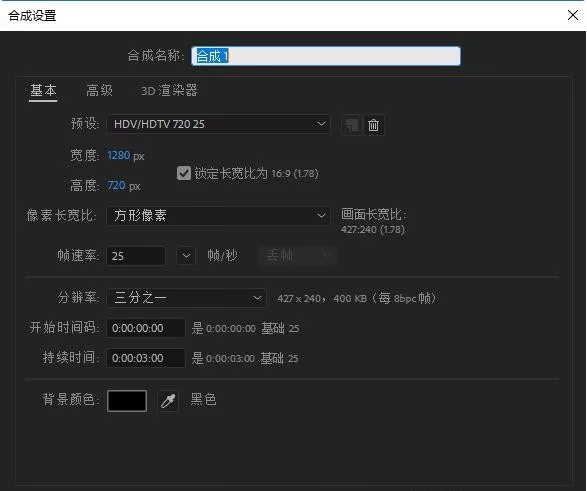
今天的教程我们来讲发光文字飞入汇聚效果,一起跟着来学习吧!打开AE,新建1280*720(视频尺寸自定义,不一定按照我的)合成。

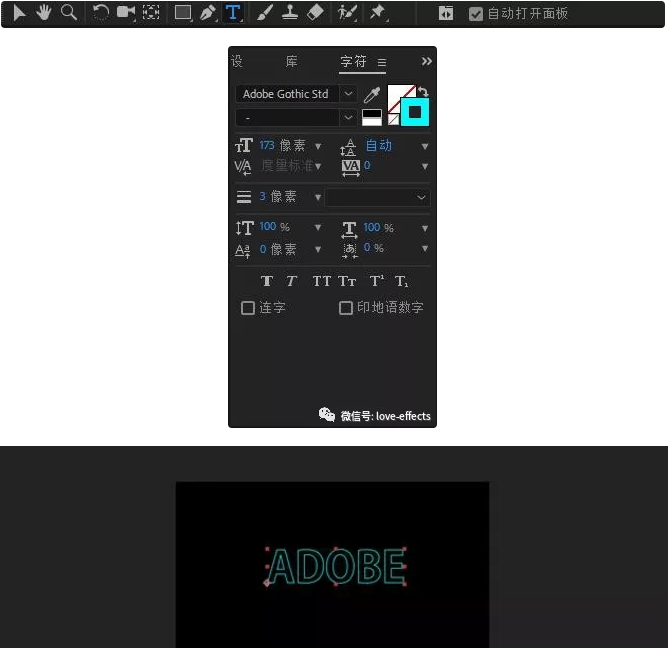
使用文字工具打上文字,开启描边,关闭填充。

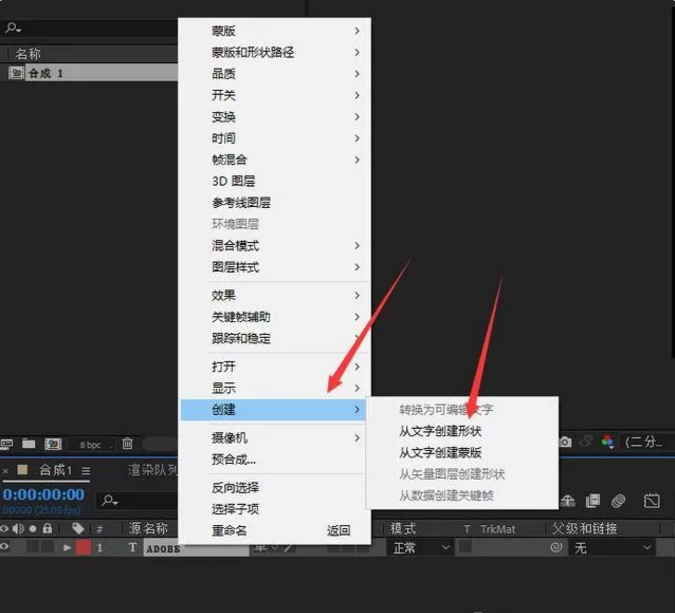
选中文字图层,右键从文字创建形状。

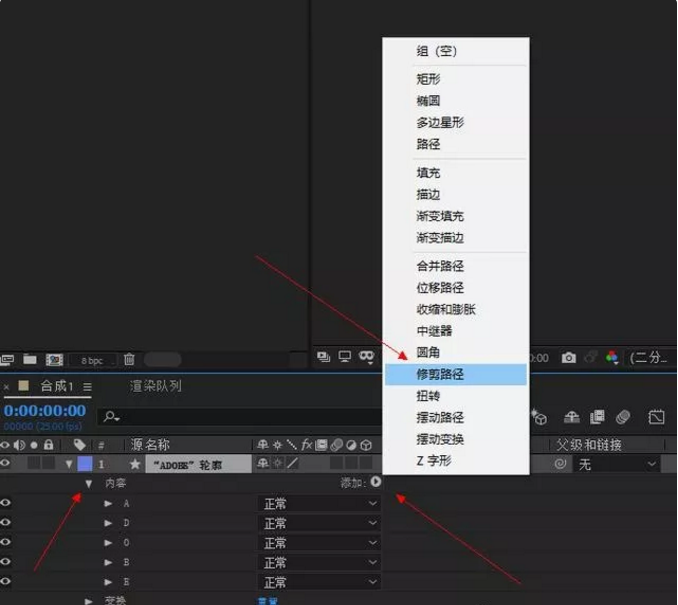
展开从文字创建出来的形状图层的小三角,点开小三角添加修剪路径。

