
AI软件基础版教程设计——文字排版的冷技巧
今天给大家分享有关“文字排版”的冷技巧而且使用率非常高学会了准能提高设计效率一定要Get起来使用Adobe Illustrator 2021版本操作~
AI作为一款专业的图形设计工具,您可以随心所欲地设计出您想要的效果,很直观的呈现给你,今天给大家分享有关“文字排版”的冷技巧,而且使用率非常高,学会了准能提高设计效率,一定要Get起来
➊串接文本
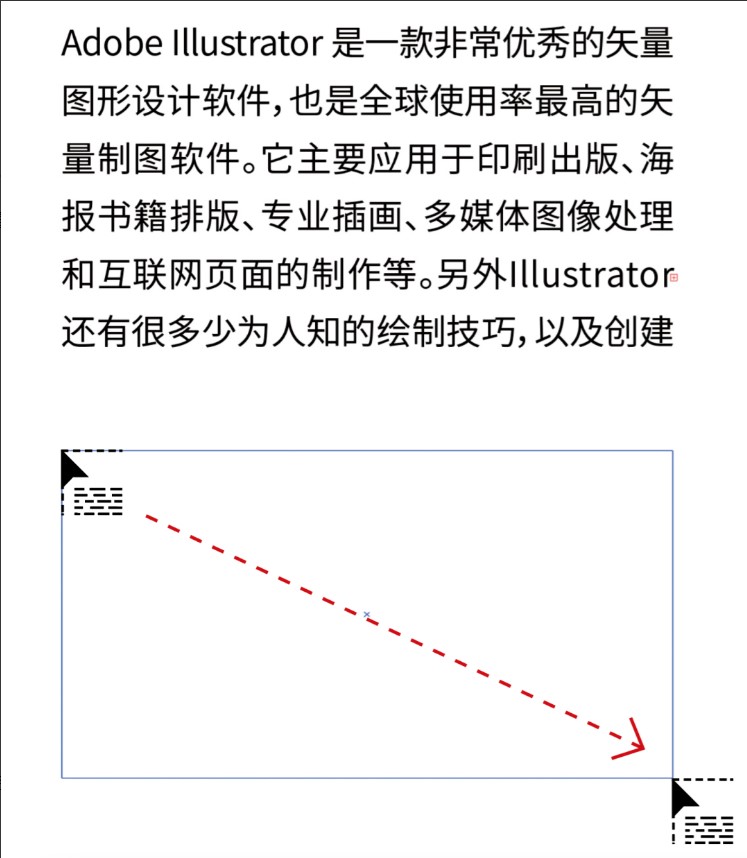
◉ 溢流文本可通过串接的方法显示出来。点击“选择工具(V)”,选中有文本溢出的文本框。当文本框右下角显示“田”图标,点击一下该“田”图标。


