
AI软件教程:用3D凸出和斜角的功能制作趣味的2.5D字体特效效果
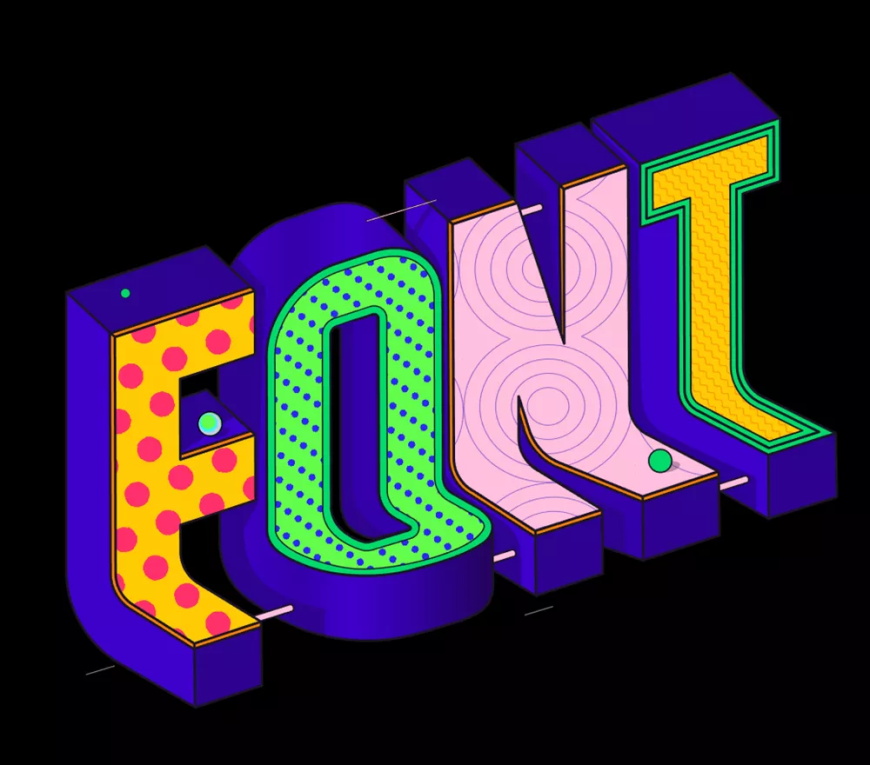
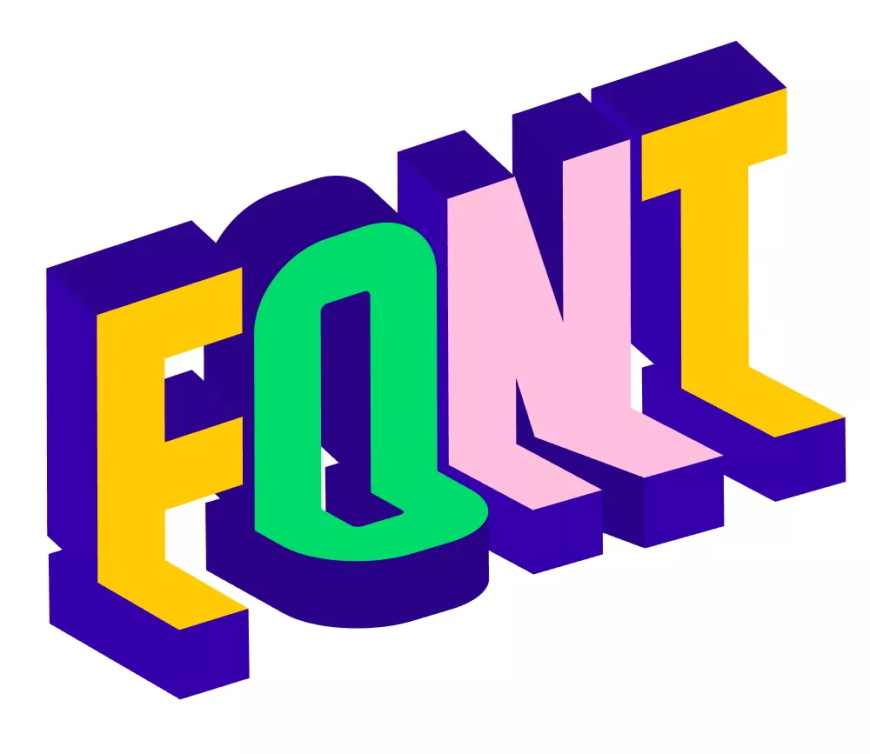
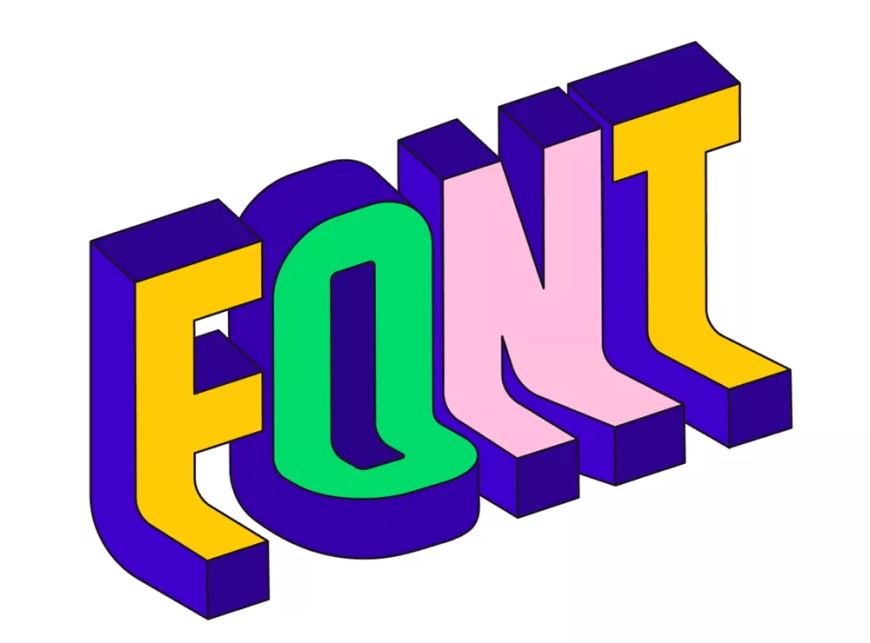
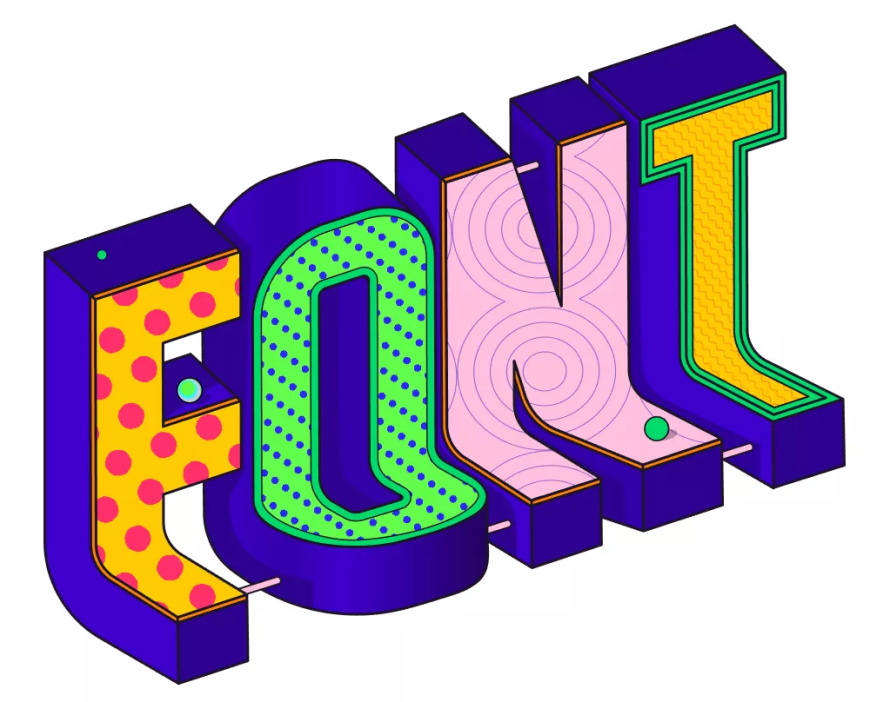
今天的教程我们来分享一个有趣的2.5D的字效,效果图如下:

这个字效是在AI中完成的,利用“3D”-“凸出和斜角”做出厚度,把几个面区分连接,再填充图案,简单容易,很快就能出效果!一起来学习吧!
教程步骤
Step 01 设计字形
(1)用“矩形工具”设计出字形,为了便于后期制作效果,笔画要尽量粗些、高些:

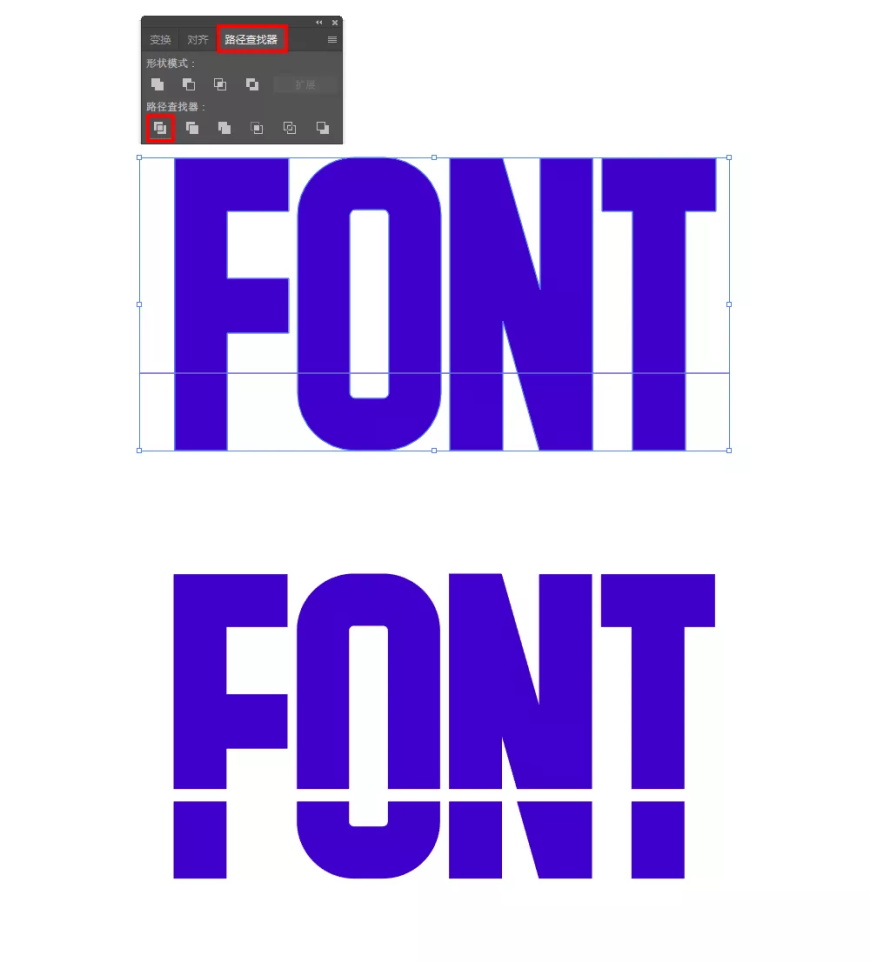
(2)把字体残忍的分成两部分。画一条直线,选中字体和直线,“路径查找器”,执行左下角的“分割”:

Step 02 做厚度
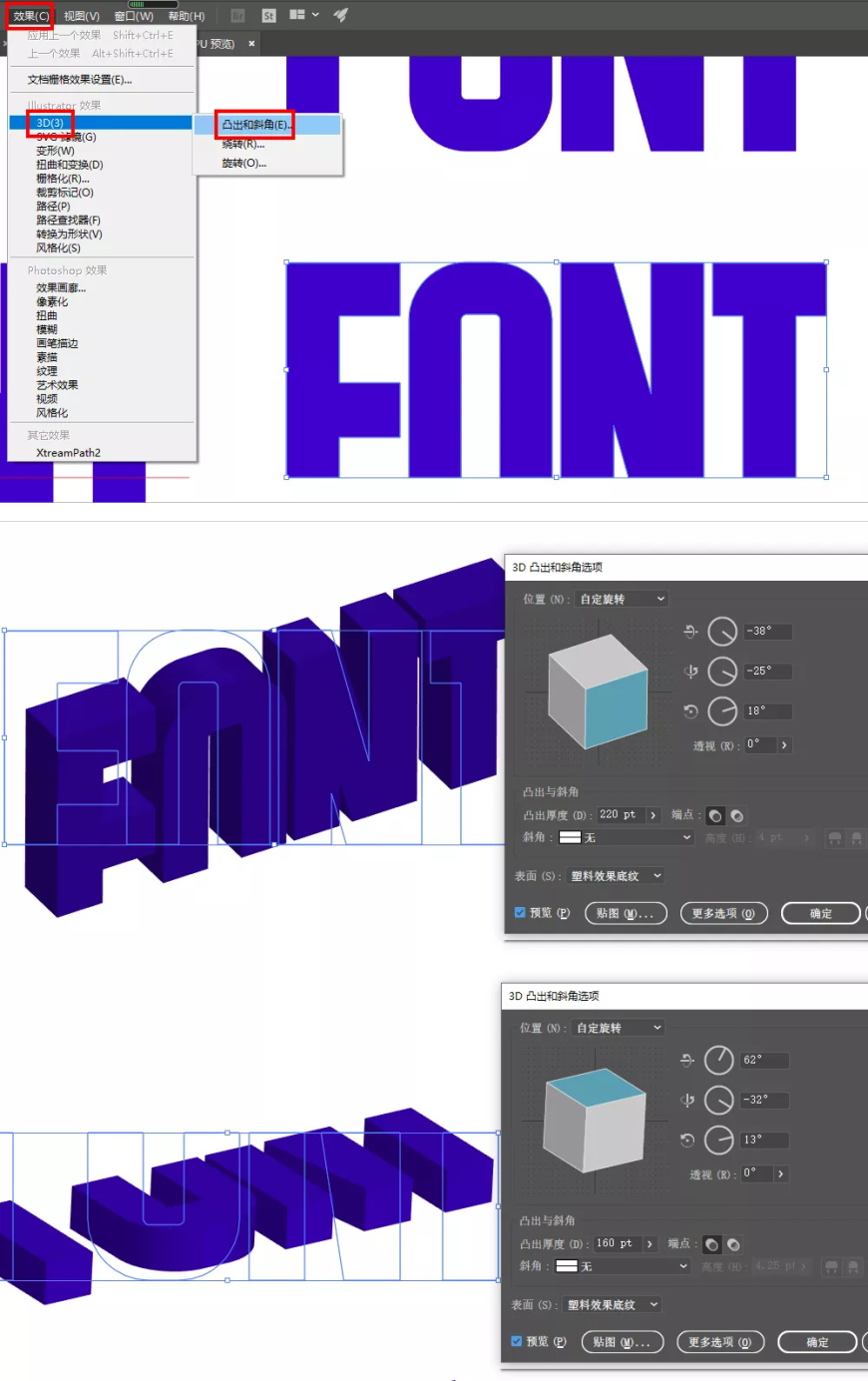
(1)分别选中上下部分,执行“效果”-“3D”-“凸出和斜角”,设置如下:

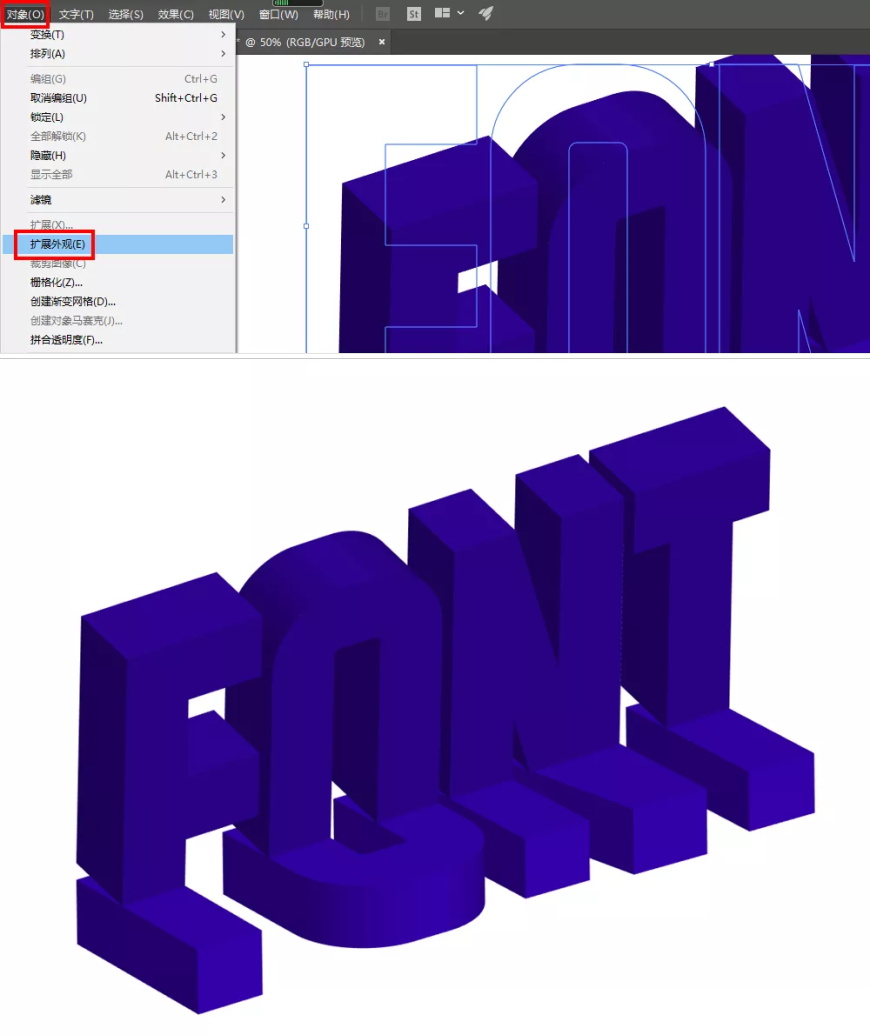
(2)调整方向和位置,尽量让连接处大小一样。这时,执行“对象”-“扩展外观”,右键“取消编组”,细心地调整对齐,这一步一定需要点耐心哦:

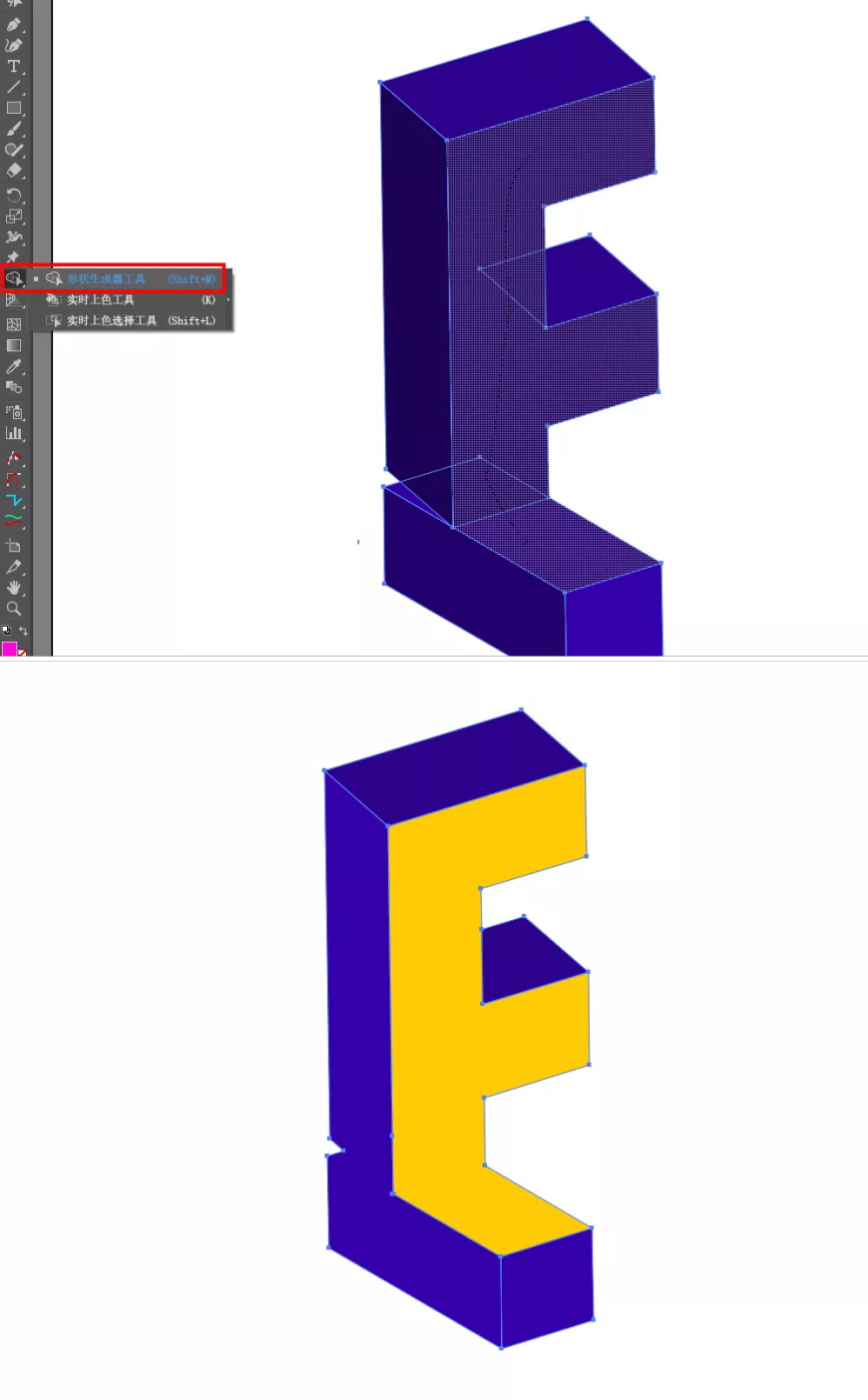
(3)进一步调整后,选中F字母的上下部分,“形状生成工具”把正面部分连在一起,并填充不同的颜色区分,侧面一样:

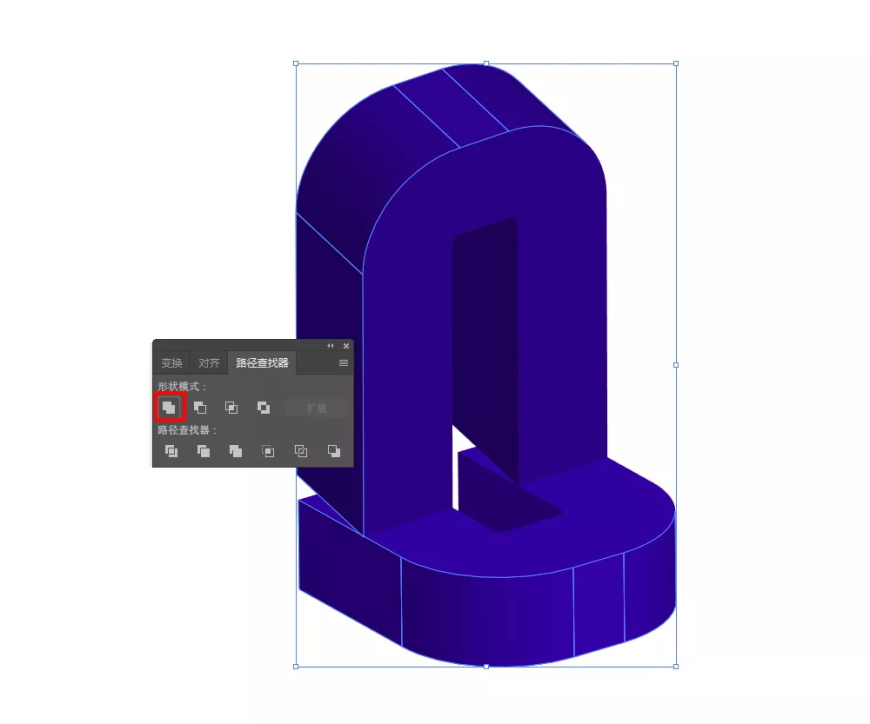
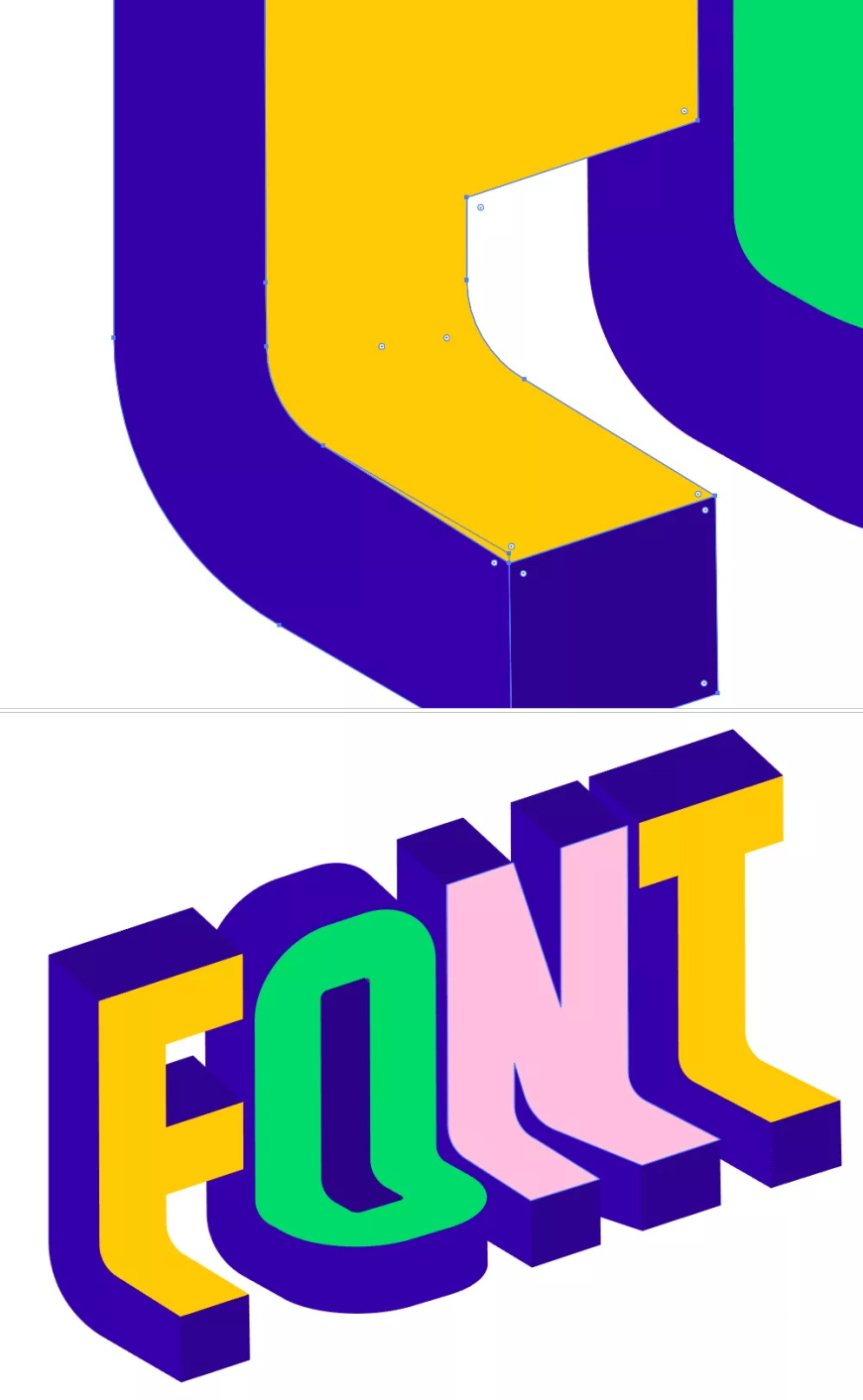
(4)有些地方使用“形状生成工具”不适合,我们可以灵活一点,直接用“路径查找器”-“联集”更方便些,比如o字母的侧面可以用这种方法:

(5)亦可以直接用“钢笔工具”,以这些字母厚度为参考,直接在上面勾勒出来,比如N和T,轻松几步之后,立体感已经逐渐显现啦!

Step 03 调整处理细节
(1)把厚度调整得平滑合理些,字母转折的地方处理成圆角,这样的姿势才能更自然耐看:

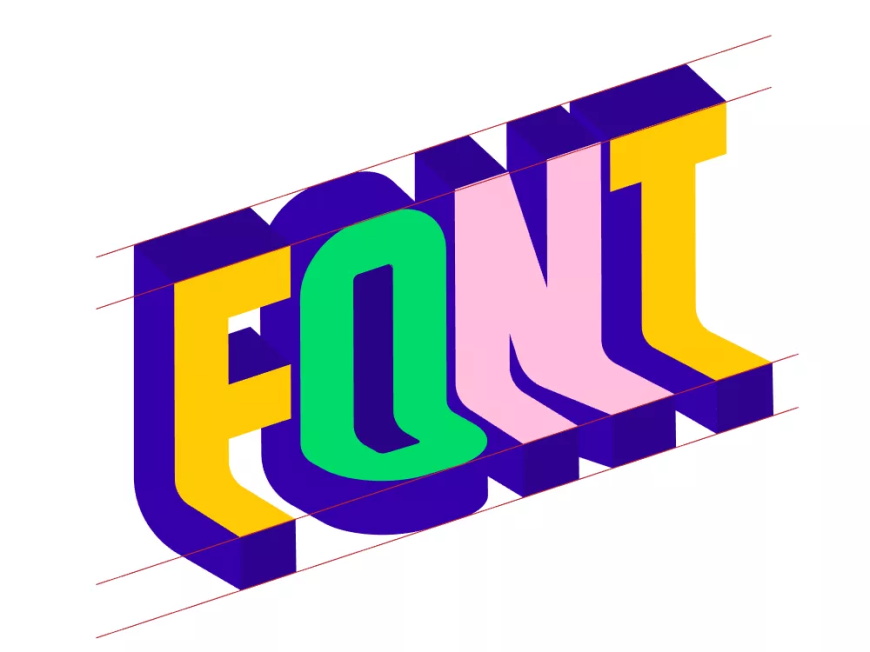
(2)细心的我,画了几条辅助线,看看哪些地方还不准确,再优化一下下:

(3)全选,添加深色“描边”,侧面填充更亮的颜色,让立体感更明显:

Step 04 添加图案填充
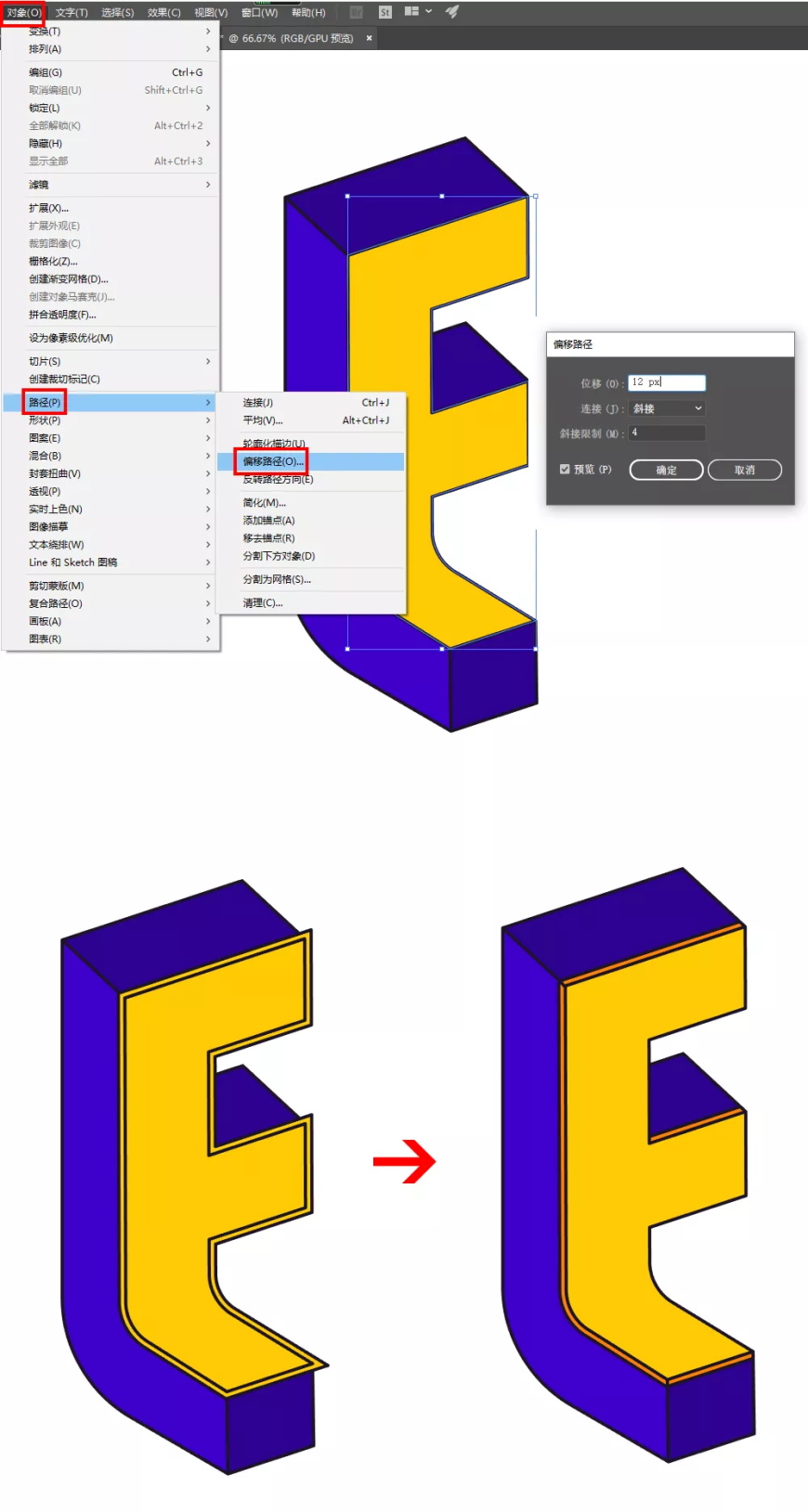
(1)现在整体比较单调,所以决定给字母的正面加上不同的图案。以F为例,利用“路径偏移”,添加一层,然后填充不同的颜色,并调整锚点,增加层次感:

(2)制作填充图案。先画个圆形,填充洋红色,把这个圆形拖进“色板”:

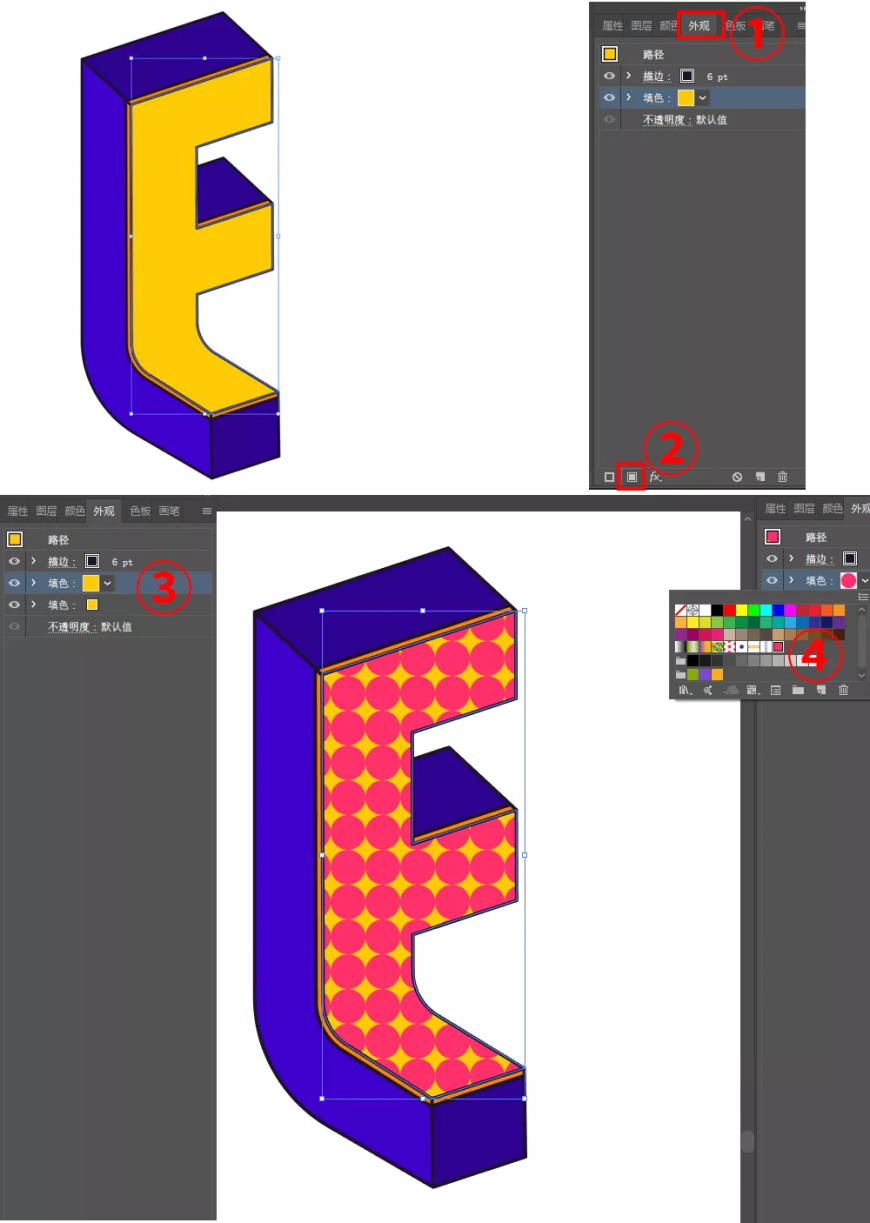
(3)选中黄色字母F,“外观”-“添加新填色”,单击“填色”下拉箭头,选择圆形图案。

