
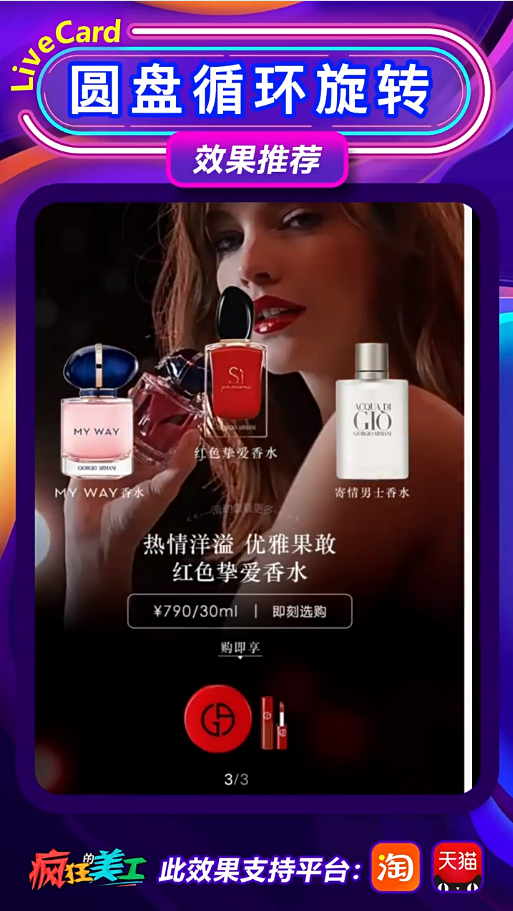
手淘装修适用珠宝首饰化妆品类目圆盘旋转滑动模块效果推荐
手淘LiveCard小部件模块效果参考,淘宝天猫手机端店铺装修如何实现圆盘旋转滑动特效模块?像天猫品牌店铺这种大气的视频背景旋转模块怎么装修出来?逛淘宝天猫同行店铺会发现不少店铺首页装修比较个性,图片不仅仅是静态的形式呈现,一个模块内的可以插入多张图片还带视频背景视觉新颖特别,今天给大家分享一个LiveCard小部件效果模块既可以展示你的主推产品,又可以显示产品逼格高,平时和活动都适用,希望对你的类目有所帮助哟。
下面直接通过以下视频来了解一下功能样式及效果。
此类模块效果适合珠宝首饰/香水/化妆品等类目非做上都非常好看,,平时和活动都适用的个性3D旋转效果模块,视觉美观新颖又有趣味性。 品牌店铺都在用的效果你有在使用上了吗?每一组旋转图片可以设置联动背景活动信息或直接展示你的产品利益点及价格,喜欢的直接点链接进对应详情页了解。比普通的产品排版模块更让人注意到。

