
天猫店铺用代码装修突破990模块宽,淘宝1920全屏切片首页海报安装方法
2019-05-21 11:27:17 浏览:15049 作者:疯狂小编
淘宝天猫首页及自定义页面全屏首页切片的安装教程来了,美工在店铺装修过程中,1920全屏页面的安装是必不可少的,那么天猫/淘宝店铺装修突破990/950宽度如果用代码装修要怎么操作呢?自己编写代码太麻烦,小编推荐一款在线版代码生成工具一键可以把加好链接的切片代码生成淘宝天猫店铺专用的全屏代码。页面太长建议用这个方法切片去操作,可以提升页面的加载速度,疯狂的美工淘宝天猫在线版全屏模块代码生成工具使用教程来啦。教程会教到如何快速利用疯狂的美工换图工具换图及转换全屏代码,不会的跟着教程学习以后装修速度会大大提高哦。
准备工作
准备好需要生成全屏的内容代码(内容代码可以是热区代码,切片代码、或者是其他不带全屏的模块代码)
全屏图片一般宽度设计为1920,高度不限(超过1000高的建议切片安装)
课程大纲:
1.演示全屏模块工具简单使用方法
2.演示PS切片导出html代码及快速替换图片地址用DW加链接 再生成全屏代码安装到店铺
将大图切片安装到店铺的优点是可以大大提高页面的加载速度
淘宝天猫在线版全屏模块工具地址:https://www.fkdmg.com/gongju/4083.html
疯狂的美工通用快速换图工具地址:https://www.fkdmg.com/gongju/4084.html
【随机内容】
-

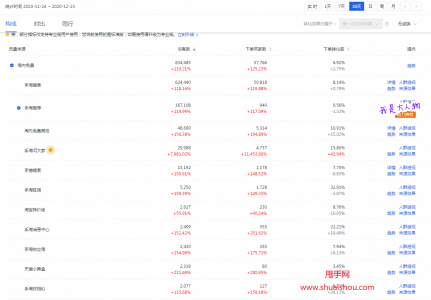
店铺没有流量,转化率低,直通车+超级推荐带不动流量提升,流量下滑应该怎么办?
2020-12-29 -
 2021-11-03
2021-11-03
-

2017双十一播报:苏宁双十一交易额7秒破亿,首单13分47秒送达
2017-11-11 -
 2020-05-30
2020-05-30



