AI是一款非常优秀的矢量图形设计软件,也是全球使用率最高的矢量制图软件,今天跟大家分享一下用AI制作水彩画笔的流程,

1.使用梯度网格
步骤1
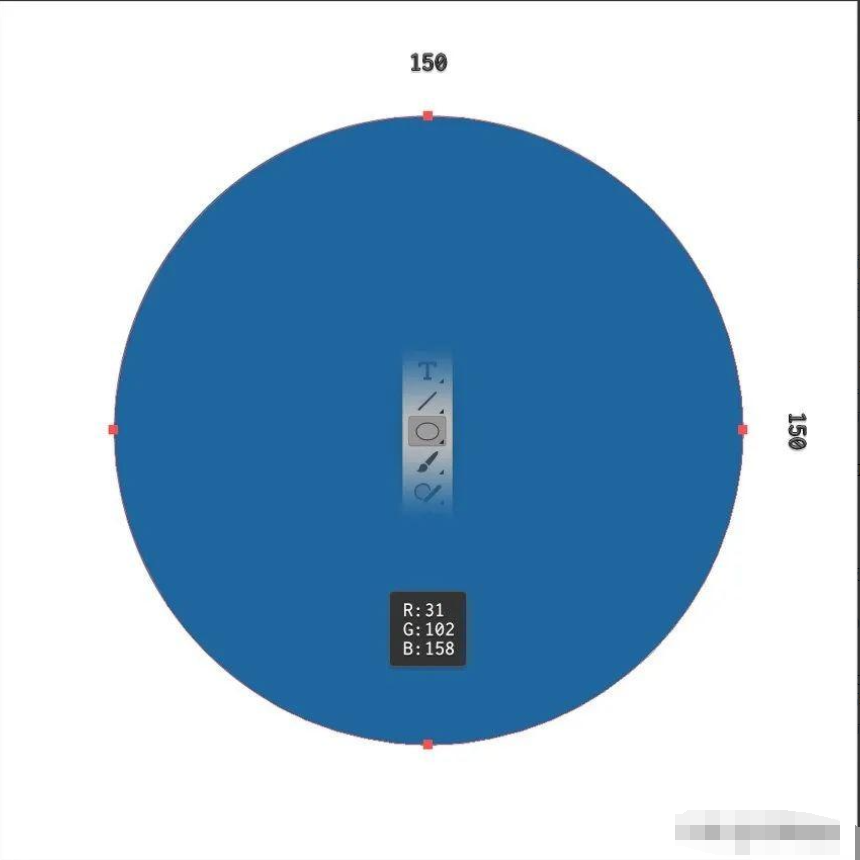
取椭圆工具(L),单击和拖动时按住Shift以创建一个完美的圆,使其宽150像素,并将填充颜色设置为R=31 G=102 B=158。

步骤2
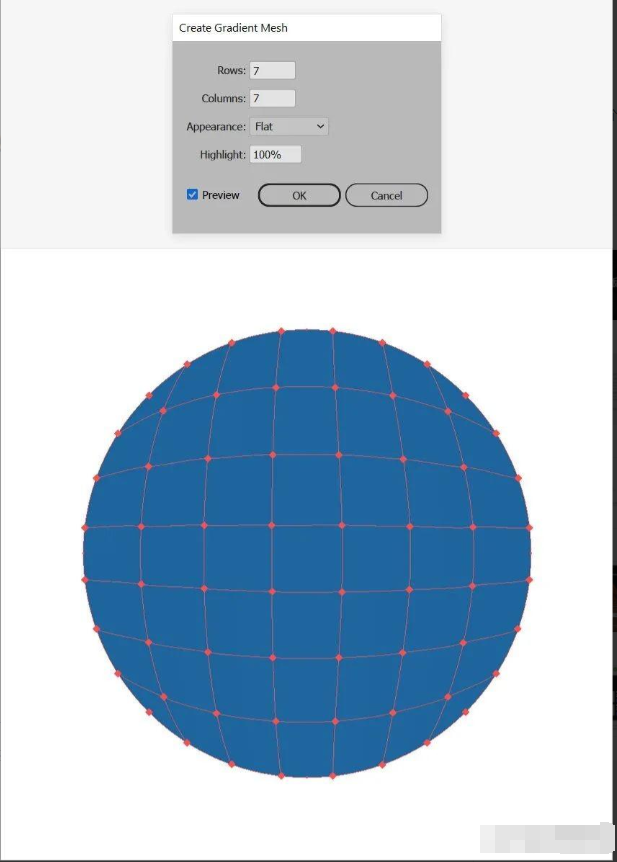
保持选中圆圈,然后转到对象>创建渐变网格。将行数和列数设置为7,将外观设置为平,高光设置为100%,然后单击“确定”将您的圆圈变成网格。

