
AE教程之教你四步制作电光动画文字效果教程,建议学习
今天给大家分享的教程是如何用AE制作电光动画文字效果图,一起来学习吧!

使用软件:AE2018

重点流程解析:
一、创建基础拉丝图层
二、将拉丝合并到字体边缘
三、制作拉丝后的字体动效
四、优化光效
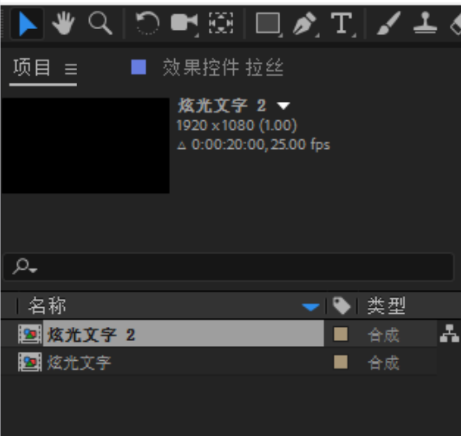
STEP 1:新建项目
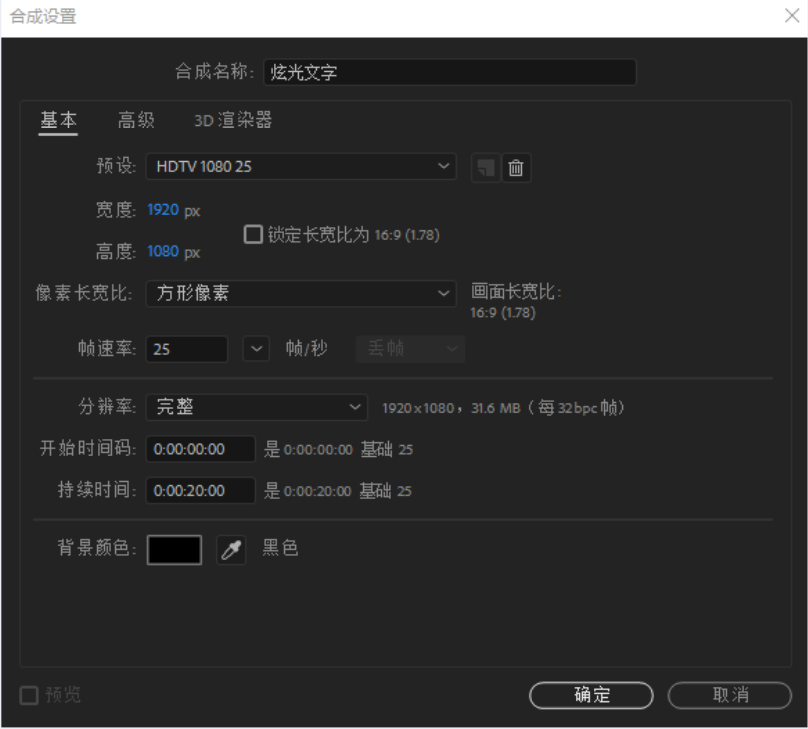
调整设置参数 (如下图);
图层名字: 炫光文字
宽度:1920px
高度:1080px
帧速率:25
持续时间:0:00:20:00
背景:#000000

调整参数
调整好参数结果如下图

调好参数结果
STEP 2:新建一个拉丝
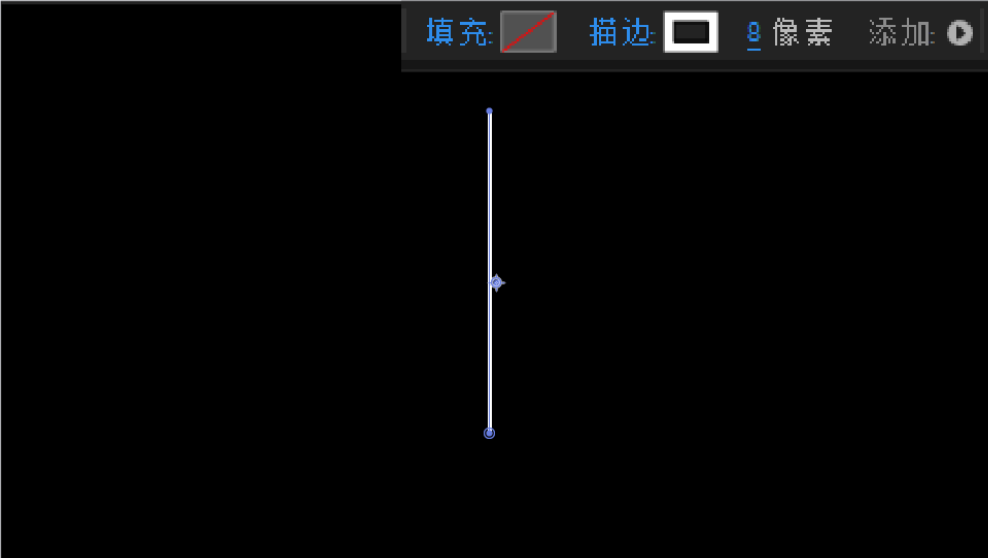
按下钢笔快捷键“G”,画一条直线,将描边设置为8,关闭填充

