
实用操作技巧:AE的9种常用表达式应用.你GET到了吗?
今天给大家分享一个常用表达式合集,表达式对于AE来说是一个非常重要的工具,它能够通过简洁的代码,代替庸杂的关键帧,能够告诉ae你想要的属性动画,自动能够生成,可以帮助我们节省大量的制作时间。
但是对于新手来说,表达式简单的运用还好,一旦涉及到复杂的运用就一脸懵逼了,今天就特地给你们整理了一波工作中常用的表达式!
「1、查看所有表达式」
将输入法切换到英文状态下,按两次E键,即可查看,再按一次收起。
「2、开启表达式开关和编辑数值」
按住【ALT键】+鼠标左键点击
「3、抖动表达式」
这个表达式就是【WIGGLE】,它的应用范围较广,可以利用它给文字添加随机抖动效果。
使用方法如下,按住【ALT键】对属性K帧,即可激活输入表达式的地方,随后输入【WIGGLE(5,20)】即可。(注意,此处需使用英文输入法)。
WIGGLE表达式后面的两个数值,前者代表抖动的频率,后者代表抖动的距离。所有的效果都通过修改这两个参数获取。
WIGGLE表达式更高级的运用,在不同的方向使用不同的抖动强度,也可以制作只在一个方向抖动的效果。
表达式语句:
a=wiggle(3,50)[0]; //控制x方向的抖动
b=wiggle(0,0)[1]; //控制y方向的抖动
[a,b];
「4、Time表达式」
time时间表达式,循环动画的利器,常用于制作持续旋转的效果。
表达式语句:time*5或time/5,在这里我们可以使用(+,-,/, & *)各种计算符号。
一般来说time表达式常用动画有三种:
1、匀速动画
如下图,为旋转属性添加表达式,time*70,这个数值也是你随意添加,越大越快。

2、逐渐加速
表达式为:time*time*time*time*n,这个乘以几个time,可以随自己需要控制。

3、数字增长
其实就是将time表达式添加给字体的source text属性,如果不想要小数点的话还需要添加一个Math.round()表达式。

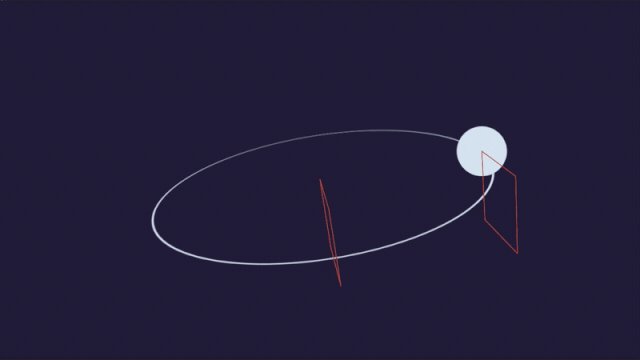
「5、loopOut表达式」
loopOut表达式,使关键帧动画循环,常用的有三种模式:
表达式本质是根据所做的关键帧动画进行循环,所以使用该表达式的时候,务必要保证添加表达式的属性是需要有关键帧动画的。
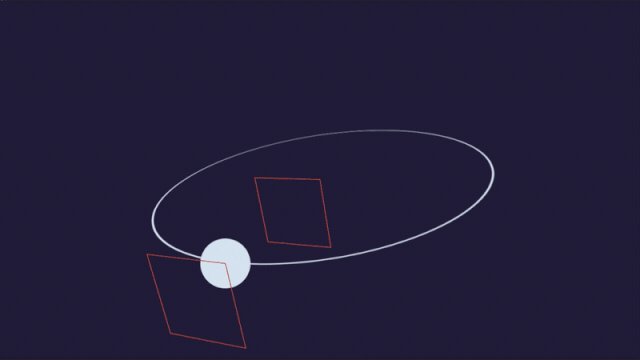
1、cycle模式
表达式语句:loopOut(type = "cycle", numKey s = 0),后面的数值0用来控制从第几帧开始循环,效果如下

