
阿里巴巴手机端详情页常犯的五大误区
2020-11-16 09:20:04 浏览:3736 作者:疯狂美工萱萱
自从智能手机面世以来,【重视无线】这四个字就一直在电商卖家的嘴边叨叨叨,但叨叨完还是又屁颠屁颠地回去做PC页面。
然而时至今日,再不真正从行动上来重视手机这个豆腐块,你的电商帝国的根基就将很快变成豆腐渣。因为我们知道现在阿里巴巴的pc端和手机端是用的同一个详情页,那么我们在阿里巴巴上详情页该如何制作呢,是以pc端为主还是以手机端为主呢?
相信每个人都有自己的考量,结合pc和无线,让无线端客户有更好的体验是我们不得不面对的。
既然是要以无线为主,那我们先了解一下手机端客户的特点:首先在手机端客户浏览时间比较碎片化,地点也比较随意。客户有可能是在上班,吃饭,也有可能是在公交车上,也有可能是在看电视或者刚起床,甚至有可能会是在洗手间...其次我们可以回忆一下自己浏览手机的习惯,因为手机屏幕太小,大多数人喜欢浏览图片,看文章也是看大标题,很少细致的看小字。再次我们很多时候浏览手机是没有目的的,只是为了打发时间。
从我们浏览手机的特点上,我们很容易看出我们在制作详情页的时候犯的第一大错误:文字太小。

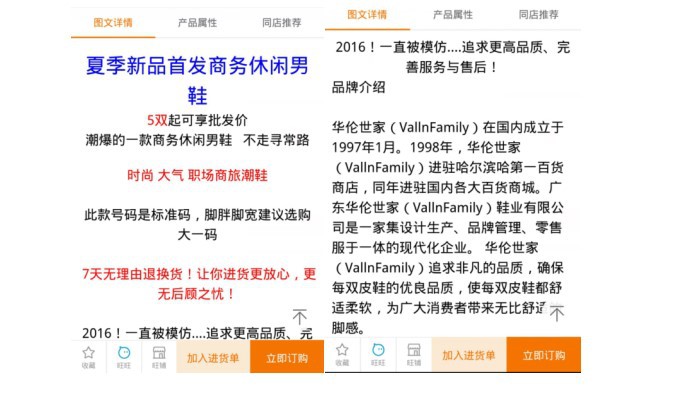
大家可以看一下,上面这两组图片所展示的文字信息根本看不清楚,我们可以想象一下,如果我们用手机看到这样的图片的时候,一般都会选择立即离开,更不用谈购买下单了。最起码要做到我们想表达的信息要让客户看清。我们一般建议手机端字体最小不能低于20号字。
那么是不是只要字体够大,能看清楚就可以了?我们来看下面这个例子:

这是在一个详情页里的最前端的两屏,全部是文字。刚刚我们也有讲过,因为屏幕小,手机端客户大多习惯看图片或者大标题,长篇的文字客户是没有耐心看的,看到这样的详情页一般只有两种结果,要么是快速的划过,要么就直接离开了。在上一篇讲主图的时候我们也提到过,能用图片表达的尽可能不用文字,多用一看就懂得符号比文字更有说服力,这一点放在详情页里同样适用。
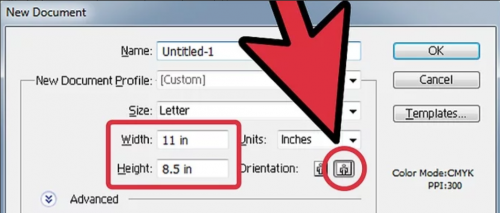
手机端详情页常犯的第二大错误就是图片尺寸,详情页里很多图片做的尺寸小,这样给客户一种很不专业的感觉,影响了客户体验。还有的商家甚至故意在左边或者右边留白,在pc端有时候为了效果留白还是可以理解的,但是在手机端屏幕本身就很小,可谓寸土寸金,所以应该尽可能的利用空间展示产品,切莫让费了有限的空间。

一般我们建议详情页尺寸做到790*1042就不会出现这种情况了,单个图片大小建议500k。这样即使在网络条件不好的情况下,客户也可以快速打开。否则很容易流失客户。
手机详情页常犯的第三大错误是一屏内展示信息过多,一张图片展示一个产品的的四五个细节,在pc端看上去是没有问题的,但是一旦放到手机端问题就来了。

看一下这两张图,这种展示细节的方法是比较常见的,在pc上看我相信是没有任何问题的,但是在手机上这么看就麻烦了,展示的信息太多,使客户抓不住重点,另外也犯了文字过小的错误,客户根本看不清楚。大家记住有时候少就是多。
我们再来看一下优秀案例的展示方法:

从这两组案例上我们可以看到,在手机端放的信息越多越分散客户的注意力,所以我们一般一屏只讲一个细节,最多两个 。做到不堆砌图片,整个图要简单 大气 明了,保证图文清晰。 还有一点,不知道大家注意到没有。我们的构图方式,一般在pc端我们习惯了左右构图,而在手机端我们看到特别是展示大图的时候上下结构的展示效果会更好一些。另外分享一个小技巧,用手机的时候我们大部分人习惯右手拿手机,在滑动屏幕的时候大拇指会对屏幕右下方产生遮挡,所以我们尽可能把重要的文案等放在左上方。
手机详情页常犯的第四大错误是在详情页内晒评价或者做同行PK。这两种方式非常常用,同样在pc端展示没有问题,但到了手机端机页面就特别的杂乱,另外这两种方式已经是太多人在用了,客户也都看的不耐烦了,所以我们也没有必要在用了,需找差异化的方法更能吸引客户从而提高转化率,

