
AI软件教程之运用基本形状工具及路径查找器制作游戏场景
AI制作 游戏场景教程免费分享,快来学习吧。今天分享的教程是小超人大战大怪兽~看上去复杂,其实就是运用AI的基本形状工具,以及路径查找器等工具,难度不大,下面就跟着我来学习吧!
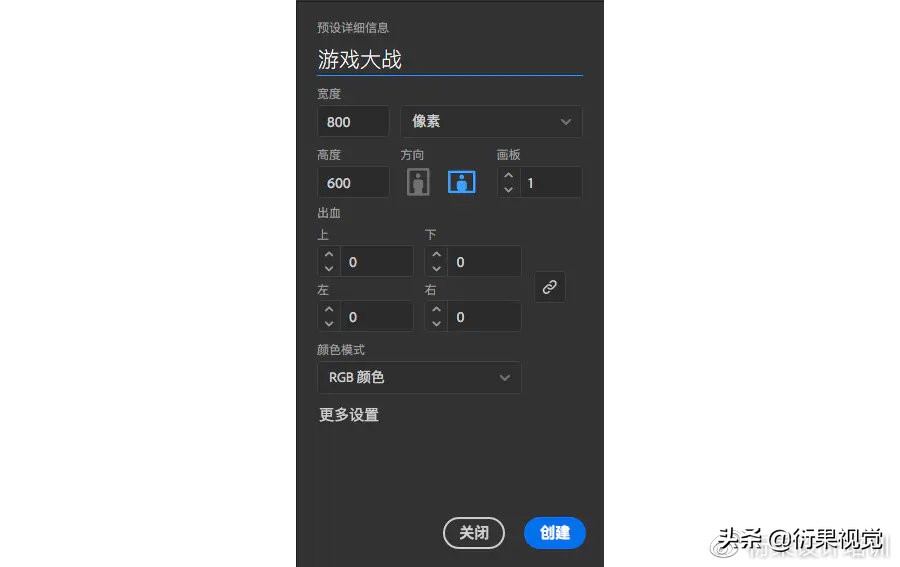
第一步:点击【文件】>【新建(或CTRL+N)】,设置如下图:

第二步:来制作地面
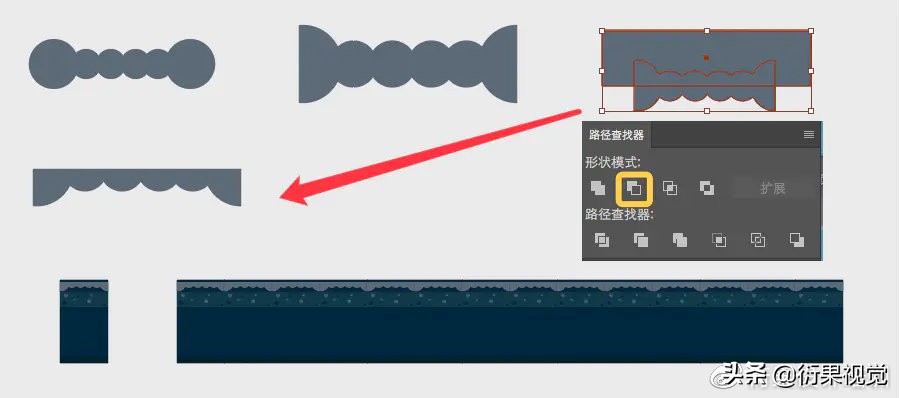
先画2个12px*12px的大圆,再画4个8px*8px的小圆,用小白(直接选择工具(A))去掉大圆的左右两个点,然后再制作个更大的矩形,选择两者,用【路径查找器】的减去顶层,然后用矩形工具分别制作不同的方块,然后用圆来点缀地面。得到的
小单元填充颜色为#5c6a77。然后按住Alt键,复制粘贴出剩下的单元进行平铺。