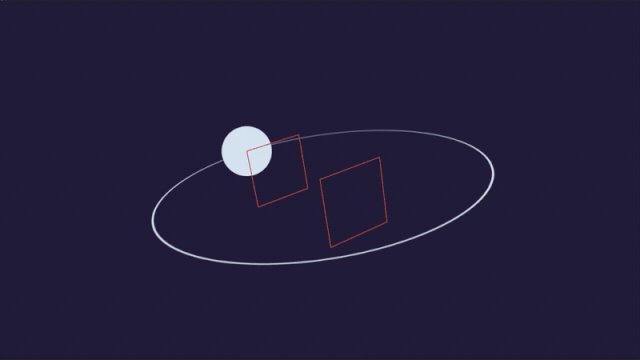
2、pingPong模式
表达式语句:loopOut(type = "pingpong", numKey s = 0),后面的数值0用来控制从第几帧开始循环。
与cycle模式的区别在于,cycle只会让小球循环变大,但不会让小球再循环缩小,而pingPong模式会让物体放大后再缩小,回复到其初始状态。

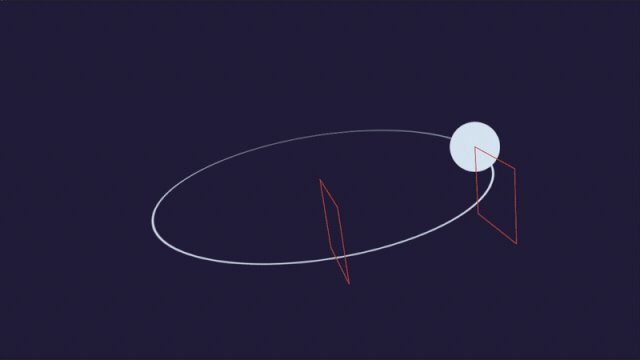
3、continue模式
表达式语句:loopOut(type = "offset", numKey s = 0)
沿着最后一帧的方向和运动速度继续运动下去
这种模式相比前两种用的较少,可以便于制作动画持续缓慢运动的效果,避免动画静止,也可以制作一些数字持续增长等效果。

「6、循环动画表达式」
有时候我们需要做mask变形动画的循环,但是直接给mask path属性加循环表达式是没用的。而利用下面这个表达式就能够解决这个问题
表达式语句:
valueAtTime(time%key(numKeys).time)
对于mask路径和形状层路径均有效哦。
该表达式的原理是利用valueAtTime表达式读取关键帧数据,并通过数学计算使关键帧数据在时间线上重复。(所以有趣的是,其实你把它加给任何其他属性都能够产生cycle模式的循环。)

