
AE入门图文教程:教你绘制路径文字动画的效果
2021-08-21 09:15:31 浏览:3909 作者:疯狂美工萱萱
今天给大家分享AE绘制路径文字动画的图文步骤

首先借ps创建形状路径。新建图层,选择自定义图形工具画一个心的形状(按住shift可等比例的放大缩小)。

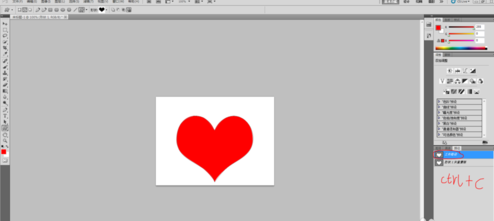
选择图层的心的形状,按住ctrl点击得到心形的选区。回到路径中,点击下面的将选区转换为路径,在工作路径上点击一下,并按下ctrl+c复制。至此ps中的操作完成,回到AE。

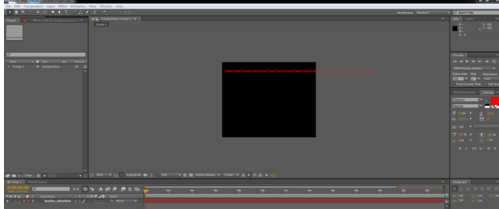
打开AE,用文本工具打上你需要的文字(需要多一些,要让这些字匹配到路径中)。

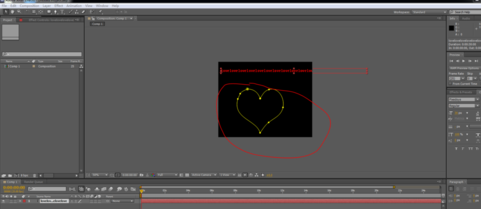
在文字层上点一下,ctrl+v粘贴,这样路径就被复制过来了(这样要比在AE中用钢笔工具画省事而且效果也好)。用选择工具适当的修改路径的位置和大小。

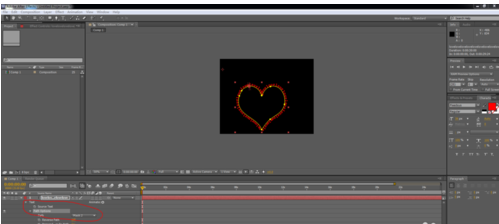
打开文字的属性,在path属性那里选择mask层,这样文字就被匹配到路径上了。

调整文字路径下的参数,并给其做生长动画,然后用time表达式做循环转动的动画。具体的参数可适当的做修改。

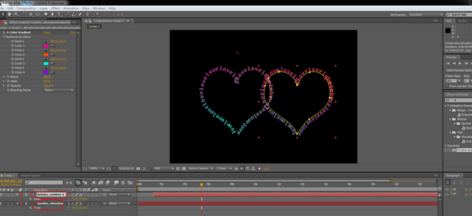
发现文字的颜色不好看,为其添加4色渐变特效,并调整颜色和对应的位置得到比较好的效果。将整个文字层复制一层,调整到合适的位置。

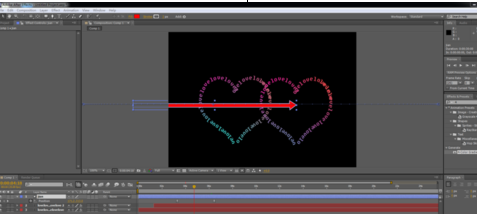
调整复制出的文字层的位置,使其产生错帧不同步的效果。用钢笔工具画出箭的形状图层,然后对其填充颜色,并在两个心快出来的地方做位置关键帧动画,使箭从左到右划过。

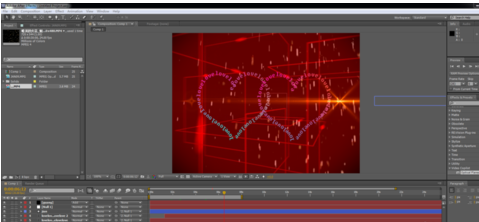
新建一个空白层,把其它层做为它的子物体,调整空白层的位置和大小(带动其他层的调整)得到合适的位置。然后,为其添加背景和修饰的小元素。使画面更丰富。

以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计教程!
【随机内容】
-
 2023-07-25
2023-07-25
-
 2023-10-05
2023-10-05
-

阿里国际站:P4P首次充值的新商家"新店护航方案"操作手册设置流程
2023-03-16 -
2022-05-05