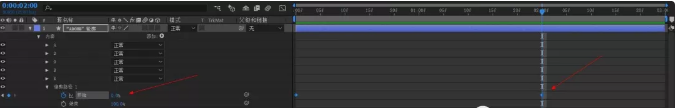
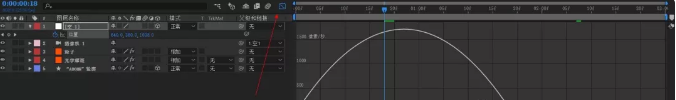
展开修剪路径小三角,显示以下属性,将开始值设置100,点击秒表记录关键帧。

然后将时间线移到两秒处,将开始值设置0,自动记录关键帧。

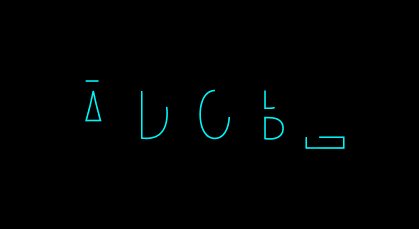
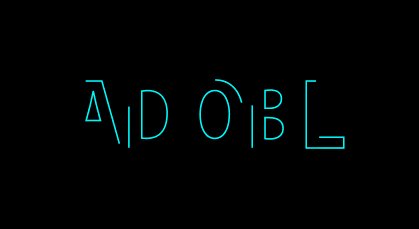
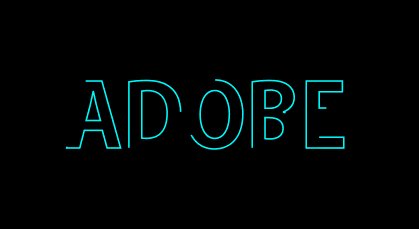
现在,我们按空格键播放,文字就出现生长动画。

