
步骤1
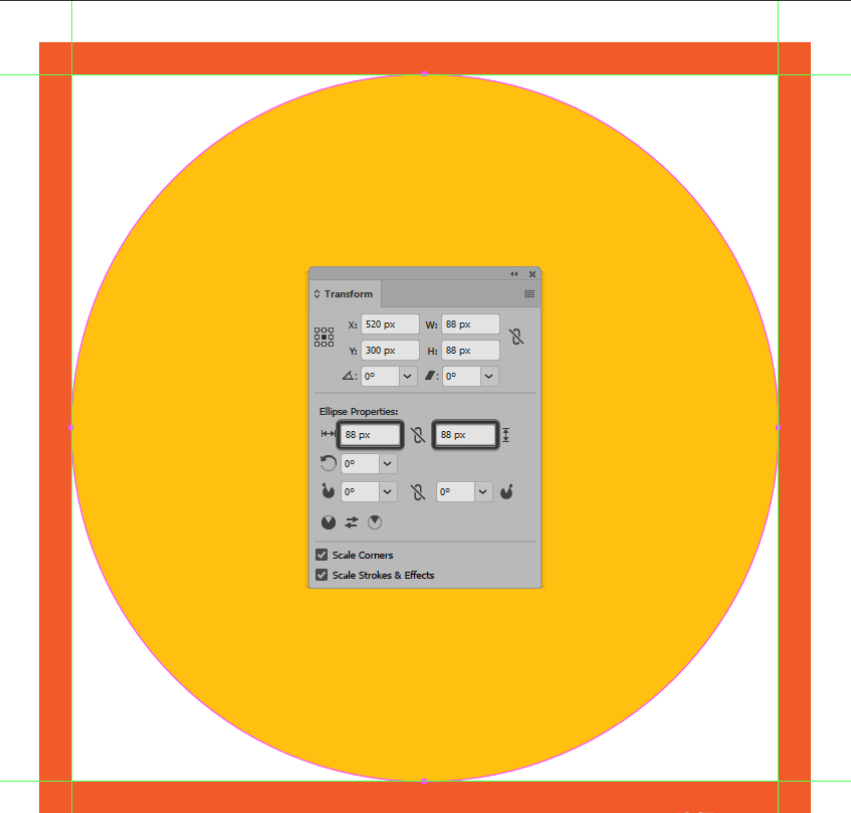
创建一个88 x 88 px圆圈,然后我们将使用着色,中心将其对齐到底层活动绘图区域。
#FFC107

步骤2
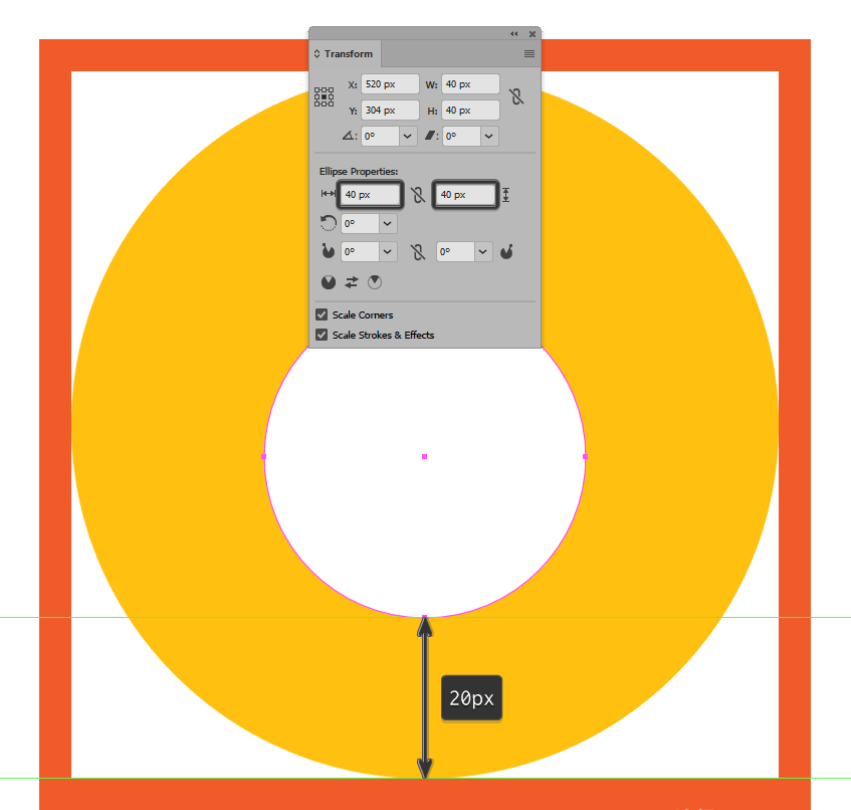
使用40 x 40 px 圆创建闹钟的主体,我们将使用白色()着色,然后中心对齐到活动绘图区域,距离其底部边缘为20 px。
