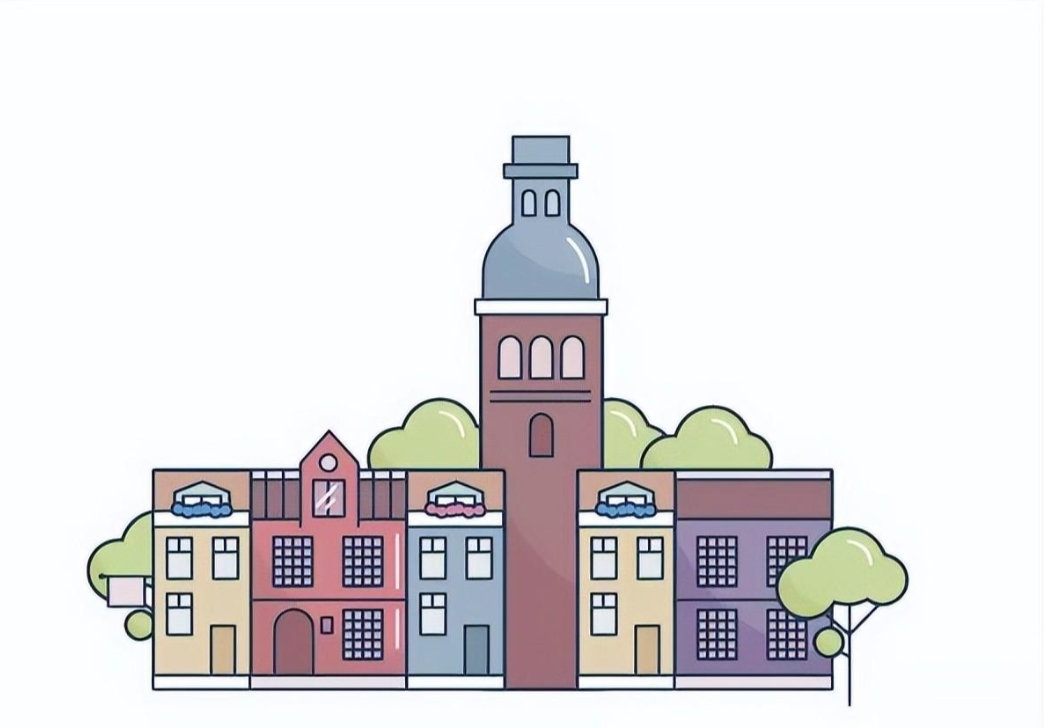
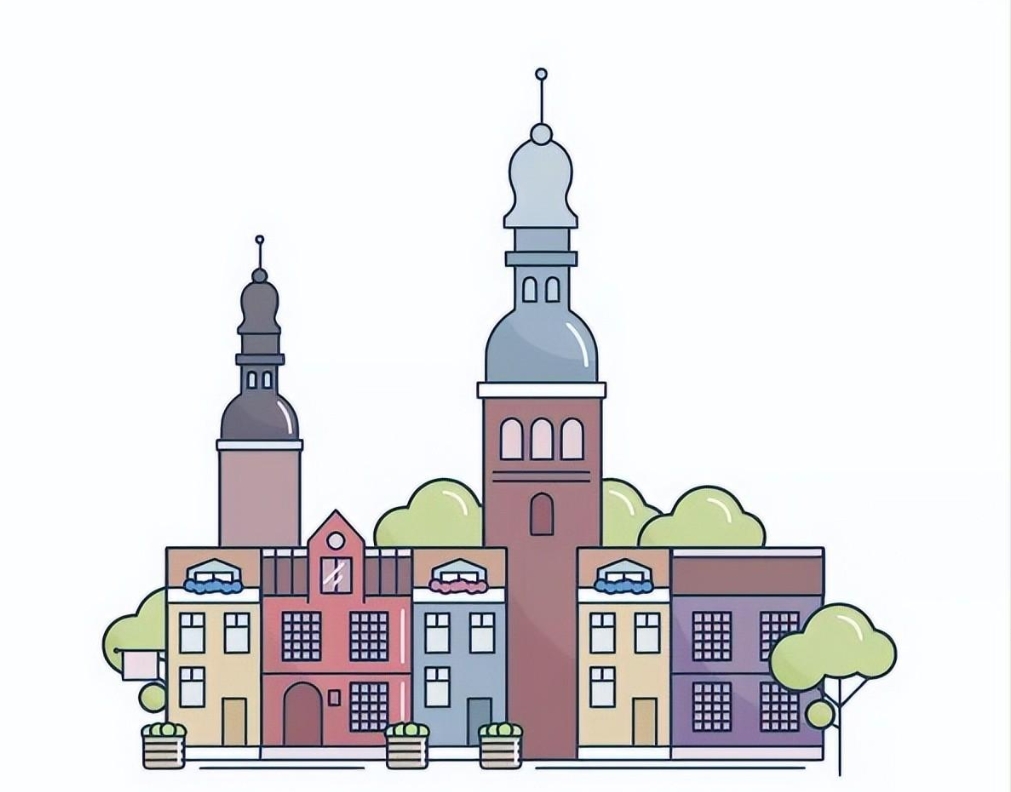
AI教程!手把手教你绘制扁平风格城市场景插画
如何巧用 AI 设计绘制扁平风格城市场景插画!教程思路和过程都有做出详解,希望能帮助到大家。
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。翻译不足之处或者有错别字,自行脑补一下哦。

