
淘宝天猫无线端宝贝分类页面包包行业装修怎么做可与大品牌视觉平行?
淘宝天猫无线端包包行业宝贝分类页面该怎么优化完善页面视觉?做箱包行业的商家看过来,产品分类太多不知如何归类展示?那你一定要来参考优秀同行的策划及装修,逛优秀同行店铺可发现宝贝分类页面都有优化完善起来,因为它是手淘精准流量入口之一。很多店铺都有把该页面完善起来,除了方便你的顾客筛选自己要的产品系列,这个位置也像个黄金展位,可以放活动预热信息,新品预告种草等。
今天带来的是包包行业效果案例以及如何设置流程给到大家,如果你一直都在寻找或不知如何实现的跟着小编来学习啦,希望可以解决你的困扰哦。
页面前三项可以从新品,活动或热卖等专区划分,减少你的顾客筛选你产品的时间,有活动信息第一眼就看得到。特别是包包行业基本是女生买得多,要考虑的除了款式,材质,价格还有实用性。这样的分类页面策划是不是比系统自带的会好很多,同时顶部还可以增加大分类的形式呈现,可以展示更多子分类下的系列产品,这样的宝贝分类页面装修你有完善起来吗?

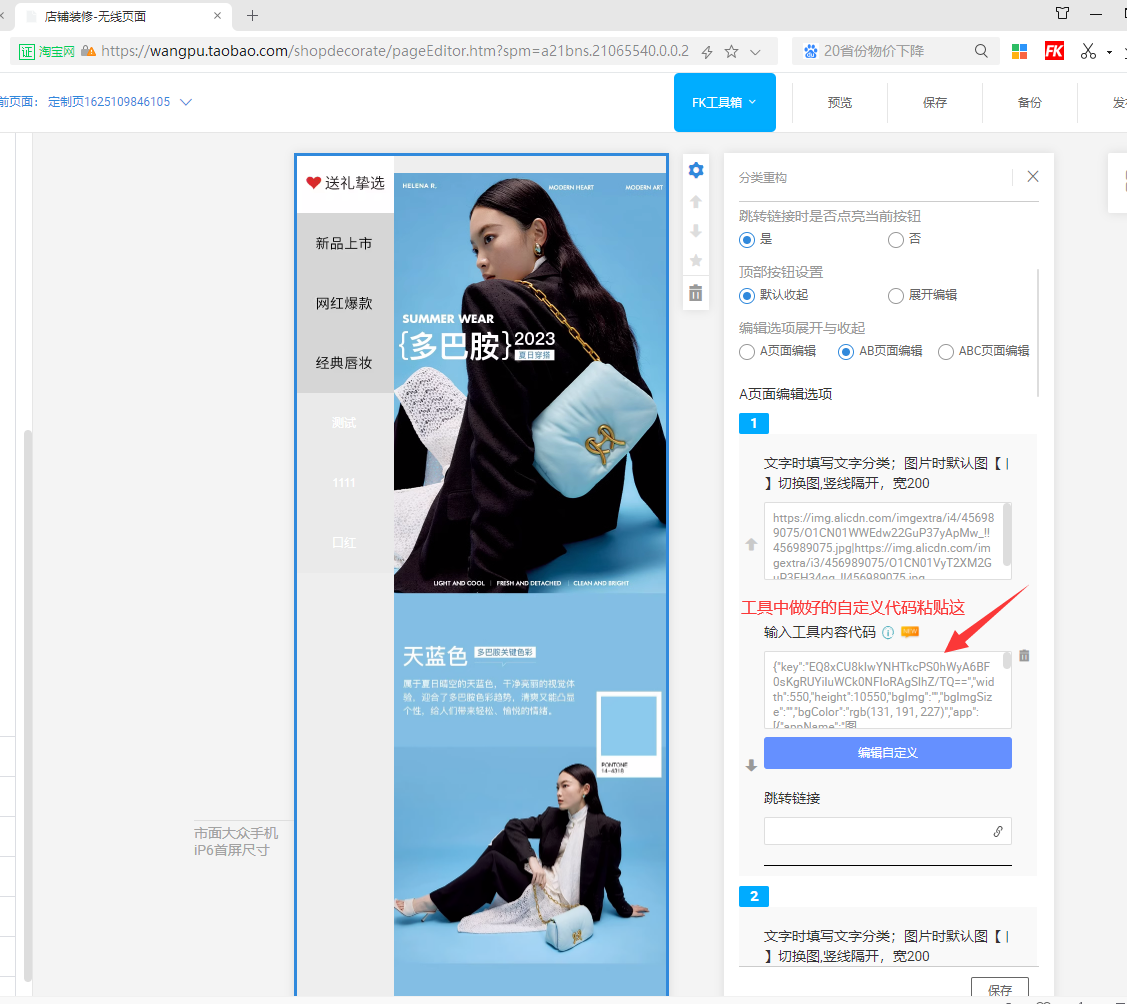
那么怎么做这样的自定义分类装修呢?首先我们会借助设计师模块去装修,会搭配配套工具自定义排版右边切换的内容,再加上热点链接。案例配置已经做好,喜欢的宝子们可以直接套用:右边的图片是做550宽,单张图片高建议不要超1000px。每项分类切换的图都得单独先设计准备好,考验设计师设计图片的时候到了,店铺分类越多,那对应的图片也更多。但为了页面更好这些都是值得的。
