效果图

教程
1、
首先打开我们的AE

2、
新建一个项目,不建合成
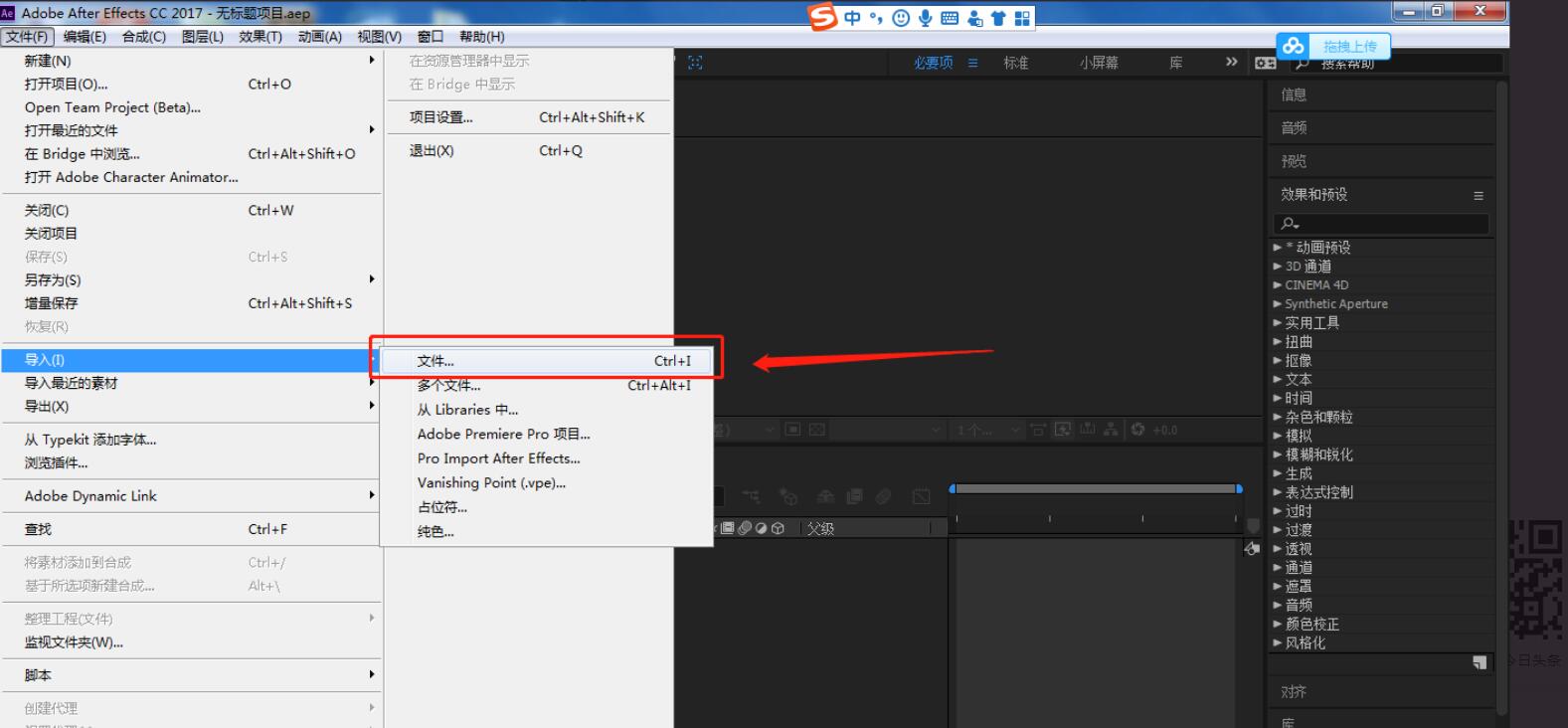
导入抠好的字体素材,字体可以去网上找一张,用PS把字体抠出来,然后纸张自己可以随意换(不想找的可以私聊我,我发素材给你)

