科普什么是空状态设计,如何做好空状态设计
什么是空状态设计,如何做好空状态设计,设计师对这块有疑问的可以进来学习一下科普。虽然空状态对用户体验很重要,但它常常被忽略。良好的空状态设计能提升产品体验,有效留存用户,了解空状态的概念以及如何使用它们,可以有效提高产品的特色和价值。
文章目录:
什么是空状态?
在产品设计过程中,设计师有很多机会创造愉悦和有意义的体验,其中一个经常被忽视的体验就是空状态。空状态是用户在使用产品时某个界面无法显示的时刻,即没有其他元素。
以网购为例,回想一下常见的空状态情况:
- 搜索商品却没有找到的状态
- 查看商品时加载不出来或出错的状态
- 购物车里没有商品时的状态
- 地址管理页面中收货地址为空的状态
- 提交订单后的状态
良好的空状态可以让用户知道正在发生的情况,发生的原因以及该怎么做。下面是两个正面的空状态设计示例:
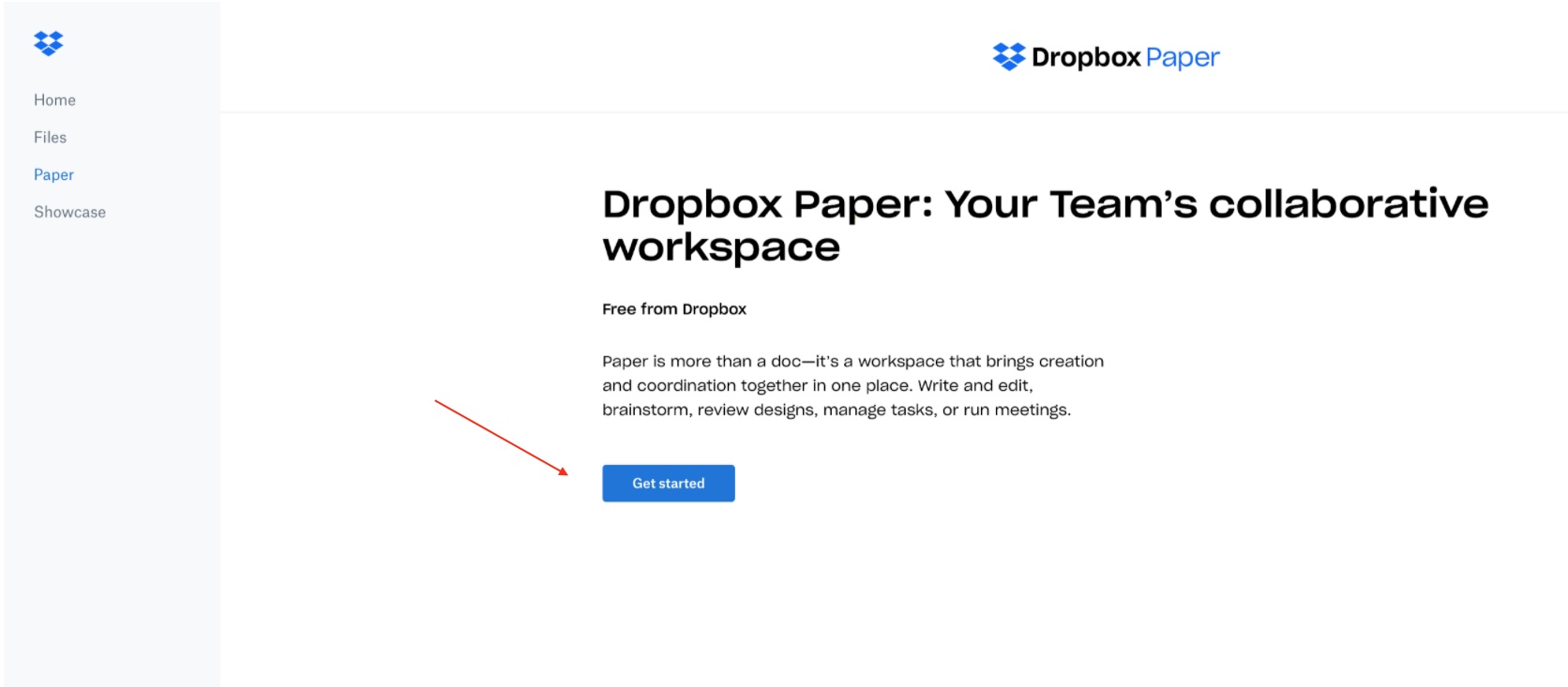
首次启动产品时,Dropbox Paper为用户提供了良好的空状态设计,页面上的提示按钮能指引用户完成下一步操作。
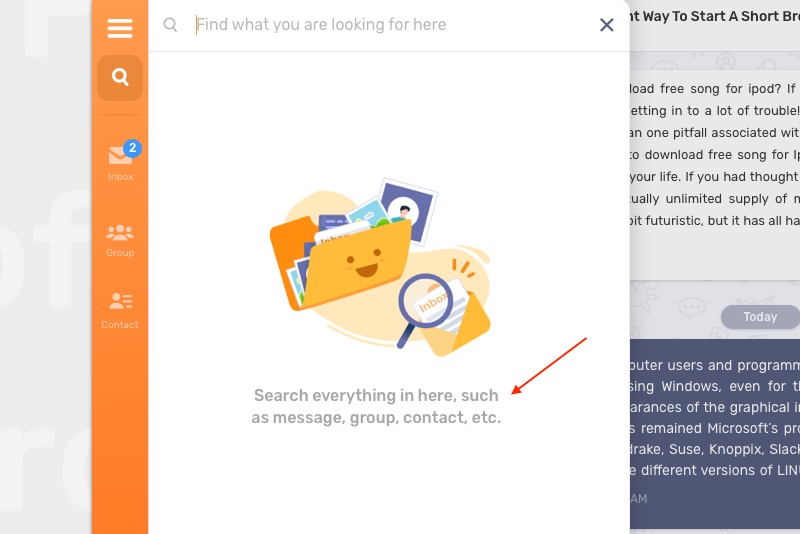
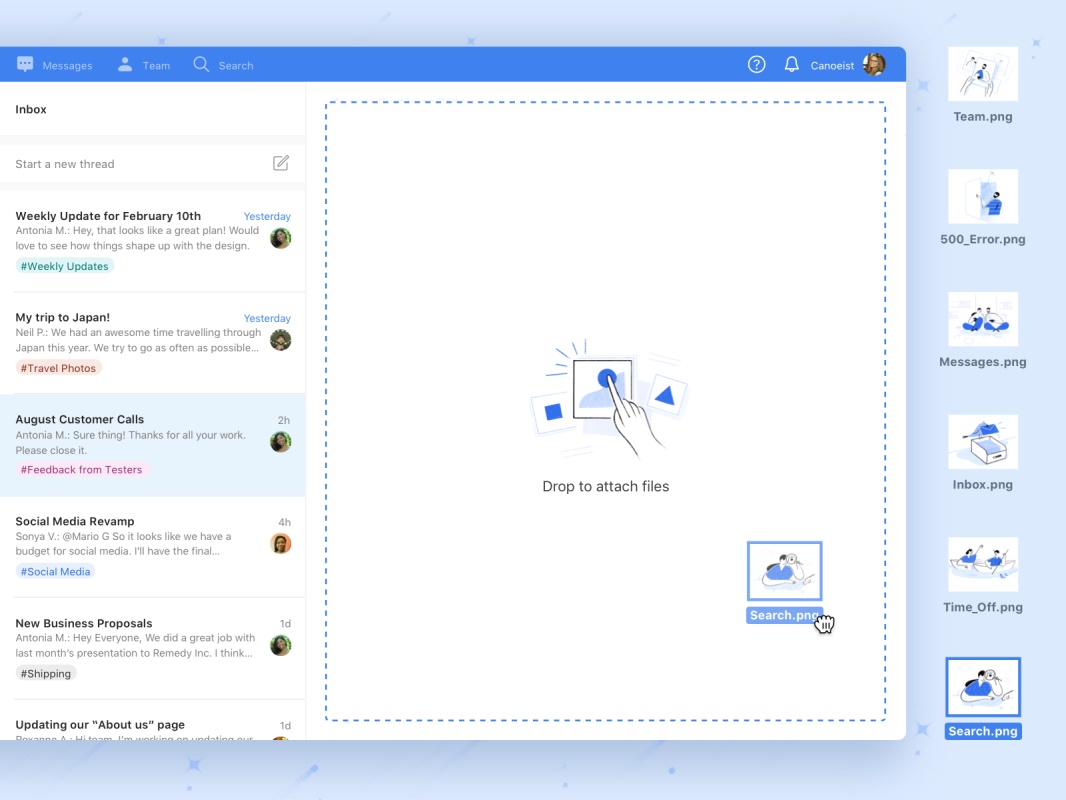
当没有搜索到结果时,页面上提供了有用的参考信息,并让用户知道发生了什么。