步骤3
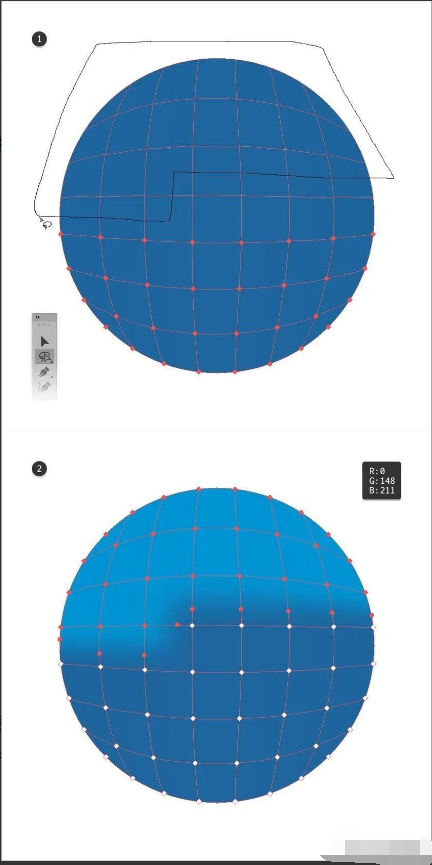
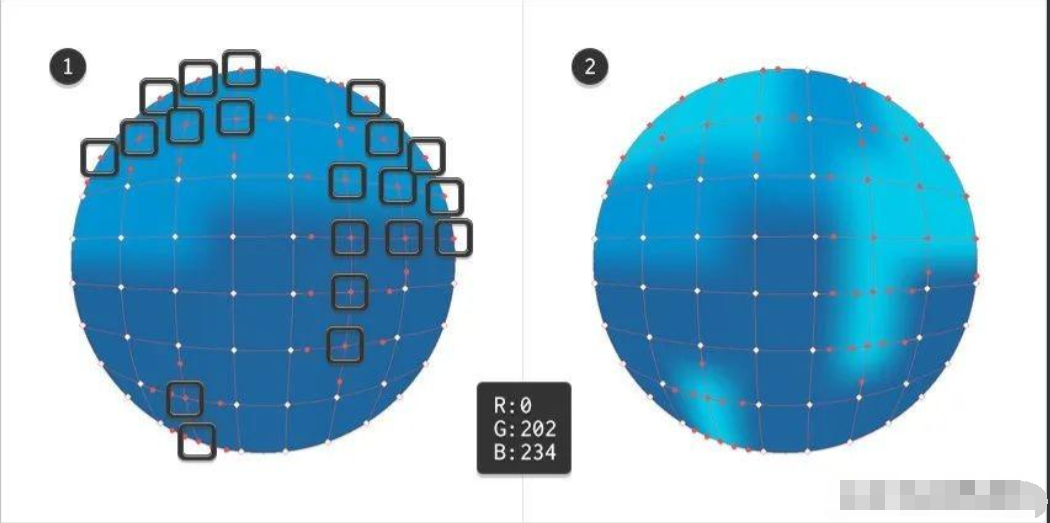
选择直接选择工具(A)或套索工具(Q),并用它来选择第一张图像中突出显示的节点。将这些选定的点重新着色为R=0 G=148 B=211,如第二张图片所示。

步骤4
继续使用直接选择工具(A)或套索工具(Q),并用它来选择第一张图像中突出显示的节点。将这些选定的点重新着色为R=0 G=202 B=234,如第二张图片所示。