包包行业行业分类配置参考1:https://www.fkdmg.com/weex/tool/?tdid=171
包包行业行业分类配置参考2:https://www.fkdmg.com/weex/tool/?tdid=154
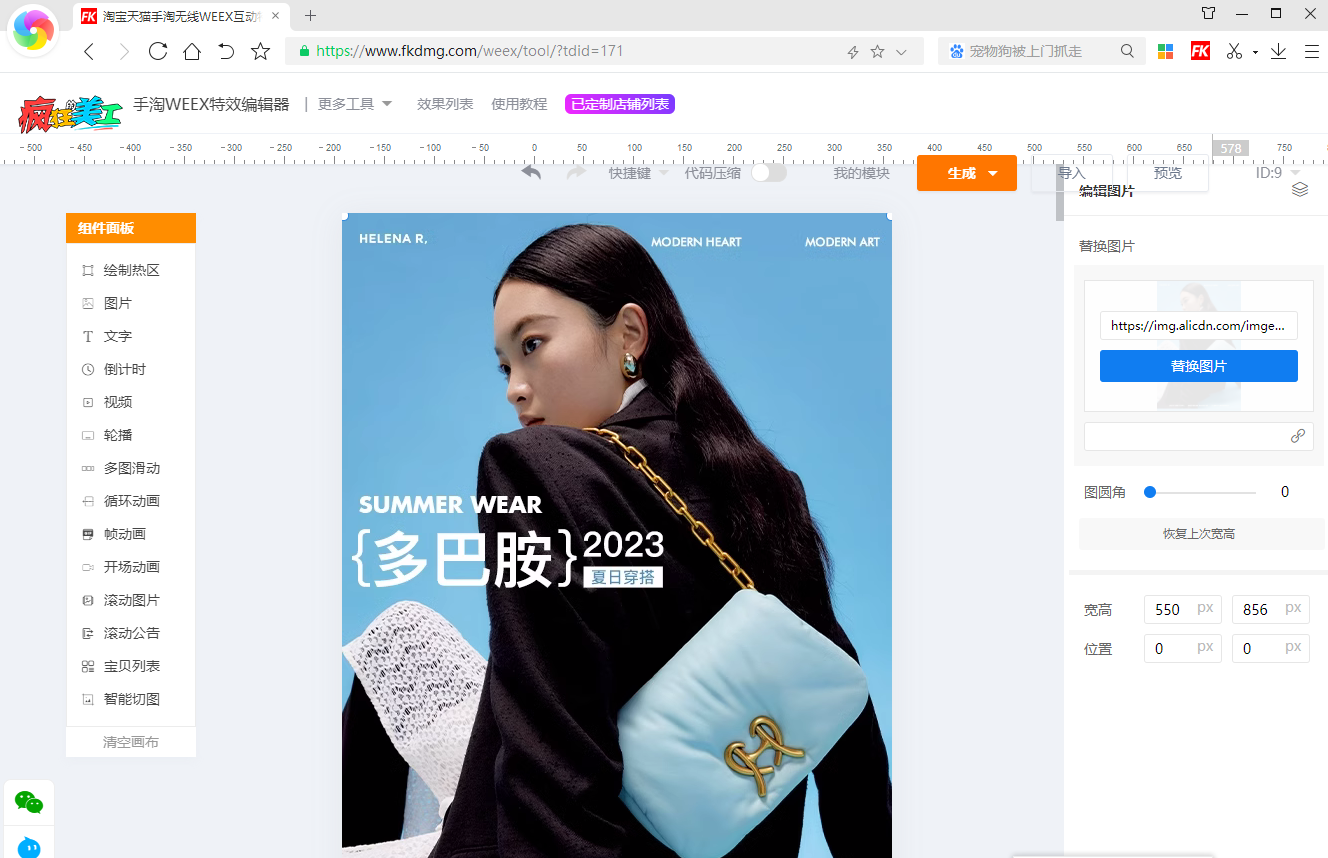
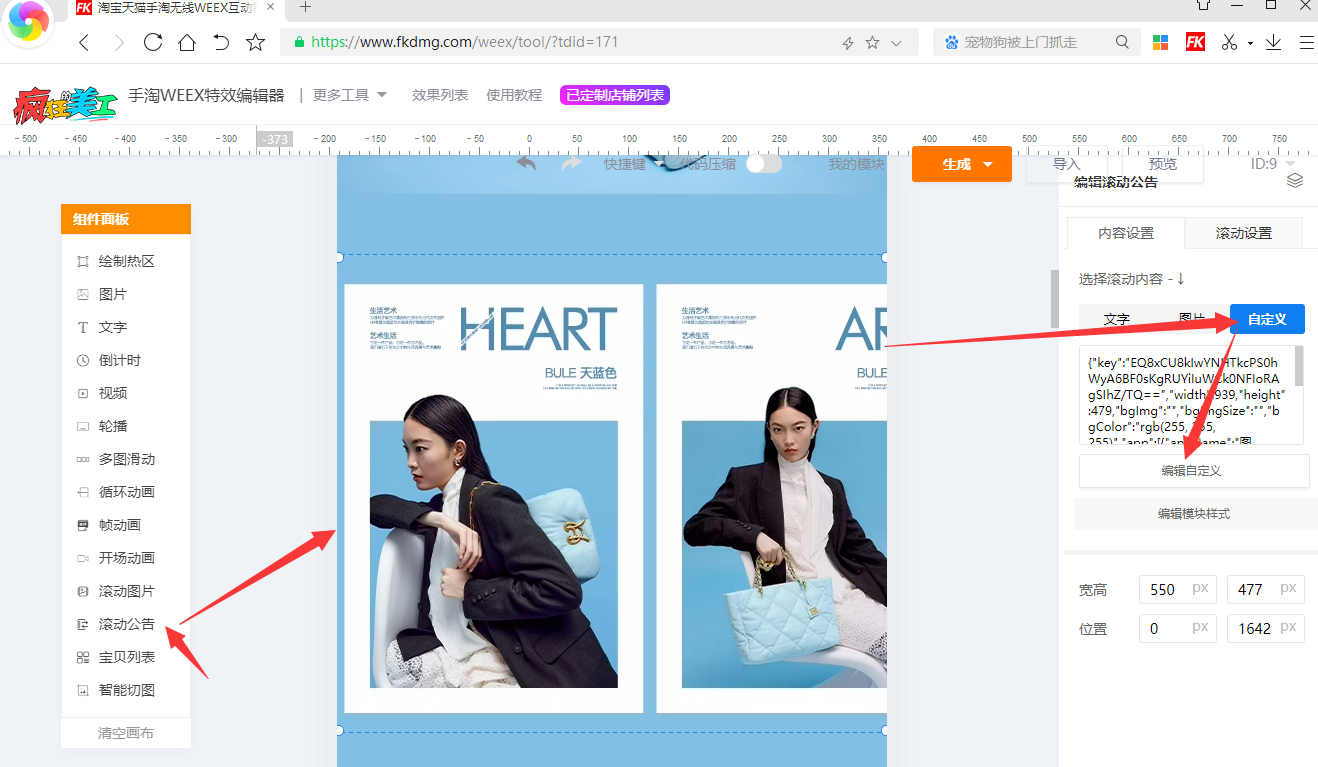
第一步:打开配置后,我们可以观察一下目前是用了,图片组件,跑马灯组件,选中对应图右边有显示图片框,鼠标放上去喜欢可以直接套用,换成自己图片即可。

