天猫淘宝手机端店铺设置两排双层按钮卡盘轮播视频,按钮可横向和竖向排列
2021-05-18 09:24:33 浏览:3359 作者:疯狂美工萱萱
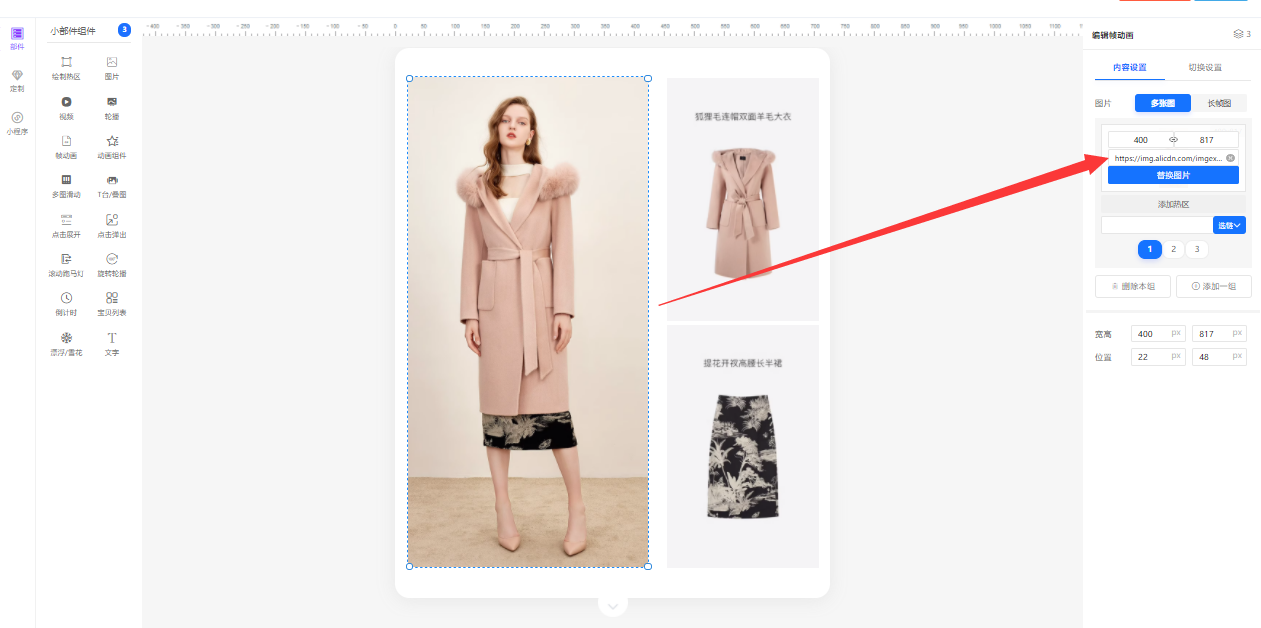
天猫手机端首页多排按钮轮播切换可多链接怎么做?淘宝天猫无线端首页如何设置两排多个按钮tab切换视频轮播效果?天猫移动端双排按钮点击可切换海报图片如何制作,疯狂的美工小程序设计师模块双排多按钮tab卡盘视频模块教程出来了,快来get高逼格的设计师模块特效助力你装修手机端店铺。
课程大纲:通过学习这节课程可以学习新版旺铺小程序设计师模块的装修方法,课程教大家制作双排tab卡盘按钮切换效果,点击对应按钮轮播图切换且支持多链接和视频,按钮位置可调,按钮排列方式有水平单排 双平多排 垂直排列哦。
准备工作:准备切换按钮图 轮播图(可png 可多链接),背景图,mp4视频地址
关于尺寸:可设计1200宽x2000px高以内或714宽x1190px高以内 ,教程会演示模块的基本参数设置,具体参考教程。
新版小程序设计师模块案例效果展示地址:https://www.fkdmg.com/xcx/