
AE软件新手小白入门教程之电脑传输的动态效果制作
今天的教程很简单,教大家制作电脑传输的动态效果,一起来学习吧!
教程
1、
首先打开我们的AE
2、
新建一个合成,1080*660px,持续时间10秒,白色画布
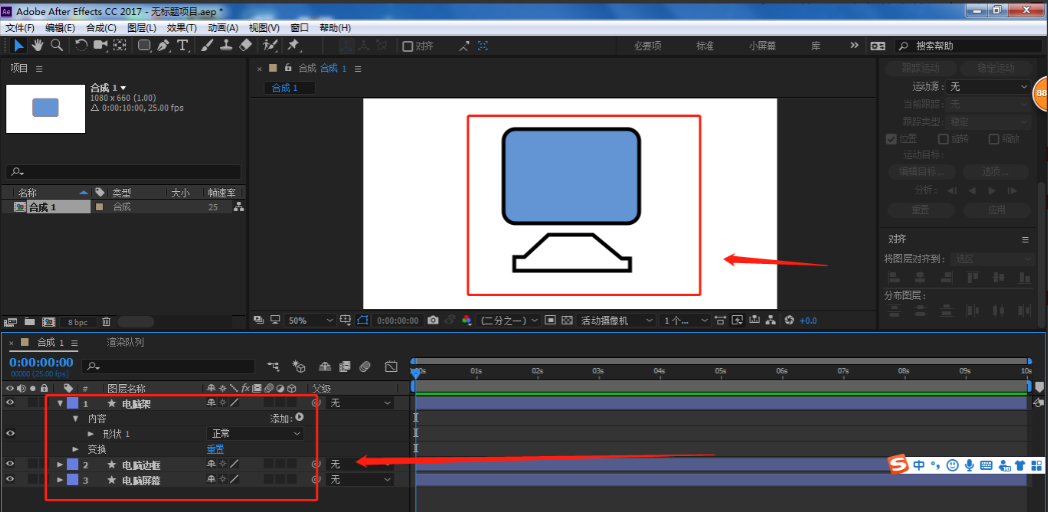
我们点击圆角矩形工具,在画布上绘制一个长方体的圆角矩形,来当电脑边框,将填充关闭,打开描边
复制一层(快捷键:ctrl+d)电脑边框,关闭描边,把填充打开,来当电脑显示屏幕
最后点击我们的钢笔工具(快捷键:G),绘制出我们的电脑底座

3、
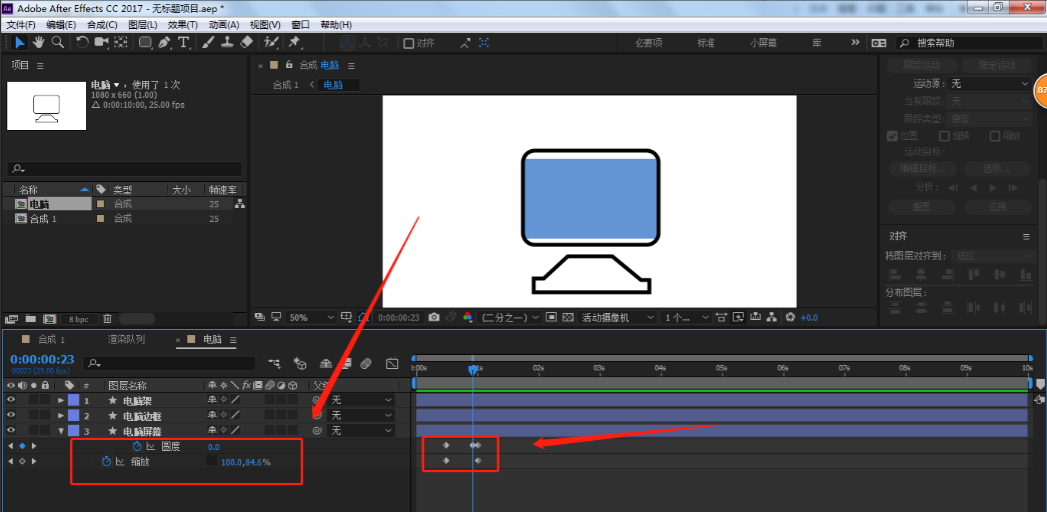
点击电脑屏幕图层,我们按S键调出缩放属性
将时间线移动在12帧,我们将缩放前面的锁链取消,将图层压缩为0,并打上关键帧
然后将时间线移动到1秒,还原为100%
在找到电脑屏幕图层里的内容-矩形-矩形路径-圆角
在时间线为12帧的时候,我们将圆角调为0,打上关键帧
然后将时间线移动到24帧的时候,我们打上关键帧;最后移动到1秒的时候,我们将圆角改为31
然后将这三个图层全部选中,预合成(快捷键:ctrl+shift+c),命名为电脑
我们再按S键打开电脑的缩放属性
将时间线移动到6帧,我们取消缩放前面的锁链,将电脑图层压缩为0
时间线移动到14帧,电脑还原100%

