淘宝天猫带触控按钮全屏文字轮播代码生成器使用教程(可不全屏搭配一张背景)
2018-03-15 10:41:38 浏览:9608 作者:疯狂小编
怎么在淘宝天猫店铺上装修带文字按钮轮播的模块呢?鼠标经过按钮文字上方图片自动切换轮播,点击左右箭头轮播自动切换,下方文字按钮也跟着切换,疯狂的美工小编给大家带来工具及教程哦,使用方法也是非常简单,只要按教程一步一步操作就可以实现啦!
文字按钮轮播代码生成工具地址:http://gn.zx.mgzxzs.com/tools-31-1.html
准备工作:
1.准备好自己的图片及要加的链接,可做全屏的 也可做不全屏的 尺寸自定义课程大纲:
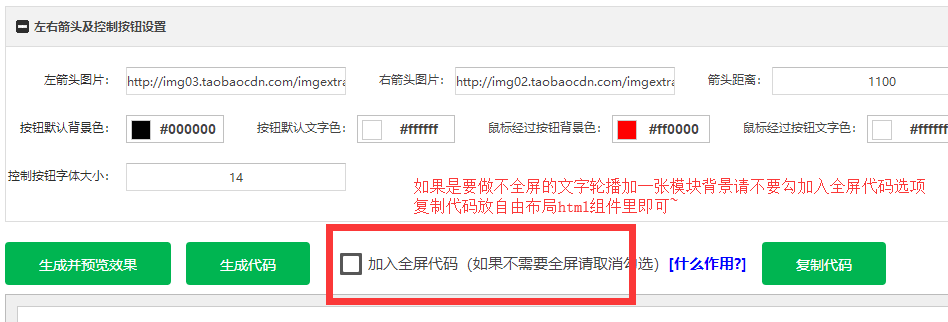
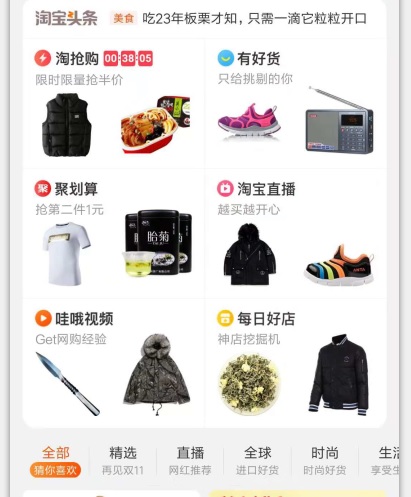
本节课程教大家如何去使用疯狂的美工淘宝天猫装修助手里的文字按钮轮播功能,教程中会演示两种案例,一种带自定义文字按钮的全屏轮播,另一种案例是不全屏的文字按钮轮播并搭配一张背景样式的(利用自由布局html组件搭配文字轮播及背景),教程会演示具体操作并安装到店铺中,具体参考教程~ 如果是要做不全屏的文字轮播加一张模块背景请不要勾加入全屏代码选项 复制代码放自由布局html组件里即可~
【随机内容】
-
 2022-12-07
2022-12-07
-

食品行业商家在抖音如何高效利用货架场的丰厚资源来获得高销量?
2024-03-13 -
 2023-11-27
2023-11-27
-

手淘流量应该怎么算,怎么做才能让自然搜索提高,让店铺转化率提升?
2018-12-13