
手淘折叠式分类页面重构居家内衣类目版式参考,大店都在这样布局页面视觉
像有棵树,耐克旗舰店这种折叠式宝贝分类怎么实现?逛品牌店可发现除了首页有装修优化,宝贝分类页面也是一个重要端口,快来参考旗舰店在用的分类版式,个性又新颖,分类直观,产品归类布局一目了然,手淘折叠式宝贝分类版式效果参考,淘宝天猫无线端产品款式太多不知道如何归类划分?适用居家内衣,运动鞋类行业效果案例参考来了。看看这样归类能不能震撼到你,从男士/女士/孕产儿童/其他等人群进行划分大类,默认是平铺的海报展示,点开顶部对应的大类左侧就是可以归类对应大类下的子分类,子分类每一项可以设置不同的切换内容。
今天带来效果案例以及如何设置流程给到大家,如果你一直都在寻找或不知如何实现的跟着小编来学习啦,希望可以解决你的困扰哦。
这个宝贝分类页个性又新颖,分类直观,产品归类布局一目了然,按人群划分,男子/女子/儿童/情侣等人群进行划分大类,默认是平铺的海报展示,点开顶部对应的大类左侧就是可以归类对应大类下的子分类,。这样的高级又个性的分类模块你喜欢吗?这样的宝贝分类页面装修你有完善起来吗?

那么怎么做这样的自定义分类装修呢?首先我们要借助设计师模块去装修,模块可以通过服务商定制。再搭配配套工具自定义排版右边切换的内容,再加上热点链接。右边的图片是做550宽,单张图片高不要超1000px。每项分类切换的图都得单独先设计准备好,考验设计师设计图片的时候到了,店铺分类越多,那对应的图片也更多。但为了页面更好视觉做这些都是值得的。
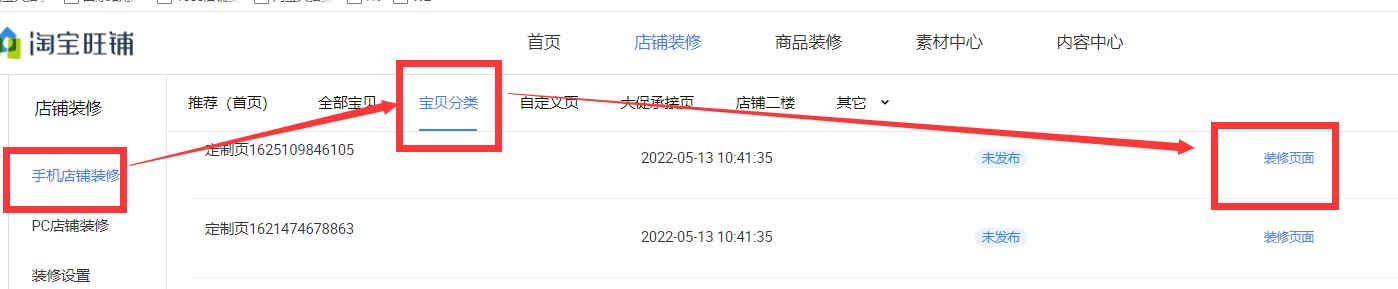
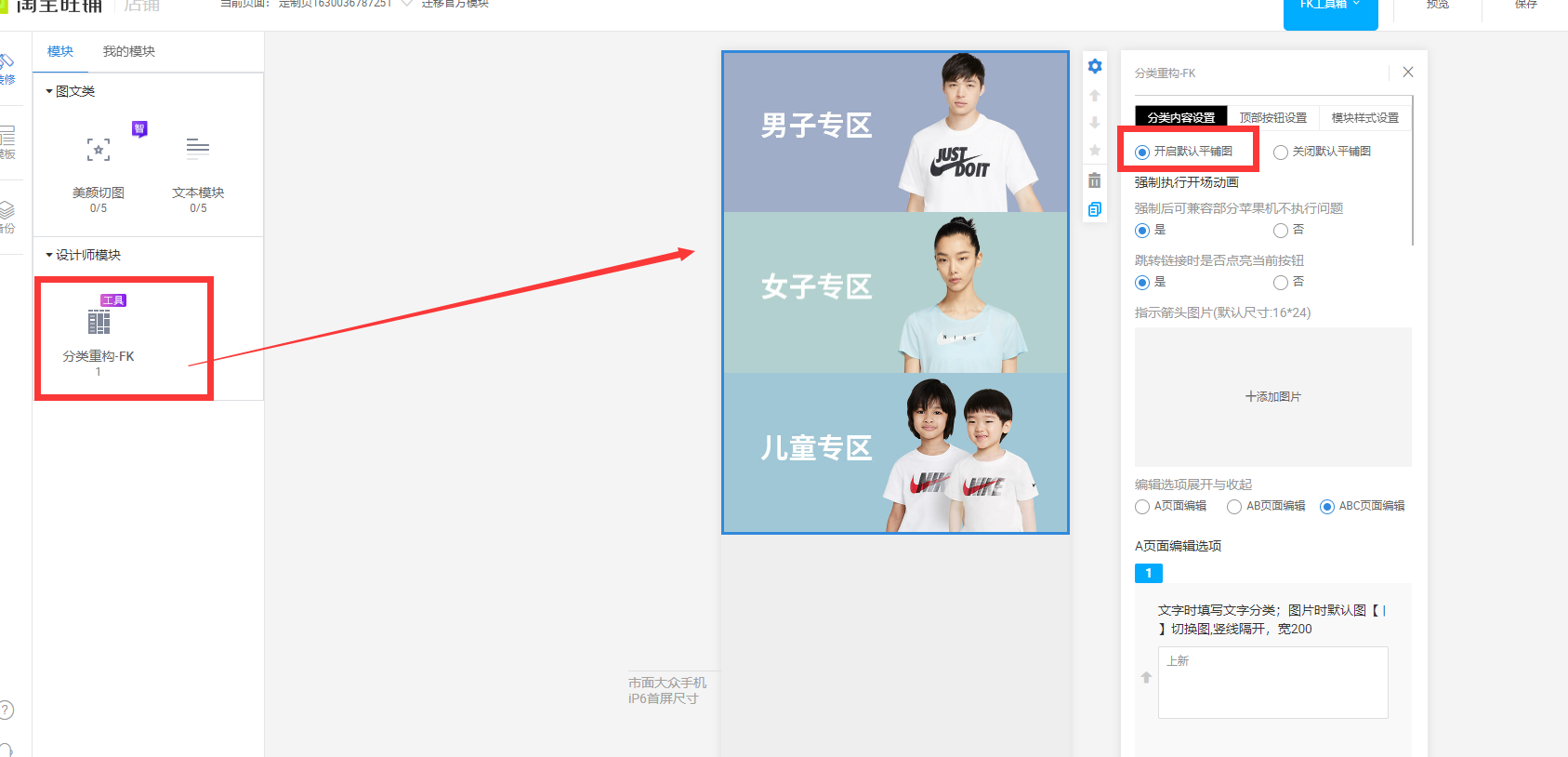
首先我们模块到店后,打开手机端宝贝分类页面装修后台——定制页面——左侧设计师模块——分类重构FK拖到右边容器中。

