淘宝天猫9图遮罩格子展示模块(鼠标经过变灰)使用教程
2015-03-26 16:42:05 浏览:29046 作者:疯狂小编
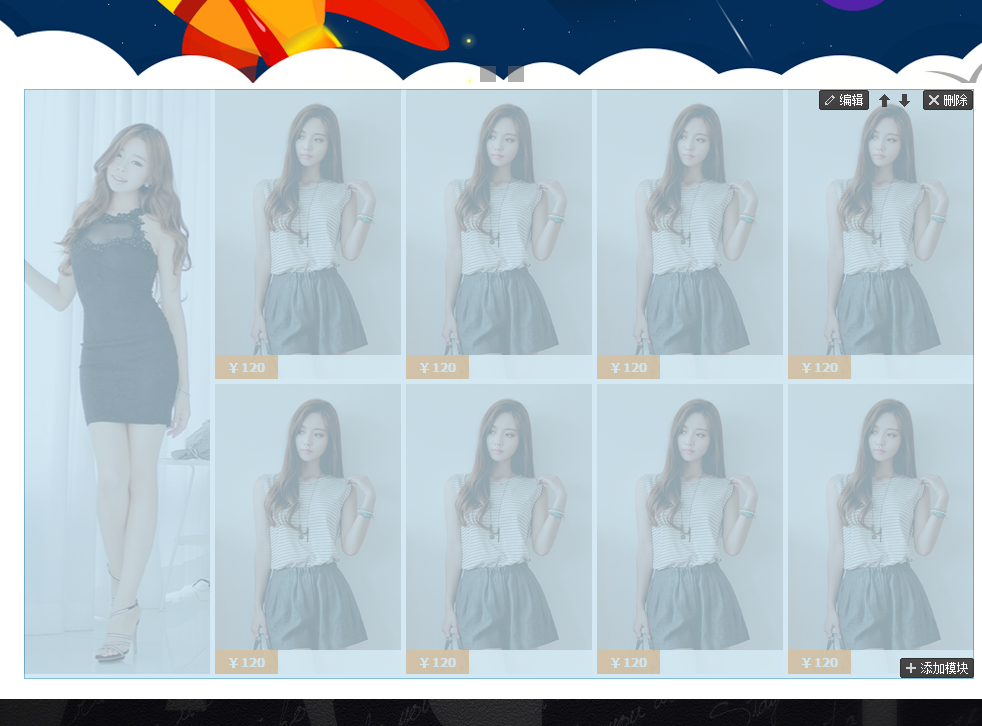
怎么样实现鼠标经过变灰 变黑的格子促销模块,怎么样实现宝贝首页主推款热销模块
注意,如果要自定义尺寸及样式请用自定义工具区的图片变身功能,想做多少个就做多少个,切片安装
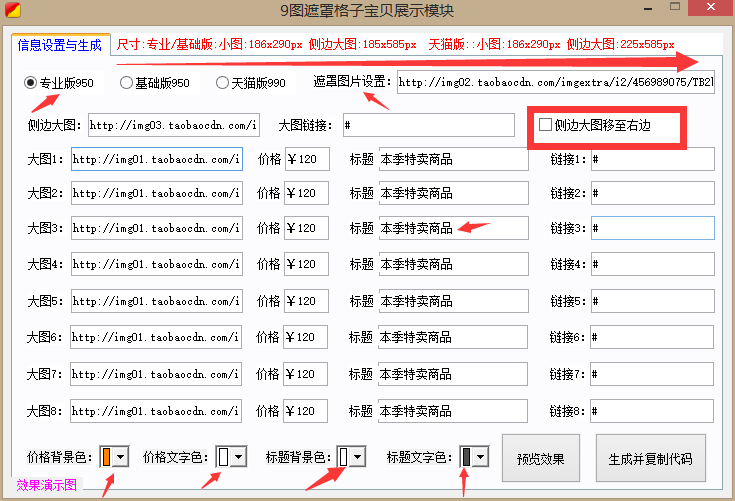
第一步:先准备好图片,观察软件界面可知,C店小图尺寸为186px乘以290px,侧边大图185x585px,天猫小图尺寸为:186px乘以290px,侧边大图225x585px,遮罩图片可以自定义设计,标题价格等信息都可以自己