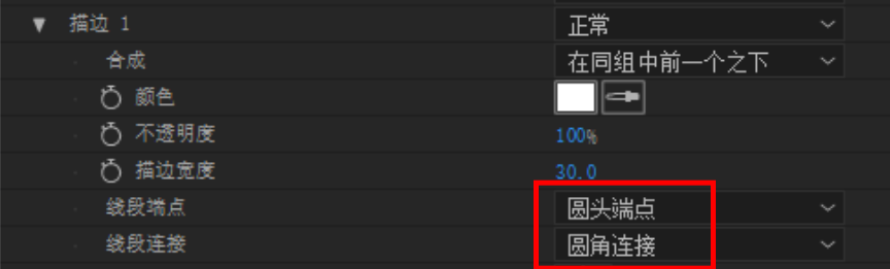
将线设置为圆头端点,线段连接改为圆角连接


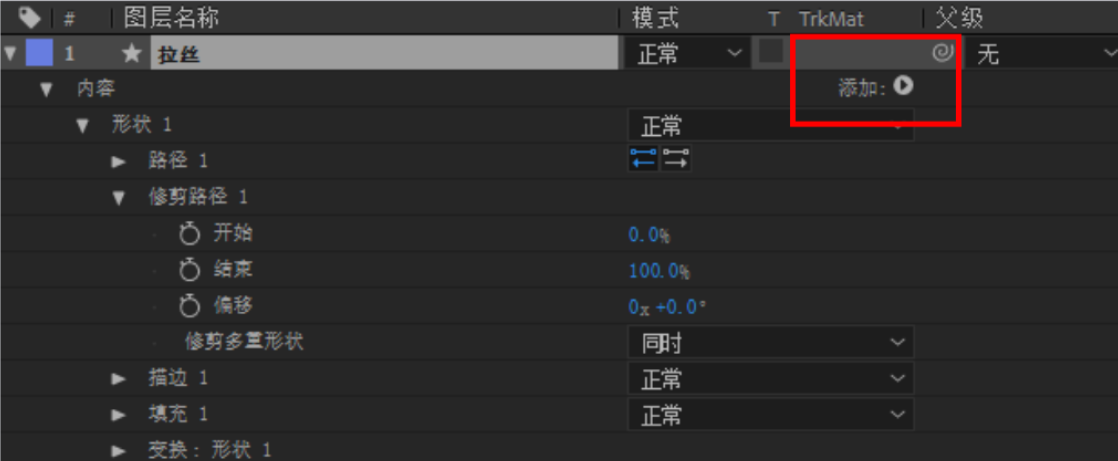
打开拉丝图层,选中添加“修剪路径”,即可看到如下图所示

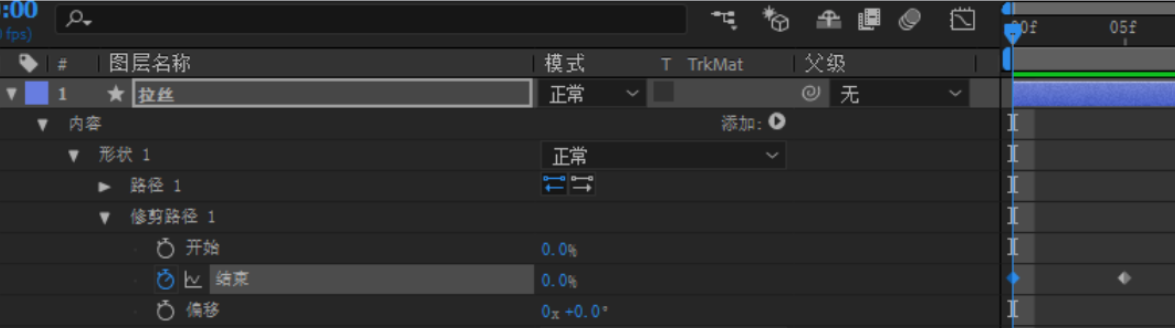
设置线的终点动画,时间从0f—5f 修剪路径的结束从0—100

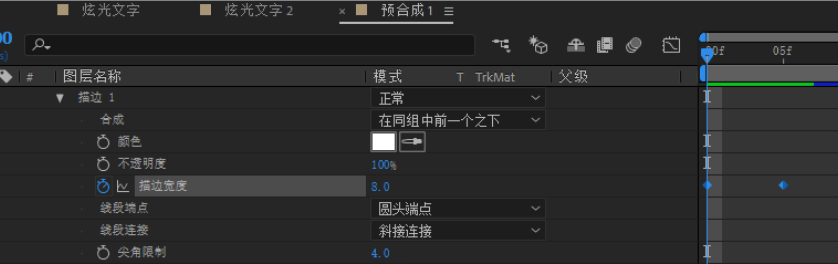
继续选中描边1,设置描边宽度时间从0f—5f 粗细从8到2

STEP 3: 设置拉丝属性
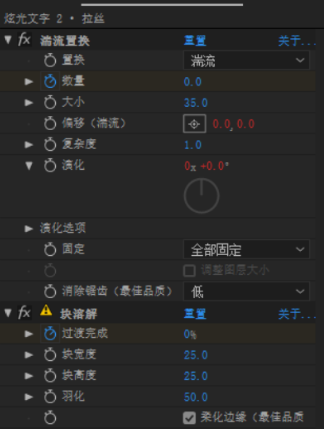
选中拉丝图层,“效果-扭曲-湍流置换”

修改湍流置换参数
大小:35,演化选项中的随机接入设置为180

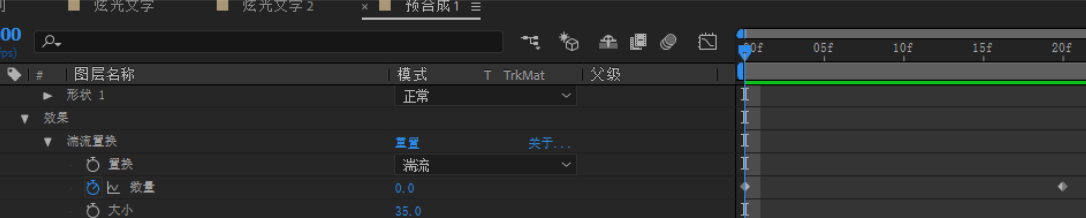
修改湍流置换的动画
选中数量,在0f将数量改为0戳上关键帧
在20f处将数量改为200戳上关键帧