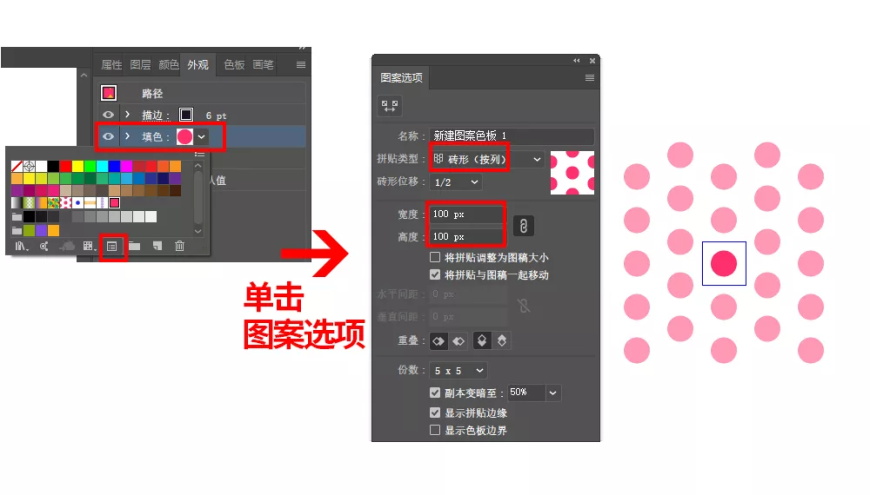
(4)如果这不是你想要的效果,那很好办,在“填色”下拉箭头,选择“编辑图案”-单击“图案选项”,可直接调节中间蓝色框的圆形大小,间距调整“宽度”和“高度”,双击即可退出:

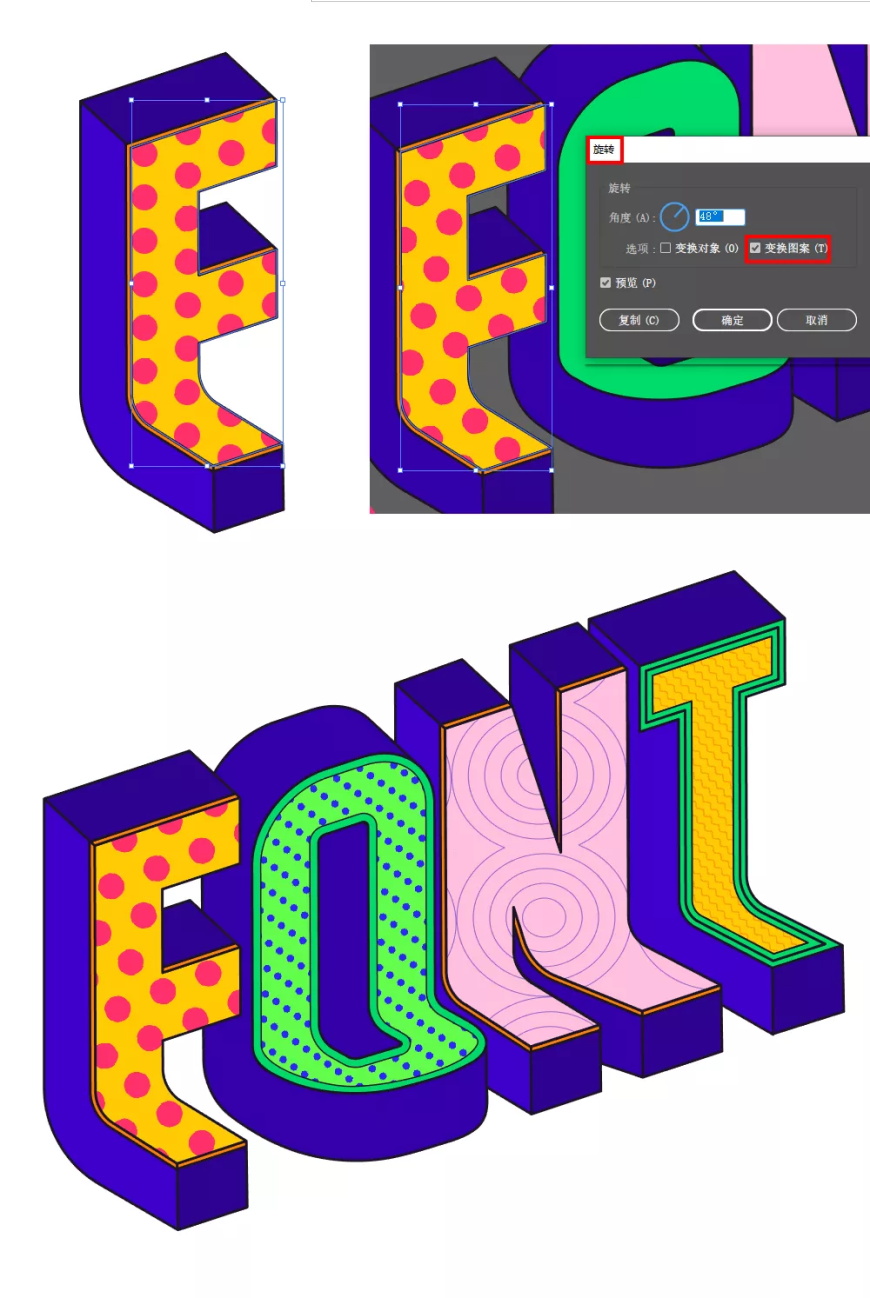
(5)要改变“填充图案”的方向,可右键,选择“变换”-“旋转”或者“分别变换”,勾选“变换图案”。其它字母的填充图案也是一样的方法,一会功夫,五彩斑斓的效果就出来啦!