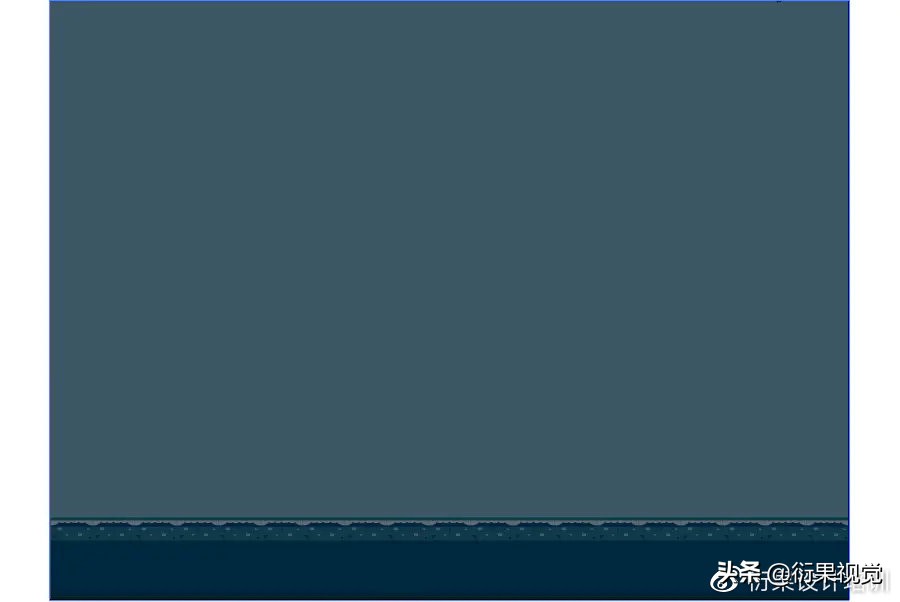
地面平铺效果如下图所示。

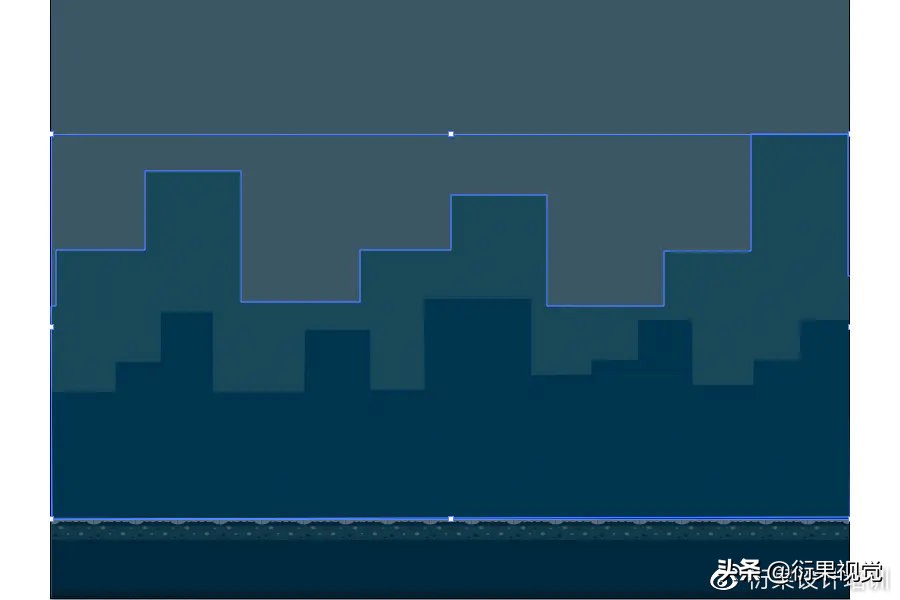
第三步:来制作背景
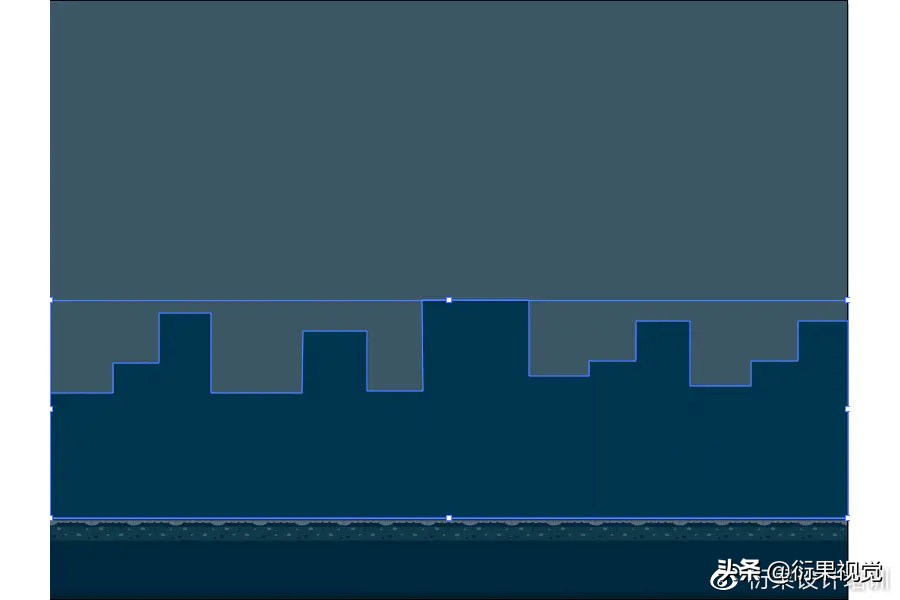
A: 用钢笔工具勾出你想要的第一层背景,填充颜色#00344f 。不一定要按照我的来临摹。效果如下图。

B: 用钢笔工具勾出你想要的第二层背景,填充颜色#00354f 。不一定要按照我的来临摹。效果如下图。

C: 在建筑物上增加一些细节,并合并。
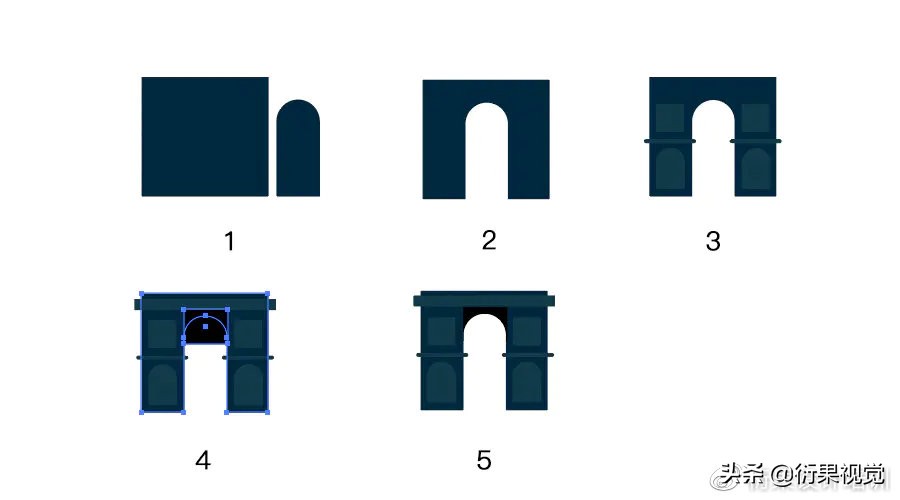
第四步:来制作宫殿
先制作两个253px*238px和86px*196px的矩形,#00263e.,用小白工具把上面两个锚点变成圆角
(1),然后把两个形状叠加,再用【路径查找器】减去顶层,得到
(2),再上方添加两个55px*55px,#113948的矩形,中间添加两个103px*7px,#113948的分割线,下方再添加两个58px*80px的矩形,把顶端两个锚点变成圆角。
(3)。制作一个86px*72px的矩形跟(2)进行【路径查找器】的分离,把不需要的形状删除
(4)。再在顶部添加一条282px*20px的矩形,当作房檐。

把房檐放在居中的位置,下图为效果图。

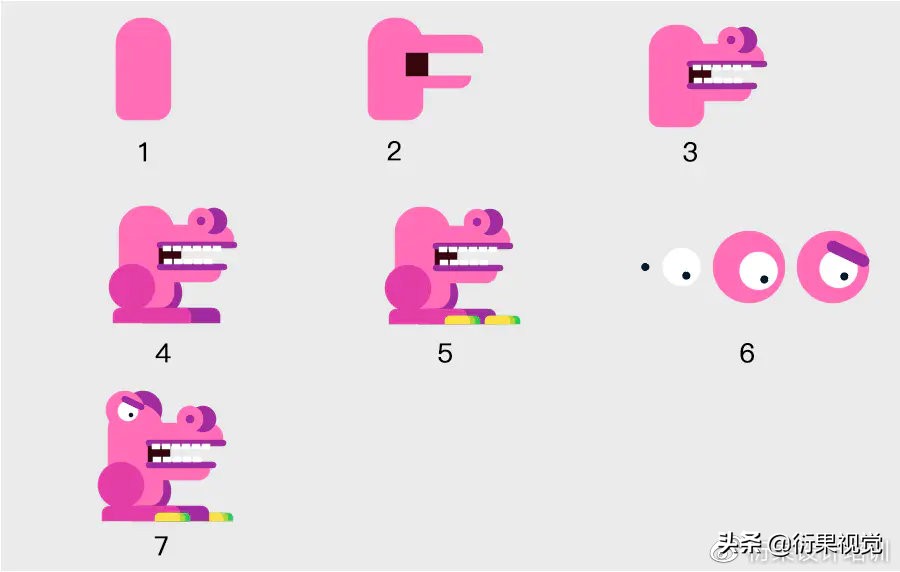
第五步:来制作大怪兽
先制作一个55px*102px,#ff6eb7,顶部圆角为27,底部圆角为10的圆角矩形
(1);再制作嘴巴,分别为92px*18px,92px*12px,#ff6eb7,分别改变顶部和底部的圆角,再制作一个26px,#37040b的正方形
(2);再分别绘制两只眼睛,制作半径为26px,眼珠为半径8的小圆,根据透视原理,后面的眼睛会颜色深点,我们来填充#9f2b9d,然后再用小正方形来制作它的牙齿,#ffffff
(3);在添加半径为46px,#e33ca6的圆,用78px*15px,顶部圆角为9的两个圆角矩形作为它的脚
(4);制作3个25px*8px,顶部圆角为5的两个圆角矩形,颜色分别为#fee146,#add63f,#34c75a
(5);然后来制作它的眼睛,从里到外分别为半径4px,20px,38px,放置在合适的位置,然后制作一个6px*24px,圆角为3的圆角矩形当作眉毛
(6);最后的摆放效果
(7)。