ALT+偏移左侧的“小秒针”设置代码为time*[0。-25]
ALT+演化左侧的“小秒针”设置代码为time*30 输入法皆为英文状态

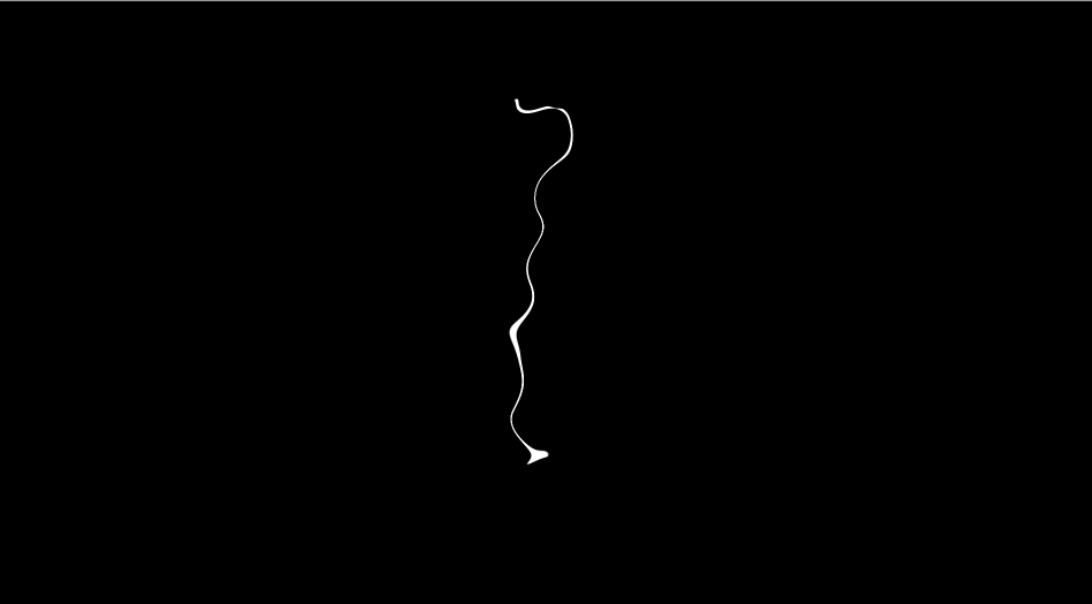
继续添加新的效果“效果-过渡-块溶解”
块宽度:25
块高度:25
羽化:50

设置过渡完成,添加拉丝从有到无的动画
过渡完成在15f-01:20f戳上关键帧,数值从0-100

STEP 4:新建一个英文字母
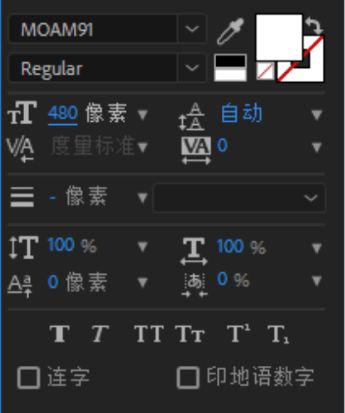
