设计师必知的20个幻灯片实用设计技巧
设计师必知的20个幻灯片实用设计技巧,今天我们来分享一下这20个花灯片设计技巧。

很多时候,设计师需要在公开场合借用幻灯片演示设计作品,或者给客户展示最新的设计方案,又或者是需要在文章当中,展示作品,选取配图。如果你希望你的展示和演讲更加具有吸引力,那么可能需要针对这些视觉素材进行处理,让你的观众或者读者,被内容吸引,被信息打动,能够 Get 到你所要表达的东西。
今天这篇文章,梳理了 20 个对关于幻灯片/演示文稿的处理技巧和经验总结,希望能够帮到你。
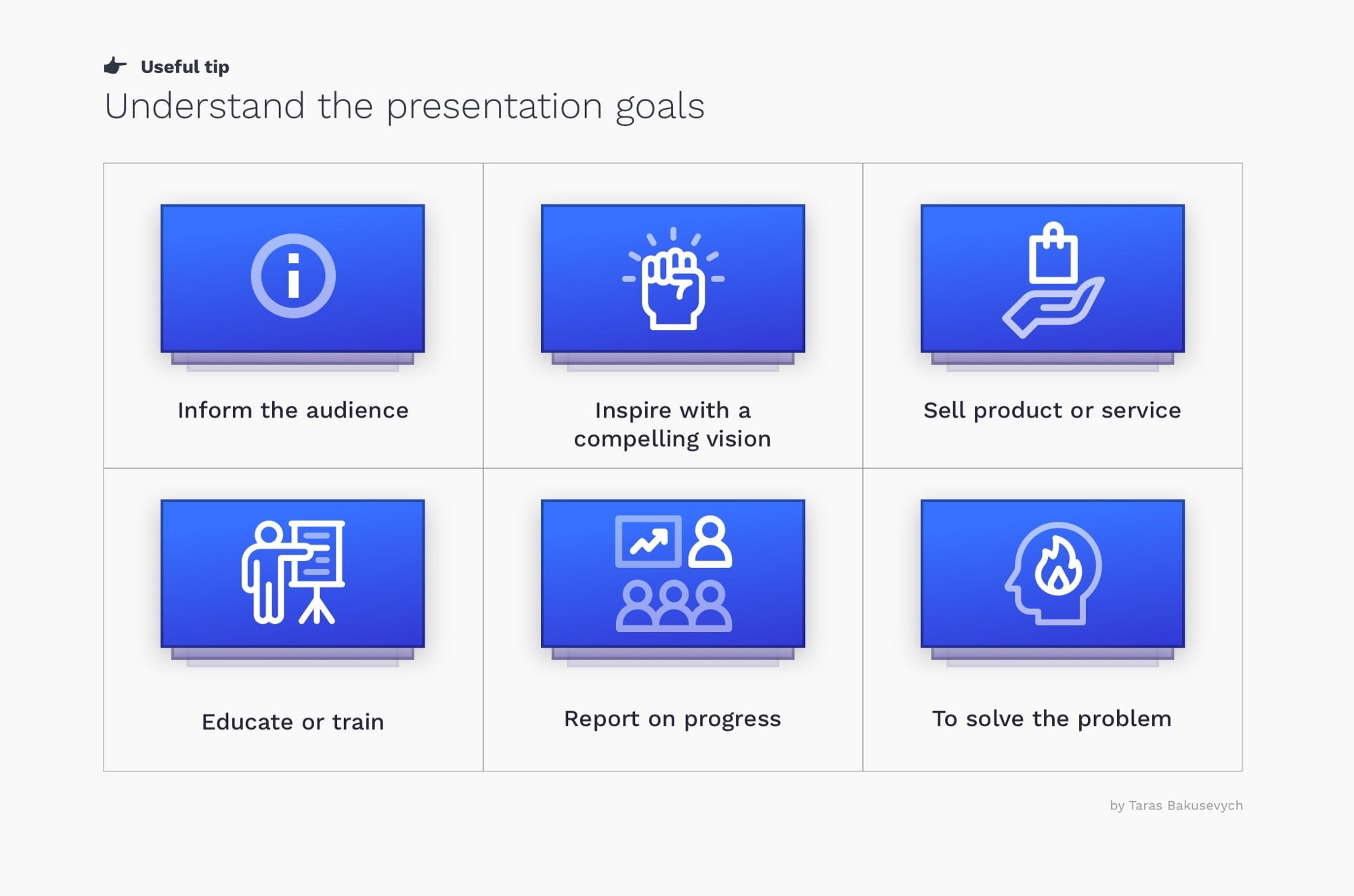
1、厘清演示的目标是什么
在创建任何用来展示的幻灯片之时, 你首先要搞清楚一个问题——你的目标或者目的是什么。明确了这一点,才能做好下一步的设计。
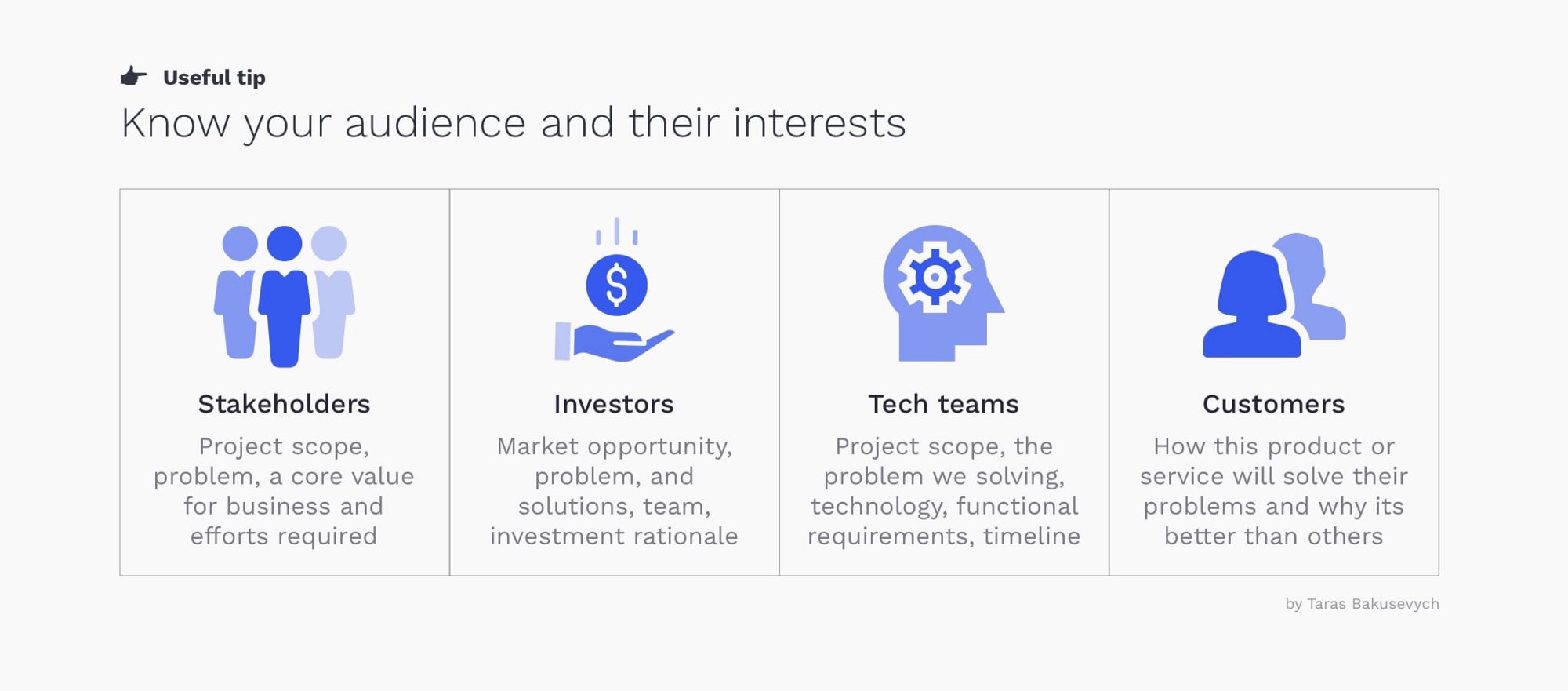
2、对你的观众有所了解
除了了解自己的目标,你还要搞清楚你的观众或者你的受众是做什么,有什么特征,对什么感兴趣,会具备什么样的动机,这样你在设计的时候,才能够更加具有针对性。