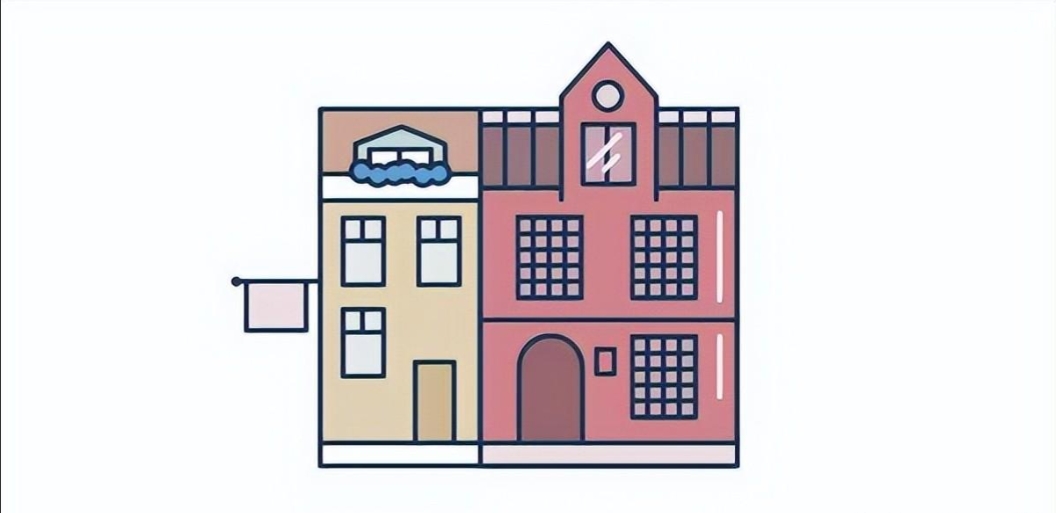
1. 创建第一个建筑
步骤1
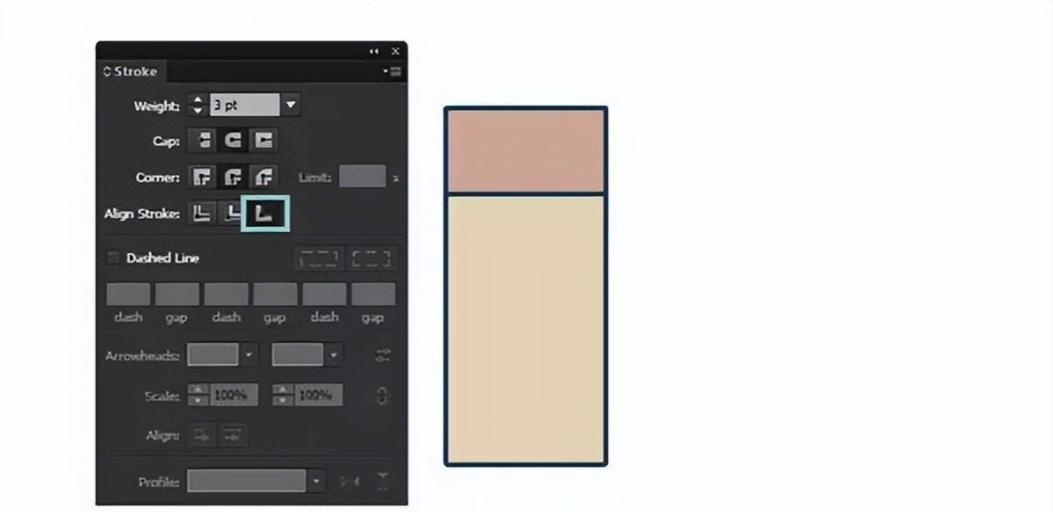
让我们从较低的建筑物开始。使用 矩形工具(M)创建一个 88 x 154 px的 矩形,填充颜色#E0D2B1,轮廓线 3 pt,轮廓线颜色#1C3C55(整个教程使用此轮廓线颜色)。创建另一个颜色为 88 x 46 px的矩形#CCA597,并将两个矩形彼此重叠 放置。使用“ 笔触”面板, 针对两个形状单击“ 将笔触与外部对齐”, 这将最终帮助我们创建阴影。

步骤2
对于门,创建一个 22 x 59 px的 矩形(使用与屋顶相同的颜色),并将其放在底部。创建一个 23 x 38 px的 矩形color#E4EAE7。
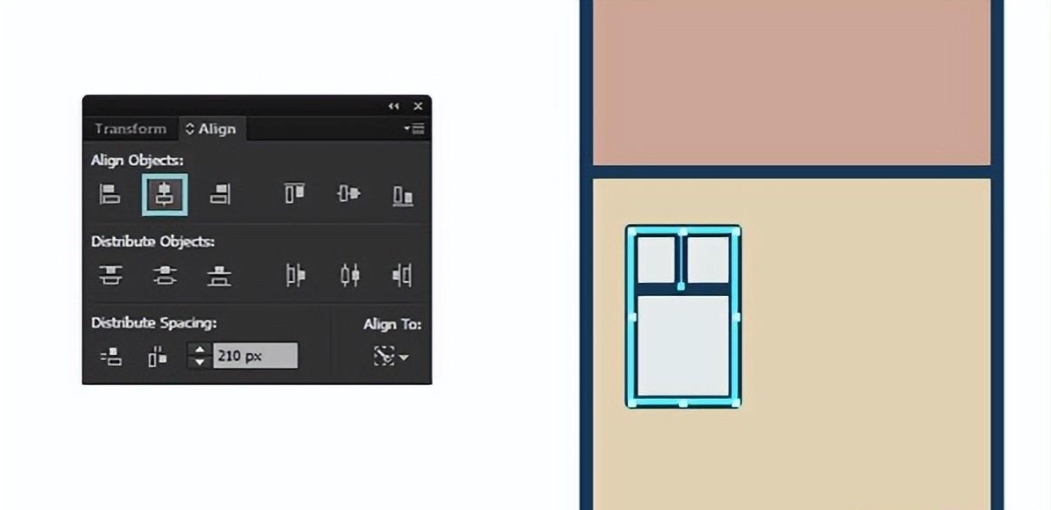
钢笔工具(P)并绘制线,如下图所示。要确保线条正好在中间,请使用“ 对齐”面板。选择线条和窗口,然后再次单击窗口形状,使其成为您要对齐的形状。单击 水平对齐中心。

