
AI软件教程——使用不同类型的渐变制作效果
今天分享的教程教大家在 Illustrator 中使用不同类型的渐变,以及对图稿应用线性和放射性渐变。一起来学习吧!
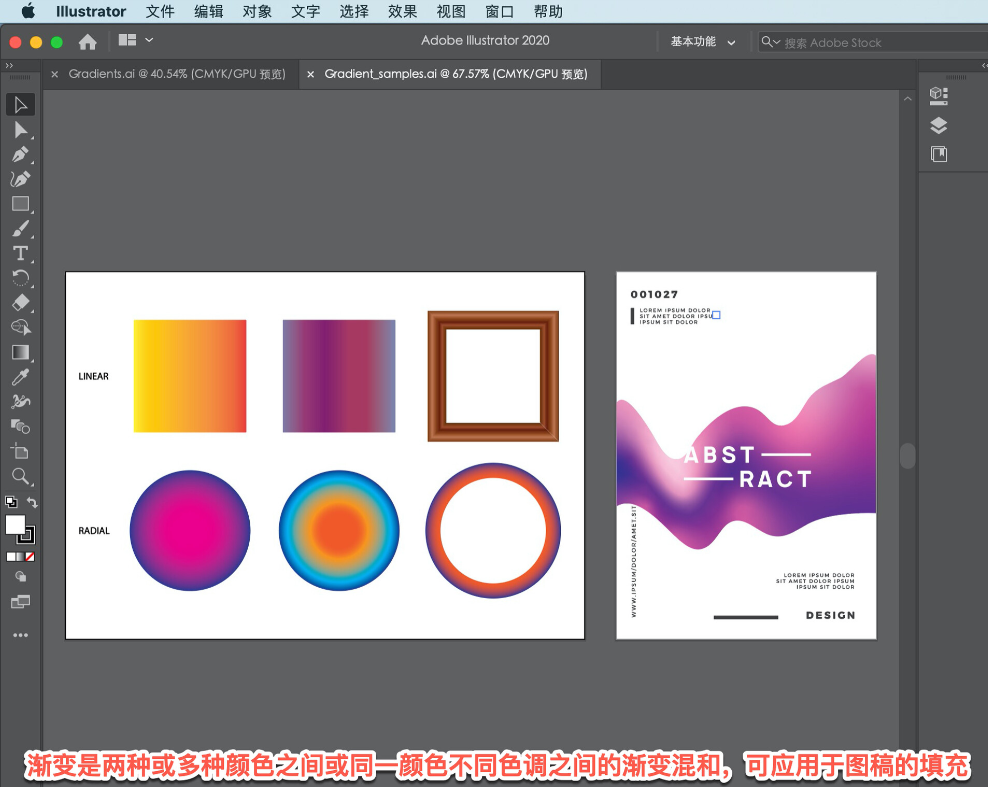
在 Illustrator 中可以通过添加颜色渐变效果来为作品增色,渐变是两种或多种颜色之间或同一颜色不同色调之间的渐变混和,可应用于图稿的填充或线条,包括线性渐变,以直线的方式,混合两种或多种颜色;径向渐变,以圆形的方式混合各种颜色,以及渐变更加流畅自然的任意形状渐变。

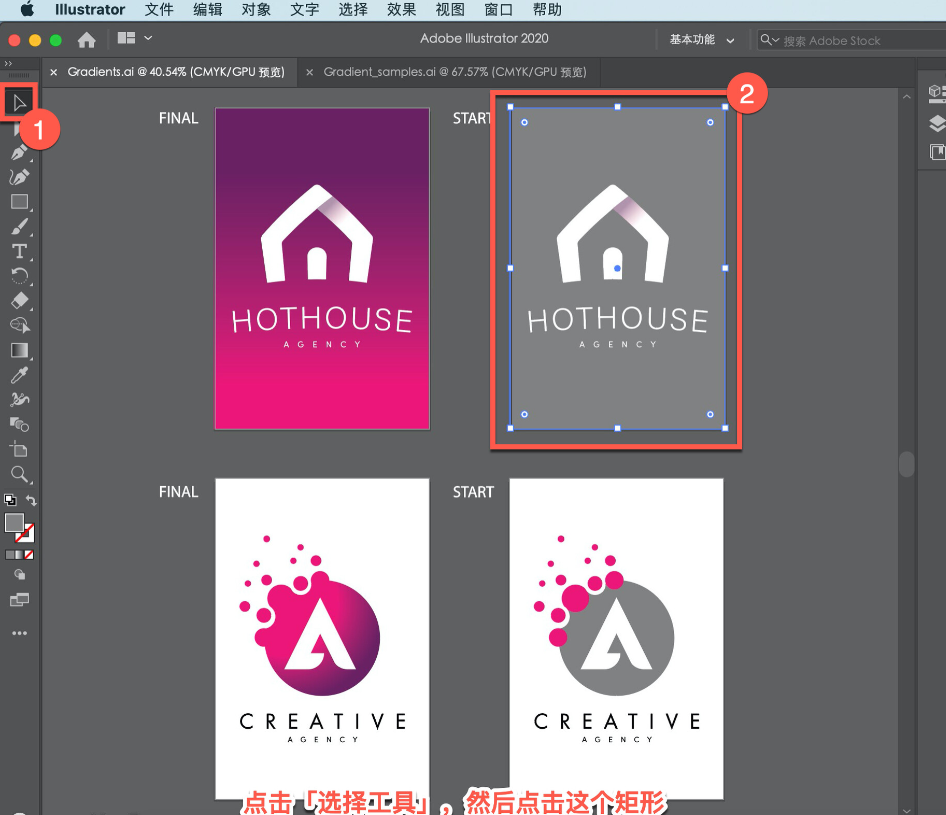
我们将学习如何创建和编辑线性渐变和放射性渐变。首先为这张明信片的背景添加线性渐变,点击「选择工具」,然后点击这个矩形。

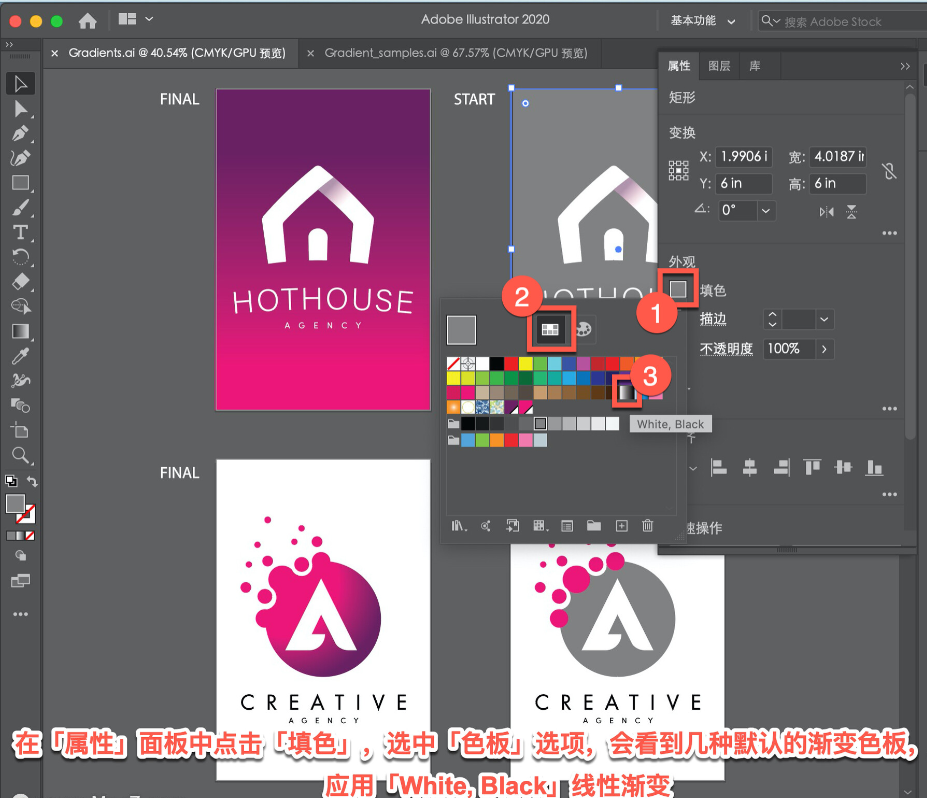
要应用渐变填充,在「属性」面板中点击「填色」,选中「色板」选项,会看到几种默认的渐变色板,点击应用「White, Black」线性渐变。