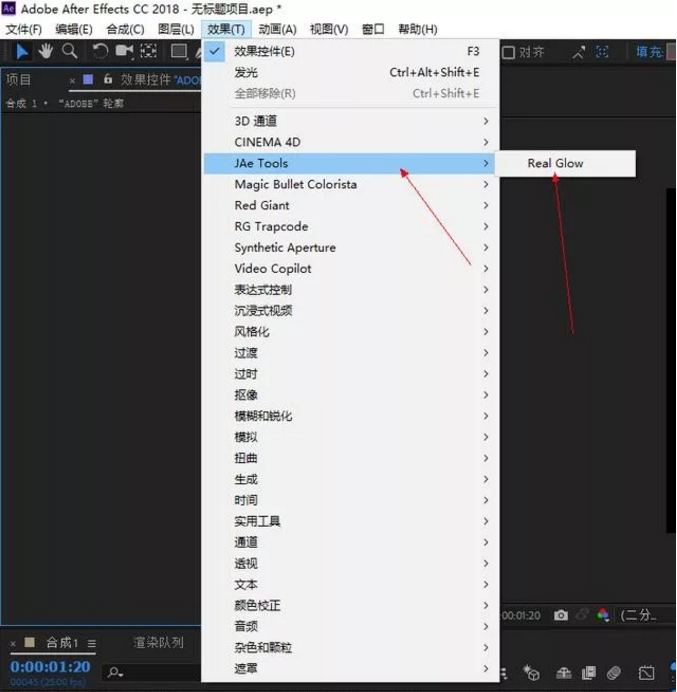
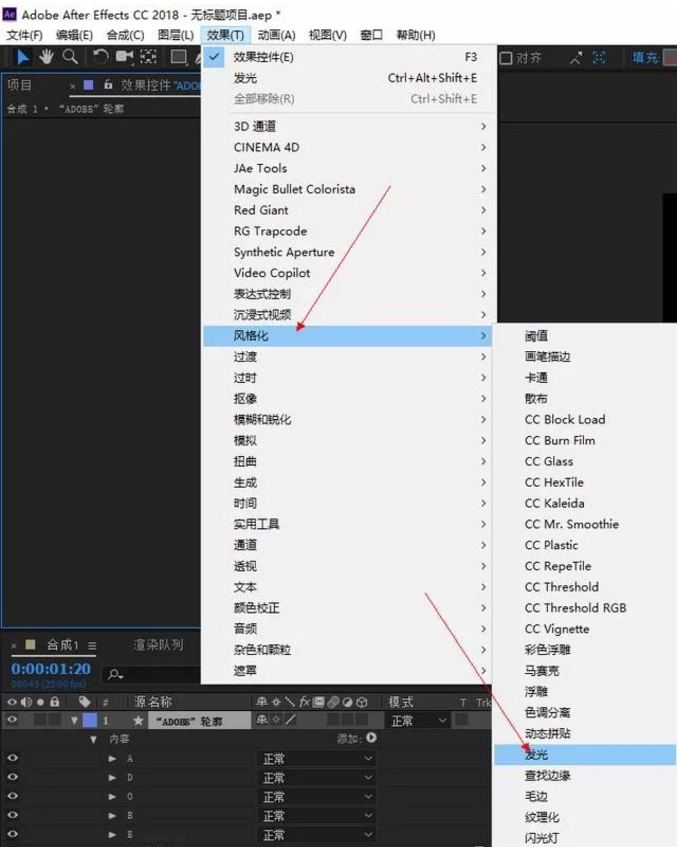
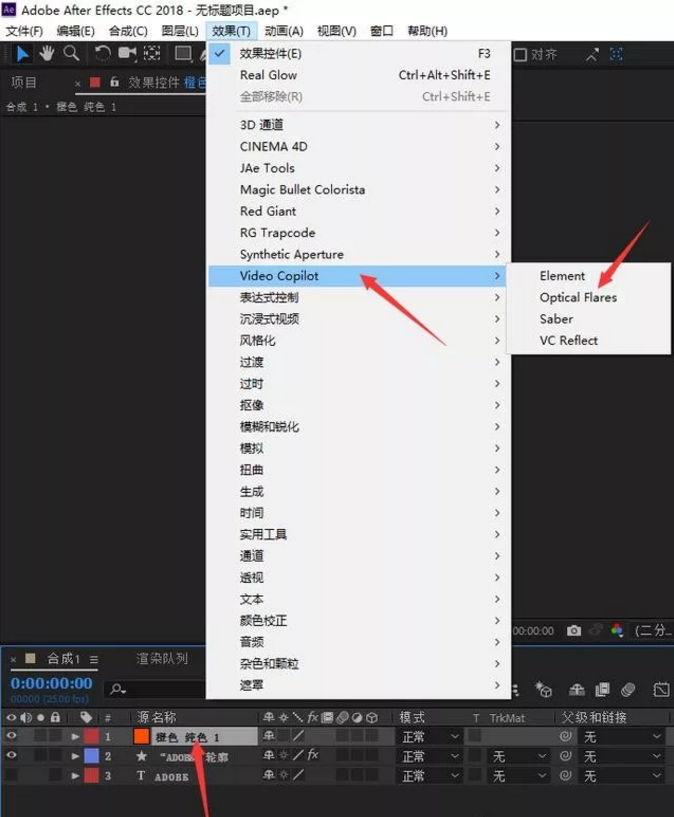
选中文字图层,在效果菜单下选择Real Glow插件,这是一个第三方的发光插件,如果你没有安装可以选择风格化效果组里的发光效果,这是AE自带的,相比Real Glow没有那么剧烈。