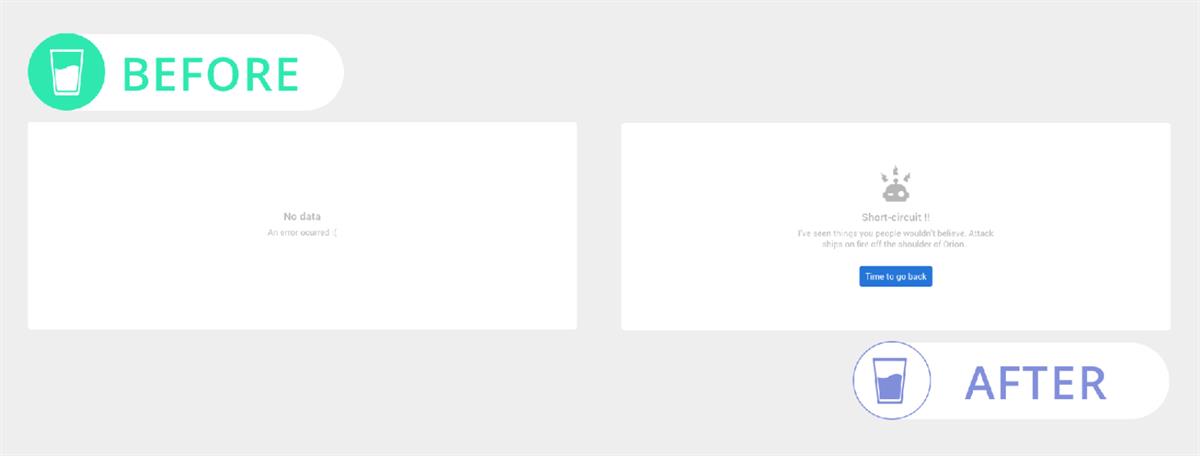
以下是一些负面的空状态设计:
这个空状态只提示了一些反馈信息,没有为用户提供明确引导或告诉用户该怎么操作。
在这个空状态设计中,我们只看到一个几乎空白的网页上面有一个很棒的插图,但是它没有提供任何信息或指示,也不能引导用户进行下一步。
空状态的类型
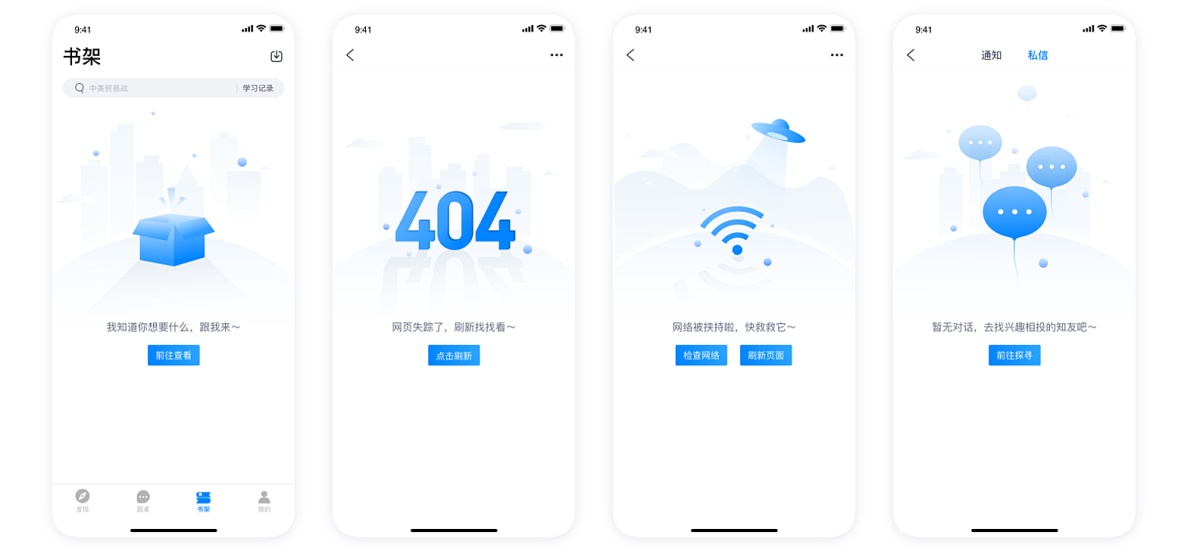
这是四种常见的空状态类型:
- 首次使用——新产品没有内容可以显示时,例如打开新注册的印象笔记时会遇到这种情况。
- 内容被清除——当用户完成类似清空消息或收件箱等操作后,会出现一个空白的屏幕。
- 出现错误——产品由于网络问题造成离线时,会出现空状态的使用。
- 无结果——如果用户进行搜索,但是查询内容为空时会发生这种情况。
曾在谷歌担任总监的Ankit Jain提到,用户可能会尝试使用很多APP,但在最初的3-7天内决定要「停止使用」哪些应用。对于使用体验好的APP,大多数用户保留7天甚至更长的时间,所以成功的关键是在前3-7天内尽可能的吸引用户。
设计空状态的优势
经过深思熟虑而设计的空状态可以帮助提高产品参与度,使用户满意并减少流失。
在《用户真正需要什么》一书中,知名企业管理专家斯科特·麦克凯恩提出了为用户设计个性化的卓越体验的六条指导原则。他写道,用户想要:
- 令人信服的体验
- 个人关注
- 互相忠诚
- 与众不同
- 协调
- 创新
这些原则应用到空状态设计中能提高产品满意度,为企业带来益处。以下三个方面也能从好的空状态设计中获益:
- 用户入门——除了增强用户体验外,还提供了建立深度信任和继续使用产品的机会。
- 品牌建设——提高知名度,提升公司形象,促进公司发展并增加品牌价值。
- 个性化——可以是有趣的、严肃的、活泼的,创造一种个性又多元的感觉。
设计良好的空状态不仅有助于提供令人信服的体验,让用户能更多地参与到产品中并让人满意。
空状态被忽视的原因
忽略空状态时会发生什么?没有指导的空白页面会造成混乱、不确定和失望,这可能导致较高的放弃率并降低产品的整体满意度。
既然精心设计的空状态有明显的积极结果,为什么它们容易被忽视:
首先,设计师往往将精力集中在设计中更可见的部分,通常很少考虑空状态出现的情况,因此常常被忽略;其次只有2-5%的用户能遇到空状态,所以通常不把它们视为优先事项;
最后,人们并不能总是很好地理解空状态的发生以及如何处理,所以它们退居二线,转而使用更流行的页面。
如何有目的地进行空状态设计?
通过下面这些方法,可以确保空屏幕的设计是有用有效的,反馈丰富全面。
1. 同理心
增加惊喜、愉悦、情感和个性是在产品设计过程中创造更好体验的方式。对于空白页,同理心增加了多样性,并创造了一个更吸引人的个性化体验。