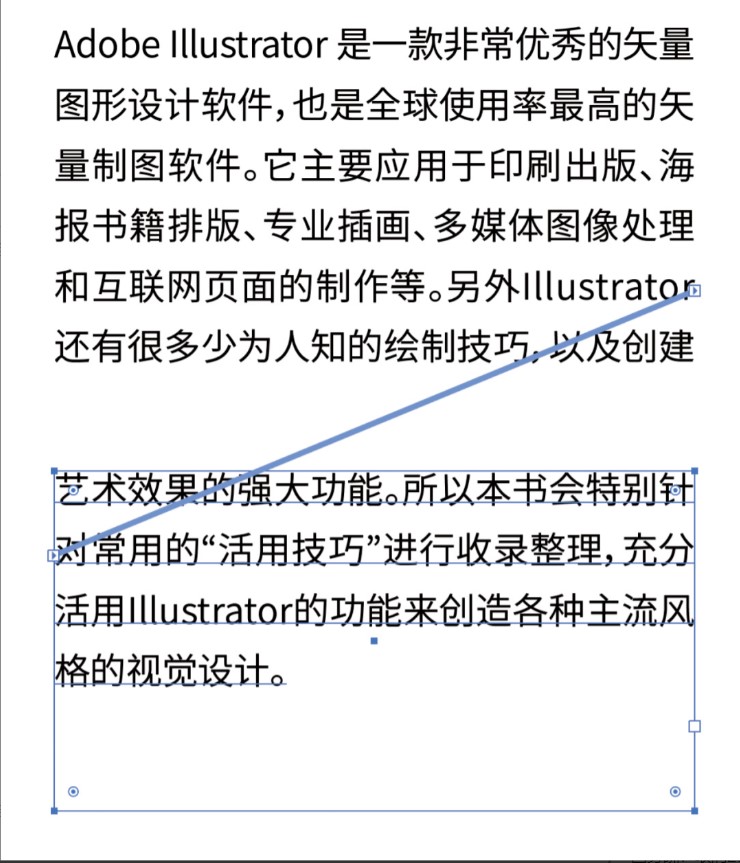
◉ 并在画板的空白处点击拖出任意大小的矩形文本框。那么溢流文本被串接到此文本框中。而且串接的文本与原先溢出的文本框内容是同步变化的。


◉ 那么溢流文本被串接到此文本框中。 而且串接的文本与原溢出的文本框内容是同步变化的。

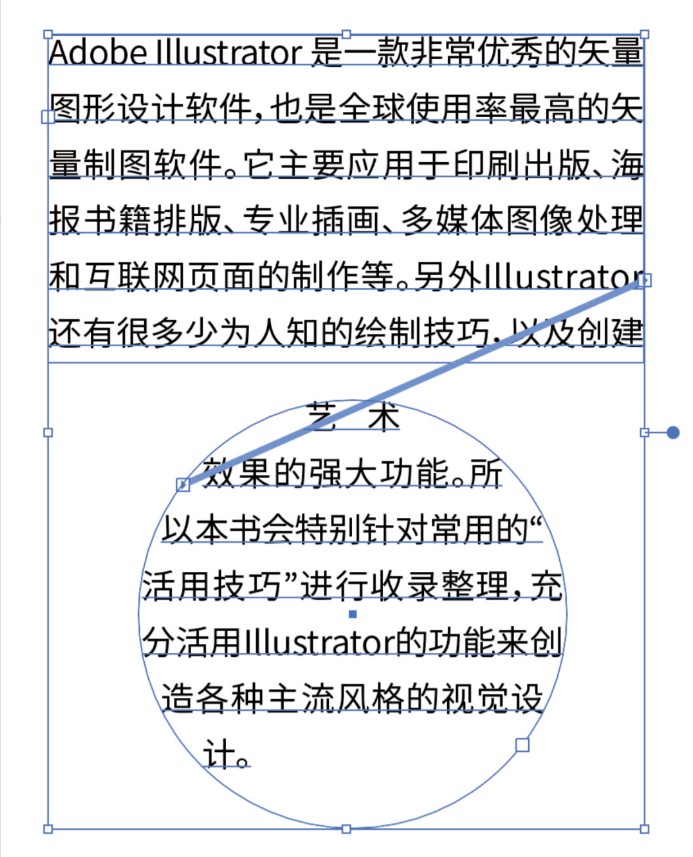
TIPS: 除了串接到拖曳的文本框中,还可以串接到图形对象中,又或者串接到另一个区域的文本对象上。