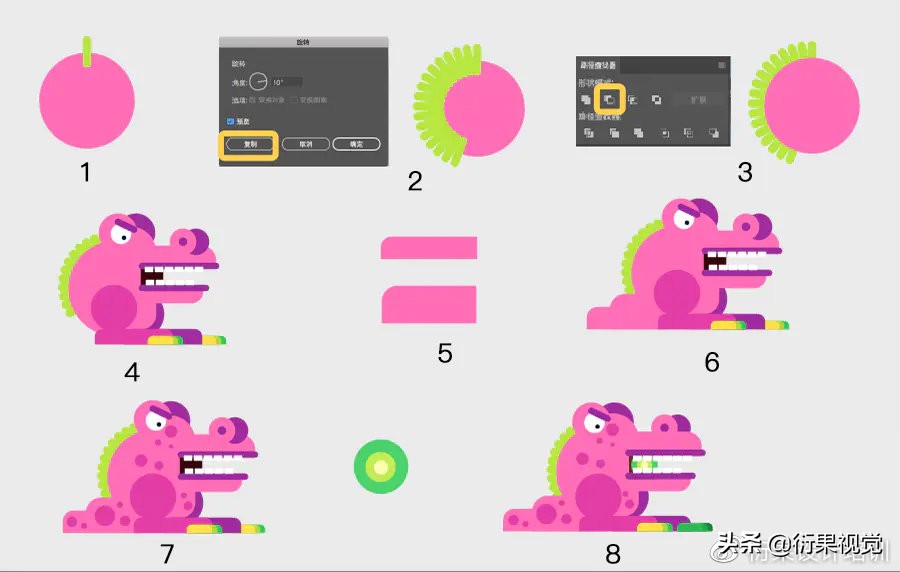
接下来我们来制作它的背部,先画一个半径为95px,#ff6eb6的圆,和8px*20px,#b7e640的圆角矩形,放置位置
(1);然后选中绿色的对象,旋转(快捷键R),按住Alt键,用鼠标左键将你需要的旋转圆心位置移动到粉色圆心,然后会弹出个窗口,输入旋转角度10度,点“复制”。然后ctrl+D,得到旋转图形
(2);将旋转得到的图形全部选中后,用【路径查找器】的合并形状,并左键-排列-后移一层
(3);将背部放置
(4);制作它的两只后脚,分别矩形为86px*22px;77px*35px,颜色为#ff6eb6
(5);将后脚放置
(6);再把细节优化下,我们来随意放置一些圆点,来制作它的斑点
(7);然后绘制一个炸弹,分别半径为6px,14px,26px,颜色分别为#fffeb0,#c2ec55,#4cd26c,改变下图层顺序(8)。

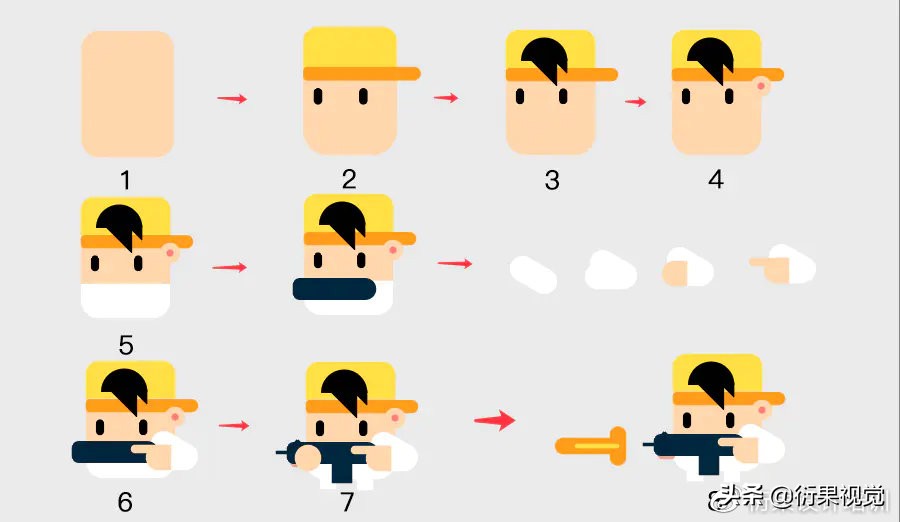
第六步:来制作小超人1号
先制作一个34px*43px,#ffd6ac的矩形
(1);制作帽子,画一矩形,然后和图1形状进行减去顶层#ffdf45,再增加43px*4px,#ff9d1a的帽檐,然后再添加两个3px*6px,#010000的眼睛
(2);绘制半径为14px的圆,然后去掉下面的锚点,再绘制8px的矩形去掉一个锚点,再缩小一半,作为头发
(3);绘制半径为4px,10px,颜色分别为#ff7b79,#ffd7ad的圆,作为耳朵
(4);再画一矩形,然后和头部形状进行减去顶层,得到下巴#ffffff
(5);再绘制40px*10px的矩形,#00253e,作为枪身,然后绘制2个15px*14px的圆角矩形,然后减去顶层制作个手掌,#ffd7ad
(6);再绘制个半径为10px,#ffd7ad的圆作为左手,用矩形工具绘制枪身,和腿
(7);绘制个22px*7px,14px*3px,#ff9d1a的枪壳,10px*3px的枪心(8)。