#FFFFFF

步骤3
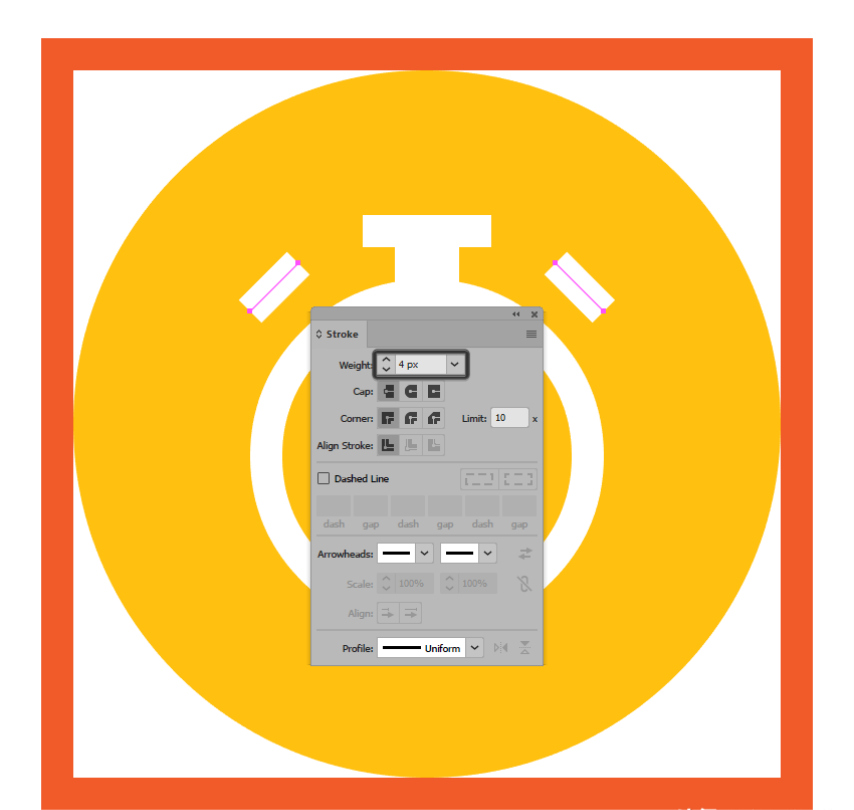
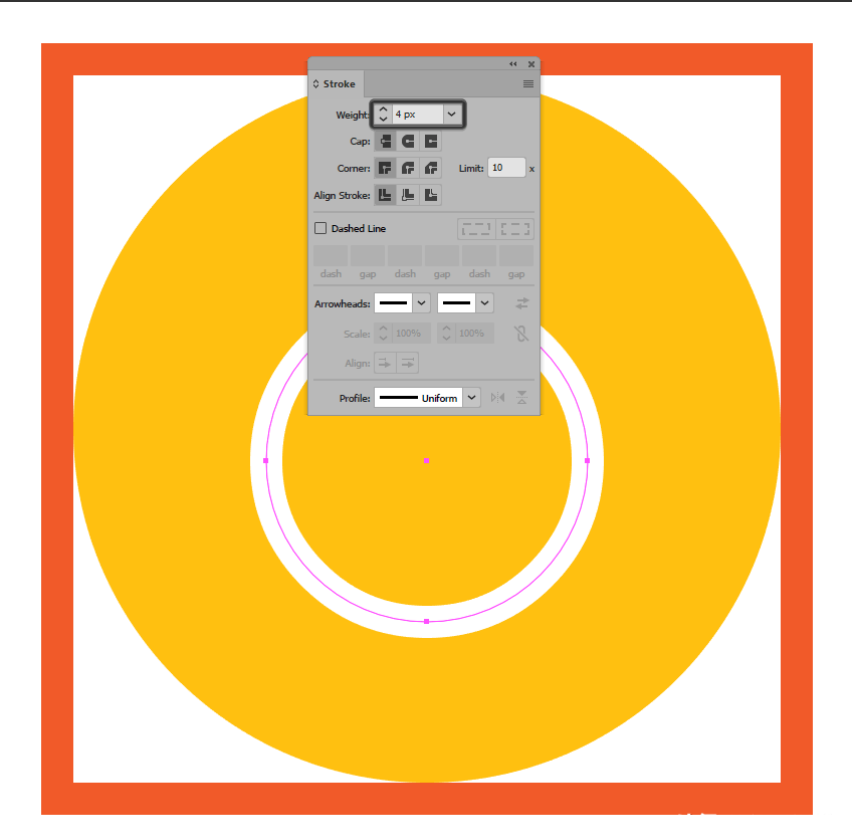
将我们刚刚创建的形状转换为轮廓,方法是用笔画翻转填充,然后在笔画面板内将其重量设置为4像素。

步骤4
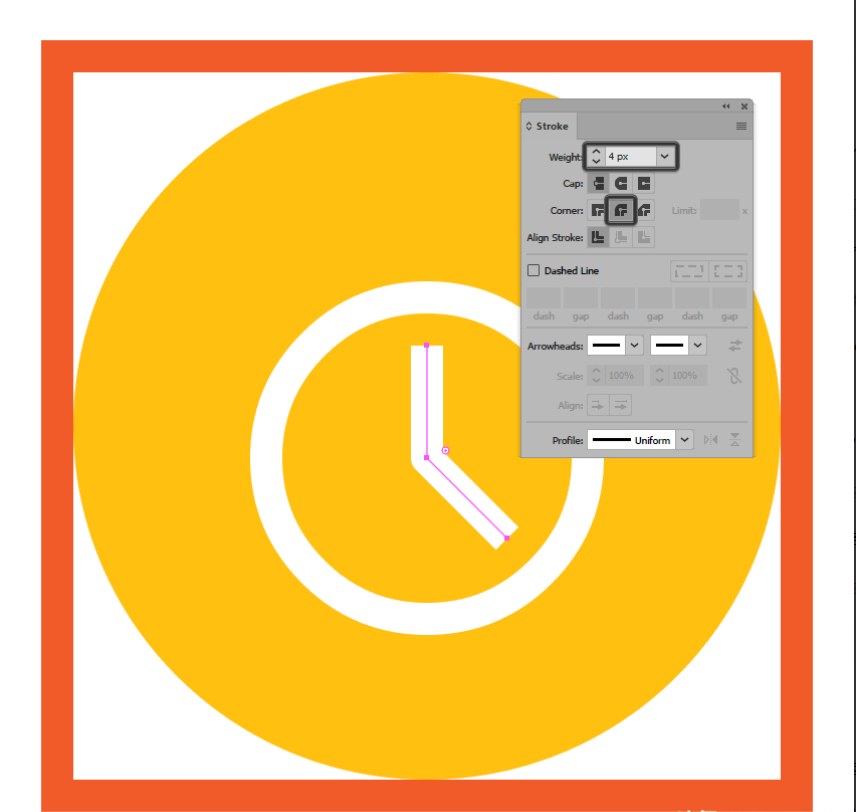