左侧设计师栏目拖模块右边容器中添加。

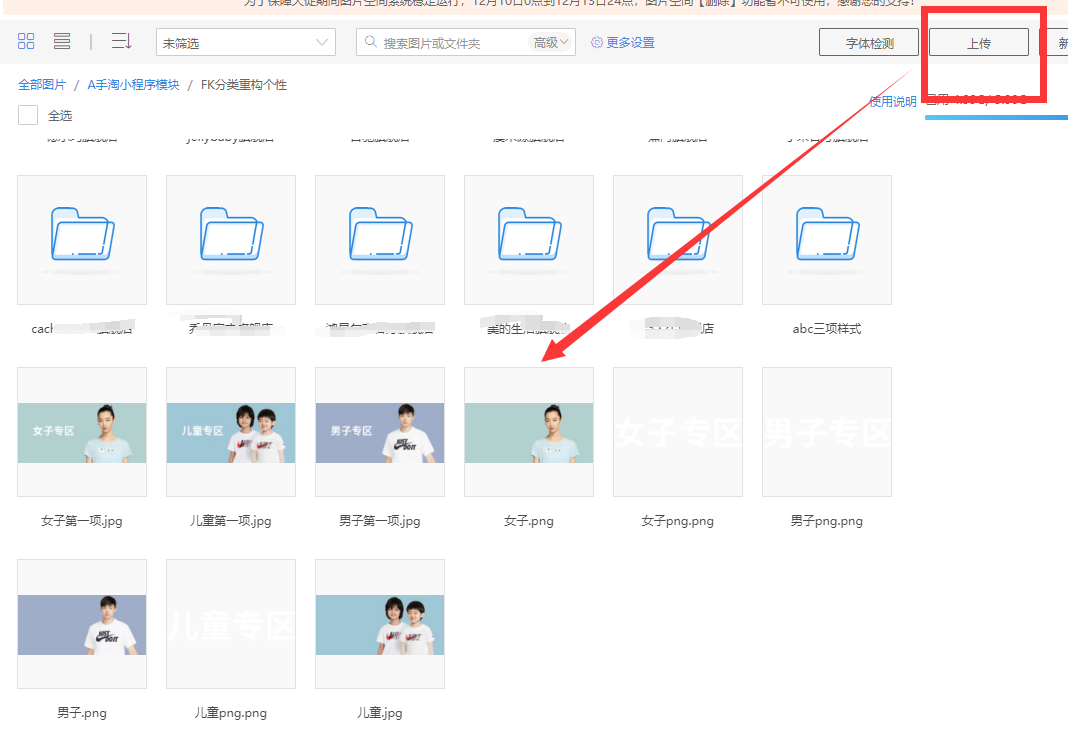
在装修之前先把要用到的相关图片上传图片空间命好名称。默认平铺图是750宽,案例中尺寸是750x347px,顶部文字分类按钮是158x39px,左侧按钮是200x125px,右边切换的内容是550宽,单张图片高不要超1000px

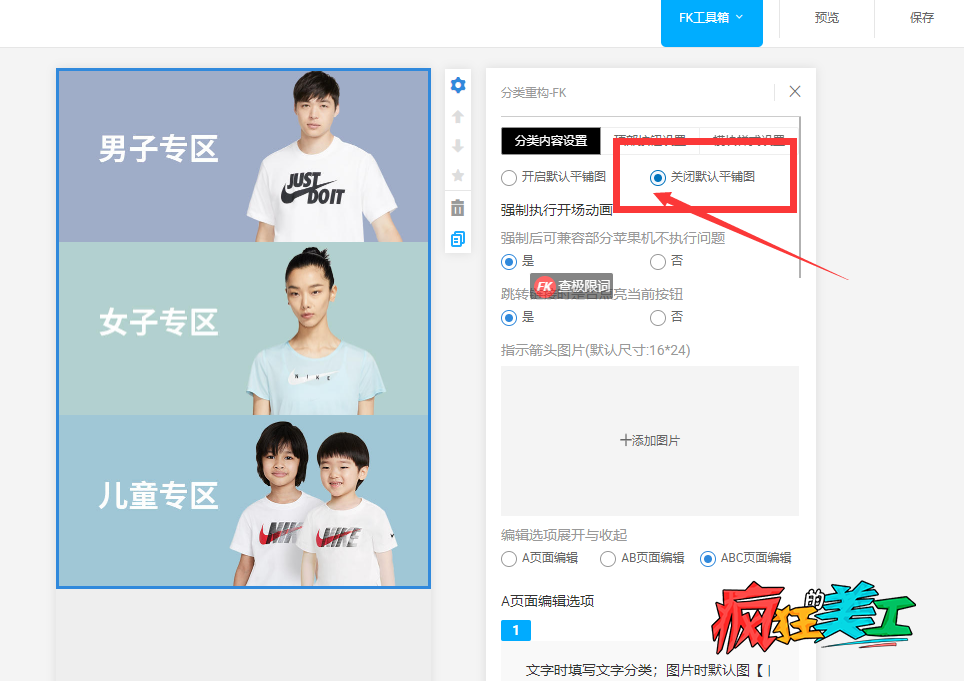
接着我们打开顶部按钮设置项打开——先把默认平铺图上传对应位置。默认平铺图记得把分类名称设计在海报图片上。
此时,如果你要在装修后台直观得看得到平铺的位置,记得把默认平铺图按钮点开

