
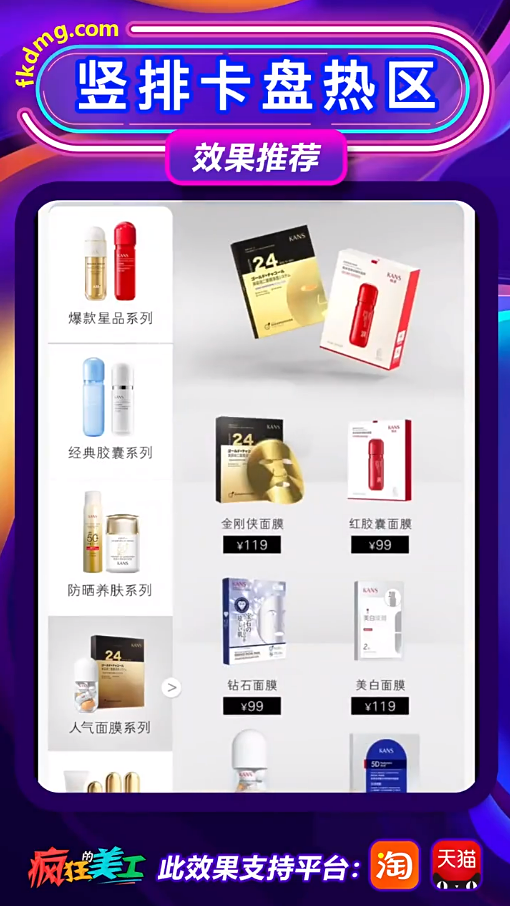
淘宝天猫无线端旺铺装修实现侧边竖排卡盘轮播热区切换效果案例参考
手淘化妆品/服饰/珠宝等类目都在用的卡盘轮播热区效果推荐,淘宝天猫移动端怎么装修实现品牌旗舰店的个性动态模块效果?手淘旺铺装修左边点产品卡盘按钮右边切换产品展示内容多链接如何实现?很多旗舰店铺都有装修动态特效页面,特别是化妆品店铺装修效果个性又丰富,逛淘宝天猫同行店铺会发现不少店铺首页装修逼格高,图片不仅仅是静态的形式呈现,今天给大家分享一个小程序装修模块效果,可以更好的让你的产品进行分类划分,适用排版热销产品的模块,平时和活动都适用,希望对你的类目有所帮助哟。
下面直接通过以下视频来了解一下功能样式及效果。适用所有类目
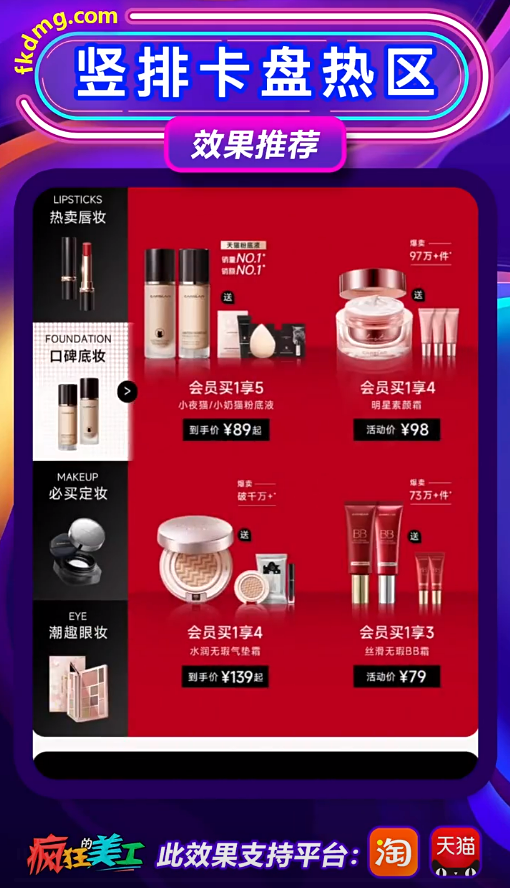