步骤3
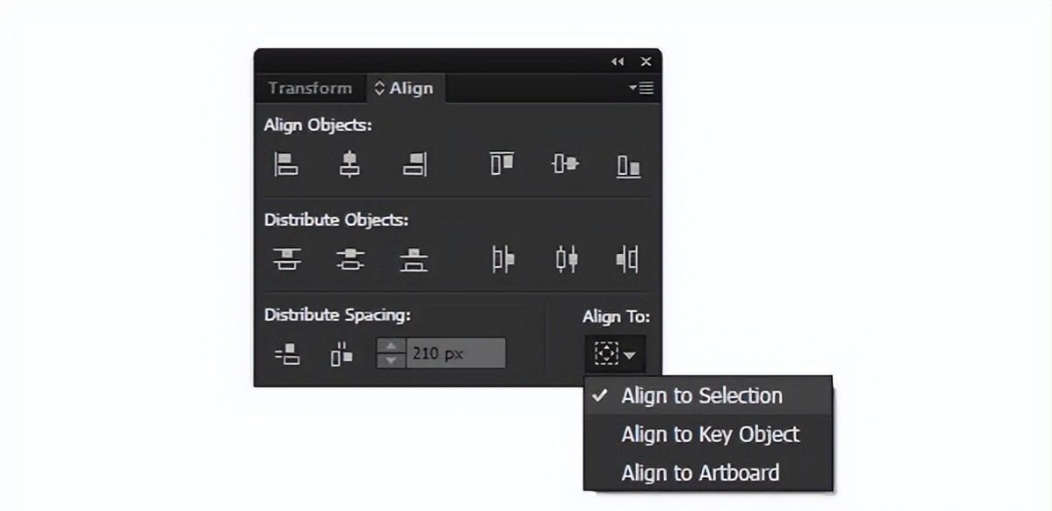
Ctrl-G 进行分组。现在,您可以通过按住Alt并拖动鼠标来复制窗口 。为确保窗户与建筑物的中心对齐,只需将建筑物作为与窗户对齐的对象,重复与窗户相同的步骤。另外,请确保已选择“ 对齐选择”。例如,如果要与画板对齐,请选择“ 与画板对齐”,这样您的设计将始终位于构图的中心。

步骤4
要创建屋顶窗口,请创建一个51 x 17 px的矩形color#C3D8D0。使用 添加锚点工具(+), 单击矩形上方的中间,按住 Shift键, 单击键盘上的 向上箭头 。结果应如下所示:

步骤5
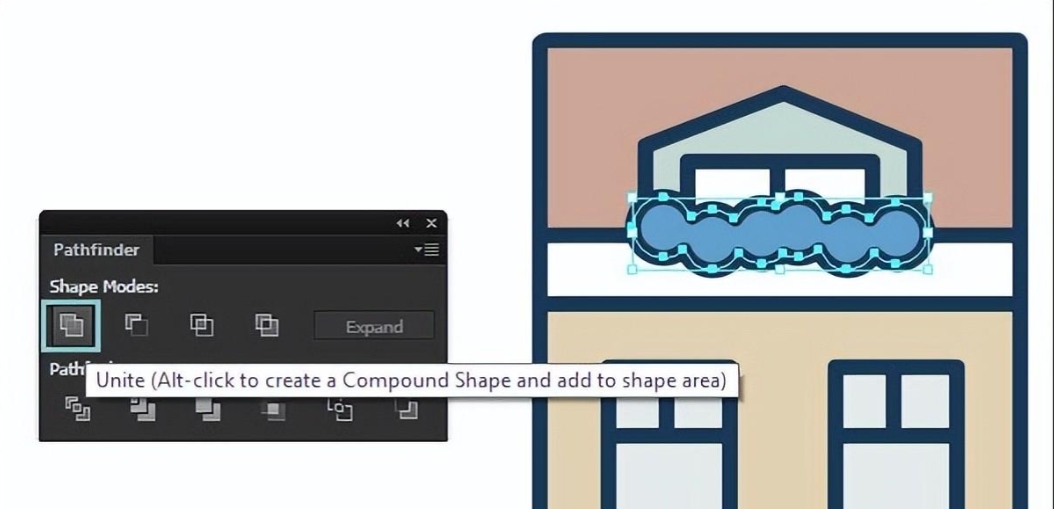
接下来,使用钢笔工具(P) 创建一个窗口。若要创建花朵,请使用 椭圆工具(L) 创建小圆圈(按住Shift键使其成为完美的圆圈!)color#64A2CC。使它们不均匀地重叠,然后在“ 路径查找器”面板中单击“ 团结”。

步骤6
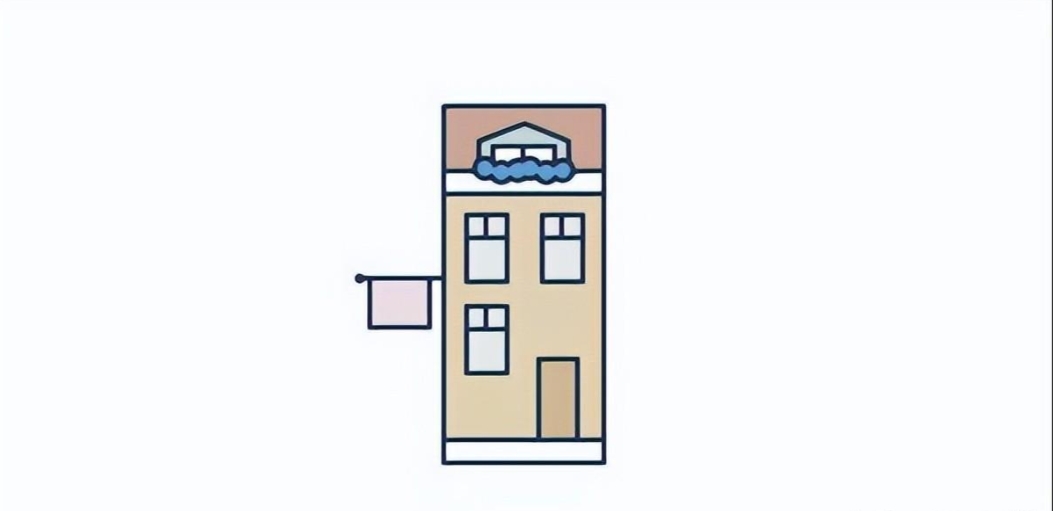
创建两个白色矩形:一个在花下,如您在上图中所见,另一个在建筑物的底部。通过创建34 x 27 px的 矩形color 创建左侧的标记#EDDDE3,并使用钢笔工具(P)和椭圆工具(L) 创建旗杆。大!我们已经完成了第一座建筑,希望您能关注!