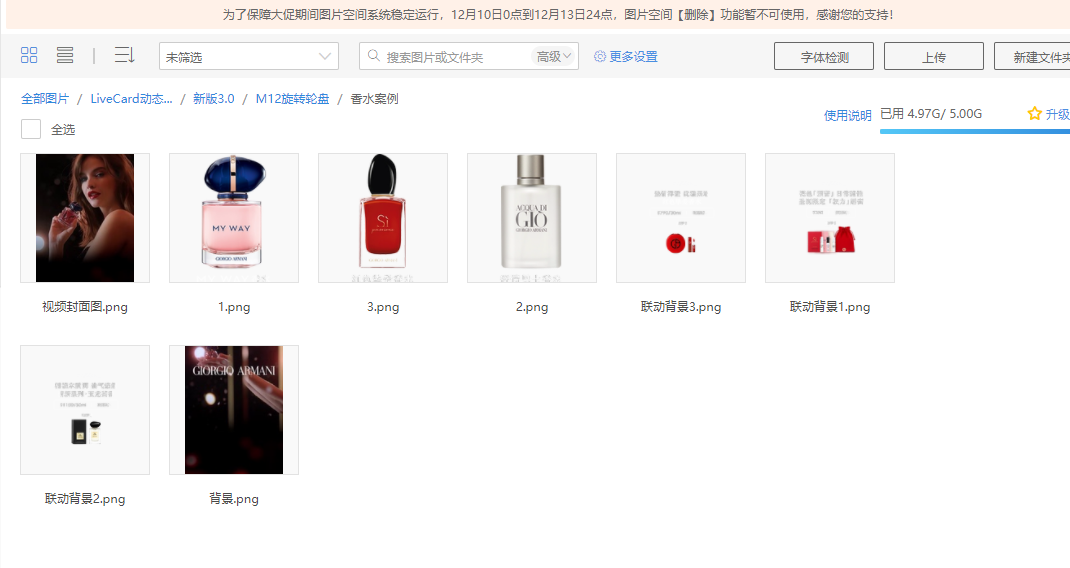
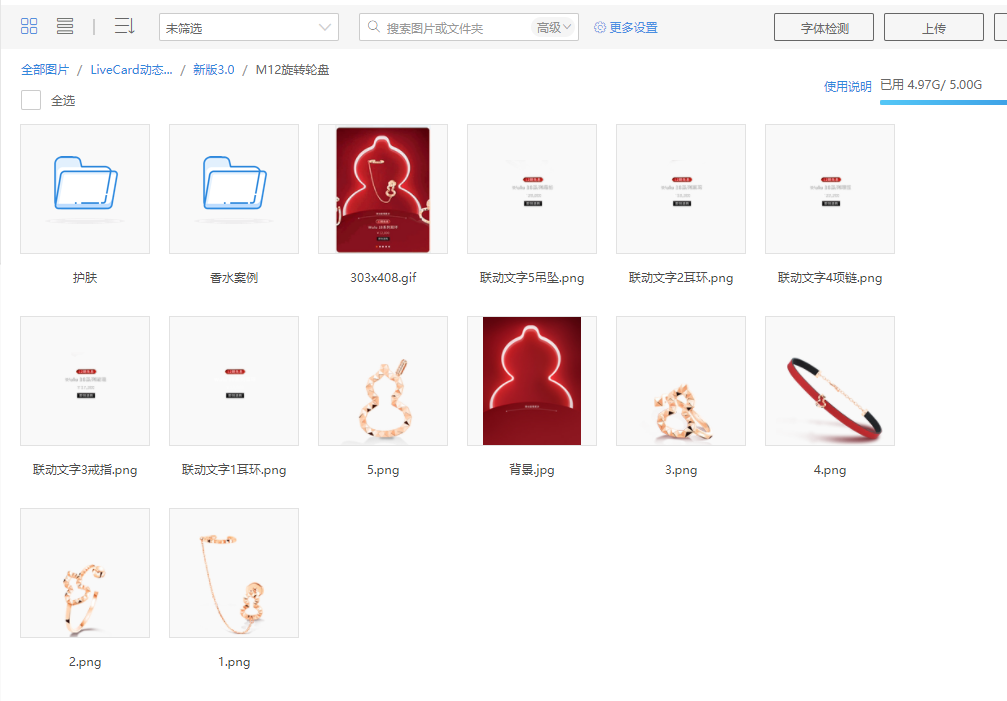
那么要怎么样在店铺呈现呢,首先设计师准备好背景图726x968px,旋转png图,联动背景图。把准备好的图上传图片空间。
像视频中以香水案例为例子:旋转图:166x276px 联动背景:726x416px,视频封面:726x968px
像珠宝那个案例尺寸:背景726x968px 旋转图:369x441px 联动文字背景:726x334px,所以具体根据自己产品设计图片高宽。