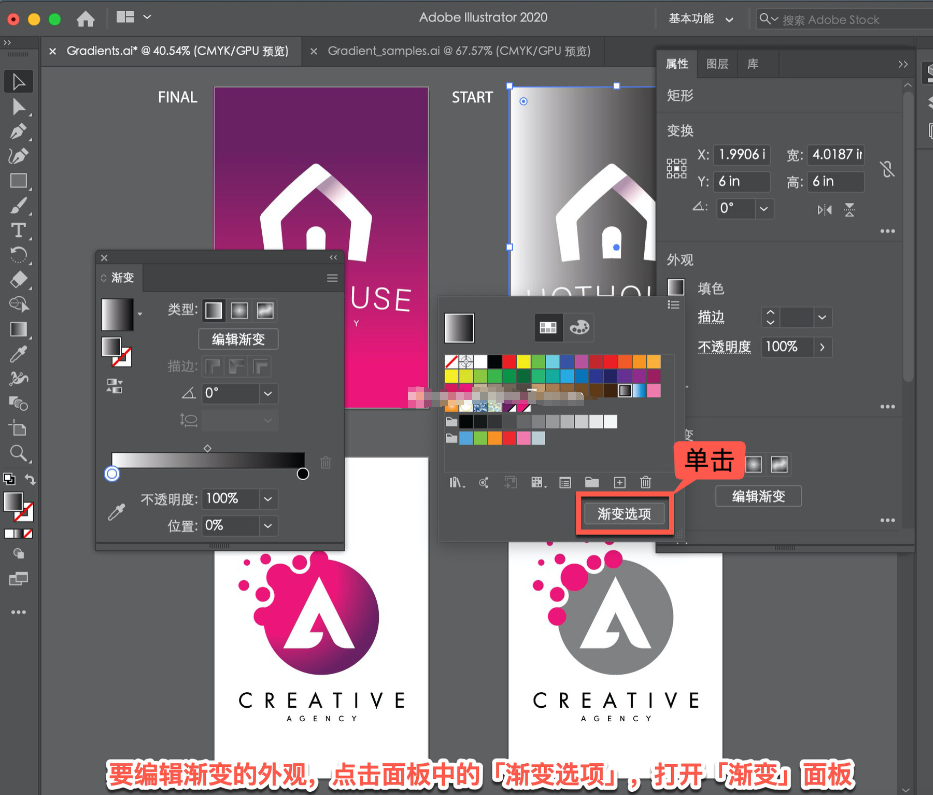
可以看到明信片应用了白色到黑色的渐变色,要编辑渐变的外观,点击面板中的「渐变选项」,打开「渐变」面板。

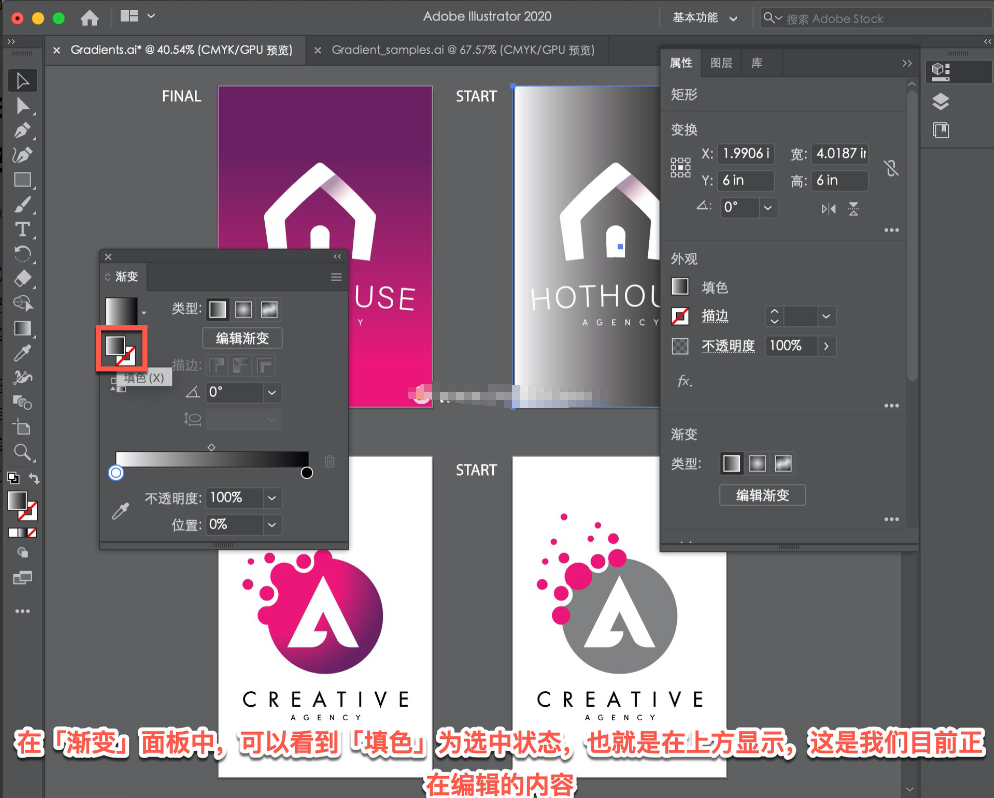
在「渐变」面板中,可以看到「填色」为选中状态,也就是在上方显示,这是我们目前正在编辑的内容。