这样内容一上传左边容器中可以看得到对应的。默认平铺图上传完你为了更直观的看得到接下来的设置项,把默认平铺图按钮先关掉。全部装修设置好你再打开即可。

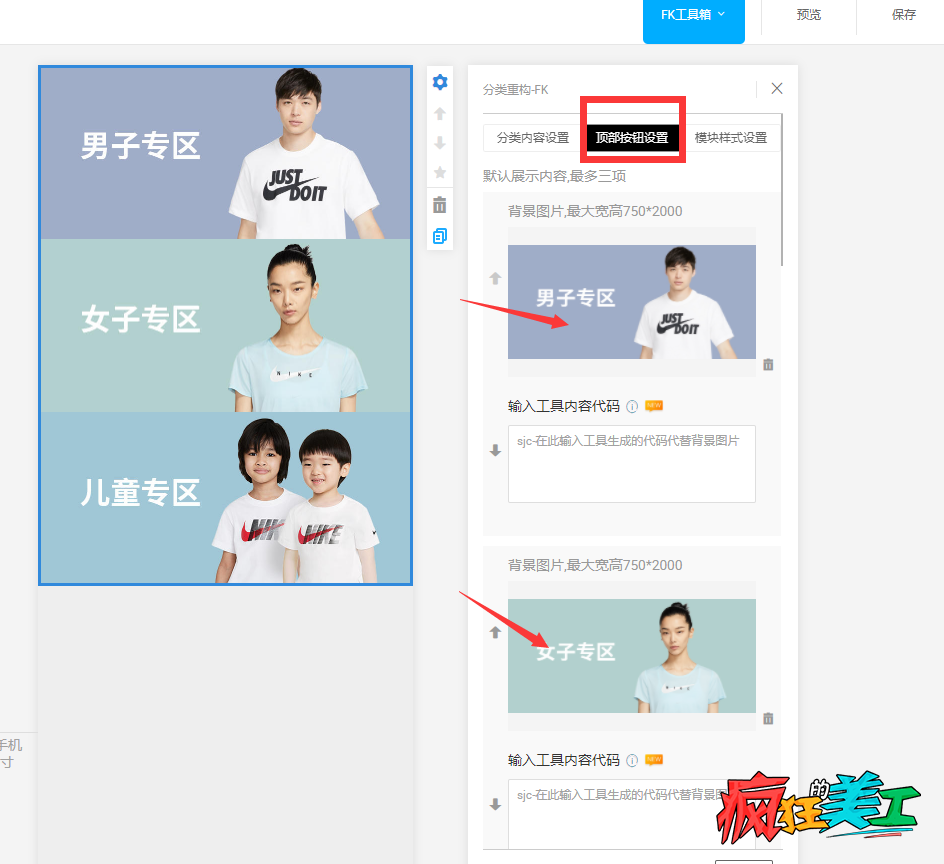
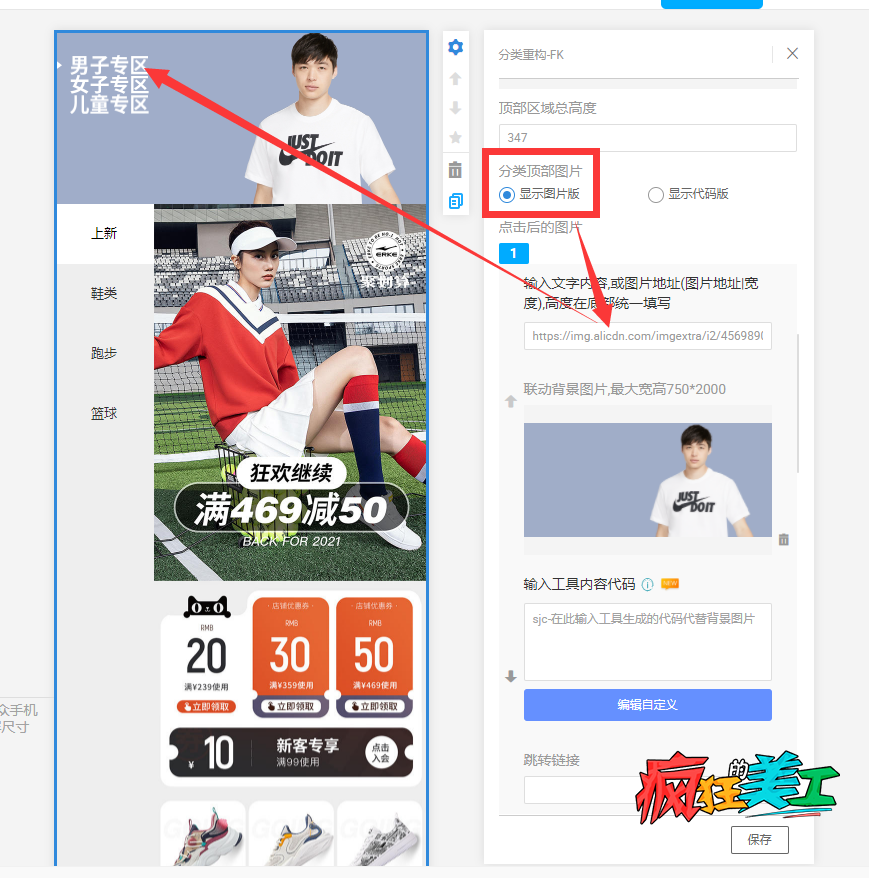
接着我们顶部的一些内容项添加完,顶部设置项点开往下拉有分类顶部点击后显示的图片记得上传,这里上传的是不带文字的背景图。同时每个背景图上方的人群分类按钮是直接填写图片地址在联动背景图片上方位置格式是这样:男子专区图片地址|158。后面记得用竖线隔开填写按钮的宽度哦。每个项的内容依次上传。