没有第三方发光插件可以使用内置发光插件加载。

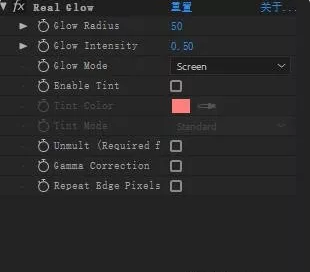
加载Real Glow插件后,发光太强烈了,可以将它的强度和亮度调整下。


然后新建一个纯色层,加载Optical Flares光学耀斑插件(这也是一个第三方插件哦)。

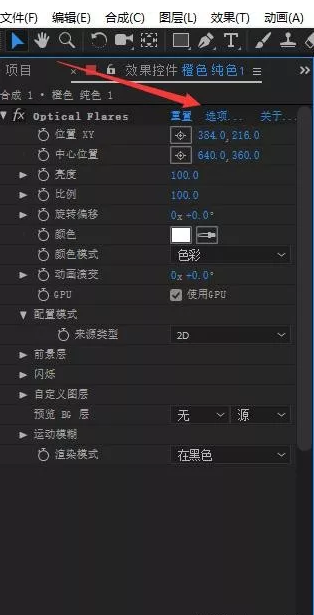
然后点击选项进入光学耀斑操作界面。

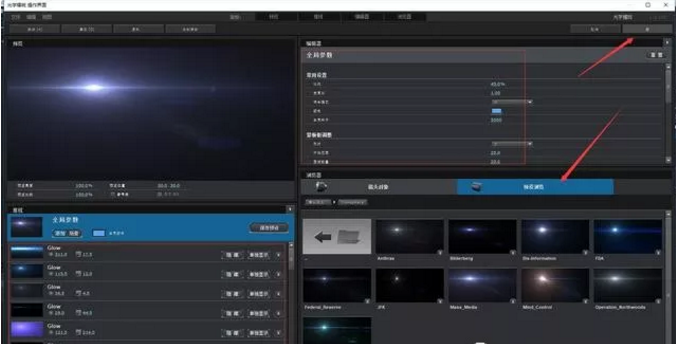
在光学耀斑界面我们可以直接选择喜欢的预设,也可以编辑光斑,确认后点击右上方的好即可。

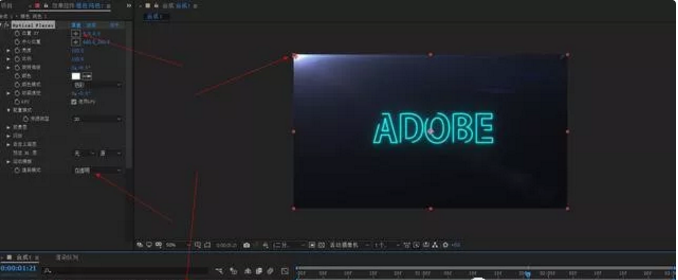
可以对光斑的位置进行自定义,渲染模式要改为在透明,这样才会显示下方图层,同时将图层模式改为相加,可以加强文字的亮度。

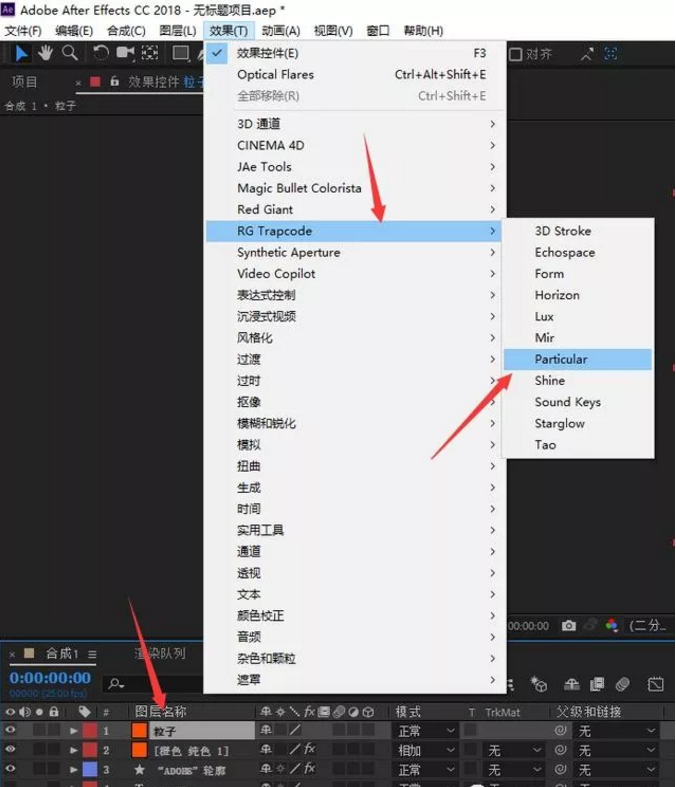
然后新建一个纯色层,加载particular(著名的粒子插件),这是一个第三方的粒子插件,没有安装是没有的。