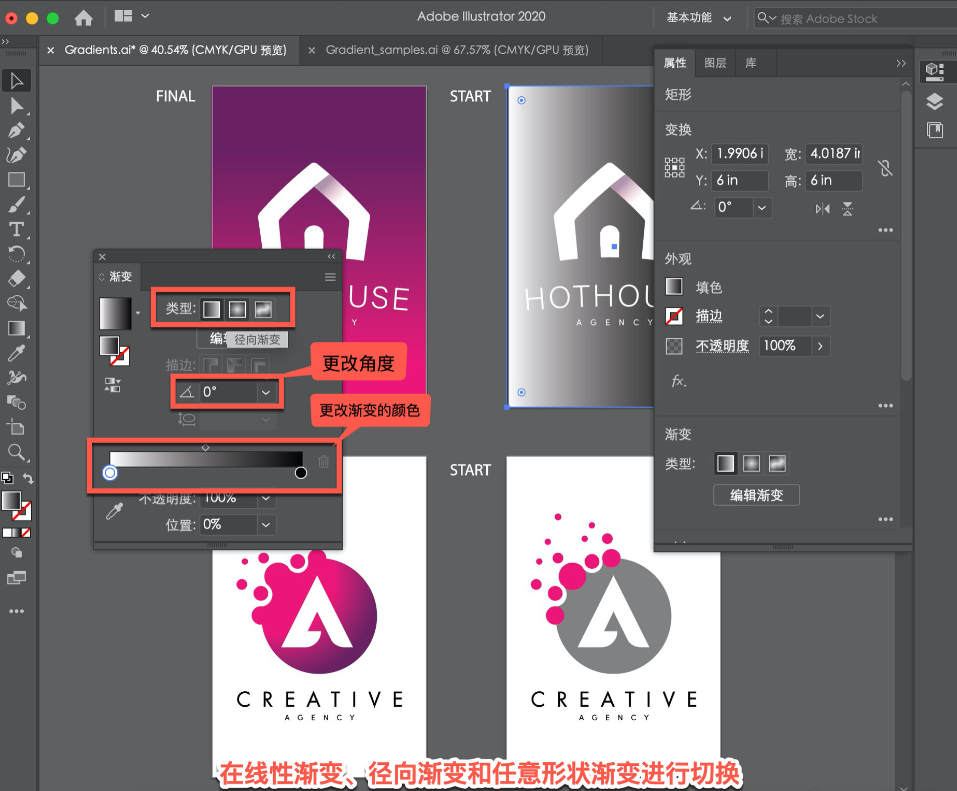
在这个面板中可以更改渐变的外观,在线性渐变、径向渐变和任意形状渐变进行切换,更改渐变的角度以及在下面这里更改渐变的颜色。

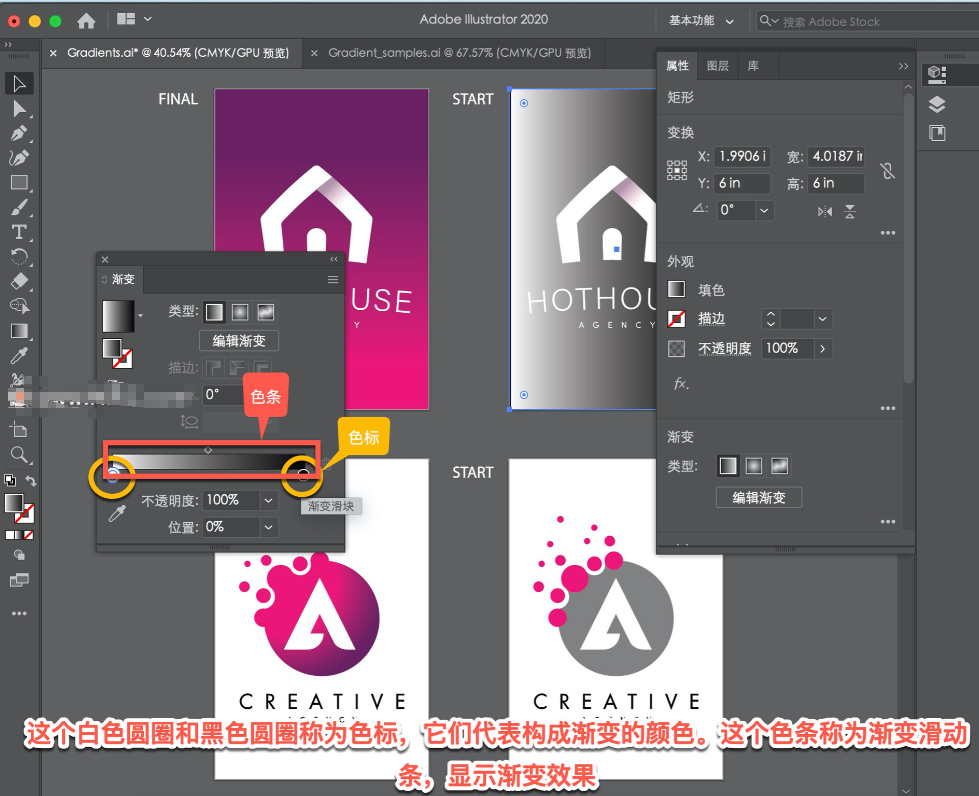
这个白色圆圈和黑色圆圈称为色标,它们代表构成渐变的颜色。这个色条称为渐变滑动条,显示渐变效果。

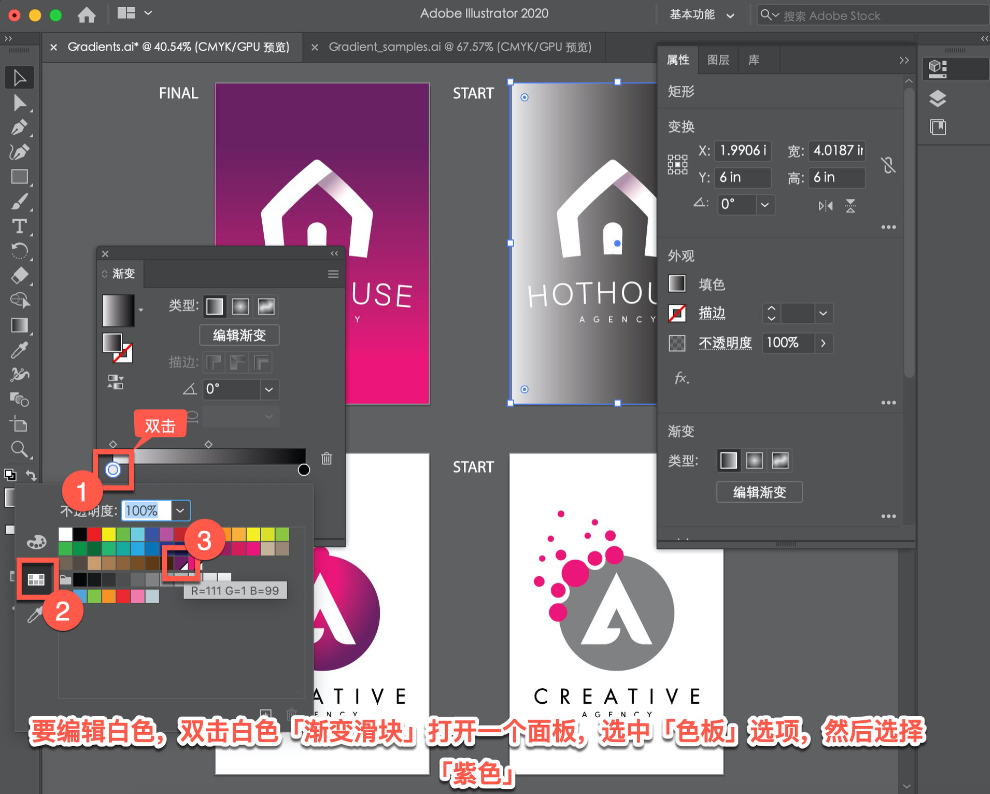
要编辑白色,双击白色「渐变滑块」打开一个面板,在这里混合颜色,可以选择其中一种色板,甚至可以从图稿中选取颜色。选中「色板」选项,然后选择「紫色」。

