
淘宝天猫手机端分类图左右滑动怎么实现?点按钮图多链接滑动模块教程实操
2021-04-07 09:44:50 浏览:6014 作者:疯狂美工萱萱
新版手机天猫店铺怎么做多图滑动模块特效?淘宝移动端分类导航滑动效果怎么实现?淘宝天猫手机端制作多按钮点击切换特效如何实现?疯狂美工新版旺铺手淘小程序特效模块之多按钮点击触控左右滑动模块教程来了,快来get装修技巧。学会后做高逼格装修。
课程大纲:通过学习这节课程可以学习新版旺铺小程序设计师模块的装修方法,课程教大家制作tab多按钮点击触控特效,点击对应按钮会切换图片,切换图可左右滑动哦。滑动图还支持添加多链接。
准备工作:准备背景图,同尺寸的滑动图,同一组滑动图总宽度要设计大于1200宽才会有左右横向滑动特效哦。
关于尺寸:背景图设计1200宽x2000px高以内或714宽x1190px高以内 ,教程会演示模块的基本参数设置,具体参考教程。
手淘小程序设计师模块案例效果展示地址:https://www.fkdmg.com/xcx/
疯狂的美工最新版装修插件:https://www.fkdmg.com/thread-2-1-1.html
【随机内容】
-
 2020-11-07
2020-11-07
-

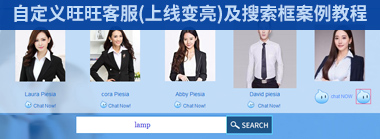
alibaba国际站旺铺首页自定义搜索框代码及联系旺旺客服(上线亮灯,下线变灰)模块教程
2018-10-22 -
 2021-11-17
2021-11-17
-
 2014-11-29
2014-11-29



