
手淘宝贝分类重构玩具类目效果样式参考来袭,内附操作说明
2024年的店铺视觉方向你有定位好了吗?
这个宝贝分类页面个性又吸引,分类直观,产品归类布局一目了然。手淘宝贝分类页面玩具类目效果板式参考,左侧分类以新品,热卖,男孩,女孩,新生儿以及产品类型等
人群划分,让你最大程度的把产品进行细分,买家一眼就能挑选到自己要的产品系列,减少买家筛选产品的时间,分类重构自定义模块,可根据买家角度进行策划,你的分类
是否能引起购买欲呢,从而提示转化,逛品牌店你会发现,不少店铺都方向都往这走,页面装修一家比一家强,你可以拒绝装修这个页面,但你的同行不会,赶快行动起来
吧!
下面给大家带来效果案例以及如何设置流程给到大家,如果你一直都在寻找或不知如何实现的跟着小编来学习啦,希望可以解决你的困扰哦。
宝贝分类左侧页面可以按品类划分。点击对应切换的内容展现子系列下的产品分类,减少你的顾客筛选你产品的时间。特别是美妆类目,种类比较多,做好分类规划顾客挑选
起来一目了然。
这样的分类页面策划是不是比系统自带的会好很多,同时顶部也还可以增加大分类的形式呈现,可以展示更多子分类下的系列产品,这样的宝贝分类页面装修你有完善起来
吗?

那么怎么做这样的自定义分类装修呢?首先我们会借助设计师模块去装修,会搭配配套工具自定义排版右边切换的内容,再加上热点链接。案例配置已经做好,喜欢的宝子们
可以直接套用:右边的图片是做550宽,单张图片高不要超1000px。每项分类切换的图都得单独先设计准备好,考验设计师设计图片的时候到了,店铺分类越多,那对应的图
片也更多。但为了页面更好这些都是值得的。
玩具行业分类配置参考,案例:https://www.fkdmg.com/weex/tool/?tdid=177
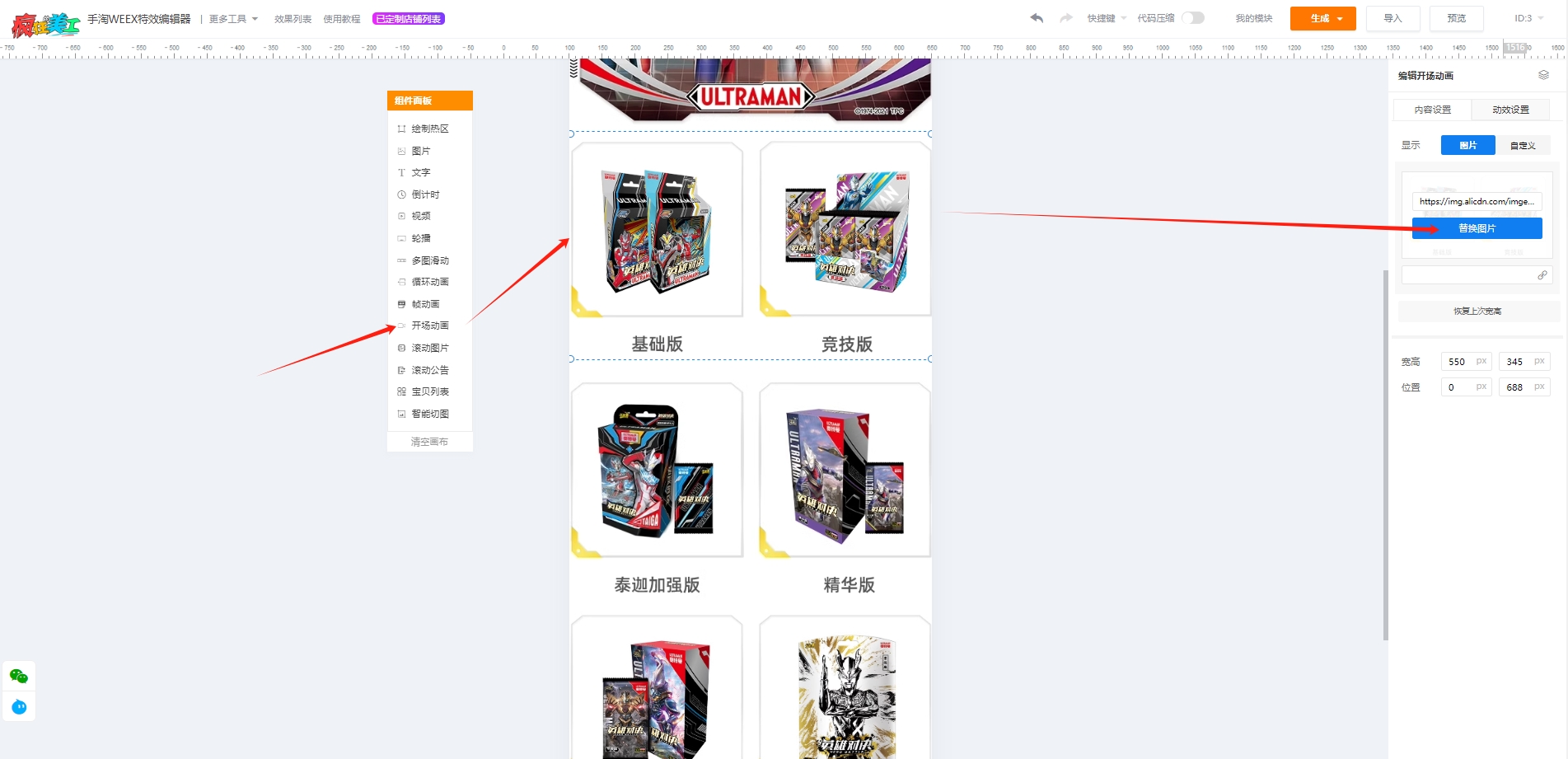
第一步:打开配置后,我们可以观察一下目前是用了图片组件,选中对应图右边有显示图片框,鼠标放上去喜欢可以直接套用,换成自己图片即可。

