

今天我们来讲的是环形进度条的图文实操教程,这是个挺特殊的动画,在旋转的基础上还要选择性地显示部分区域。制作起来需要花点心思。
思路
环形进度条是个挺特殊的动画,在旋转的基础上还要选择性地显示部分区域。似乎没有很直接的实现方式。
参考之前做过的CSS3环形进度条,感觉可行。它的实现方式,核心思想是把圆环分割成左右两个半圆。进度条的深绿色,事实上是背景色,不会动的。左右两个浅绿色半圆遮住进度条,先右后左依次旋转,露出下方的进度条。
至于圆怎么变成环,在上方盖一个小点的圆就行了。在AE中,还可以使用图层遮罩,这个我们稍后会讲。
其实AE的实现方式可以更好,能做出真正背景透明的环形进度条。但核心仍然是左右两个半圆分别旋转。原理请看下图。

把圆分成左半圆(红色)和右半圆(蓝色),限定两个半圆的显示区域在各自半边空间里。底下再加一层静止的右半圆(紫色)。详细的原理,我们边做边看。
左半圆、右半圆、背景半圆
首先把静止的素材准备好,也就是这3个半圆。

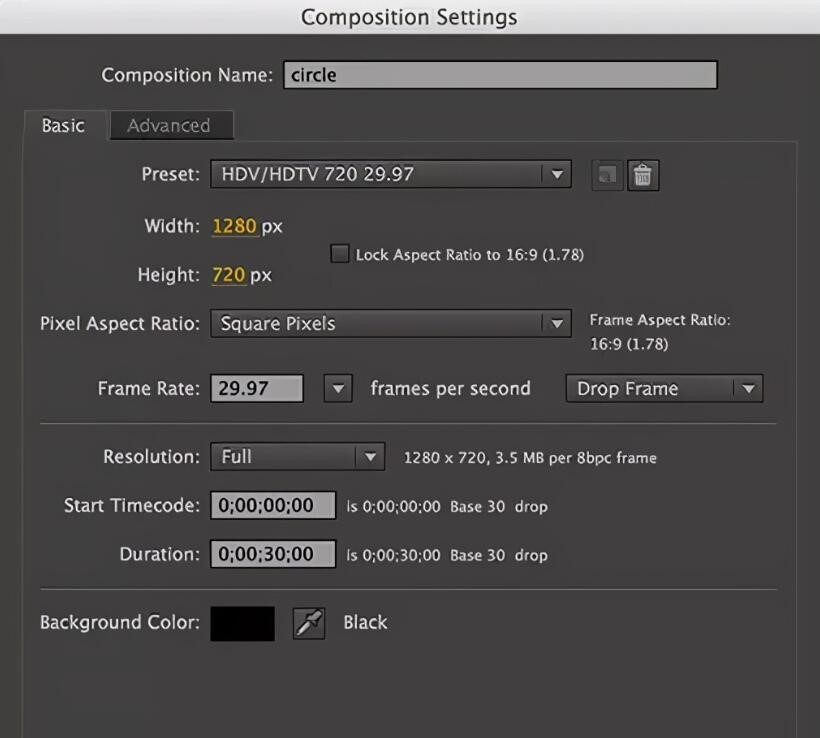
建立合成,随意选了个720p的尺寸

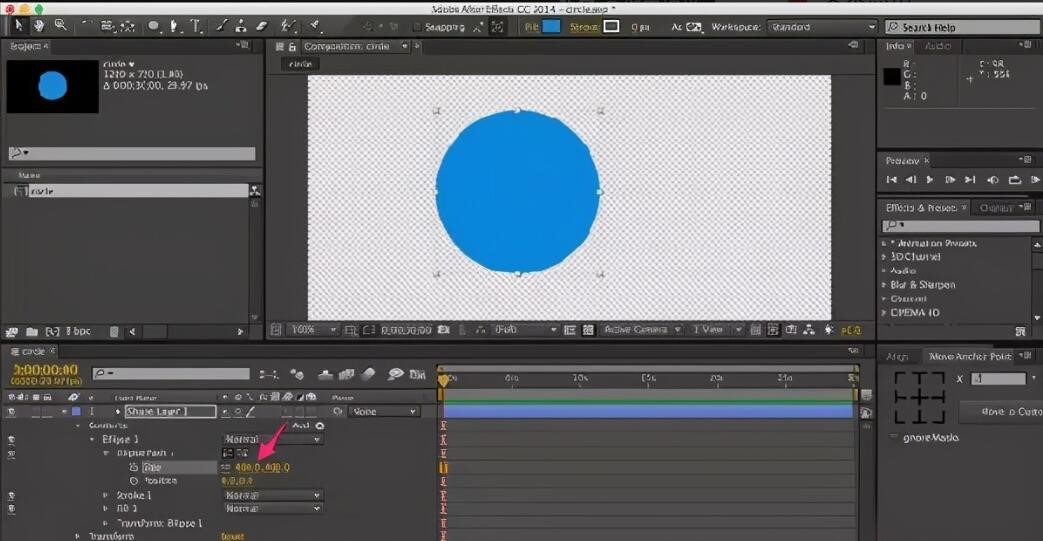
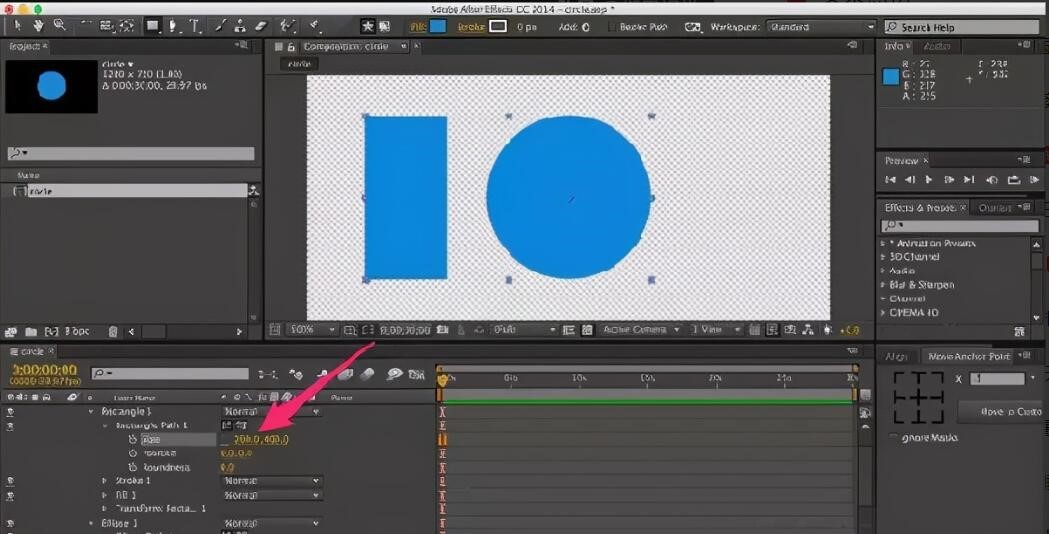
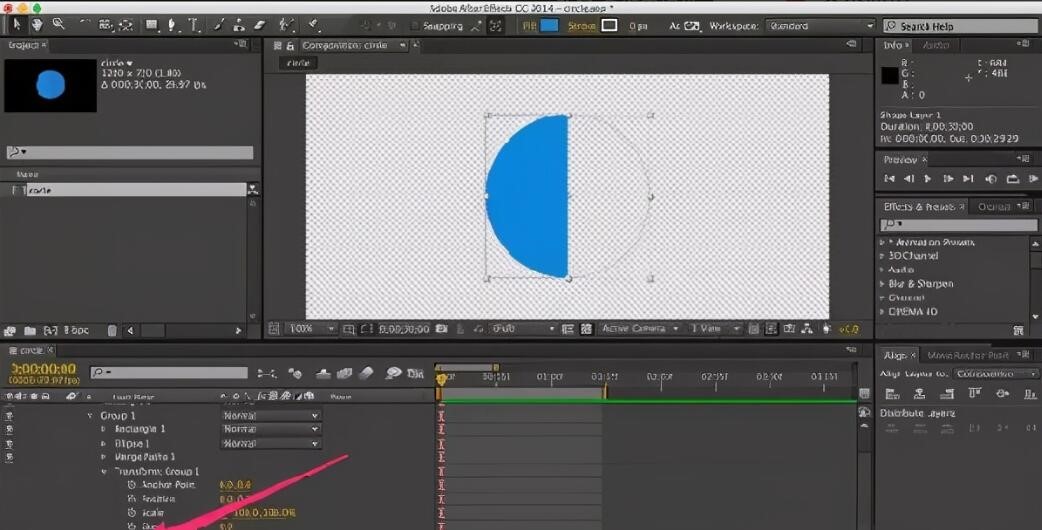
画圆,尺寸设为400*400。