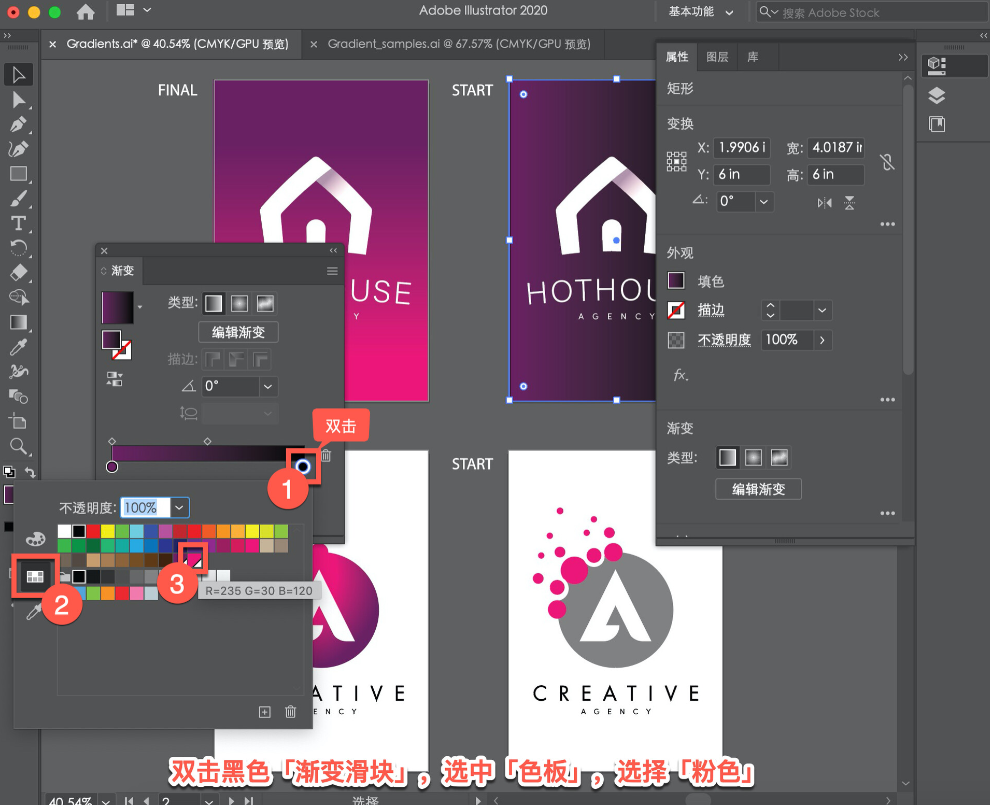
要编辑黑色,点击鼠标关闭当前的面板,然后双击黑色「渐变滑块」,选中「色板」,选择「粉色」,不仅仅限于两种颜色,可以添加更多颜色,按退出键关闭面板。

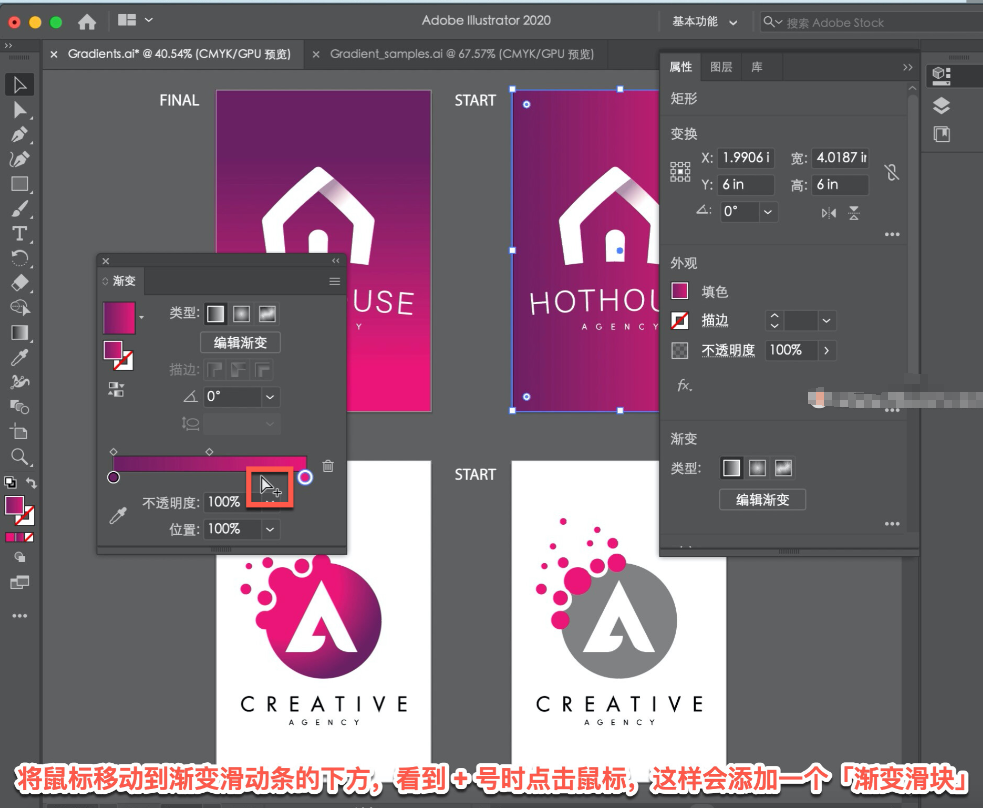
将鼠标移动到渐变滑动条的下方,看到 + 号时点击鼠标,这样会添加一个「渐变滑块」。

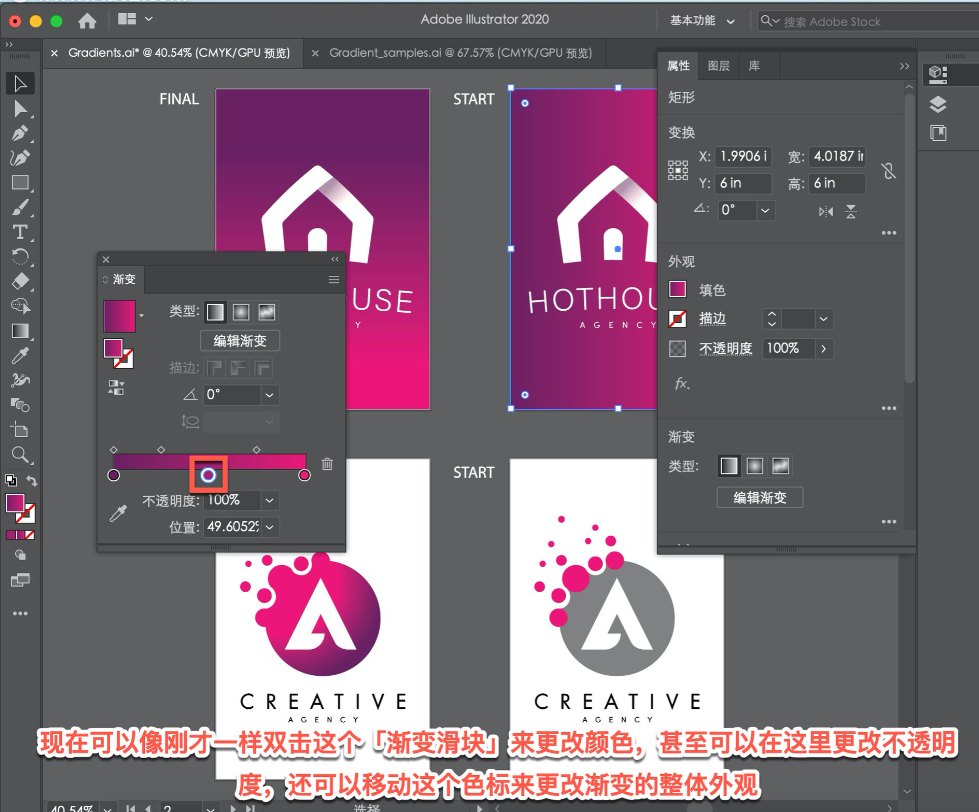
现在可以像刚才一样双击这个「渐变滑块」来更改颜色,甚至可以在这里更改不透明度,还可以移动这个色标来更改渐变的整体外观。

