
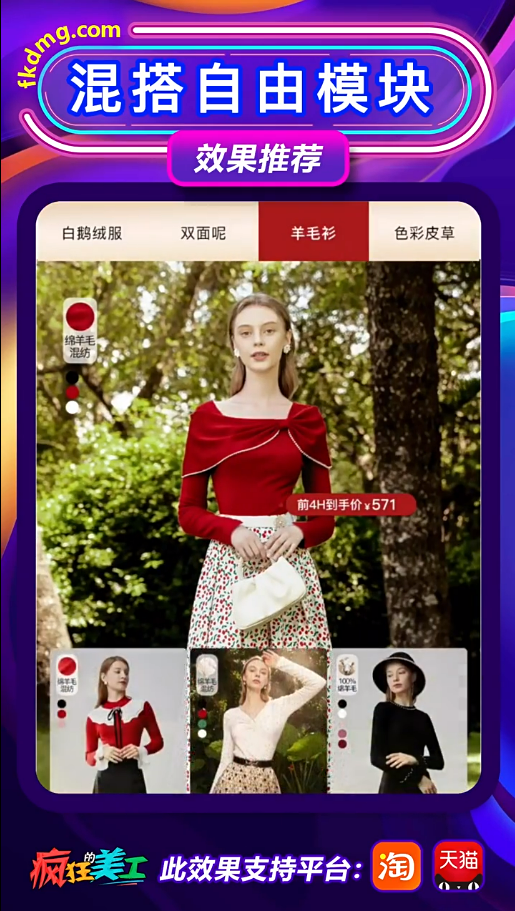
手淘装修适用服装箱包行业横向tab卡盘嵌套入场动画轮播效果案例参考
淘宝天猫无线端装修如何实现品牌店铺横向tab卡盘轮播嵌套入场动画效果?逛淘宝天猫同行店铺会发现不少店铺首页装修比较个性,图片不仅仅是静态的形式呈现,一个模块内的可以插入多张图片又有趣味性,今天给大家分享一个创意轮播特效,样式新颖又可展示多个系列主推产品,平时和活动都适用,希望能给你带来一些不一样的设计灵感。
直接通过以下视频来了解一下功能模块样式及效果。
此类模块效果适合服饰/箱包/鞋类/护肤品等类目非做上都非常好看,,平时和活动都适用的个性卡盘轮播效果模块,视觉美观新颖又有趣味性。