填写,如果需要侧边大图往右请勾选侧边大图移到右边选项,最后要记得不要选错了旺铺版本,有专业版,基础版,天猫版来选,如下图
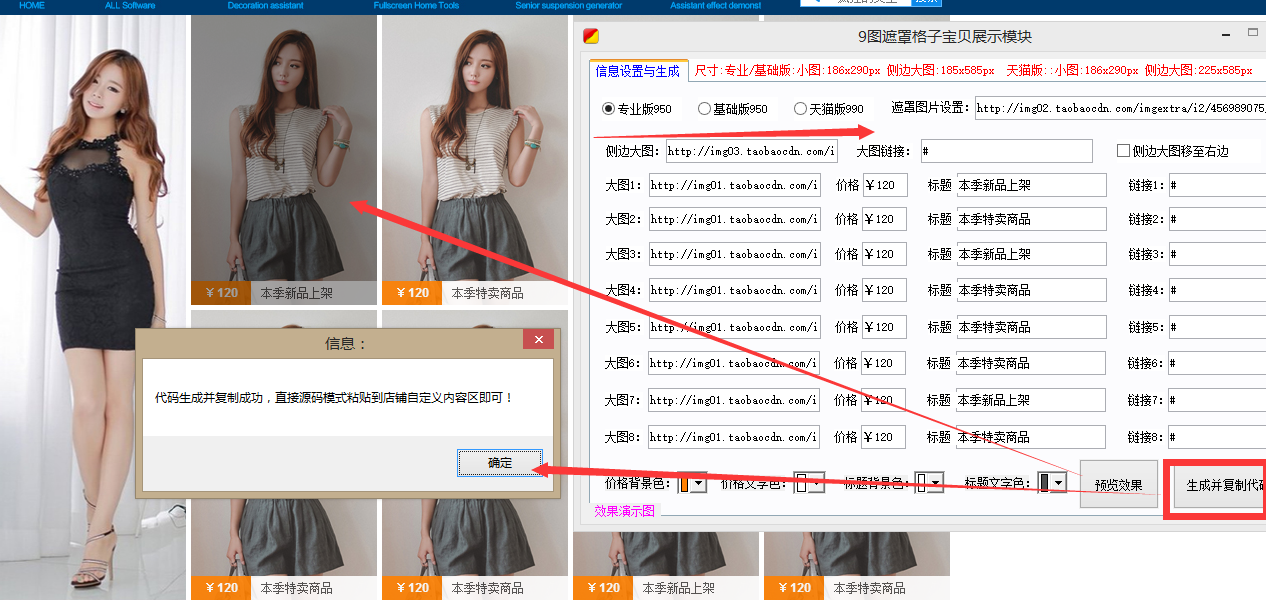
第二步:把图片传到图片空间,复制中间那个图片地址放到软件里对应放图片地址的地方,宝贝链接复制对应的链接放到放链接的地方,不加链接可以直接加#,价格自己设置,设置好可以先预览效果看,最后点生成并复制代码按钮再点确定,如下图
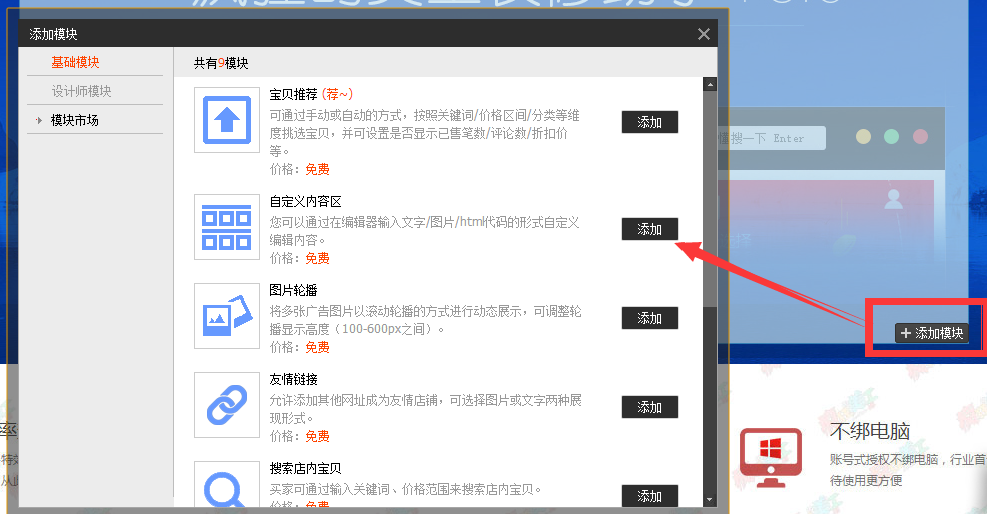
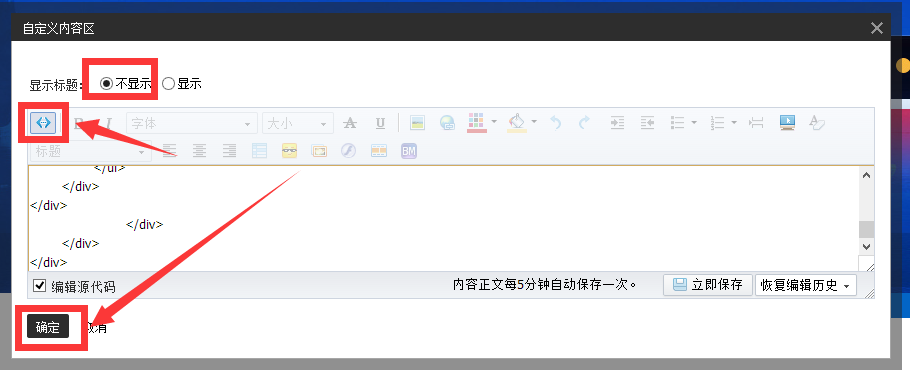
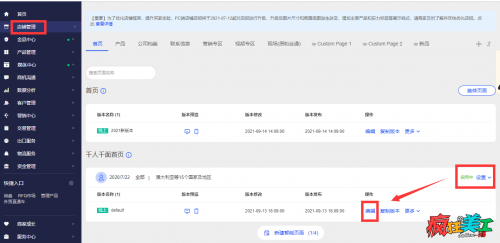