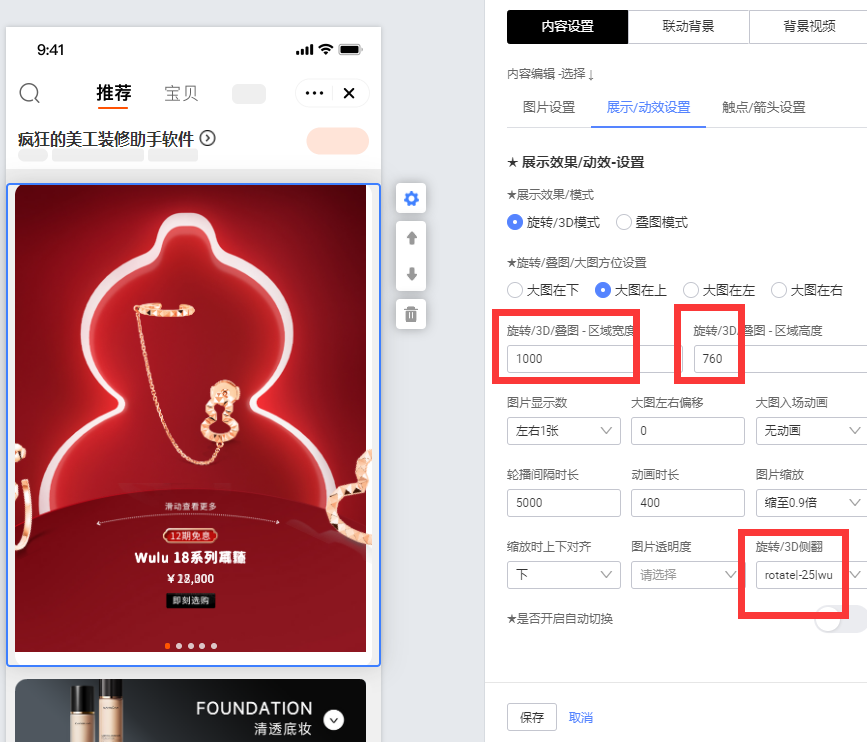
那么模块怎么要在店铺装修上呈现呢?我们打开手淘首页装修后台,左侧已购小程序模块——LiveCard栏目,把对应模块拖到右边的容器中。:如果店铺没有这个模块的可以到淘宝服务市场登入店铺主号订购 圆盘循环旋转链接:https://fuwu.taobao.com/ser/detail.htm?&service_code=FW_GOODS-1001226905订购后模块会自动到店的。

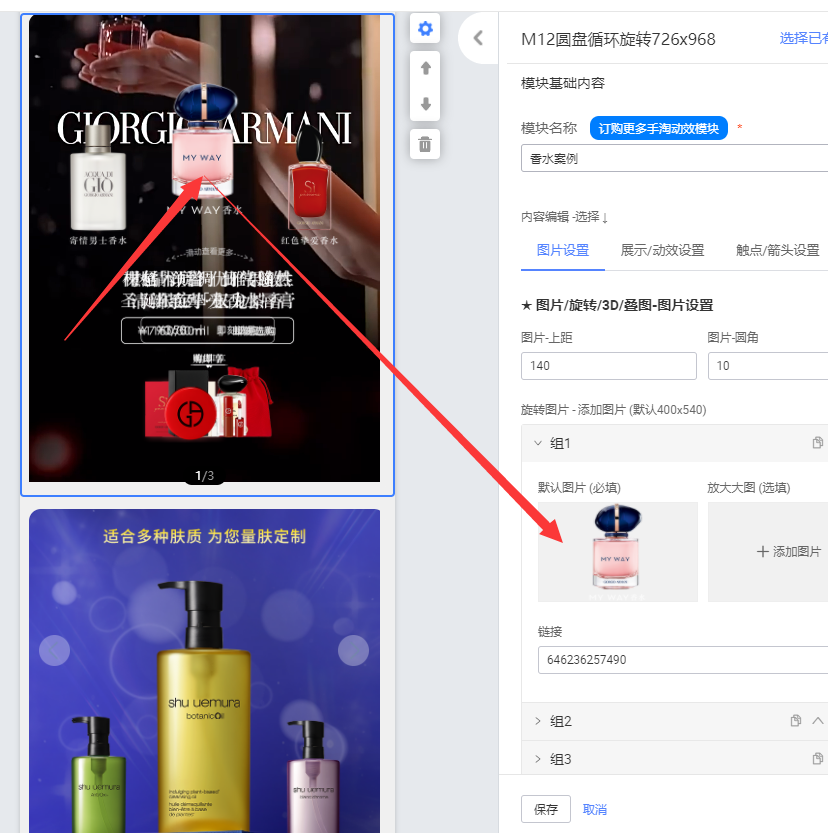
第一步:把模块拖到右边容器中之后会出现一个预设的模块效果,这个我们不用管他,直接替换成自己的图片素材就行,背景图上传背景图设置项,产品图上传图片设置项。