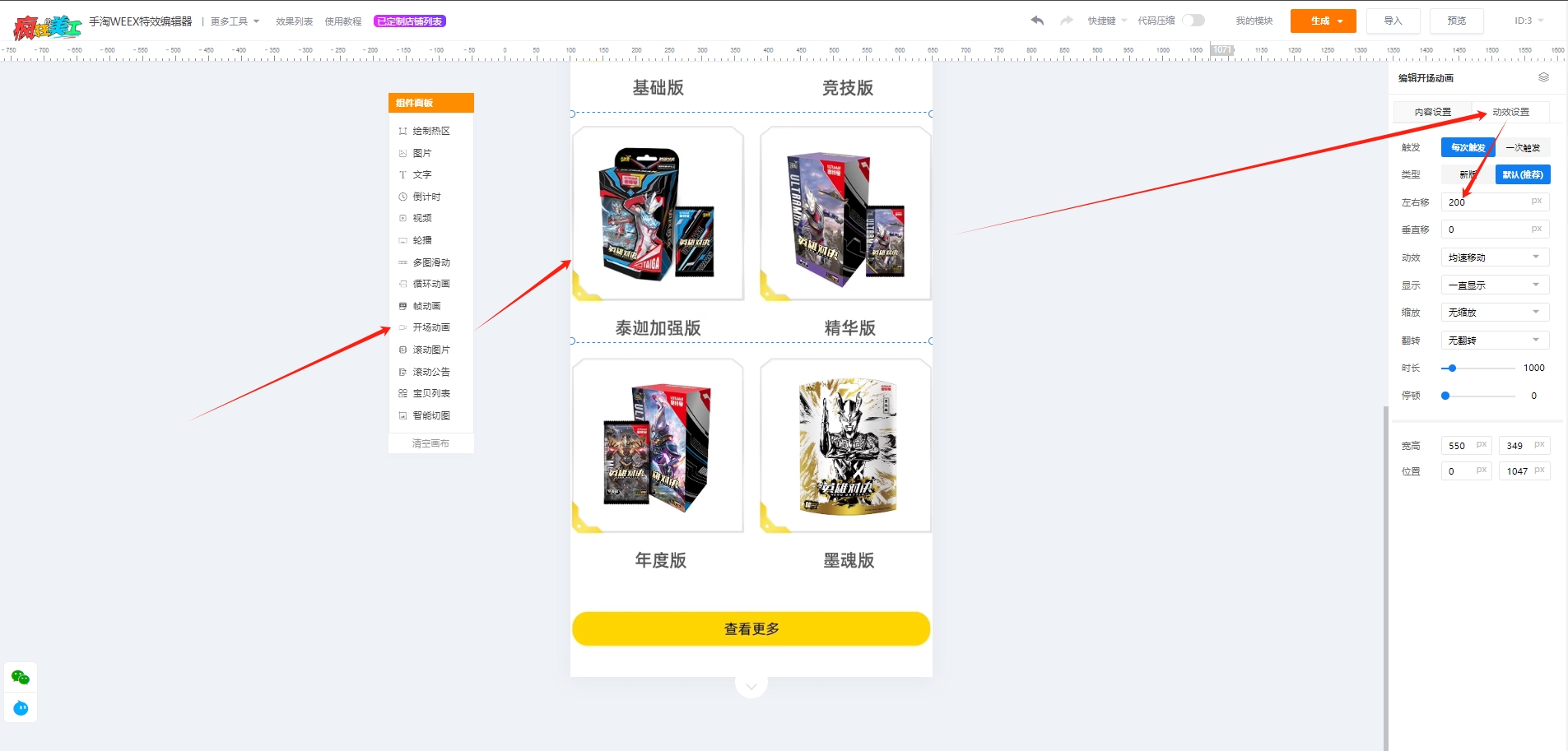
第二步:上面用的是开场循环动画组件,下面用的是图片组件,把对应图换成自己图片。

开场动画就是要切换有个入场动态效果。同类效果还有循环动画等组件都可以去尝试使用。
入场动效参数说明:这个没有固定的,你看自己需求,比如要动画从上面往下入场那就设置垂直移动参数,写数值,200或300都行,反之如果要从下到上就写-500或-300就
OK。如果要从左往右或从右往左入场,就设置左右移动值200或-200就OK,具体看自己要呈现的效果做微调即可。