步骤5
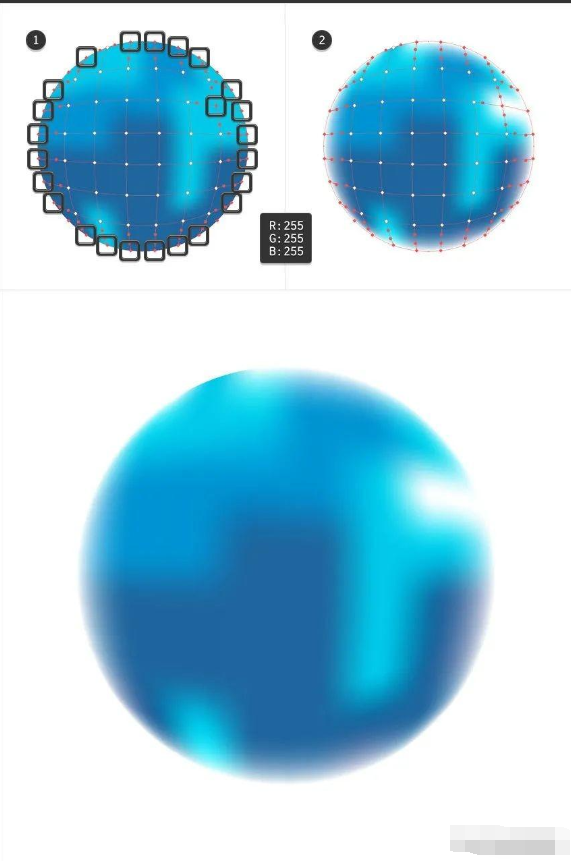
选择第一张图像中突出显示的节点,并将现有颜色替换为白色(R=255 G=255 B=255)。

步骤6
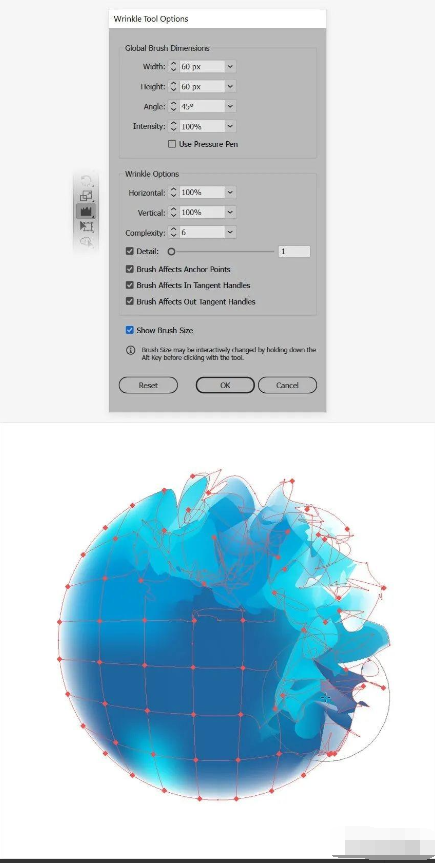
双击工具栏中的皱纹工具图标,打开带有该工具设置的对话框。设置下图所示参数,然后单击确定。
借助皱纹工具,在物体上进行圆形移动,以扭曲渐变网格的线条,如下图所示。

步骤7
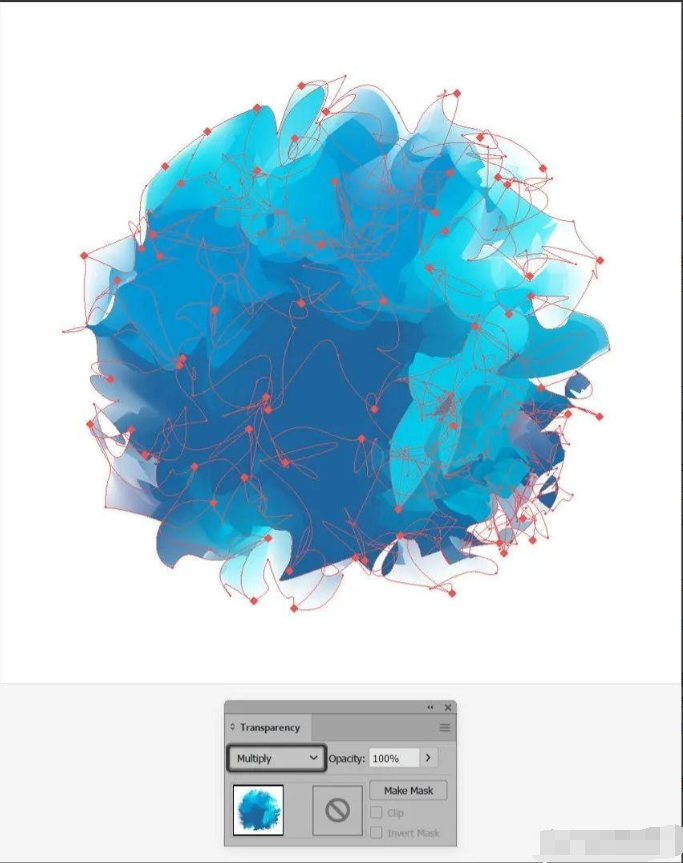
继续使用皱纹工具扭曲整个渐变网格,直到您最终得到与下图中设计相似的东西。
完成后,移动到透明面板(窗口>透明),并将扭曲的渐变网格的混合模式更改为正片叠底。现在您有了这个网格,让我们用它来在Illustrator中创建水彩背景。