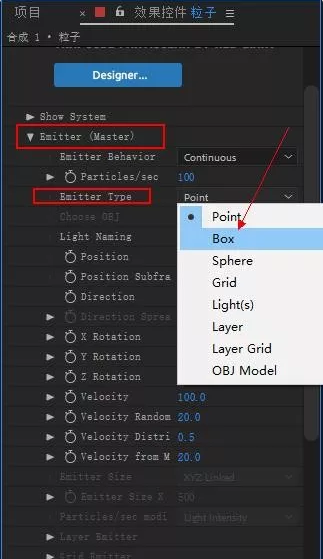
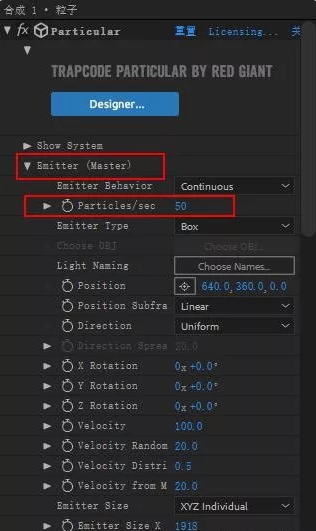
在粒子发射器属性下将发射器类型改为盒子。

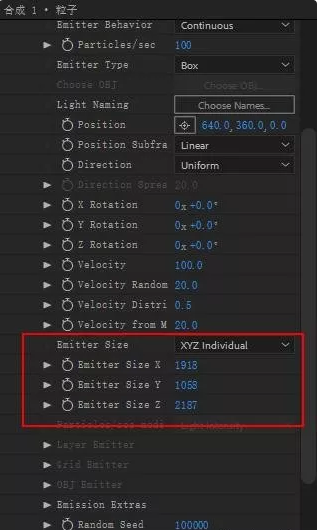
将发射器尺寸改大。

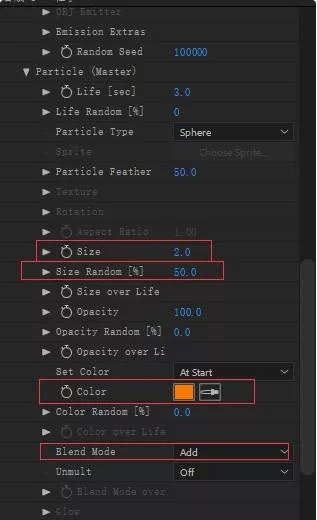
在粒子属性下,将粒子尺寸改小,加点随机,颜色改成黄色,粒子模式改为相加。

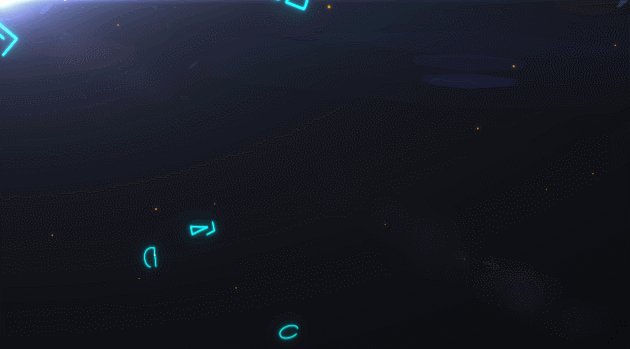
现在播放,粒子就有了点缀的效果。

但是,注意,粒子在这里只是起到点缀的效果,太多就喧宾夺主啦,所以在发射器属性下将粒子数量改少。

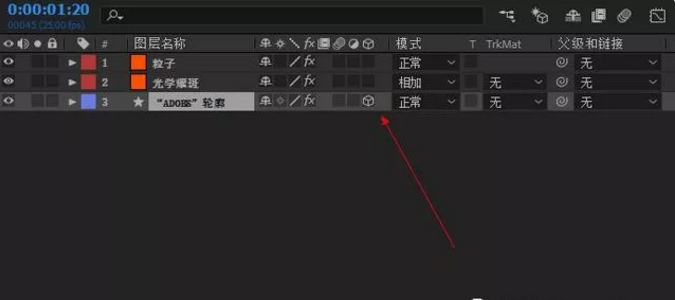
打开文字形状图层的三维开关,让它变为三维层。

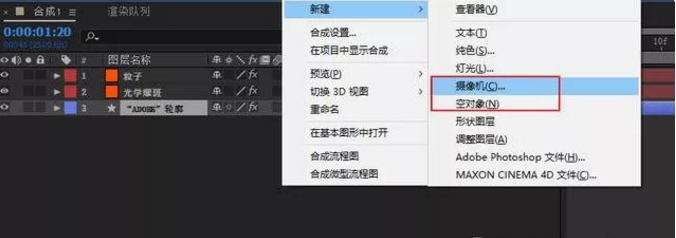