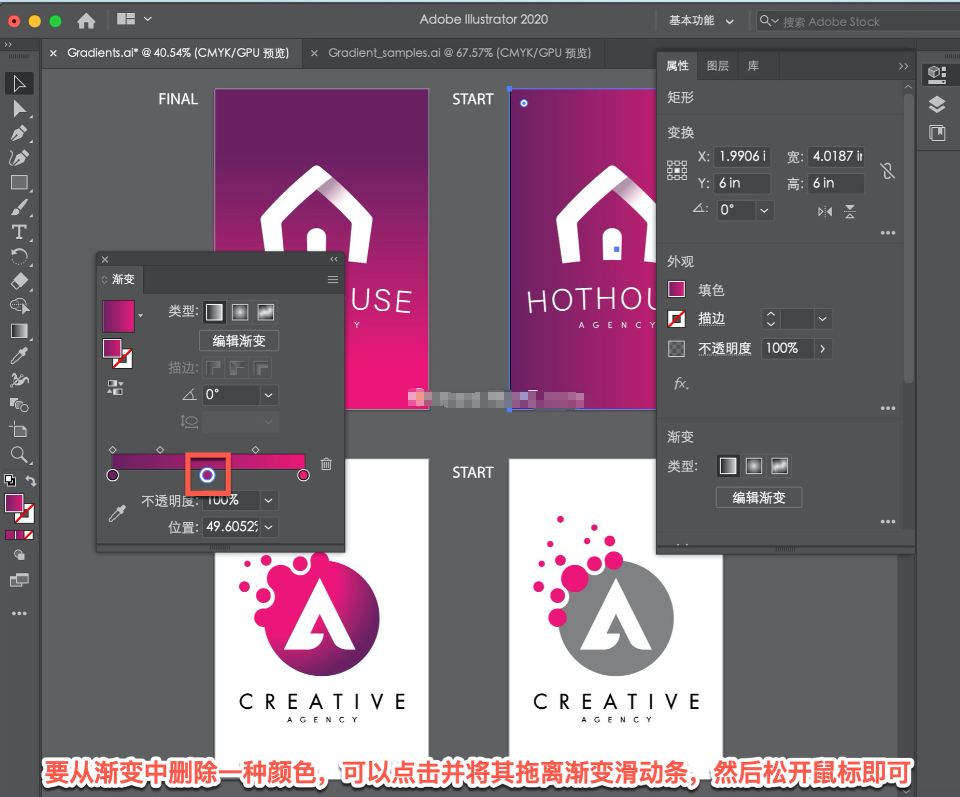
如果想要的话,可以保留这个颜色,但是现在要删除它,要从渐变中删除一种颜色,可以点击并将其拖离渐变滑动条,然后松开鼠标即可,这样的话渐变色就设置好了。

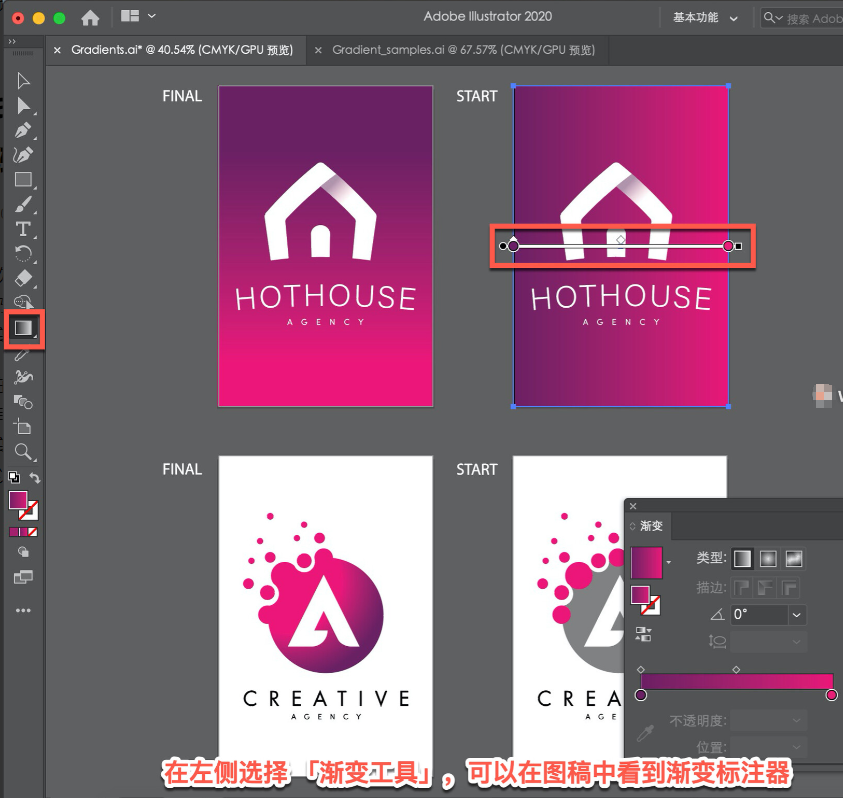
现在可以调整渐变色在图稿中的位置,使用工具栏中的「渐变工具」来进行调整。在左侧选择 「渐变工具」,在图稿中看到渐变标注器,这条直线与「渐变」面板中相同的色标。