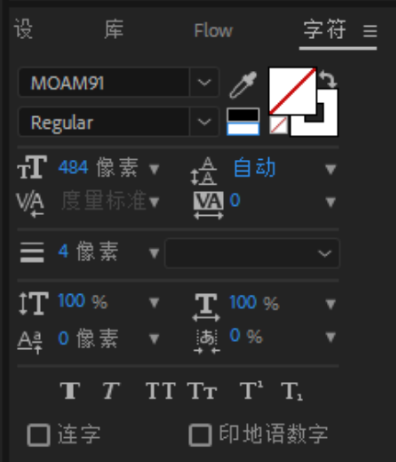
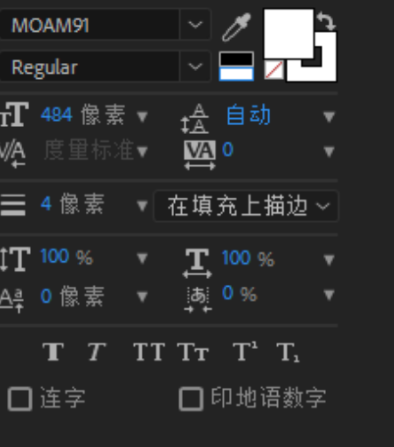
按下快捷键“T”,输入N,字体MOAM91,字号480


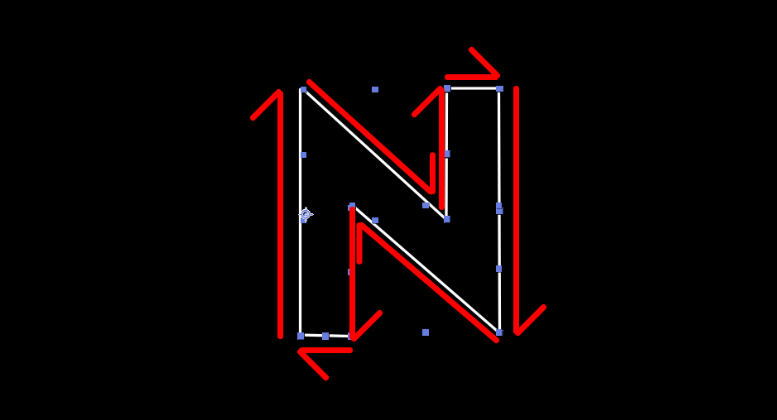
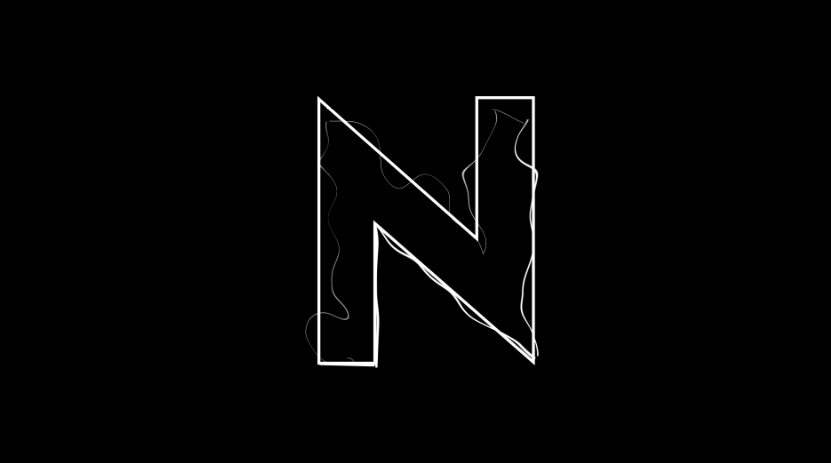
STEP 5:将线条拼合到文字的周边
复制7个线条,将用选择工具或钢笔工具拖动描点分别移动到边缘线条,注意线条的
起始动画,然后将文字N隐藏