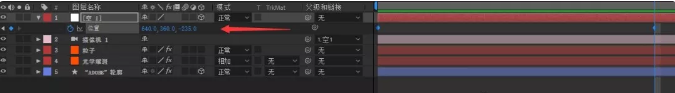
然后新建摄像机和空对象。

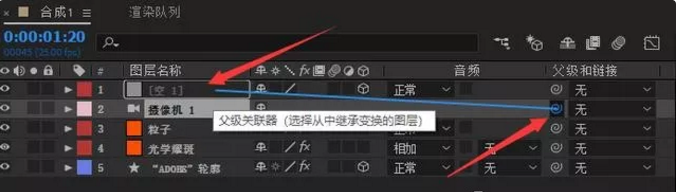
先打开空对象的三维开关,然后将摄像机绑定到空对象上,由空对象控制摄像机。

在Z轴上记录关键帧,首先让文字在画面外,然后进入画面中。


现在文字有了飞入的动画,但我想让它更有意思一些。
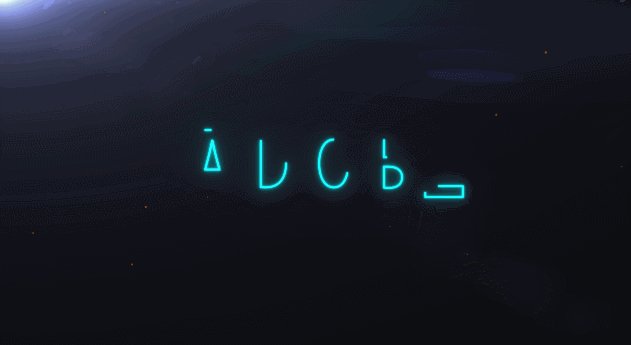
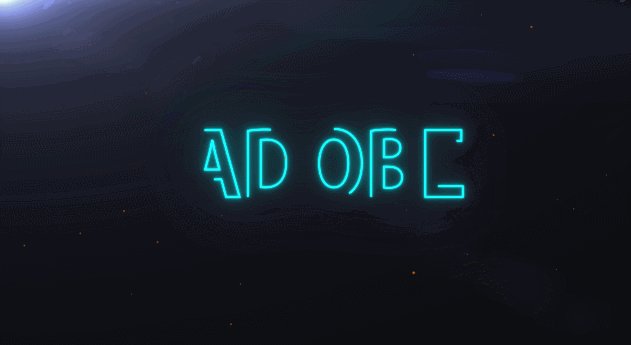
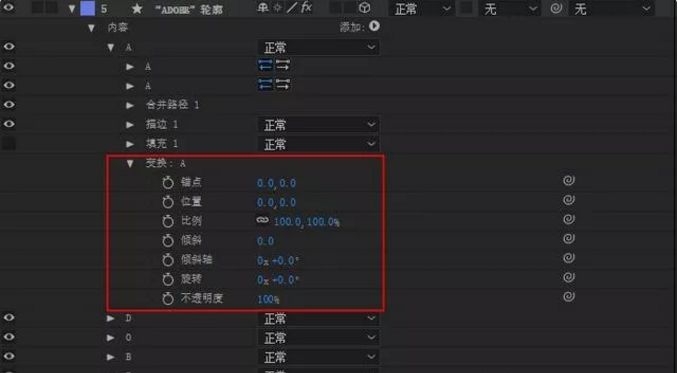
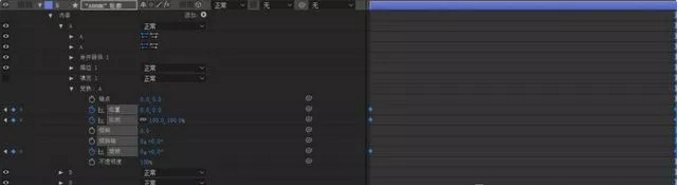
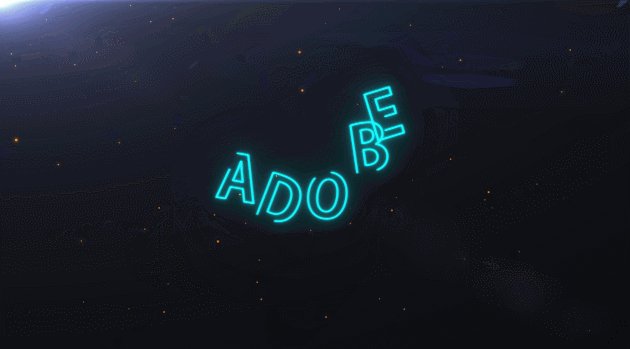
展开文字形状图层,可以看到内容里面都是字母的形状,在每个字母下面的变换属性下,我们还可以对它的位置、旋转、大小做关键帧动画。