此类模块效果适合化妆品/电器/彩妆/珠宝/服装等类目非做上都非常好看,平时和活动都适用的卡盘轮播热区效果模块,视觉美观新颖又有趣味性。 现在已经是视觉时代,静态的图文已经难于满足当下视觉需求了。装修方向可以从旗舰店看出趋势~

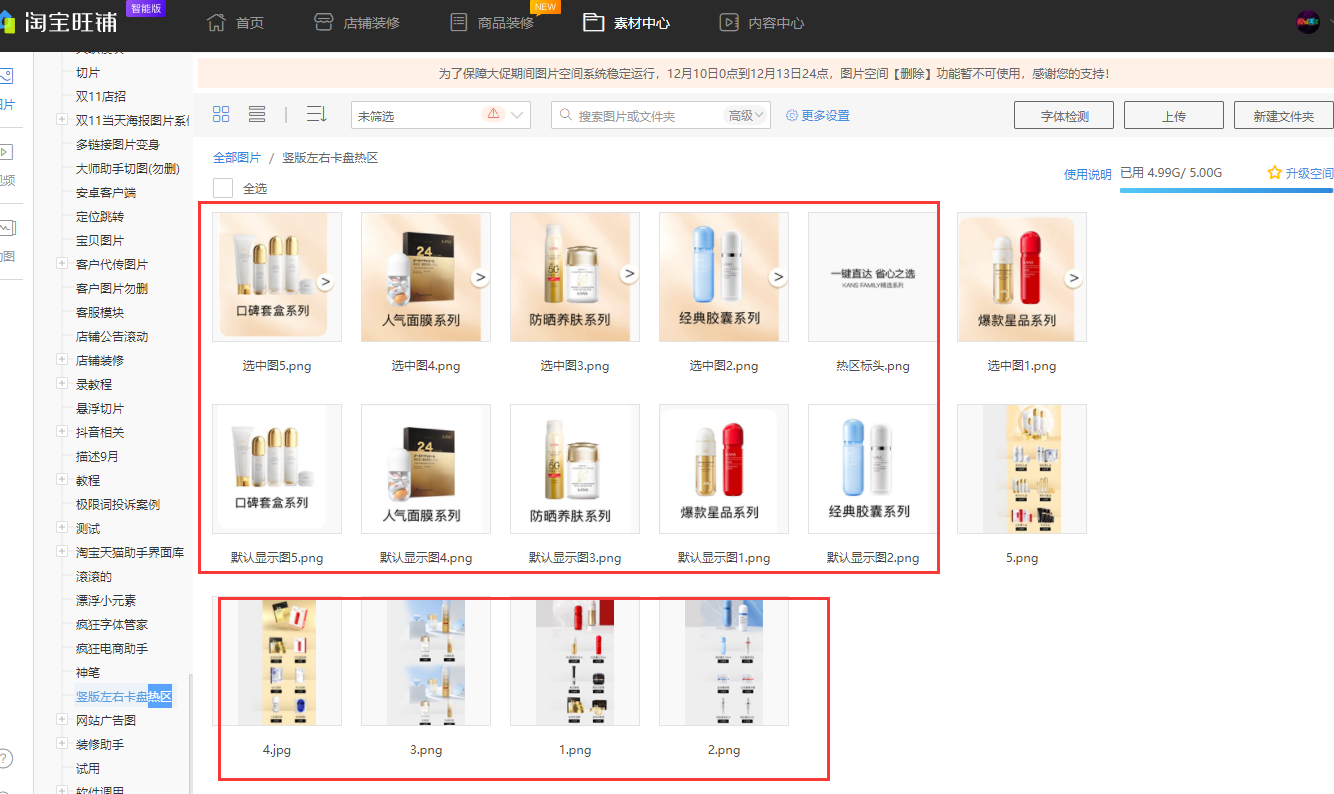
那么要怎么样在手淘店铺呈现呢,首先设计师准备好轮播图1200宽,高2000以内,案例中尺寸参考:轮播图1200x2000 卡盘触点按钮图:391x390px,图片准备好上传在图片空间中。

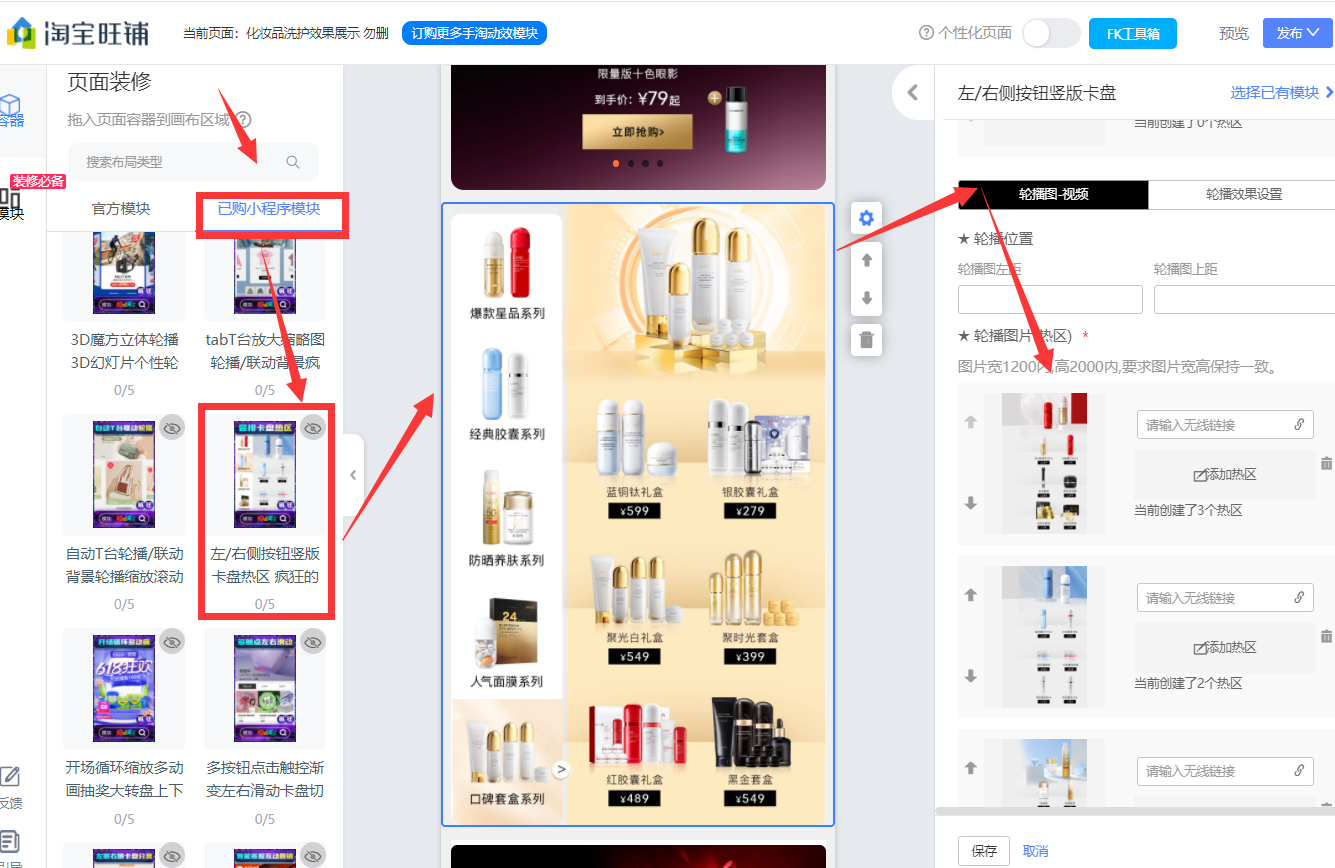