2.创建水彩背景
步骤1
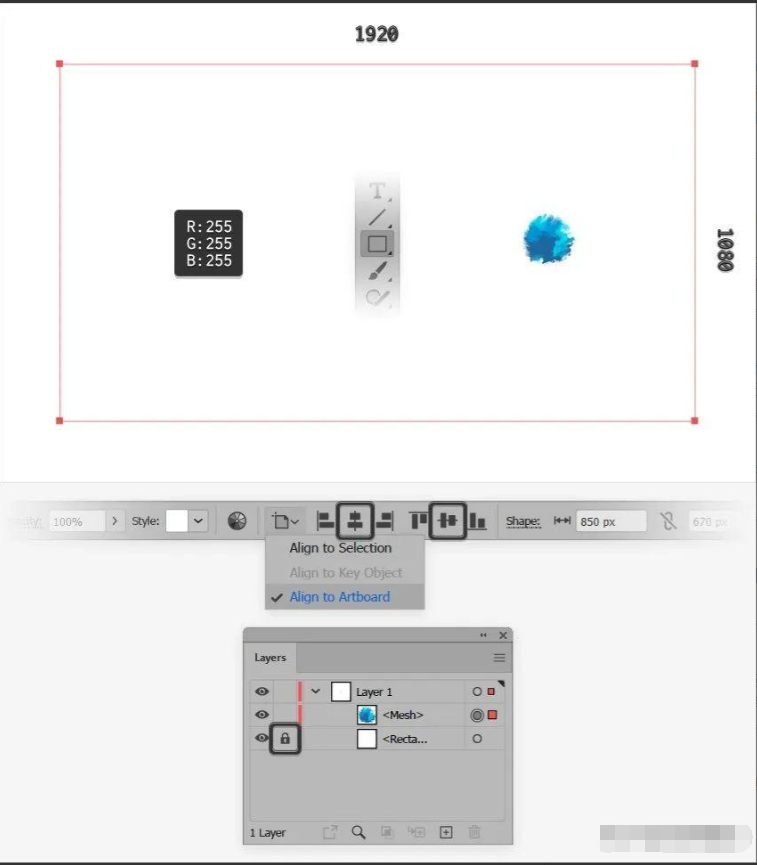
从工具栏中提取矩形工具(M),创建一个与画板大小的矩形。这将作为您的水彩背景的背景。
用白色填充,确保选中它,并专注于控制面板。将对齐设置为画板,然后单击“水平对齐中心”和“垂直对齐中心”按钮,轻松将矩形居中。
转到图层面板(窗口>图层),并锁定此形状,以确保在我们继续教程时,您不会意外选择或移动它。此外,将网格拖到矩形上方,使其可见。

