

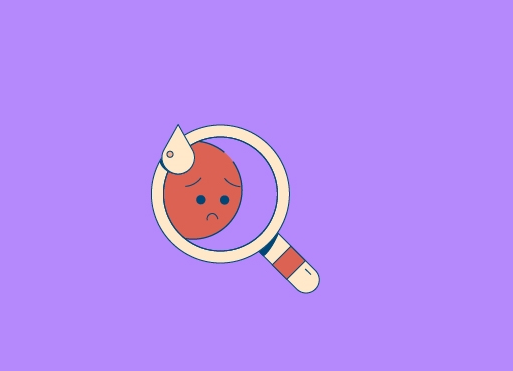
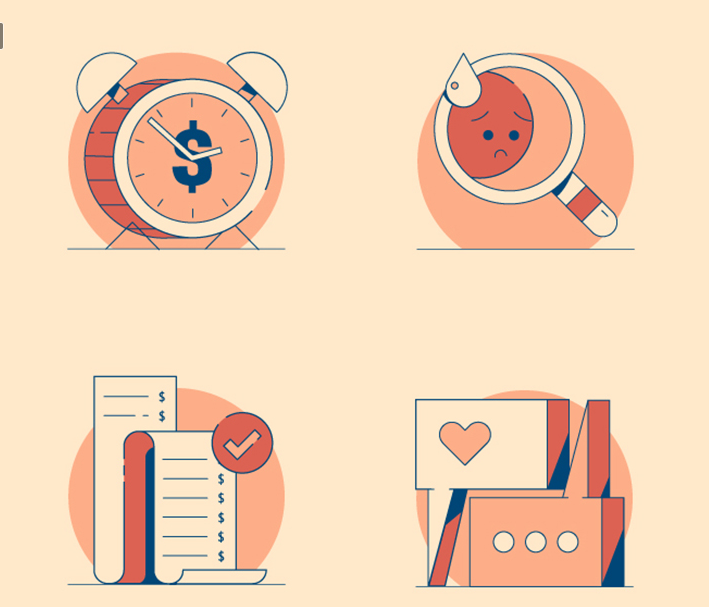
正在学习AI的同学进来看看,学会了组件的应用你会设计出不同的作品,今天的教程来教大家用AI软件制作闹铃及便签的效果,一起来学习吧!
Step 01 新建文档
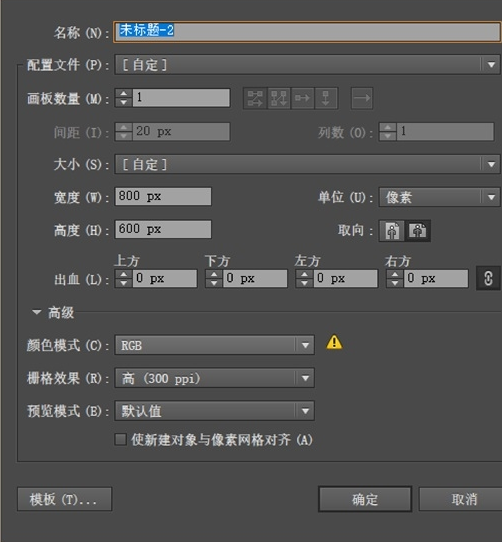
1.1 打开Adobe illustrator,点击文件→新建(快捷键Ctrl+N) 创建一个新文件,宽800px,高600px,颜色模式RGB。