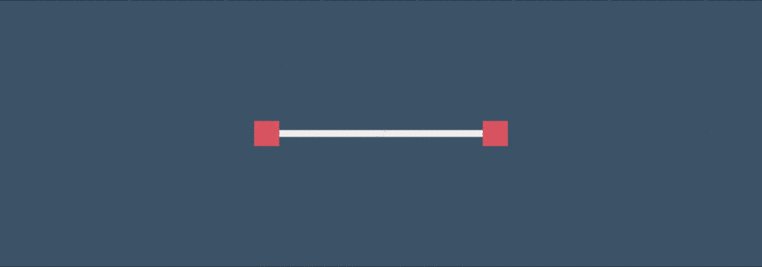
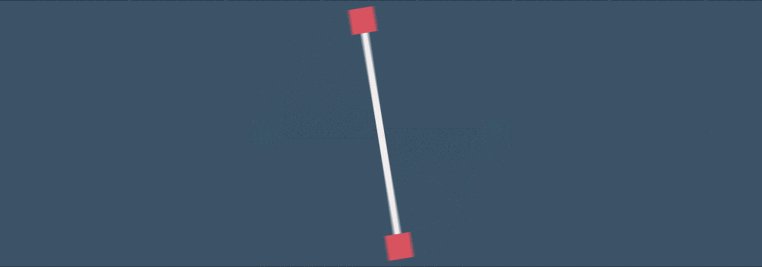
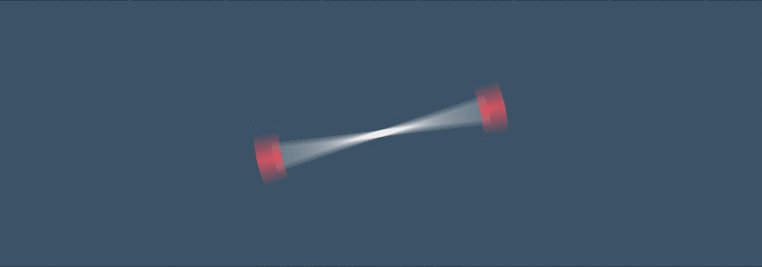
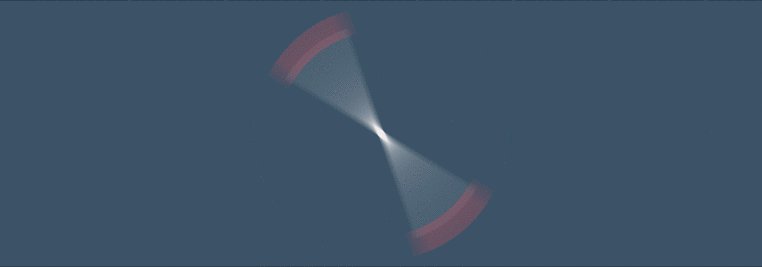
「7、弹性表达式」
1、Overshoot
表达式语句:
freq = 3;
decay = 5;
n = 0;if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time) n--;}if (n > 0){
t = time - key(n).time;
amp = velocityAtTime(key(n).time - .001);
w = freq*Math.PI*2;
value + amp*(Math.sin(t*w)/Math.exp(decay*t)/w);}else
value
Overshoot(过冲、夸张的)理解为“抖动”,更像果冻抖动的效果。

2、Bounce
表达式语句:
e = .7;
g = 5000;
nMax = 9;
n = 0;if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time) n--;}if (n > 0){
t = time - key(n).time;
v = -velocityAtTime(key(n).time - .001)*e;
vl = length(v);
if (value instanceof Array){
vu = (vl > 0) ? normalize(v) : [0,0,0];
}else{
vu = (v < 0) ? -1 : 1;
}
tCur = 0;
segDur = 2*vl/g;
tNext = segDur;
nb = 1; // number of bounces
while (tNext < t && nb <= nMax){
vl *= e;
segDur *= e;
tCur = tNext;
tNext += segDur;
nb++
}
if(nb <= nMax){
delta = t - tCur;
value + vu*delta*(vl - g*delta/2);
}else{
value
}}else value
Bounce可以理解为“反弹、类似重力作用”,如 皮球落地反弹的效果。

「8、random随机表达式」
表达式语句:random()
random(4) 产生范围在 0 到 4 的数
random(1, 4) 产生范围在 1 到 4 的数
random(-4, 4) 产生范围在 -4 到 4 的数
随机函数,通过条用random(0-1),我们可以得到一个介于0和1之间的随机值,利用随机值,我们可以做出各种随机的效果。

「9、toComp表达式」
表达式语句:
thisComp.layer('三维层名字').toComp([0,0,0]); //加给二维坐标,后面的数值[0,0,0]用来调整位置的偏移
可以将三维坐标转换为二维坐标。(听起来像是三体中的降维打击( ̄▽ ̄)")
用到的机会不多,但是一旦需要用到它的时候,你就会后悔自己没有早点认识这个表达式。
它可以用来将一些二维的特效做成三维的效果,还可以给二维层做出三维空间感的运动效果。

以上就是今天的内容,希望可以帮助到大家
关注疯狂的美工官网,了解更多电商资讯!
【随机内容】
-

PS在win7/xp/win10系统显示“不能完成请求因为程序错误”解决方法
2018-02-01 -
 2017-06-27
2017-06-27
-

米6还在抢购!小米7突然曝光,骁龙845全面屏 售价或将更高破4K?
2017-09-06 -
 2020-11-19
2020-11-19