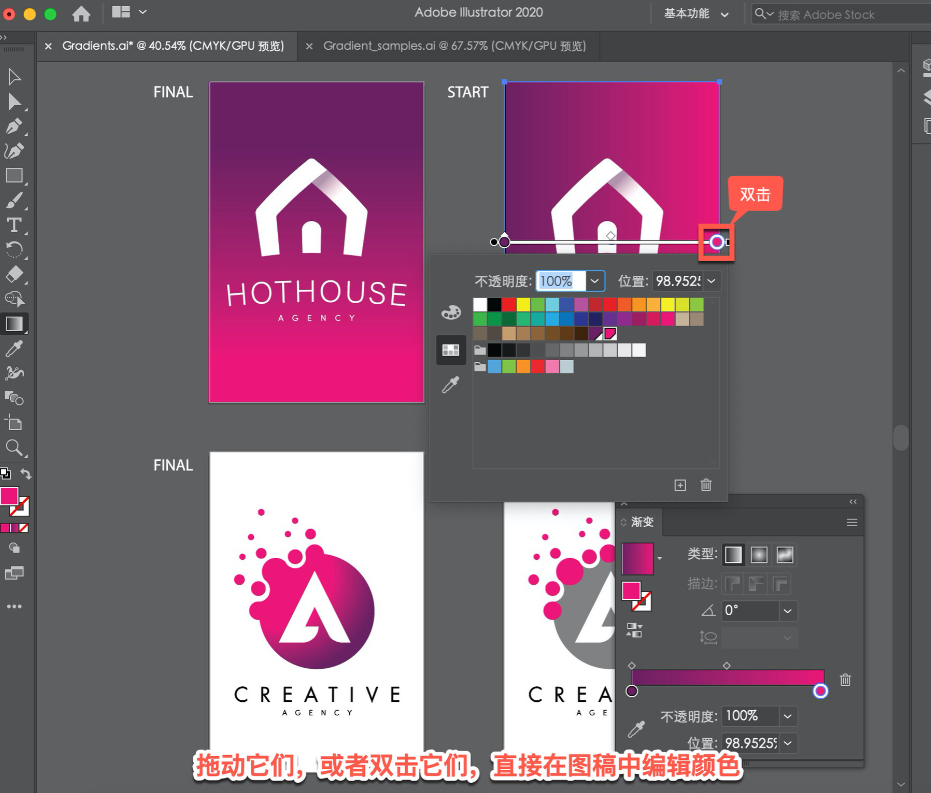
同样可以拖动它们,或者双击它们,直接在图稿中编辑颜色。

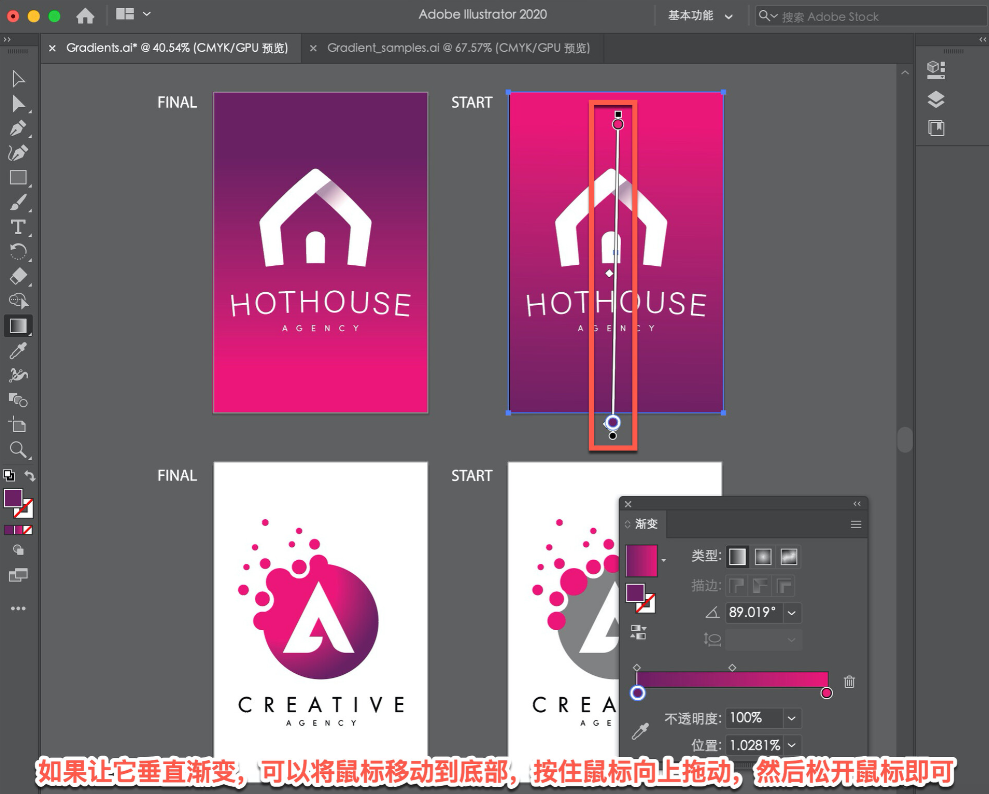
通过直接拖动鼠标画这样的直线,来调整渐变的长度和方向。如果让它垂直渐变,可以将鼠标移动到底部,按住鼠标向上拖动,然后松开鼠标即可。

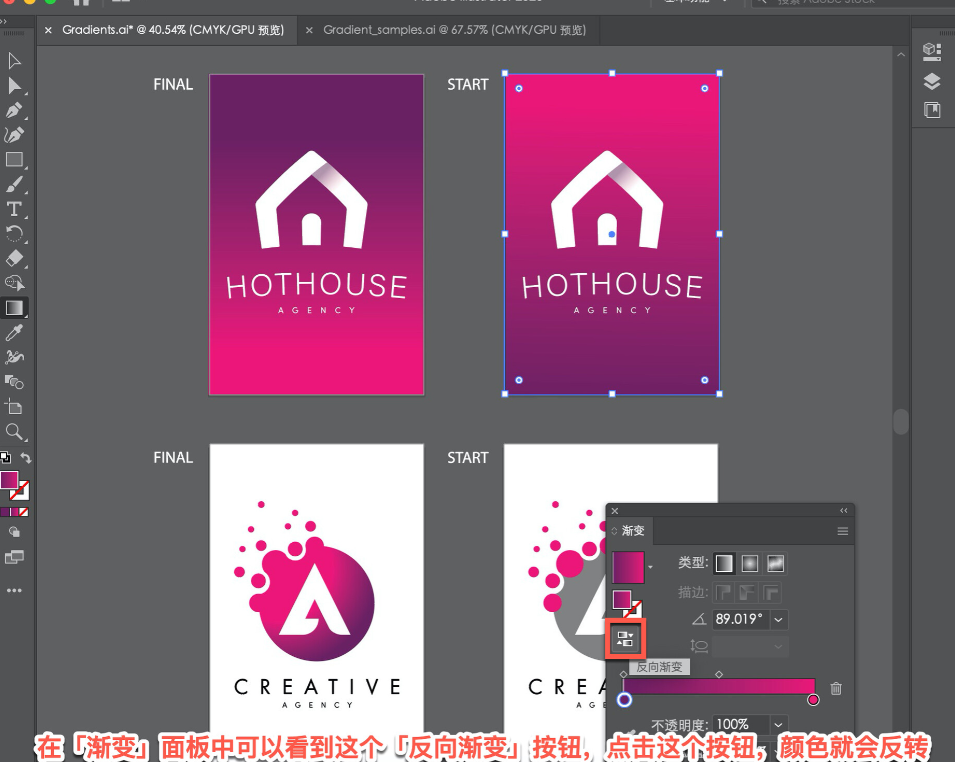
可以根据需要反复调整方向和长度,但是你会发现,颜色与我们所需的颜色完全相反。在「渐变」面板中可以看到这个「反向渐变」按钮,点击这个按钮,颜色就会反转。