如果是甲方,那么甲方是什么样的人?你是否要提供一个具有代入感的故事,在最后再进行报价是否合适?搞清楚观众,后面的问题你就有答案了。
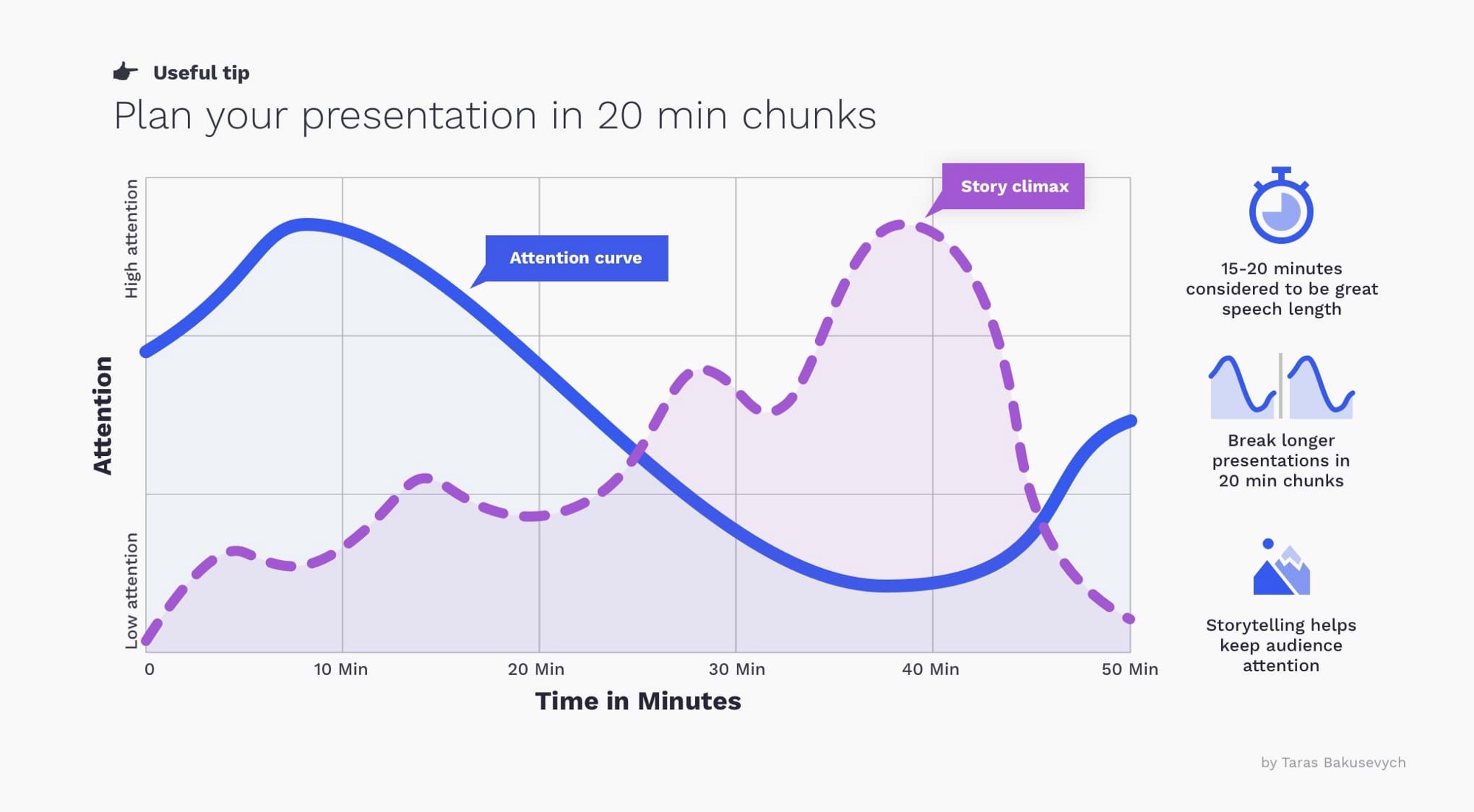
3、演示越短小精悍越好
如果你的幻灯片准备得过长,那么最好大概每20分钟就需要中断,适当休息一下,或者调整演示内容的媒体形态,让你的听众可以借此修整,并重新集中注意力。