把圆的位置(不是形状图层的位置)设为0, 0,圆就准确定位在画布的中央。

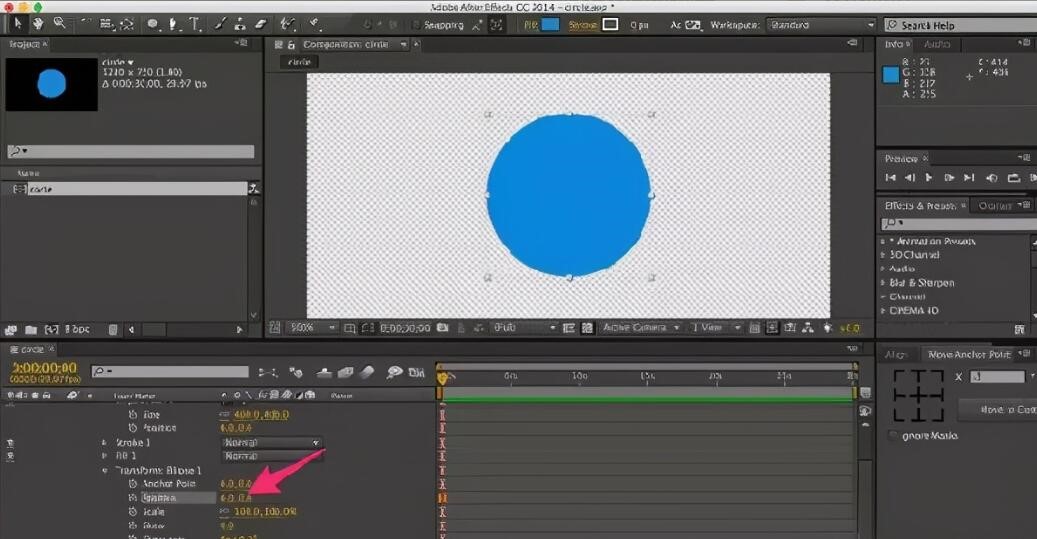
在同一个形状图层中再画个矩形,宽高设为200*400,半个圆的大小。

矩形的位置设为-100,0,刚好能盖住左半边圆。没错,这个矩形就是用来裁剪半圆的。

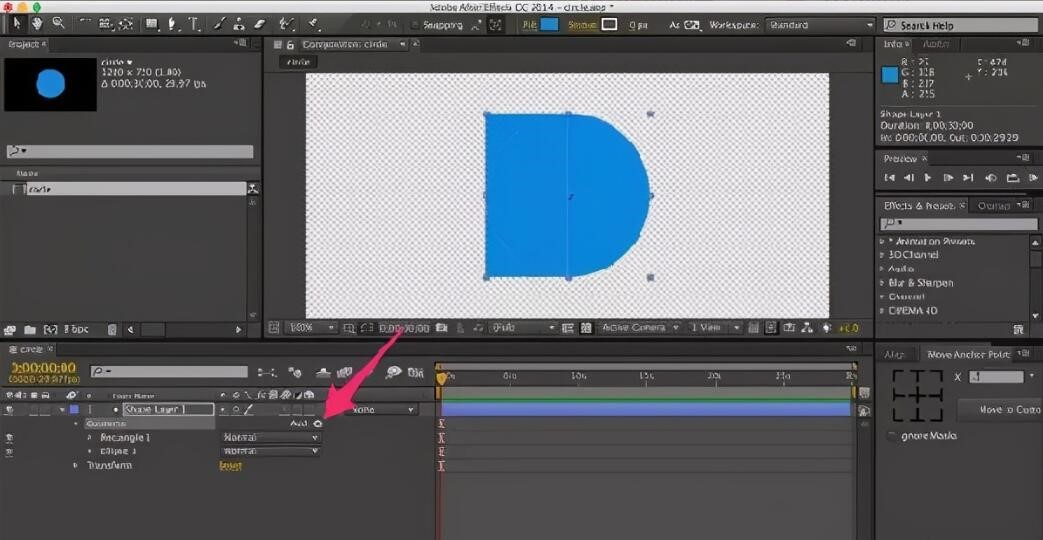
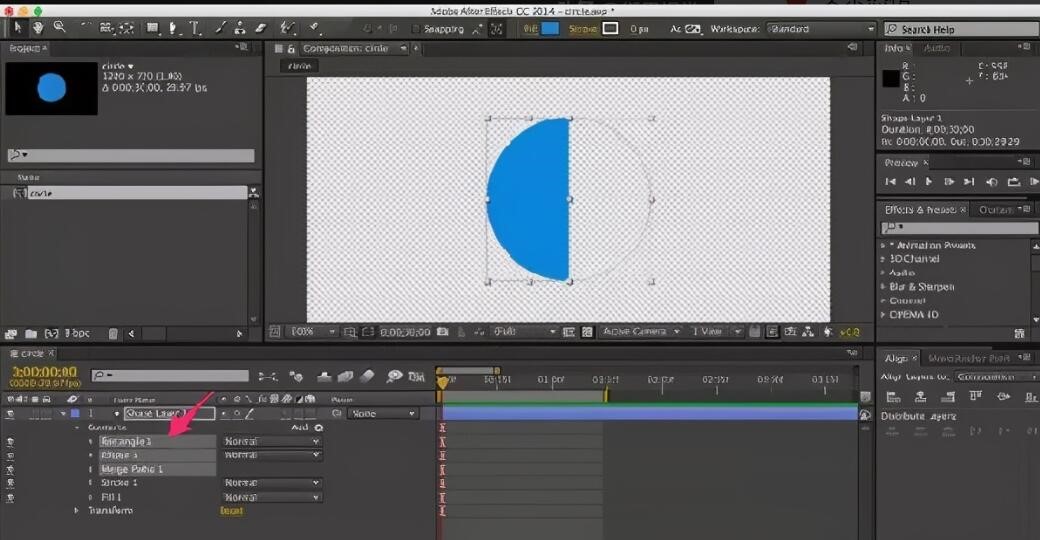
点此处的添加,选择复合路径。

