
新版手淘旗舰店自动T台放大轮播案例特效参考,LiveCard小部件模块轻松实现
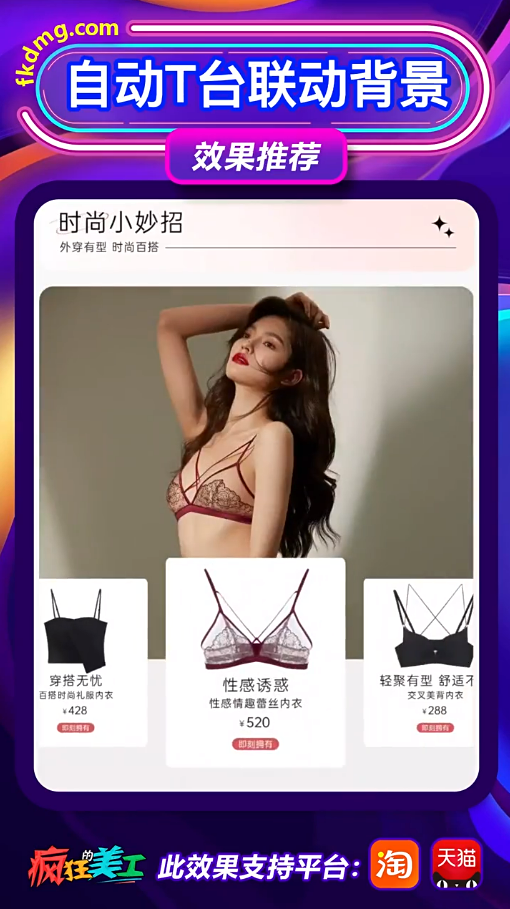
手淘LiveCard小部件3.0模块效果参考,新版手淘旺铺装修如何实现中间放大两边缩放T台轮播特效模块?很多旗舰店铺都有在用的动态装修效果,特别是服装内衣化妆品,包包等行业都非常流行这样的模块,可以很直观的展示你的热销主推产品,再加入联动背景跟着切换会有更好的视觉体验,逛淘宝天猫同行店铺会发现不少店铺首页装修比较个性,图片不仅仅是静态的形式呈现,视觉新颖特别,今天给大家分享一个LiveCard小部件效果模块既可以展示你的主推产品,又可以显示产品逼格高,平时和活动都适用的T台模块,希望对你的类目有所帮助哟。
下面直接通过以下视频来了解一下功能样式及效果。
此类模块效果适合化妆品/内衣/包包/护肤/数码电器等类目非做上都非常好看,平时和活动都适用的图片缩放T台轮播效果模块,视觉美观新颖又有趣味性。

那么要怎么样在店铺呈现呢,首先设计师准备好背景图726x968px,T台图可png,联动背景图,触点图等。把准备好的图上传图片空间。
像视频中以内衣案例为例子:背景图:726x968px T台图:306x539px 联动背景图:726x908px

那么模块怎么要在店铺装修上呈现呢?我们打开手淘首页装修后台,左侧已购小程序模块——LiveCard栏目,把对应模块拖到右边的容器中。:如果店铺没有这个模块的可以到淘宝服务市场登入店铺主号订购 小部件自动T台轮播联动链接:https://fuwu.taobao.com/ser/detail.htm?&service_code=FW_GOODS-1001221207订购后模块会自动到店的。