Step 05 加上投影和小装饰
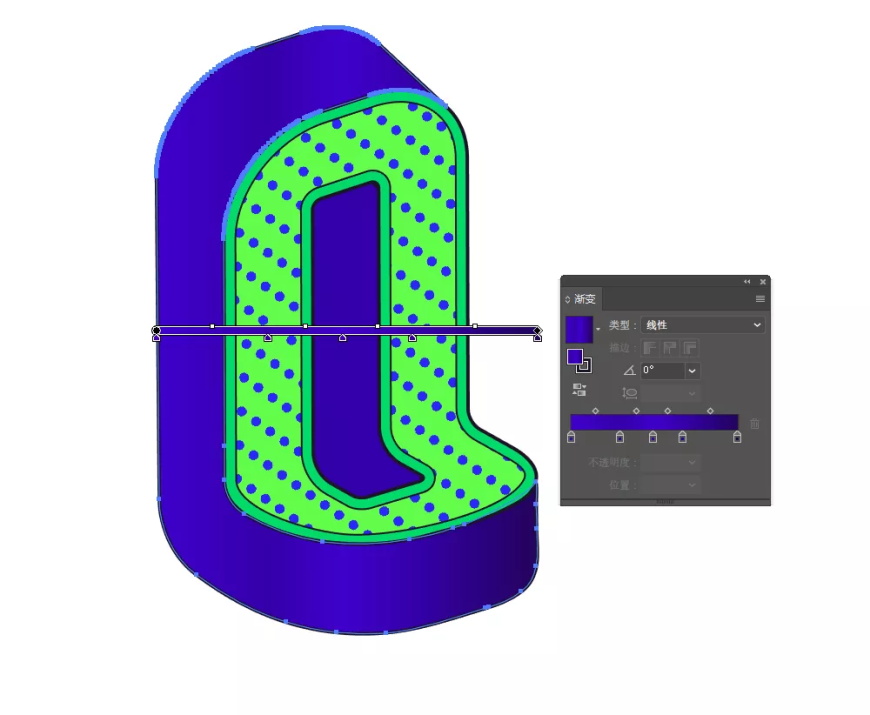
(1)o字母是有弧度的,所以这里就直接加上渐变来表达它的明暗关系:

(2)几个字母之间,有互相遮挡的部分,给它加上投影,最后再加上一些小装饰,加强一下整体的氛围感:

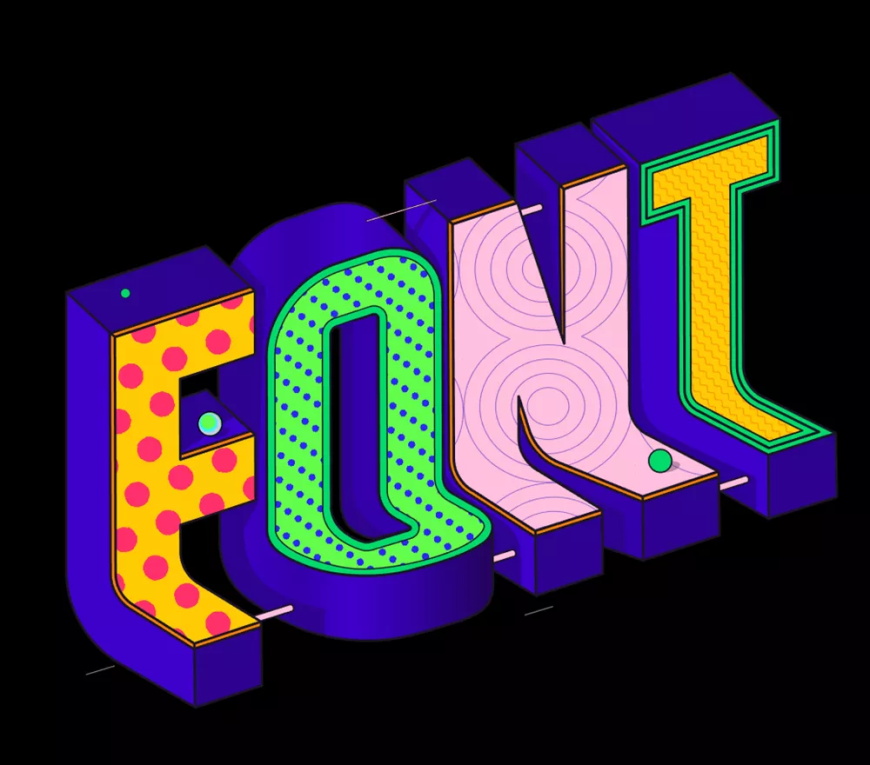
最后再加个深色背景,左瞅瞅右看看,看哪里不爽就再调整下,效果如下:

最后,简单总结一下下,在这篇教程里,我们主要学到了两点:
利用“3D”-“凸出和斜角”做立体感的方法;
为笔画添加不同“填充图案”的方法;
以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计教程!
【随机内容】
-
 2017-08-03
2017-08-03
-

全新改版3:4无线竖版主图视频,让用户浏览手机店铺更适应屏目,淘拍PC版已全面支持
2018-05-08 -
 2022-07-18
2022-07-18
-
 2021-04-25
2021-04-25