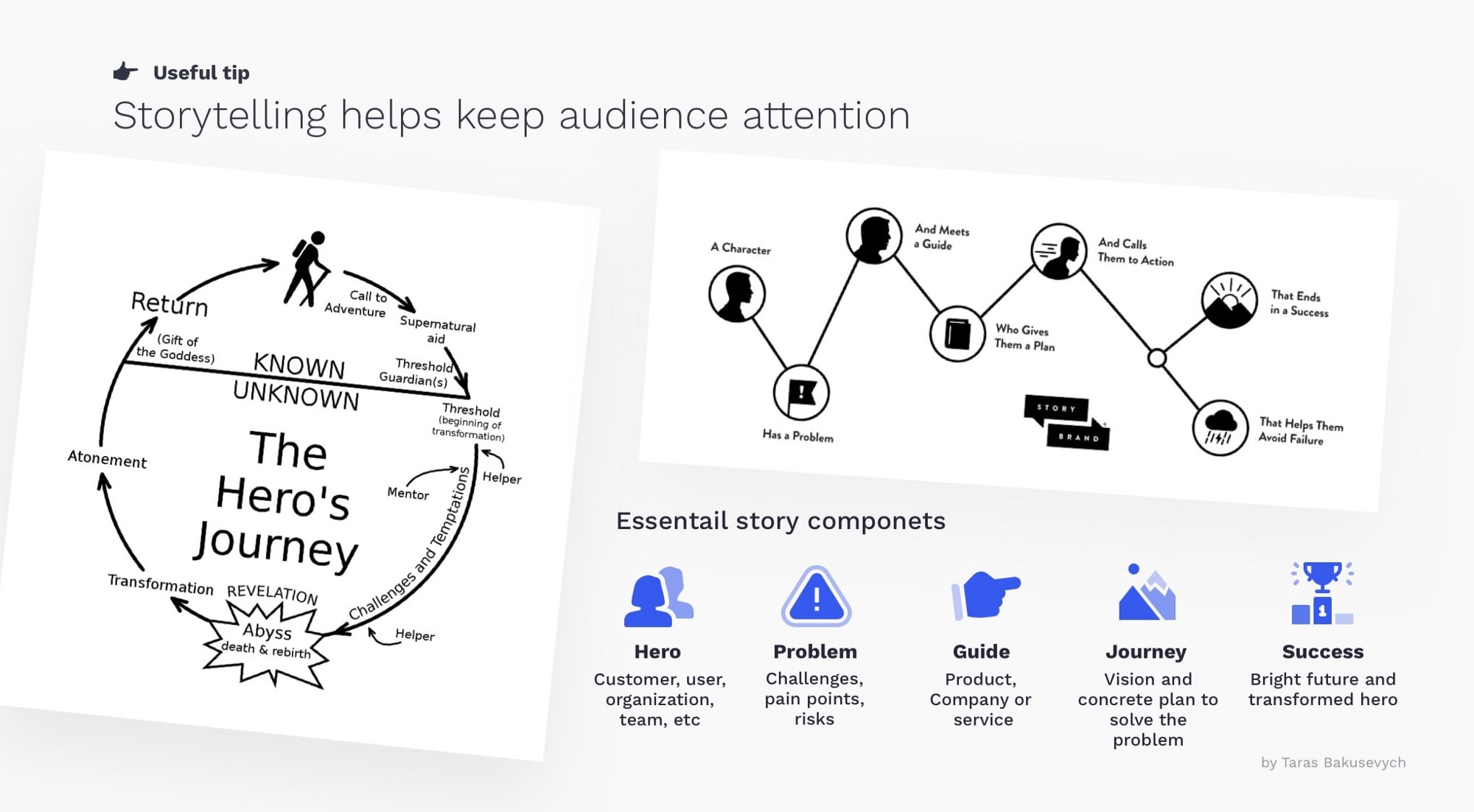
4、讲故事有助于保持观众注意力
讲故事能够更好地同用户建立联系,保持用户的参与感,集中注意力。如果用户无法集中注意力,那么你的展示和设计做得再好都没有用。你可以参考一些常见的、有效的叙事框架,拿捏好关键的因素:
关键角色:客户、用户、组织、团队等;
核心问题:挑战、痛点、风险等;
框架指南:产品、公司、服务等;
完整历程:解决问题的愿景、具体执行计划等;
抵达成功:光明的未来、最终的成就等;