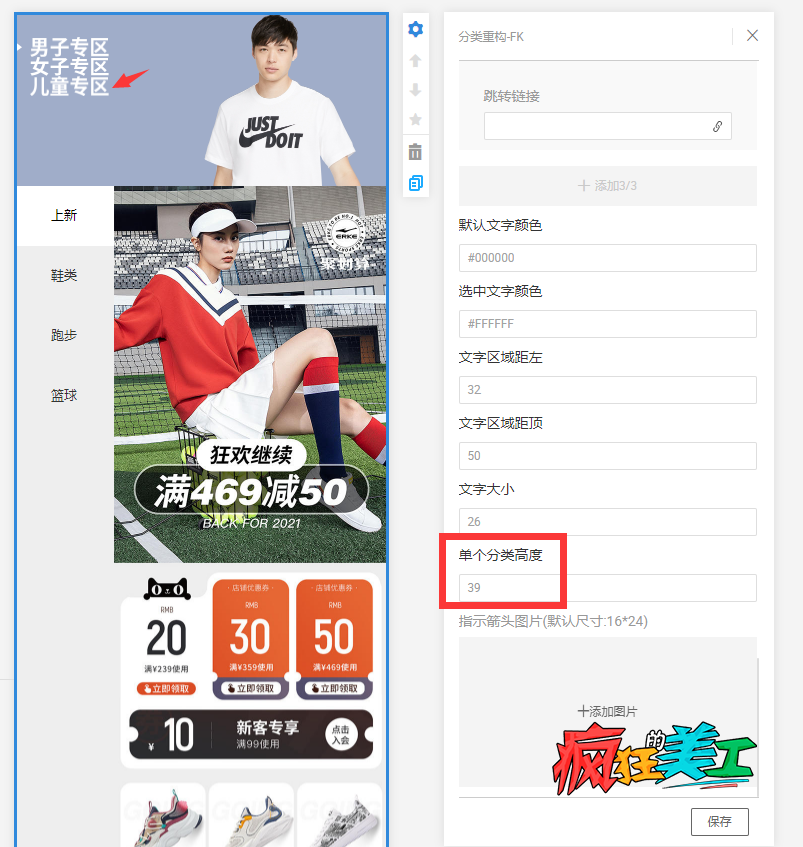
好,下面接着操作,单个分类的高度记得手动填写你自己做的按钮实际高。操作完这些点保存,这样顶部这些项就算设置完成了。

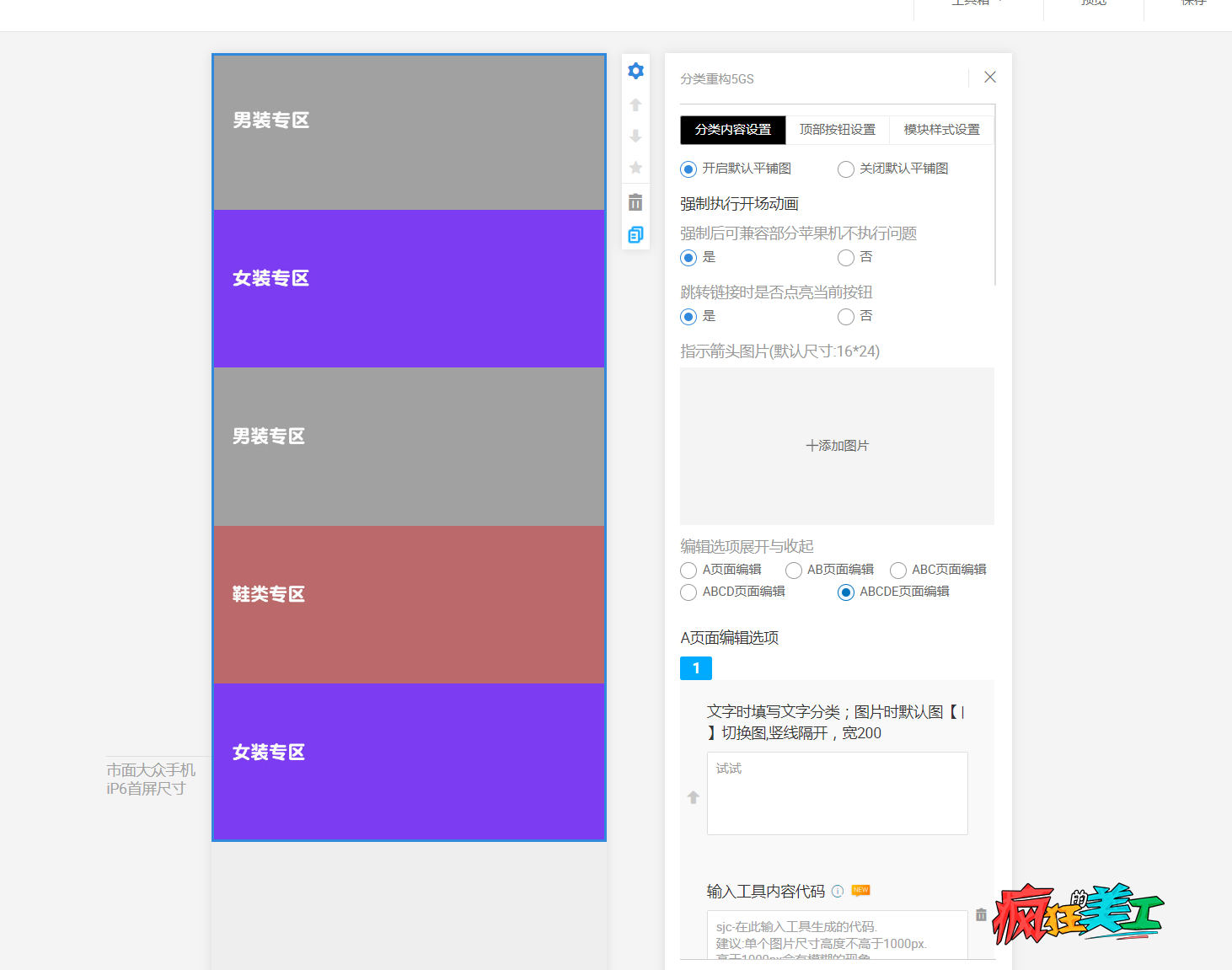
如上图我们发现这样的个性分类最多是只能添加三大项,如果你是更多,比如有四项,五项大分类那可以在配置模块时和客服沟通说明配置支持五项的分类模块到店