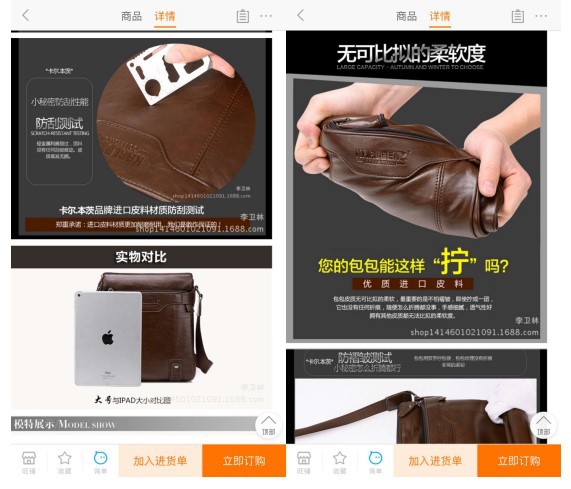
这个案例就没有用那种传统的同行PK的方式,但是这样的展示效果就特别好。两张图分别展示了这款包耐划和柔软的特点。相信这样的详情页是对转化非常有帮助的。
其实说了这么多,最重要的一点就应该是思维的转变。我们习惯了横向思维,也就是宽屏思维。从电影,电视到电脑,都是宽屏的,我们读书学习的时候也是从左到右。

而现在突然要用手机了,变成了竖屏,我们还是在用过去的横向思维去做,肯定是有问题的,我们要尽快调整到竖屏思维里。

看这张图是放在pc端上效果还是非常好的,图片也很清晰,我们来看一下在手机端的展示效果。

在手机端我们看到,效果就很差了,而且上下的内容也都有显示,整体页面显得非常凌乱。所以我们在做详情页的时候必须优先考虑手机端,从原来的横向思维转变到竖向思维。
总结一下在目前pc端和手机端没有分离的情况下,我们做详情页应该注意的五个要点:
1、在文字的处理上,首先字体要大,建议不要低于20号字,其次文字不要过多,客户很少浏览文字。
2、图片尺寸建议做790*1042,单个图片大小建议500k。
3、一屏内的信息不要过多,一般一屏只讲一个细节,最多两个 。
4、详情页内尽可能不展示评价或者与同行PK。
5、、结合手机,详情页应以竖图为主。思维方式要由原来的横向思维转换成竖向思维。
以上就是今天的内容,关注疯狂的美工官网,每天分享不同电商资讯!
【随机内容】
-
 2022-01-06
2022-01-06
-
 2022-03-28
2022-03-28
-

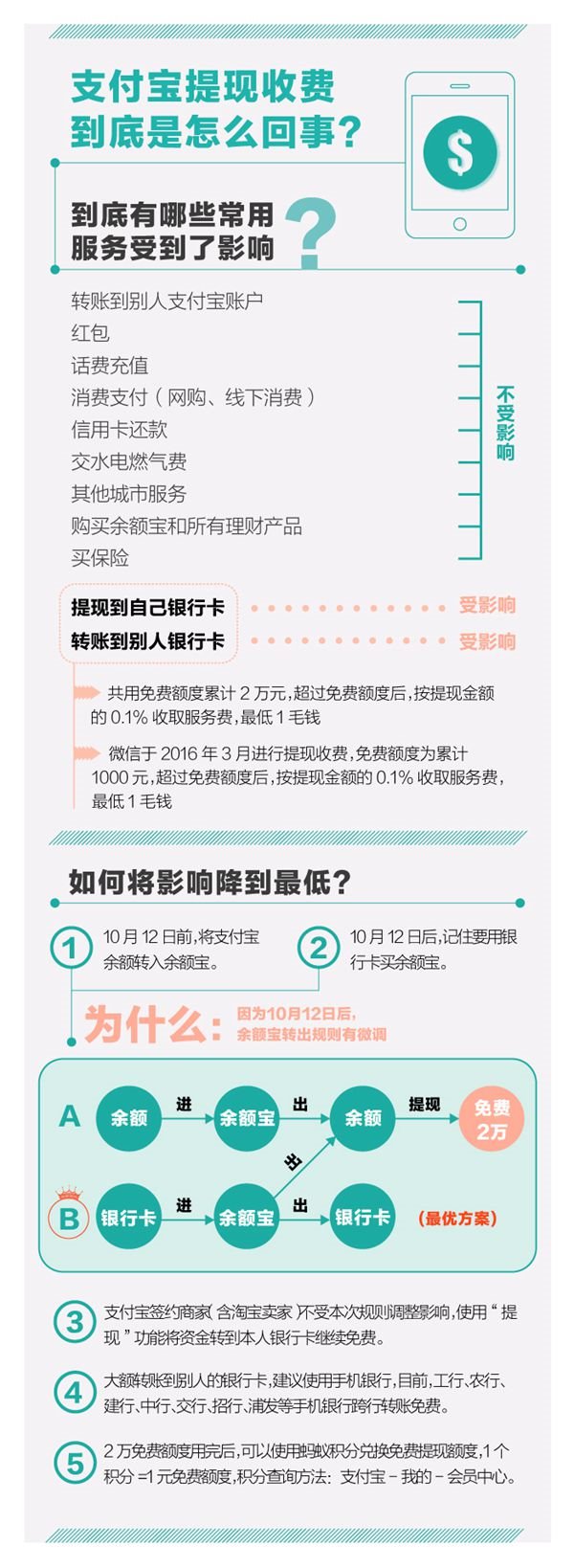
【支付宝提现要收手续费啦】淘宝买家卖家支付宝用户最担心的事情来了
2016-09-12 -
 2017-09-04
2017-09-04