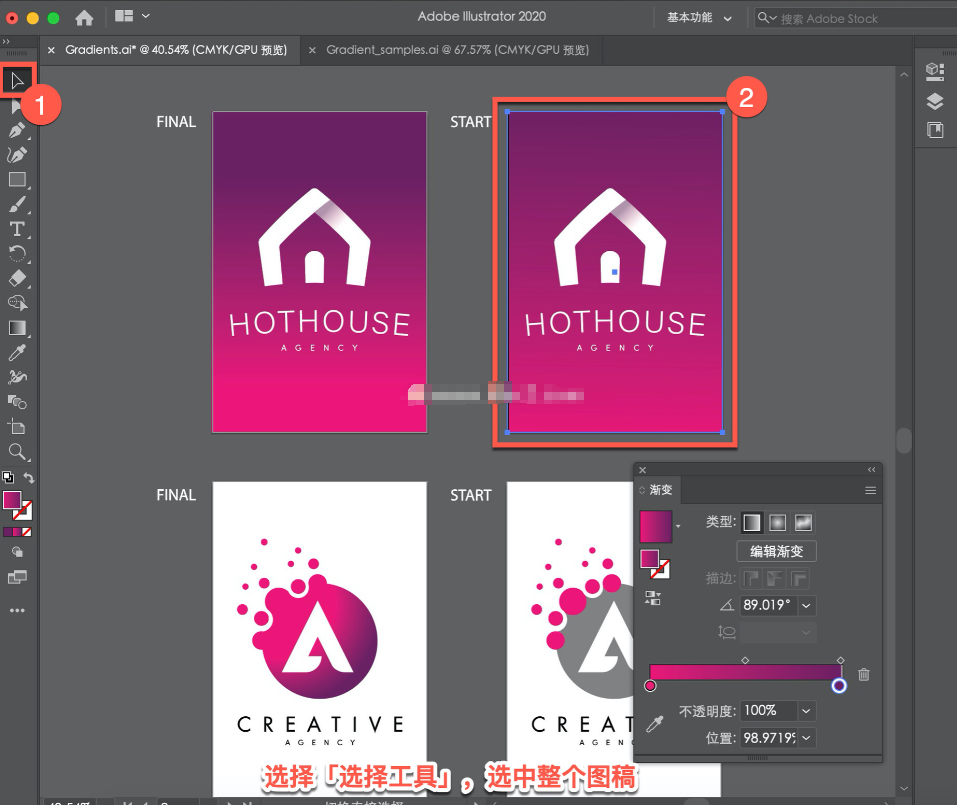
最后将这个渐变保存为一个色板,以便今后使用,选择「选择工具」,选中整个图稿。

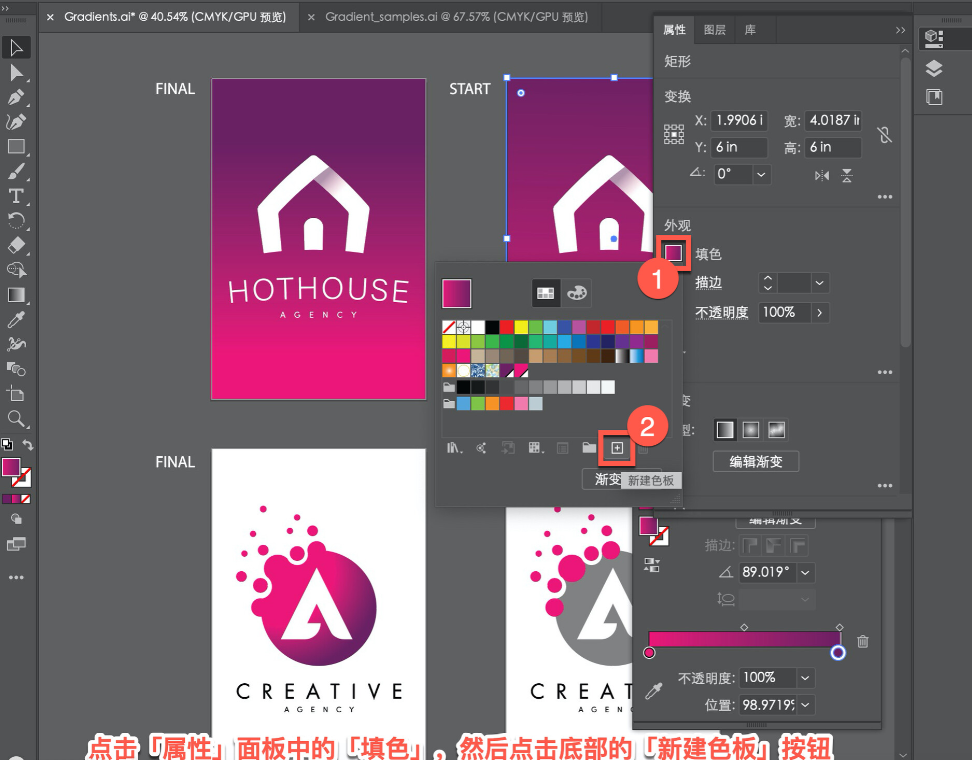
点击「属性」面板中的「填色」,然后点击底部的「新建色板」按钮。

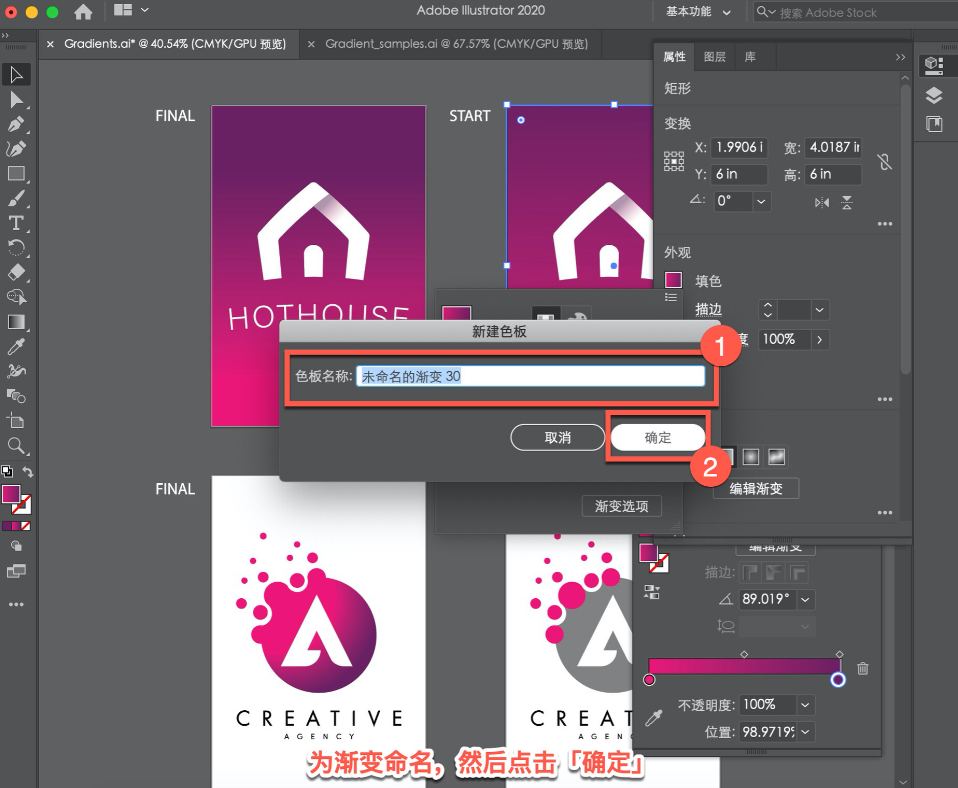
为渐变命名,然后点击「确定」。

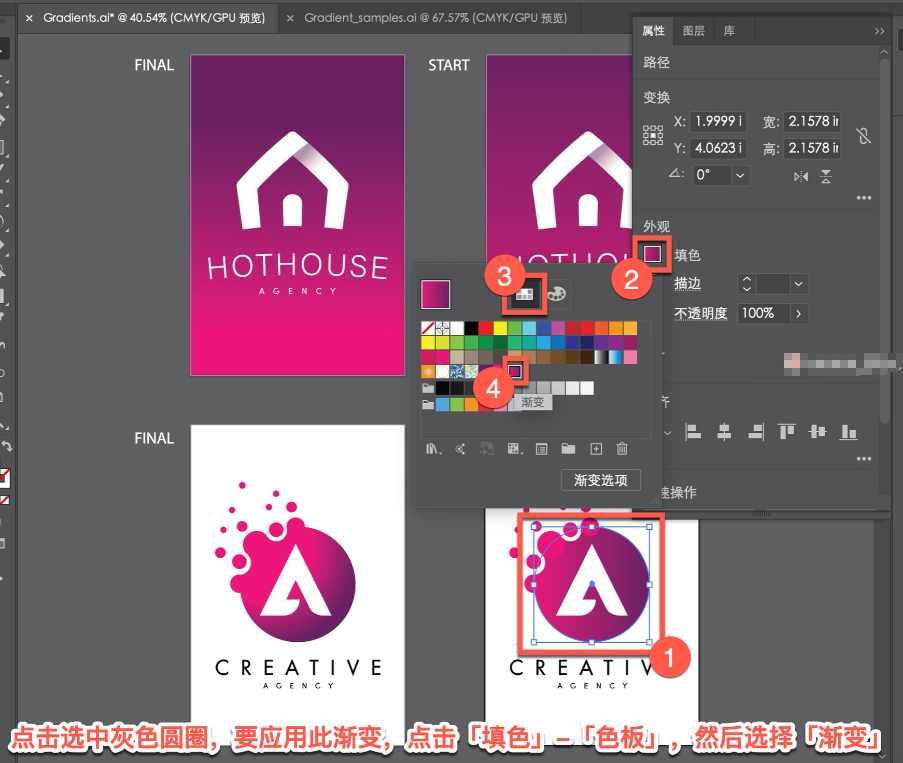
现在对这个灰色的圆圈应用刚刚保存的渐变,这次创建一个径向渐变。点击选中灰色圆圈,点击「填色」-「色板」,然后选择「渐变」,可以看到它默认作为径向渐变应用。

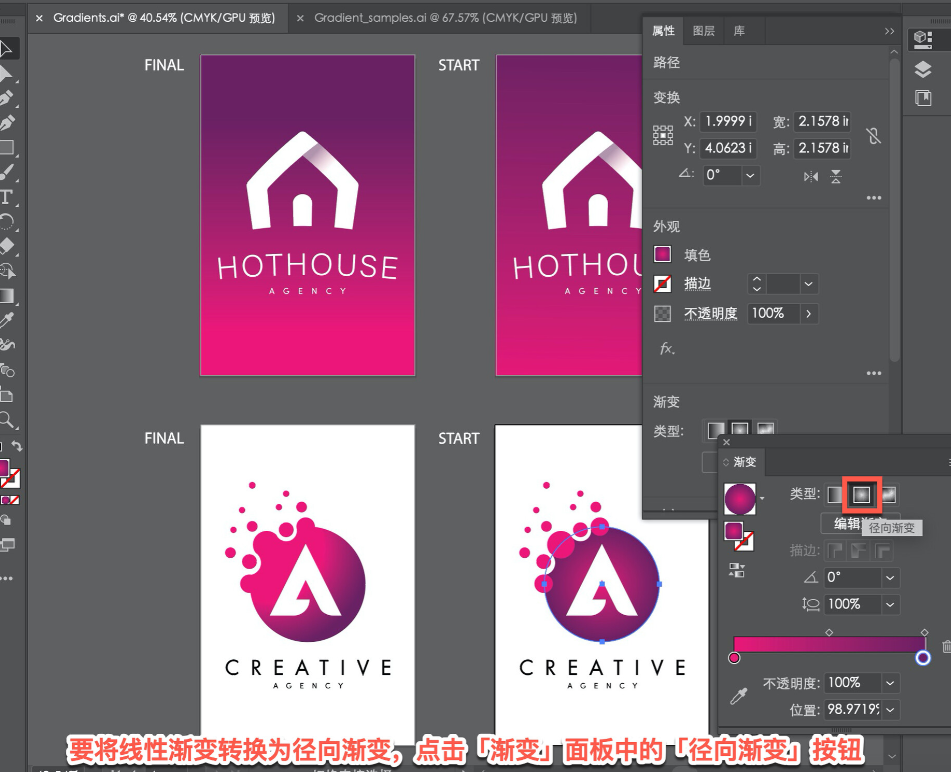
要将线性渐变转换为径向渐变,可以点击「渐变」面板中的「径向渐变」按钮,可以看到现在颜色变成了从中心放射的模式。