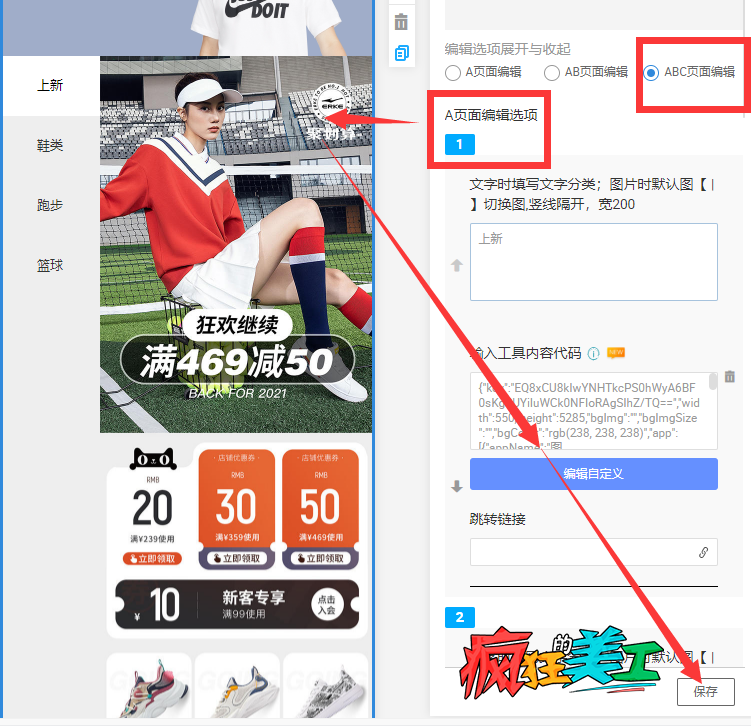
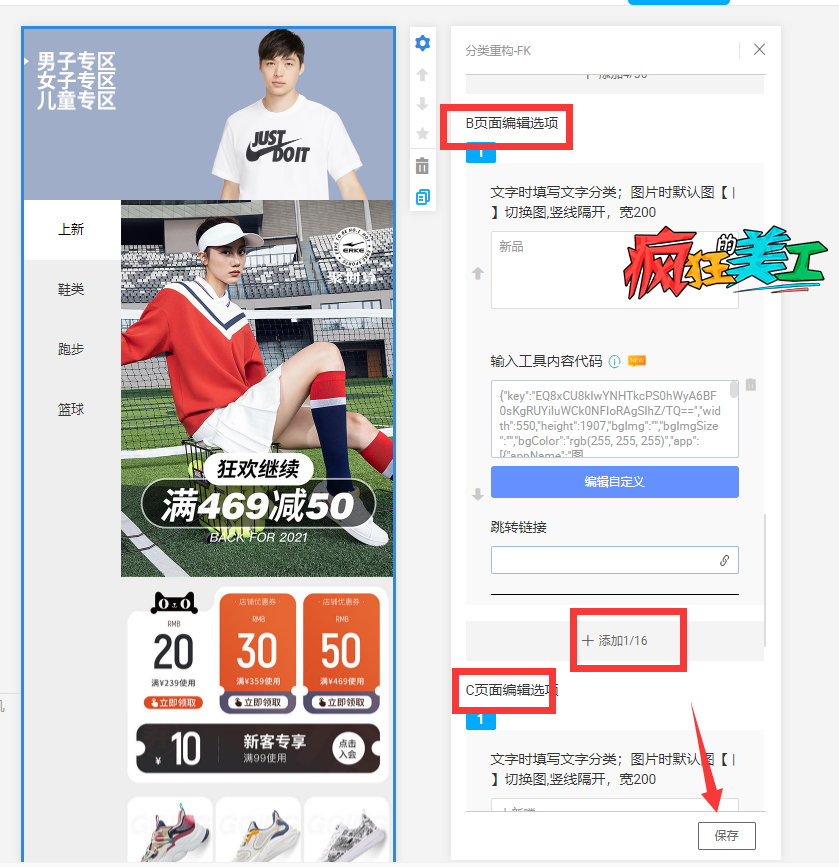
 如上图配置这样的模块最多支持五大项分类,从编辑项可以看得到有ABCDE对应五项。会三项的操作流程,五项的也是一样的,只不过设置项多了。
如上图配置这样的模块最多支持五大项分类,从编辑项可以看得到有ABCDE对应五项。会三项的操作流程,五项的也是一样的,只不过设置项多了。