2. 创建第二个建筑
步骤1
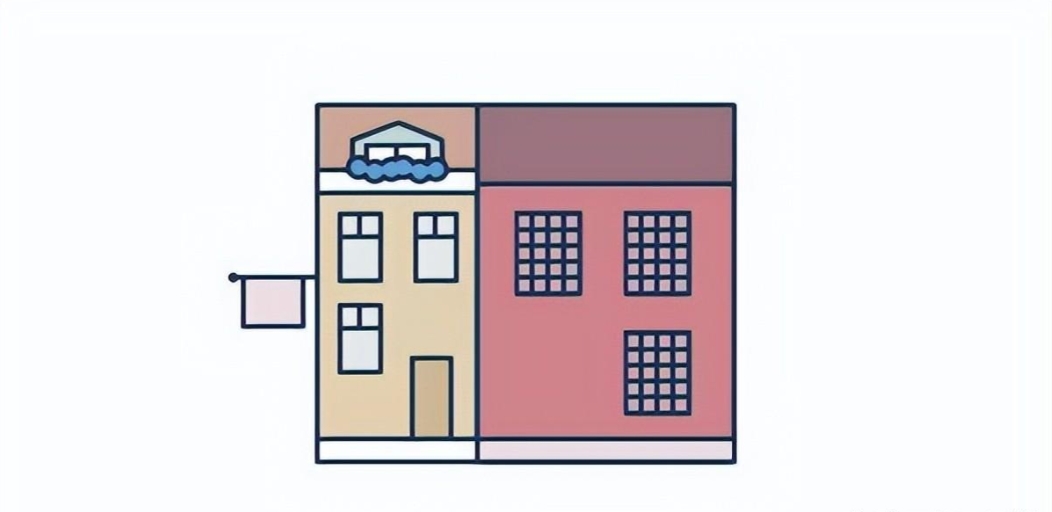
对于第二种类型的建筑物,再次创建两个矩形形状:第一个143 x 155 px, 颜色#
D3848D,第二个143 x 44 px, color#9B757E。请使用与以前相同的策略。窗口的大小为34 x 46像素。使用与标志相同的颜色在建筑物底部创建一个矩形。结果应如下所示。

步骤2
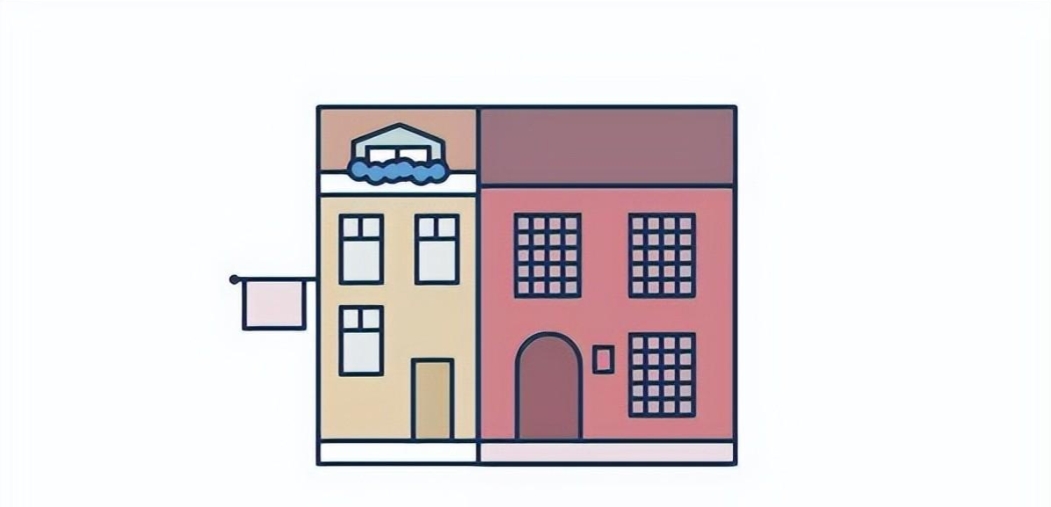
对于门,使用椭圆工具(L)使用与屋顶相同的颜色创建一个 35 x 35 px的圆圈。使用直接选择工具(A),选择刚创建的圆的底点,然后点击Delete。使用钢笔工具(P) 绘制其余的门。为门旁边的小细节创建一个10 x 14像素的矩形。

步骤3
为屋顶窗创建一个 54 x 59像素的矩形。和以前一样,使用“ 添加锚点工具”(+)创建顶部并删除底部行。顶部窗口使用29 x 34像素 ,圆形窗口使用16 x 16像素。使用钢笔工具(P)为屋顶和灯光添加线条。创建与建筑物底部相同的粉红线,仅146 x 9像素。

步骤4
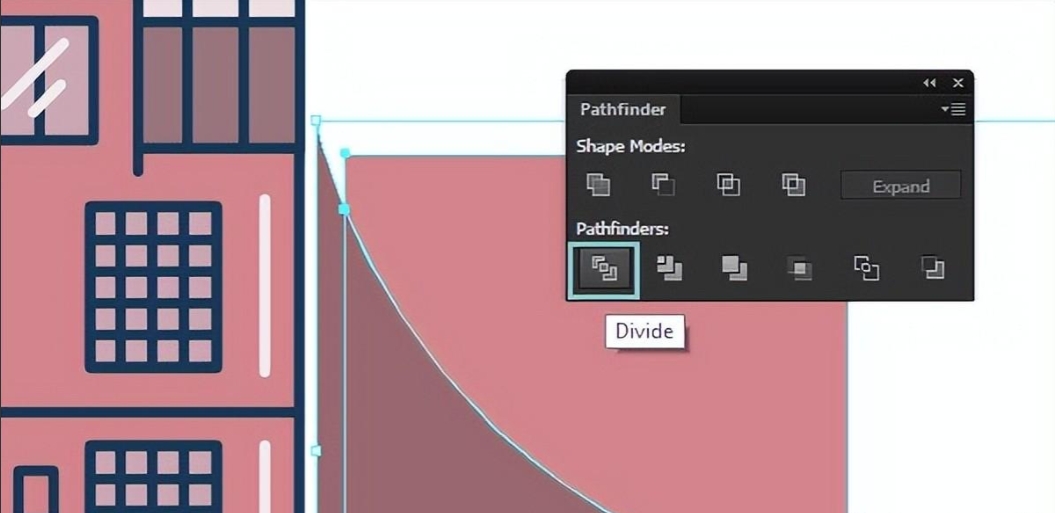
要创建阴影,请使用直接选择工具(A) 选择墙形状并将其拖动到侧面。现在,使用钢笔工具绘制一个形状,如下图所示。从两个形状中删除笔划,然后在“ 路径查找器”面板中单击“ 分隔”。