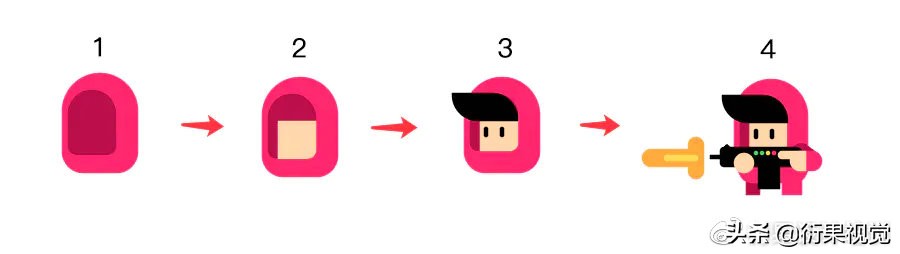
第七步:来制作小超人2号
先保留超人的枪和下半部分,先绘制一个34px*50px的矩形,顶部圆角为17,底部圆角为14px,#ff266e。再cmd+c,cmd+f,后再缩小,#bb0e4c
(1);再绘制个18px*14px,#ffd6ac的脸
(2);然后再绘制个30px*14px的矩形,改变左下角和右上角的圆角,#010000,再添加两个眼睛
(3);改变下枪上圆点的颜色,下半身和两条腿的颜色#fe276e,#b90a46。

第八步:来制作小怪兽
首先绘制一个30px*45px,#ff6fb7,顶部圆角14,底部圆角4的圆角矩形,和20px*20px,#76052b的正方形
(1);然后再绘制2个25px*4px,#9f2b9f,圆角为2的圆角矩形,再添加几个正方形作为牙齿
(2);再绘制眼睛,分别创建半径为18px,和8px的圆,#ff6fb7和#feffff,2px*4px的圆角矩形作为眼珠
(3);最后用几个正方形4px*4px,#ff6fb6和#b14aad来添加他的脚 (4)。

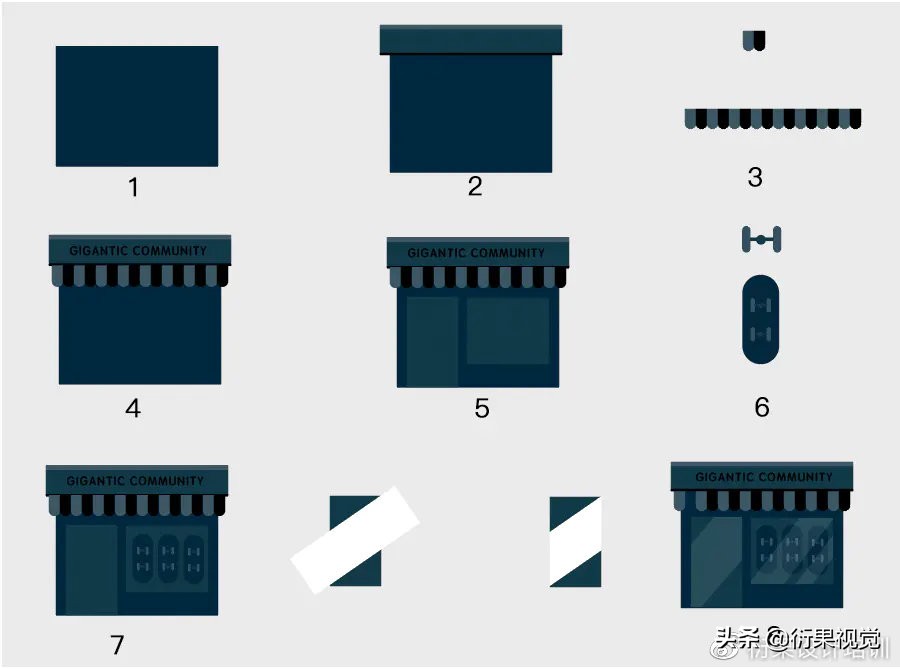
第九步:来制作community
先绘制一个162px*116px,#00263e的矩形
(1);再绘制182px*25px,#113848的屋顶,然后分别绘制182px*4px,和182px*2px的高光和阴影,#3c5764,#000000
(2)然后制作10px*20px,底部圆角为5.5的矩形,#3b5765,#000000,然后按住Alt键,进行复制粘贴
(3);在矩形上写下“GIGANYIC COMMUNITY〞
(4);再绘制两个分别为50px*90px,82px*66px,#113948的矩形
(5);绘制20px*50px,#01273d,圆角为10的矩形,然后再绘制中间的两个2px*7px的圆角矩形,6px*1px的矩形,3px*3px的圆,然后进行组装
(6);cmd+c,cmd+f,复制粘贴3个
(7);绘制一个48px*122px,#ffffff的矩形,然后用【路径查找器】的分离,删除不要的部分(8)。