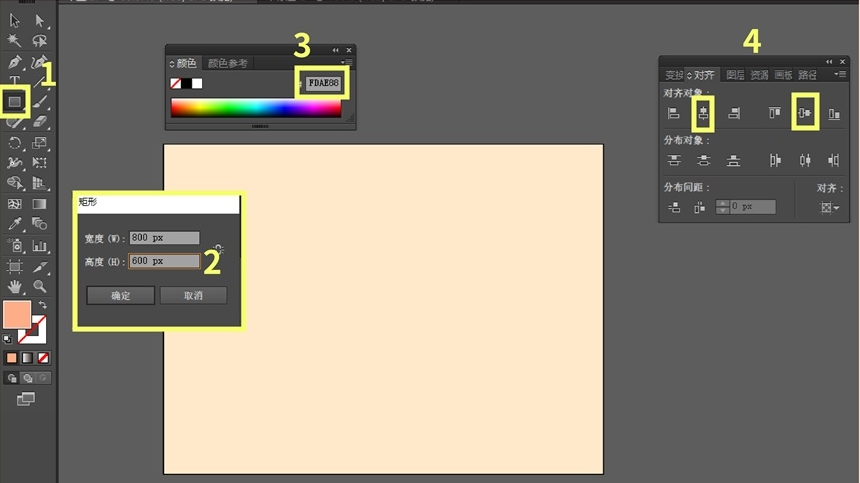
1.2 新建矩形,宽800px,高600px,颜色#FFE8CA,对齐到画板中间,命名为背景并锁住。

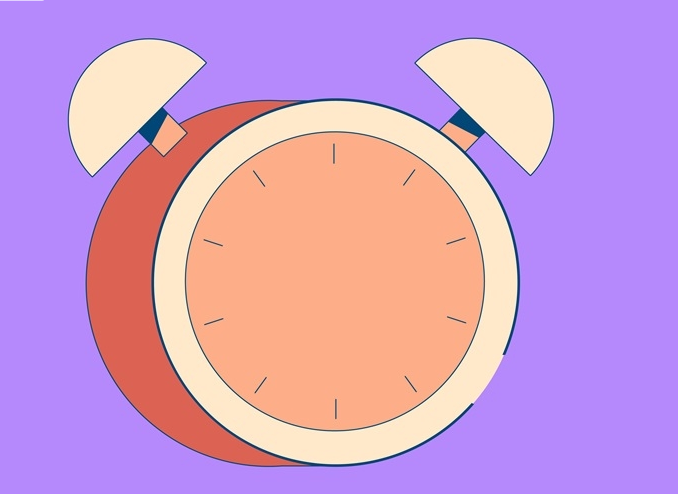
Step 02 绘制钟表
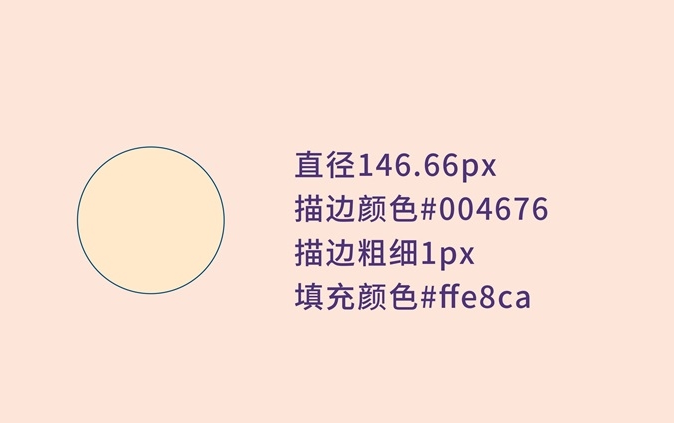
2.1 利用椭圆工具,绘制一个圆形,直径146.66 px,,描边颜色#004676 ,填充颜色#FFE8CA,描边1px(描边粗细下同)。

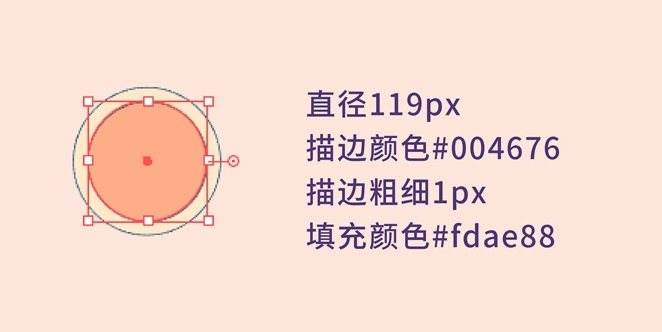
2.2 再绘制一个圆形,直径119 px,描边颜色#004676 ,填充颜色#FDAE88,描边1px。