使用方向工具选择分割的形状, 然后将其拖动到墙上(按住Shift键以直线拖动)。将不透明度降低到30%。现在,我们完成了第二个建筑-不错!

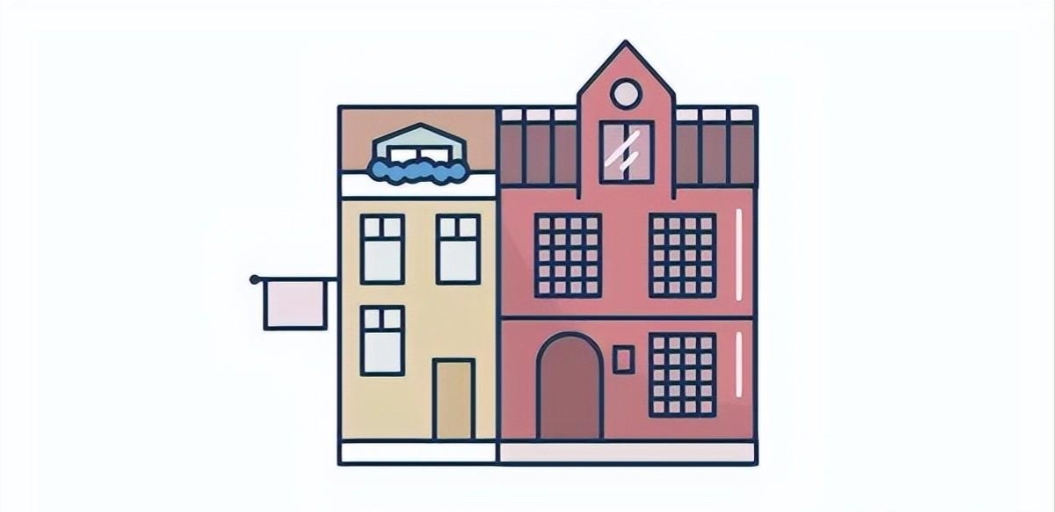
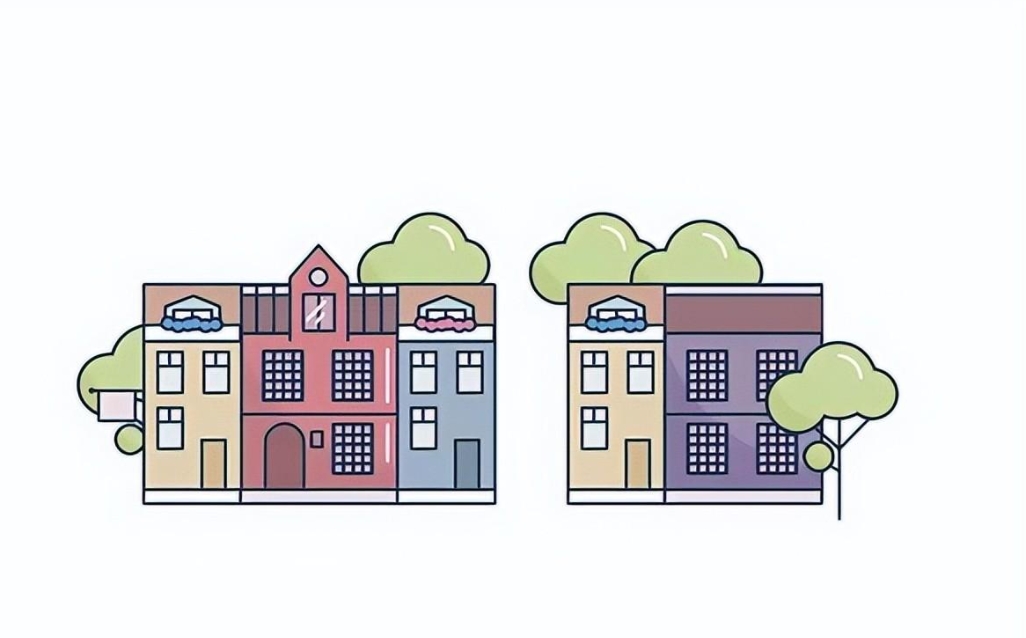
3. 复制建筑物
将第一座建筑物分组(标志除外),按住Alt键并将其拖动到第二座建筑物的侧面。将墙壁更改为颜色#9FB4C1,将花朵更改为,将#DD8AA4门更改为#7E939E。
次复制第一座建筑物,并将其放置在第三座建筑物旁边,并留出一定的空间。

对于最后一座建筑物,请使用第二座建筑物的底部,但墙壁颜色为#A18EAD。

4. 创建树
步骤1
要创建树木,请使用与鲜花相同的方法。创建三个圆圈:第一个54 x 54像素,第二为68×68像素,和第三43×43像素。如下图所示将它们全部放置,然后在“ 路径查找器” 面板中单击“ 除以所有选定对象”。

步骤2
以与建筑物相同的方式创建阴影(请不要忘记描边)。使用钢笔工具和椭圆工具创建分支。对于灯光,请创建一个比中间圆稍小的圆,并使用直接选择工具选择并删除不必要的点。分组所有内容,然后如下图所示放置树木。