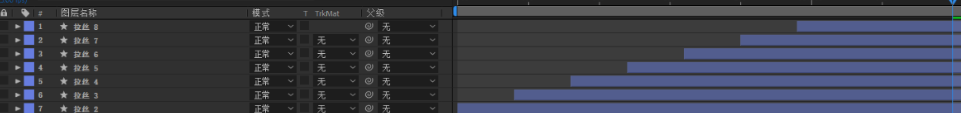
依次将线条往后移动四帧

STEP 6:设置边缘线条
选中项目中的炫光文字,CTRL+D复制一层

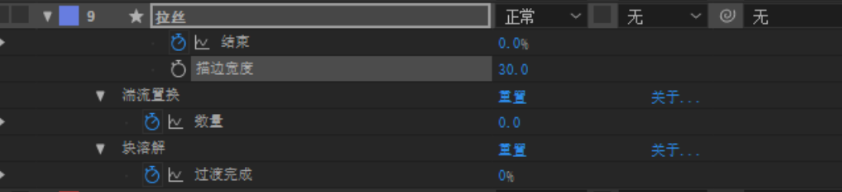
选中拉丝,将描边宽度的关键帧取消,将宽度设置为30

将效果控件的湍流置换和块溶解删除


STEP 7:将边缘线条蒙层至字体
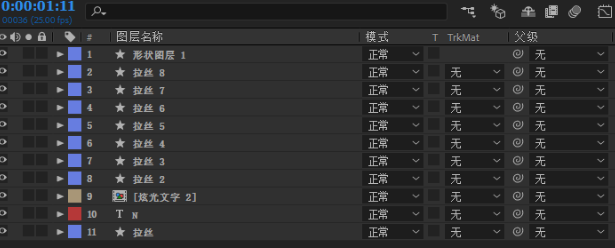
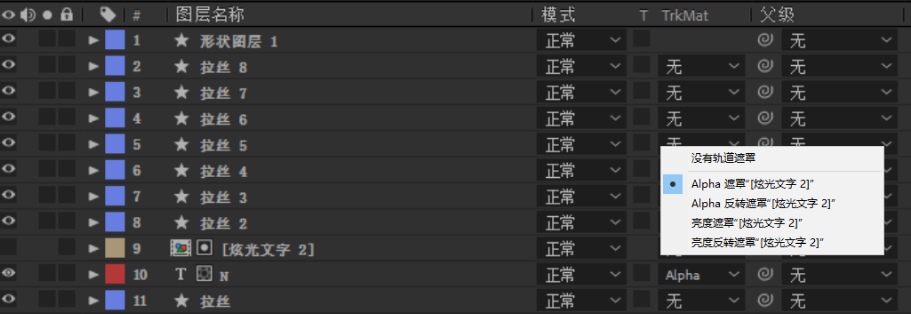
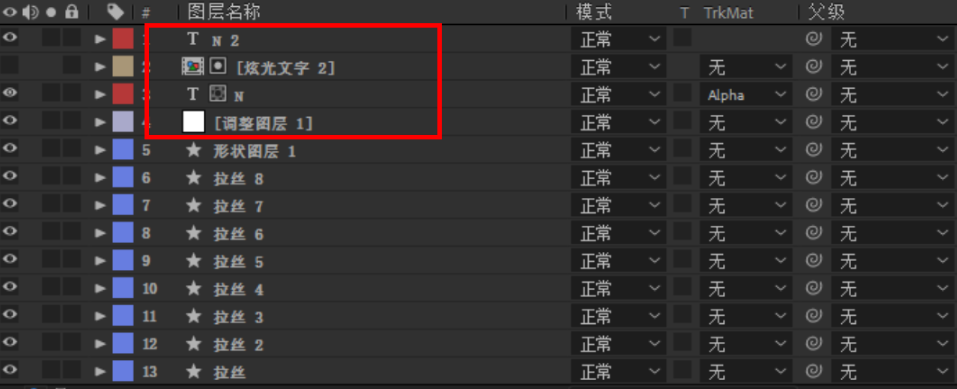
选中项目中的炫光文字2,将炫光文字2放到合成中,图层顺序如下图