第二步:有几组上传几组图片,默认图片必填,放大图没有留空就行。

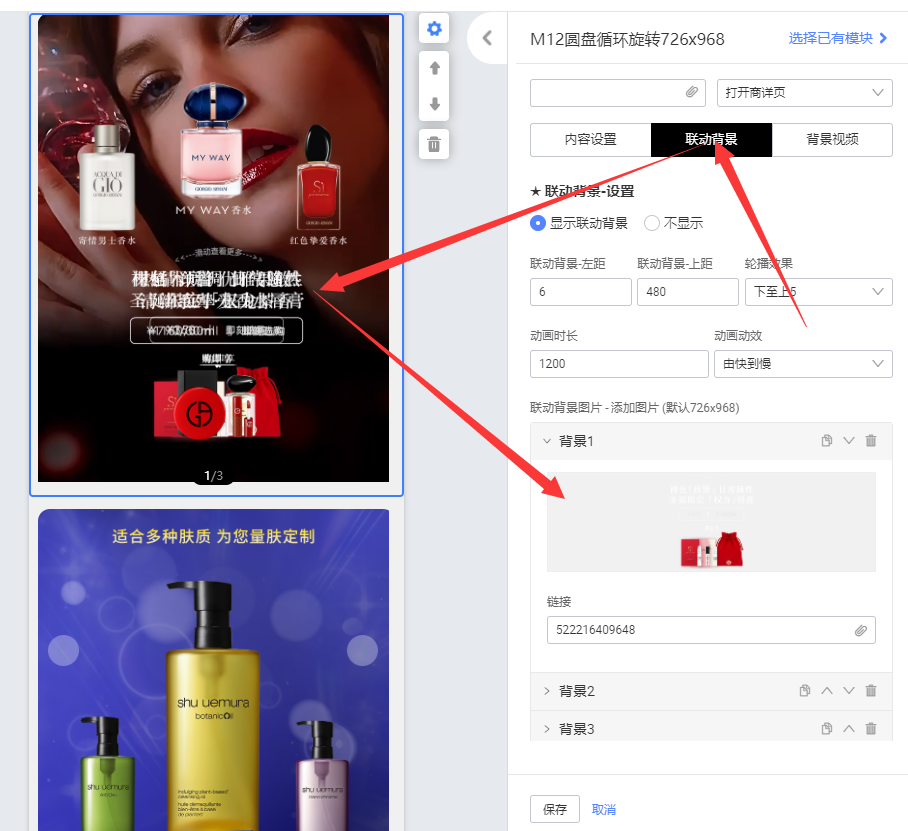
第三步:接着把联动背景项也上传自己要的内容。有几组上传几组。位置可以通过图片上距调整值。