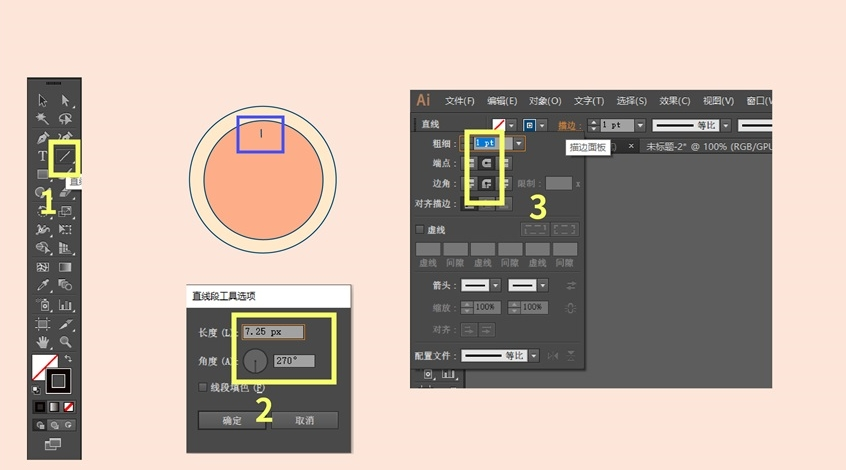
2.3 用直线段工具,画长度为7.25px,描边颜色为#004676,描边为1px,端点和边角改为圆角。

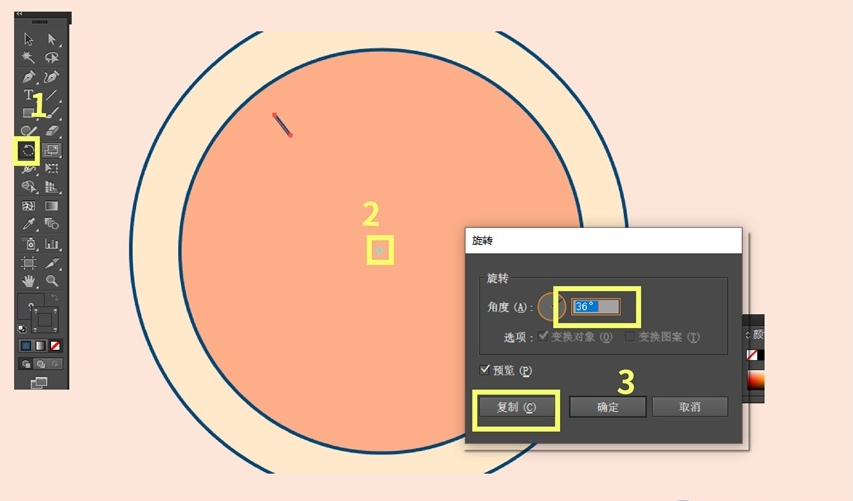
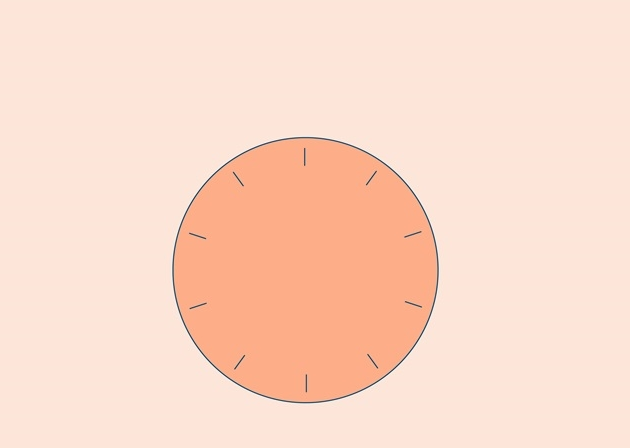
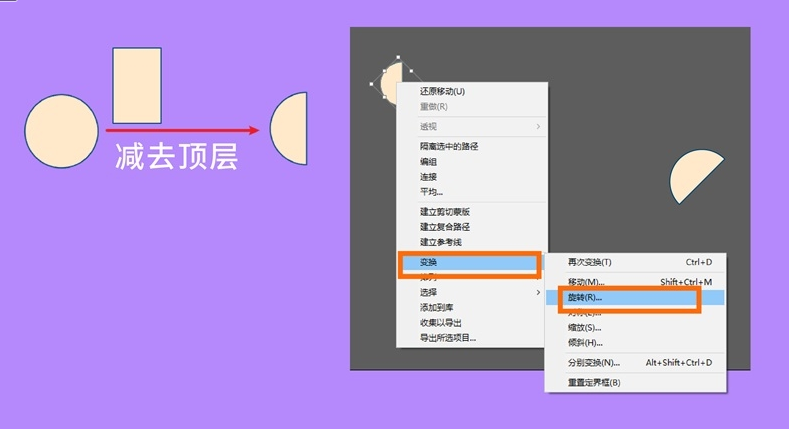
2.4 选中旋转工具,按住ALT键,调整旋转中心点(2),出现旋转框,旋转角度36度,进行复制,然后多次按CTRL+D,直到成为如图效果。