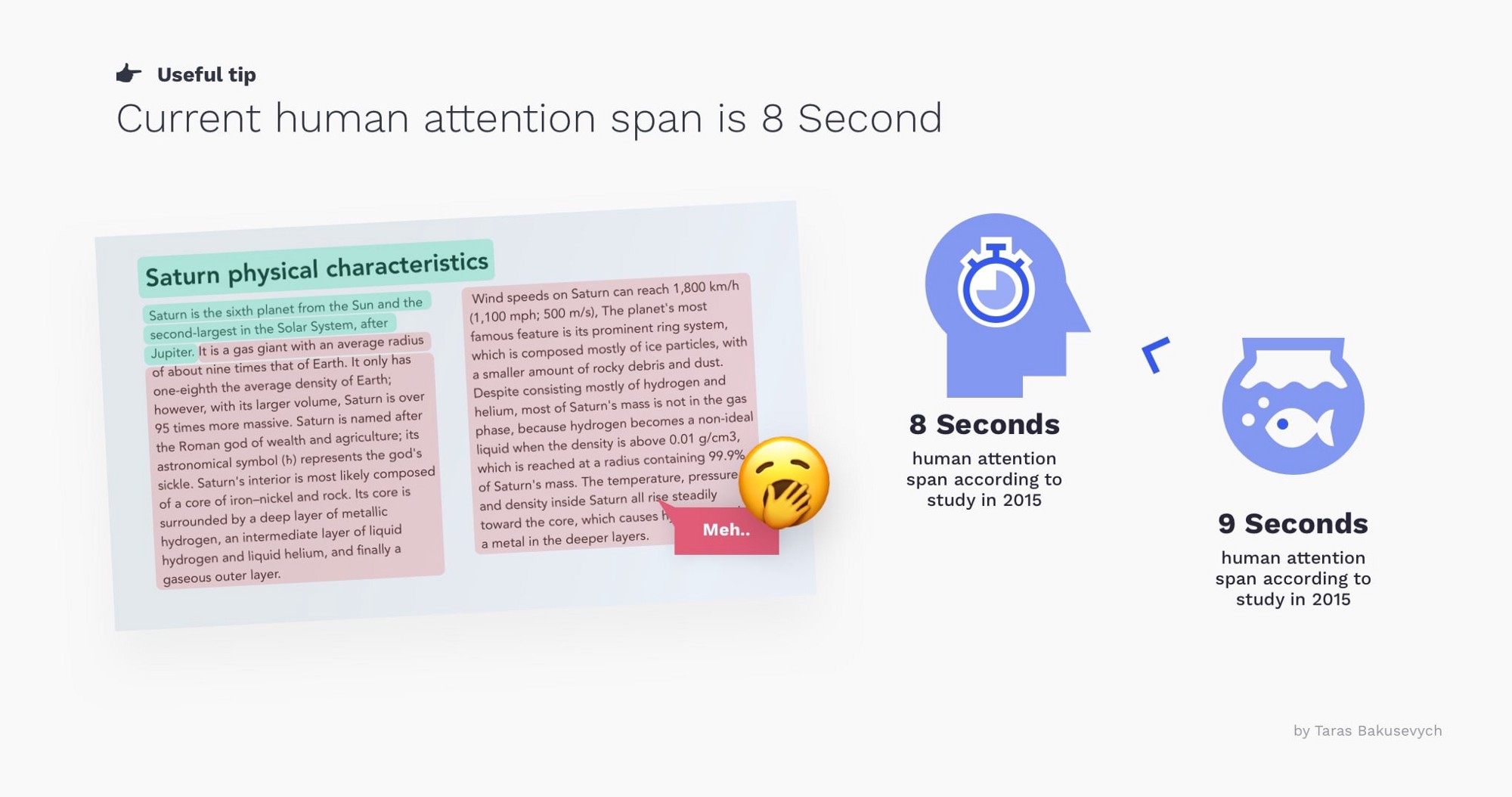
5、目前人类注意力时长为8秒
这意味着,如果你的幻灯片当中的内容,下面的观看者无法在 8 秒内消化,那么它可能就失去效果,并且用户会快速分心。
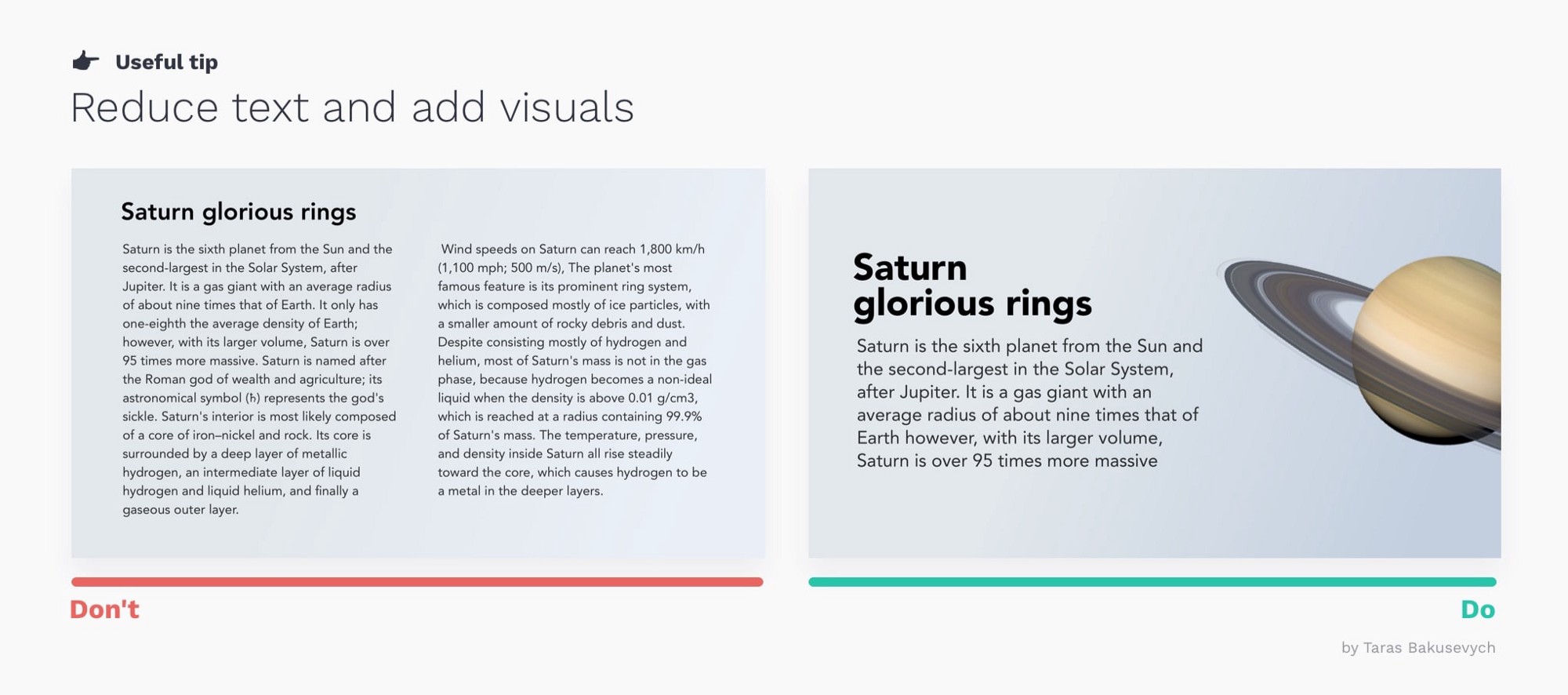
6、减少文本,增加视觉效果
幻灯片要简短,不要让它像书本一样堆满信息,你应该提供最快速有效的简短展示,减少文字,增加辅助的视觉效果,帮助用户集中注意力。
7、构建文本层级