选择钢笔工具(P),并使用4px厚的笔画在时钟的手中绘制,颜色设置为白色(#FFFFFF)和圆角连接,确保在结束锚点和较大的圆之间留下4像素的间隙。

第5步
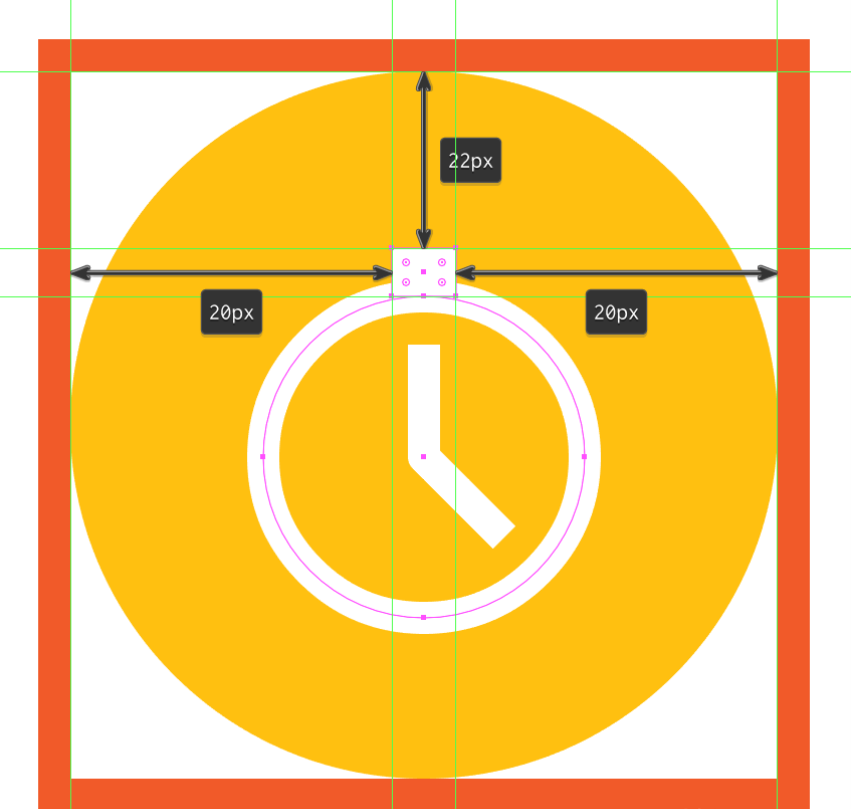
向顶部移动几个像素,并创建一个8 x 6像素矩形(#FFFFFF),我们将将其中心对齐到较大圆的上部,将其定位,使其最终与笔画的上半部分重叠。