适用店铺产品铺货的模块,以入场动画的形式增强活动利益点突出,比普通的轮播模块更加显眼,按系列划分排版更直观, 品牌店铺都在用的效果你有在使用上了吗?

那么要怎么样在店铺呈现呢,首先设计师准备好背景图,叠卡图,背景图1200宽,高小于2000以内。轮播图,高具体看自己产品,像视频中是1200x2000的轮播尺寸,动画产品图:1142x594px 卡盘按钮图:300x163px

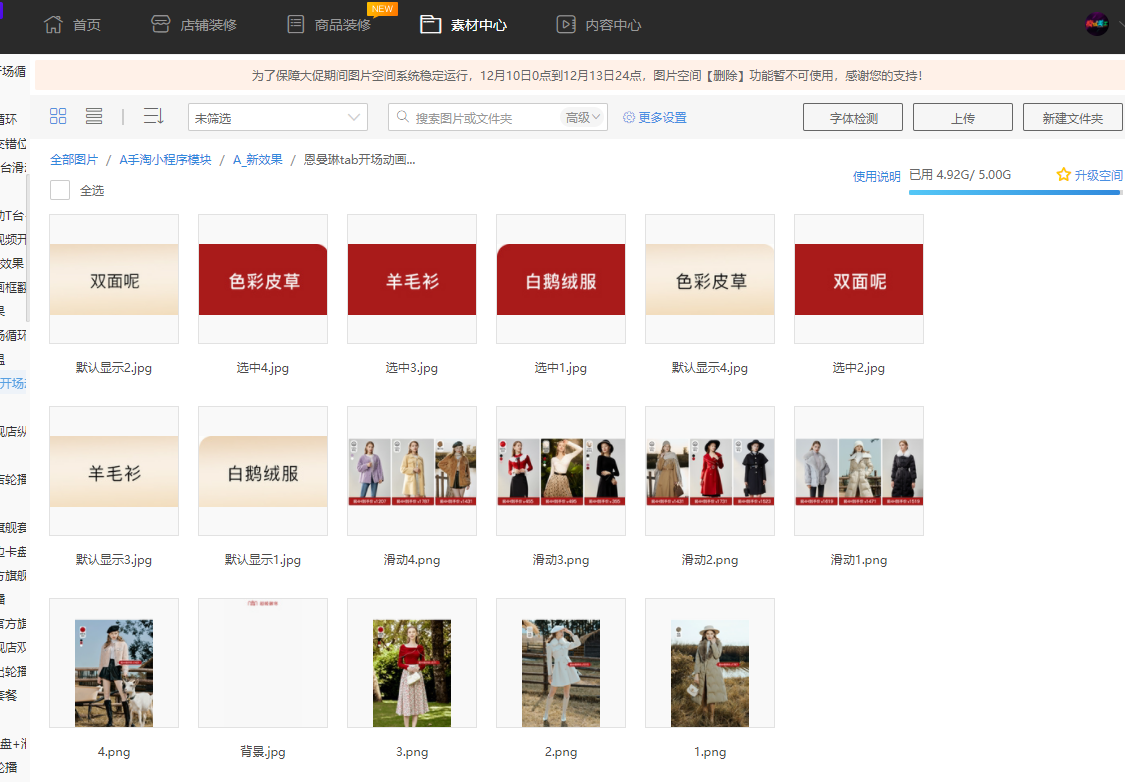
把准备好的图上传到图片空间即可,命好名称。
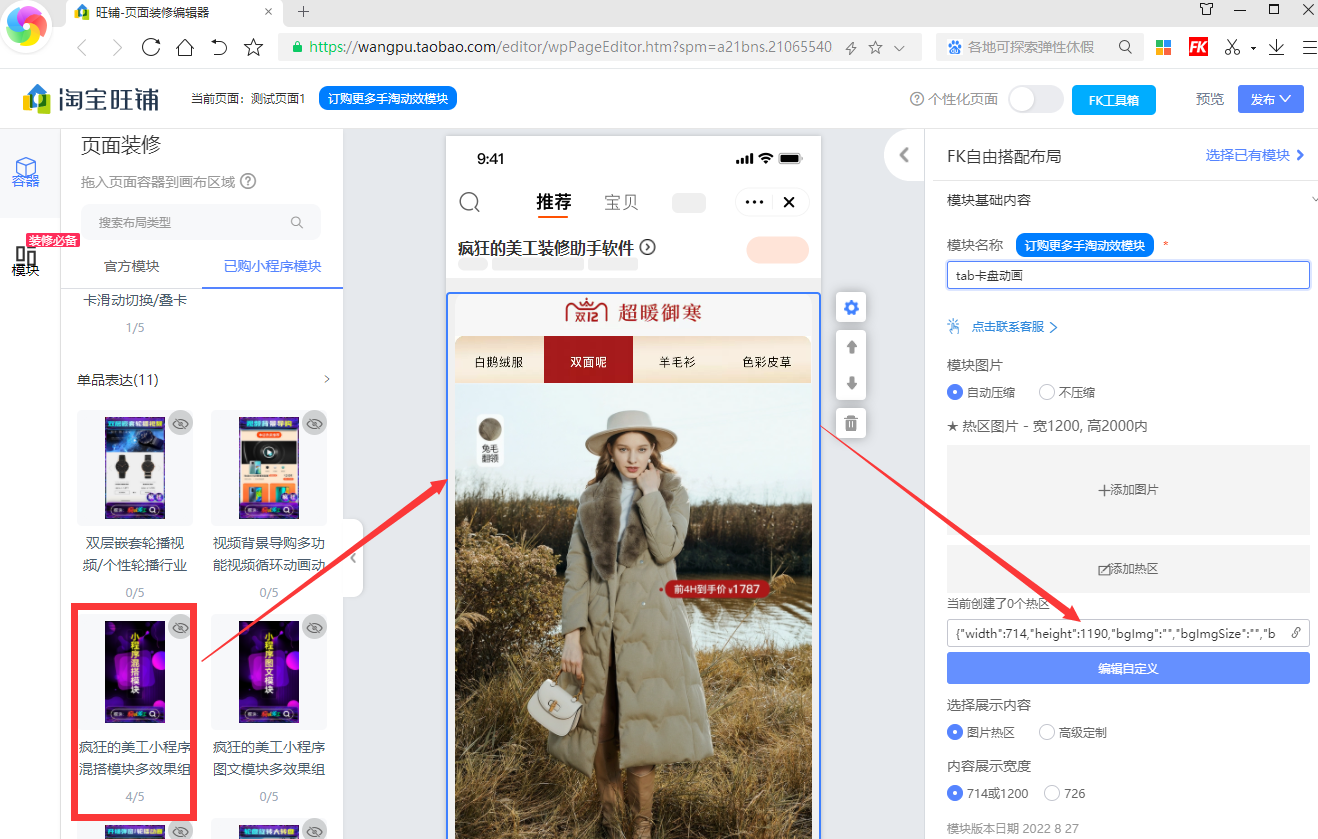