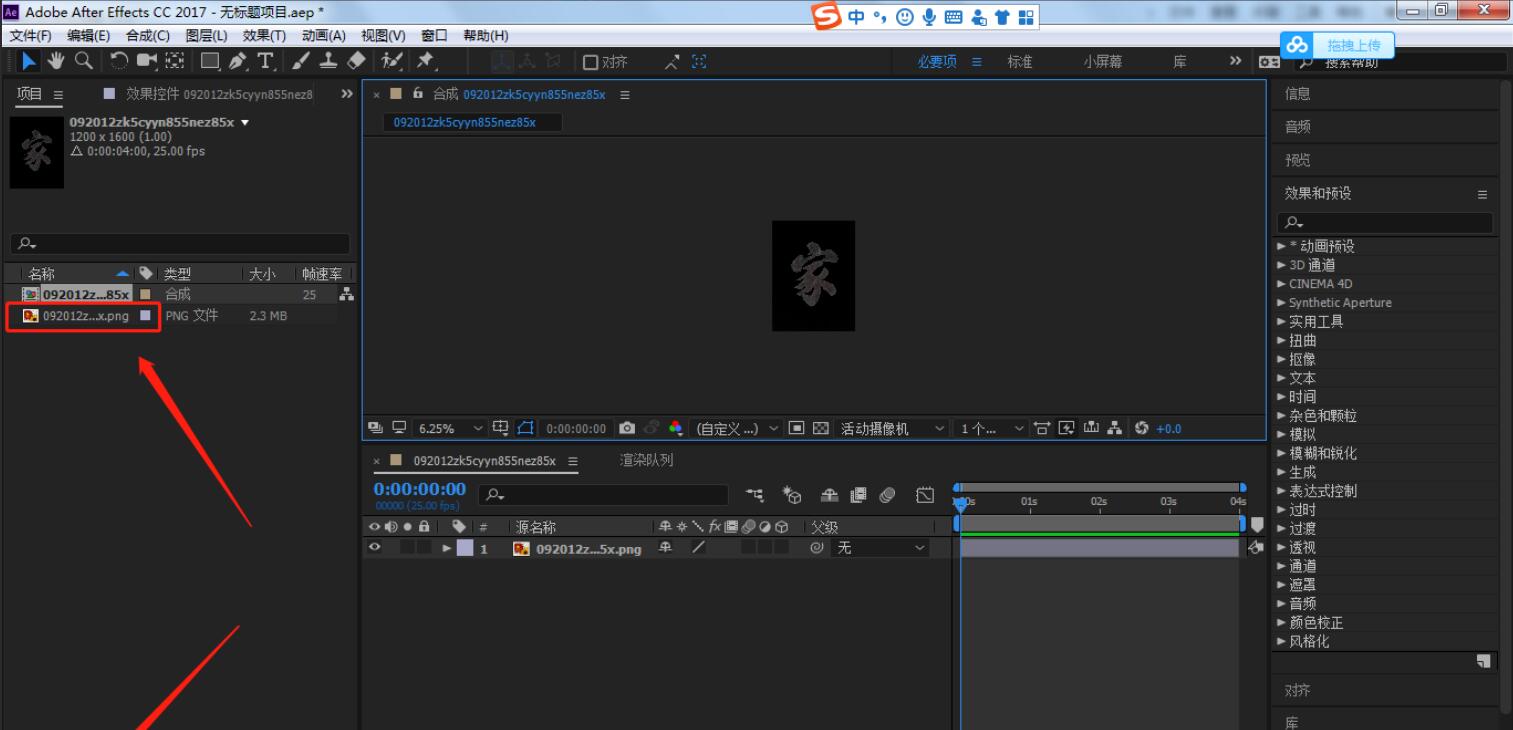
然后将素材图片拉入下方第三个选项,新建合成

3、
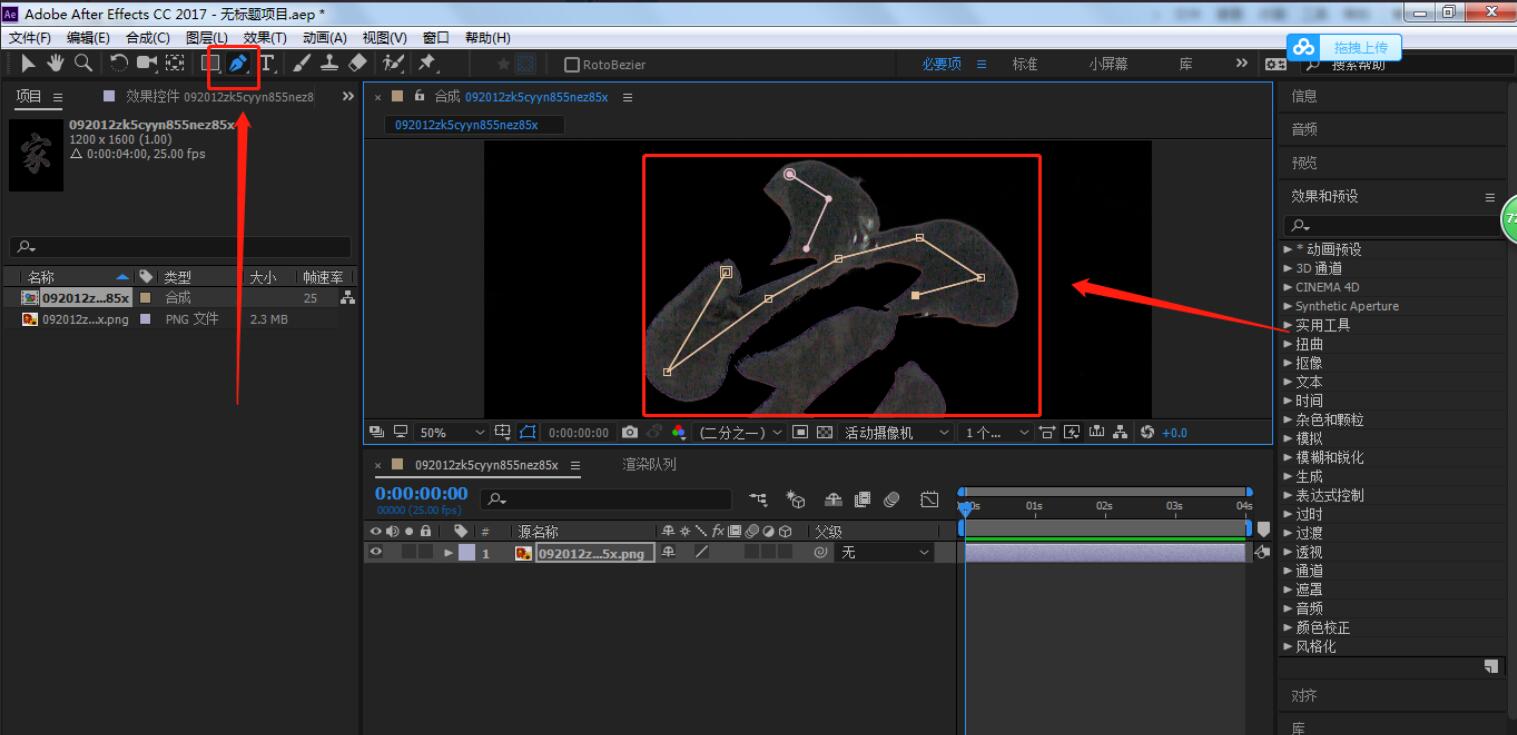
点击素材图层,用钢笔工具将字体的笔画勾出来
