

单个设计的工具做出来的效果已经很震惊了,如果是用混合工具做出来的效果会不会更酷炫呢,让我们来操作学习一下吧!
Illustrator混合工具是在进行视觉设计时常使用的工具,熟练掌握可以轻易实现非常复杂和炫酷的效果!希望通过本期讲解,让你轻松驾驭混合工具,灵活运用并举一反三设计出更多优秀作品。
一、混合工具使用方法

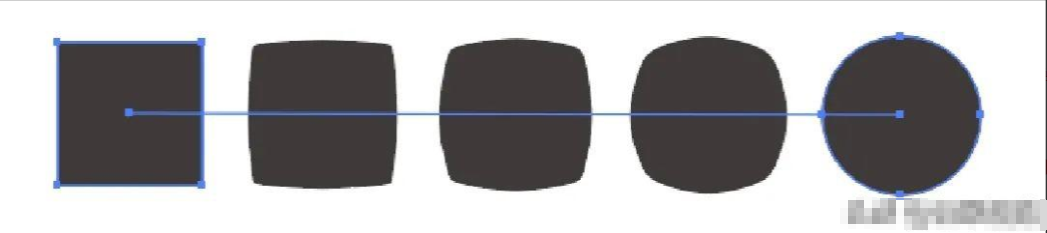
选择需要混合的对象,按快捷键Ctrl+Alt+B即可进行混合。

通常可以对两个或以上的对象进行外观(效果、填色、描边)、颜色、透明度的过渡。

二、混合选项

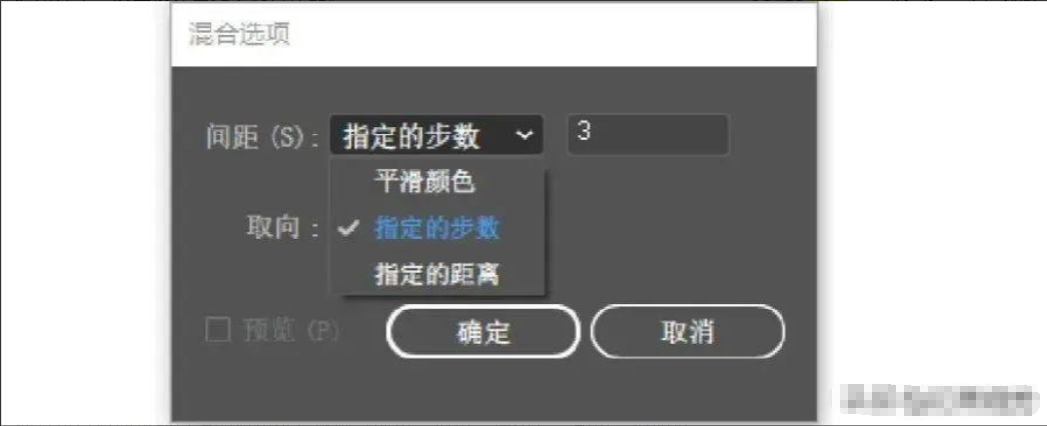
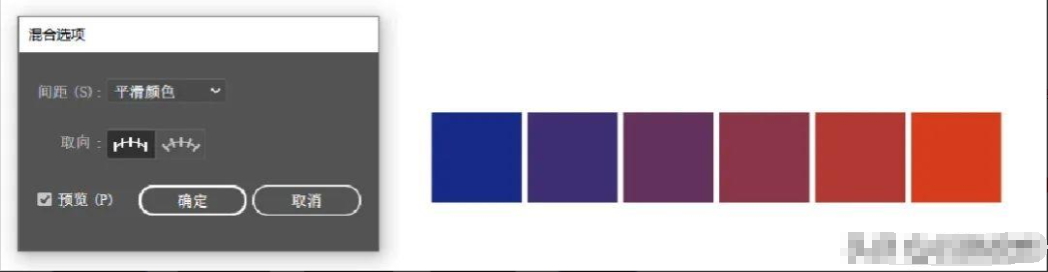
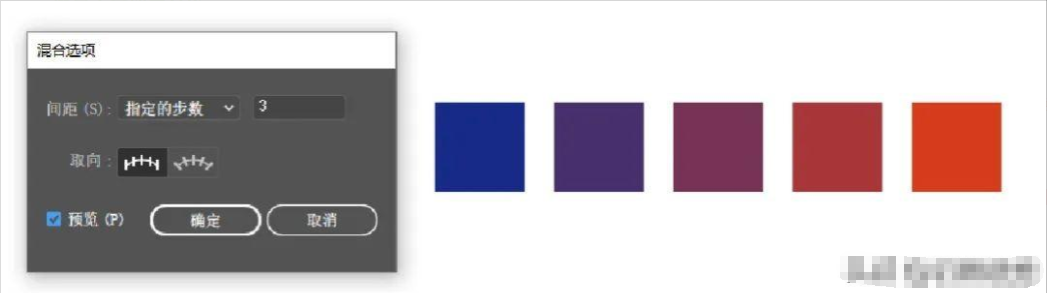
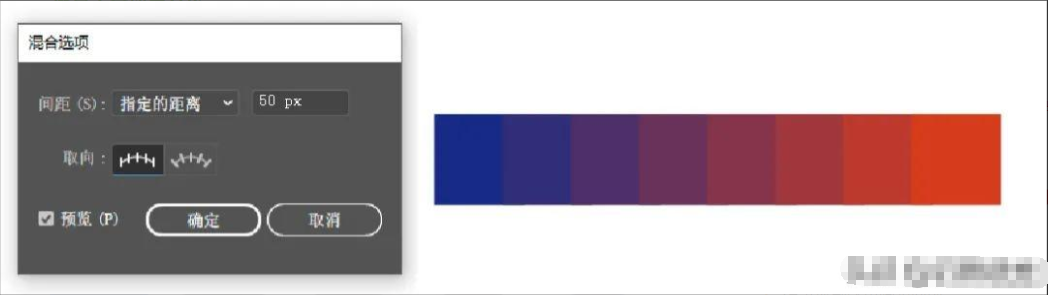
双击“混合工具”即可弹出混合选项菜单,“间距”分别有3个选项:平滑颜色、指定步数、指定距离。