那么模块怎么要在店铺装修上呈现呢?我们打开手淘首页装修后台,左侧已购小程序栏目中找到多层叠卡模块,把模块拖到右边的容器中。:如果店铺没有这个模块的可以到淘宝装修市场登入店铺主号订购 疯狂混搭自由工具模块链接:https://zx.taobao.com/detail.html?articleCode=zx_000033042模块在市场已上架多年,放心使用。
疯狂的美工混搭自由模块,高阶设计师都爱用的模块,想要装修效果与众不同可借助模块来实现更多创意特效,利用配套工具自由组合搭配。
模块配置已做好,喜欢的可以直接套用换成自己图片即可:配置地址:https://www.fkdmg.com/xcx/tools/?tdid=329
使用流程小编也简单的给整理了一份:
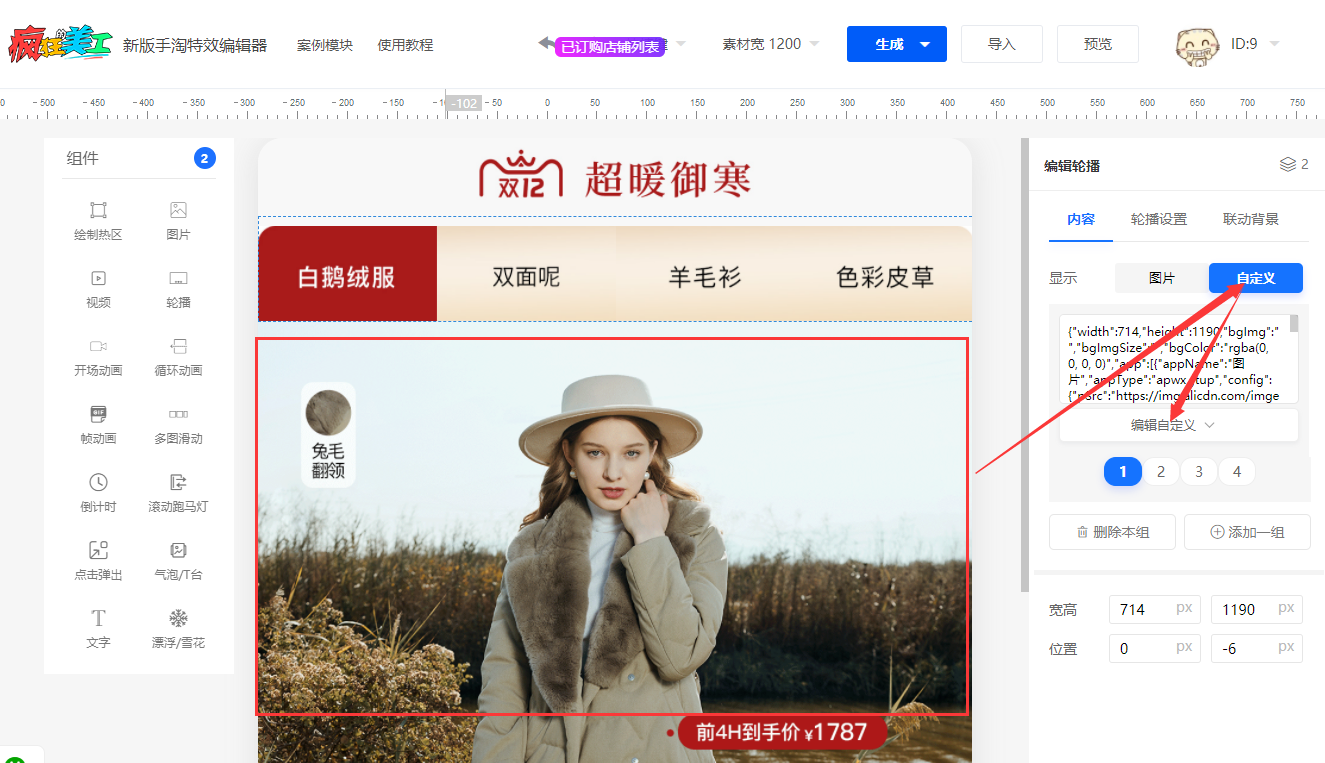
第一步:打开配置地址后可以看得到做好的一个模板,背景图换成自己的,卡盘按钮可以换成自己的图片地址,有默认显示图,选中图。

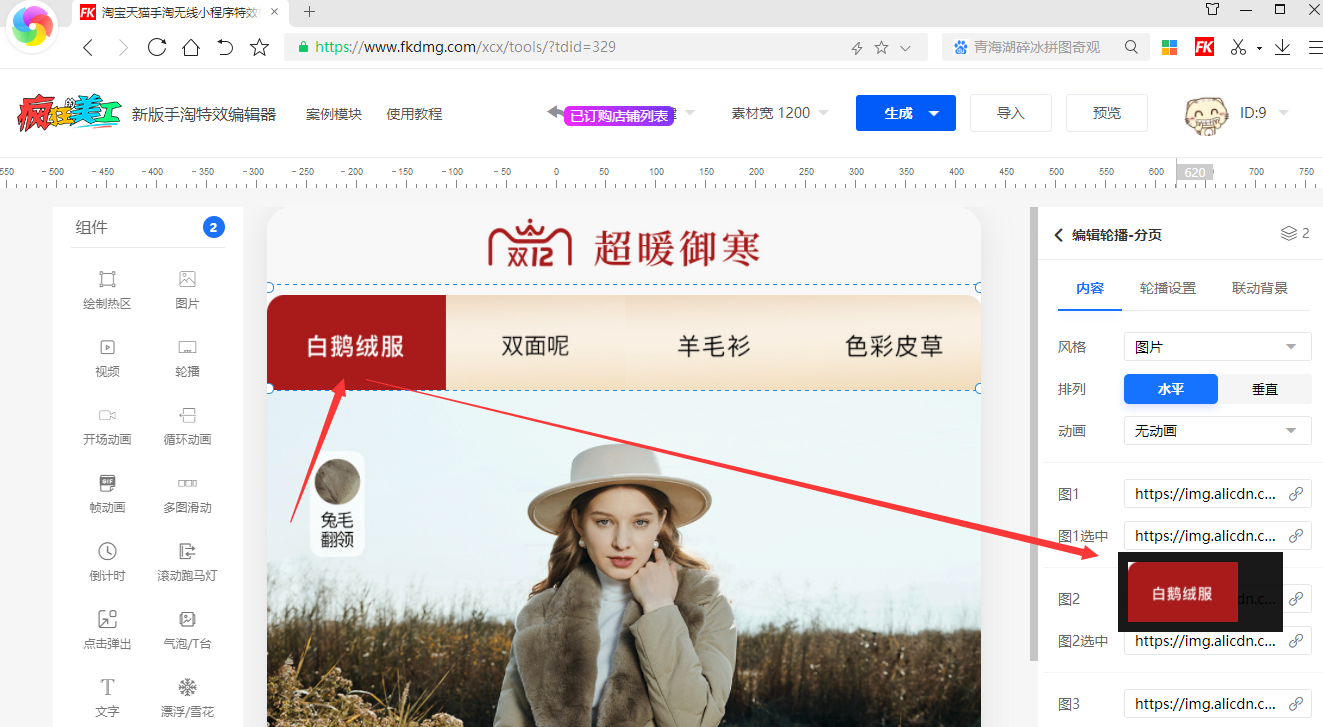
第二步:那么轮播图怎么换呢,鼠标选中下面轮播内容,右边可以看到自定义编辑框,点进去进入子层级。第一组的换完,后面组的一样的步骤。要加链接可以在子层级里画热区加上对应的链接地址。
 进入子层级后,把轮播图换成自己的图片地址。
进入子层级后,把轮播图换成自己的图片地址。