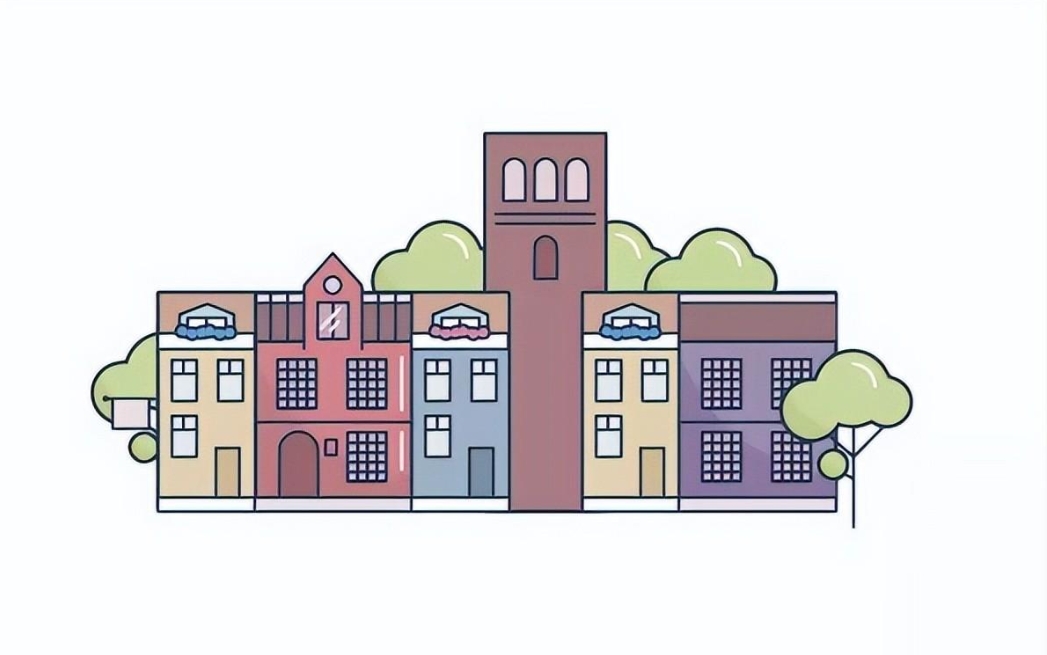
5. 建立教堂
步骤1
为中间的教堂创建一个110 x 349像素的矩形,并#AA7D83为其颜色 。对于窗户,使用与我们先前创建的门相同的策略,#E5D1D6为三个窗户和#996870底部设置颜色。使用钢笔工具绘制线条,不要忘记对齐所有内容。

步骤2
像以前一样创建阴影。创建一个 123 x 14 px的 白色矩形形状,并将其放在顶部。对于屋顶,创建一个 107 x 107像素的圆圈。使用直接选择工具(A)选择底部点并将其删除,然后使用 钢笔工具将底部向下绘制。

使用矩形工具(M) 创建一个 52 x 100 px的矩形,并将其对齐,如下所示:

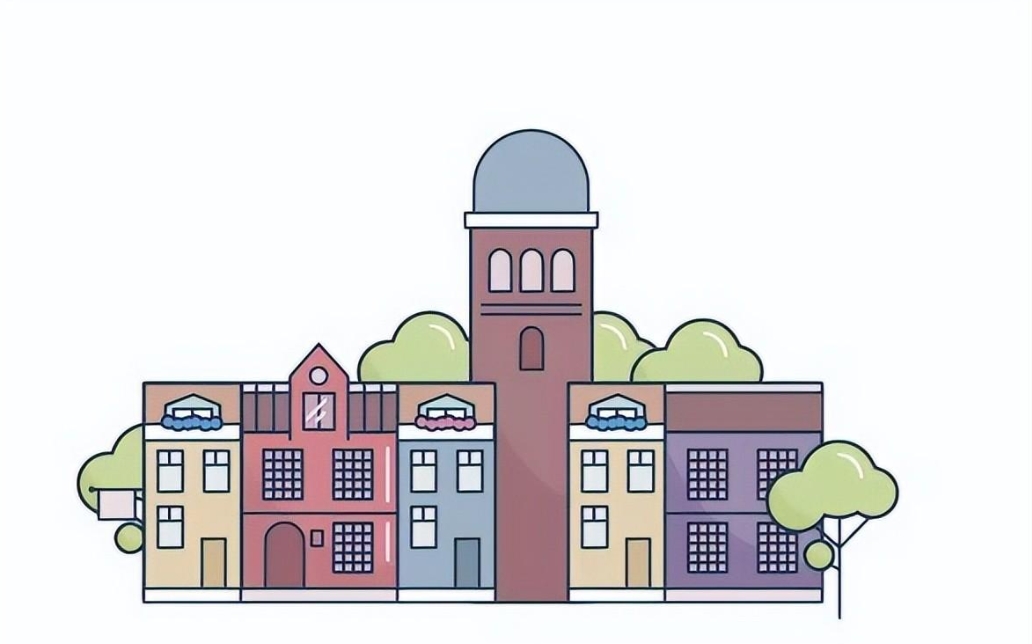
步骤3
选择这两个形状和划分他们像以前一样。要向后移动形状,请按住Ctrl-Shift- [。再次用相同的颜色创建一个较小的形状,并将其放置在下图中。像以前一样创建阴影和光。使用相同的窗口,只是将其缩小(确保笔划在所有位置都保持在 3 pt)。