总结:顶部这些都做好之后,我们来做点顶部分类按钮,左侧每一项切换的子分类的内容了。左边的文字分类可以做图片,也可以直接打文字,做图片是做成200宽哦。
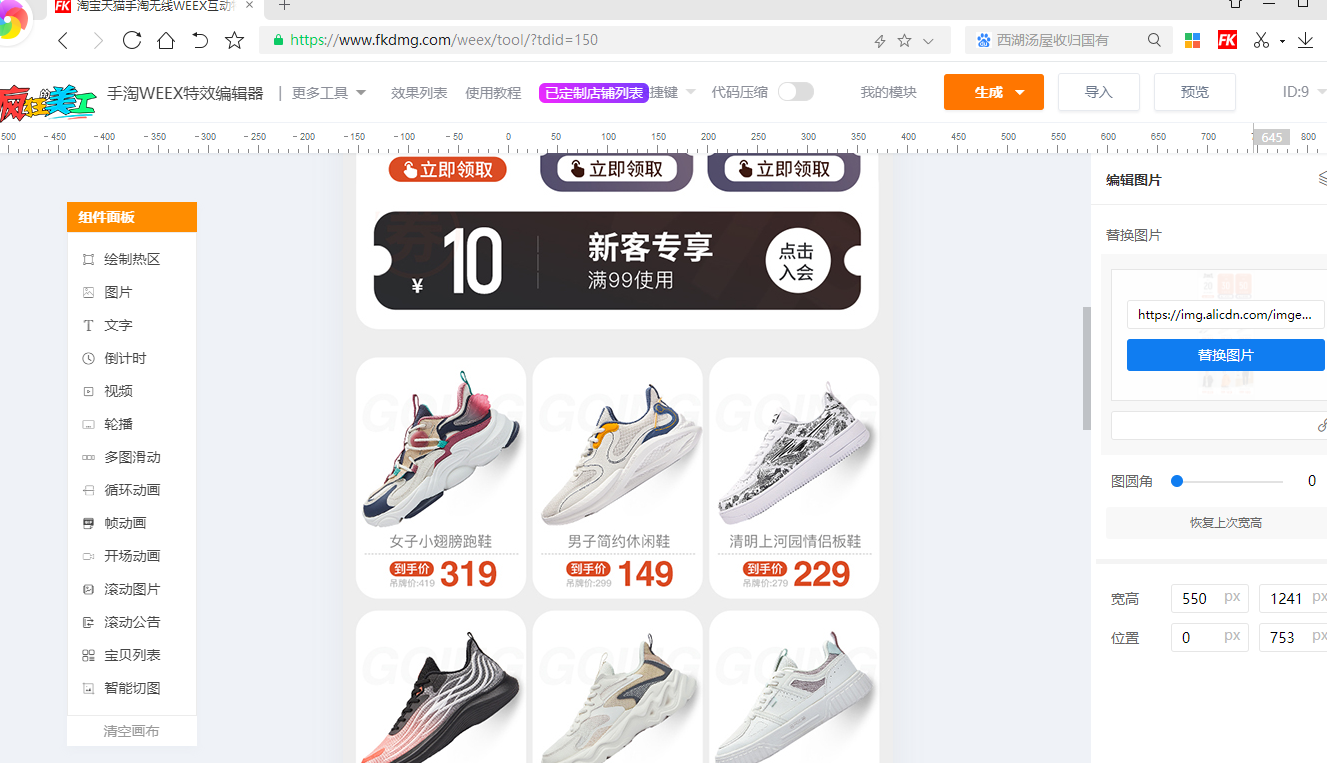
右边切换的内容是要搭配到配套工具操作使用,下方有一个做好的配置,可以直接点开参考,右边的图片是做550宽,可以加入一些入场动画效果让视觉更生动。
运动鞋类行业分类配置参考:https://www.fkdmg.com/weex/tool/?tdid=150
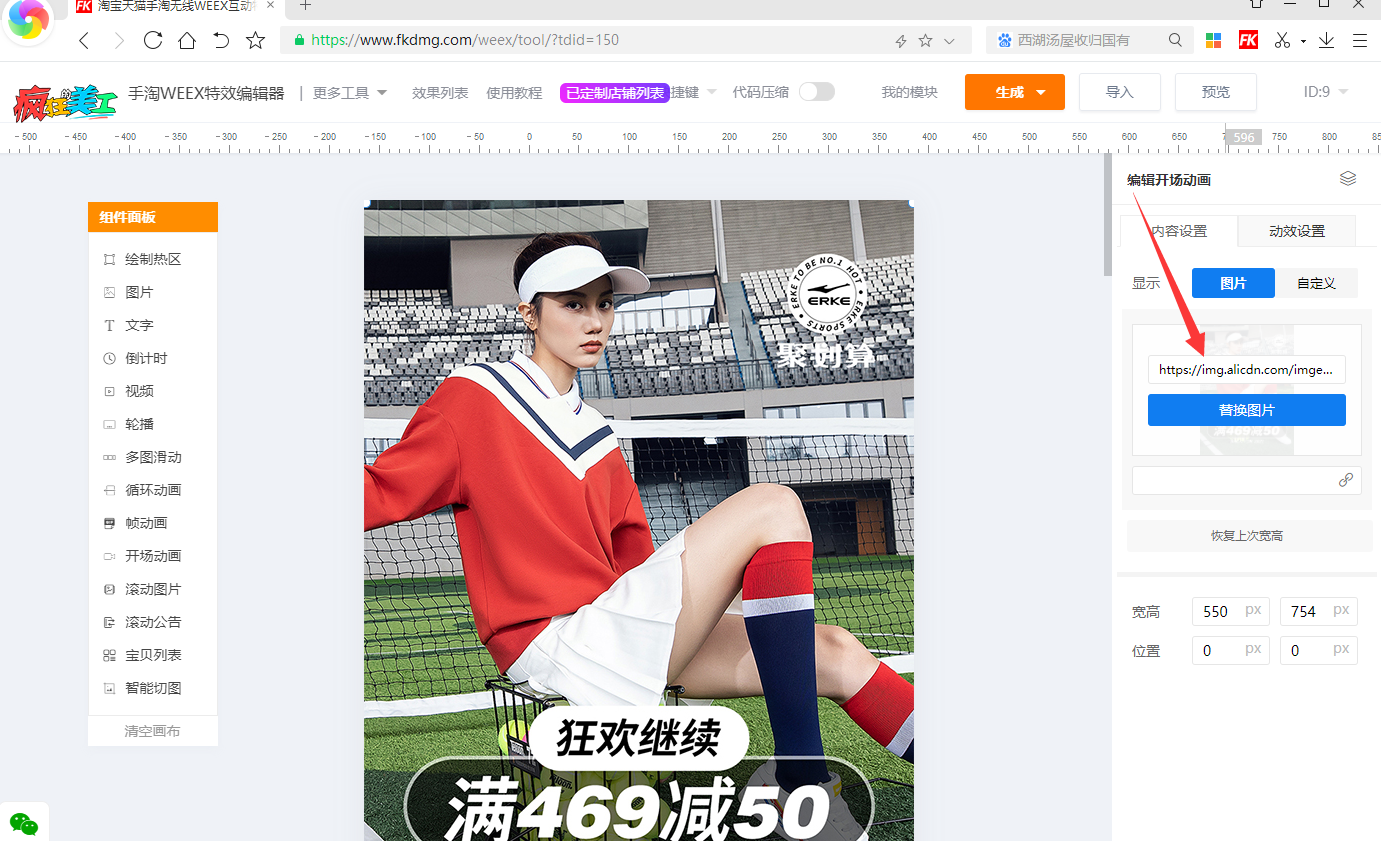
第一步:打开配置后,我们可以观察一下目前是用了开场动画,图片组件,选中对应图右边有显示图片框,鼠标放上去喜欢可以直接套用,换成自己图片即可。

