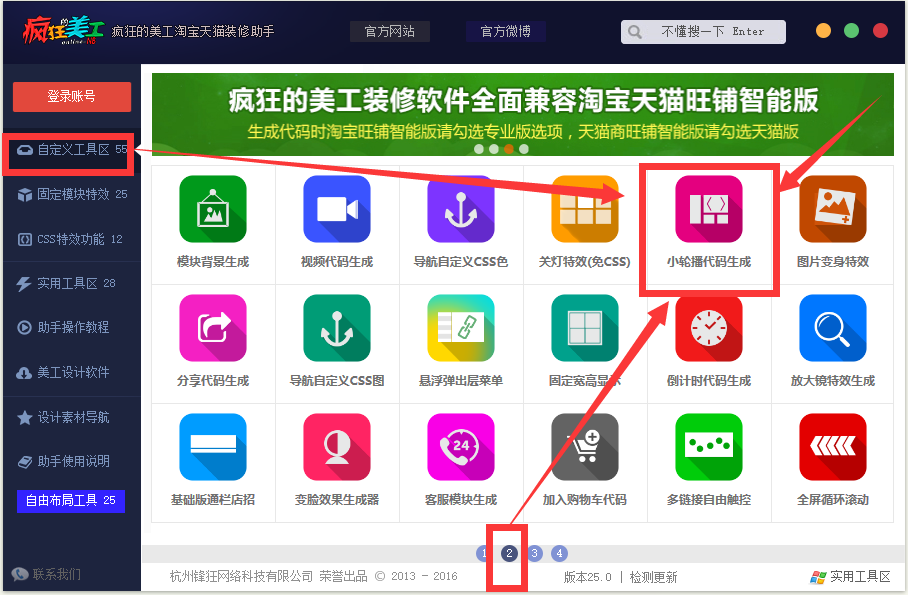
疯狂的美工小轮播代码生成器使用教程,淘宝天猫店招安装小轮播的方法
2014-05-21 14:59:07 浏览:294073 作者:疯狂小编
淘宝天猫店铺装修店招上怎么实现多组轮播?详情页里如何实现多组图片轮播?局部轮播要怎么实现我不要全屏轮播,生成的代码要装在哪个位置上呢?下面疯狂的小编给大家带来视频教程教大家如何实现局部轮播。
准备工作: 1.准备好自己的图片及要加的链接 轮播图片不支持png 请设计jpg图片,如果要做动态图也可以设计GIf图片。
课程大纲: 本节课程会演示两种方案,一是利用自由布局工具任意轮播用在店招上如何使用,
二是利用装修助手小轮播功能演示在详情页公共模块区,做详情页轮播效果。当然小轮播功能首页上或二级页上也一样可以使用哦~
如果是店招上使用,中间部分尺寸淘宝C店是:950x150px 天猫店铺尺寸:990x150px,请中间部分切出来装,店招上不支持加入全屏代码,否则详情页会偏移哦~
疯狂的美工淘宝天猫装修助手(含自由布局)软件新版下载:https://www.fkdmg.com/gongju/2695.html
温馨提示:由于系统限制,淘宝C店的详情页公共模块区是在最下方,无法置顶,天猫详情页公共模块区可最上方~不支持把代码装在单个描述页里。
以下是旧版教程,利用PS切片DW插代码的方法
温馨提示,用此工具先把切片的html代码放于切片优化器 里优化再加小轮播代码,其次模块内有间隙时,用消间隙工具
里优化再加小轮播代码,其次模块内有间隙时,用消间隙工具 消模块与模块之间间隙哦~
消模块与模块之间间隙哦~
【随机内容】
-
 2017-09-10
2017-09-10
-

大神教你ps怎么画一条虚线直线,拉出一节节的虚线,ps必学教程
2020-08-01 -

微信iOS又推出新版本,既能查看个人账单又能在电脑上打开消息?
2022-10-29 -
 2020-09-09
2020-09-09