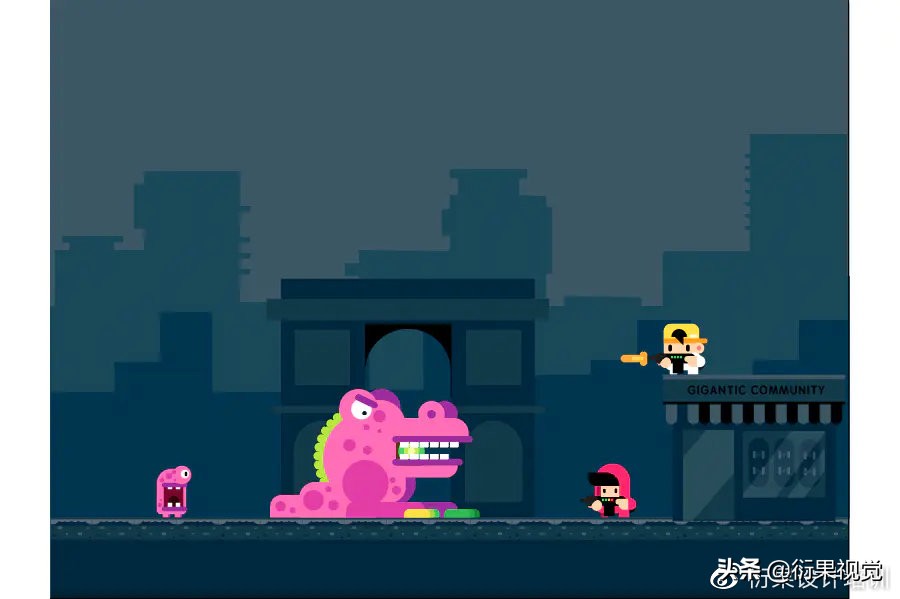
将大怪兽,小怪兽,小超人1号跟小超人2号分别放在对应的位置,效果如下图

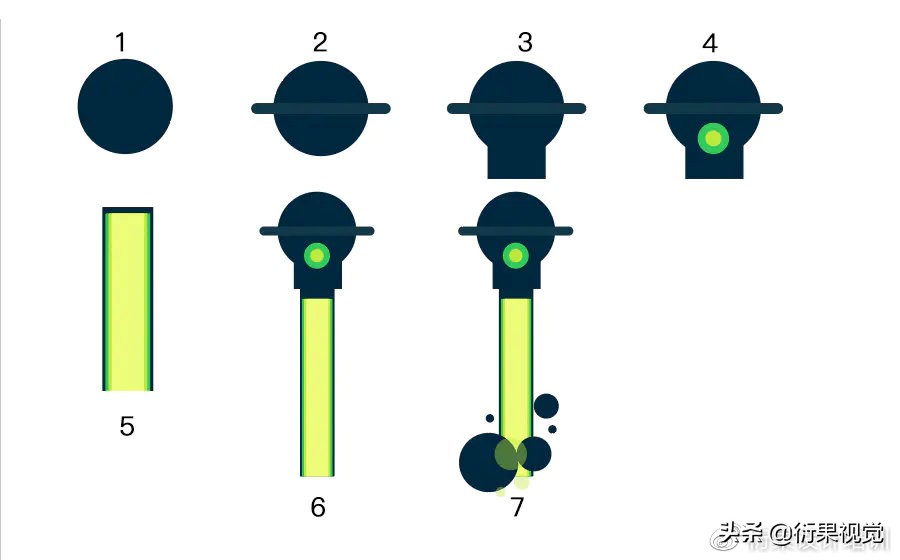
第十步:来制作发射塔
先制作36px*36px,#00263e的圆形
(1);再绘制53px*6px,圆角为3,#113848的矩形
(2);再绘制22px*16px,#00273e的矩形
(3);然后再绘制半径分别为6px,12px,#bee83d,#3ccc59的圆
(4);绘制14px*66px,11px*63px,9px*63px,7px*63px,颜色分别为#00263e,#32ca5b,#bee73c,#edfc79的矩形
(5);最后在发射塔的周围增加些细节(7)。

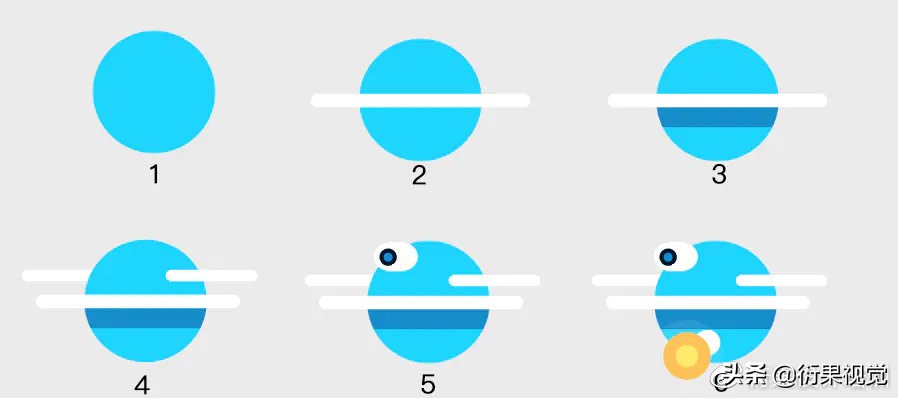
第十一步:来制作星球
先制作半径为36px,#1ed5fd的圆
(1);然后再绘制70px*5px,#ffffff的圆角矩形
(2);然后再绘制一个矩形,#158dca,跟圆进行减去顶层
(3);再添加两个27px*3px的圆角矩形,注意图层顺序
(4);再用圆绘制眼睛,10px*8px,4px*4px,2px*2px,分别#ffffff,#00162e,#158dcb
(5);最后绘制半径为30px,14px的圆,#ffc158,#ffe96a(6)。

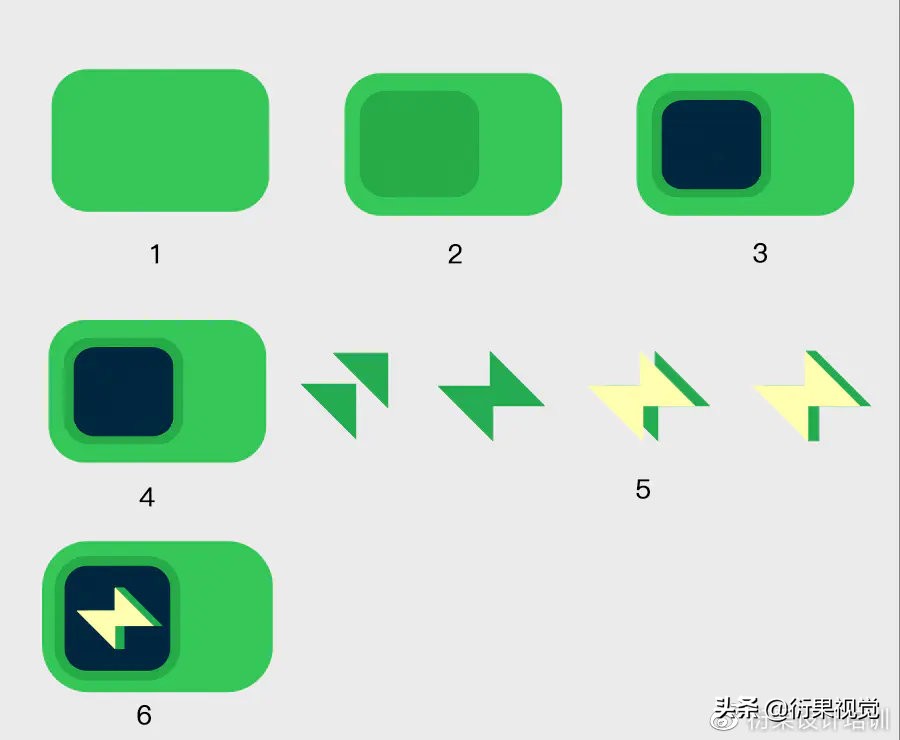
第十二步:来制作装备
先制作37px*24px,圆角为8,#35c659的矩形
(1);再绘制一个20px的正方形,#26aa48,圆角为5的矩形
(2);再绘制一个17px的正方形,#00263e,圆角为5的矩形
(3);绘制12px的正方形,然后对半分后,交错拼接,然后得到一个闪电,再复制粘贴一个#fffeb0,再添加一个矩形来拼
(5);效果(6)。