如果你的文本内容无法进一步增减,那么你需要做的就是梳理出它的层级关系,让字体的层级来辅助观看者更快 Get 到其中的信息。我们习惯于快速扫视,而不是逐字阅读。
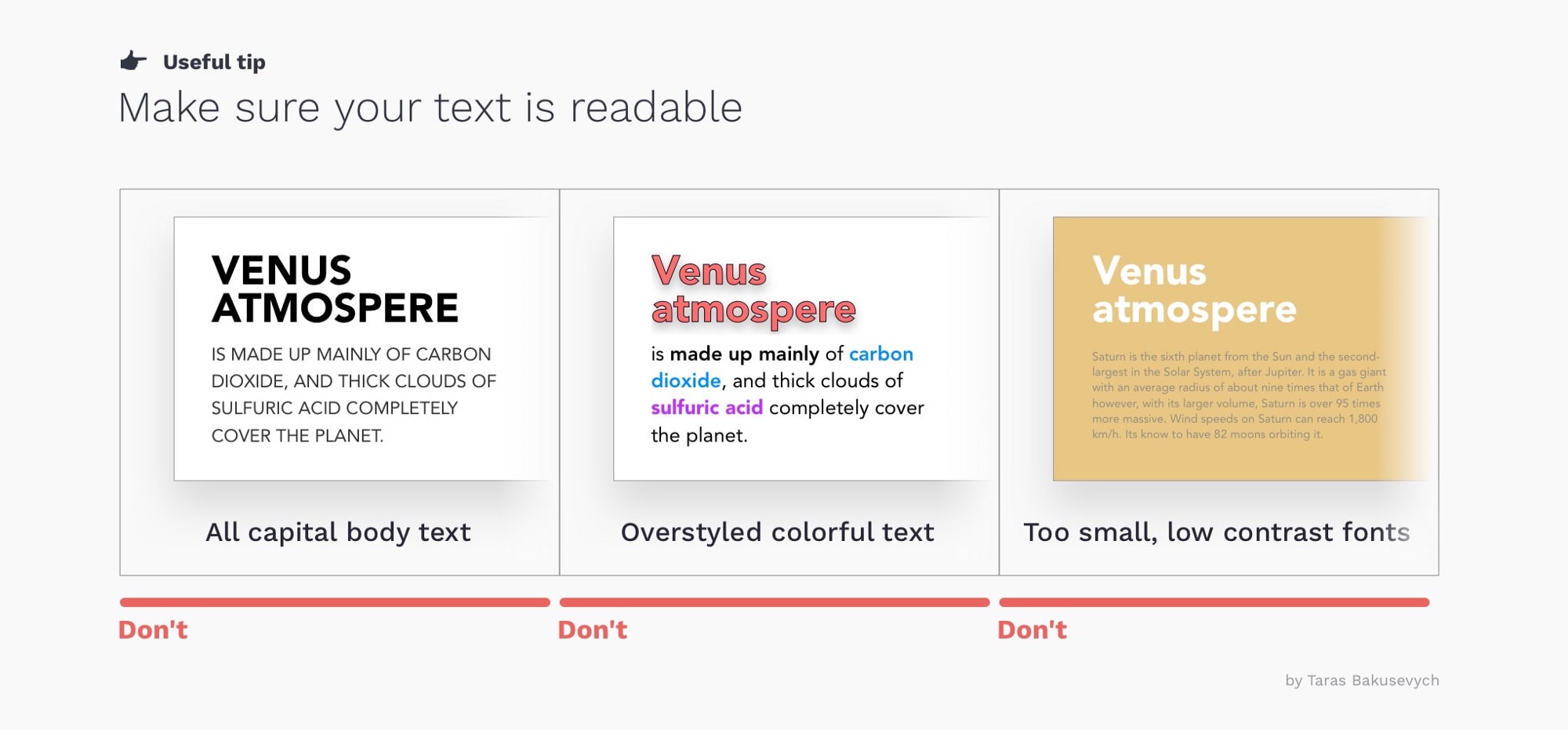
8、确保文本的可读性
凸显重要内容,控制好字号大小,排版结构,让观看者能够清晰阅读内容。过于鲜艳的色彩会产生视觉频闪,对比度过低会让可读性极差。
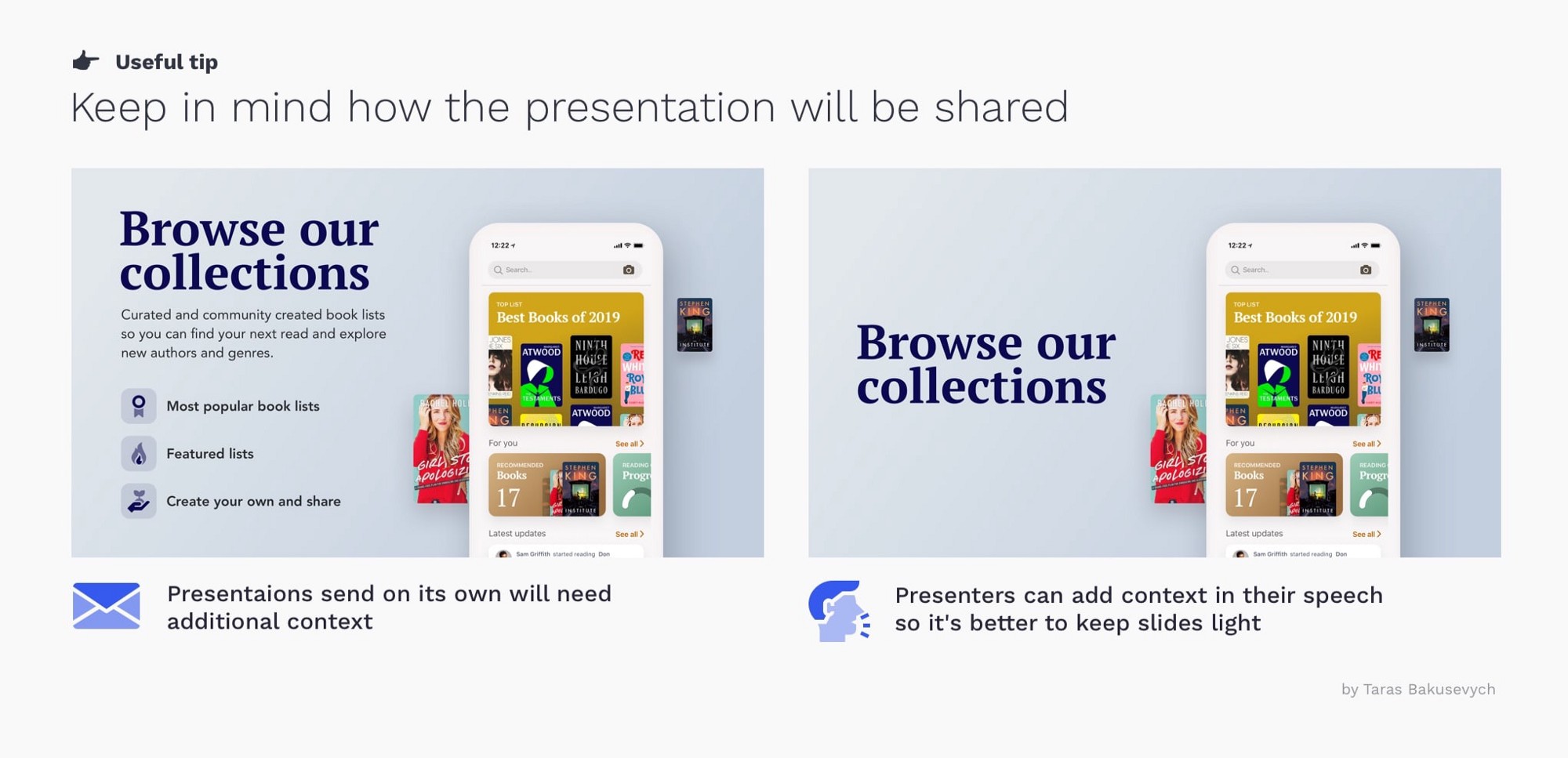
