淘宝店铺鼠标滑过分类图自动切换背景,天猫实现鼠标悬停多层切换海报图代码使用教程
2017-12-05 16:55:01 浏览:11479 作者:疯狂小编
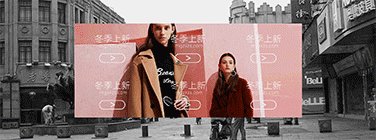
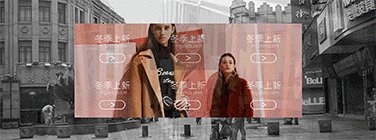
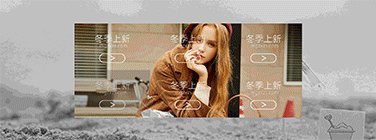
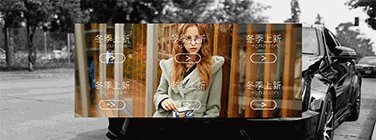
淘宝天猫店铺在装修首页或自定定页面时怎么实现鼠标滑过时会自动切换大背景和海报图这样的效果?也就是鼠标放在哪哪个分类模块就背景变了。这样的效果比较新颖,很多天猫店铺都有在使用,很多人不知道怎么实现,疯狂的美工技术团队开发出了这样的个轻松实现这种效果的功能!如果不清楚是什么效果可以点下方链接进入功能页有效果预览图哦~下面疯狂的美工给大家带来工具及视频教程演示!
(新版)鼠标经过分类触控底图工具地址:https://www.fkdmg.com/gongju/2630.html
(旧版)鼠标经过分类触控底图工具地址 http://gn.zx.mgzxzs.com/tools-23-1.html
http://gn.zx.mgzxzs.com/tools-23-1.html
操作提示:
每一组轮播包含三张图片 背景大图 触控底图 和 触控图(PNG透明的 )
背景大图尺寸自定义(但是要比触控区小) 触控区的尺寸就是触控图区域的总宽总高
具体操作请看我的教程演示
关于一行可以放多少个触控分类
这个是根据你的触控区尺寸大小和单个触控图片大小决定的 他会自动适应
【随机内容】
-
 2024-05-22
2024-05-22
-

双十二淘宝嘉年华怎么做?手把手教你玩转双12——活动预热准备
2017-12-01 -

手机淘宝购买记录可以删除吗?不想让购买交易记录显示在所有订单里怎么操作
2017-07-23 -
 2020-08-23
2020-08-23