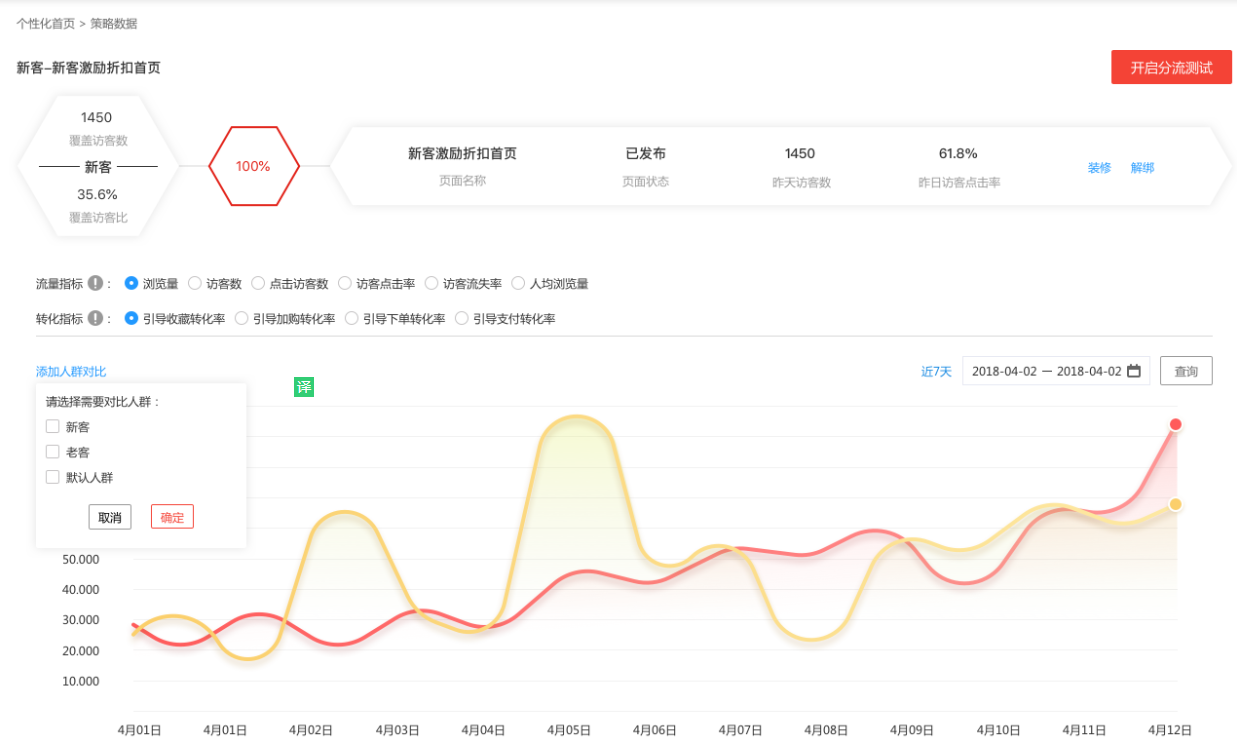
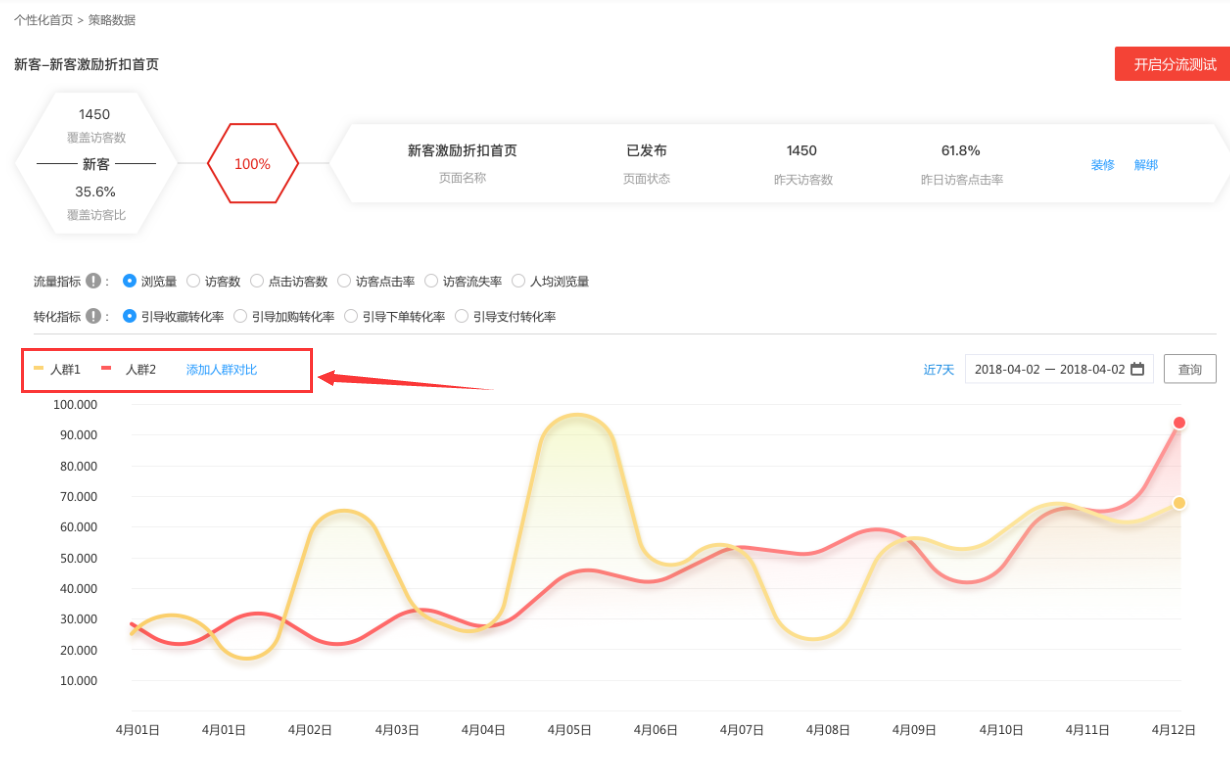
(2)不同策略数据对比
支持添加现有生效的策略(至少已生效一天),进行相同指标的对比:

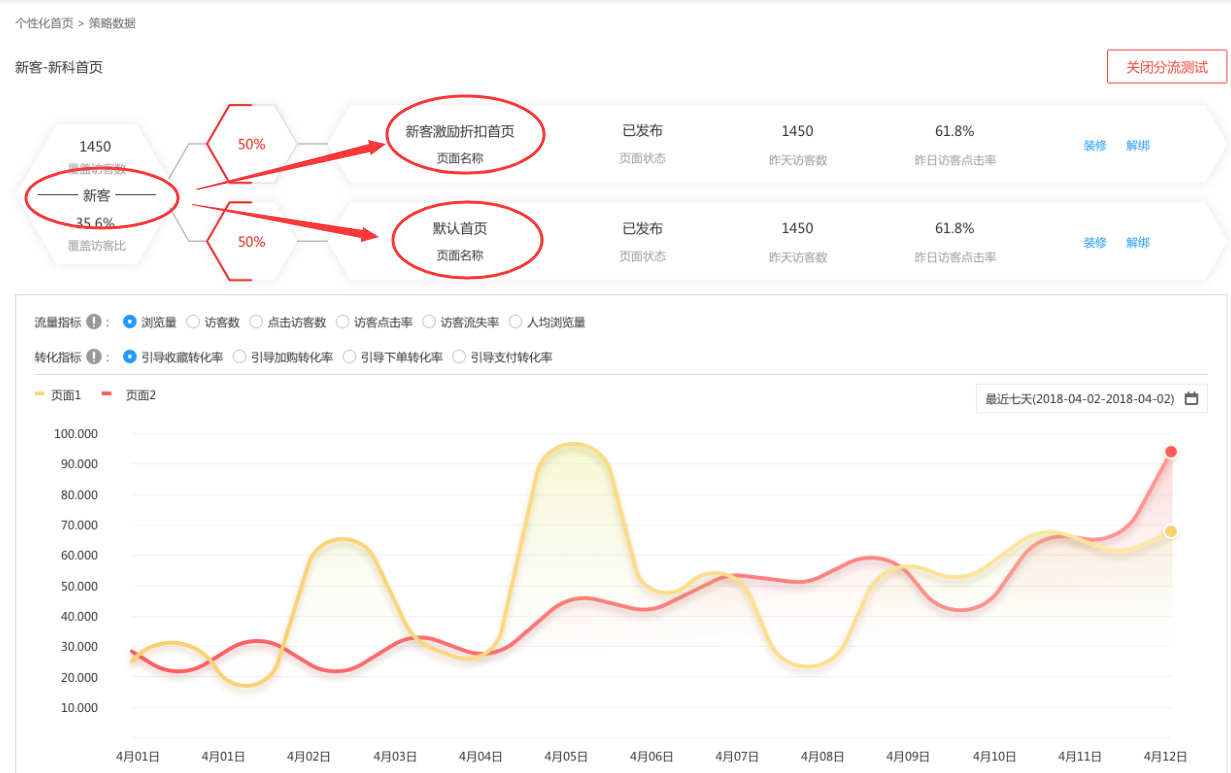
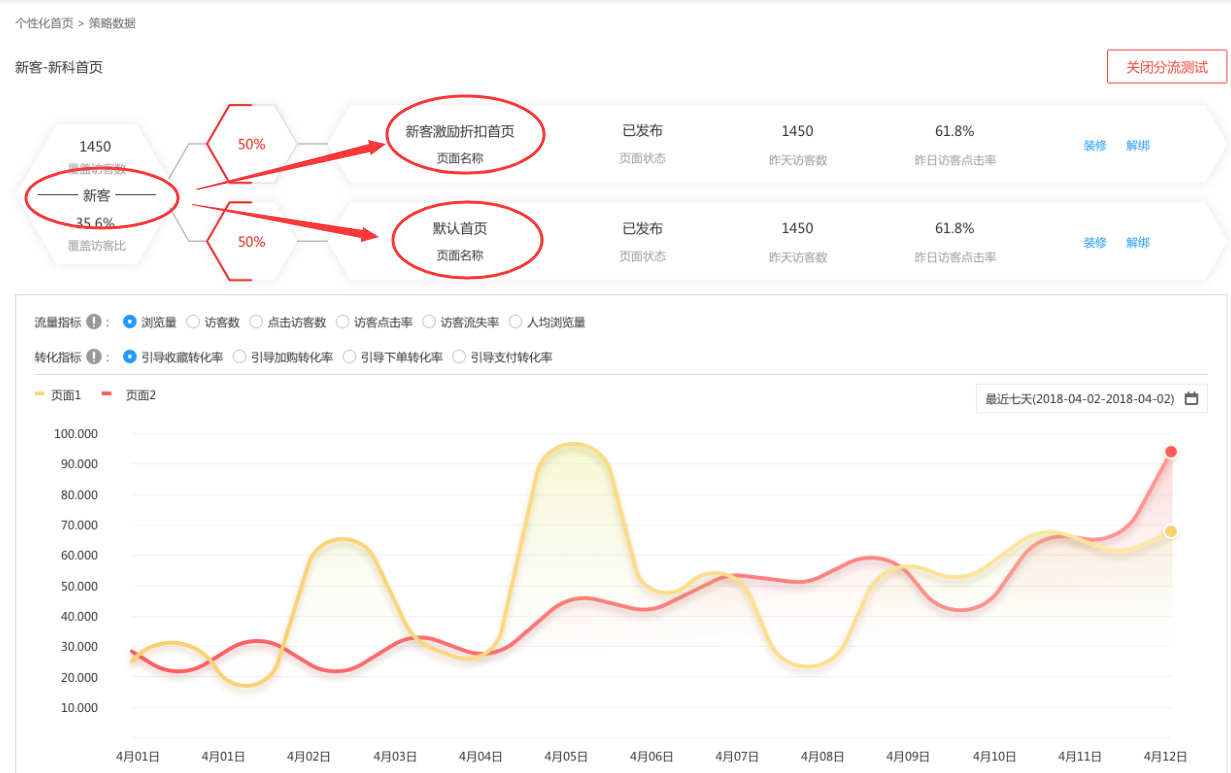
(3)分流测试
分流测试,也称A/B Test,简单说就是线上同时运行A、B两个页面,整个流量按一定比例分别投到A、B页面中,最后对比各自效果数据,以确定哪个是最佳方案。

目前默认分流对象是默认首页,分流比是50%-50%,比如你对新客人群开启了分流,一半的新客人群会看到新客个性化页面,另一半会看到默认首页。
装修了半天的个性化首页到底有没效果?让分流数据来说话。

有了分流,聪明的朋友肯定会想到,比如大促马上来了,我设计了两套店铺首页的装修方案(或者简单点,设计了两张首屏轮播大图),到底哪个合适?哪个效果好?以后再也不用拍脑袋了,很简单,两套一起上,数据说话!
配一个最简单的人群(比如选一个性别标签,把男、女、未知全选),个性化首页用A方案,默认首页用B方案,绑定、发布页面,开启分流,一天后,A、B方案孰优孰劣一目了然。(技巧二)

注:考虑线上因素,目前分流测试最多同时开启5个。
数据均为t+1,即创建24小时后开始有数据。
五、 常见问题:
以上就是今天的内容,关注疯狂的美工官网,每天分享不同电商资讯!