这里不用在意,勾得如何,因为后面我们可以调整锚点的
但这里我要说的一点就是,每勾完一次笔画,就用选取工具,在空白地方点一下;然后在点钢笔工具,勾下一笔,否则你勾得路径是连着的
这里我就勾2笔,剩下的就不打字了,下一步我就勾好了

4、
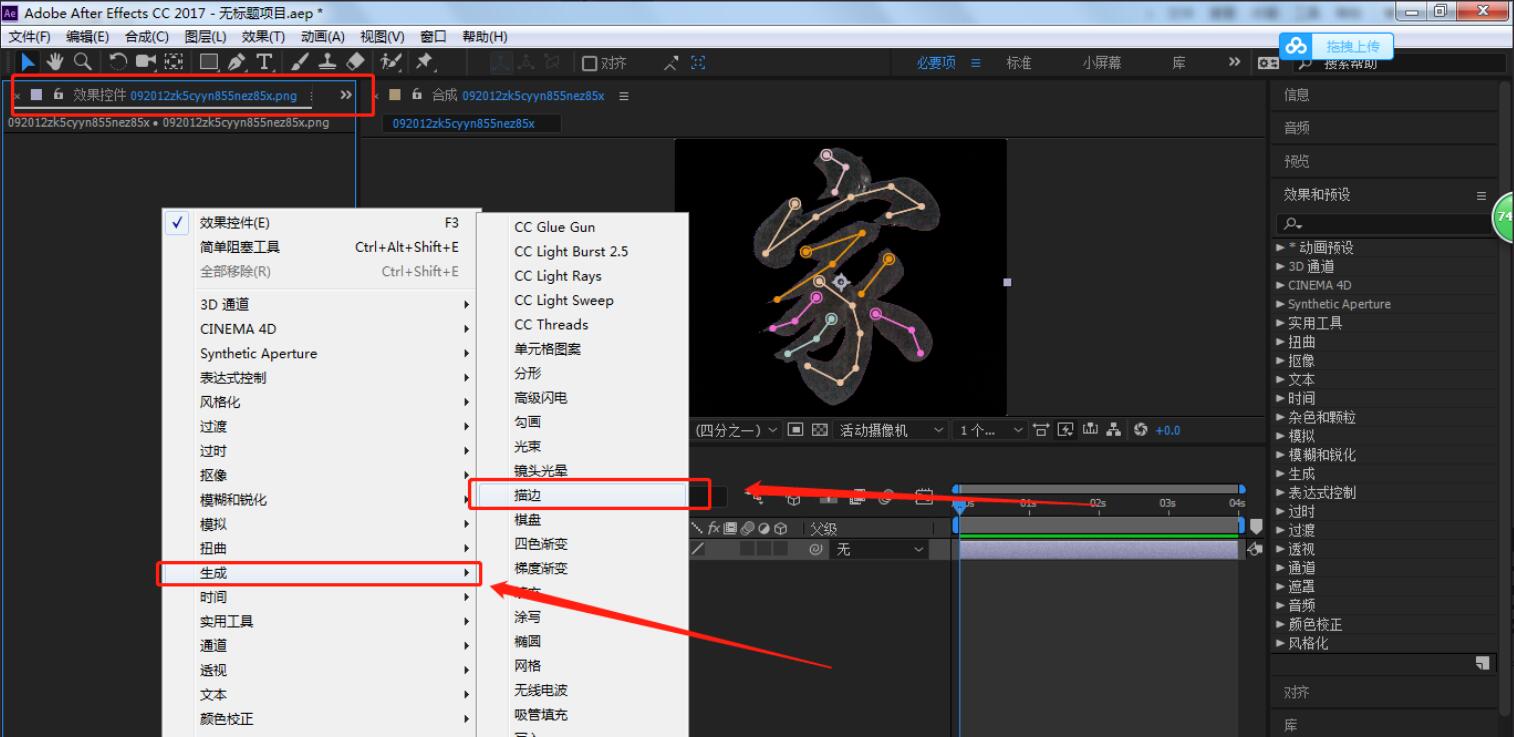