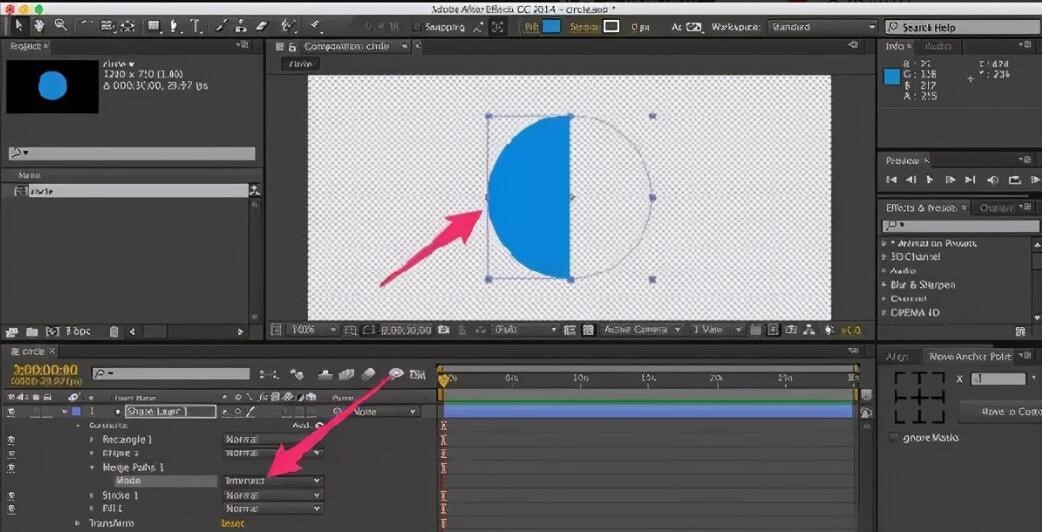
模式设置为相交。这个和PS和AI里的路径加减道理相同。

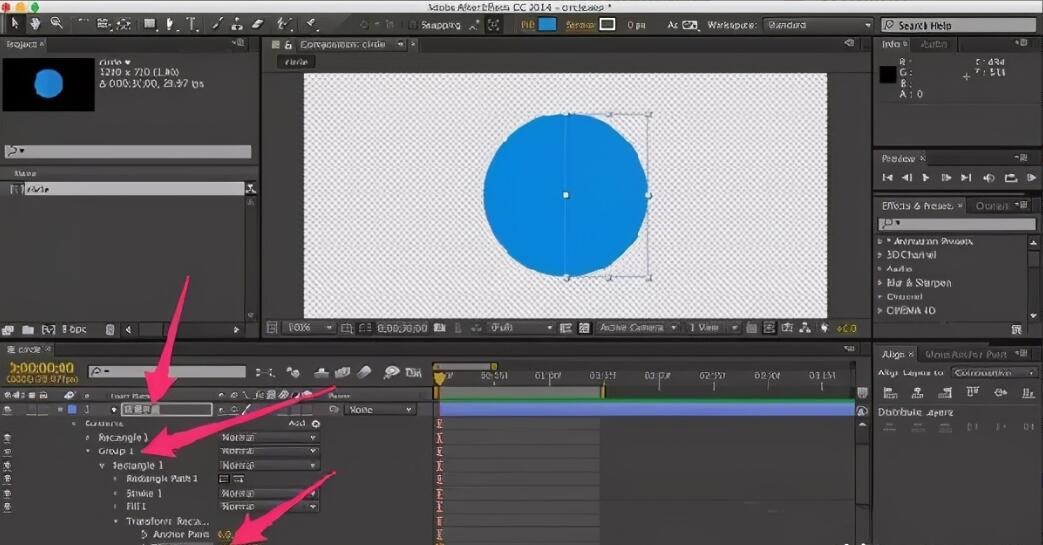
然后选中圆、矩形和复合路径,command/ctrl + G编组。这个组就是我们需要的半圆。

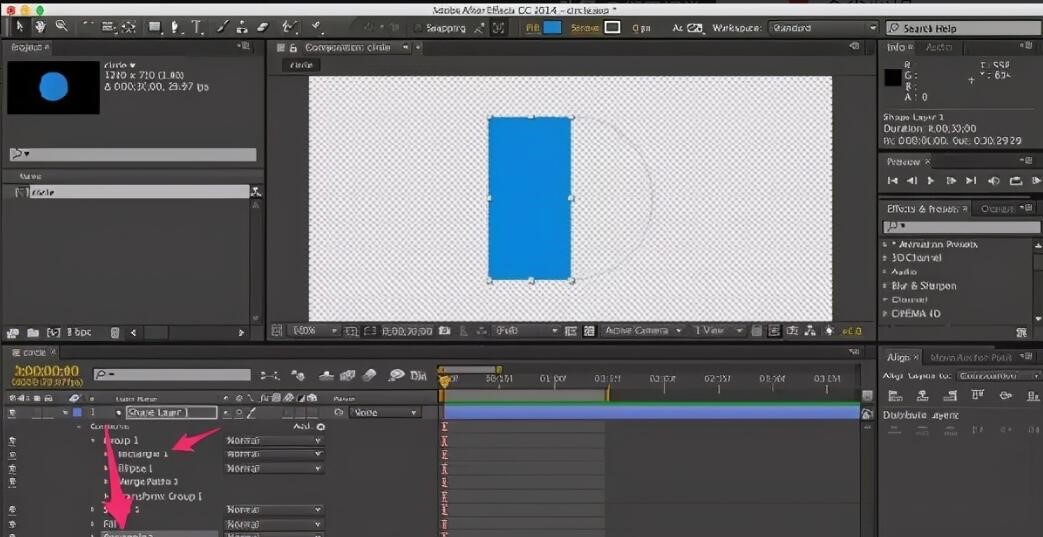
展开组,复制其中的矩形,粘贴到组外面来。
这个新矩形才是真正用来做遮罩的,可以理解为PS里的矢量蒙版。AE本身也有遮罩功能,但是只能应用在图层上,图层旋转,遮罩也跟着旋转。我们需要的效果是半圆旋转,遮罩层静止不动。半圆转到矩形外面的部分不可见。所以我们要再用一次复合路径。