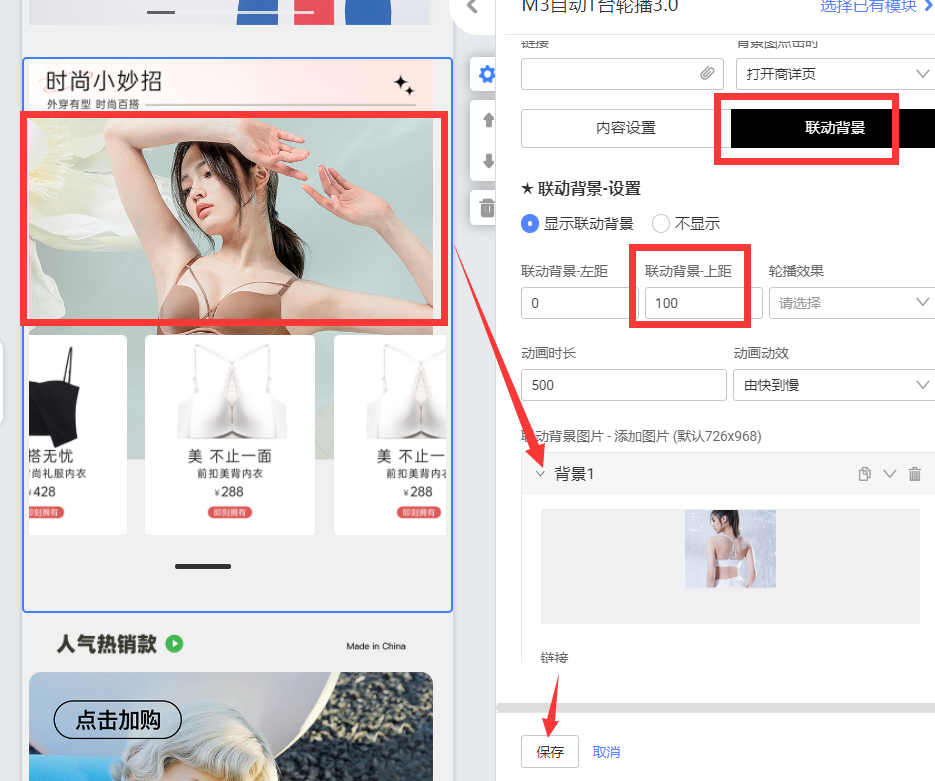
第一步:把模块拖到右边容器中之后会出现一个预设的模块效果,这个我们不用管他,直接替换成自己的图片素材就行,背景图上传背景图设置项,产品图上传图片设置项。

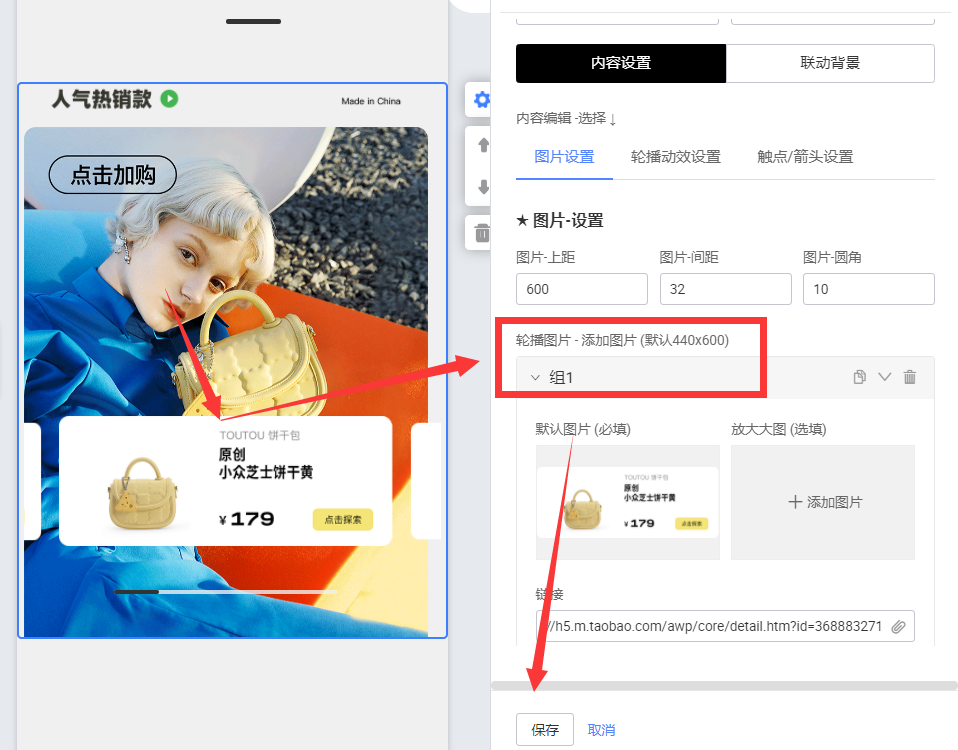
第二步:点开内容编辑设置项,再图片设置。可以看得到轮播设置项,要几组就加几组,不要这么多可以删除。换成自己图片即可,默认图必写,放大图选写。T台图上传进来不是你想要的位置,可以通过图片上距,左距调整值去微调位置即可。