2. 意象
形象化的描述一种减少压力并提高注意力的状态。例如在在错误页面的空状态背景上添加一些风景插图可以带来更愉悦的用户体验。
3. 有用的指导
根据产品的类型,可以使用空状态来指导用户。有了新的账户后,引导用户快速开始,从而减少了放弃的机会。
4. 入门内容
对于某些产品,提供良好的入门内容有助于他们直观地看到正在发生的事情以及下一步可以做什么。
5. 提供操作步骤
希克定律指出,「做出决定所需的时间会随着选择的数量和复杂性而增加。」当操作要求最多保持在一个或两个时,用户可能会更快地采取行动。
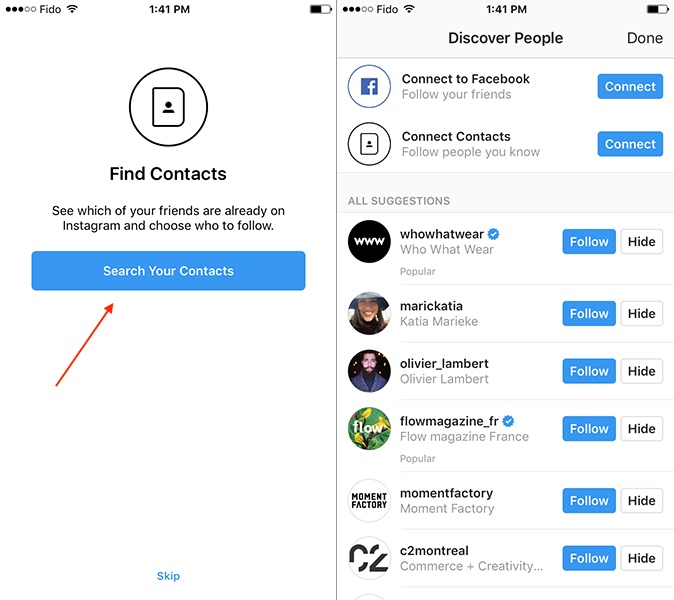
当人们刚接触Instagram这个平台时,他们还没有关注任何人,一个好的空状态设计可以为他们提供「添加关注的人」选项。
结论
在UX设计中很容易忽略空状态,因为它们很少出现,而且有时候不容易理解。但是我们往往低估了空状态设计带来的价值,因为它增强了用户体验,并且有助于创建更具凝聚力的产品。
以上就是今天要分享的内容,关注疯狂的美工官网,每天分享不同资讯。
【随机内容】
-
 2022-10-12
2022-10-12
-
 2021-10-23
2021-10-23
-
 2020-06-09
2020-06-09
-

联通用户有福蚂蚁宝卡特权再次升级:入网一年送1G流量100分钟通话
2017-09-04