步骤6
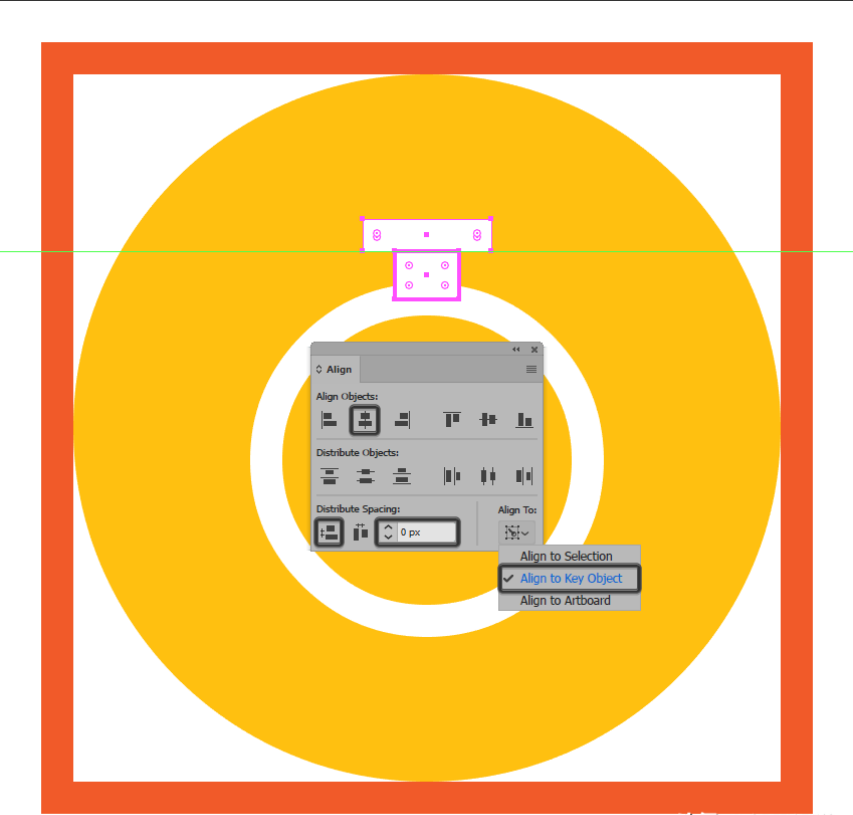
在我们刚刚创建的矩形上添加一个16 x 4像素的矩形(#FFFFFF),然后将它们选择和分组(Ctrl-G)。

步骤7
使用颜色设置为白色的4像素笔画(#FFFFFF)绘制两个小对角线段来完成图标。完成后,选择并分组(Ctrl-G)所有闹钟的组成形状,之后对整个图标也这样做。