第三步:打开店铺装修后台,新建自定义模块区,淘宝C店专业版装950模块区,基础版装750模块区,天猫版装990模块区,点源码模式粘贴代码粘贴完代码后直接点确定,标题设置为不显示,如下图
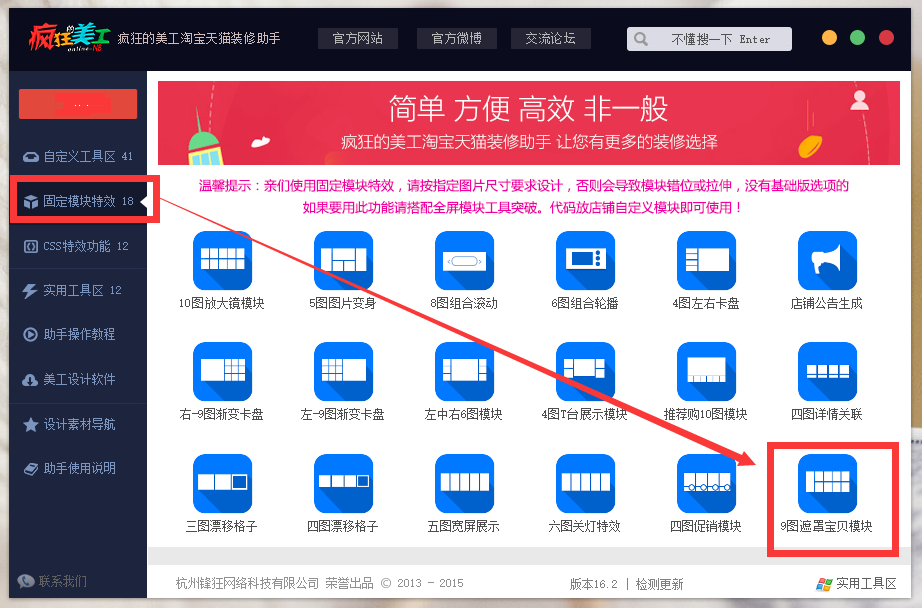
最后如果不知道此功能在哪的请看如下图!!【随机内容】
-
 2021-09-24
2021-09-24
-

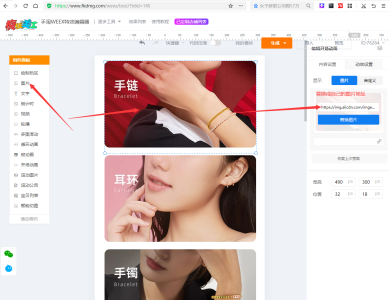
淘宝天猫无线端饰品类分类重构教程案例参考,终于知道是怎么做的了
2024-04-28 -

2018微信数据报告新鲜出炉,目前与WeChat合并与活跃账户数达10.82亿
2019-01-11 -
 2024-12-24
2024-12-24