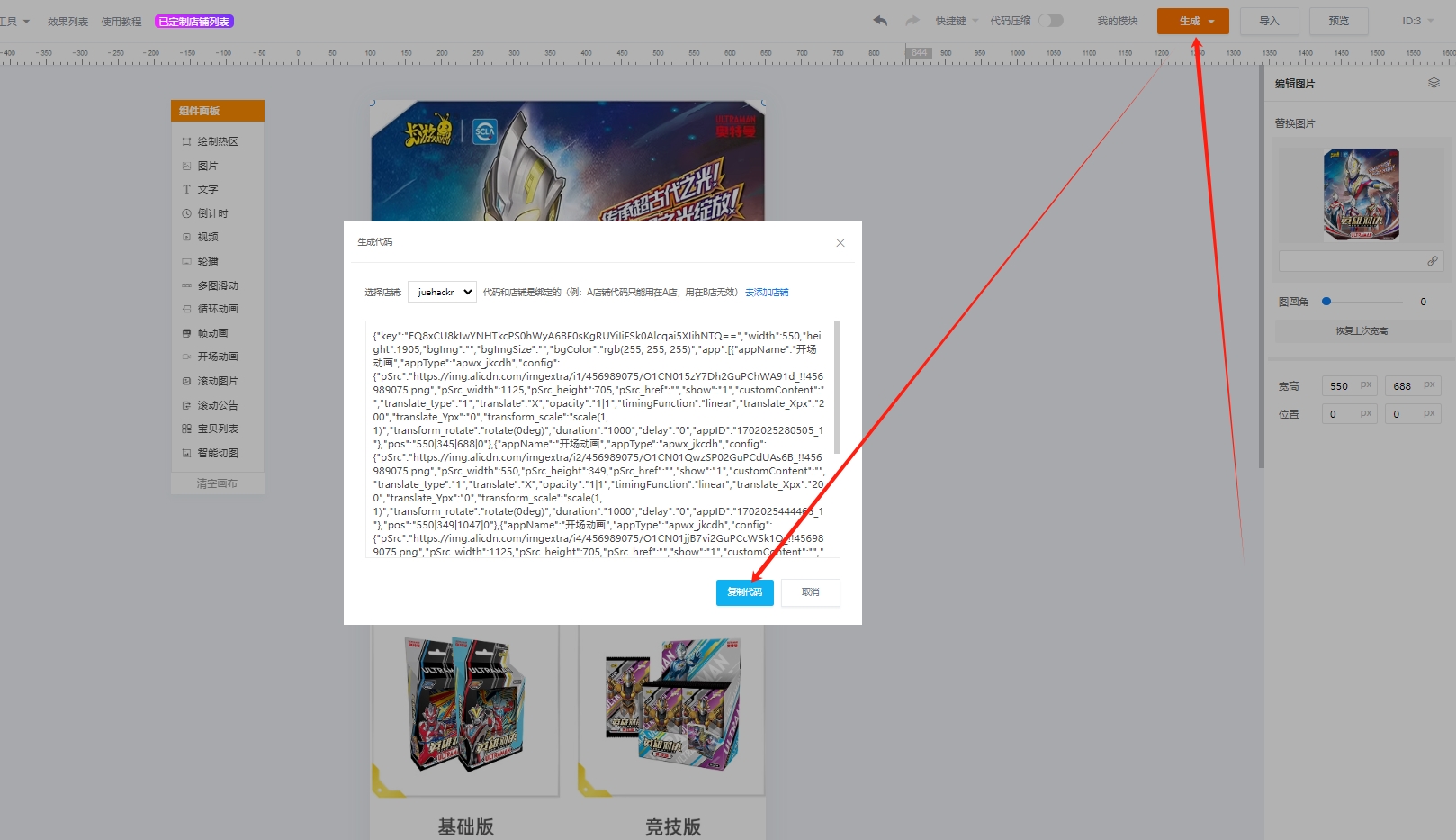
对应项分类图全加好之后,生成代码装店铺分类页面模块中,这里建议宝子们同时备份到一份代码在自己电脑里,把代码粘贴记事本,每项分类命好名称,如果下次要编辑修
改,可以复制代码再次导入工具中重新编辑,这样更方便哦。

