
alibaba国际站如何实现瀑布流效果,这样操作就可以了
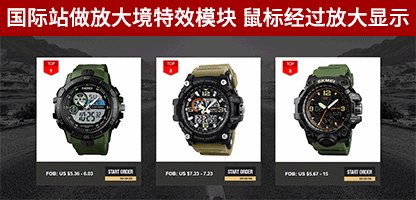
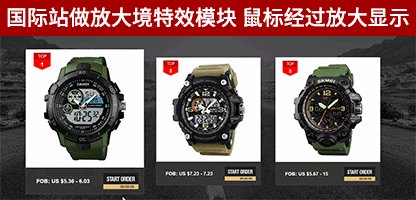
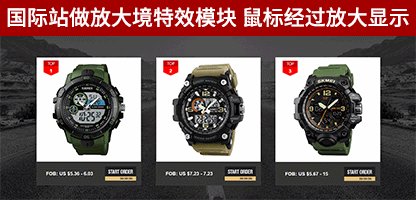
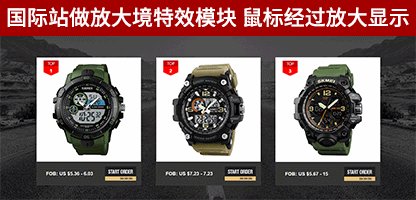
阿里巴巴国际站新模块上线啦,想要页面视觉上追求与众不同,全屏瀑布流遮罩功能一定能满足你的个性需求,把主推产品推荐展示,让视觉上呈现更加新颖,支持自由添加组数,滚动方向及速度可自由调整,下面跟着疯狂小编一起了解起来吧!
阿里巴巴国际站官网展示案例:https://www.fkdmg.com/gongju/alibaba/
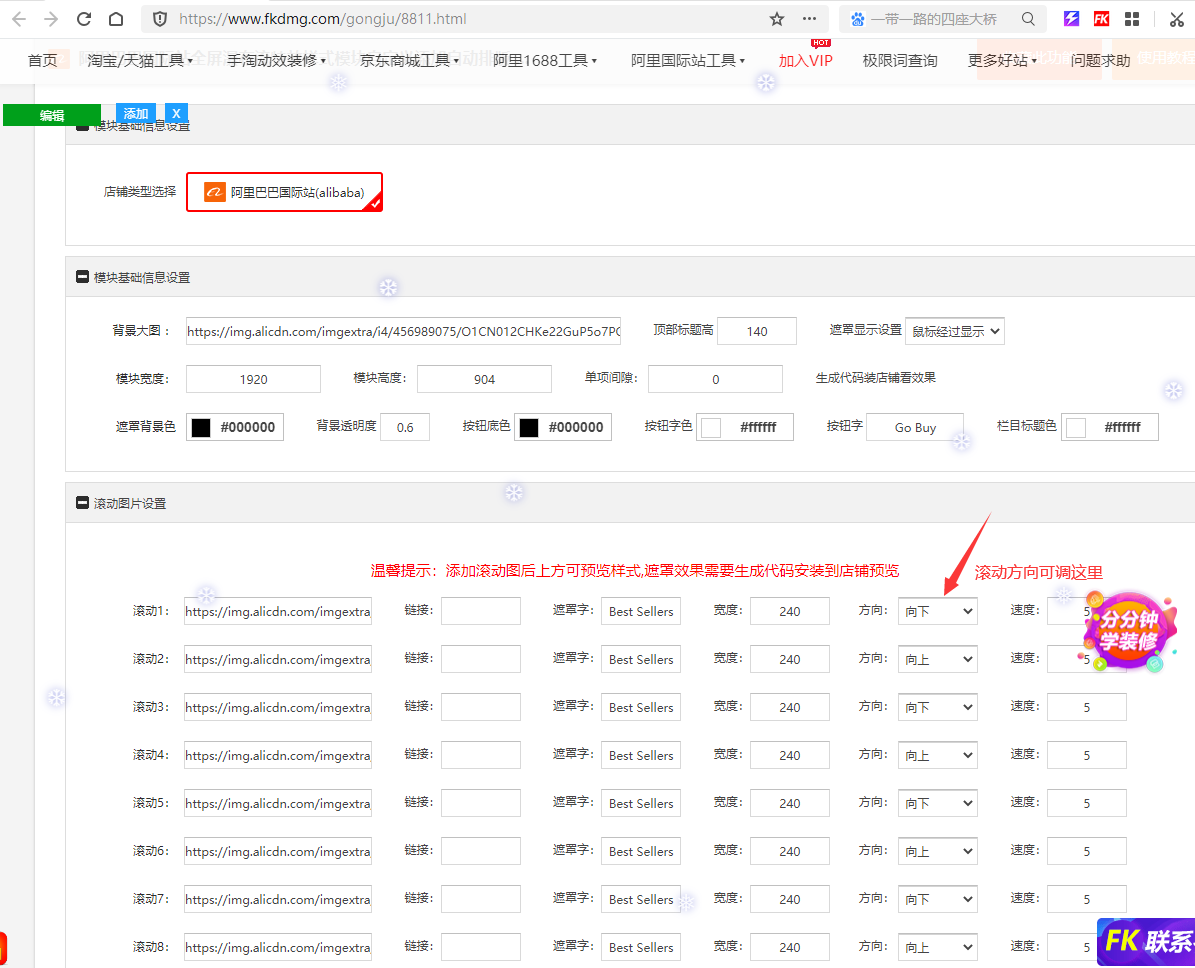
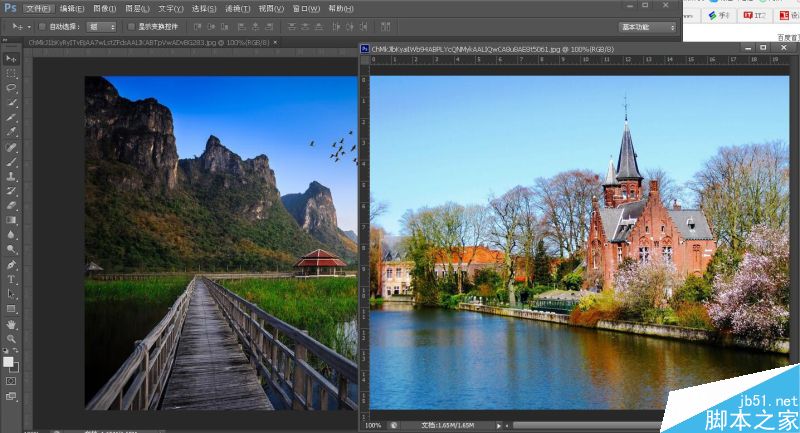
可用该工具实现,我们已有做好的样式呈现,只要直接换上自己的图片地址就可以了。滚动方向往上或者往下都是可以的,组数可自由添加,根据自己的实
际情况,增加或者减少都可以。全屏是1920宽,要添加背景图也是可以的,直接把背景图的地址放到背景大图上面就OK。
阿里巴巴国际站全屏瀑布流特效样式模块自定义添加自动排版工具地址展示案例 :https://www.fkdmg.com/gongju/8811.html

