
手淘LiveCard小部件3.0卡盘视频轮播动态模块效果案例参考
手淘LiveCard小部件模块效果参考,淘宝天猫手机端店铺装修如何实现TAB多按钮卡盘视频轮播动态效果?很多旗舰店铺都有装修动态视频,特效是化妆品店铺以视频的形式呈现效果更加直观,逛淘宝天猫同行店铺会发现不少店铺首页装修比较个性,图片不仅仅是静态的形式呈现,一个模块内的可以插入多张图片轮播还带视频穿插,视觉新颖特别,今天给大家分享一个LiveCard小部件效果模块既可以展示你的主推产品,又可以显示产品逼格高,平时和活动都适用,希望对你的类目有所帮助哟。
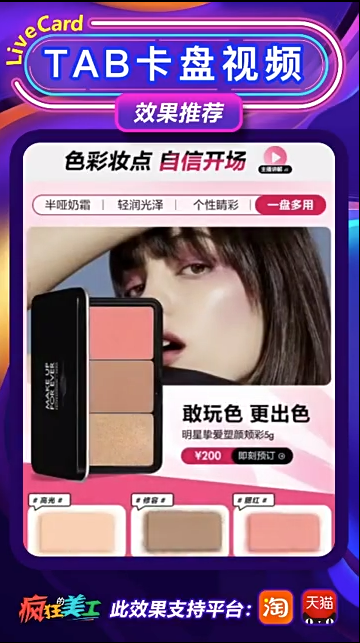
下面直接通过以下视频来了解一下功能样式及效果。
此类模块效果适合化妆品/电器/香水/护肤等类目非做上都非常好看,平时和活动都适用的视频轮播效果模块,视觉美观新颖又有趣味性。 店铺装修想要以视频轮播的形式介绍产品?卡盘视频模块给你带来不一样的视觉体验,视频与图片结合让你页面视觉更丰富,各行业都通用的模块效果。

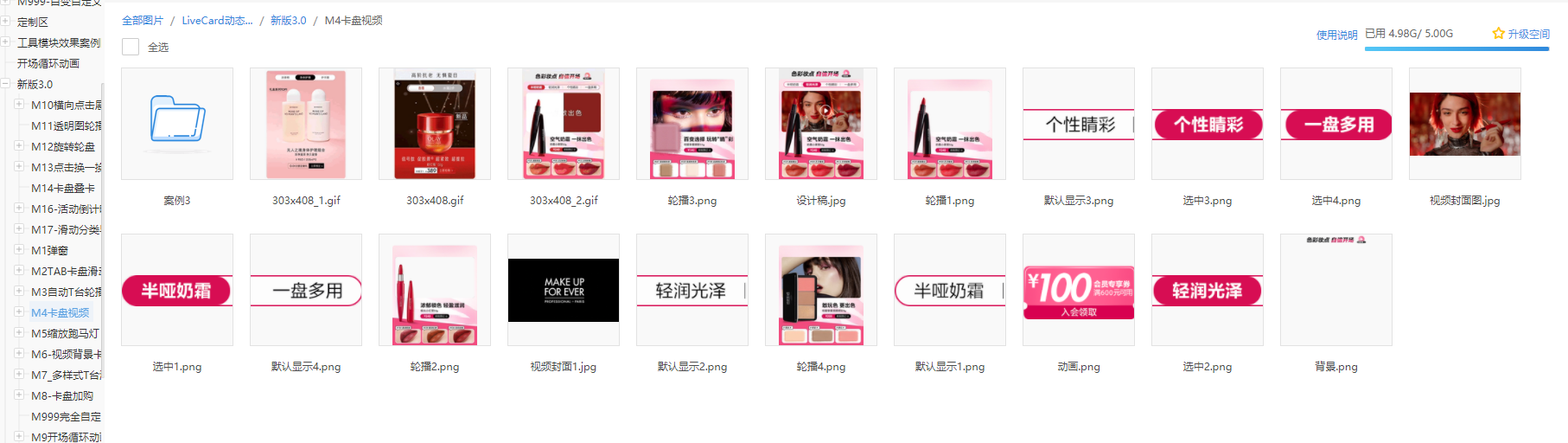
那么要怎么样在店铺呈现呢,首先设计师准备好背景图726x968px,轮播png图,卡盘触点按钮图,视频封面图等。把准备好的图上传图片空间。
像视频中以化妆品案例为例子:背景图:726x968px 视频封面:726x409px 轮播图:726x968 卡盘按钮触点图:163x45px