➋快速完成自带边框文字
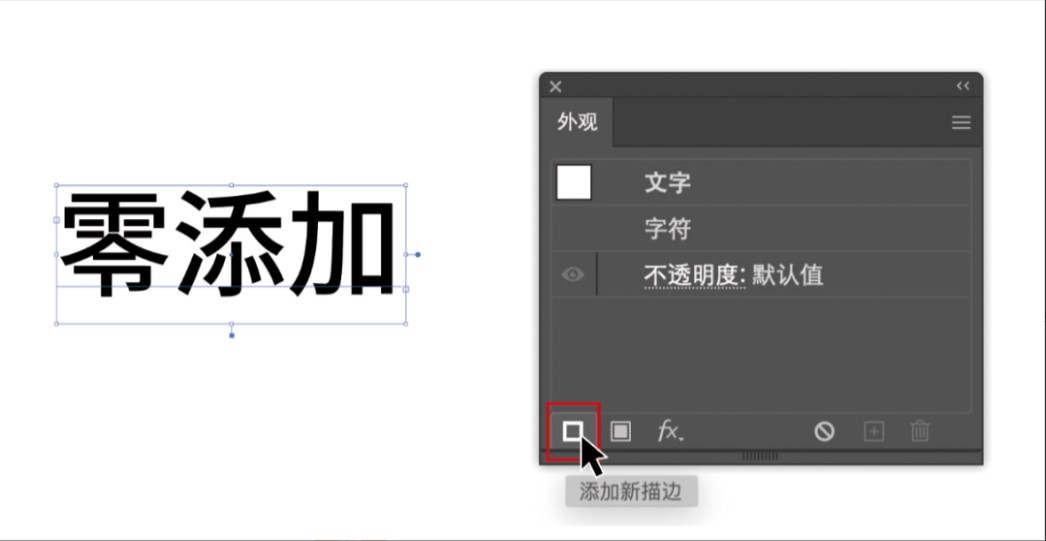
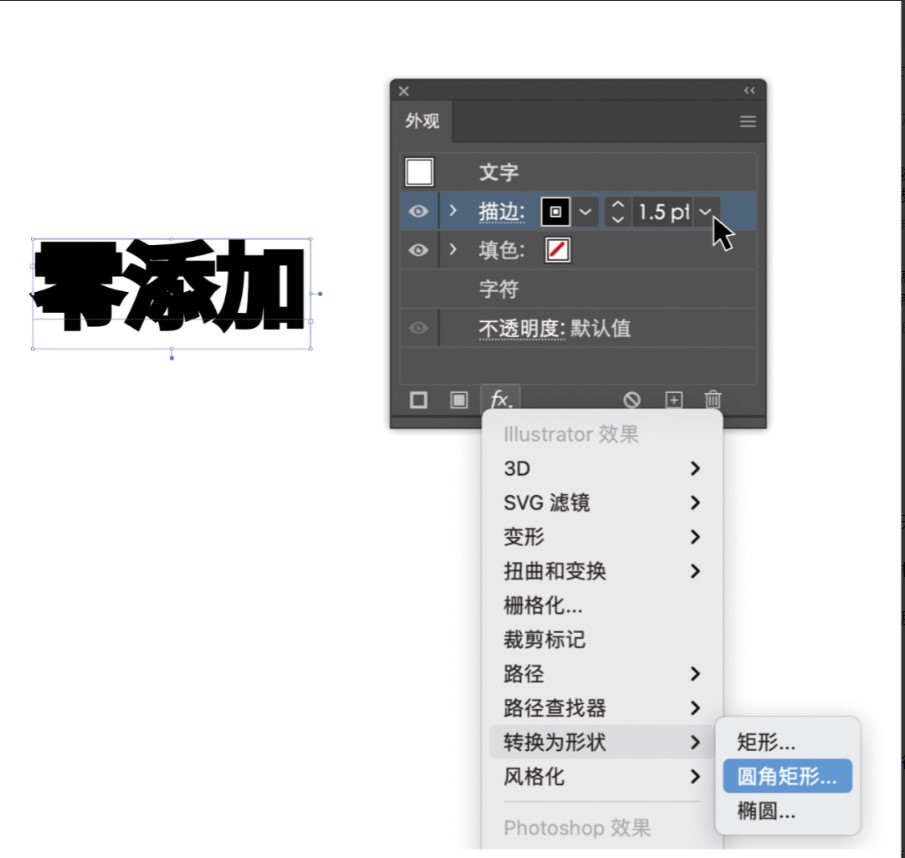
◉ 使用“文字工具(T)”,输入文字,字体:思远黑体-Medium,字号:18pt。接着打开“外观(Shift+F6)”面板,点击面板下方“添加新描边”按钮。


