
淘宝首页轮播动态图怎么做?你要懂的五步解决小方法,附操作步骤
淘宝店铺首页装修有很多的设计风格,有做全屏海报的,有的动态轮播图,但是不知道该怎么操作?想知道具体的操作步骤,就赶紧跟
小编一起去学习一下吧!淘宝首页轮播图如何设置呢?
这篇文章来讲一下如何去装修我们的首页轮播图。这个首页轮播图是很重要的,它可以能够让我们的店铺更加的高大上。所以首页轮
播图一定要去添加。下面小编来演示一下如何去添加首页轮播图。
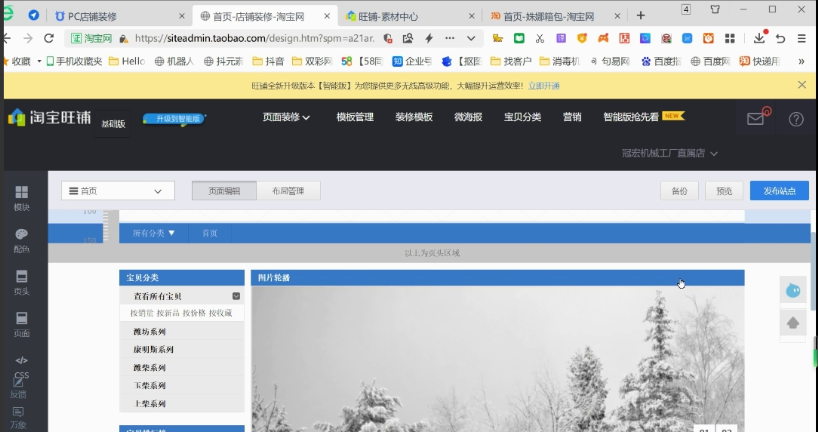
打开装修后台,然后将轮播图这个板块拖动过来,里面的这些板块都是自己任意去添加的。点击这里的板块就可以将所想要使用的内
容添加到这边,拖拽一下就可以了。这样的图片轮播这个板块就添加成功了。

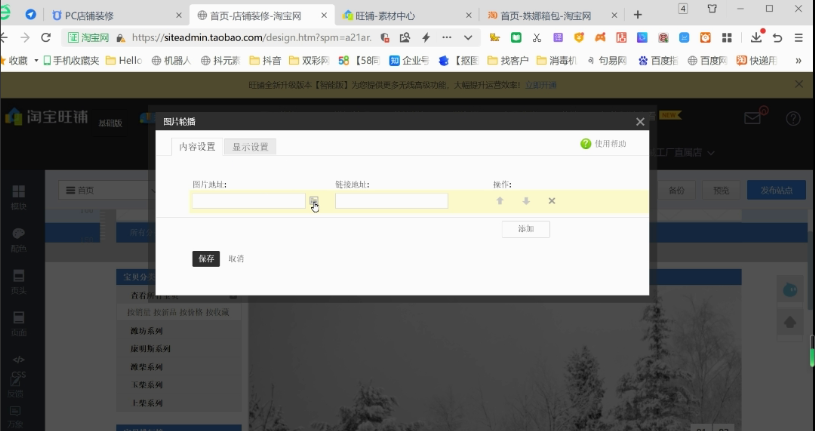
接下来需要去点击这里的编辑,这里有一个内容设置跟显示设置。先来讲一下内容设置这个地方。这里有一个图片地址什么意思?你
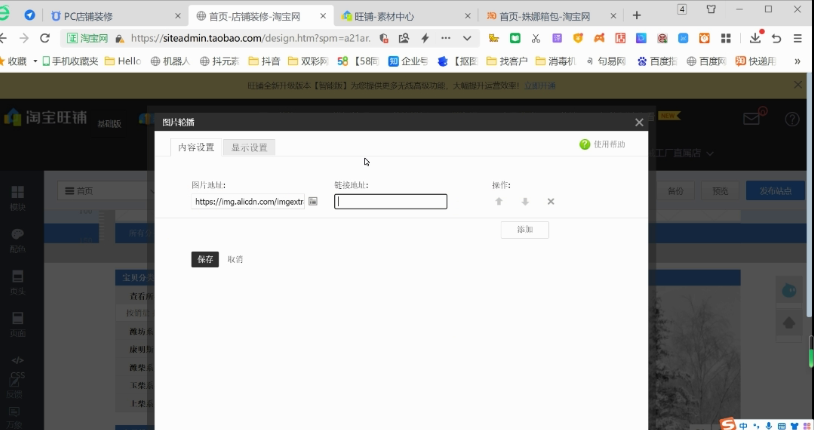
已经提前将我们所做好的轮模图放到了图片空间里面,直接可以在图片空间里面去复制这个图片的网址然后粘贴在这里就可以了。你
还没有去上传到图片空间,你可以点击这里的图片标志,点击上传新的图片。后面的这里有一个链接地址是什么意思?你想要让买家
点击这张图片,来到哪一个页面?你就把哪个页面的地址输入到这个地方。

我想要让买家点击这张轮播图,来到我们商品的一个主推商品的页面,那我就可以将主推商品的链接粘贴在这个地方。
我们来看一下,这个轮模图是可以添加多张的,比如说我添加一张轮模图,然后将我们商品的链接粘贴到这里,再去添加一张。然后
再去添加我们商品的链接。这个链接是可以添加,也是可以不添加的,这个根据你的自己情况来决定。

我们看一下显示设置这个地方,这个标题是可以显示的,也可以不显示,那么显示你想让他显示的是什么,可以自己在这里去定义。
他默认的是图片轮播,你可以自己去定义,也可以不显示这几个字,他的高度可以自己任意去设置。它是在100-600之间。

我建议大家设置成600,因为你太短或者说太低是不好看的。然后就是多张轮播图,可以去设置不同的切换效果,可以是上下滚动也
可以是渐变滚动都是可以的。
这些都设置好之后,我们点击保存,这样这个轮播图这个板块就添加成功了。它可以将我们所设置的这几张图片轮流去进行播放,就
是轮播图的一个设置方式。
如果要自定义尺寸,没有高度限制的,可以借助疯狂的美工代码装修工具一键生成代码装店铺,以下是对应的工具及参考教程,希望
可以帮到你,需要的可以学起来。
疯狂的美工淘宝天猫在线版全屏轮播工具地址:https://www.fkdmg.com/gongju/2639.html
全屏轮播代码生成器教程https://www.fkdmg.com/article/507.html
以上就是今天所有的内容,关注疯狂的美工官网,每天分享不同的电商圈动态!
【随机内容】
-

网购狂欢节备战进行中:阿里巴巴给程序员准备了双11大餐 看菜名我跪了
2017-11-10 -
 2021-11-02
2021-11-02
-
2021-10-27
-
 2024-10-12
2024-10-12