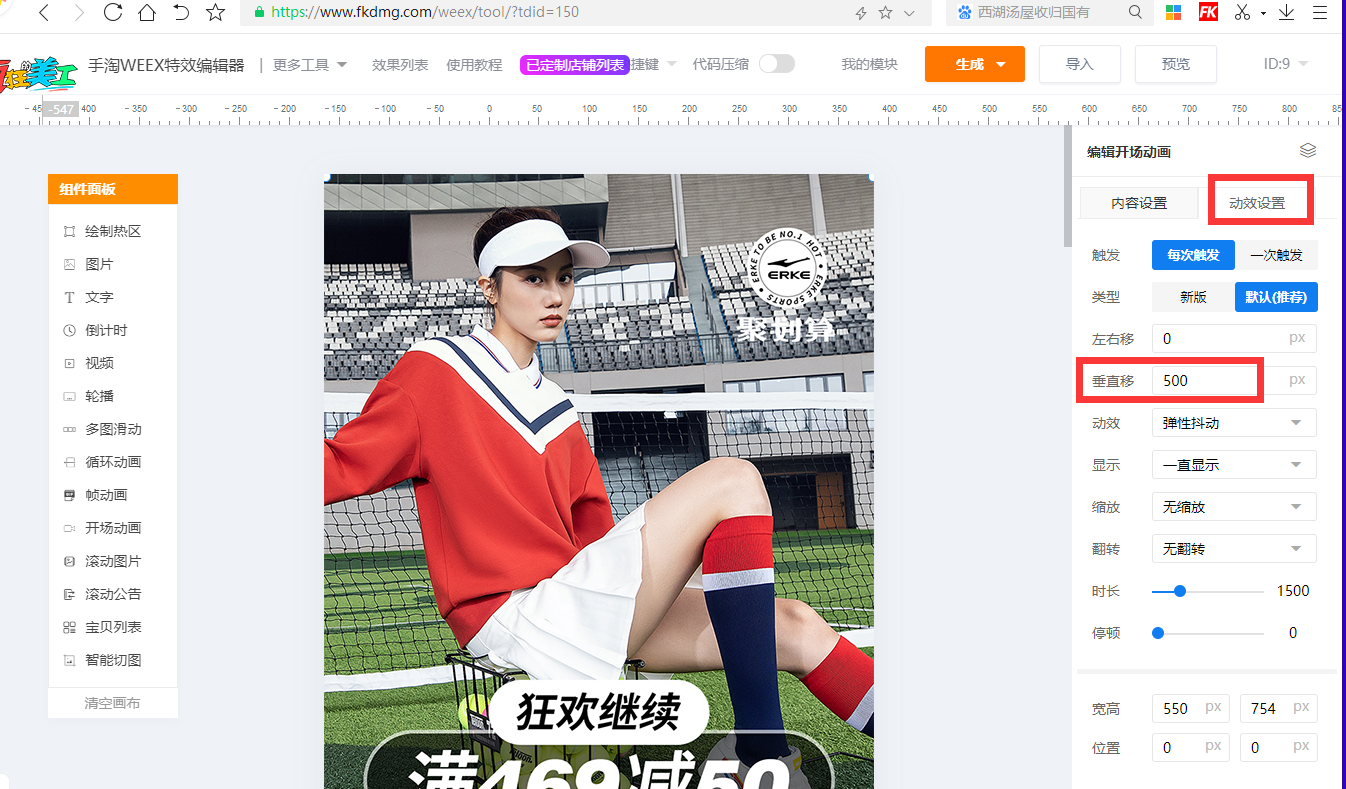
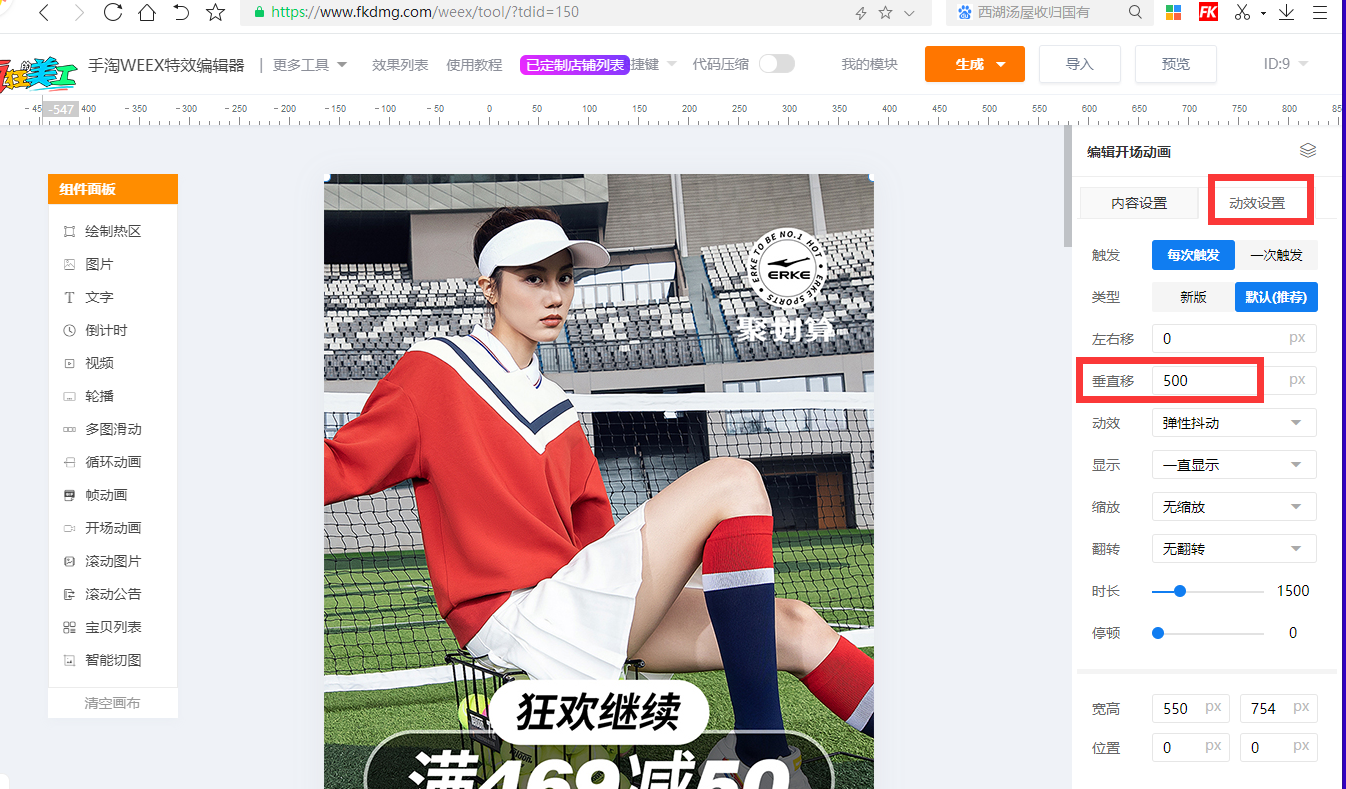
第一个组件我们加入了开场动画,点动效设置那可以设置动画参数哦。