步骤4
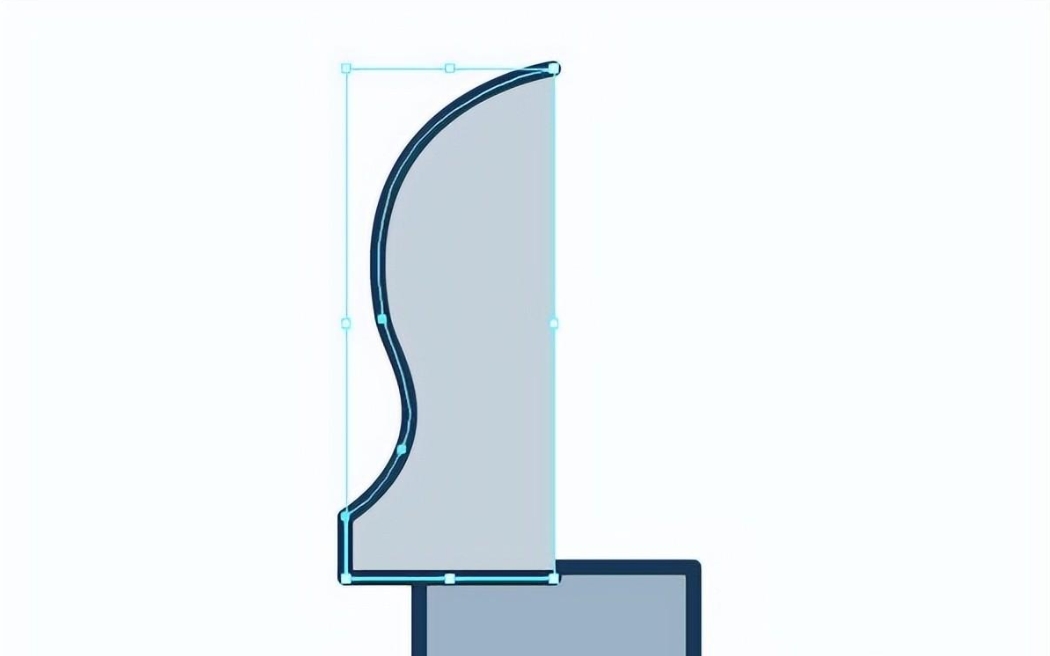
对于顶部,您将需要练习使用钢笔工具。使用Shift可以创建更完美的线条并创建这样的形状。