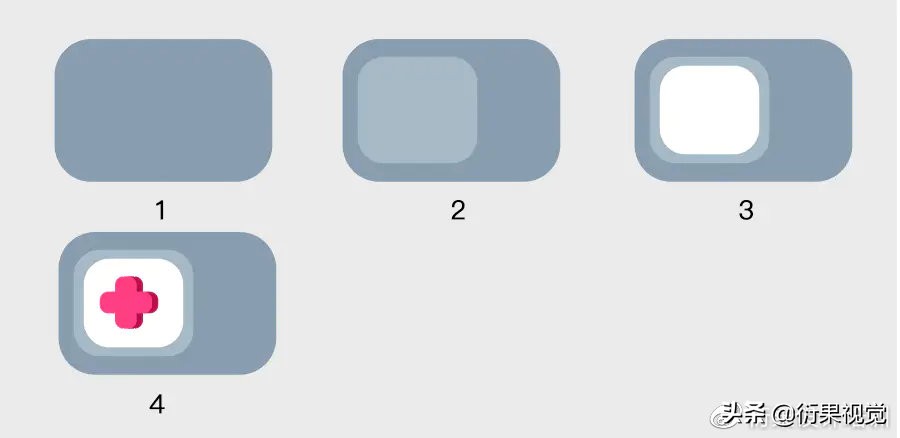
第十三步:来制作药箱
步骤大致跟制作装备是一样,就是颜色发生了变化,底色为#889daf,依次叠加为#a7b9c6,#ffffff,然后绘制两个圆角矩形,8px*3px,圆角为2的矩形,变换-旋转-90度,颜色分别填充#ff3c82,#c7366a,得到(4)。

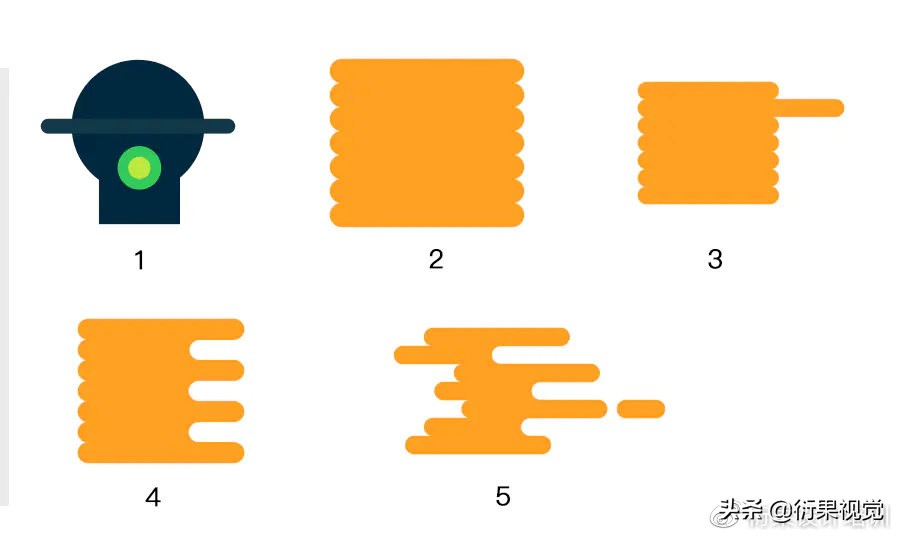
第十四步:来制作发射炮
首先底座是跟发射塔一样的
(1);然后我们先来制作38px*4px,#ffa021的圆角矩形,然后cmd+c,cmd+f复制粘贴得到
(2);然后再复制粘贴其中一个,来跟
(2)进行剪切蒙版
(4),然后随意将圆角矩形进行先后收缩,得到(5)。

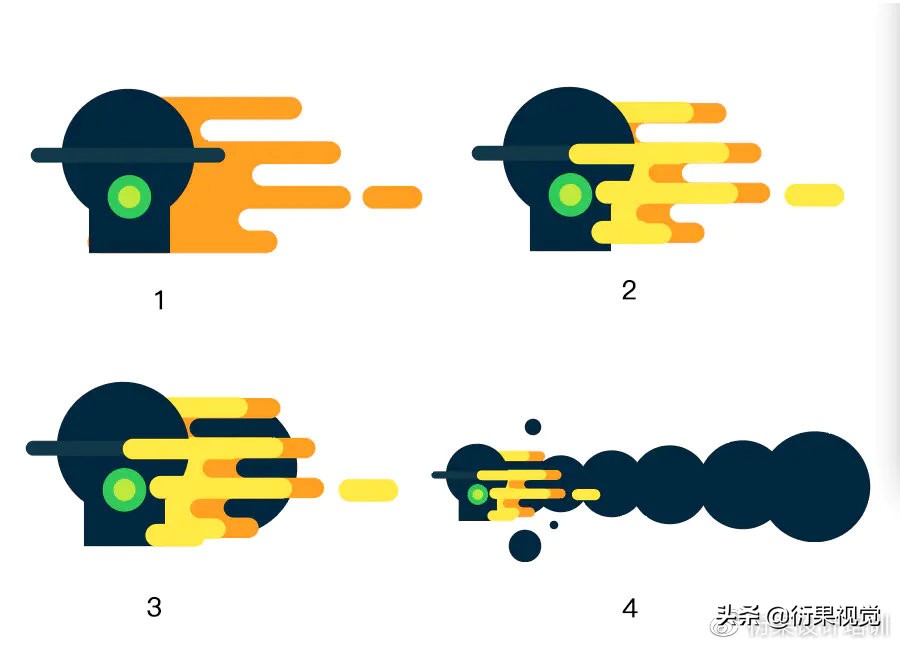
然后将橙色这部分放置在底座的后面,注意图层顺序
(1);然后将橙色cmd+c,cmd+f,填充#ffe945,放置在前面,注意图层顺序
(2);然后在底座后面增加很多个圆,大小逐步递增(4)。

