
手淘宝贝分类页面童装类目效果案例来袭,操作指引说明
手淘装修宝贝分类页面童装案例效果参考,店铺有活动均可呈现出产品信息,左侧可以分年龄段划分类目,让买家更直观地选择对应类目,宝贝分类是精准流量入口之一,这个位置像黄金展位,千万不要错过哦,想要了解更多参考样式,跟着疯狂小编进来看看吧!
一:模块介绍:
宝贝分类重组,可以根据店铺个性化需求,买家浏览体验进行设计,表达内容丰富。在提升品牌形象的同时,又大大的提高了分类页面的引导效果,从而提高了店铺的转化率。支
持添加入场动画、倒计时、轮播图、视频、热点链接等多特效功能。既可增强用户粘性又可解决店铺产品多、类目繁多、分类冗杂、难以索引等难题。
二:功能介绍:
1.赠送自定义配套工具
2.右侧内容无高度限制,可加入动画及各种元素
3.左侧分类既可设置图片又可以直接写文字
4.分类顶部可设置海报或优惠券
5.样式可做简单的左右栏,也可设置顶部ABC大分类
6.各行业都通用的宝贝分类页面,样式自由设计
三:操作流程:
第一步,先进入自定义配套工具地址:分类页面模块配套工具地址:https://www.fkdmg.com/weex/tool/,分类右侧的内容是做550宽。也可参考下例配置
案例配置1:https://www.fkdmg.com/weex/tool/?tdid=170
案例配置2:https://www.fkdmg.com/weex/tool/?tdid=145
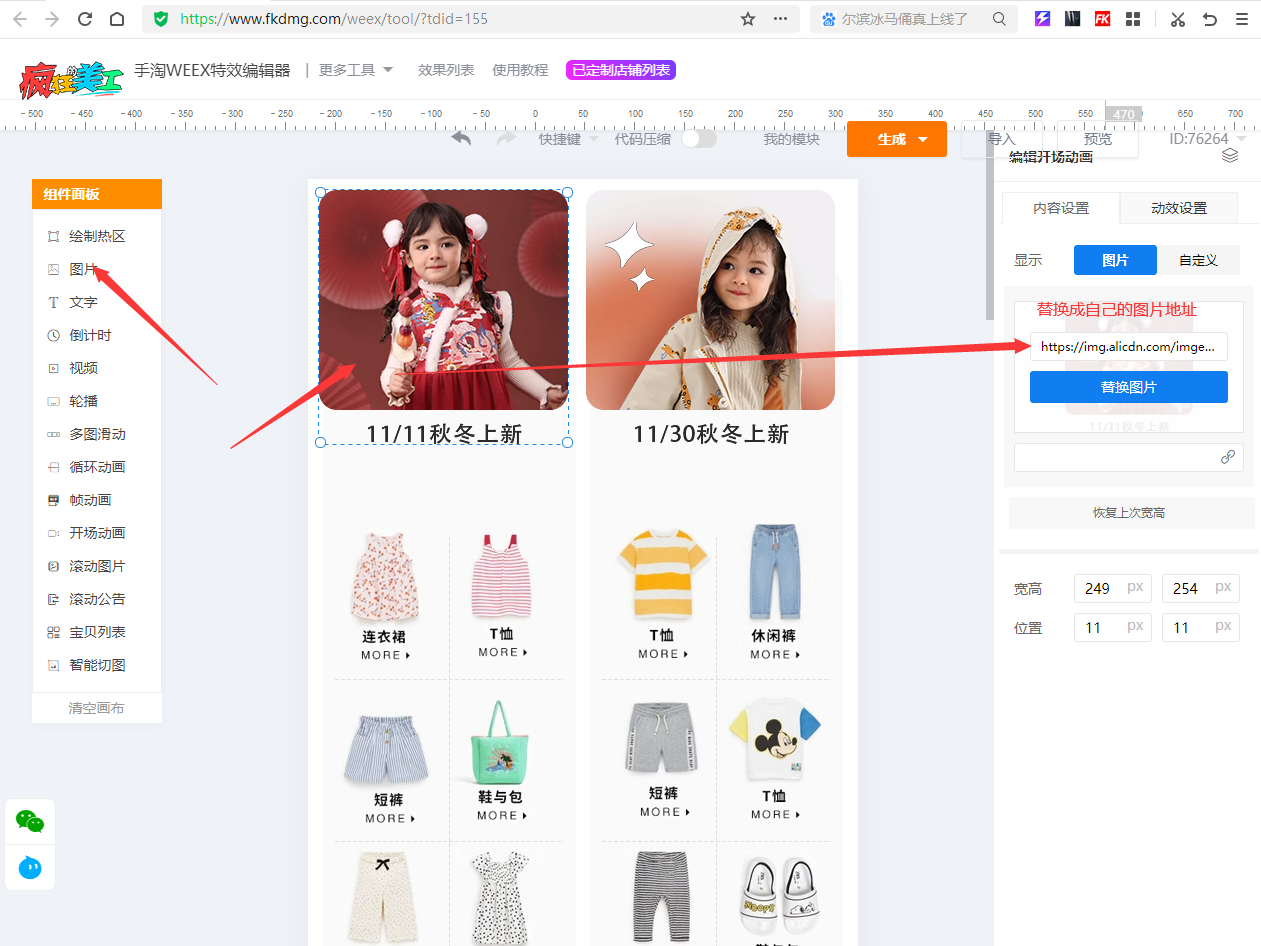
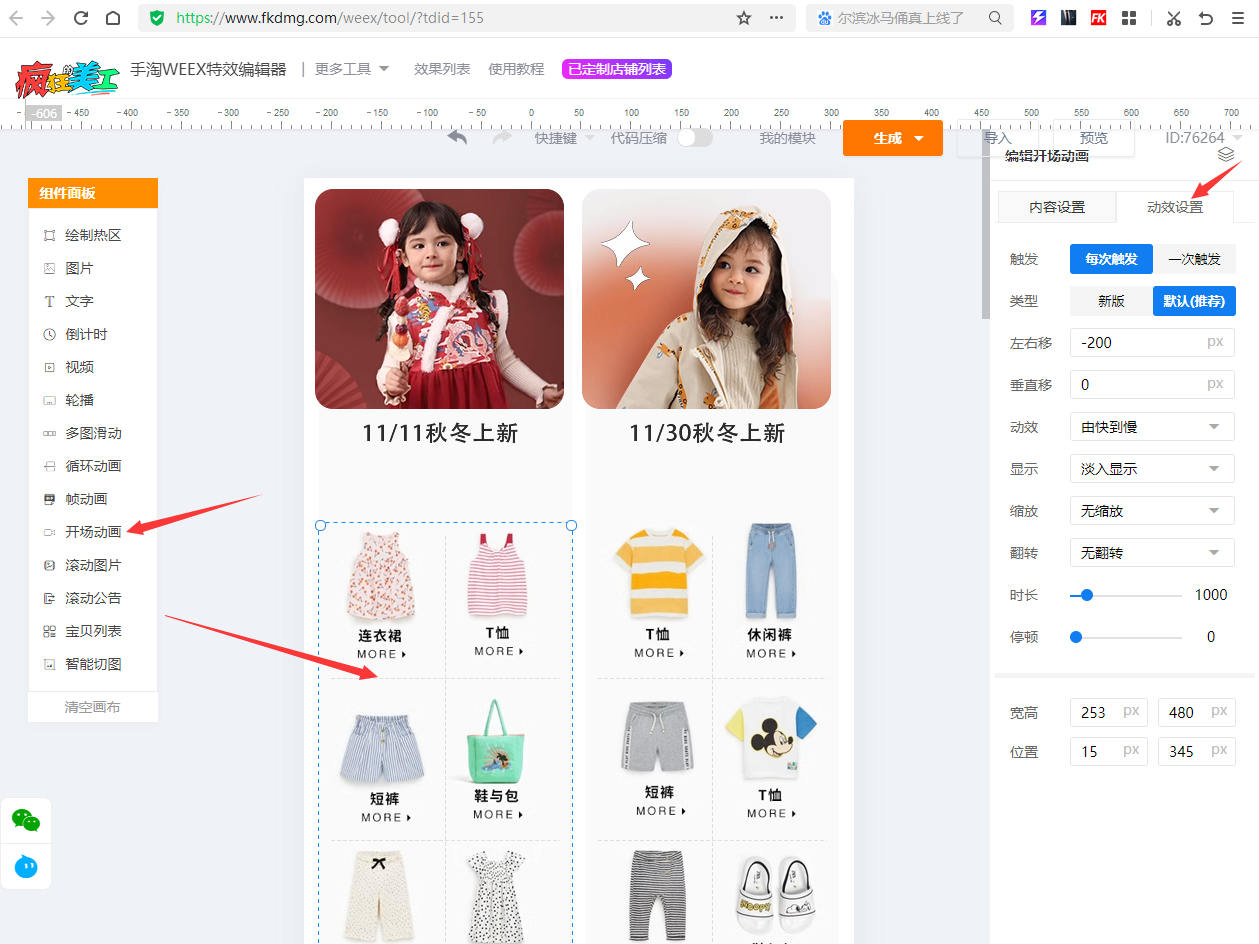
 选进来之后,右边替换你自己的内容,如果要动效, 可以选择开场动画组件,然后动效设置,可以调整参数