步骤2
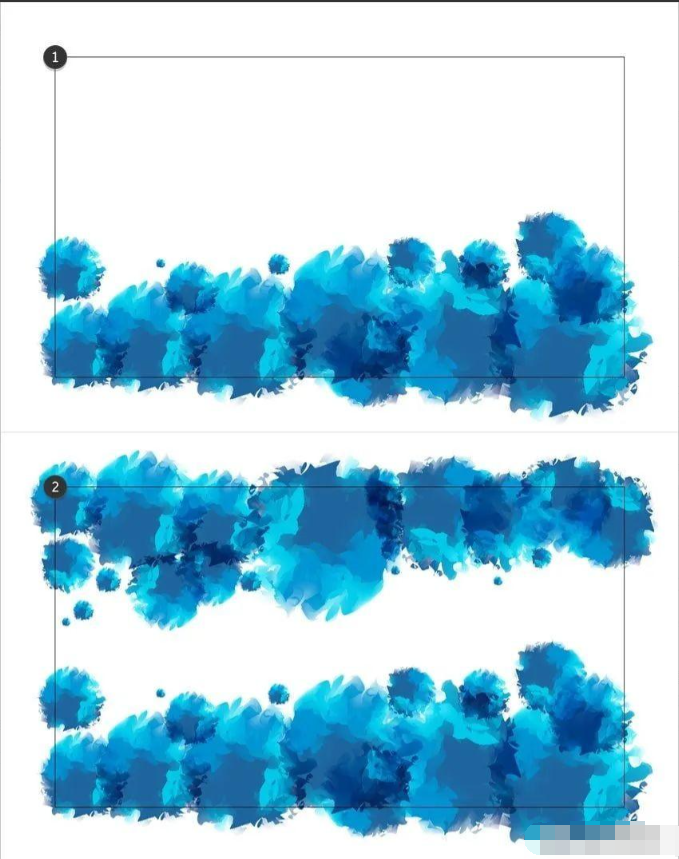
选择选择工具(V),单击并拖动网格时按住Alt键,以轻松复制它。创建多个副本,调整大小并旋转它们,并在背景上方和下方创建类似波浪的东西,如下图所示。

步骤3
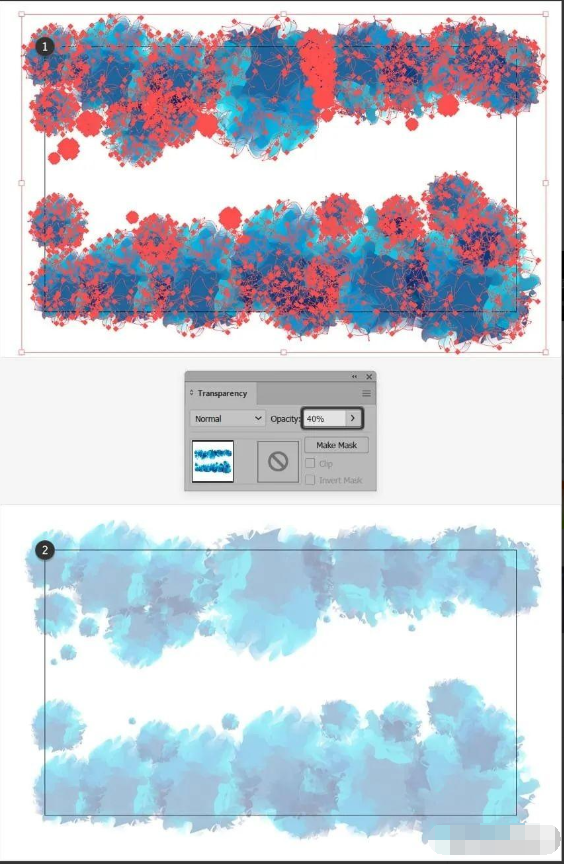
选择创建的波,然后按 Ctrl-G 将它们分组。移至透明面板,将该组的不透明度降至40%。这些波浪是构图的背景。

