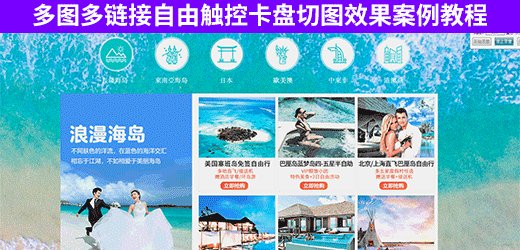
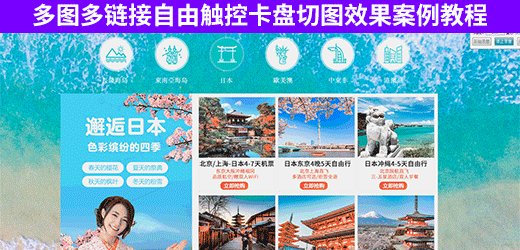
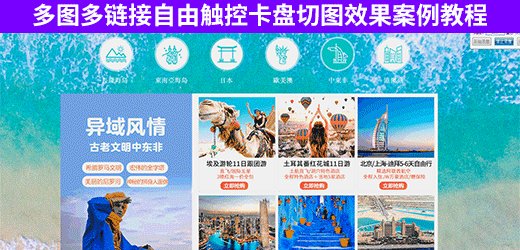
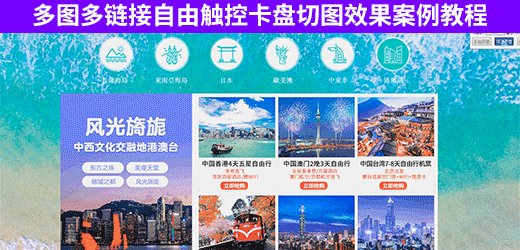
淘宝天猫多图多链接自由触控轮播切换可自定义按钮位置搭配自由布局加入鼠标经过效果
2018-07-05 11:09:24 浏览:13121 作者:疯狂小编
淘宝天猫店铺上要实现鼠标经过按钮图标自动切换多链接轮播图片怎么用代码实现?多链接卡盘切换实现方法,左右带箭头又带按钮的轮播切换效果怎么做?疯狂的美工小编给大家带来在线版多链接自由触控卡盘轮播切换特效功能的使用教程,快快来学习怎么用代码实现这样的装修哦~
(新版)淘宝天猫多链接自由触控代码版工具地址:https://www.fkdmg.com/gongju/2650.html
(旧版)淘宝天猫多链接自由触控代码版工具地址:http://gn.zx.mgzxzs.com/tools-36-1.html
教程大纲:
教程会演示如何在淘宝天猫店铺上实现鼠标经过按钮自动切图轮播图片并轮播图片上加上多链接,也可以搭配自由布局工具加入鼠标经过特效,比如图片变身等,具体自测。按钮的位置可以随意摆放,箭头位置可以随意移动,不想要也可以隐藏箭头,图片样式自由设计,同时可以加入模块背景哦~具体操作请看我的操作
特别提示:最上面的操作画布台可以用鼠标拖动摆放布局的哦(如果不要背景图框框那写none)如果要搭配自由布局先设置好轮播区域尺寸再去布局内容哦~
操作完可以复制代码框的右边保存一下操作记录,下次要编辑可以再次读取记录哦
【随机内容】
-

共享单车家族再添新成员:“永久牌”自行车推出共享单车,上海首发
2017-10-16 -
 2023-12-12
2023-12-12
-

支付宝小程序与众不同,仅用10天活跃用户高达120%,微信你慌了吗
2018-08-12 -

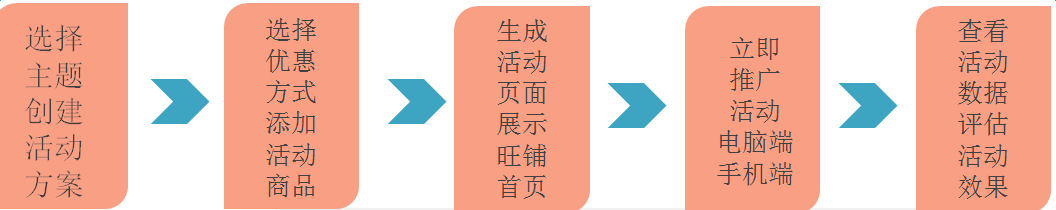
阿里巴巴诚信通店铺如何发起创建店铺主题活动?发起主题活动有什么益处
2018-03-02