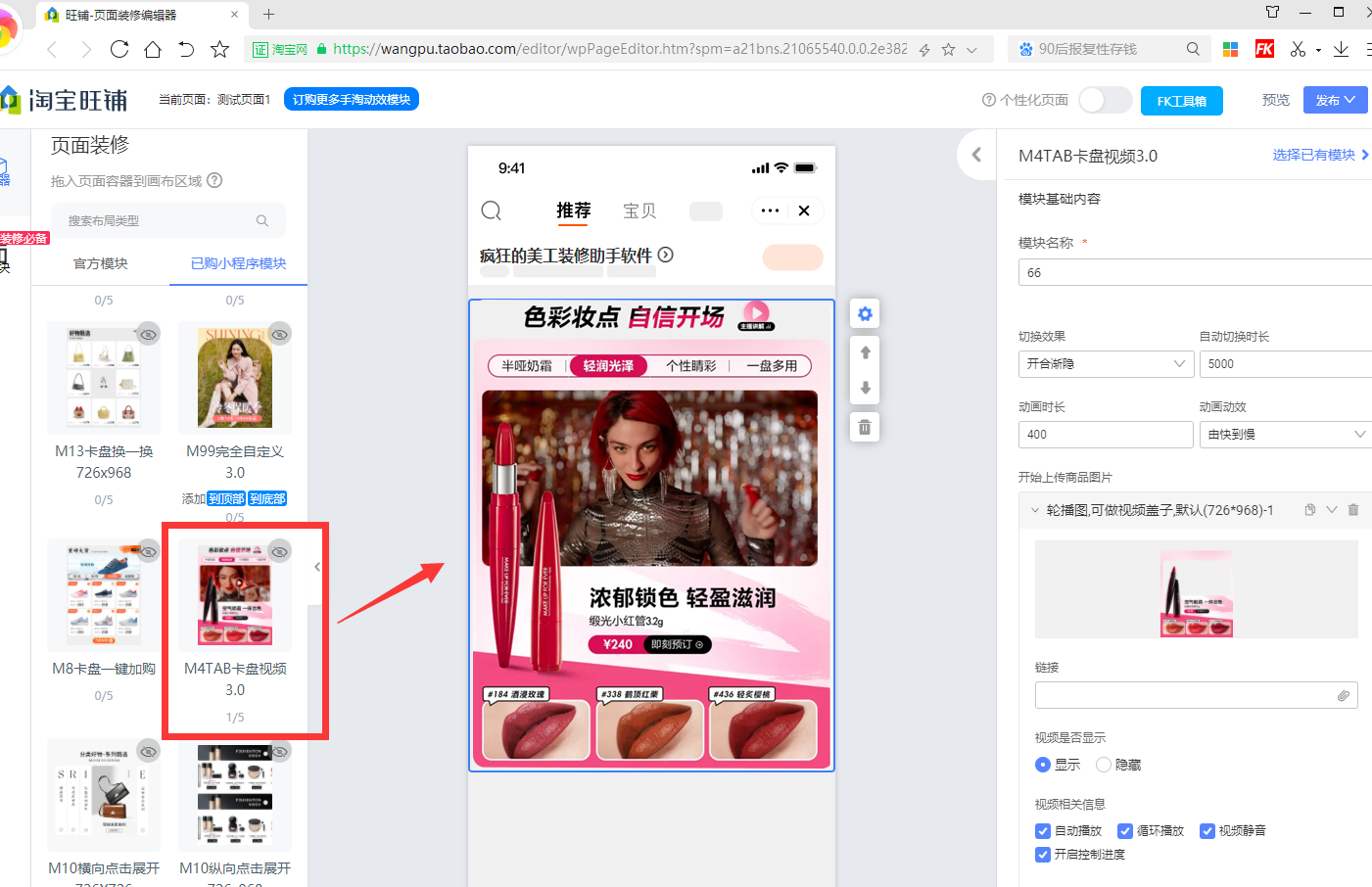
那么模块怎么要在店铺装修上呈现呢?我们打开手淘首页装修后台,左侧已购小程序模块——LiveCard栏目,把对应模块拖到右边的容器中。:如果店铺没有这个模块的可以到淘宝服务市场登入店铺主号订购 TAB卡盘轮播视频链接:https://fuwu.taobao.com/ser/detail.htm?service_code=FW_GOODS-1001224402订购后模块会自动到店的。