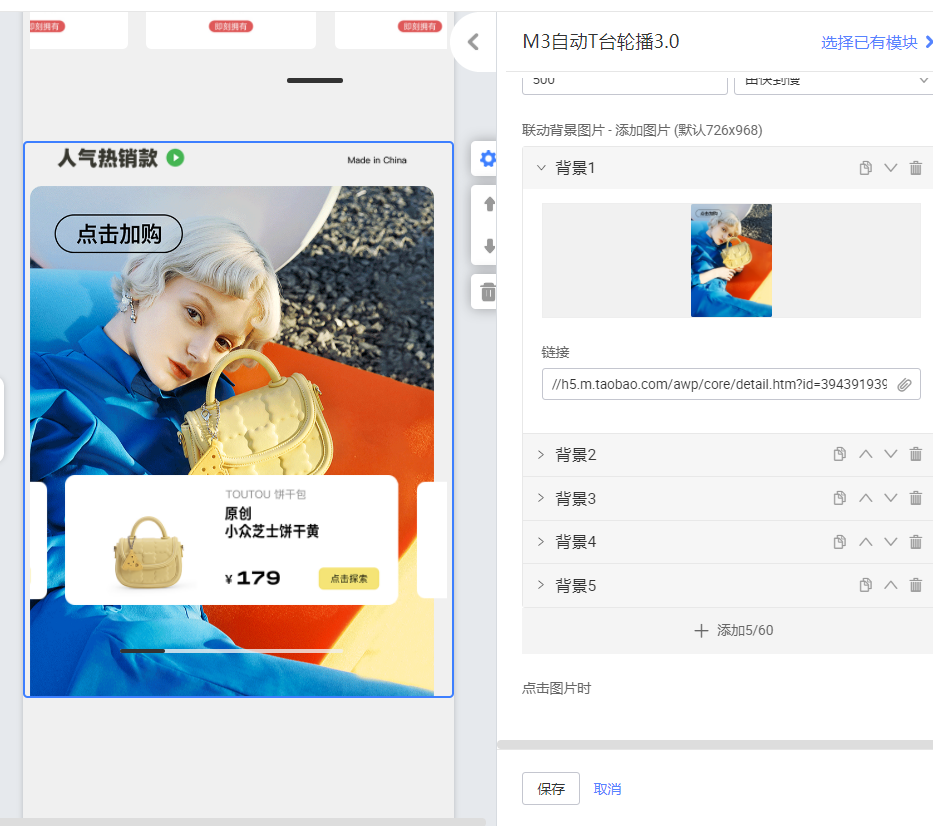
第三步,如上图:我们上传联动背景设置项,每一组可以对应一张联动背景图。联动背景的位置可以通过调整图片上距,左距微调。所有的操作好,直接保存模块即可。
这样一个模块的效果就设置好了。
好,我们看看其他延伸效果如何做,会一个效果的设置,其他是一样的,只是有一些设置项不同


如上图这个是联动卡片形式的案例样式,上传的设置项是一样的。
接着来看一下带触点的T台联动文字轮播的样式。不一样的就是触点风格这选成图片了,接着把默认显示按钮和选中按钮上传对应位置了。

所有的项操作好保存即可,手机扫码预览就可以看得到效果了,是不是很简单。如果看完以上图文设置流程还有不清楚的,可以直接点下面链接查看视频教程学习,非常详细一步一步演示装修。
淘宝天猫无线端装修LiveCard小部件自动T台轮播教程,支持联动切换可做多种样式
https://www.fkdmg.com/article/8900.html
会一个案例效果的操作,如果要做成其他案例样式的,那方法都是一样,只是调整的参数有点小变化罢了。替换好图片之上保存一下,看一下模块的位置是否合适,如果不合适调整图片上距值,左距值等即可。是不是很简单。
具体操作方面有任何疑问可以找客服小姐姐寻找帮助,会给你排查问题指导你把效果装修实现出来。
有任何疑问都可以联系客服专员沟通:旺旺:juehackr,微信:fkdmg_com
以上就是今天要分享的所有内容了,关注疯狂的美工官网,网站上每天会分享不同装修经验,网站上也有大量美工装修教程学习。一起来get新的装修技能哟。
【随机内容】
-
欧洲站销售门槛增高了.亚马逊不符合规定的产品将面临强制停售!
2021-10-05 -
 2018-07-07
2018-07-07
-
 2019-10-28
2019-10-28
-

低端产品及偏高端产品直通车要如何投放?具体的投放策略有什么?
2021-02-20