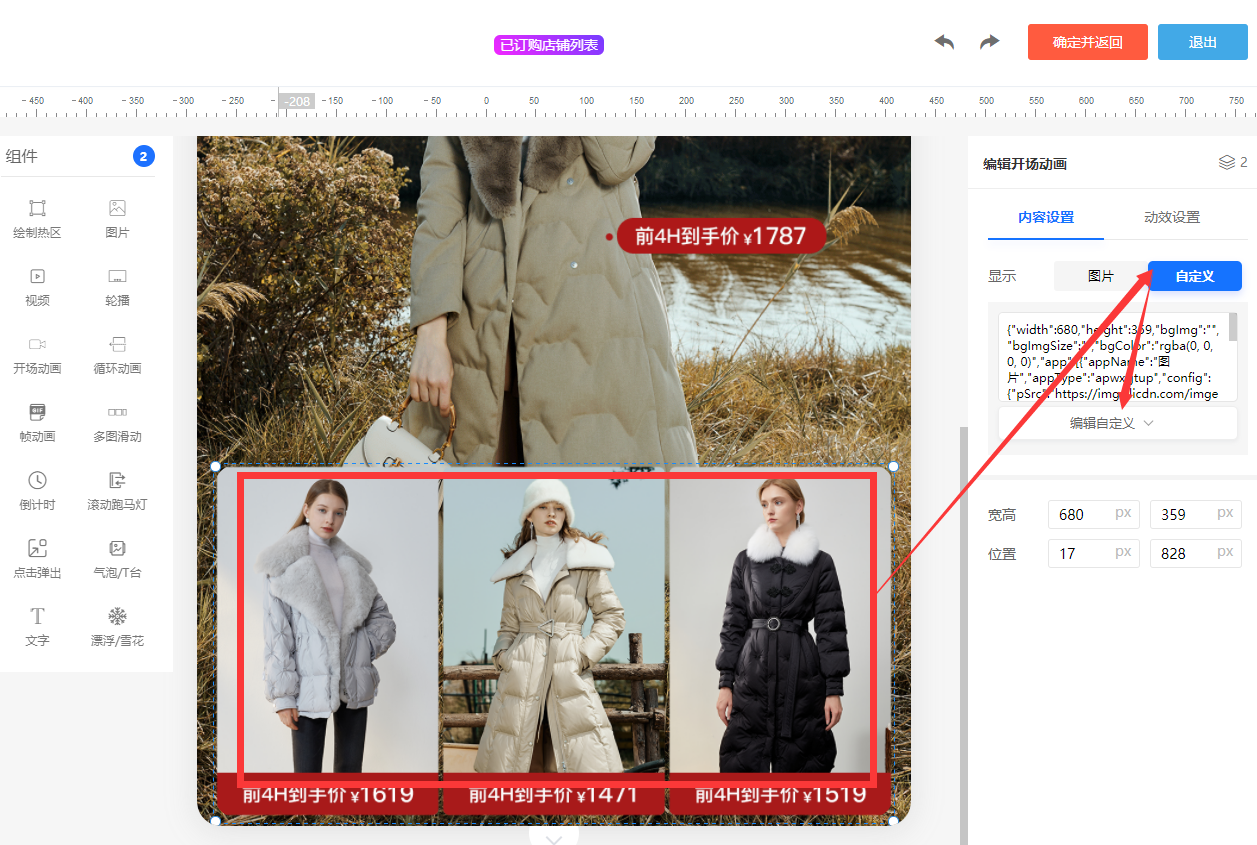
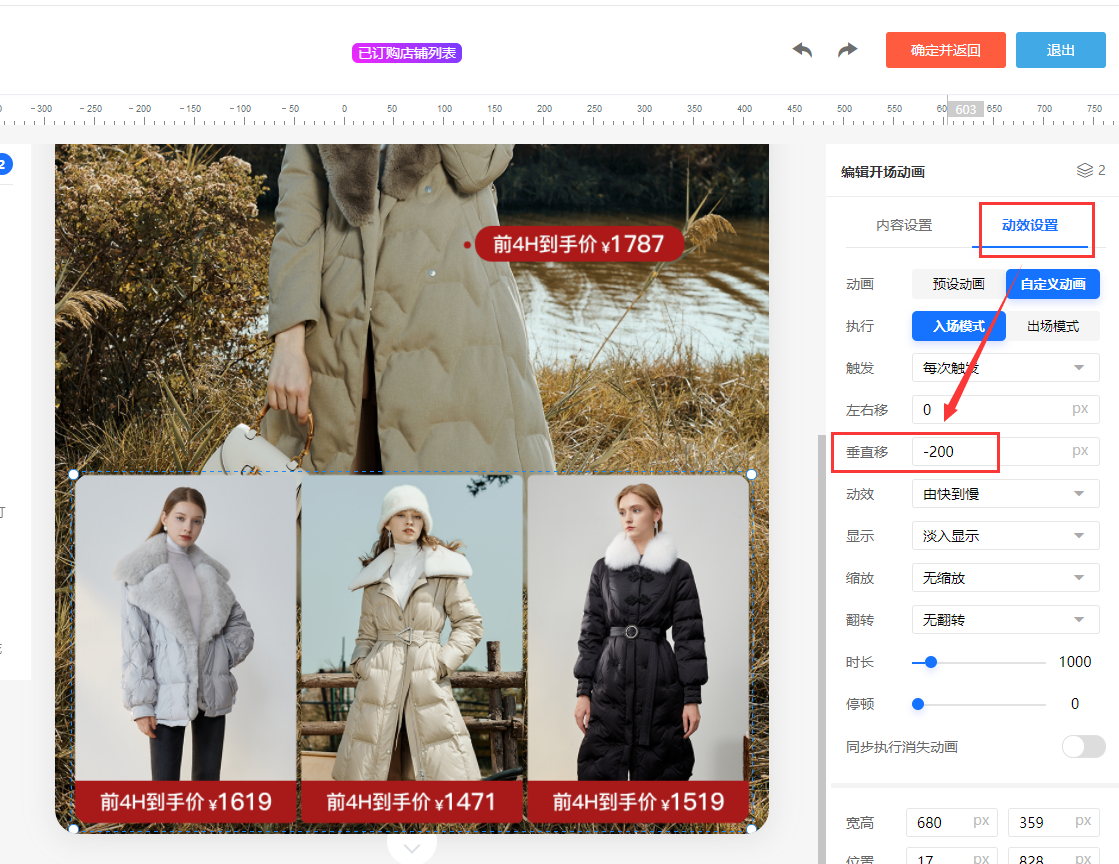
 第三步,下面的入场动画也要换成自己的图,入场动画是用了开场动画组件,动效设置那设置了垂直的移动参数。
第三步,下面的入场动画也要换成自己的图,入场动画是用了开场动画组件,动效设置那设置了垂直的移动参数。

开场动画进入子层级换成自己图即可。要加链接左侧拖热区组件画上热区把对应的无线链接加上即可。

动效设置参数说明:这个没有固定的,你看自己需求,比如要动画从下面往上出场那就设置垂直移动参数,写负数,-200或-300都行,反之如果要从上到下就写500或300就OK。