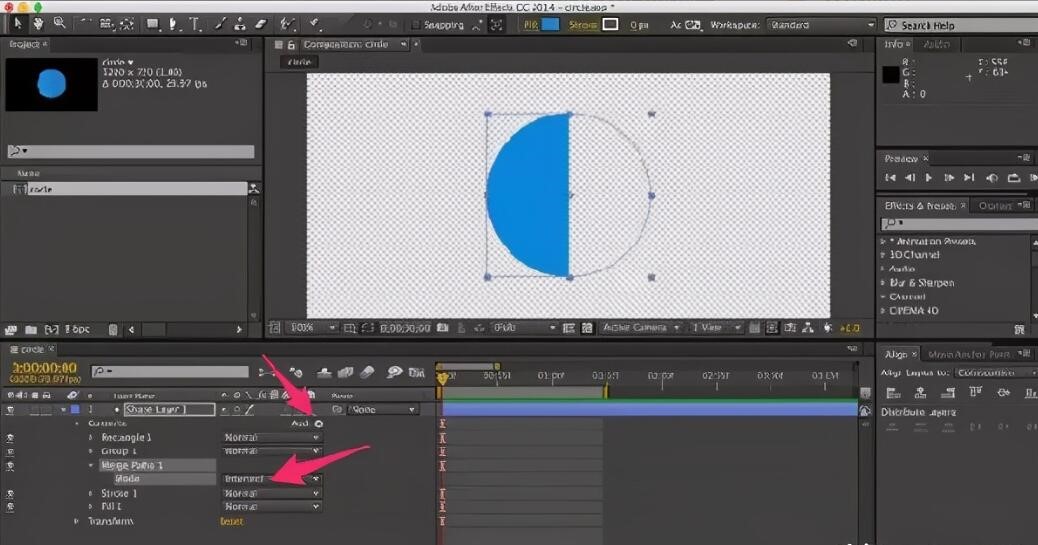
添加——复合路径,模式仍然选择相交。这回是新矩形和组的相交。

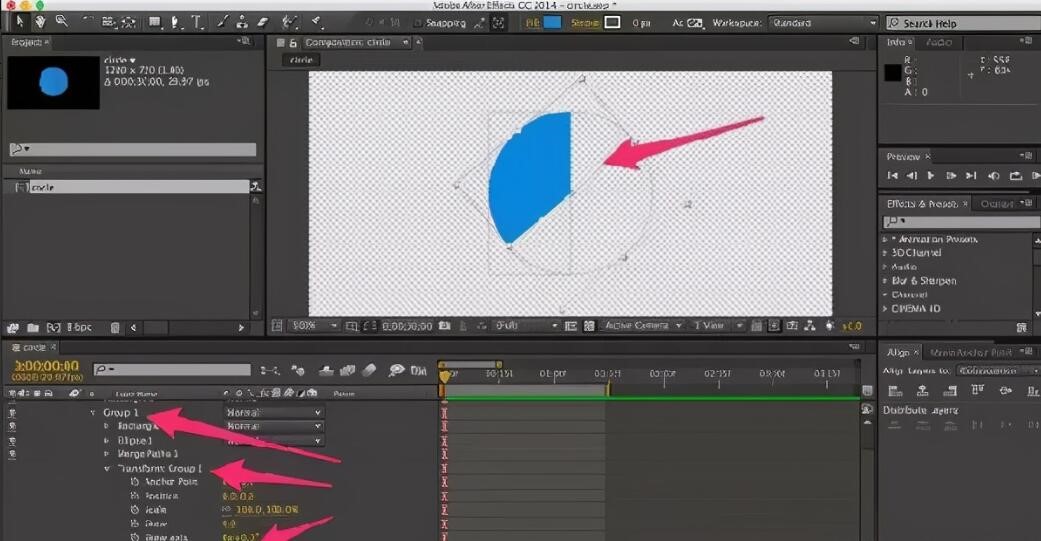
可以试着把组旋转一下,超出矩形的部分确实看不见了。

旋转归位,给组的旋转属性加个关键帧,因为后面会用到。一层层点进来找实在太麻烦,如果有关键帧存在,按快捷键u就直接打开了。

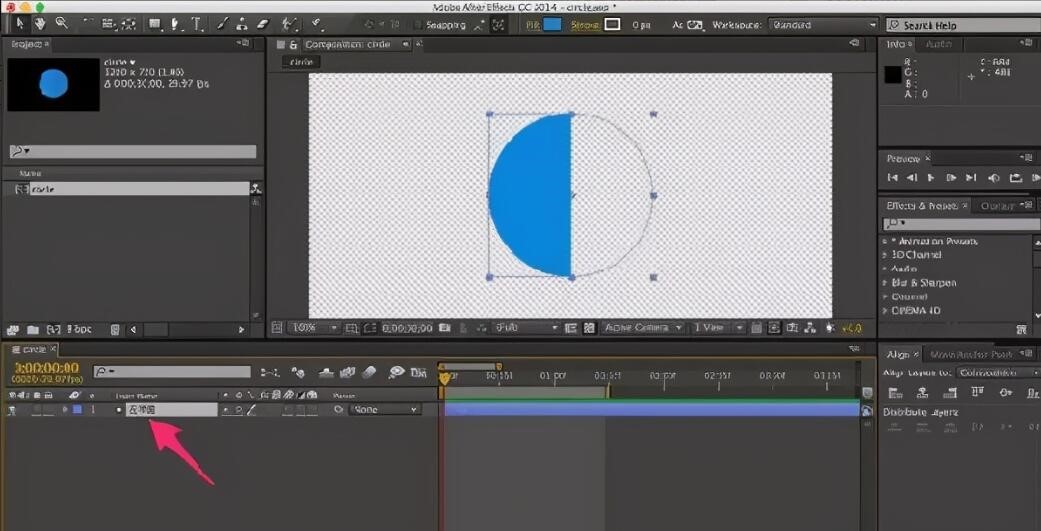
现在我们可以开心地把这个图层命名为“左半圆”了。

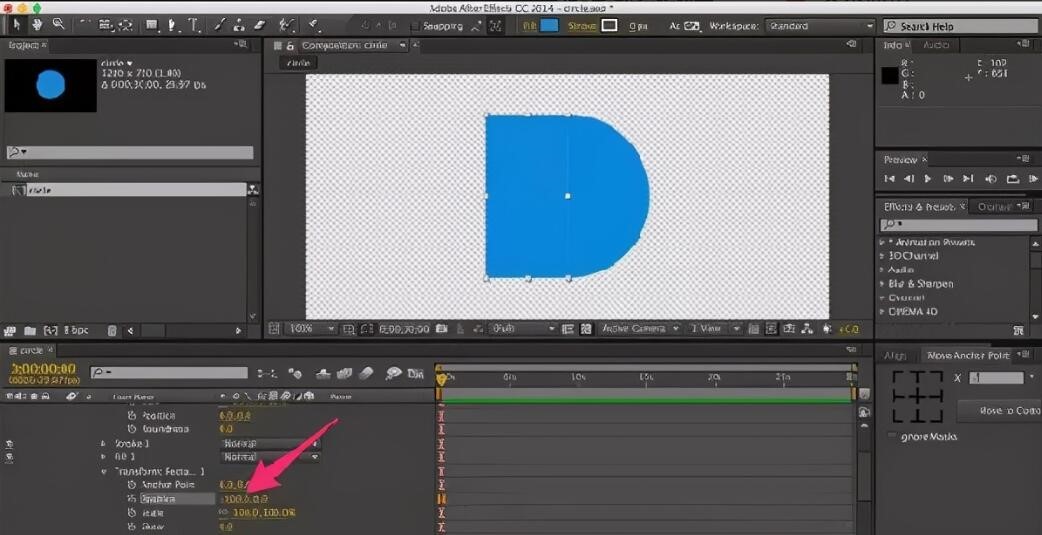
command/ctrl + D复制图层,这个新图层是右半圆。把组外面的矩形位置设为100, 0,刚好盖住圆的右半边。但是什么也没显示出来,没错,因为我们只是把蒙版移到了右边,半圆的位置仍然在左边。
好多图层,是不是有点糊涂了?简单来说,组里的圆和矩形,用来产生一个静止的半圆。我们后面需要旋转的时候,转的就是这个半圆。组外面的矩形,则是矢量蒙版。左半圆的矢量蒙版盖住左边,右半圆的矢量蒙版盖住右边,拼起来刚好能显示完整的圆。

把右半圆再复制一个,改名为背景半圆,移到底层。把组内的矩形位置设为100, 0,圆完整了。
至此,动画所需的静止素材都准备好了。
制作旋转动画
现在要让半圆动起来。
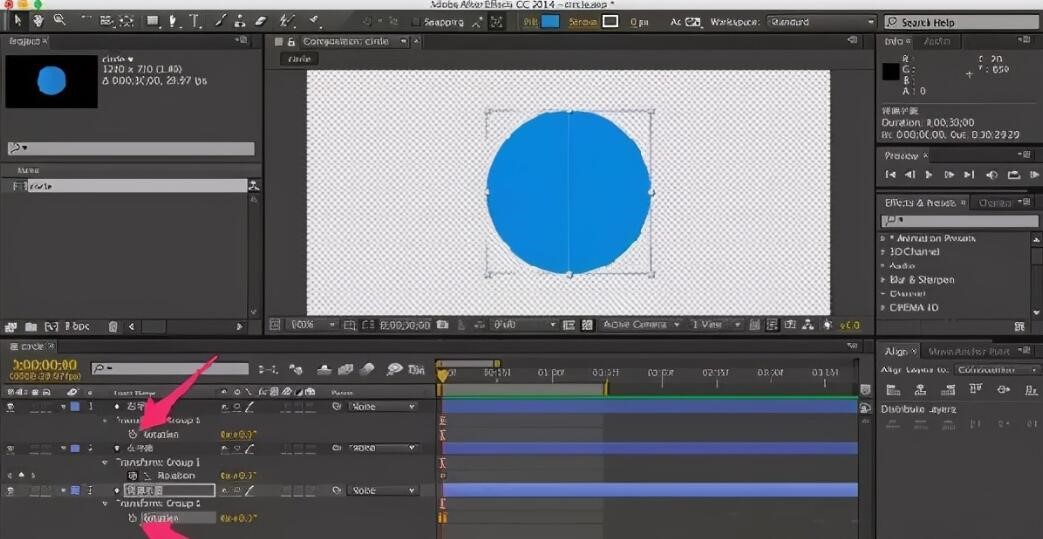
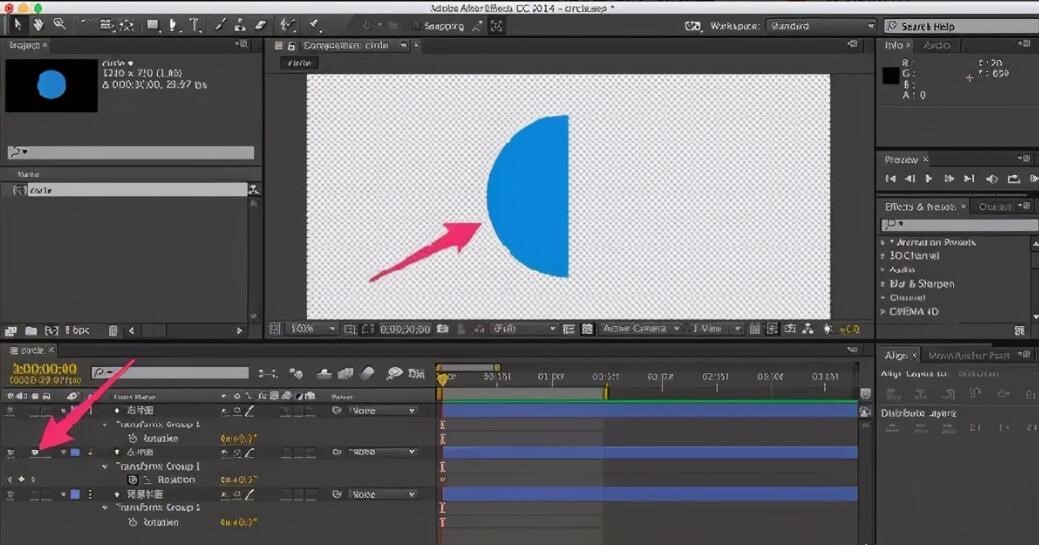
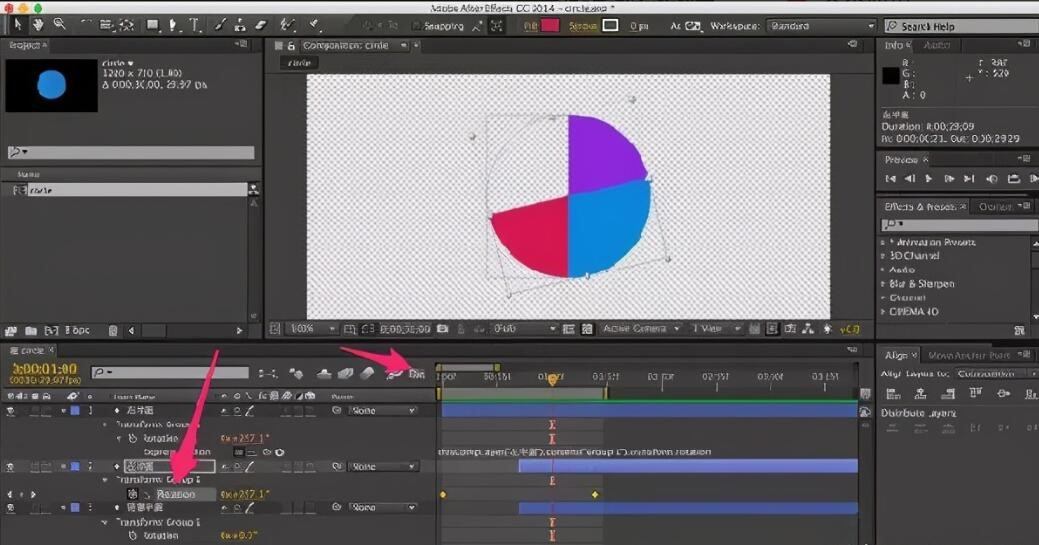
多按几次快捷键u,之前展开的各种属性都收起来了,只剩有关键帧的旋转属性。注意,这并不是图层的旋转属性,而是每个图层内那个组(静止半圆)的旋转属性。
右半圆和背景半圆的旋转属性的关键帧可以去掉了。不过右半圆的旋转属性我们还会用到,先不要折叠起来,不然找起来很麻烦。