步骤4
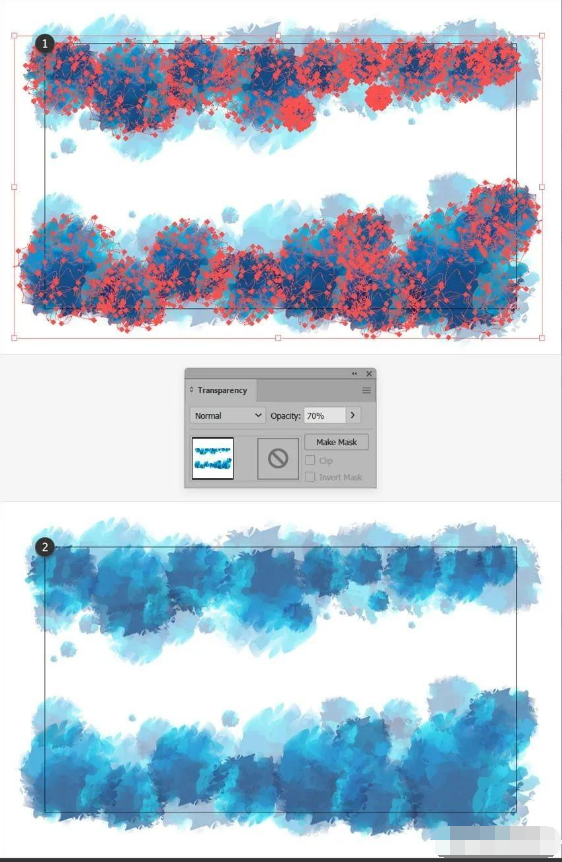
使用相同的技术添加一组网格的新副本,并使用它们创建构图的中间地带。
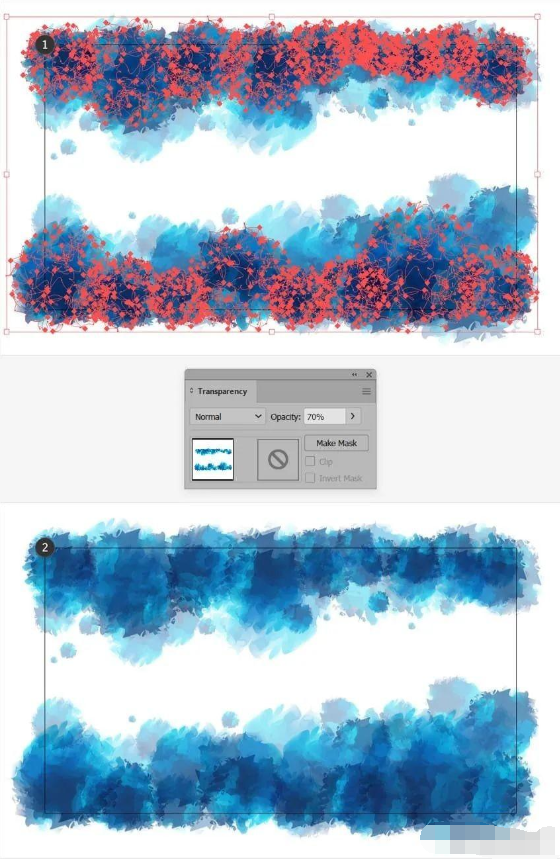
完成后,组这些新副本,并将这个新组的不透明度降低到70%。这个组的元素不应该完全掩盖第一个组。

步骤5
现在为前景创建一组新的副本。组这些新副本,再次将不透明度降至70%。这个组的元素不应该掩盖第一组和第二组。

3.添加画笔
步骤1
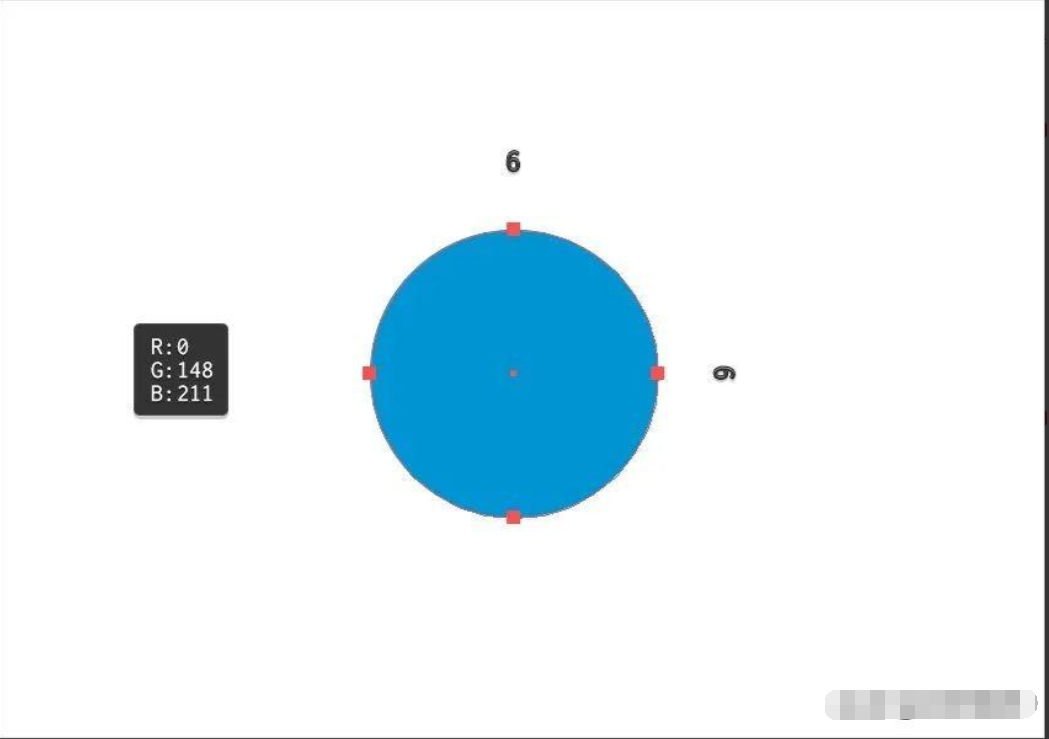
重新选择椭圆工具(L),使用它创建一个6像素的圆,并用R=0 G=148 B=211填充它。