◉ 设置描边颜色:黑色,粗细:1.5pt。再点击面板下方“添加新效果”按钮,执行“转换为形状”→“圆角矩形”命令。


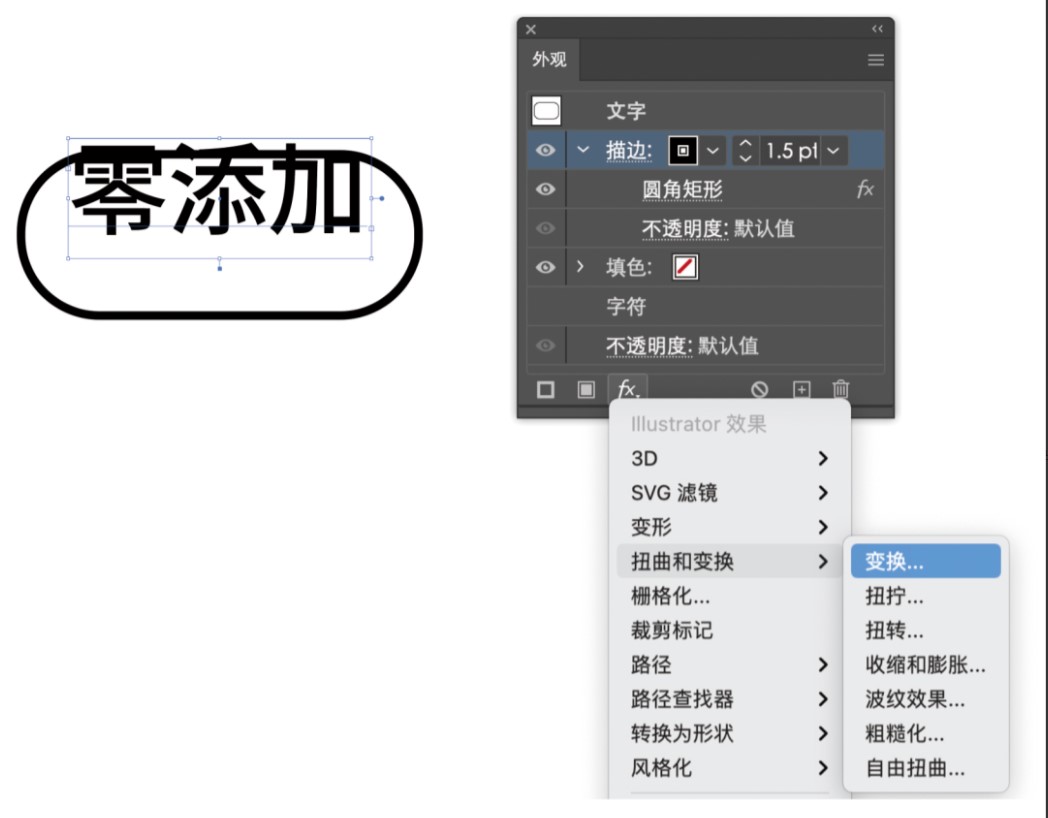
◉ 弹出“形状选项”对话框,设置大小:相对;额外宽度:3mm;额外高度:-1mm;圆角半径:5mm,点击确定。

(由于字形问题,圆角矩形与文字不能居中对齐,需要进行下一步的操作)