点击左半圆图层的这个小圆点,只显示当前图层。相当于PS里按alt点图层眼睛。

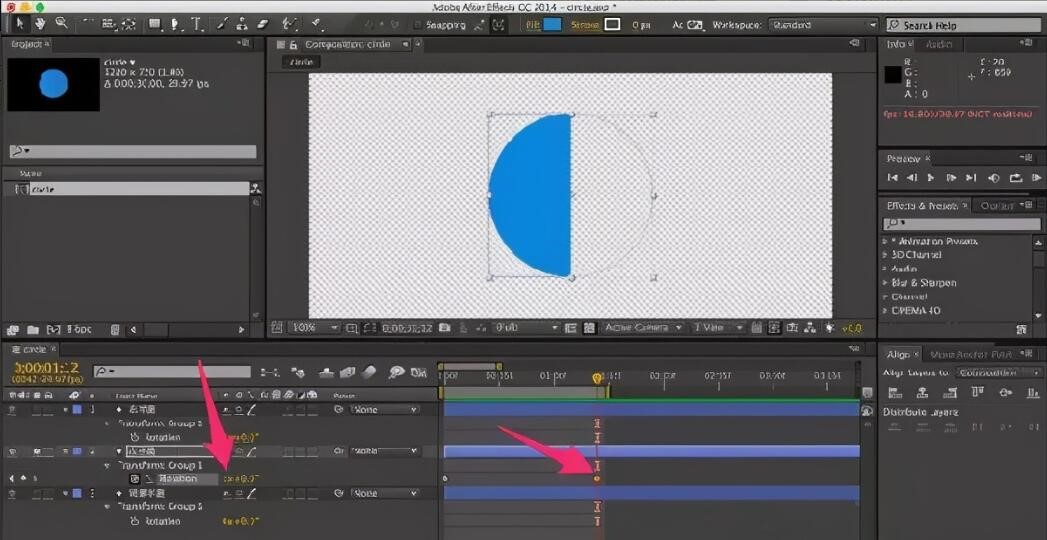
做一个最普通的旋转动画吧,旋转一周。

这步很重要。按alt点右半圆的旋转属性,下面多出一行,时间轴里出现了表达式。

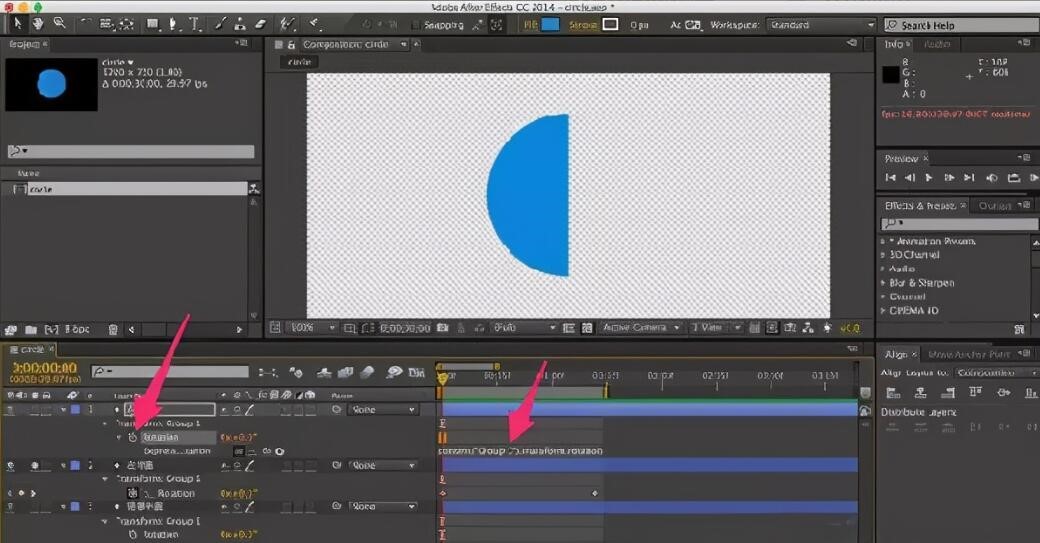
接下来,把右半圆旋转属性的这个螺旋状图标,拖到左半圆的旋转属性上。表达式随之变化。(这里扯一句题外话,拖拽过程中可以试着在中途某个空白处松手,会看到一个很有爱的动画效果)
刚才我们做了什么呢?按alt点旋转属性,激活了它的表达式。把小螺旋拖动到左半圆的旋转属性上,会让右半圆的旋转属性始终同步,数值与左半圆保持一致。所以从现在起,任何时候我们旋转左半圆,右半圆都会跟着转。