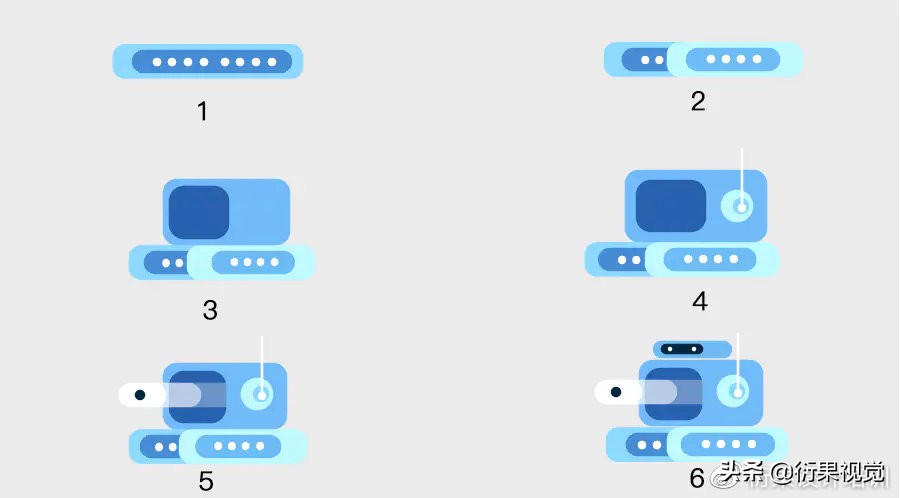
第十五步:来制作探测仪
我们先绘制两个圆角矩形,分别为70px*10px,56px*8px,圆角为4,颜色分别为#8cd9ff;#478cd4的矩形,中间等距添加圆
(1);然后将(1)复制粘贴,变换-缩放后,改变颜色,#bef9ff,#6dbbf4
(2);然后再绘制50px*30px,圆角为7的矩形,#71bbf8,中间再添加#27px*23px,圆角为7的矩形,#2860af
(3);再绘制半径为14px,8px,4px的圆,分别填充#bef9ff,#7cc7f7,#fdffff
(4);然后绘制三个圆角矩形,分别为50px*12px,40px*12px,24px*12px,颜色为#ffffff,透明度分别为22,50,100
(5);再绘制34px*7px,圆角为7,#6fbbf6。18px*5px,圆角为5,#012740(6)。

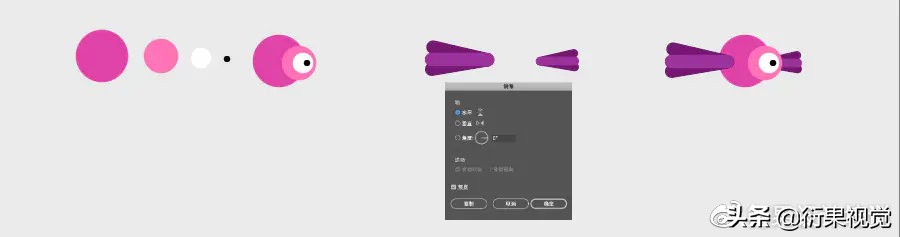
第十六步:来制作小丑鱼
首先画4个圆,半径分别为16px,12px,6px,2px,填充颜色分别为#e23ca7,#ff6fb6,#ffffff,#161917
(1);再绘制14px*4px,#9d2b9e,旋转10度,复制后,再填充#750f72;然后再变换-对称
(2);最后注意图层顺序(3)。

