淘宝天猫无线端店铺怎么做卡盘标签热区模块?手淘装修没灵感?适用所有类目ТAB卡盘轮播热区效果版式推荐:想要缩短页面的长度的同时又想展示更多产品货架内容图片tab卡盘轮播模块助力你装修,各行业都通用~
下面参过这个短视频形式给大家介绍版式,可实现不同版式布局,操作简单又方便。
一:模块介绍:
TAB卡盘轮播热区模块,可按店铺系列划分标签,既可缩短页面长度,又可排版热卖产品,模块有726*726px,726*968PX 726*1290PX三个尺寸,是一个常用的轮播热区货架切换效果,用来展示店铺主推产品或海报轮播非常适合,模块支持自定义设计整体背景图及TAB标签图,产品轮播图,支持热区链接,上下间距可调。
二:功能亮点:
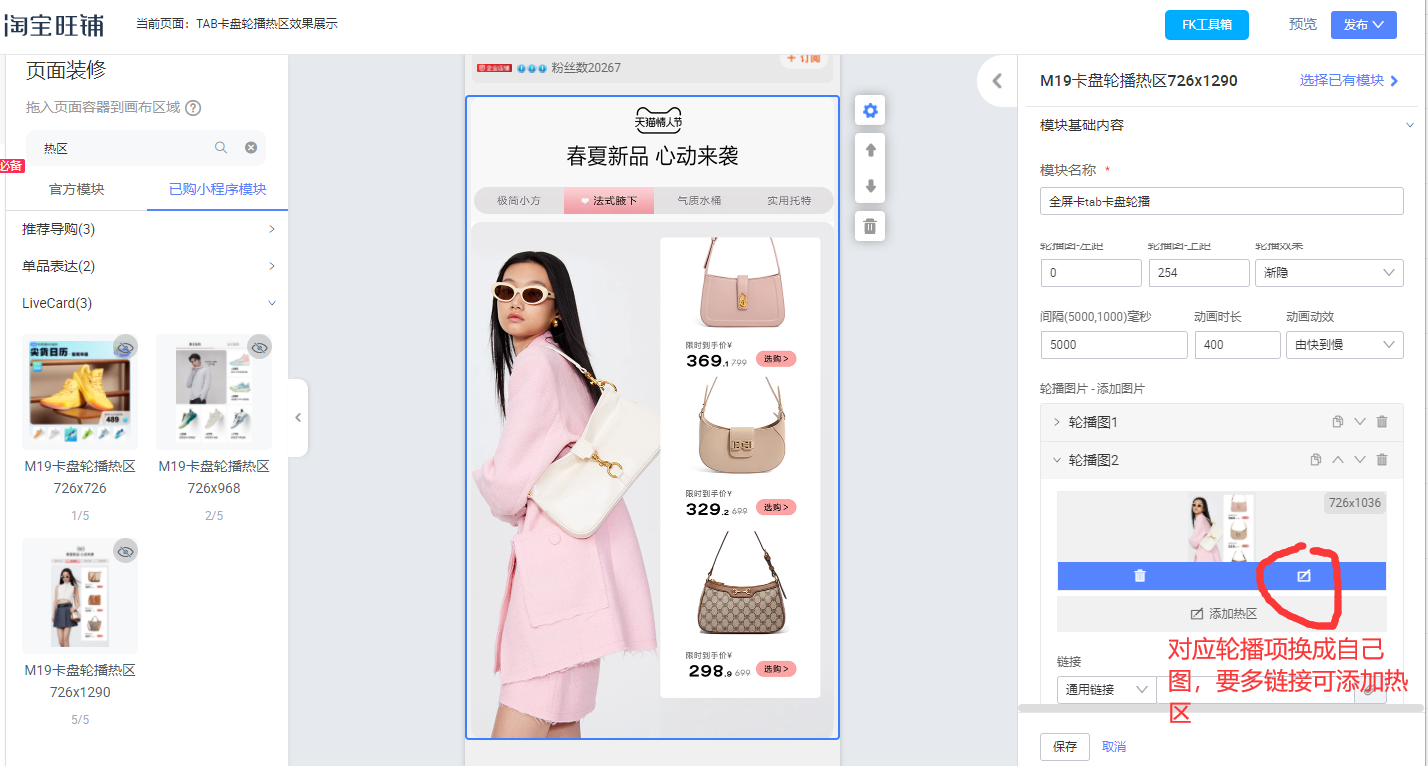
轮播图自由添加组数,图片支持热区
轮播动画样式有多种选择
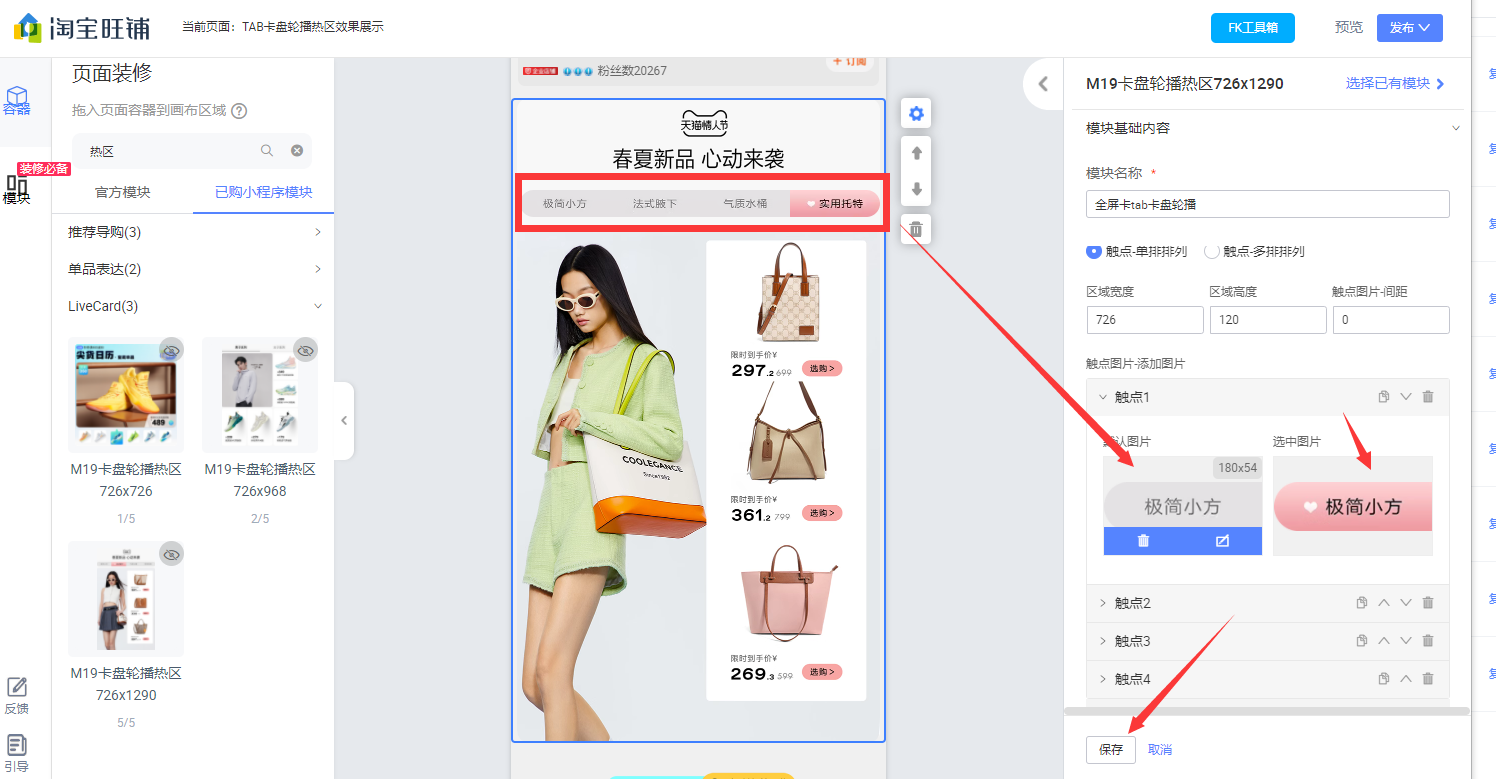
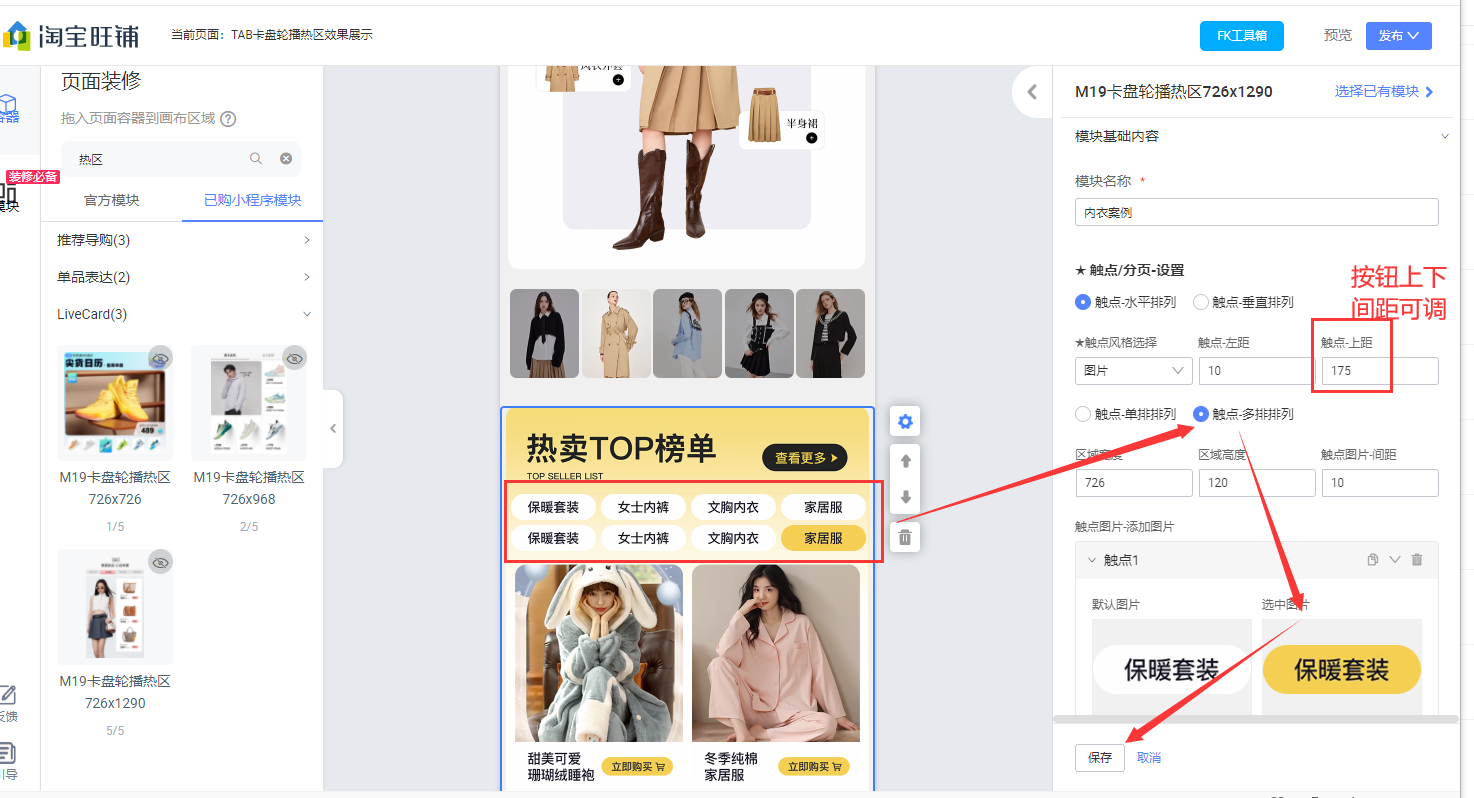
TAB按钮图自定义,支持上下左右调整
支持背景图及背景视频,轮播图支持png透明图等。
各行业通用,更多创意等你来
疯狂的美工淘宝天猫LiveCard3.0小部件装修模块效果介绍页面:https://www.fkdmg.com/lcd/