选中N,修改文字样式,将填充取消,描边设置为4

继续选中项目中的N,TrkMat设置为第一项


STEP 8:制作文字出现动画
选中N,Ctrl+D,复制一层,取消Trkmat,修改其样式

修改N2的透明动画,快捷键“T”
时间从01:20-02:10 透明度0-100

STEP 9:制作拉丝的光效
首先新建一个调整图层,然后重新调整图层顺序,注意N2和N的顺序

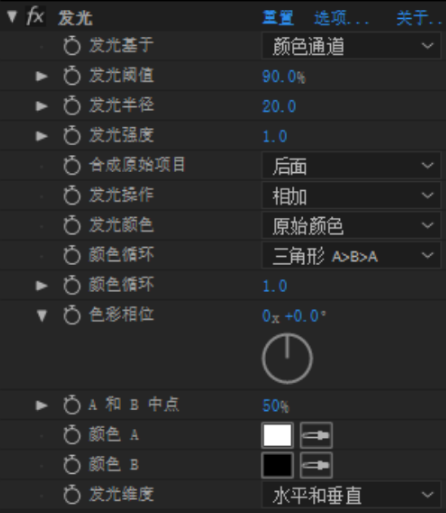
选中调整图层,添加“效果-风格化-发光”修改参数
半径设置为20

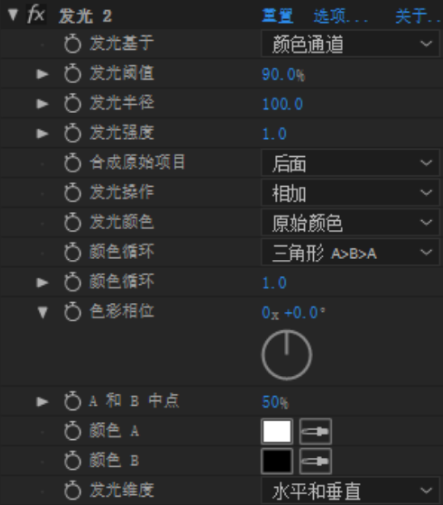
选中发光,CTRL+D复制一层发光,修改参数
发光半径为100

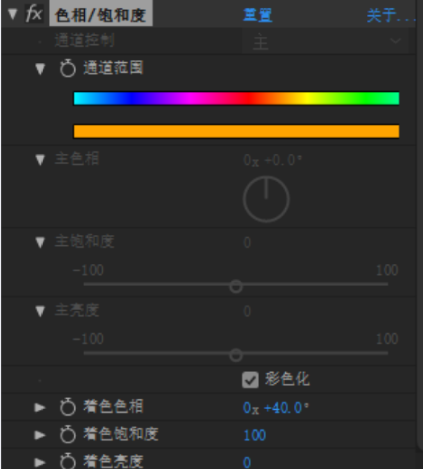
最后调整“效果-颜色校正-色相/饱和度”
选中色彩化,将色相改为40即可完成
(要是没有颜色,可以看看项目栏底部的通道是不是32bpc)

最后效果就完成啦,可以“合成-添加到渲染队列-渲染”

以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计教程!
【随机内容】
-
 2025-01-24
2025-01-24
-
 2024-04-04
2024-04-04
-

手淘流量应该怎么算,怎么做才能让自然搜索提高,让店铺转化率提升?
2018-12-13 -
 2021-07-23
2021-07-23


