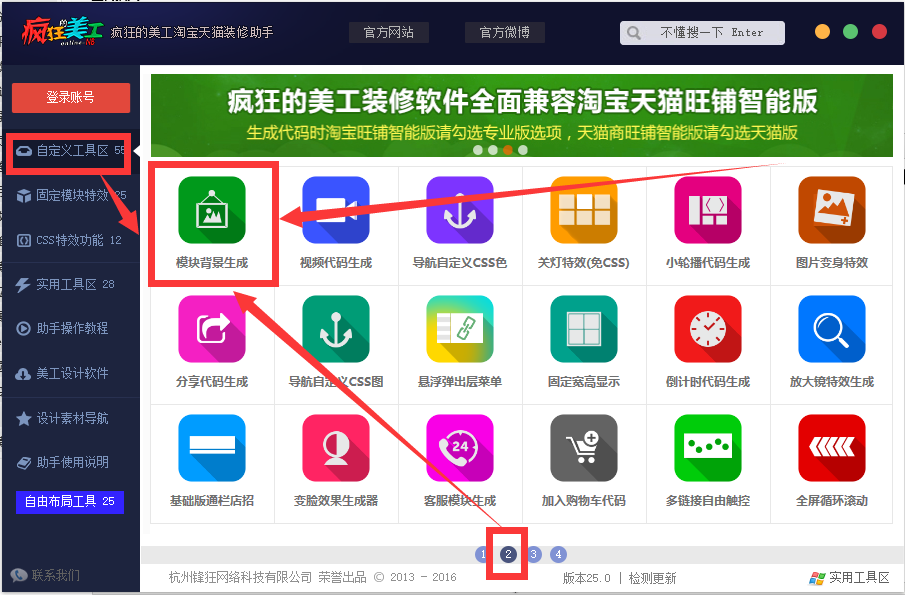
淘宝天猫模块背景代码生成器(多层固定背景)使用教程
2014-06-11 14:48:46 浏览:142703 作者:疯狂小编
淘宝天猫多层固定多个背景怎么实现,怎么实现PNG透明图片下面固定着背景,也就是不同模块不同背景。下面请看视频教程
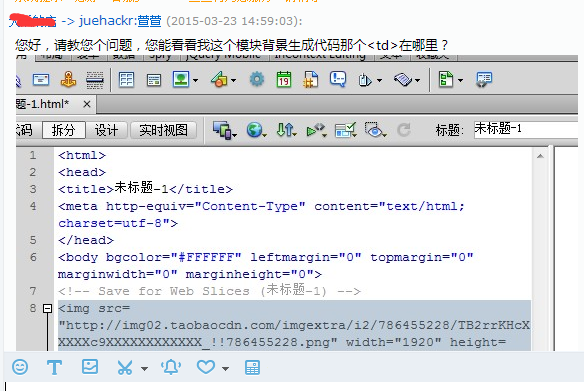
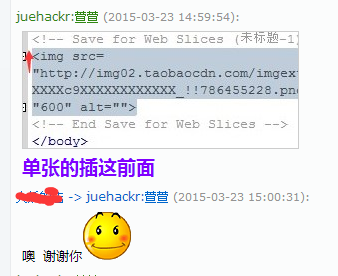
温馨提示:如果是单张图片的话是没有<td的,那么代码装在<img的前面即可。如果超出系统模块宽需要搭配全屏模块工具突破
推荐一个更简单实现的方法直接用自由布局工具操作无需用到DW,直接在线操作实现多层固定背景,点击下方链接进入新教程学习
在线自由布局做淘宝天猫多层固定背景交替代码效果:https://www.fkdmg.com/article/3525.html