我们先来预览一个字的动画效果。

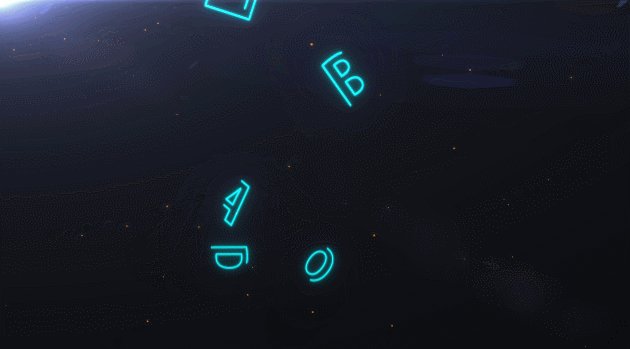
以此类推,将其它字母也做上旋转、位置、大小的动画效果。

基本上已经完成了差不多啦!但是还需要调整细节,比如粒子不够亮,动画节奏不对。
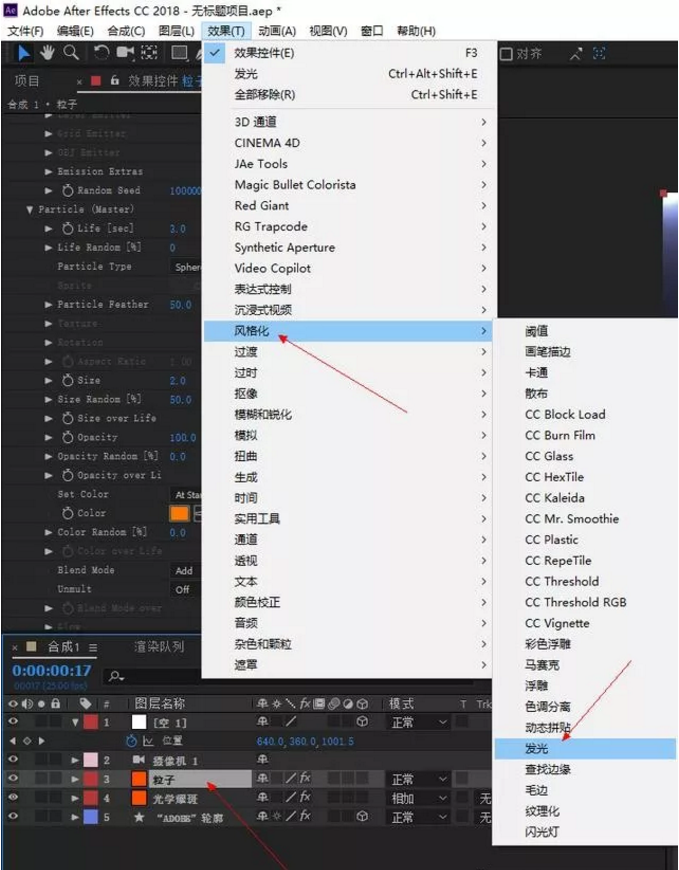
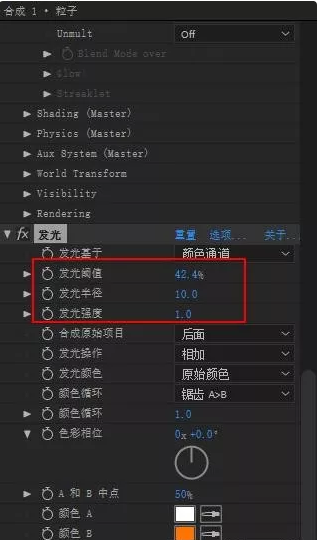
找到粒子图层,添加AE自带的发光插件。

调整发光插件上的参数即可看到效果,不过这里的发光阈值是越小越亮哦!