如果要从左往右或从右往左出场,就设置左右移动值200或-200就OK,具体看自己要呈现的效果做微调即可。

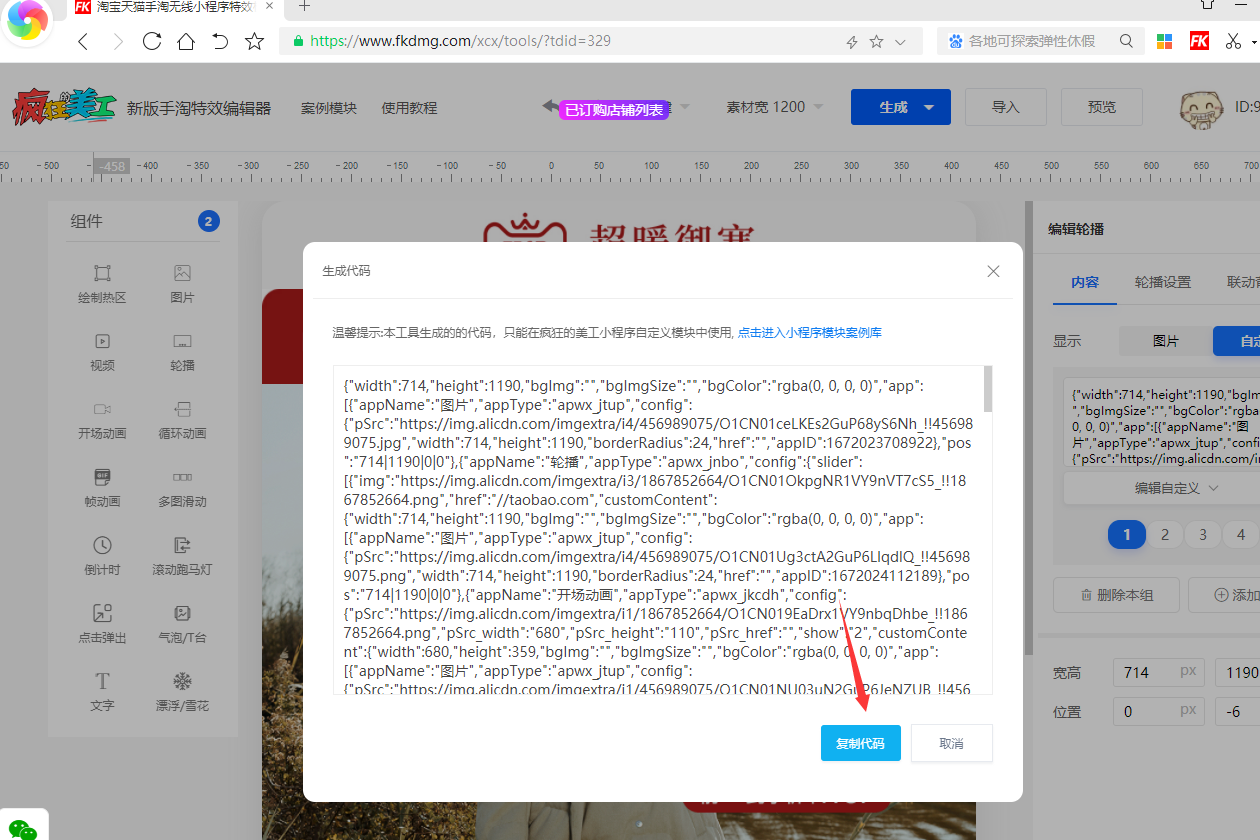
每一项内容做好之后生成代码装店铺即可,进入装修后台——已购小程序栏目——单品表达——小程序混搭模块拖到容器中,粘贴上代码保存上就把效果装修出来啦。

具体操作也有视频教程参考学习:tab卡盘系列案例操作流程 https://www.fkdmg.com/article/7540.html可点这个链接直达。
服饰/箱包/鞋类/护肤品等类目都适用的一个创意轮播动画模块效果,喜欢这样效果的可以直接使用起来。
有任何疑问都可以联系客服专员沟通:旺旺:juehackr,微信:fkdmg_com
以上就是今天要分享的所有内容了,关注疯狂的美工官网,网站上每天会分享不同装修经验,网站上也有大量美工装修教程学习。
【随机内容】
-

PS打造超强质感的古铜肤色,巨详细的制作古铜色皮肤质感教程,设计师都学起来
2023-04-27 -
 2015-08-25
2015-08-25
-

23年如何做好跨境电商?7个超详细流程讲解,小白也能轻松上手
2023-07-31 -

1688海外跨境新平台1688 Global将上线,正在招募这些单品商家新机会来了
2025-03-02