参考教程:
阿里巴巴国际站全屏瀑布流遮罩滚动图特效模块案例实操教程:https://www.fkdmg.com/article/8872.html
如果国际站还想要实现更多效果,可以进入疯狂的美工官网看看,PC端整个店铺的装修都可以完成。

官网上面有做好的版式,如若官网上面的效果您不满意,还可以用我们的自由布局去完成。
疯狂的美工阿里巴巴国际站在线自由布局工具地址: https://www.fkdmg.com/alibuju/
不用买服务市场的模板也可以把国际站装修完成,只需要开通一个VIP会员,国际站列表代码里面的效果都可以用。
阿里巴巴国际站装修工具在线购买链接(付款后系统会自动开通阿里国际站(含自由布局)工具VIP权限)
https://www.fkdmg.com/vip-vip.html?typ=al
在实际操作中有疑问或者要相关素材及单个图片尺寸参考,可联系客户专员获取。有任何疑问可以咨询 旺旺: juehackr V:fkdmg666

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的电商圈动态!
【随机内容】
-
 2019-12-27
2019-12-27
-

国际站全球旺铺装修在线生成放大镜特效代码模板,鼠标移到图片或按钮上放大显示
2019-01-16 -
 2021-03-14
2021-03-14
-
 2017-03-07
2017-03-07


