
手淘装修案例:几分钟轻松带你实现翻页叠卡滑动轮播模块的效果
旗舰店在用的个性的翻页叠卡滑动轮播案例效果参考,边角可模拟撕裂效果进行翻页,可直观又个性展示店铺热销商品,通过滑动的形式可以翻阅到叠层的图片内容,从而延长
页面停留时间,增强客户粘性,提高品牌竞争力。
一:模块介绍:
翻页叠卡轮播模块,像撕书的效果一样,有726*968PX 726*1290PX两个尺寸,是一个个性新颖的翻页多层叠卡滑动切换效果,用来展示店铺主推产品或海报轮播非常合
适,模块支持自定义设计整体背景图及产品图片进行滑动,滑动特效有翻页动感。翻页图支持热区链接,可设置多张图叠层感,上下间距可调。
二:功能亮点:
叠卡图自由添加,图片支持热区
翻页角度可调整,多样式选择
叠图方向可上下左右调整,可设置多张图
可设置成常规叠卡飞卡样式,叠图方向可设置右侧
各行业通用,更多创意等你来
疯狂的美工淘宝天猫LiveCard3.0小部件装修模块效果介绍页面:https://www.fkdmg.com/lcd/
小部件翻页叠卡滑动服务市场订购链接:https://fuwu.taobao.com/ser/detail.htm?service_code=FW_GOODS-1001244017
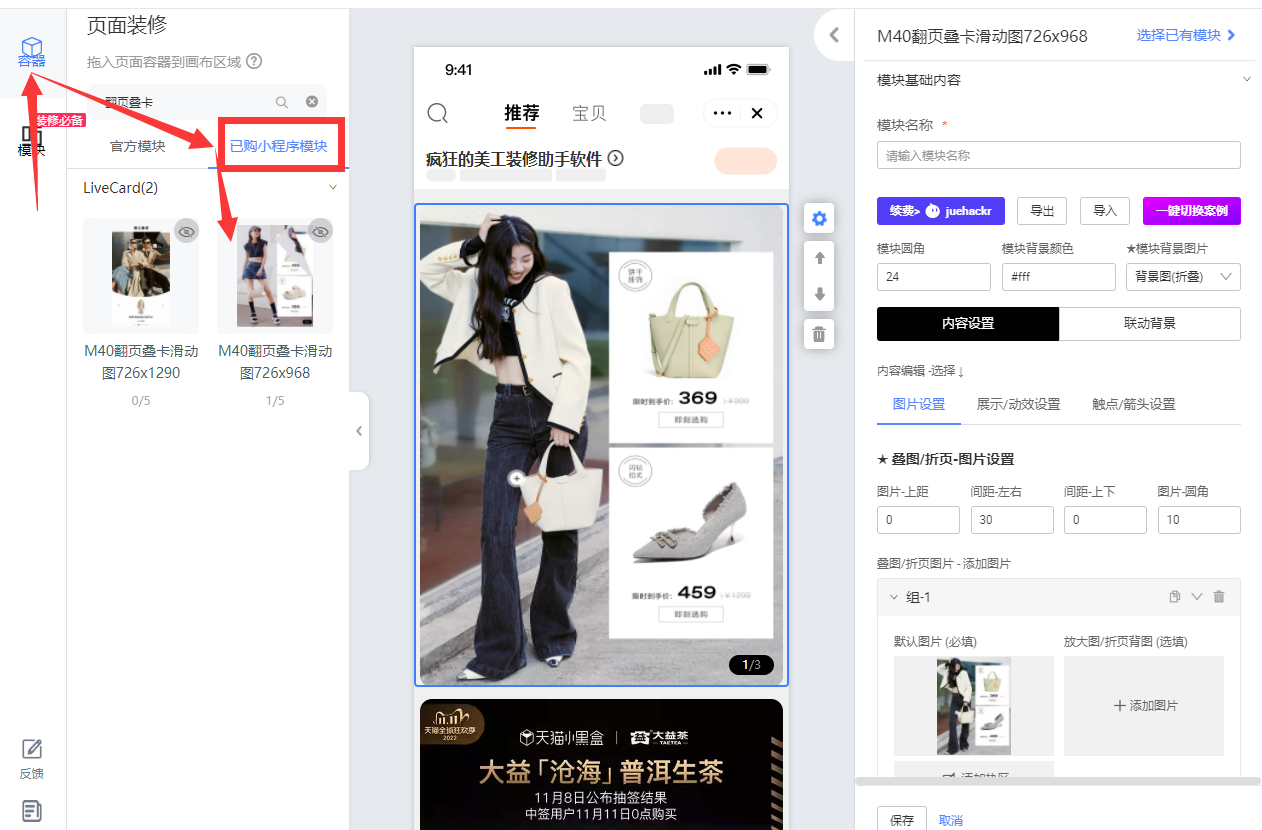
模块到店后我们可以在装修后台左侧已购小程序栏目——liveCard栏目中呈现。