现在我们可以关闭左半圆的单独显示。

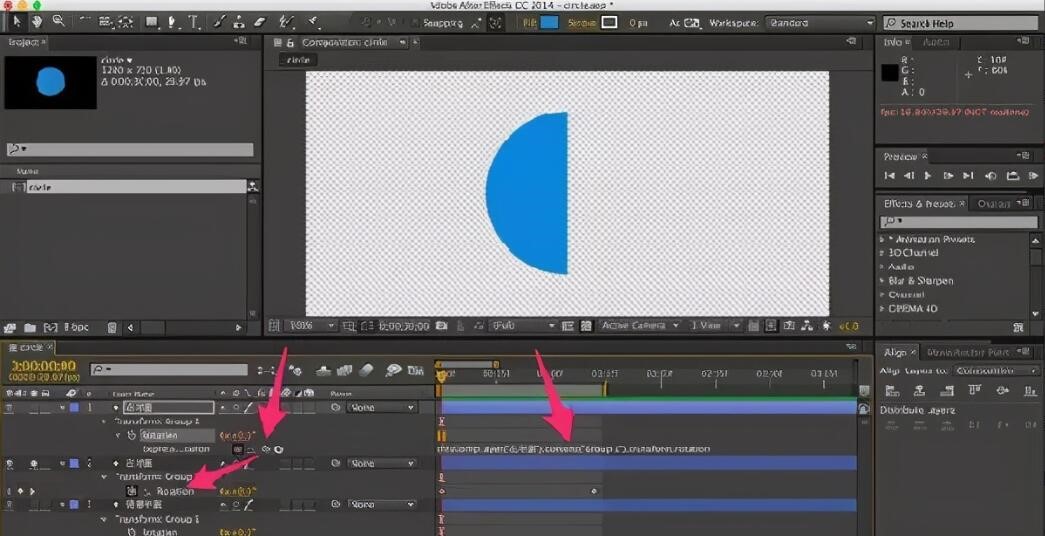
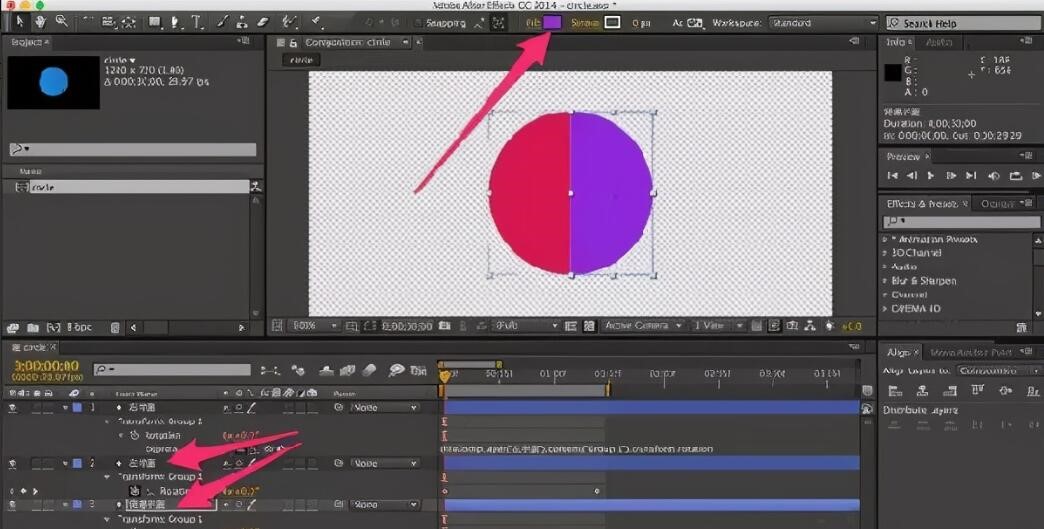
为了能清晰地区分3个半圆,我们来填上不同的颜色。当然,填色没有实际用途,只是教学目的。
就按照思路里的示意图,左半圆填红色,右半圆蓝色,背景半圆紫色。
找到临界帧
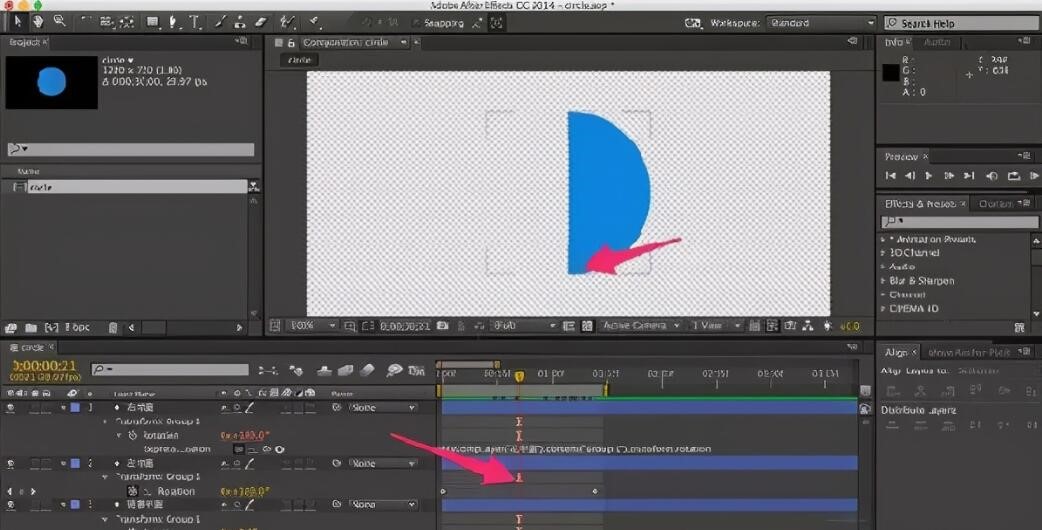
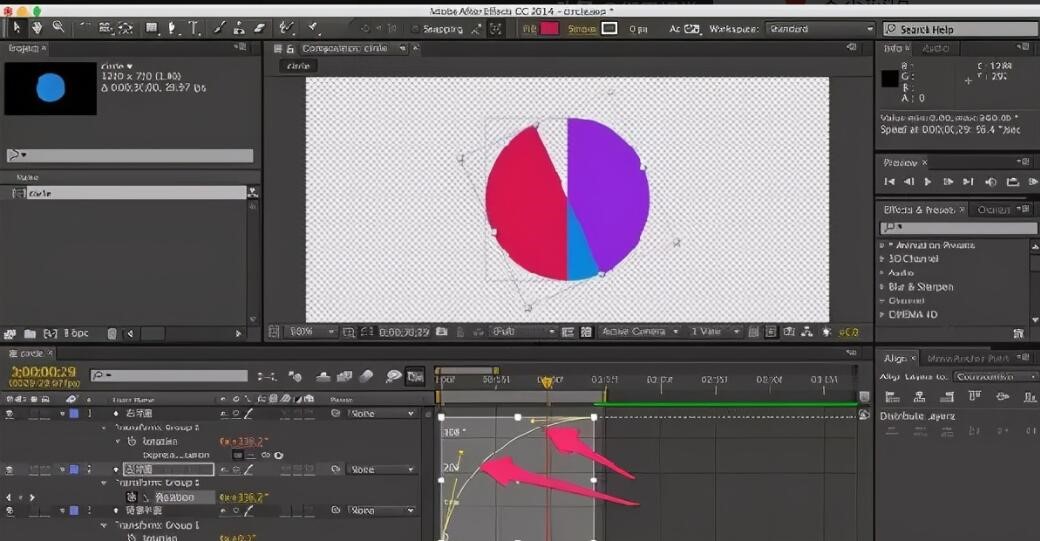
可以试着播放一下看,现在的动画显然是不对的。左半圆怎么能一上来就显示?应该要在右半圆转完半圈之后才显示。背景半圆也是。
所以,我们要找到特定的一帧。在这帧之前,左半圆和背景半圆都必须是隐藏状态。

这个临界帧,就是右半圆刚刚转到180度或超出一点点的时候。

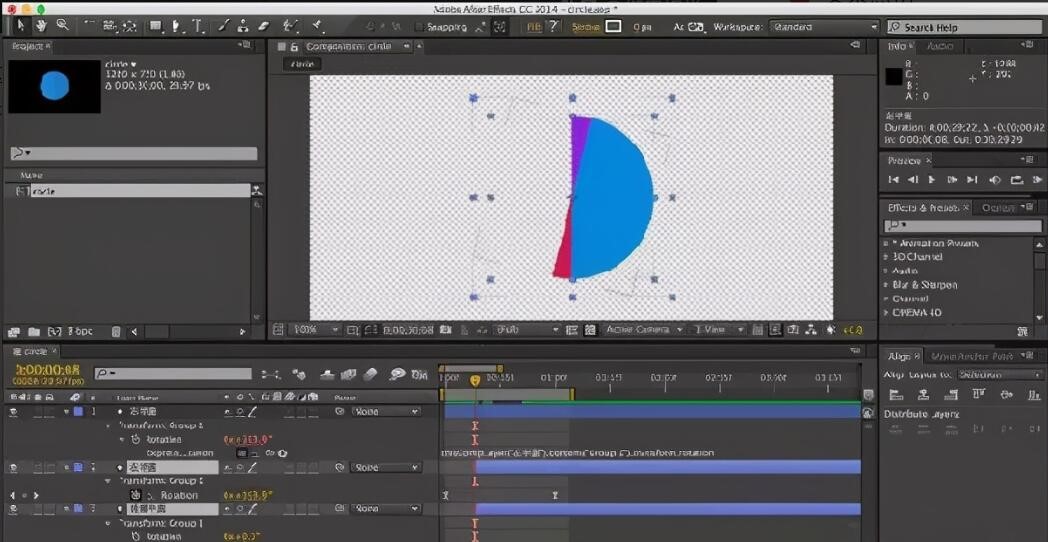
选中左半圆和背景半圆,把时间轴左端缩到临界帧的位置。现在它们不会在不该出现的时候现身了。