第二步:上面用的是图片组件,中间有图片滚动用的是跑马灯组件,把对应图换成自己图片。

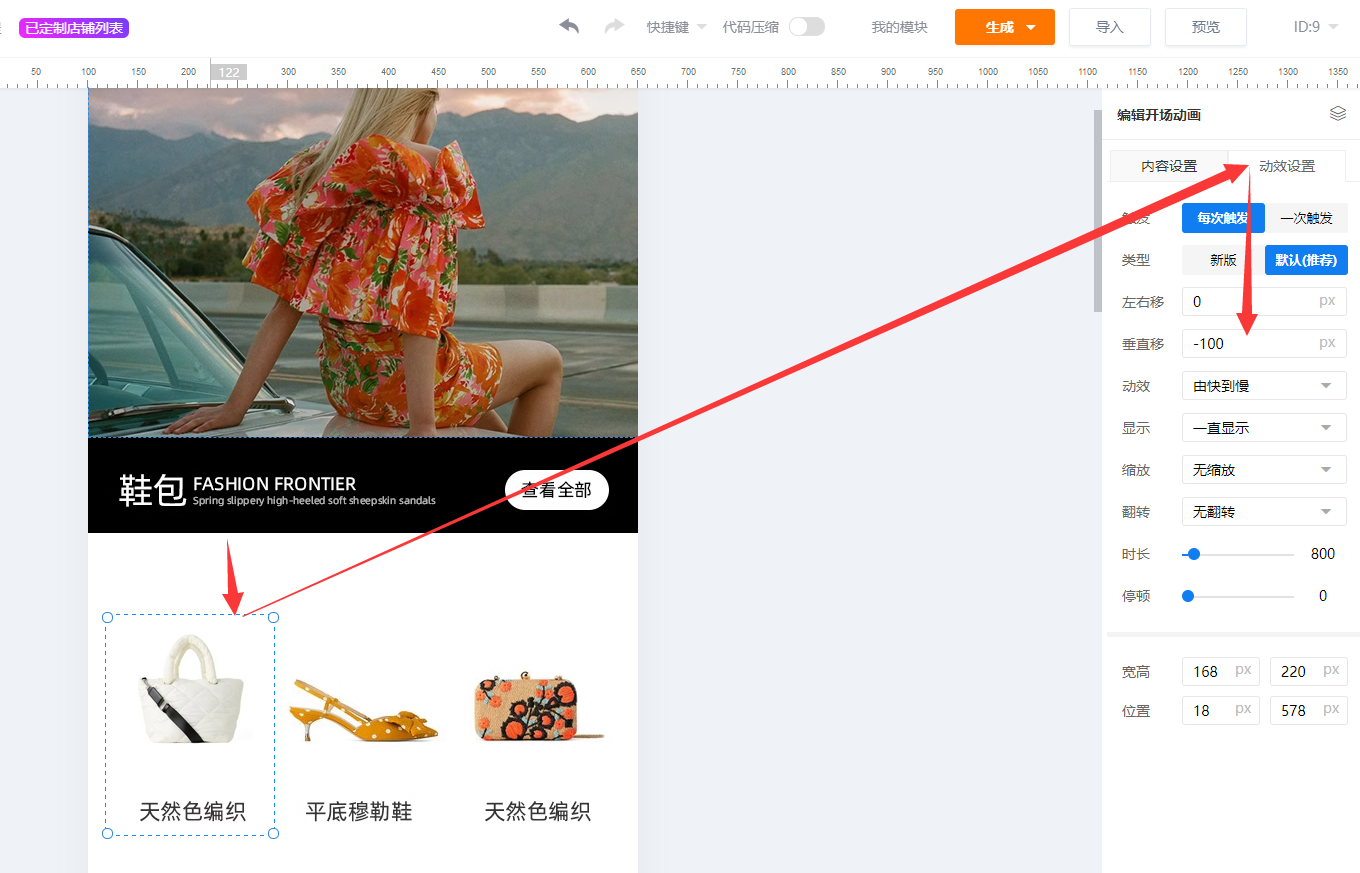
另外一个案例配置是有开场动画:就是要切换有个入场动态效果。同类效果还有循环动画等组件都可以去尝试使用。
入场动效参数说明:这个没有固定的,你看自己需求,比如要动画从上面往下入场那就设置垂直移动参数,写数值,100,200或300都行,反之如果要从下到上就写-500或-300就OK。如果要从左往右或从右往左入场,就设置左右移动值200或-200就OK,具体看自己要呈现的效果做微调即可。

