淘宝天猫无线端装修如何实现多张图片叠加滑动效果?
手淘如何装修实现图片叠加滑动效果?逛淘宝天猫同行店铺会发现不少店铺首页装修比较个性,图片不仅仅是静态的形式呈现,一个模块内的可以插入多张图片又有趣味性,今天给大家分享一个效果是多张图片叠加显示还可以左右滑动,样式新颖又可展示多款主推产品,平时和活动都适用,希望对你的类目有所帮助哟。
直接通过以下视频来了解一下功能样式及效果。
此类模块效果适合玩具类/服饰/鞋类/箱包等类目非做上都非常好看,,平时和活动都适用的个性卡片叠加效果模块,视觉美观新颖又有趣味性。 品牌店铺都在用的效果你有在使用上了吗?每一张叠卡图可以设置活动信息或直接展示你的产品及价格,喜欢的直接点链接进对应详情页。比普通的产品排版模块更让人注意到。

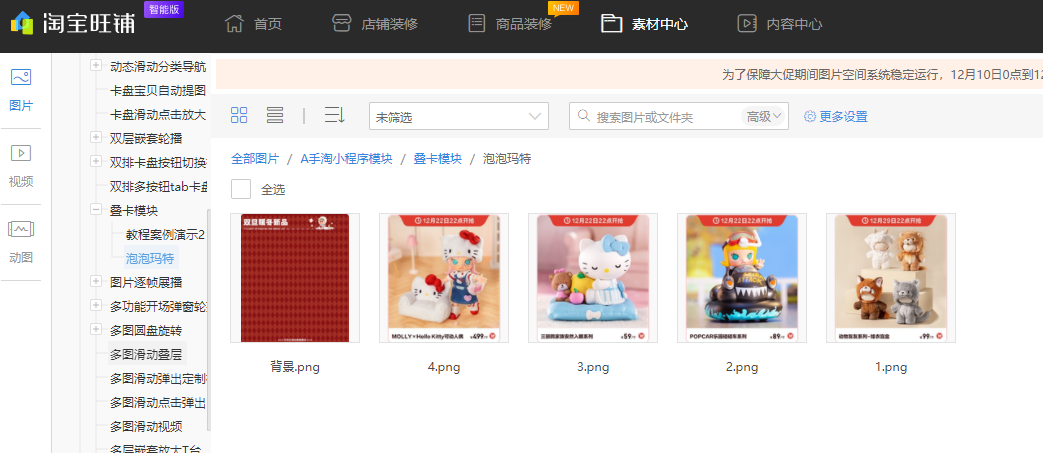
那么要怎么样在店铺呈现呢,首先设计师准备好背景图,叠卡图,背景图1200宽,高小于2000以内。叠卡图1000宽左右,高具体看自己产品,像视频中是1200x1425的背景尺寸,叠卡图是1010x1150px

把准备好的图上传到图片空间即可,命好名称。
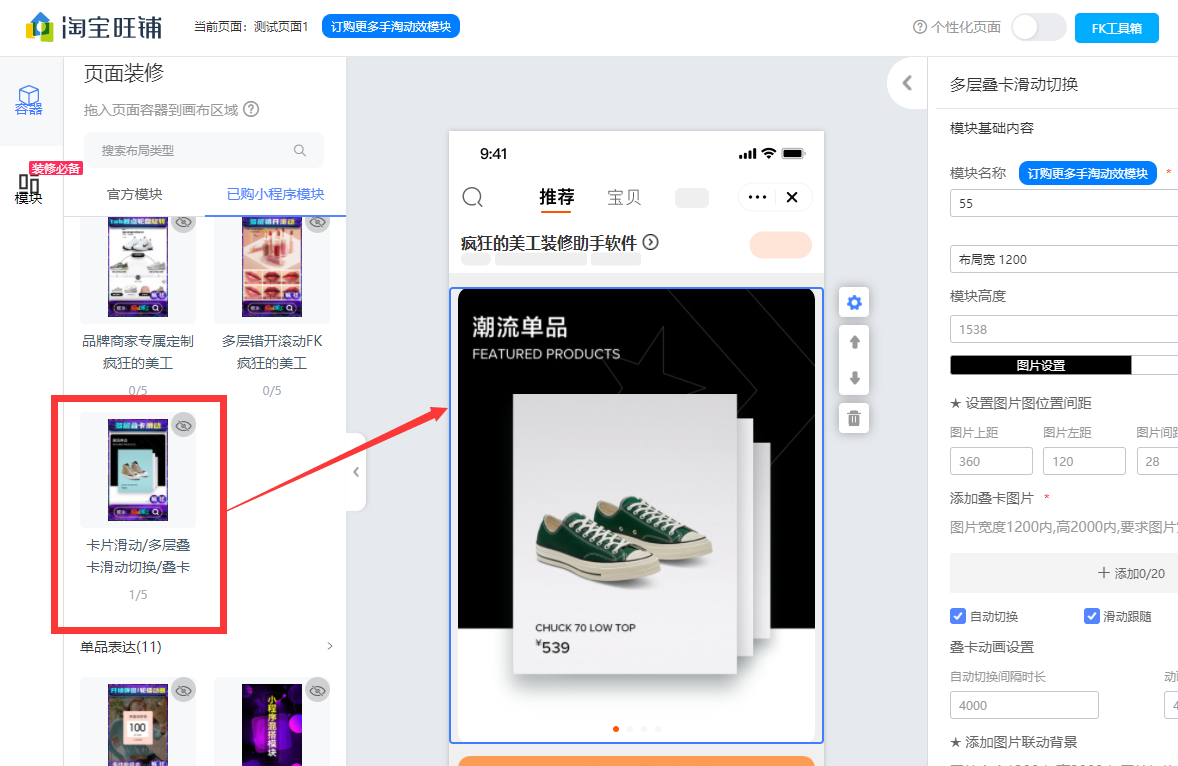
那么模块怎么要在店铺装修上呈现呢?我们打开手淘首页装修后台,左侧已购小程序栏目中找到多层叠卡模块,把模块拖到右边的容器中。:如果店铺没有这个模块的可以到淘宝装修市场登入店铺主号订购 多层叠卡滑动链接:https://zx.taobao.com/detail.html?articleCode=zx_00006736模块在市场已上架多年,放心使用。

把模块拖到右边容器中之后会出现一个预设的模块效果,这个我们不用管他,直接替换成自己的图片素材就行,背景图上传背景图设置项,产品图上传叠卡图片设置项。
 替换好图片之上保存一下,看一下模块的位置是否合适,如果不合适调整叠卡图片上距值,左距值等即可。
替换好图片之上保存一下,看一下模块的位置是否合适,如果不合适调整叠卡图片上距值,左距值等即可。
具体操作也有视频教程参考学习:多层叠卡操作流程 https://www.fkdmg.com/article/6612.html可点这个链接直达。

鞋类,玩具类,服饰箱包行业都适用的一个卡片叠加模块效果,喜欢这样效果的可以直接使用起来。
有任何疑问都可以联系客服专员沟通:旺旺:juehackr,微信:fkdmg_com
以上就是今天要分享的所有内容了,关注疯狂的美工官网,网站上每天会分享不同装修经验,网站上也有大量美工装修教程学习。