选进来之后,右边替换你自己的内容,如果要动效, 可以选择开场动画组件,然后动效设置,可以调整参数

如果要左右移动进来,就调左右移动的值,-100或者-200都行,要上下掉落的效果,就调垂直移动的数值,根据自己的需求调整到满意为止。
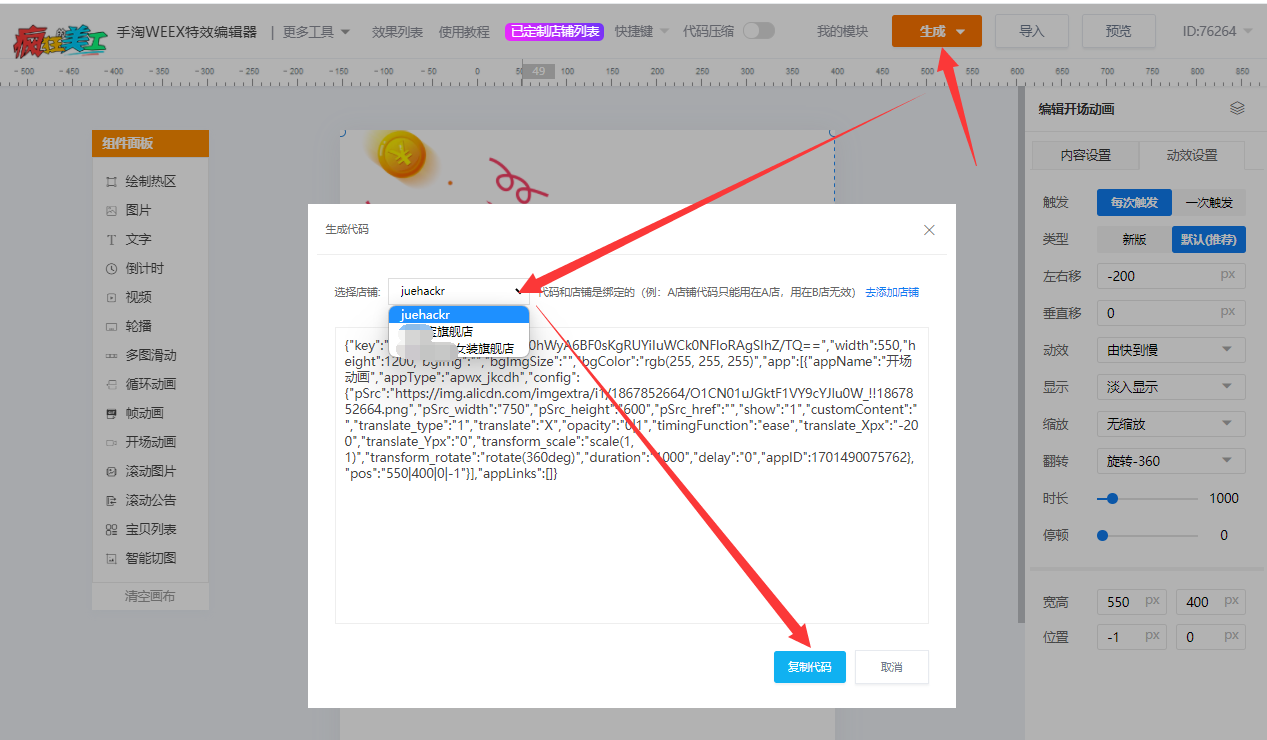
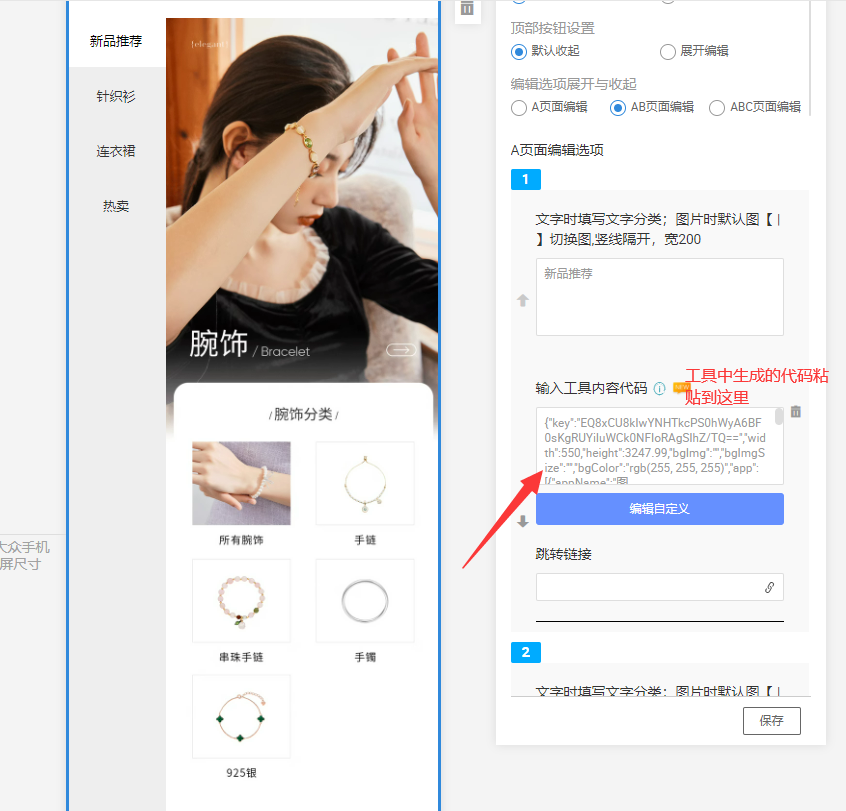
操作好了效果之后,右上角有生成两个字,直接点击,如果有多家店铺,选择好店铺,然后复制到代码,对应项分类图全加好之后,生成代码装店铺分类页面模块中,这里建
议宝子们同时备份到一份代码在自己电脑里,把代码粘贴记事本,每项分类命好名称,如果下次要编辑修改,可以复制代码再次导入工具中重新编辑,这样更方便哦。
 以上就是工具中要操作的一些步骤。
以上就是工具中要操作的一些步骤。