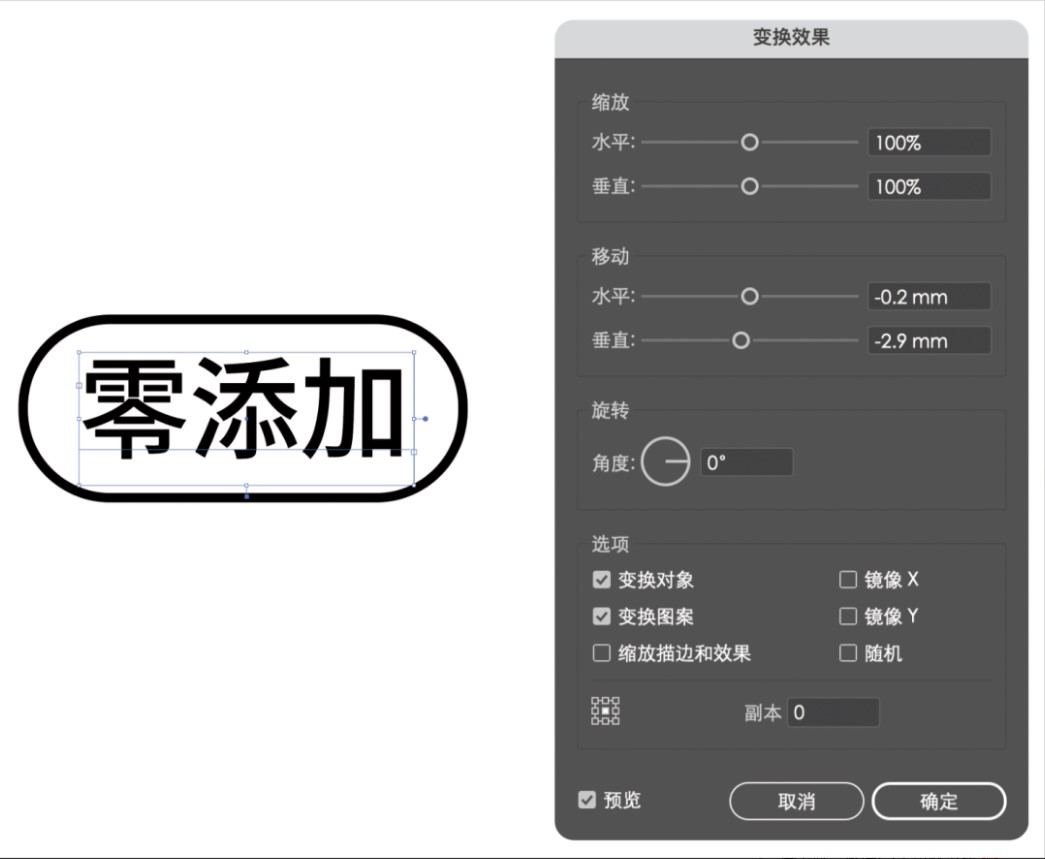
◉ 继续点击下方面板“添加新效果”按钮,执行“扭曲和变换”→“变换”命令。


◉ 弹出“变换效果”对话框,设置移动水平:-0.2mm;移动垂直:-2.9mm,完成。

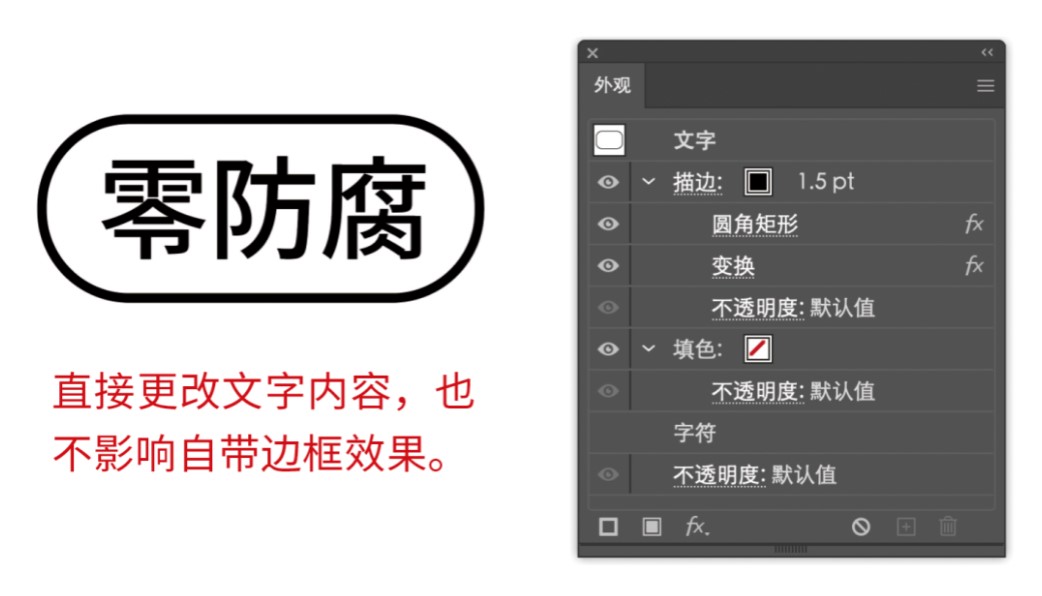