4、
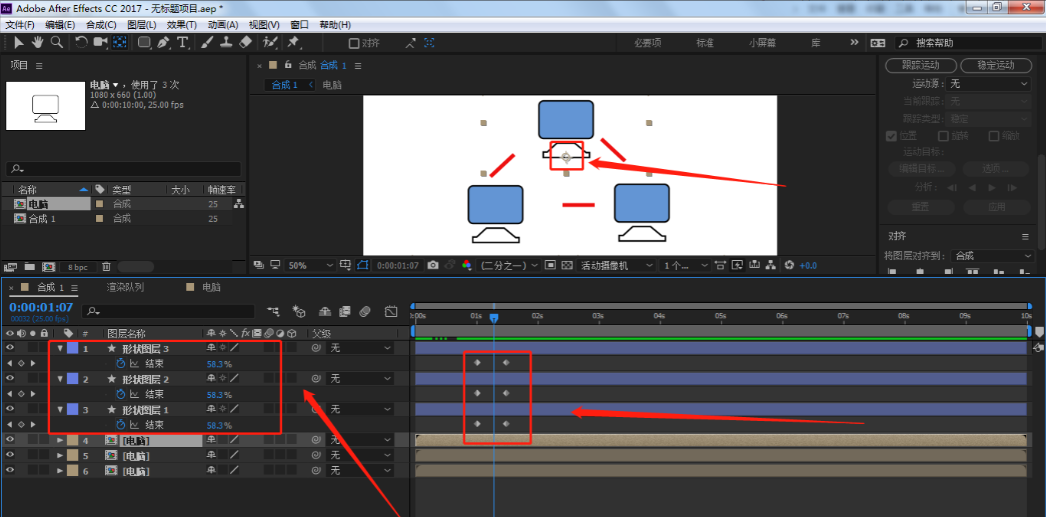
用向后平移(锚点)工具,将电脑图层的中心点移到底座底端,复制二次电脑图层,摆放成一个三角形
点击钢笔工具,我们按住shift画一条直线,找到描边旁边有个添加,我们添加描边
点击直线工具,找到内容-添加-修剪路径
我们将结束改为0打上关键帧,然后往后移动12帧,将结束改为100
最后复制二次直线图层,旋转角度,放到电脑中

5、
这一步就是错开时间,我错开的是6帧,你们可以参考下
电脑的4个帧,你们不用管,那是我为了缩小电脑调整的,电脑的0到100还是只有中间2个帧

6、
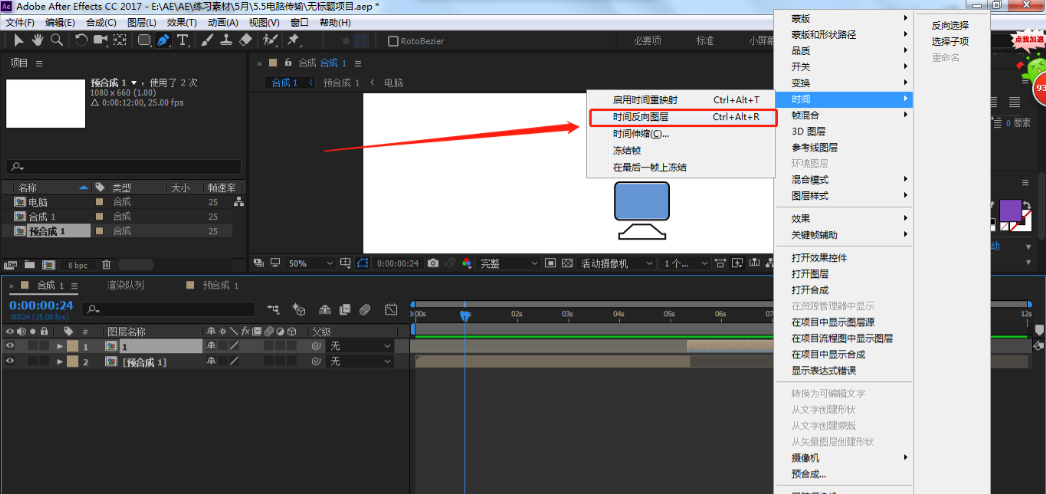
调整好以后,我们选中所有图层,找到最后一个关键帧,按alt+]设置为出点,然后预合成所有图层
在复制一层预合成,我们拉动时间线上的矩形到出点
右键时间线上的矩形,找到时间-时间反向图层,这样我们刚才的动画就会倒着回放了

7、
我们的一个很简单的动画就完成了
以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计教程!
【随机内容】
-

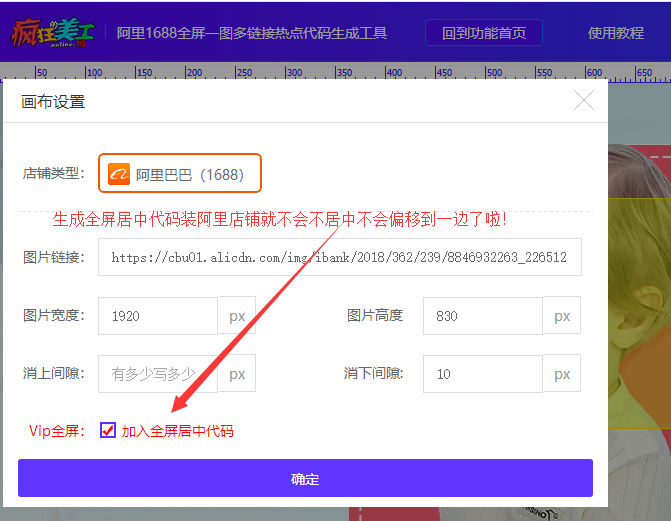
新版1688诚信通全屏居中热点多链接工具教程,阿里巴巴店铺全屏图片画热区方法
2018-05-10 -
 2018-01-10
2018-01-10
-
 2017-07-19
2017-07-19
-
 2019-11-09
2019-11-09