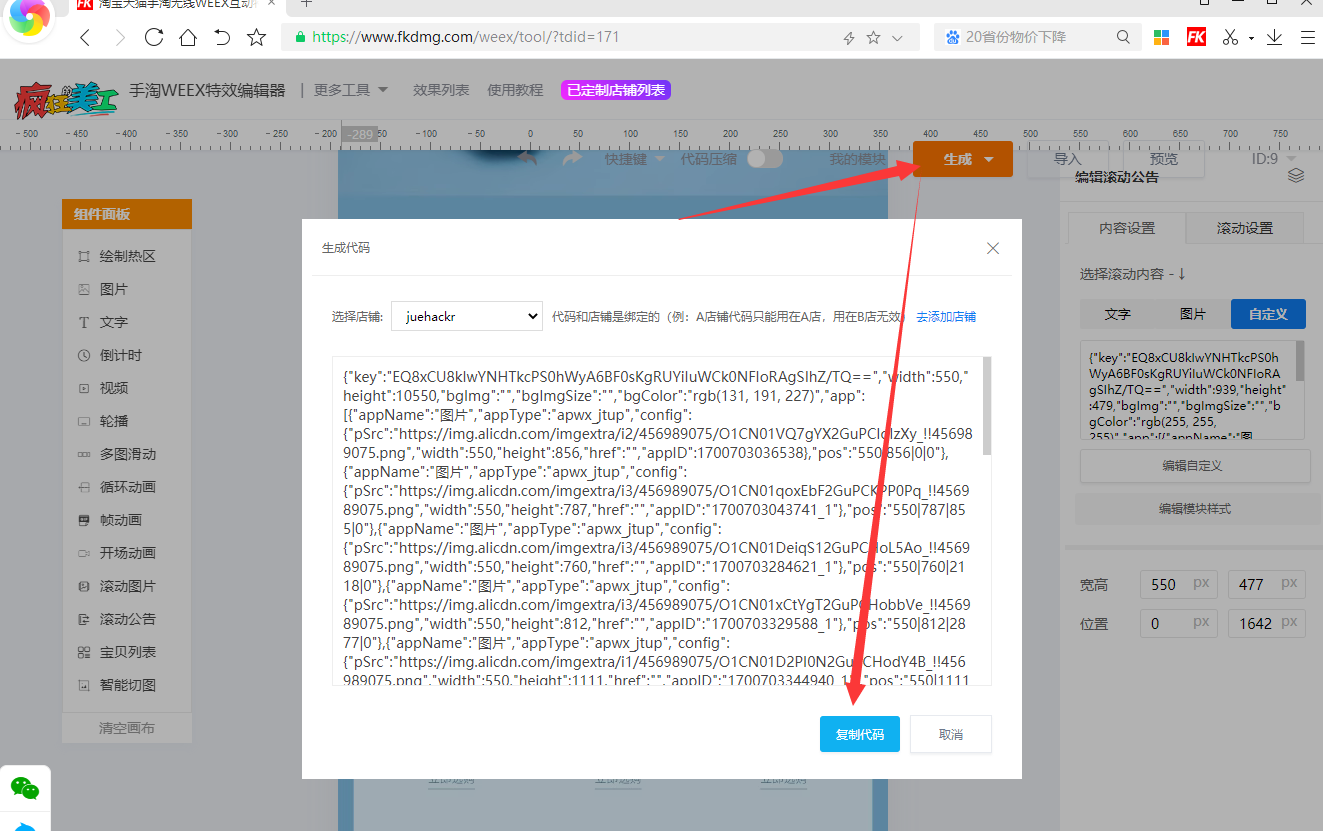
对应项分类图全加好之后,生成代码装店铺分类页面模块中,这里建议宝子们同时备份到一份代码在自己电脑里,把代码粘贴记事本,每项分类命好名称,如果下次要编辑修改,可以复制代码再次导入工具中重新编辑,这样更方便哦。
 以上就是工具中要操作的一些步骤。
以上就是工具中要操作的一些步骤。
接下来打开宝贝分类页面装修后台定制页面——左侧设计师模块——分类重构拖到右边容器中。

左侧的分类项直接在后台模块上设置即可。左边的分类项可以直接打文字,也可以做成图片形式的,看自己的需求。

每项分类的内容做好添加在对应分类项即可。
具体操作方面也有视频教程参考:
手淘移动端分类重构模块实现顶部abc三项个性分类实操演示教程,制作top店分类效果
https://www.fkdmg.com/article/7334.html
完善好宝贝分类页面把握更多进店的精准流量,把来之不易的流量更最大化的转化,吸取优秀同行的成功经验,视觉与大牌店平行。
如果想进一步了解分类页面的装修可以加客服专员微信:fkdmg_com说出你的需求,也可以旺旺咨询:juehackr 可以给你按行业来分析店铺装修策划什么样的分类页面更适合你。适合自己的客户群体的才是最好的。
以上就是今天要分享的所有内容了,关注疯狂的美工官网,网站上每天分享不同干货经验内容哟。
【随机内容】
-

“科技“平安下属房地产平安好房电商平台被爆庞氏骗局,你怎么看
2018-07-12 -

【淘宝规则升级】遇到同行恶意攻击怎么办?同行恶意捣乱怎么处理处罚?
2017-03-29 -
 2022-09-24
2022-09-24
-

PS工具栏色阶组件调整照片整体颜色妙用,用好轻松驾驭黑白灰各种色调
2025-01-21