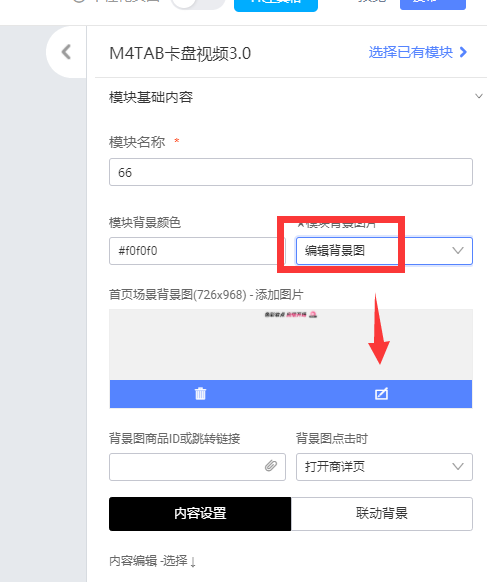
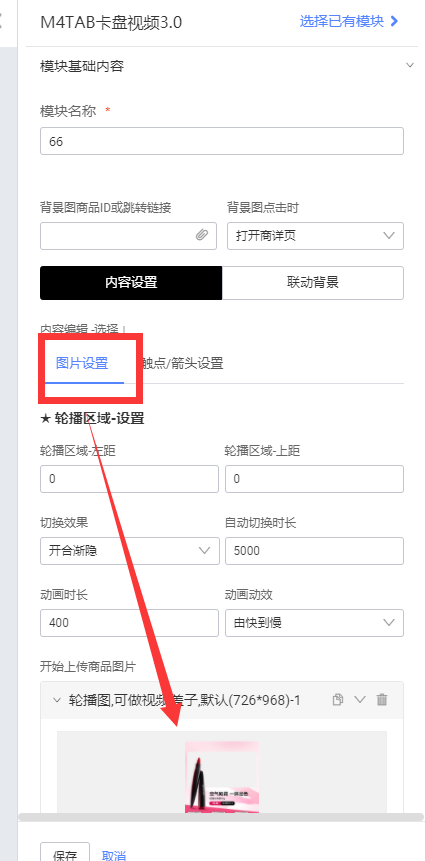
第一步:把模块拖到右边容器中之后会出现一个预设的模块效果,这个我们不用管他,直接替换成自己的图片素材就行,背景图上传背景图设置项,产品图上传图片设置项。

第二步:点开内设置,再图片设置。可以看得到轮播设置项,要几组就加几组,不要这么多可以删除。换成自己图片即可,如果要看到底部的视频那轮播图要设计png格式留出要显示视频的位置。

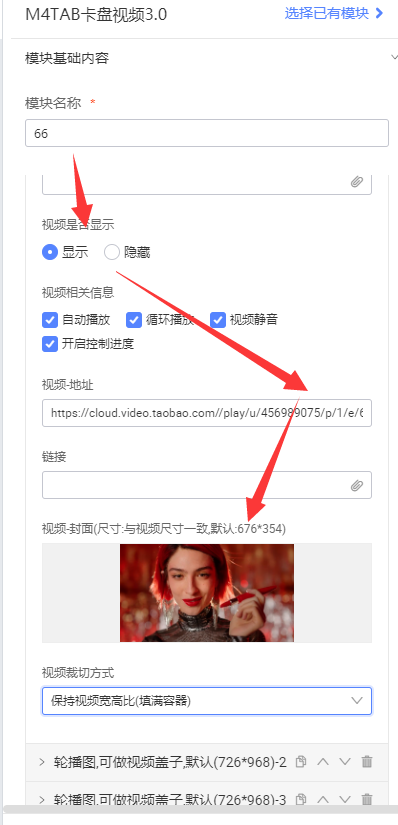
接着把mp4格式的视频地址添加对应位置,视频封面也添加对应位置,视频封面图截取视频第一帧做视频原始比例等比到726宽尺寸就行。