那么模块怎么要在店铺装修上呈现呢?我们打开手淘首页装修后台,左侧已购小程序模块,把对应模块拖到右边的容器中。:如果店铺没有这个模块的可以到淘宝服务市场登入店铺主号订购 左/右侧按钮竖版卡盘热区轮播链接:https://fuwu.taobao.com/ser/detail.htm?service_code=FW_GOODS-1001232606订购后模块会自动到店的。
第一步:把模块拖到右边容器中之后会出现一个预设的模块效果,这个我们不用管他,直接替换成自己的图片素材就行,背景图上传背景图设置项,轮播图上传图片设置项。

第二步:点开轮播图片项。可以看得到轮播设置项,要几组就加几组,上传对应图进来可以给图片添加热区加上对应的链接。轮播图如果不是自己要的位置,可以参考调整轮播上距值去微调位置。

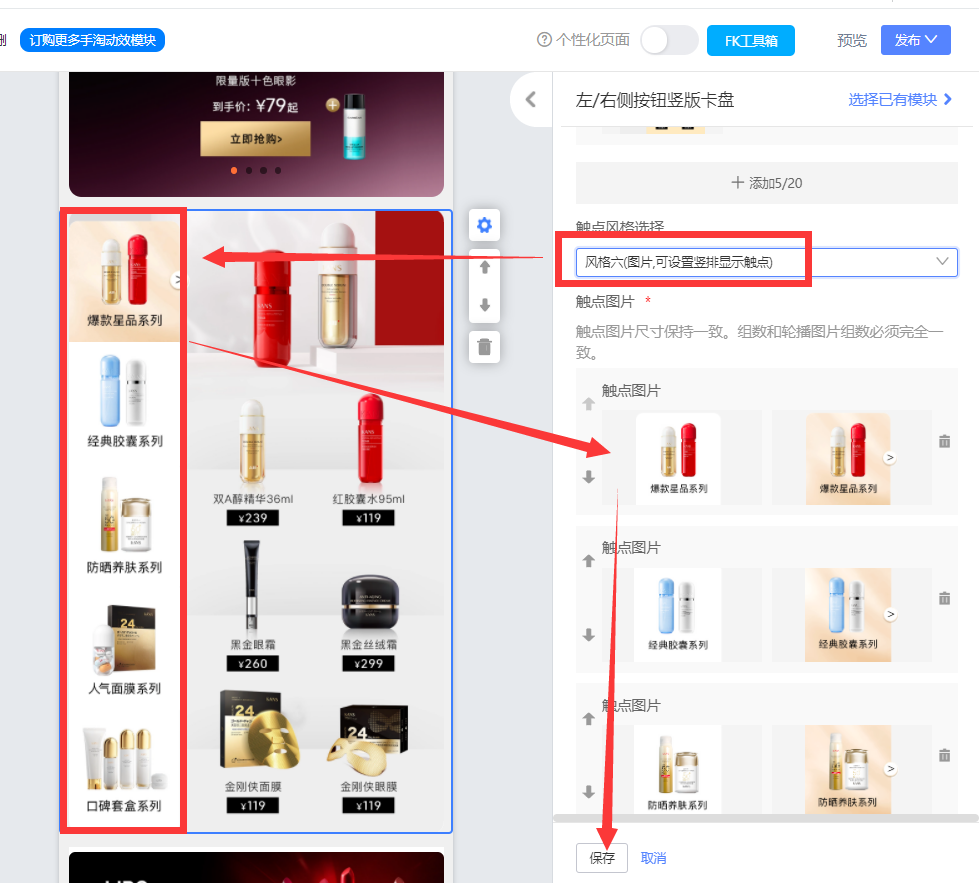
