
国际站想要实现鼠标经过触点切换大海报的教程来了,可自由添加组数
阿里巴巴国际站新模块效果页面上线,想要视觉上呈现效果与众不同,可以用鼠标经过卡盘触点实现海报功能,可自由添加组数,增加或者减少都可以,即使sku多也没有关系,用此模块最合适不过了,不用去买包月模板就可以实现,下面跟着疯狂小编一起了解起来吧!
阿里巴巴国际站官网展示案例:https://www.fkdmg.com/gongju/alibaba/
这个效果我们已有做好的配置,点击下方链接后,就可以看到我们操作好的效果。
阿里巴巴国际站鼠标经过触点切换大海报组数自由添加:https://www.fkdmg.com/gongju/8976.html
 进来之后,可以看到下面是替换图片地址的地方,直接替换成自己的就好。有多少项就添加多少项,可以自定义数量,做这个效果需要的图比较多一些,小伙伴们要耐心操作哦!
进来之后,可以看到下面是替换图片地址的地方,直接替换成自己的就好。有多少项就添加多少项,可以自定义数量,做这个效果需要的图比较多一些,小伙伴们要耐心操作哦!
 操作好效果之后,可以点击生成并预览效果,效果没有问题的话,就直接生成代码装到店铺里面就可以啦,当然也有的时候预览效果不准确,可以直接发布看效果,线上的效果才是最终的。
操作好效果之后,可以点击生成并预览效果,效果没有问题的话,就直接生成代码装到店铺里面就可以啦,当然也有的时候预览效果不准确,可以直接发布看效果,线上的效果才是最终的。
参考教程:
阿里巴巴国际站装修实现鼠标经过触点切换全屏海报教程,多排按钮自由加:https://www.fkdmg.com/article/9070.html
如果国际站还想要实现更多效果,可以进入疯狂的美工官网看看,PC端整个店铺的装修都可以完成。

官网上面有做好的版式,如若官网上面的效果您不满意,还可以用我们的自由布局去完成。
疯狂的美工阿里巴巴国际站在线自由布局工具地址: https://www.fkdmg.com/alibuju/
不用买服务市场的模板也可以把国际站装修完成,只需要开通一个VIP会员,国际站列表代码里面的效果都可以用
阿里巴巴国际站装修工具在线购买链接(付款后系统会自动开通阿里国际站(含自由布局)工具VIP权限)
https://www.fkdmg.com/vip-vip.html?typ=al
在实际操作中有疑问或者要相关素材及单个图片尺寸参考,可联系客户专员获取。有任何疑问可以咨询 旺旺: juehackr V:fkdmg666

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的电商圈动态!
【随机内容】
-
 2018-01-25
2018-01-25
-

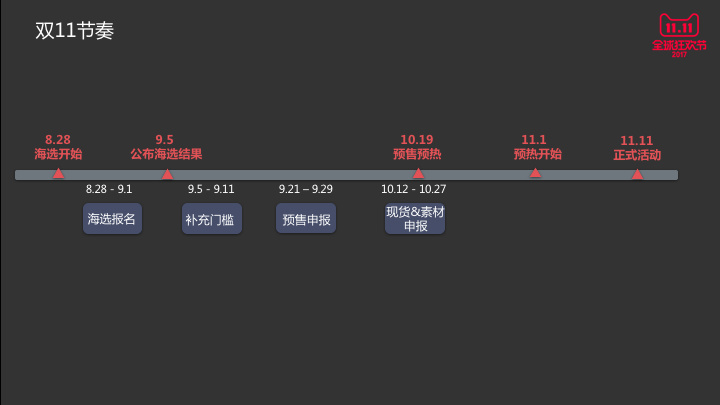
2017双十一规则解读,今年双11海选报名时间表公布,内附报名入口
2017-09-07 -
 2023-01-07
2023-01-07
-
 2021-08-19
2021-08-19