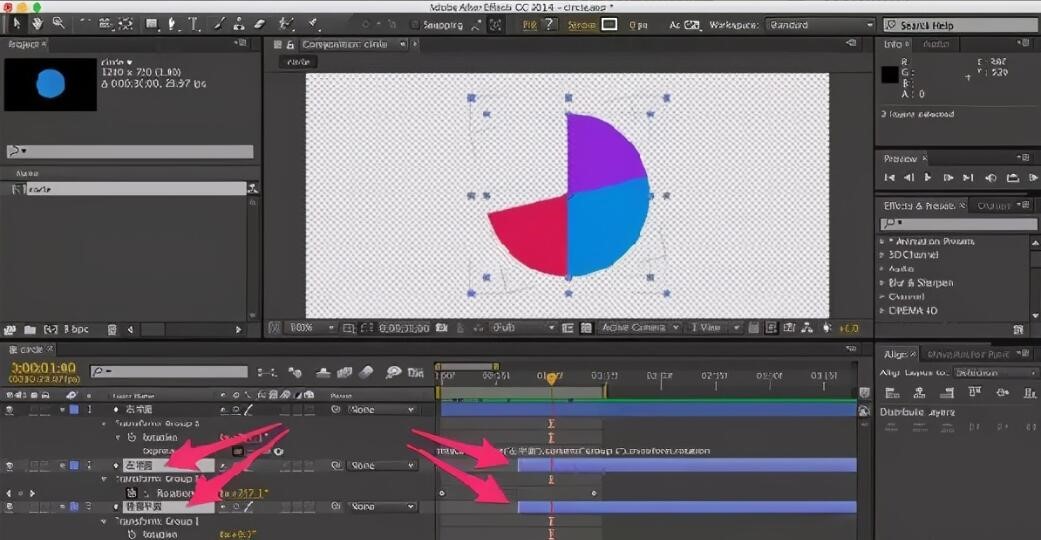
再播放一下,这回对了!
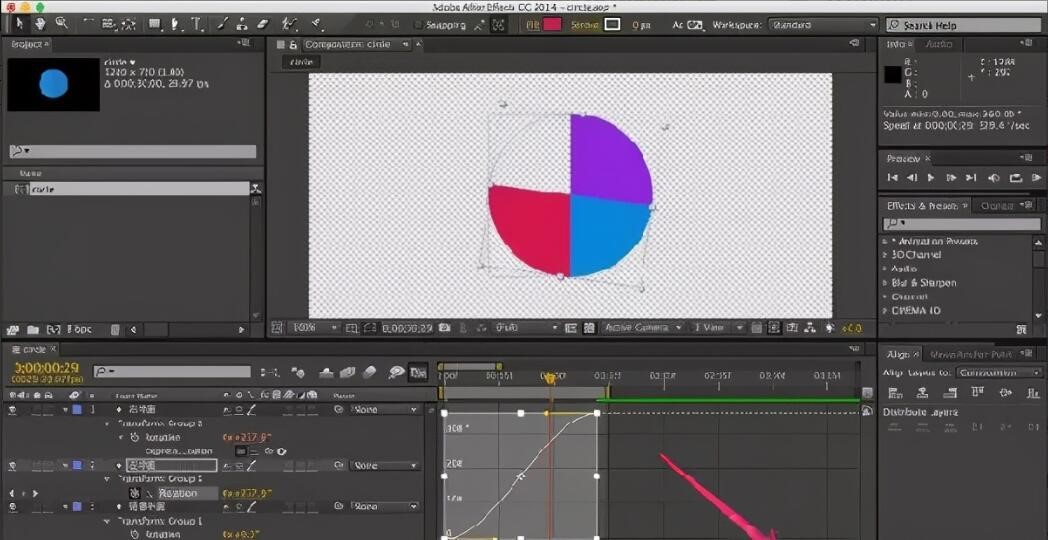
不过这么机械的匀速旋转绝对是拿不出手的。要让旋转的过程自然一点。点击这个波形图标,打开曲线编辑器。选中左半圆的旋转属性,编辑器中出现了一条直线。

选中直线,点击这个两端手柄的图标。直线变成了曲线,出现了两个手柄。
曲线编辑器这个功能很好理解。横轴是时间,纵轴是值的变化。曲线的平缓处,值的变化慢。曲线的陡峭处,值的变化快。

比如我们这里要做一个快速进入、再逐渐减速停止的动画,就应该把曲线调成这样。

这时候我们就需要重新找一遍临界帧了。还是那条原则,右半圆刚刚转到180度或超出一点点的时候。
添加遮罩
圆形进度条已经完成了,我们把它裁剪成环形。

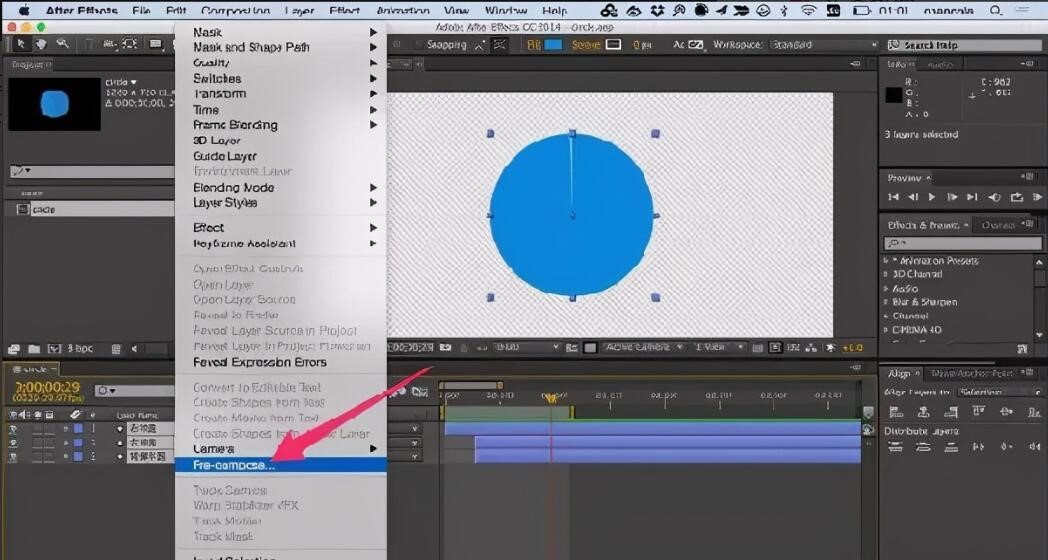
选中所有图层,右键预合成。

3个图层变成了一个,这个有点像PS里的智能对象,或者FLASH里的影片剪辑。
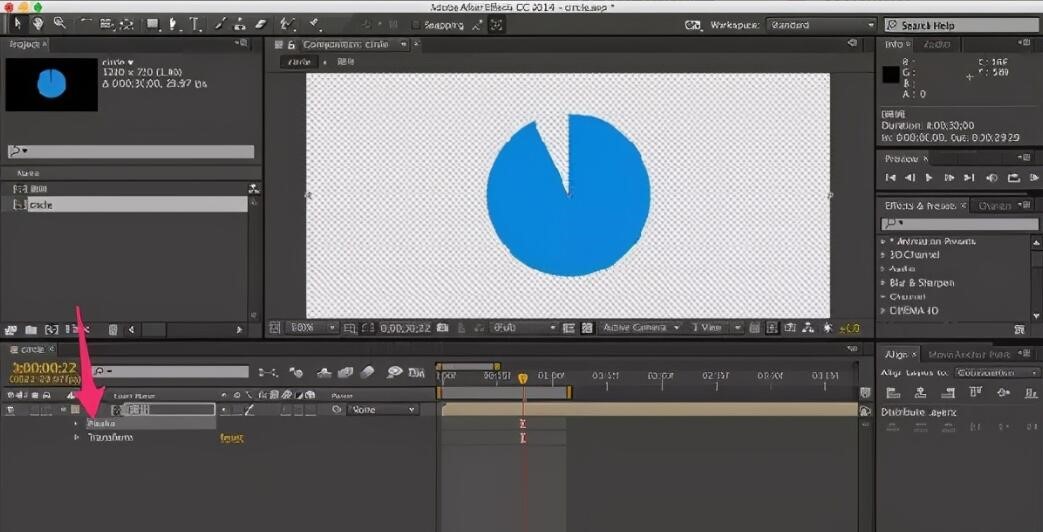
command/ctrl + shift + N,创建遮罩。这里的遮罩就是我开头说的图层遮罩,AE自带的遮罩功能。