勾完以后,我们点击效果控件
然后在下方右键点击生成-描边

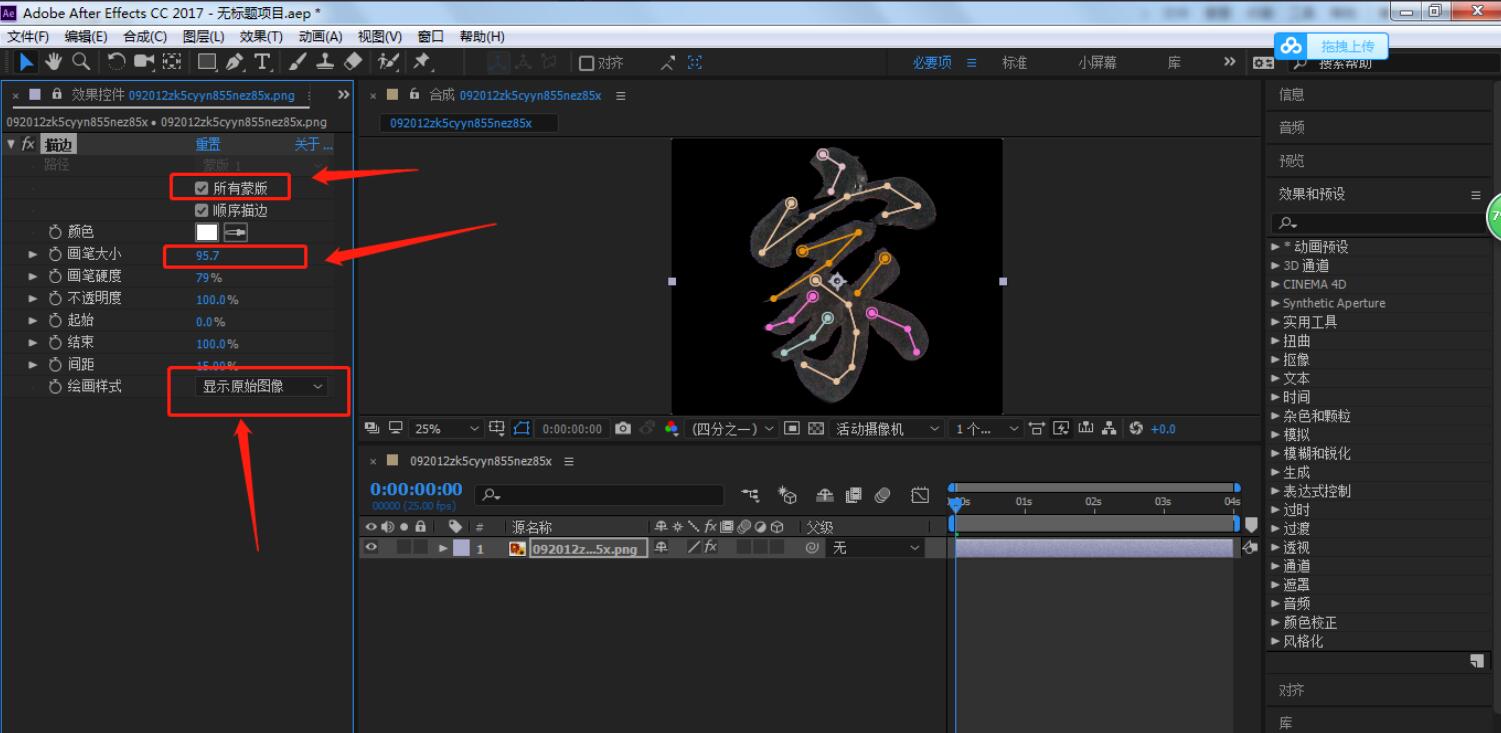
然后我们在描边属性上点击所有蒙版
将画笔拉大,直到覆盖全部笔画
然后选择显示原始图像