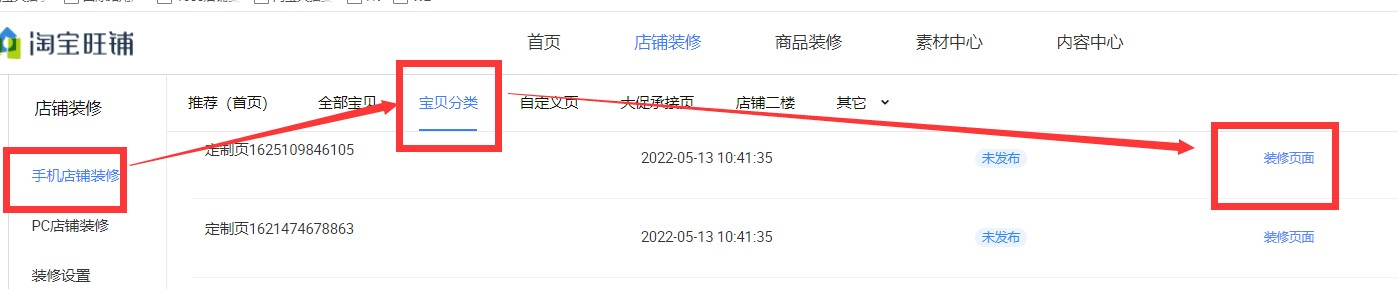
打开宝贝分类页面装修后台定制页面——左侧设计师模块——分类重构拖到右边容器中。

左侧的分类项直接在后台模块上设置即可。左边的分类项可以直接打文字,也可以做成图片形式的,看自己的需求。

每项分类的内容做好添加在对应分类项即可。
具体操作方面也有视频教程参考:
手淘移动端分类重构模块实现顶部abc三项个性分类实操演示教程,制作top店分类效果
https://www.fkdmg.com/article/7334.html
完善好宝贝分类页面把握更多进店的精准流量,把来之不易的流量更最大化的转化,吸取优秀同行的成功经验,视觉与大牌店平行。
可以实现的更多效果样式你可以到我们官网查看:
分类重构模块案例库:https://www.fkdmg.com/weex/fenlei/