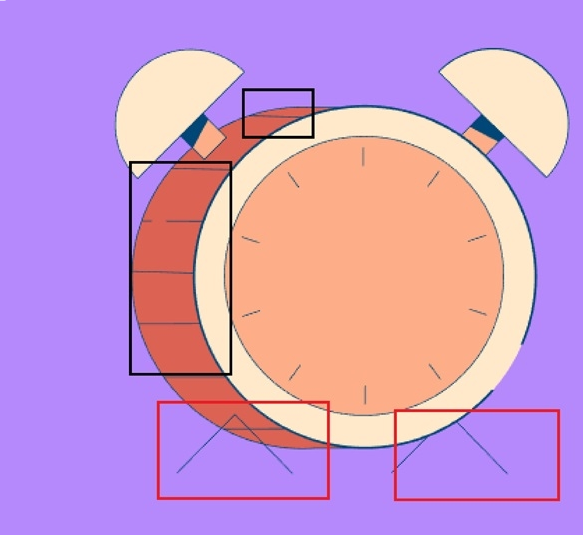
2.5 作出钟表厚度,复制2.1的圆形,如图进行两步操作,填充颜色改为#DC6253。第二步矩形宽度为22.34px。

2.6 选中 2.1圆形,对象-扩展,在图层处选中描边,使用橡皮擦工具,擦掉如图部分描边。

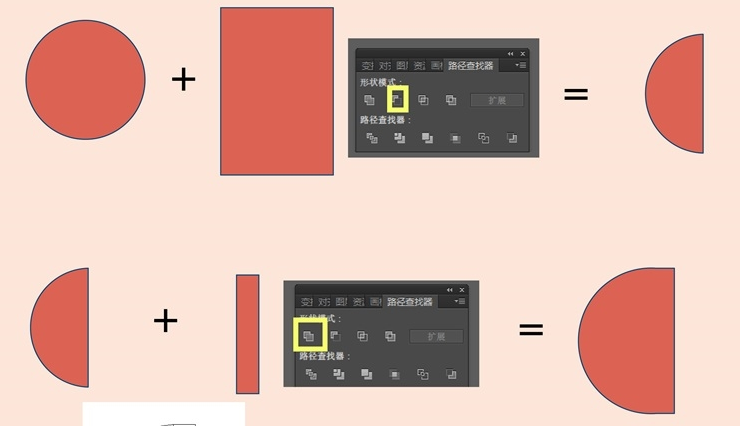
2.7 用椭圆工具绘制直径为65px的圆形,描边颜色#004676 ,填充颜色#FFE8CA,描边1px。绘制矩形减去顶层后进行-45度旋转。