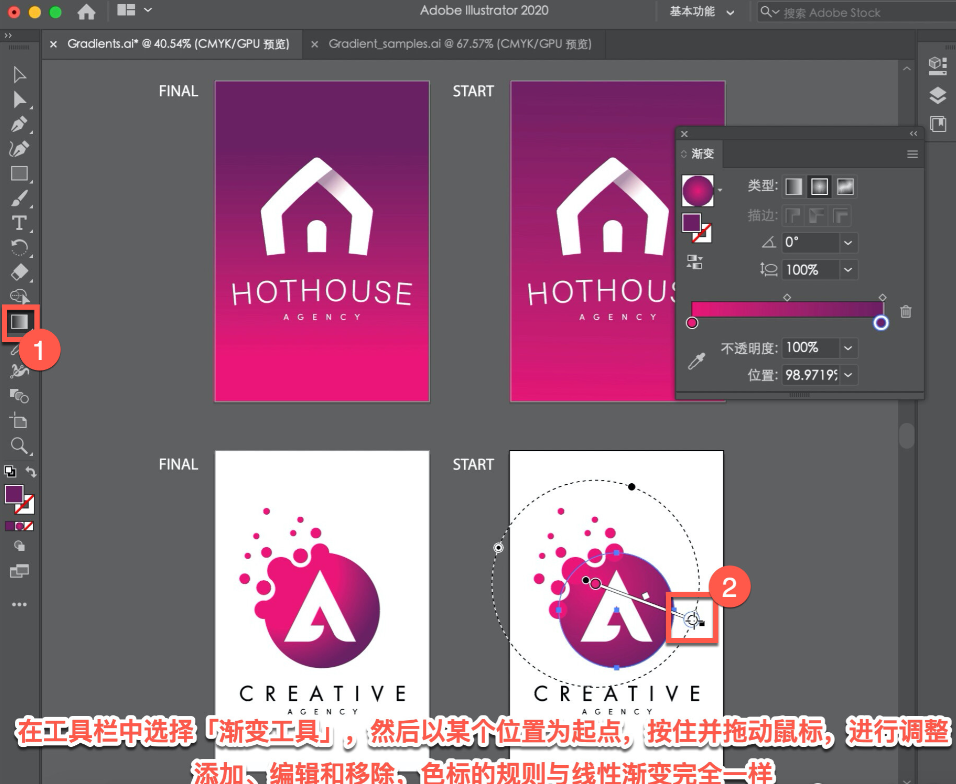
要调整渐变在图形中的位置,在工具栏中选择「渐变工具」,然后以某个位置为起点,按住并拖动鼠标,进行调整添加、编辑和移除,色标的规则与线性渐变完全一样。

渐变可以为你的作品增色不少,让你的作品更有创意。可以尝试使用这里面的一些渐变色或是创造自己的渐变色。
以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计技巧!
【随机内容】
-

淘宝集市C店个人店铺如何升级企业店铺?个人店铺升级企业店铺的方法
2015-09-08 -
 2021-09-29
2021-09-29
-
 2022-05-15
2022-05-15
-

双11大幕正式开启,今年的双十一会不一样,百万商家线上线下融合狂欢
2017-11-01