如果你的轮播项,不要全是视频,那也可以,不要视频的项可以把视频设置为隐藏,直接上传图片即可。

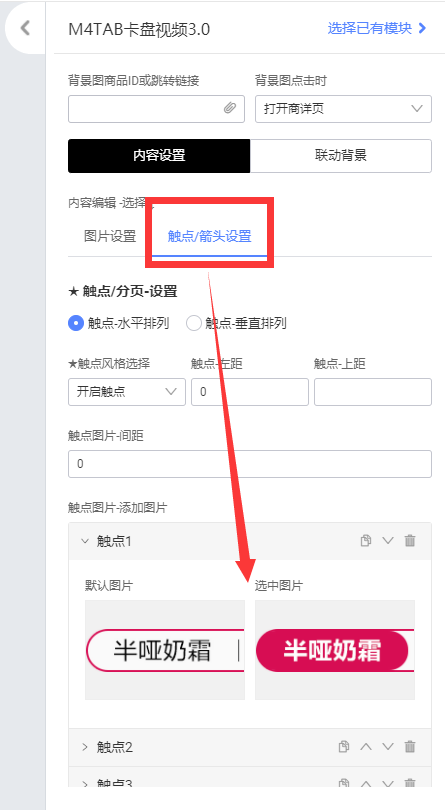
最后一步,卡盘按钮触点记得上传如果要带按钮的。每一组有两张图片,一张默认显示的,一张选中的,尺寸做一样的。

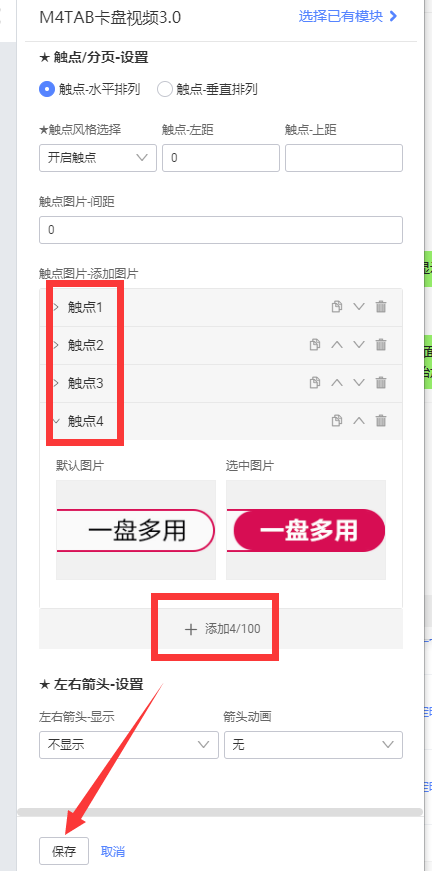
有几组就加几组。如果要触点按钮不是你要的位置,直接调整触点上距值即可。

最后所以项操作好记得保存,右上角可以扫码预览看得到效果的。
同理会一个案例效果的操作,如果要做成其他案例样式的,那方法都是一样,只是调整的参数有点小变化罢了。
替换好图片之上保存一下,看一下模块的位置是否合适,如果不合适调整图片上距值,左距值等即可。是不是很简单。
具体操作方面有任何疑问可以找客服小姐姐寻找帮助,会给你排查问题指导你把效果装修实现出来。

香水,珠宝首饰,护肤化妆,数码电器等行业都适用的一个视频轮播模块效果,喜欢这样效果的可以直接使用起来。
有任何疑问都可以联系客服专员沟通:旺旺:juehackr,微信:fkdmg_com
以上就是今天要分享的所有内容了,关注疯狂的美工官网,网站上每天会分享不同装修经验,网站上也有大量美工装修教程学习。一起来get新的装修技能哟。
【随机内容】
-
 2023-05-11
2023-05-11
-
 2018-07-06
2018-07-06
-
 2024-07-11
2024-07-11
-

京喜宣布推出16项疫情支持措施,涵盖资金补贴/物流支持等5大方面
2020-02-08