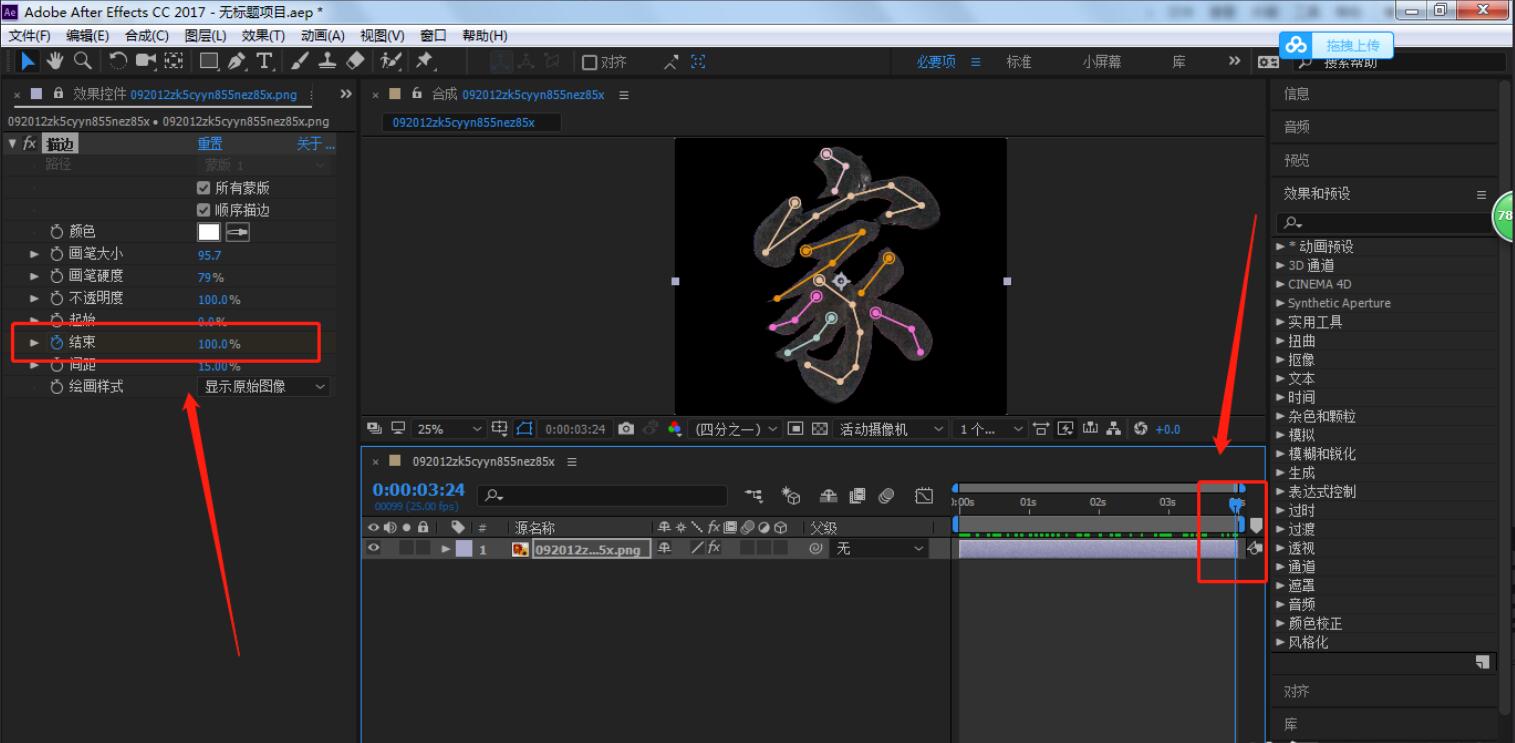
现在我们将时间线拉到最后一帧(不要什么30秒哦,最多就5秒)
在最后一帧的位置上我们给结束打个关键帧
然后将时间线移到0秒,将结束调到0%

5、
这样我们的手写效果就完成了
剩下的就是根据自己选择的素材,调整画笔大小,和锚点位置
最好的是每笔,都不会影响到其他笔画,让人感觉就像是真的在写字一样
调整好以后,我们将纸张图片拉到字体素材图层下方,就好了

结语:今天这个教程很简单,可以让大家熟悉熟悉路径的用法,我们还可以用在UI的开头画面,比如你把LOGO用路径勾好,这样一个好看的开头动画就出来了