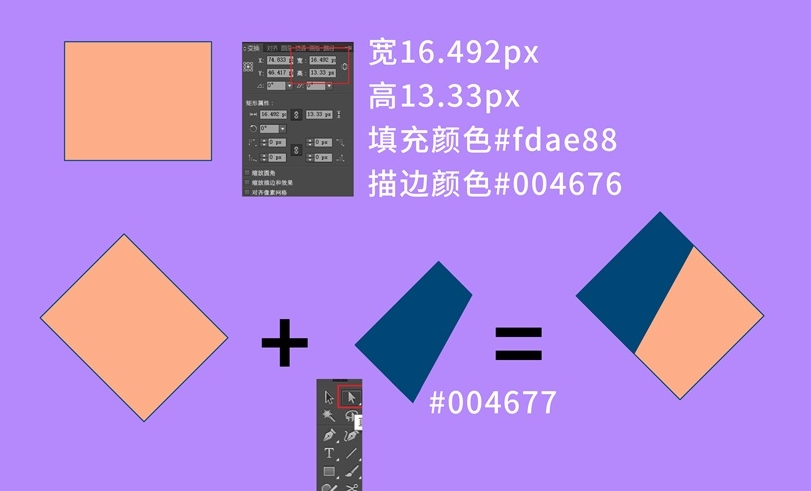
2.8.1 矩形工具绘制宽16.492 px,高13.33 px,描边颜色#004676 ,填充颜色#FDAE88的矩形。旋转45度后复制一个,用直接选择工具调整为如图,填充颜色改为和描边颜色相同。

2.8.2 复制2.7和2.8.1旋转90度,调整图层位置为如图所示。

2.9 用钢笔工具绘制如图所示线,颜色为#004676 ,注意调整图层位置和橡皮擦擦掉部分。

2.10 使用DINCond-BlackAlternate字体,字号为71.5,打出S。上下方分别加一个小矩形。
绘制指针分别为宽5.085 px 高54.433 px,宽5.085 px 高28.919 px。旋转后进行联集。颜色和上面相同。

Step 03 绘制放大镜
3.1 用椭圆工具绘制直径为139px的圆形,描边颜色#004676 ,填充颜色#FFE8CA。

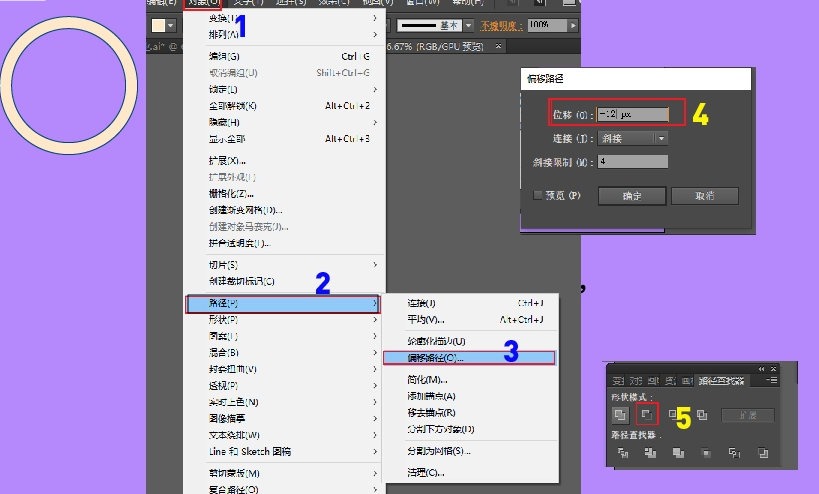
3.2 选中3.1图形,对象-路径-偏移路径-位移(-12px),然后对两个图形进行减去顶层。

