授人以鱼,不如授人以渔,教的是原理,学的是技能。
最难的不是做想做的事情,而是知道自己要什么, 主动获取比被动等待更有意义。
疯狂全能自定义模块,是专门为无线端首页装修的特效工具模块,效果丰富,其创意性强,尺寸跟组件都能满足设计师发挥最大创意。
下面通过这则短视频形式给大家介绍一下今天要学习的模块效果是什么样的。
一:模块介绍:
疯狂全能自定义模块,有8个尺寸来选择,不必担心尺寸受限制,只需要订购这一个模块就可以实现整个店铺的效果,不同的组件设计出不同的效果,没有局限性,让设计发挥出最大的创意,可以实现市面上95%以上的效果。
二:功能介绍:
1.多组件DIY,样式自由设计,尺寸多种选择
2.可做搭配推荐,轮播样式自由选择
3.热区组件支持模块内添加多链接
4.百种案例配置一键套用,多,快,好,省
5.更多效果欢迎自行体验哦
疯狂的美工手淘LiveCard小部件3.0自定义模块配套工具地址:https://www.fkdmg.com/lcd/tools/
手淘LiveCard小部件3.0自定义模块案例展示库效果展示地址:https://www.fkdmg.com/lcd/?typ=zdy
三:操作流程:
第一步:进入自定义模块配套工具地址:https://www.fkdmg.com/lcd/tools/,第一次进入这个页面,需要用个人的QQ或者微信注册一个ID,这个ID可以随时解绑,也可以增加,只是为了在操作的时候更加方便保存方案。进入之后,会看到左边有一些组件,“视频,轮播,动画”等各种组件。

第二步:要操作什么样的效果,从左边选择组件到中间,然后右边替换成自己的图片地址,看下图:
也可直接参考我们做好的配置案例:https://www.fkdmg.com/lcd/tools/?tdid=423

这是一组带有联动背景的效果,轮播组件,再联动背景,自定义进去之后替换图片地址,换好之后右上角“确定并返回”,依次操作换其它项就OK。

第三步:返回来之后,再来操作手指的位置,依次添加。

第四步:全部完成之后,点击右上角“生成”,复制代码出来:

随后打开手机端装修后台进入要装修的页面

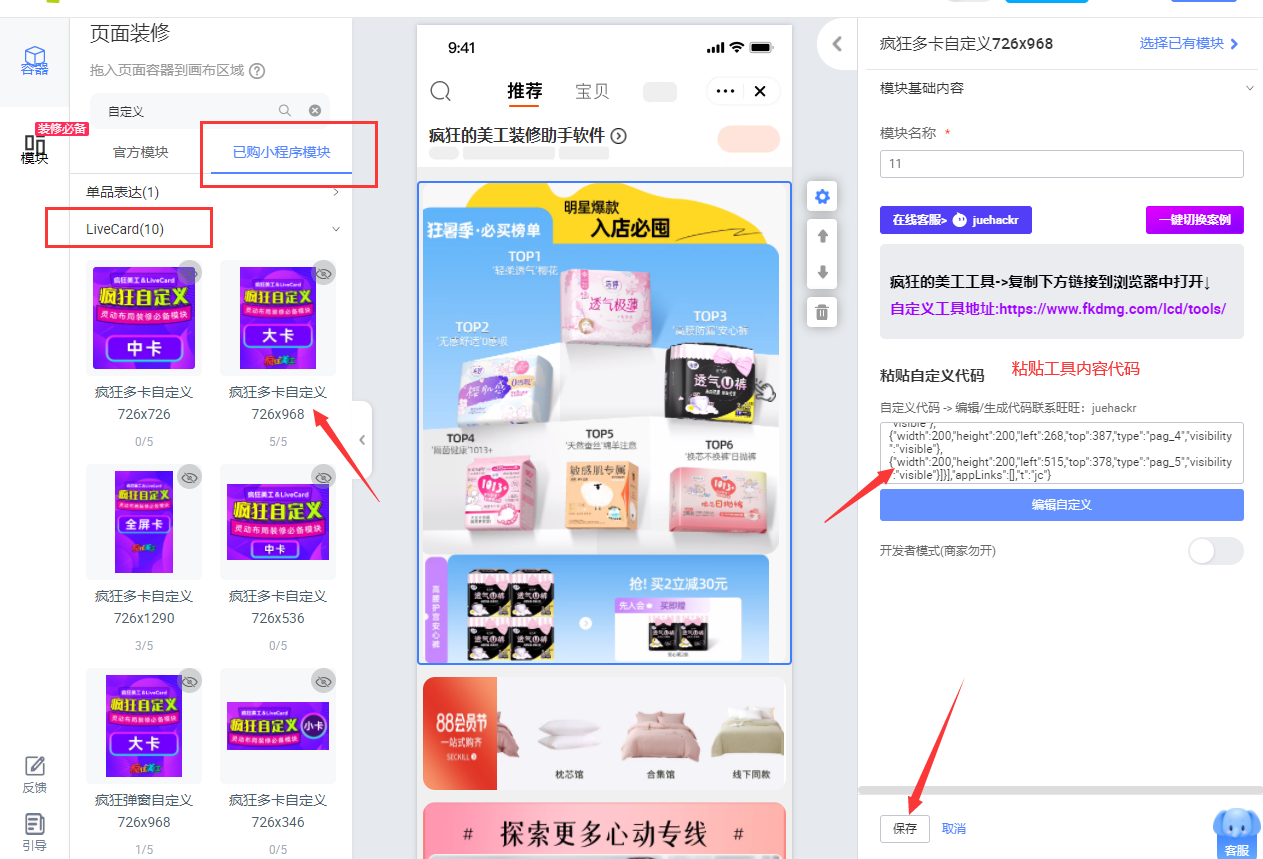
进入要装修的页面,左侧已购小程序栏目——LiveCard栏目下拖出相对应的模块添加右边容器页面上,把代码放到相对应的位置,右下角点击保存即可。

虽然看着会比较复杂,但实际操作起来,掌握了逻辑,便不会觉得复杂了,用过的客户都说这个功能很强大。
四:订购链接:
疯狂全能多卡自定义小部件工具模块订购链接:https://fuwu.taobao.com/ser/detail.htm?&service_code=FW_GOODS-1001231806
五:参考教程:
手淘3.0小部件全能多卡自定义工具模块教程列表:https://www.fkdmg.com/lcd/lcdzdy/
具体的操作流程可以参考视频教程,在实际操作中有疑问可联系客户专员解答,有任何疑问可以咨询 旺旺: juehackr VX:fkdmg666

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的电商圈动态!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/stanli/11267.html