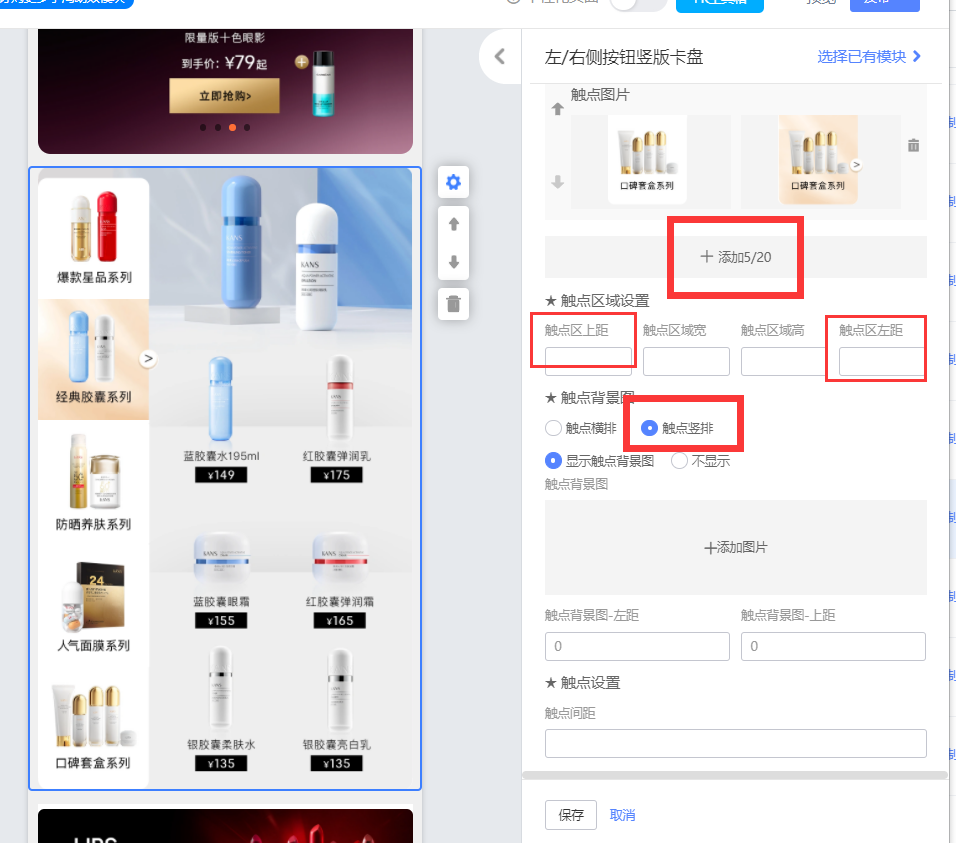
第三步如上图:按钮位置上传进来,触点风格那选择成图片,把默认显示图,选中图分别上传到对应的位置上即可,按钮尺寸要一样哦。

触点位置记得选择竖排,触点位置默认是在左边,如果要显示在右边可以通过设置触点左距值调整到右边显示。
最后全部操作完记得保存,点右上角预览码就可以手机上看得到这个模块效果了,是不是操作起来很简单。

同理会一个案例效果的操作,如果要做成其他案例样式的,那方法都是一样,只是调整的参数有点小变化罢了。
替换好图片之上保存一下,看一下模块的位置是否合适,如果不合适调整图片上距值,左距值等即可。是不是很简单。
具体操作方面有任何疑问可以找客服小姐姐寻找帮助,会给你排查问题指导你把效果装修实现出来。
护肤化妆,母婴等行业都适用的一个 个性轮播模块效果,喜欢这样效果的可以直接使用起来。
有任何疑问都可以联系客服专员沟通:旺旺:juehackr,微信:fkdmg_com
如果想要了解更多案例模块效果可以进入疯狂的美工官网案例库:
疯狂的美工淘宝天猫LiveCard小部件3.0装修模块功能列表展示地址:https://www.fkdmg.com/lcd/
以上就是今天要分享的所有内容了,关注疯狂的美工官网,网站上每天会分享不同装修经验,网站上也有大量美工装修教程学习。一起来get新的装修技能哟。
【随机内容】
-

国家商务部发布跨境购通知,于2019年1月1日开始执行,消费者海淘更有保障了!
2018-12-01 -
 2023-11-30
2023-11-30
-
 2021-07-09
2021-07-09
-
 2021-12-21
2021-12-21