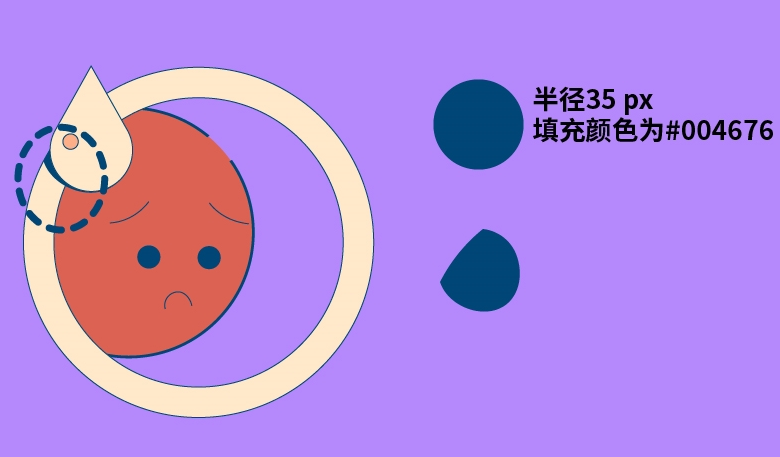
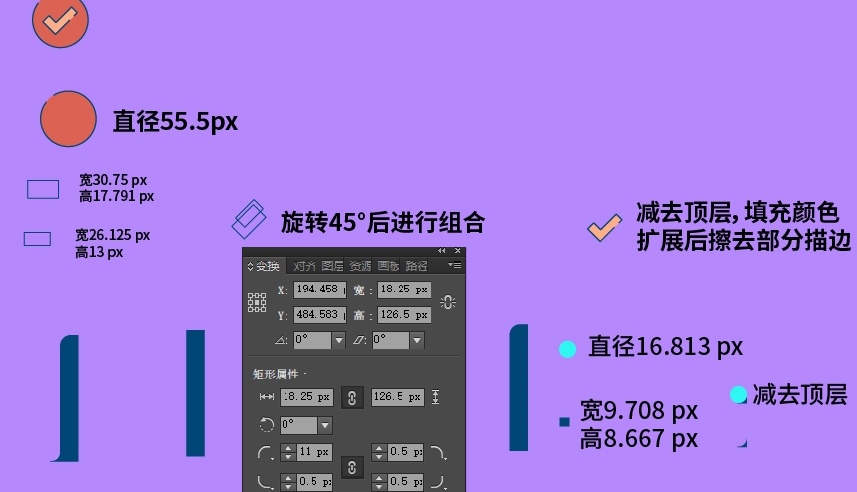
3.3 用椭圆工具画出直径98.5px 描边颜色#004676 填充颜色#DC6253的圆形。对象-扩展,选中描边,用橡皮擦擦掉部分。用椭圆工具和钢笔工具加上表情,选中圆形,擦掉部分。

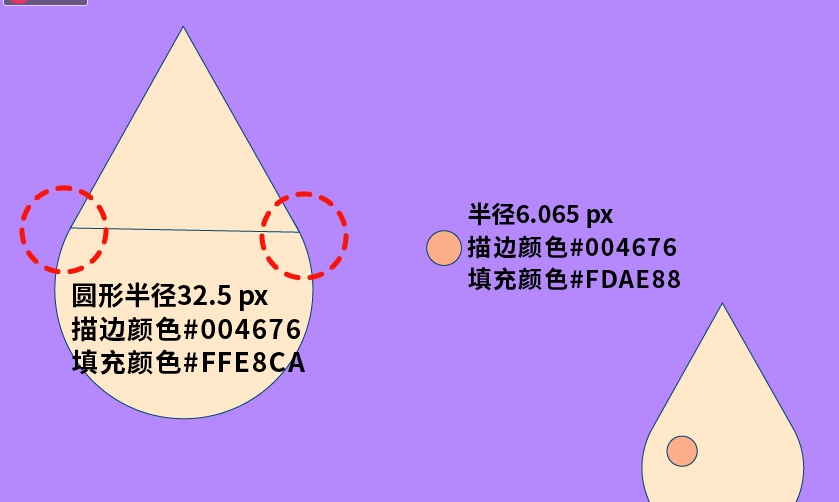
3.4 绘制圆形半径32.5 px 描边颜色#004676 填充颜色#FFE8CA的圆形,然后绘制一个三角形,用直接选择工具调整,注意链接部分。将两个图形进行联集。
然后绘制半径6.065 px 描边颜色#004676 填充颜色#FDAE88的圆形。