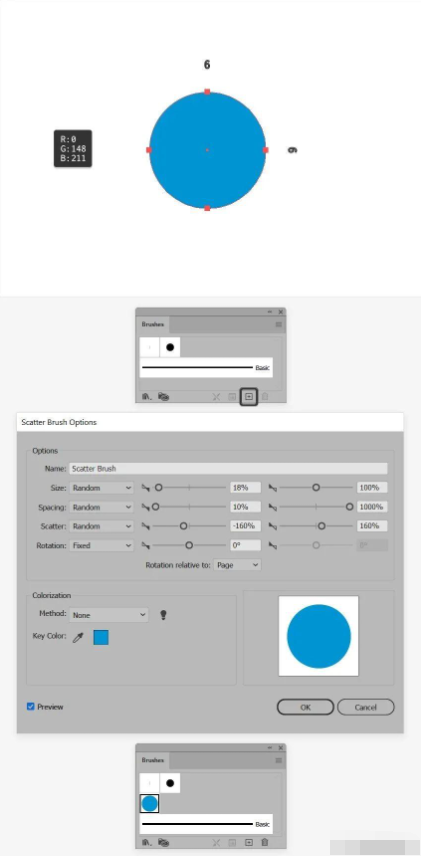
步骤2
将此圆圈拖入画笔面板(窗口>画笔)或单击“新建画笔”按钮,并将其保存为散射画笔。
设置如下图所示的参数,单击确定以保存画笔。

步骤3
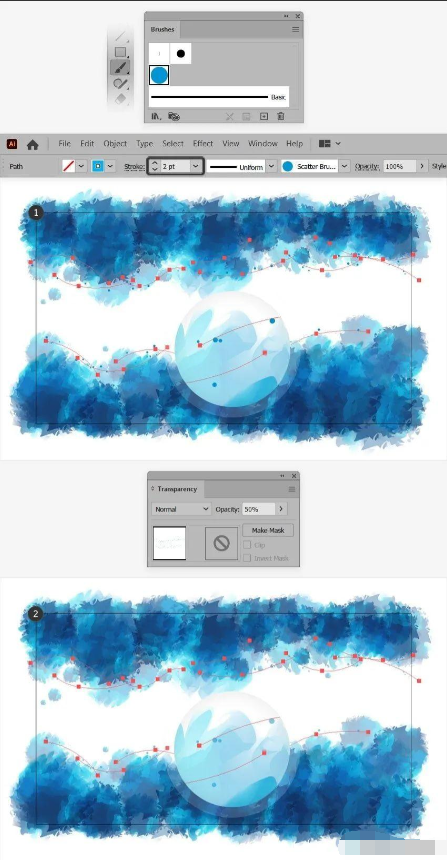
从工具栏中提取油漆刷工具(B),借助散射笔刷创建一些笔触。
您可以通过更改笔画的厚度来降低透明度调色板中这些笔触的不透明度和笔刷的大小。通过这些最后的润色,您已经在Adobe Illustrator中完成了自己的水彩背景。

至此就完成啦!

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!