开场动画就是要切换有个入场动态效果。同类效果还有循环动画等组件都可以去尝试使用。
入场动效参数说明:这个没有固定的,你看自己需求,比如要动画从上面往下入场那就设置垂直移动参数,写数值,500,200或300都行,反之如果要从下到上就写-500或-300就OK。如果要从左往右或从右往左入场,就设置左右移动值200或-200就OK,具体看自己要呈现的效果做微调即可。


对应项分类图全加好之后,生成代码装店铺分类页面模块中,每一项分类都要在配套工具中做一次代码,所以要装修这个效果要有十足的耐克哦,想要效果好,装修起来也复杂一些。
第二步生成代码装店“这里建议宝子们同时备份到一份代码在自己电脑里,把代码粘贴记事本,每项分类命好名称,如果下次要编辑修改,可以复制代码再次导入工具中重新编辑,这样更方便哦。

以上就是工具中要操作的一些步骤,会一项分类的设置,其他项一样做代码。
复制生在的代码装到刚在操作的定制页面装修后台第一项分类模块中。

A项内容做好,接着B项,C项,或DE项的依次按这个流程设置上即可。

每项分类的内容做好添加在对应分类项即可。左侧每一项分类最多可以添加16组。
具体操作方面也有视频教程参考,可以参考常规分类的视频。这种特殊高级个性分类的就是多了顶部设置项不一样。下面的实则是一样操作。
手淘移动端分类重构模块实现顶部abc三项个性分类实操演示教程,制作top店分类效果
https://www.fkdmg.com/article/7334.html
完善好宝贝分类页面把握更多进店的精准流量,把来之不易的流量更最大化的转化,吸取优秀同行的成功经验。
如果想进一步了解分类页面的装修可以加客服专员微信:fkdmg_com说出你的需求,也可以旺旺咨询:juehackr 可以给你按行业来分析店铺装修策划什么样的分类页面更适合你。适合自己的客户群体的才是最好的。
以上就是今天要分享的所有内容了,关注疯狂的美工官网,网站上每天分享不同干货经验内容哟。
上一篇:如何实现新版手淘3.0店铺滚动公告模块装修?且支持自定义输入文字
下一篇:已经是最后一篇
【随机内容】
-
 2019-07-02
2019-07-02
-
 2017-05-23
2017-05-23
-
 2021-02-12
2021-02-12
-

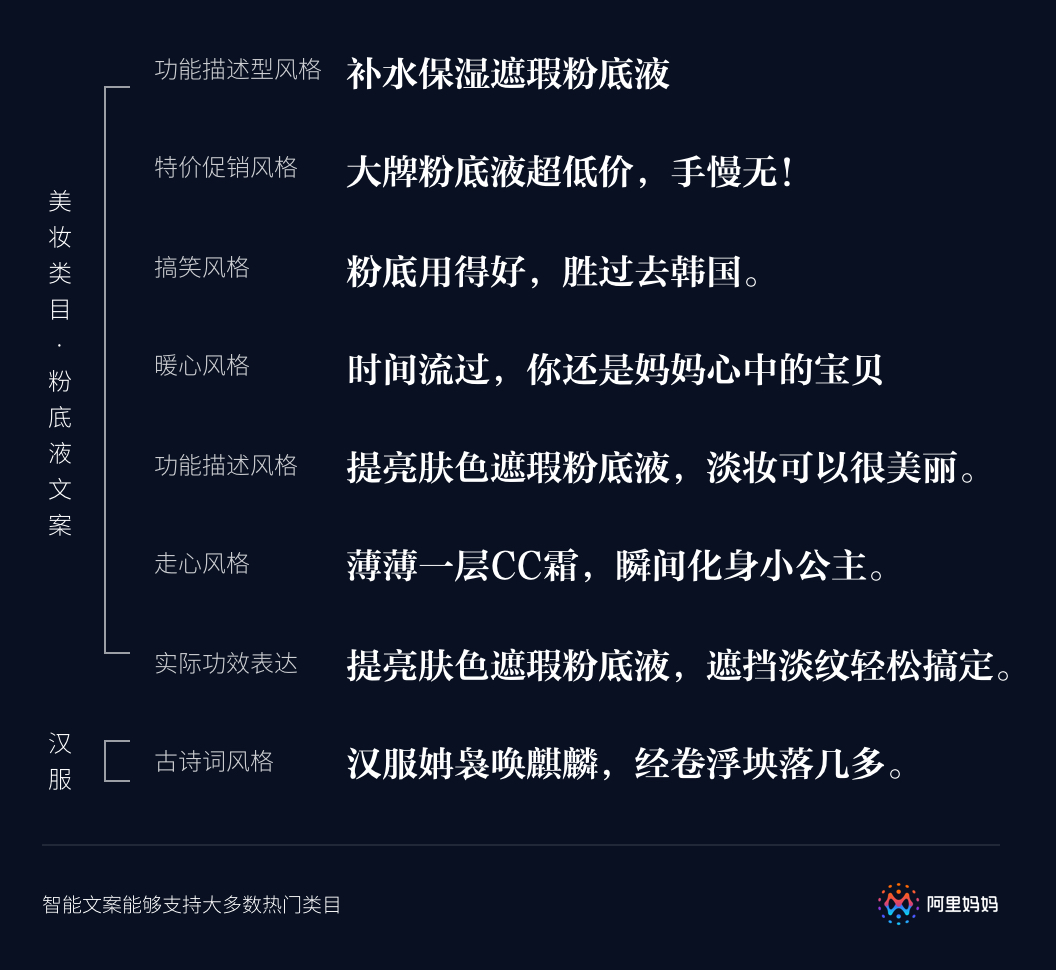
策划文案师要下岗?一秒生成两万条文字,阿里妈妈在戛纳创意节首发“AI智能文案”
2018-06-25