3.5 绘制直径34px 填充颜色为#004676的圆形,用钢笔工具增加锚点调整形状。

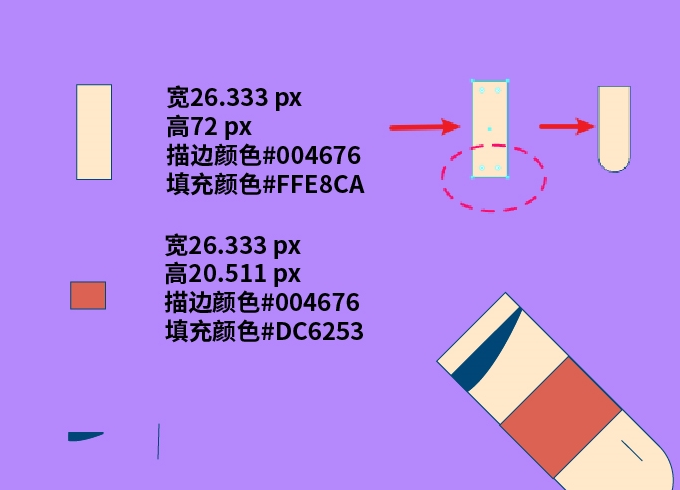
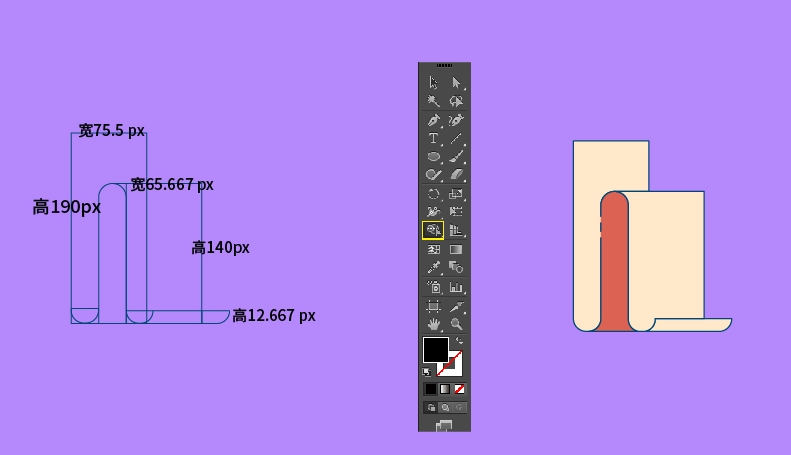
3.6 如图数据绘制比较大的矩形,用直接选择工具选择下面两个绘制圆角(拉到最大),然后绘制第二个矩形。用钢笔工具绘制图三,图四,按位置组合后整体旋转45度。

3.7 调整图层位置

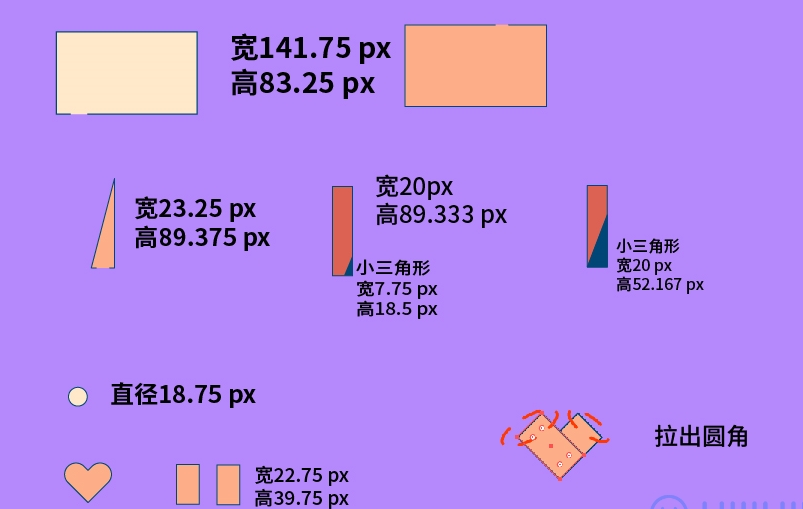
Step 04 绘制便签
4.1 如图绘制多个图形进行组合,ctrl+y将线段对齐,再次ctrl+y还原。进行颜色填充(同上面颜色)。扩展后选择描边擦除部分描边。

4.2 继续用基础图形对便签上的细节和装饰进行绘制。

4.3 线段长度40.5px, 添加$符号。

Step 05 绘制对话框

Step 06 制作背景


以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计教程!
 2024-01-31
2024-01-31
 2023-12-14
2023-12-14

微信7.0正式上线,这次升级有什么变化?变化很大,或许这次是为了能够获取更大的流量
2018-12-22 2022-01-03
2022-01-03