1、平滑颜色:自动计算混合的步骤数。

2、指定的步数:自定义混合对象之间的数量。

3、指定的距离:指定一个对象到下一个对象之间的距离。

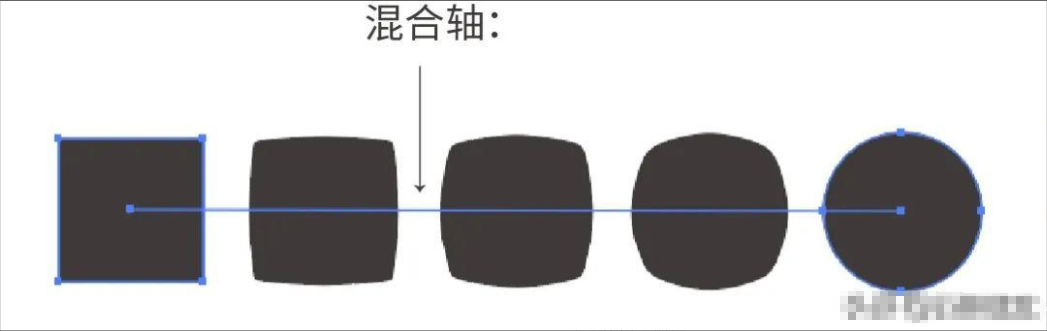
三、混合轴

连接混合对象间的路径称为混合轴:

混合轴可以通过相关路径工具进行编辑:

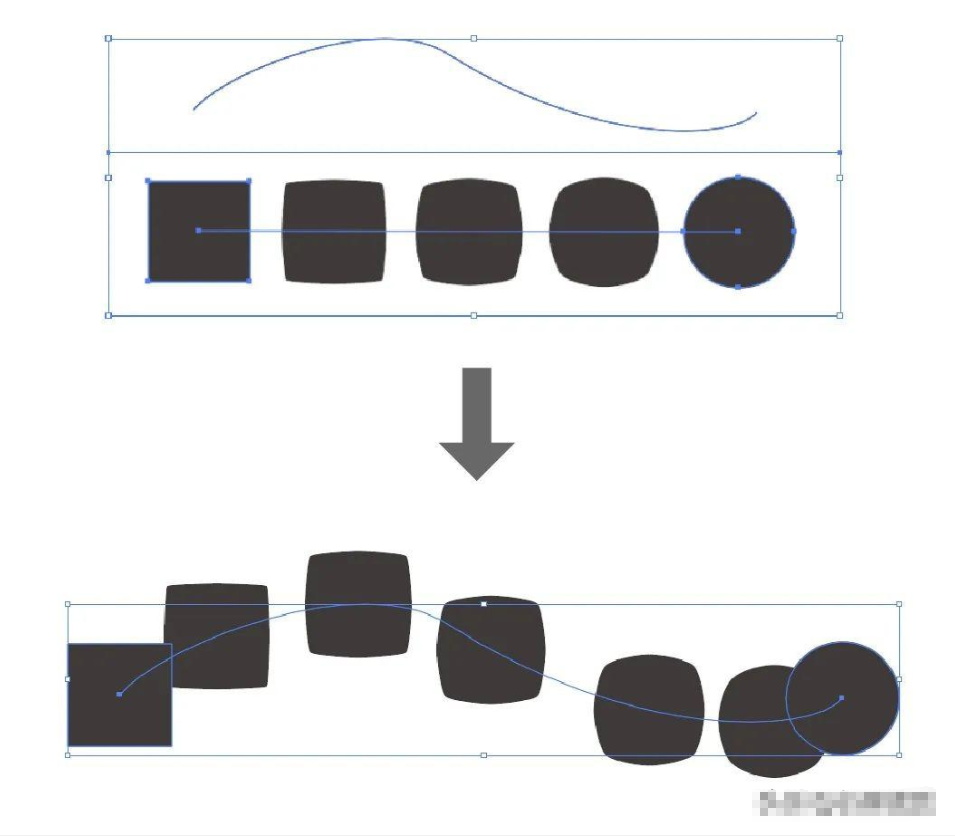
还可以绘制新路径替换混合轴:框选对象和路径,执行“对象-混合-替换混合轴”命令。

四、实例操作

使用文字工具输入文字,填充白色,描边为黑色,大小选择1pt。复制一个字向右下角移动,描边改为0.5pt。

选择两个文字按快捷键Ctrl+Alt+B进行混合。

双击“混合工具”弹出混合选项菜单,“间距”选择”指定步数”:100。

使用同样的方法制作其他三个文字的混合效果:

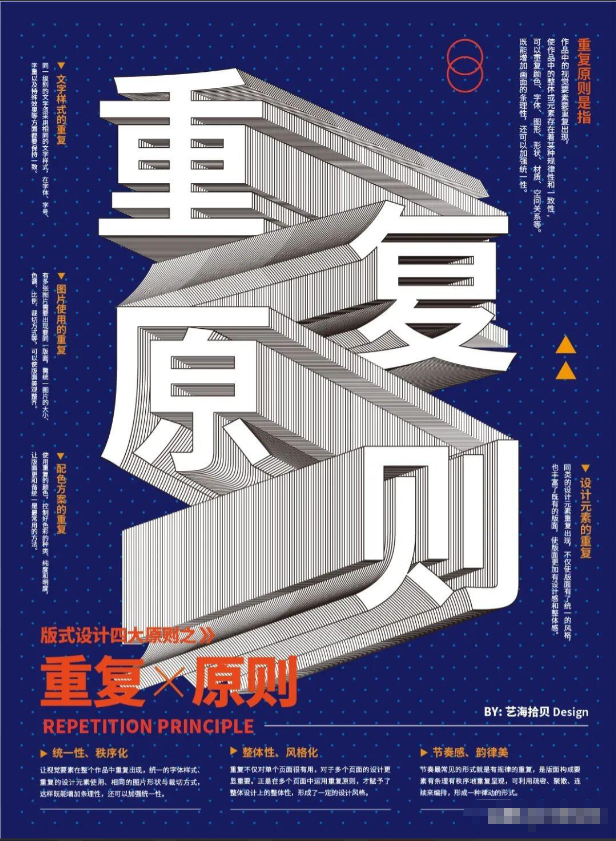
最后加入文字排版:

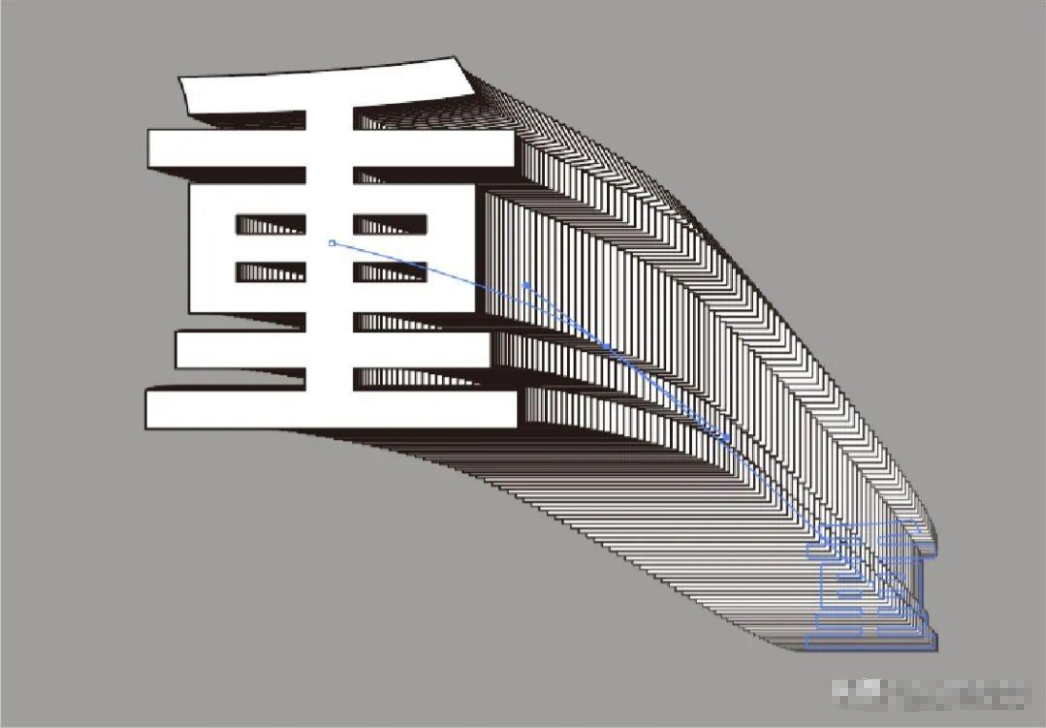
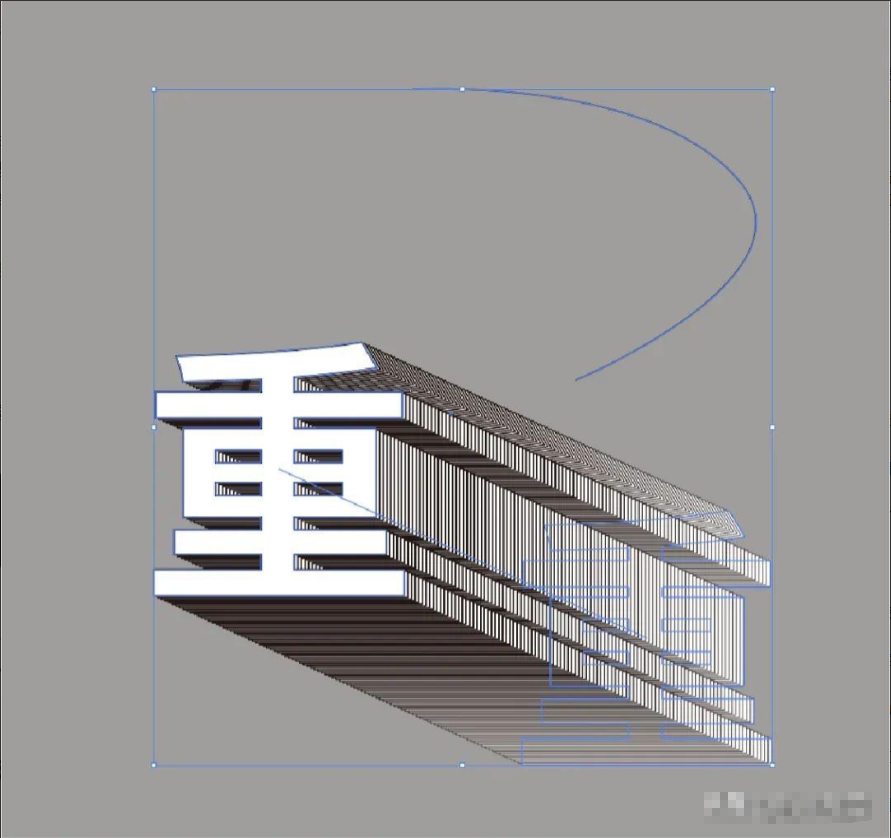
给“混合轴”添加新锚点,再使用路径工具进行调整,可以得到如下效果:

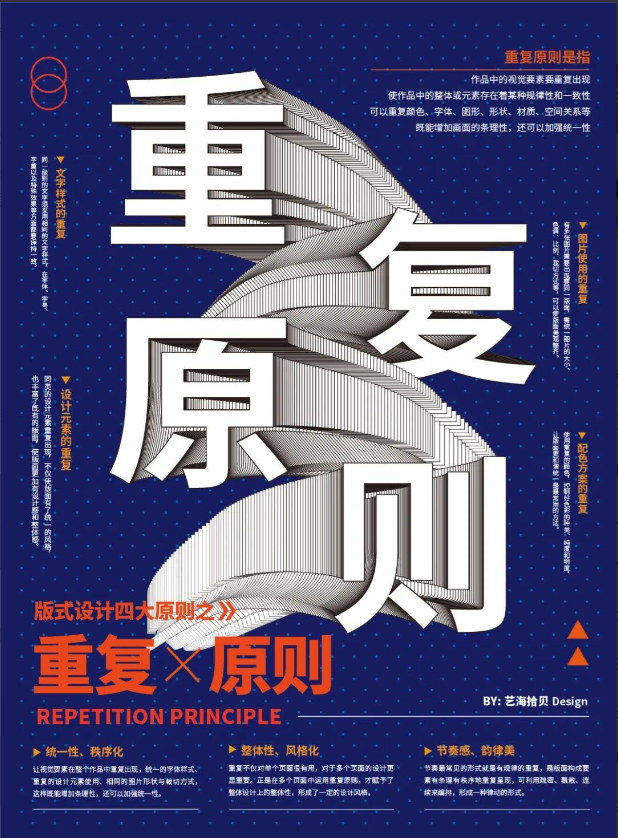
使用同样的方法调整其它三个文字的混合效果,重新进行文字排版,第二个海报设计完成:

重新绘制新路径,框选对象和路径,执行“对象-混合-替换混合轴”命令。

得到新的混合效果:

另一个字也使用相同的方法制作,最后加入文字排版,第三个方案设计效果:

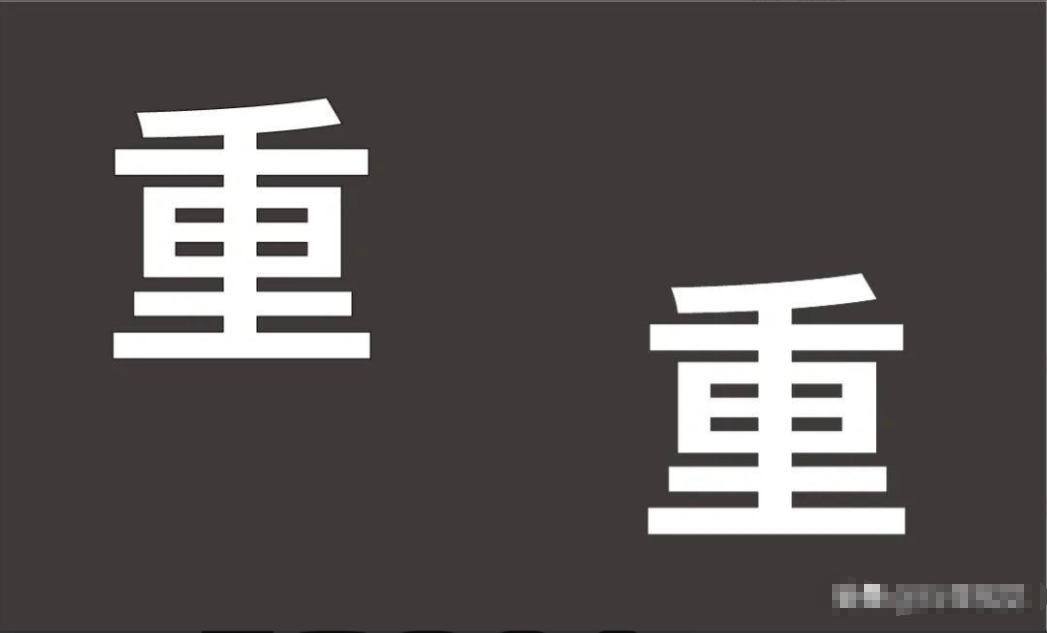
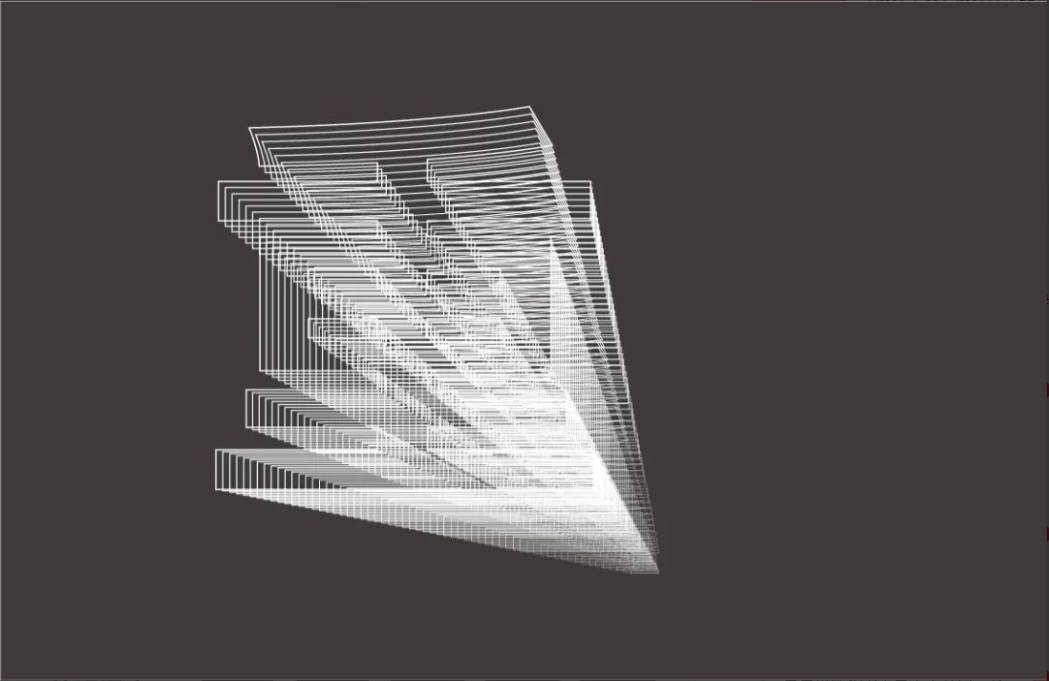
重新更改混合效果:前方文字填充改为无,描边为1pt的白色;后方文字缩小,把填充和描边都改为0,得到如下效果:

其它文字也使用相同的方法制作,最后加入文字排版,第四个方案设计效果:

利用混合工具还可以制作出很多有意思的效果,大家可以灵活运用并举一反三设计出更多优秀作品。
以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!