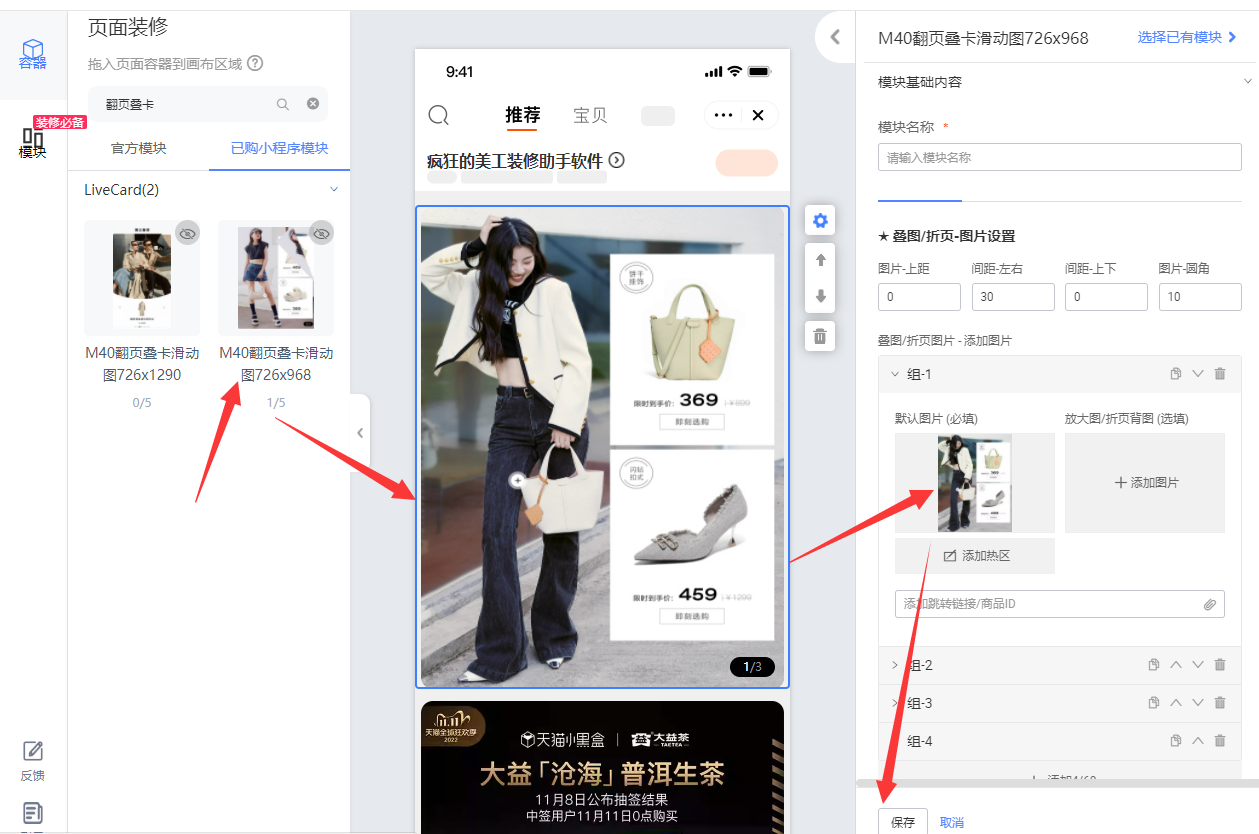
我们把模块拖到右边容器页面中,换成自己图片素材加上热区,右下角保存就OK
 操作好完成后右上角直接点发布即可。
操作好完成后右上角直接点发布即可。
在实际操作中有疑问或者要相关素材及单个图片尺寸参考,可联系客户专员获取。有任何疑问可以咨询 旺旺: juehackr V:fkdmg666

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的电商圈动态!
【随机内容】
-

淘宝2019年出售假冒商品违规扣分清零逻辑,48分及以上不予清零
2019-12-26 -
 2023-05-23
2023-05-23
-
 2022-06-14
2022-06-14
-

不是噱头:建行首推无人银行 全程自助“一脸走天下”体验还不错
2018-04-12