小部件TAB卡盘轮播热区订购链接:https://fuwu.taobao.com/ser/detail.htm?service_code=FW_GOODS-1001231710
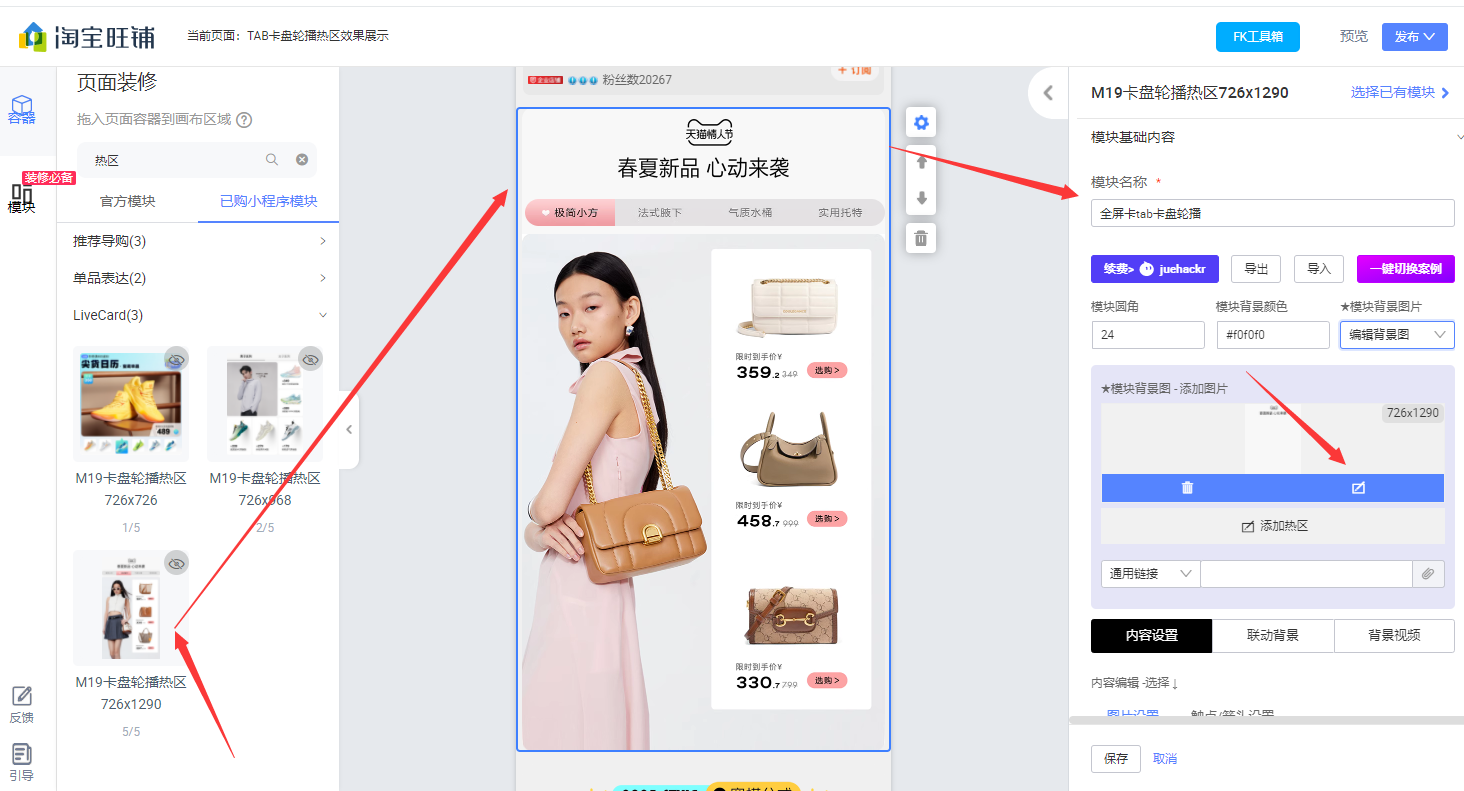
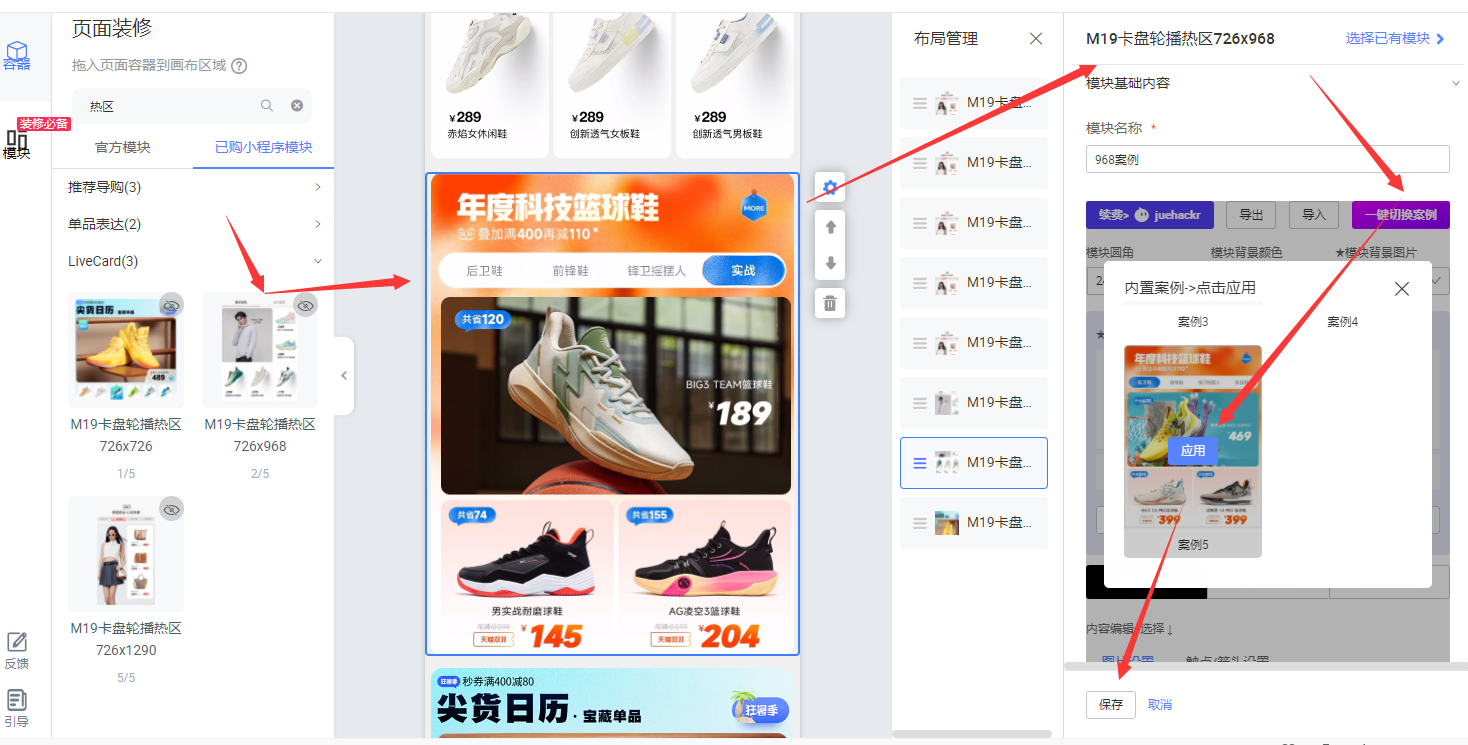
手淘模块到店后我们可以在装修后台左侧:容器——已购小程序栏目——liveCard栏目中呈现。
我们把模块拖到右边容器页面中,换成自己图片素材加上热区,右下角保存就OK,默认背景换成自己图片,全屏卡尺寸是做726x1290,大卡是726x968,中卡是726x726。

根据自己的需求看页面要排版布局哪个版面合适就拖出对应卡出来装修替换成自己内容。

按钮可以单排也可以多排哦。
 可满足不同装修版式需求,各类目都在用的热门模块哦。
可满足不同装修版式需求,各类目都在用的热门模块哦。
除了注意图片规范设计之外,里面的内容是不限制的,自由设计,只要画面布局排版饱满就行。同时案例库,还有预设其他版式的案例效果,喜欢可以直接应用出来参考对应版式去替换自己素材即可。

操作好完成后右上角直接点发布即可。是不是非常的简单。同时下方也有视频教程使用教程,可以点下方链接参考学习哦。
手淘LiveCard小部件3.0实现TAB卡盘轮播教程,支持多热区及背景视频
https://www.fkdmg.com/article/9162.html
在实际操作中有疑问或者要相关素材及单个图片尺寸参考,可联系客户专员获取。有任何疑问可以咨询 旺旺: juehackr V:fkdmg666

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的电商圈动态!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/stanli/11081.html