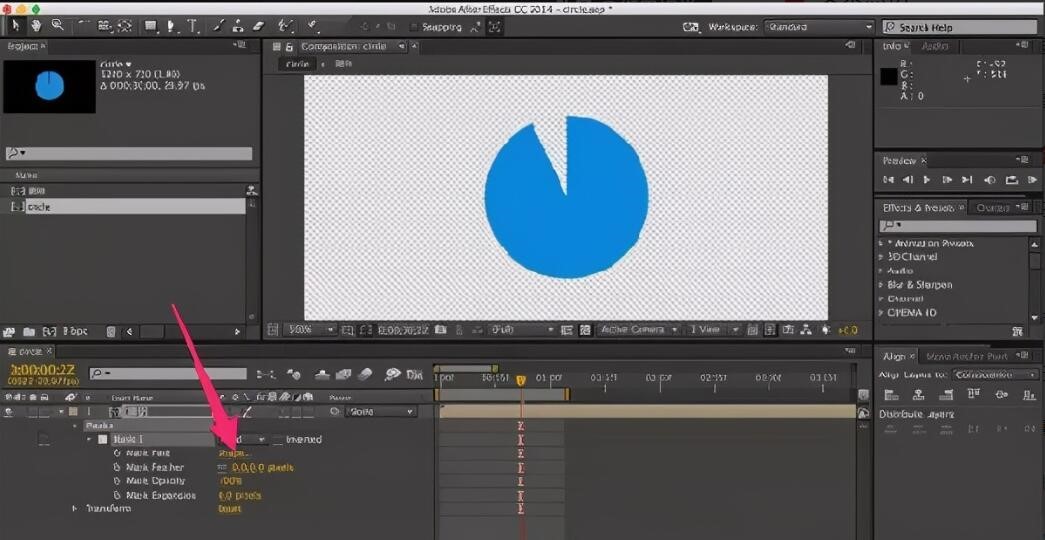
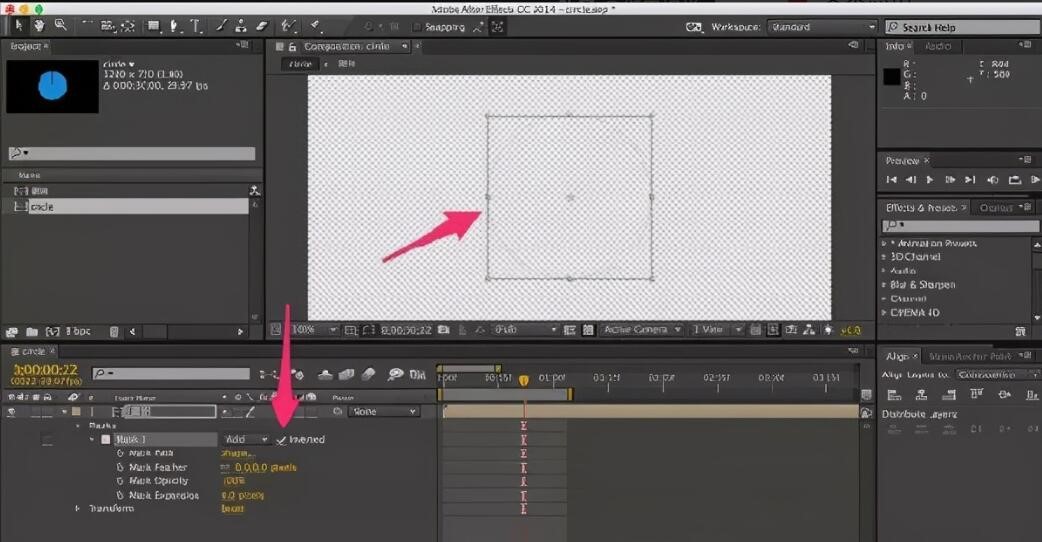
现在的遮罩是个矩形,盖住了整个画布。我们展开遮罩菜单,点遮罩路径。

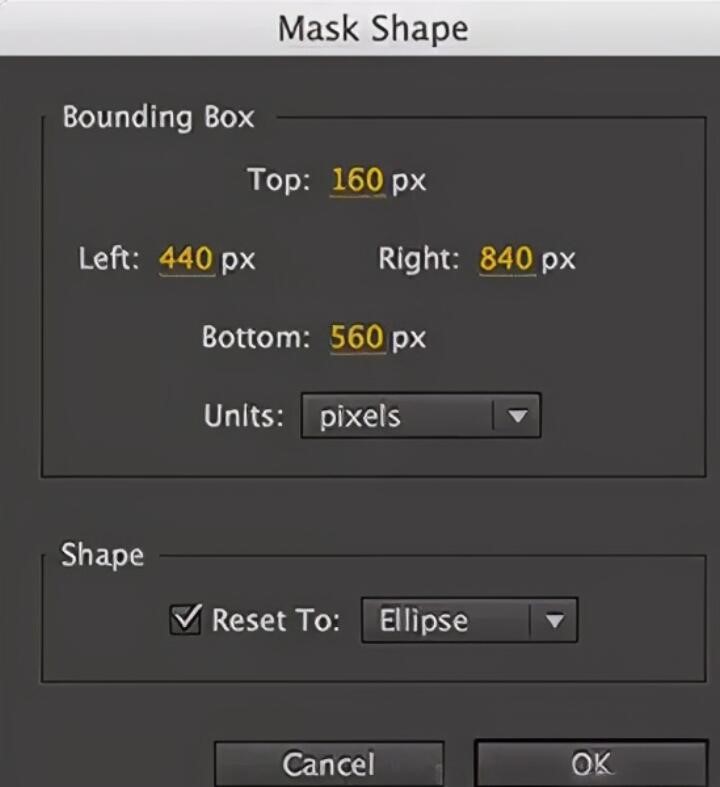
上下左右4个值设置成图中数字,下面的钩打上,重设为圆形。

这4个数字是算出来的,目的是为了让遮罩变为圆形后,尺寸与位置刚好与圆形进度条重合。

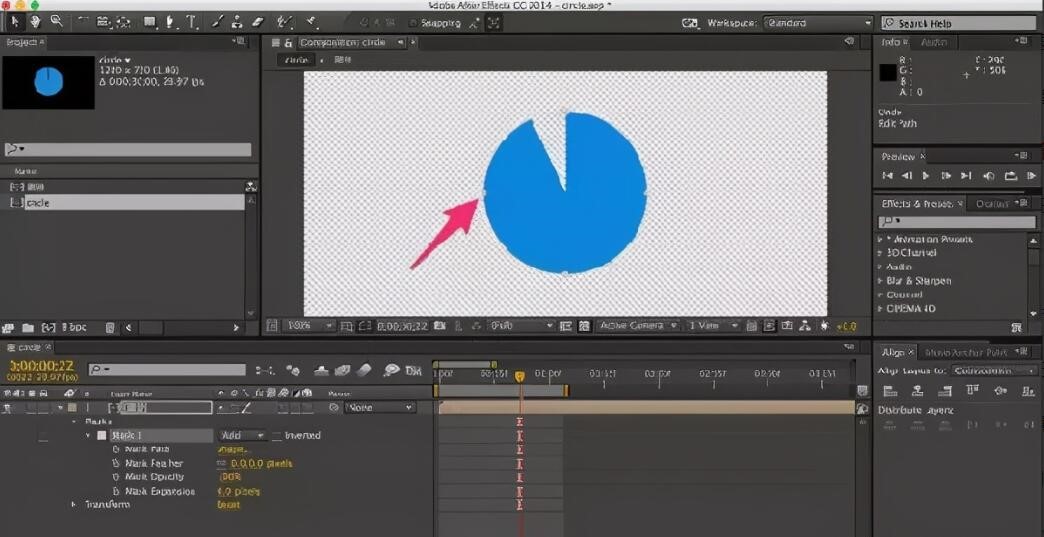
然后我们勾上这个反向。圆不见了,因为遮罩现在变为只显示它外面的部分。

选中遮罩,command/ctrl + T(各位相当熟悉的快捷键)
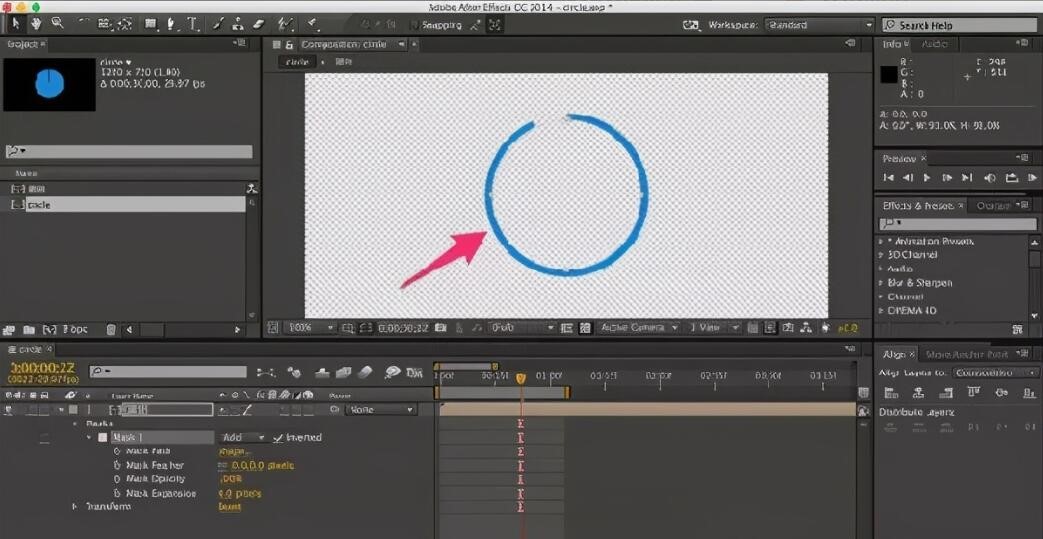
按住command/ctrl + shift,以中心为原点缩放遮罩,把它稍稍缩小一点。圆环露出来了
以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计教程!

今年双11,堪称一次全球品牌奥运会,将首次专享全球包邮服务!
2018-10-20刘强东卸任京东集团CEO.徐雷升任.互联网的创始人们纷纷离开一线
2022-04-08 2019-08-03
2019-08-03

淘宝直通车开不好?这六大操作引流的问题解决方式你有get到吗?
2023-07-02