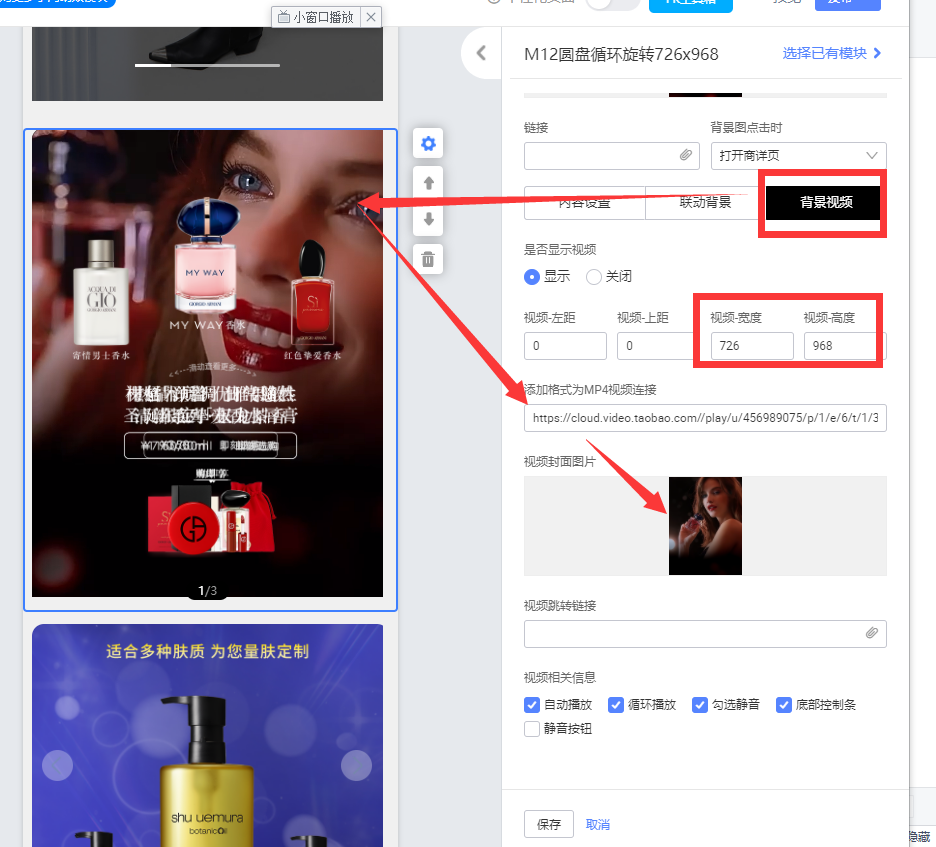
最后一步,如果你背景要放视频,那么点开背景视频设置项,把mp4视频地址及封面图上传上去即可。