如果想进一步了解分类页面的装修可以加客服专员微信:fkdmg666 说出你的需求,也可以旺旺咨询:juehackr 可以给你按行业来分析店铺装修策划什么样的分类页面更
适合你。适合自己的客户群体的才是最好的。

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的电商圈动态!
【随机内容】
-
 2018-04-05
2018-04-05
-
巧用PS设计制作出绚酷艺术游戏海报字体,一起来学习一下操作步骤
2021-10-24 -

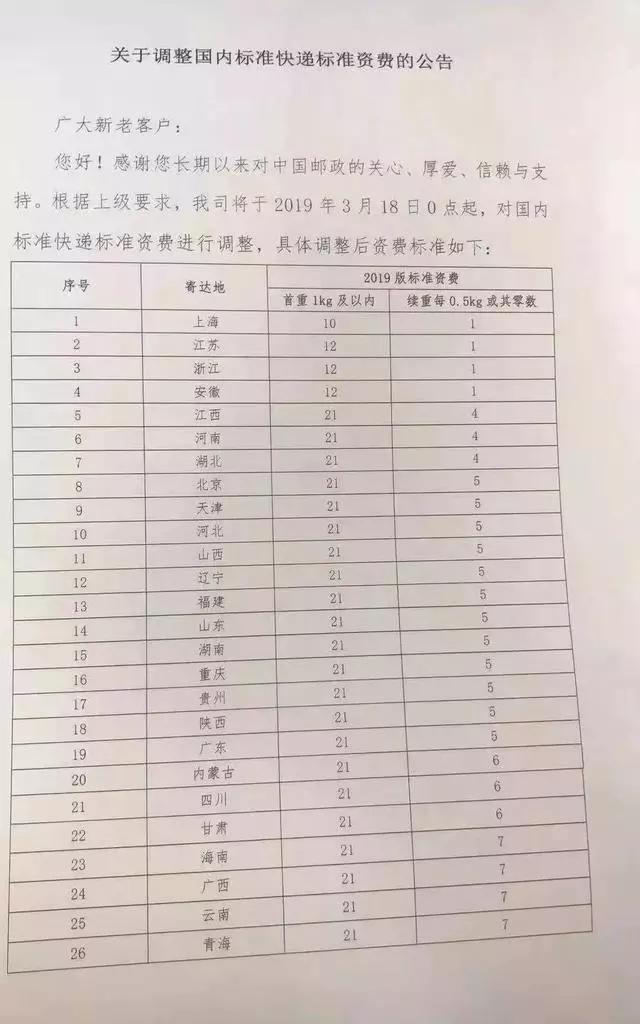
邮政快递调整国内标准快递服务资费,将现行的500克起步调整为1公斤起重
2019-03-21 -
 2022-09-12
2022-09-12