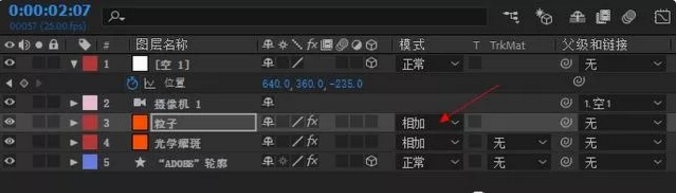
包括粒子图层的混合模式要改为相加,这样才显得更亮。

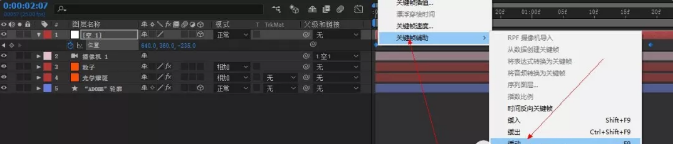
然后是动画速度的问题,首先找到空对象的位置关键帧,因为空对象控制摄像机的运动。
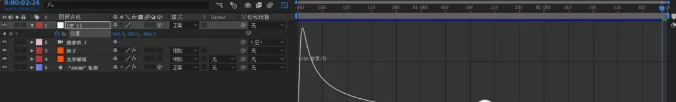
选中关键帧,然后右键缓动(快捷键F9)。

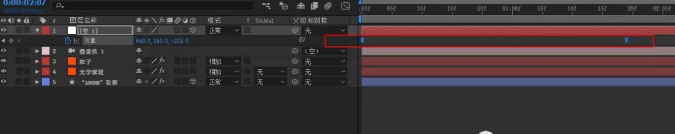
改为缓动后,你就会发现关键帧变为沙漏状。

点击图表编辑器就打开了图表编辑框,我们看到速度曲线是这样的。

坡度越陡表示速度越快,通过看速度曲线,可以得知这个速度是一开始很慢,然后很快,最后很慢的状况。
可以看到速度曲线的两端有一个手柄,拖拽这个手柄就可以调整速度。


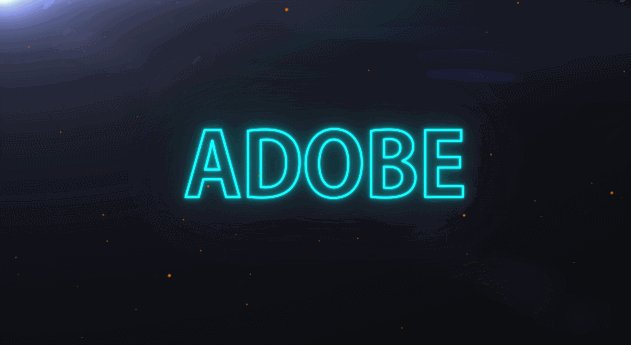
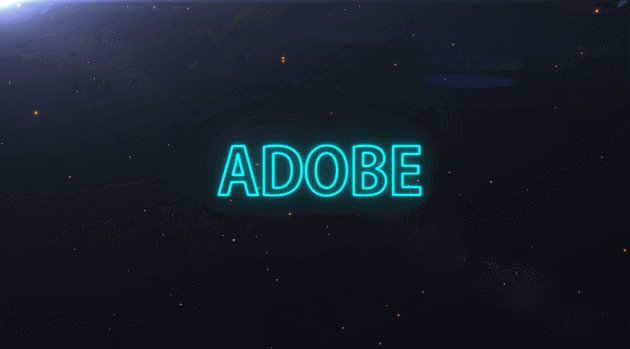
这样,文字在最后汇聚的时候,有一个微微停留的效果。
实际上,你还可以如法炮制,建立很多文字层,转化为形状图层做动画,这里仅作演示,所以只用了adobe的字样,大家看完教程后,可以做得更酷一点。