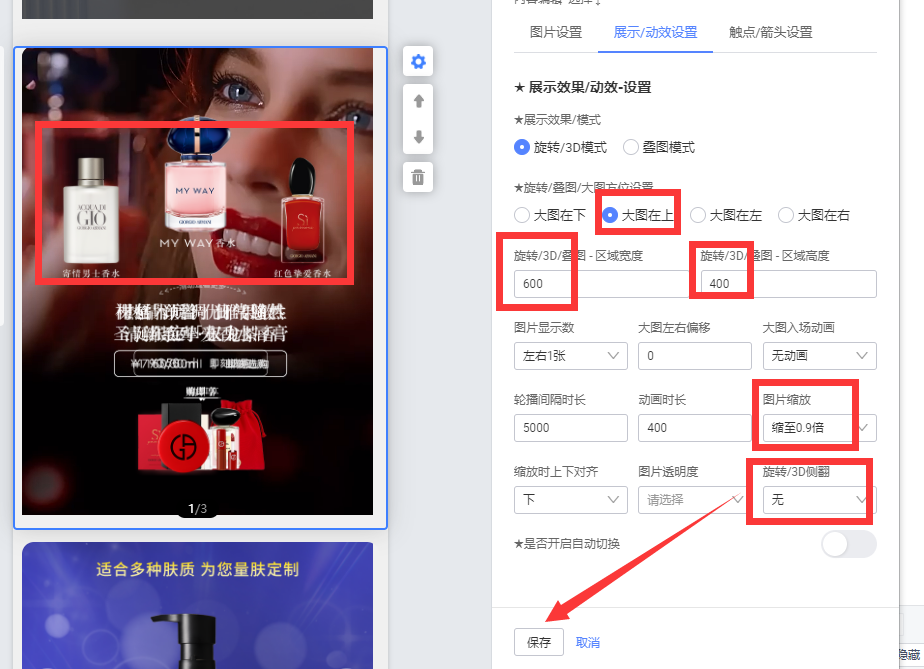
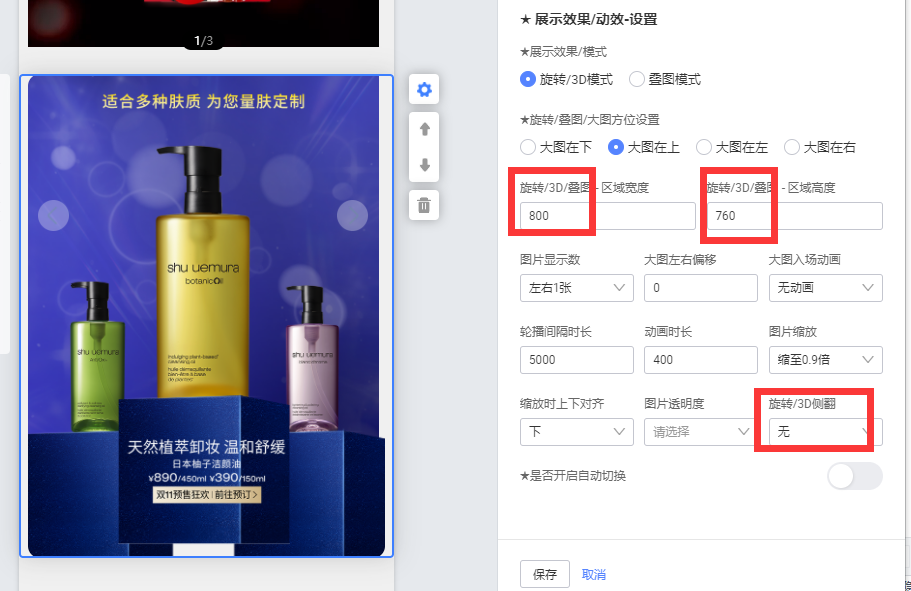
这个案例效果要注意的事,如果想像视频中这样产品图排版更紧凑,那么我们要调整理的是旋转图的宽度及高度。这个值是根据自己产品图的高宽去做调。如果你做的图片尺寸是和案例中一样的,那直接照抄参数就行,你调整了参数预览效果是看得到变化的。


同理会一个案例效果的操作,如果要做成其他案例样式的,那方法都是一样,只是调整的参数有点小变化罢了。

替换好图片之上保存一下,看一下模块的位置是否合适,如果不合适调整图片上距值,左距值等即可。是不是很简单。
具体操作方面有任何疑问可以找客服小姐姐寻找帮助,会给你排查问题指导你把效果装修实现出来。

香水,珠宝首饰,护肤化妆等行业都适用的一个旋转模块效果,喜欢这样效果的可以直接使用起来。
有任何疑问都可以联系客服专员沟通:旺旺:juehackr,微信:fkdmg_com
以上就是今天要分享的所有内容了,关注疯狂的美工官网,网站上每天会分享不同装修经验,网站上也有大量美工装修教程学习。一起来get新的装修技能哟。
【随机内容】
-
 2022-04-09
2022-04-09
-
 2022-03-24
2022-03-24
-
 2023-07-17
2023-07-17
-

阿里巴巴店铺1688实现1920全屏轮播的方法 全屏轮播代码生成器突破系统500px高限制使用教程
2017-04-08