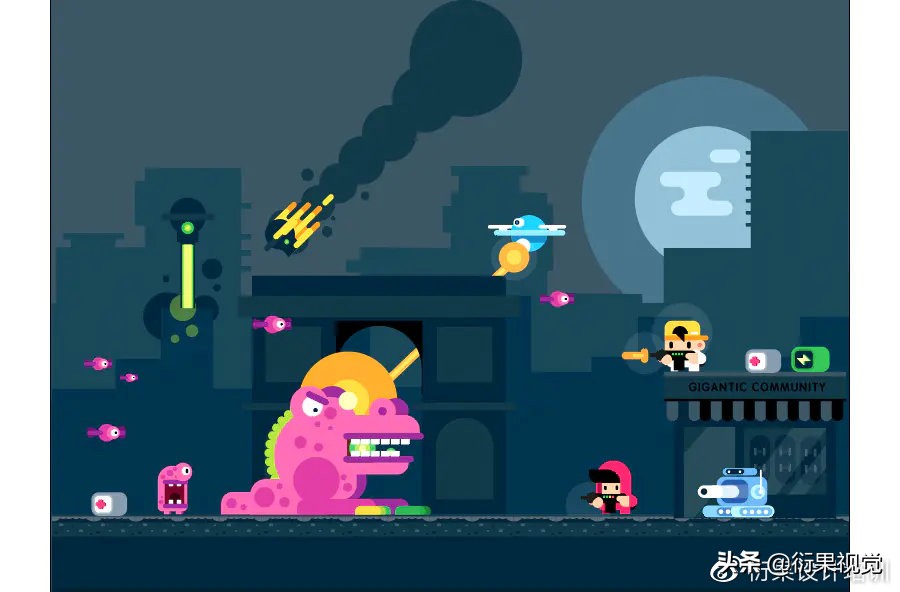
最后把以上所有制作的元素摆放在画布上就是如下效果

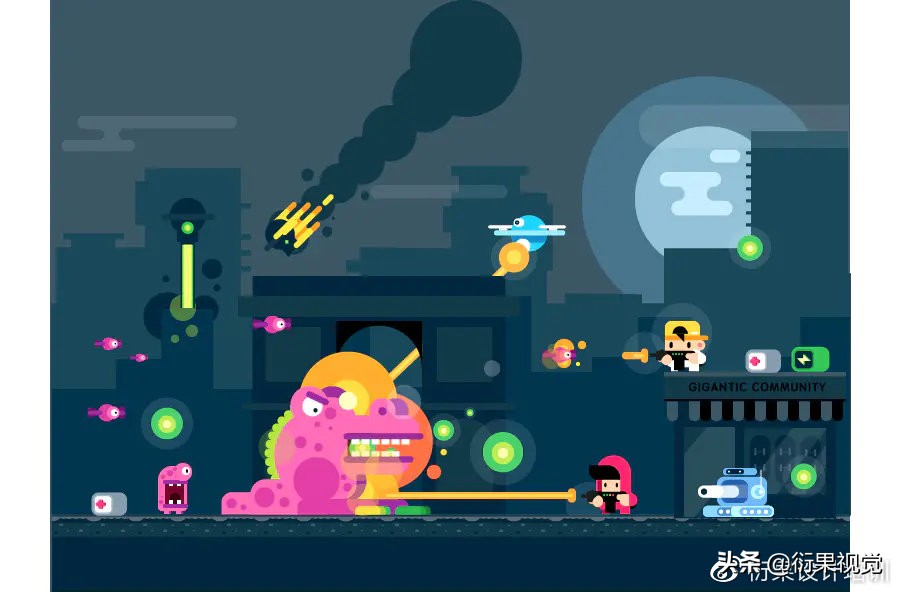
是不是画面太多单调了,于是我们添加一些炸弹,气泡,云朵,来填充下画面。

关注疯狂的美工官网,每天分享不同设计教程!
【随机内容】
-

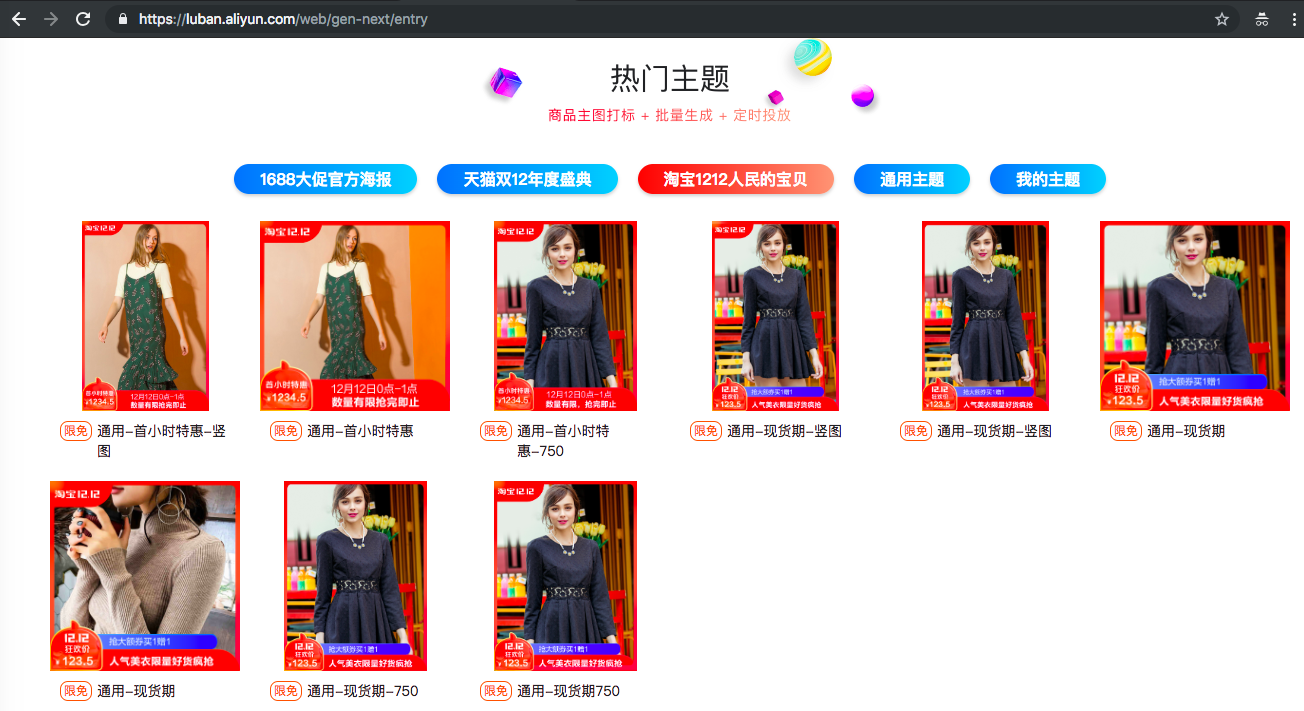
双12官方主图活动模板样式已出,官方要求用鹿班制作商品主图也就是套模板啦
2018-11-30 -

有搜索权重的宝贝标题该如何写?商品选词做标题时千万不要犯以下错误
2018-05-13 -

在小红书越来越多的“Z世代”开始崛起,在电商领域找到一席之地
2025-01-30 -

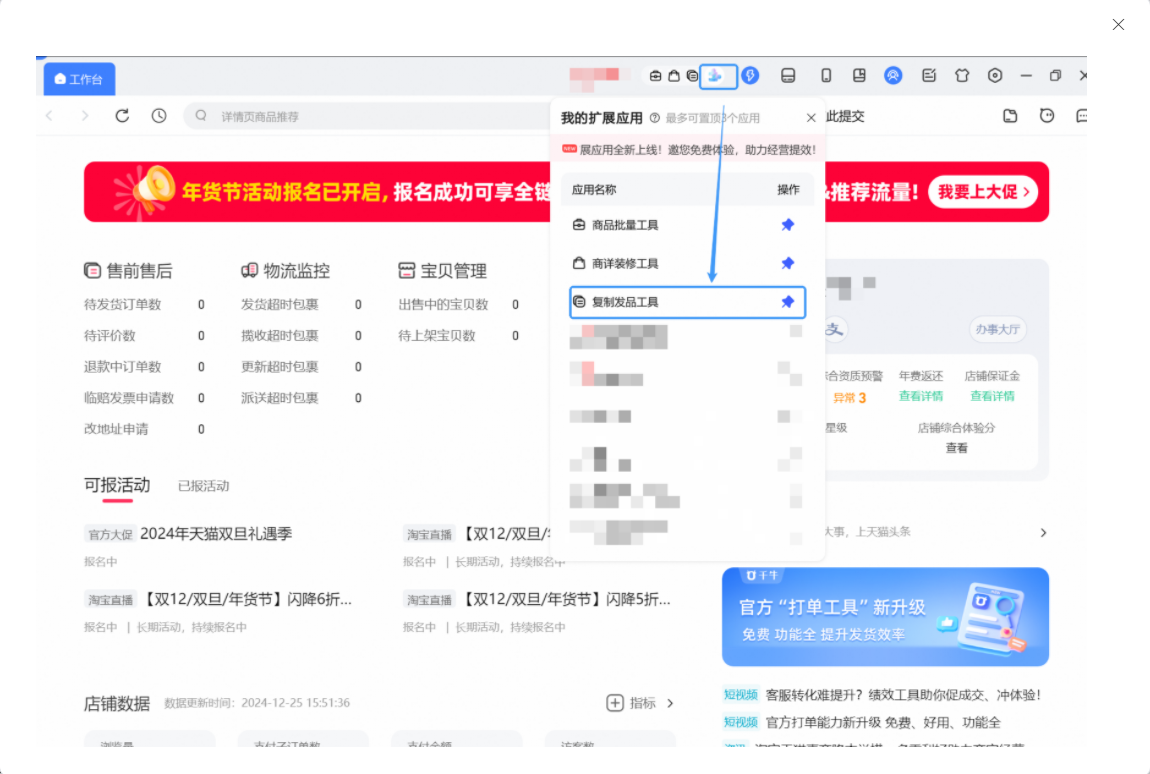
千牛全新「复制发品工具」重磅来袭,告别手动,一键复制发品上架
2025-01-07