以上就是工具中要操作的一些步骤。
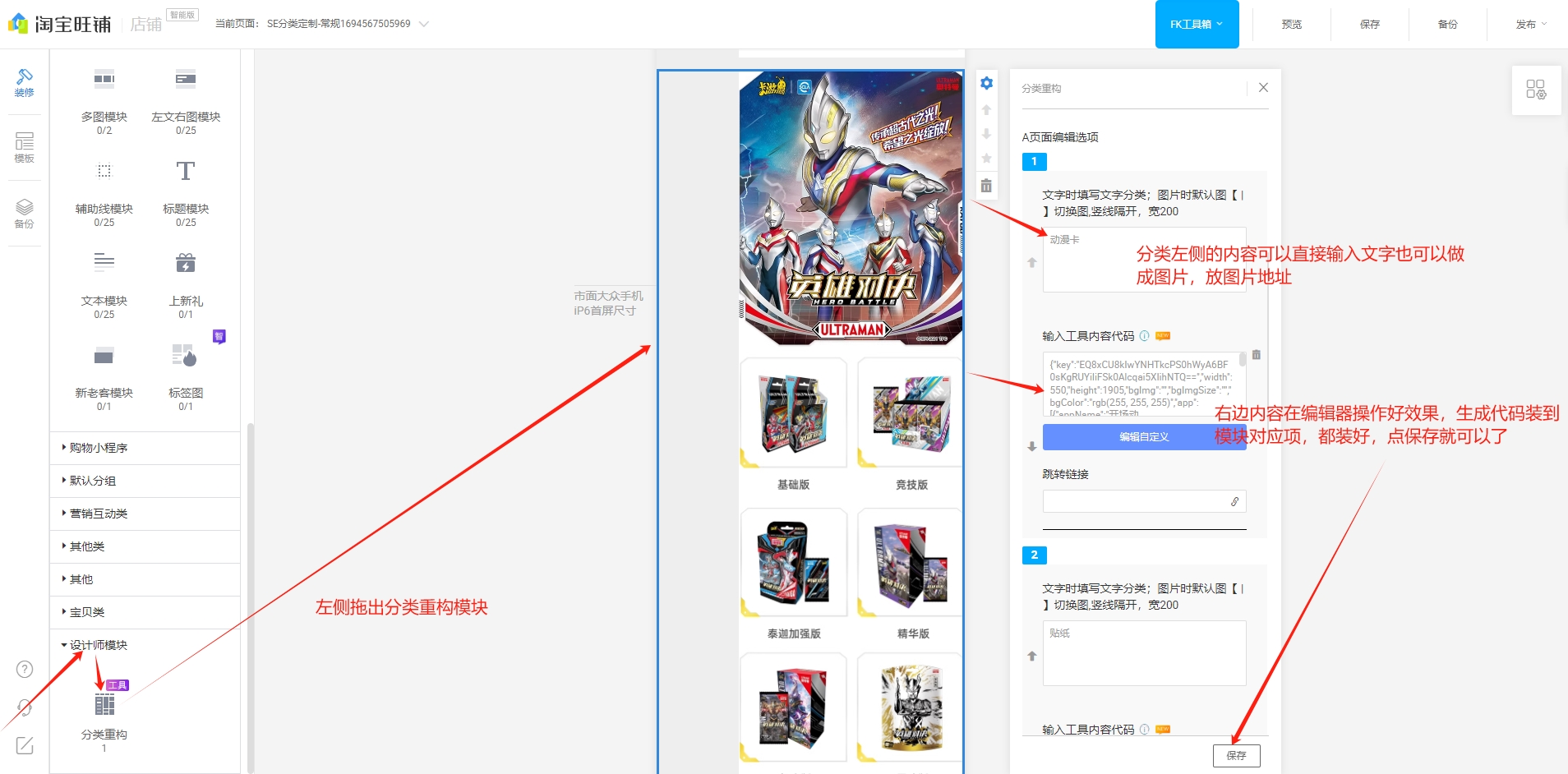
接下来打开宝贝分类页面装修后台定制页面——左侧设计师模块——分类重构拖到右边容器中。

左侧的分类项直接在后台模块上设置即可。左边的分类项可以直接打文字,也可以做成图片形式的,看自己的需求。

每项分类的内容做好添加在对应分类项即可。
具体操作方面也有视频教程参考:
手淘移动端分类重构模块实现顶部abc三项个性分类实操演示教程,制作top店分类效果
https://www.fkdmg.com/article/7334.html
完善好宝贝分类页面把握更多进店的精准流量,把来之不易的流量更最大化的转化,吸取优秀同行的成功经验。
如果想进一步了解分类页面的装修可以加客服专员微信:juehackr 说出你的需求,也可以旺旺咨询:juehackr 可以给你按行业来分析店铺装修策划什么样的分类页面更适合
你。适合自己的客户群体的才是最好的。

以上就是今天的所有内容,关注疯狂的美工官网,每天分享不同的电商圈动态!
【随机内容】
-
 2017-09-16
2017-09-16
-

加速入淘!电商“大迁徙” ,淘宝新增百万中小商家,有什么新变化?
2023-06-30 -

天猫店铺报名618大促活动的要求及报名时间整理,商家快进来了解
2018-05-04 -

腾讯QQ公布春节红包玩法,将派发2亿“现金走运红包”和40亿卡券
2018-02-06