完成设置后,直接更改文字内容,也不影响自带边框效果。

➌解决文字描边的问题
如果直接将文字进行描边的话,描边就会出现溢满的情况,影响字体视觉。

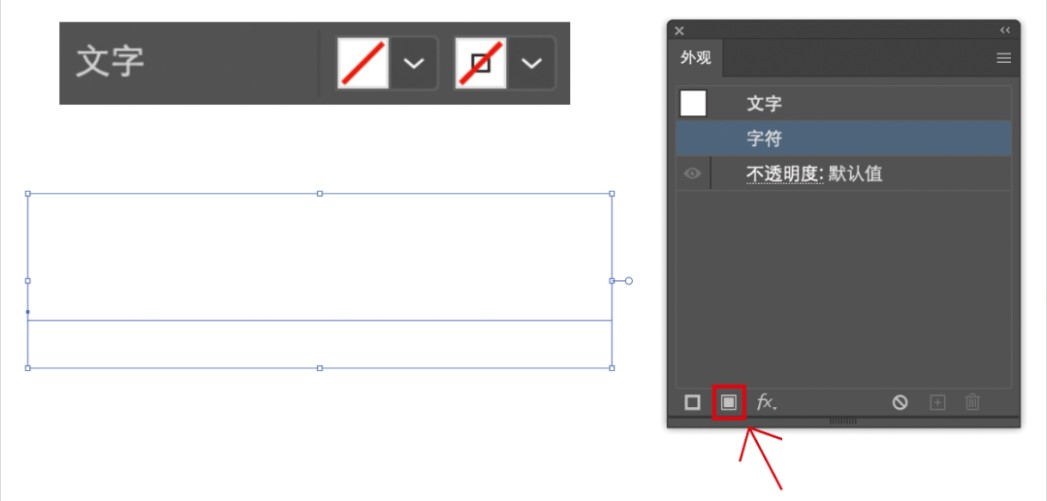
◉ 使用“选择工具(V)”选中文字,取消文字原本的填色和描边。按“Shift+F6”快捷键打开“外观”面板,并点击面板左下角的“添加新填色”按钮。