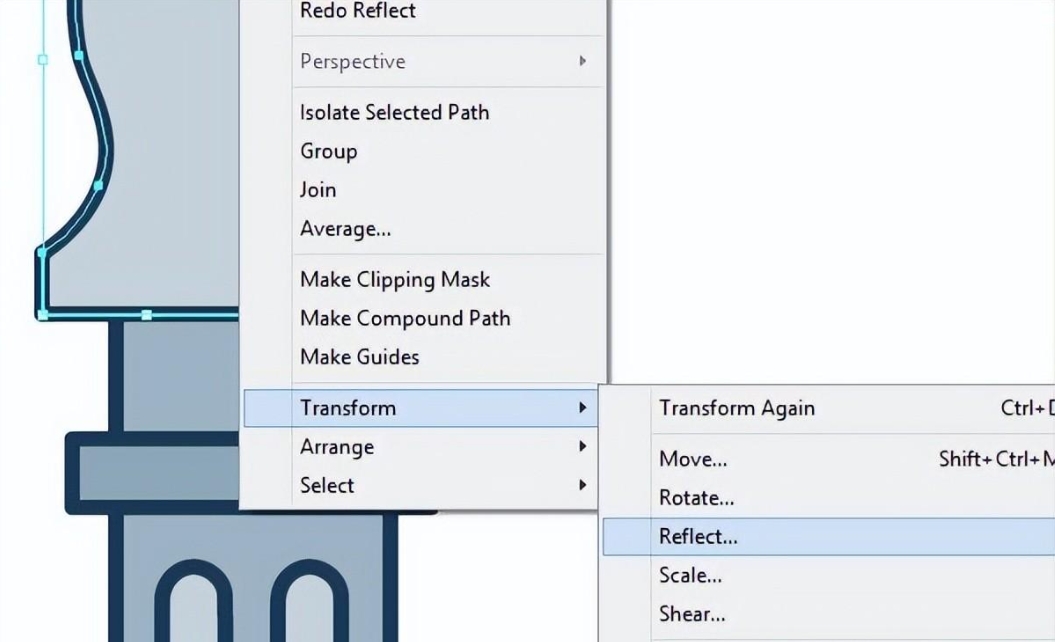
选择形状,右键单击> 变换>反射,然后单击复制。

将两个形状放在一起,选择它们,右键单击并选择“ 加入”。创建20 x 20像素 和10 x 10像素的圆圈,然后使用钢笔工具(P)将其加入。

我们快完成了!使用相同的方法创建第二个教堂。墙壁的颜色应该是#BA9EA3,屋顶的颜色应该是#7D7582。
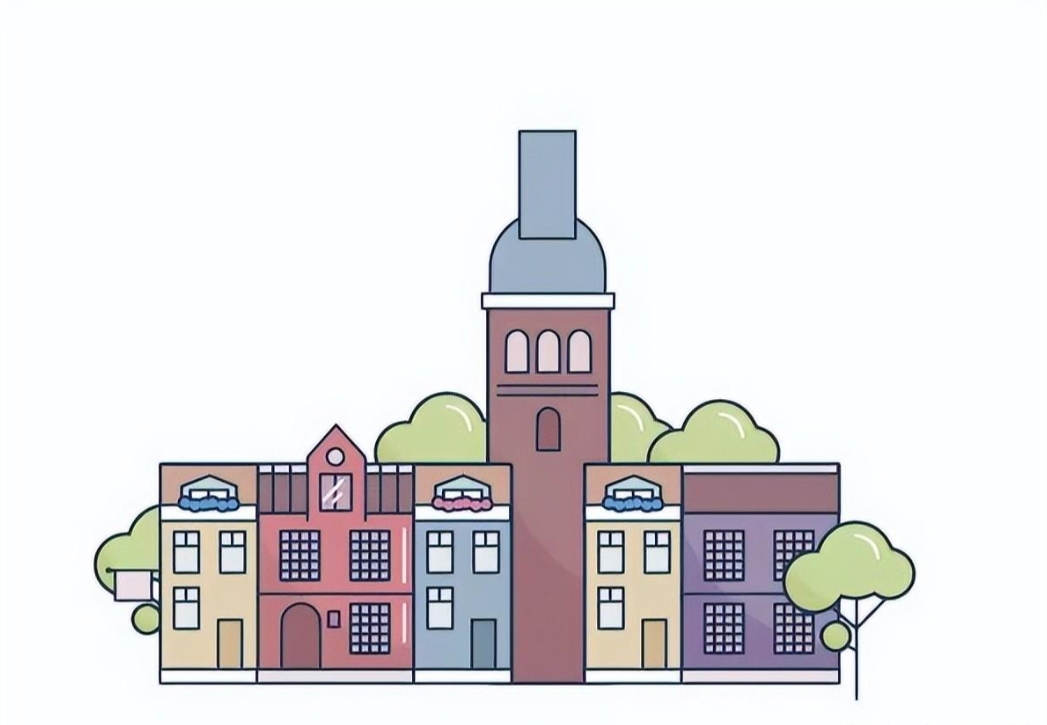
6. 添加最终细节
步骤1
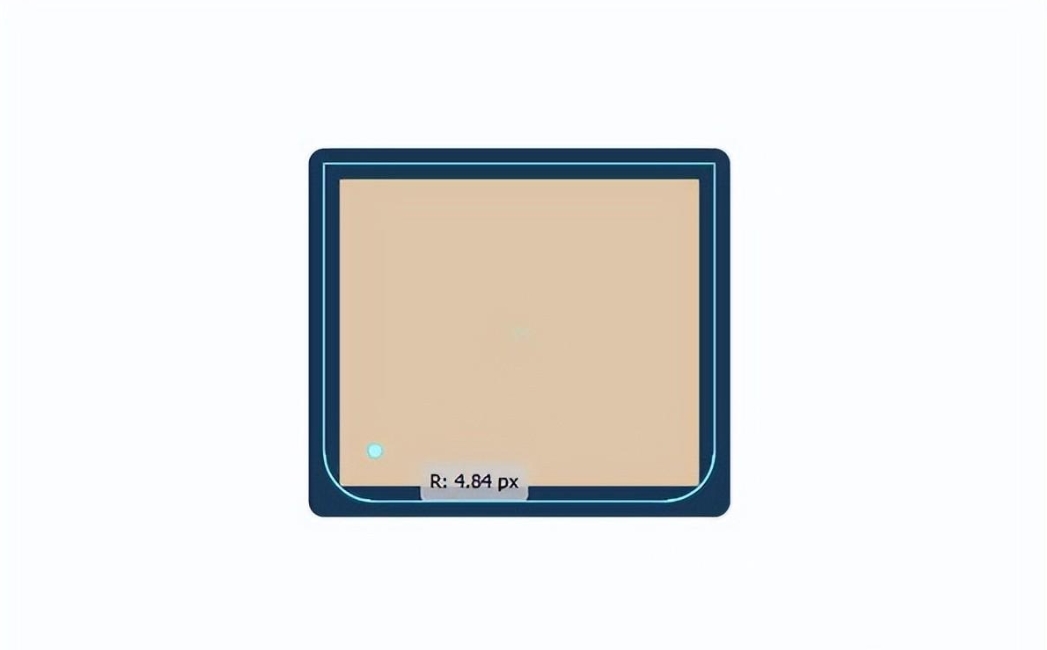
对于购物篮,创建一个 37 x 32 px的矩形color#DDC5A8。使用 直接选择工具(P)选择最低点,然后向上拖动小圆圈以创建圆角。

使用钢笔工具(P) 创建线条 ,并为灌木创建小圆圈(与树木相同的颜色),并为光创建白色笔触。添加一些线以定义街道。

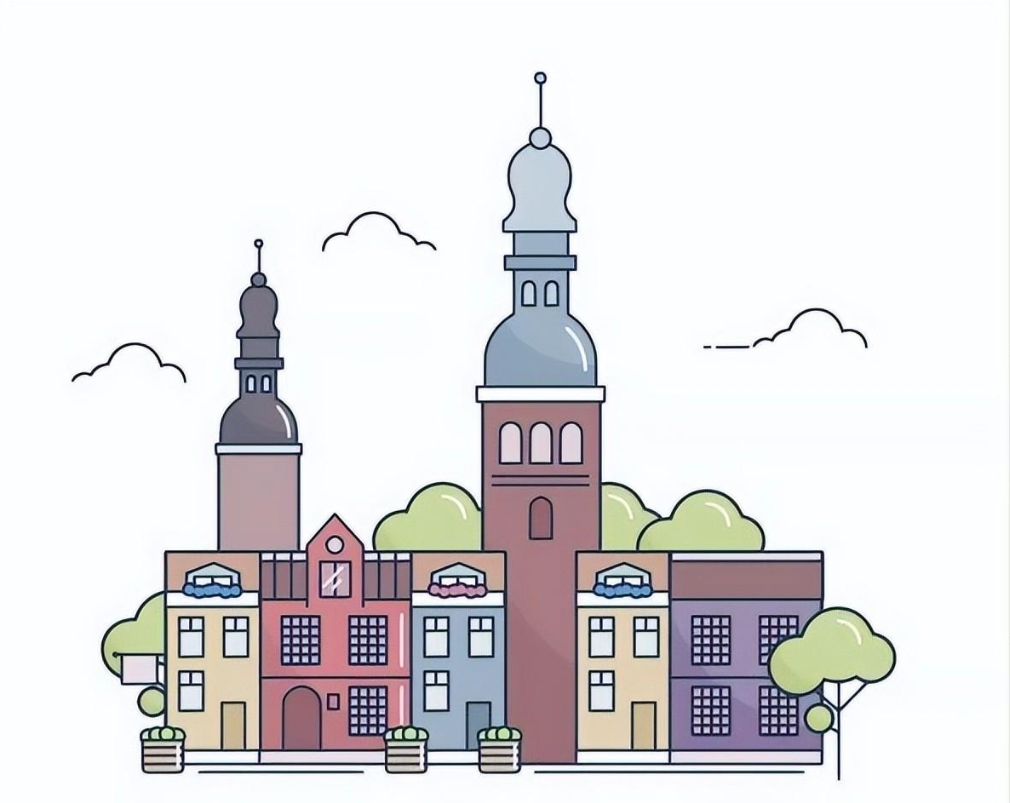
步骤2
对于云使用相同的技术作为树木和花草,建立社交圈,并使用 探路者面板来划分他们。通过使用直接选择工具(A)选择点来删除点, 并使用钢笔工具(P)添加线。至此就完了啦!

以上就是今天的所有内容,关注疯狂的美工官网,每天分享不同的设计技巧!