◉ 接着调整“描边”和“填色”的位置,更改“描边”和“填色”各属性即可。

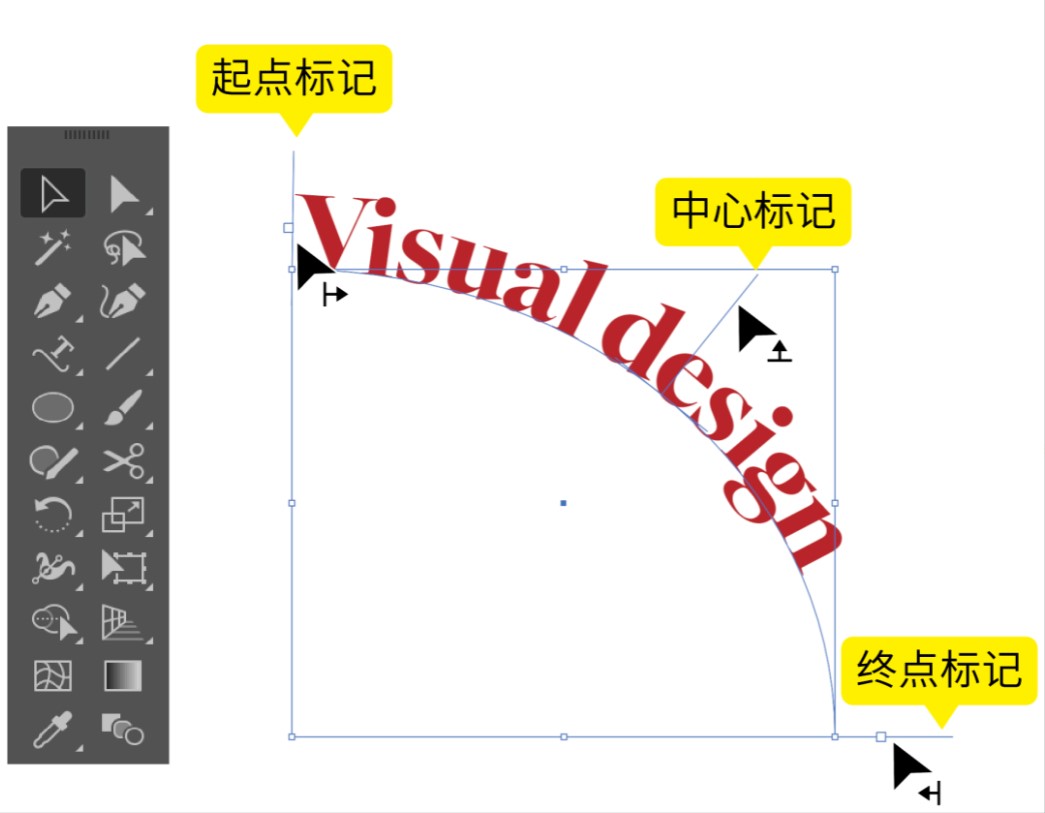
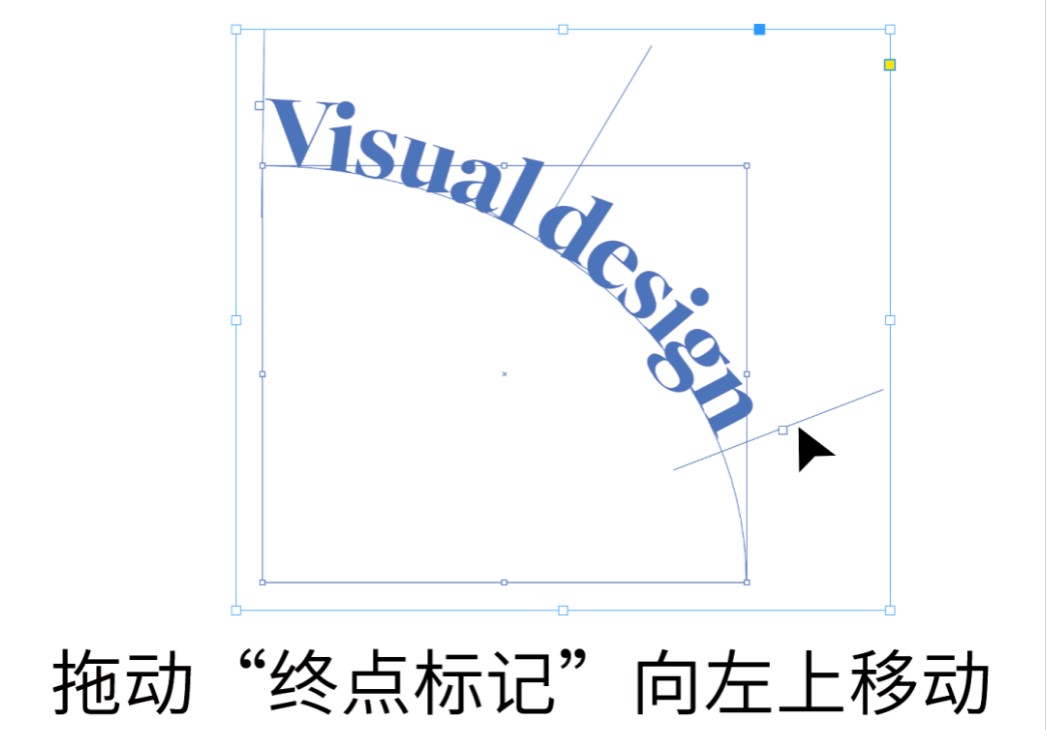
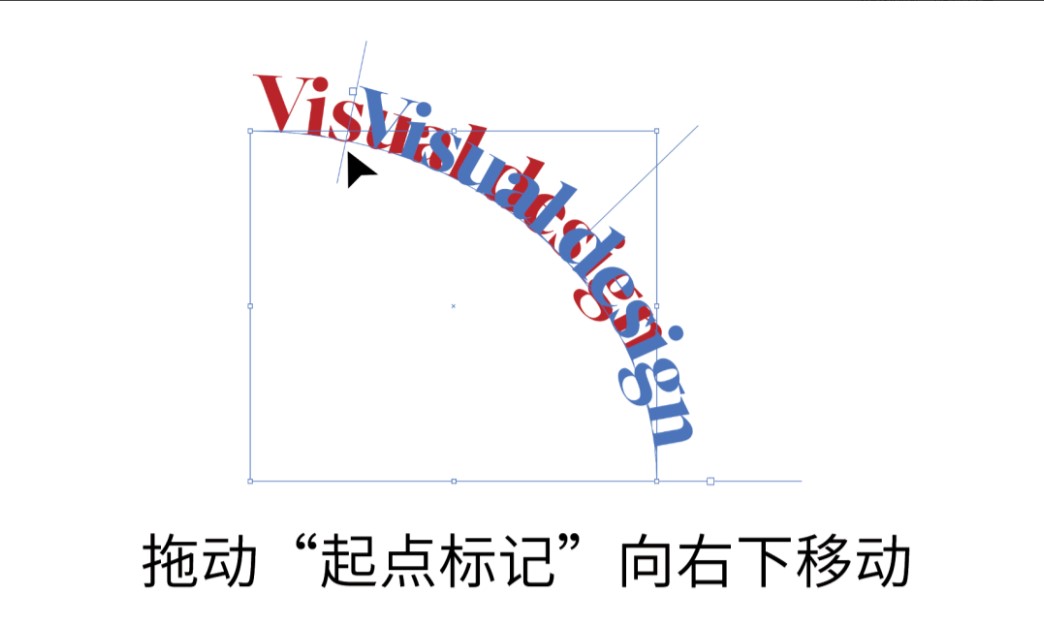
➍修改路径文字的位置和方向
◉ 若要修改路径文字的位置和方向,先使用“选择工具(V)”选中路径文字,此时看到路径显示文字的起点、中心和终点标记位置。


◉ 当光标移到路径的标记位置时,拖动标记即可调整文字的位置及方向,如下所示。



➎标题分行编排
◉ 输入文字,字体:阿里巴巴普惠体-Medium,字号:18pt。

◉ 按住鼠标拖动光标,选取文字,点击“字符”面板中右上角按钮,展开下拉菜单,选择“分行横排”。

◉ 进一步微调文字位置,在“字符”面板中,设置基线偏移:-1pt,完成。



简单又实用。
以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!
【随机内容】
-
 2019-04-07
2019-04-07
-
 2021-01-26
2021-01-26
-

六一儿童节促销页面设计参考 天猫首页活动专题页面设计家电3C数码家用电器页面
2017-05-27 -
 2019-06-16
2019-06-16