9、始终记住哪些信息是要分享出来
在实际的展示的过程中,展示者在电脑上看到的,和最终在大屏幕上演示的内容是不一样。演示给下面观众的内容一定要简约直观,而更多的辅助信息只需要显示在展示者自己的电脑上,作为提示即可。
10、突出重点
提取最重要的信息点,使用更大的展示性的字体来呈现,这是有助于让这些信息脱颖而出的,而不是简单地、没有筛选地铺陈出来。
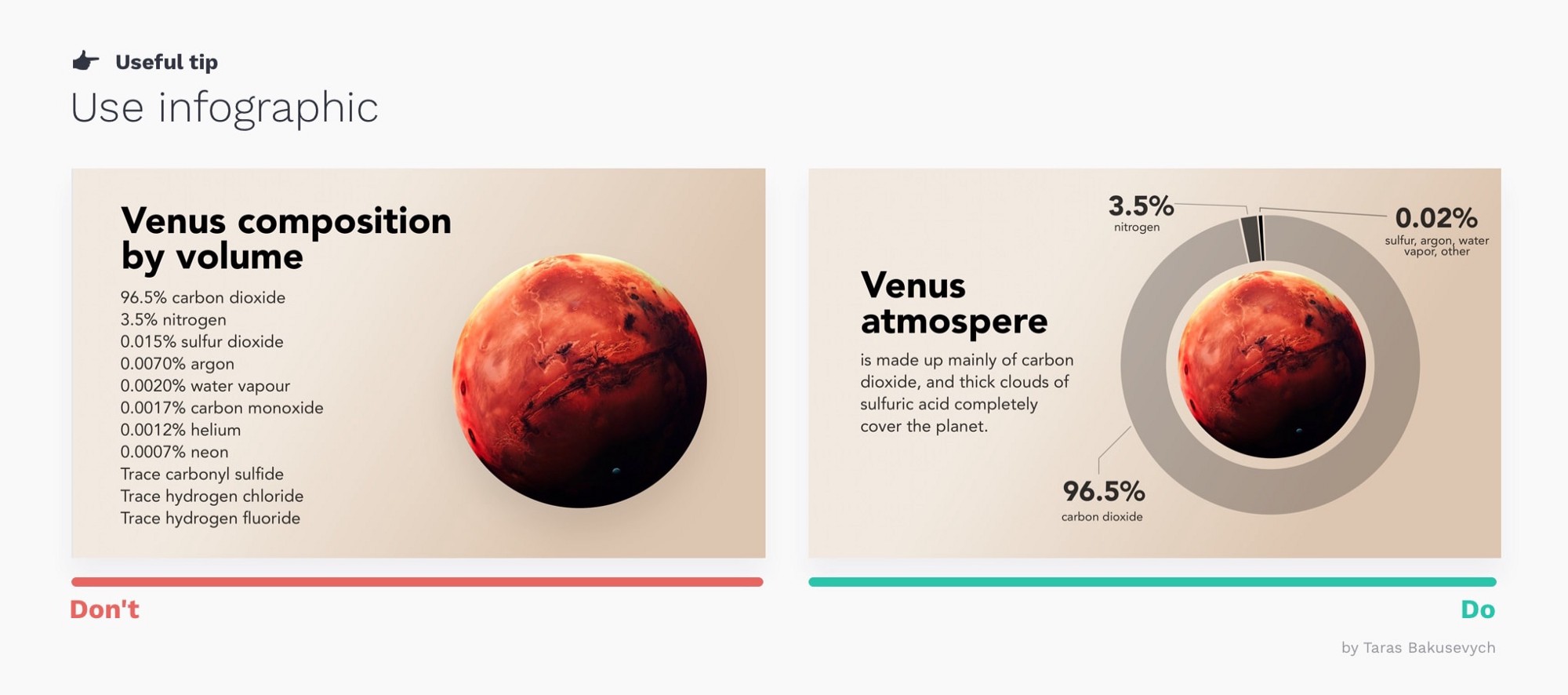
11、善用信息图
信息图和简单的数据展示有着极大的差别,信息图所展示的信息更易于被观看者理解和吸收,使用信息图还能让整个展示过程更加视觉化、富有创意。
12、不要纠结于幻灯片的数量
我经常会听到这样的要求:「这套幻灯片只能有7个页面,同时我们不能删除任何内容。」
千万不要将内容塞到固定数量的幻灯片当中,那是没有任何意义的。一套用来演示的幻灯片的数量应该是可以增删的,它们的数量取决于你所要展示内容的多少,以及呈现的方式。对于绝大多数的展示和演讲而言,20~30 张幻灯片是一个合理的数量。
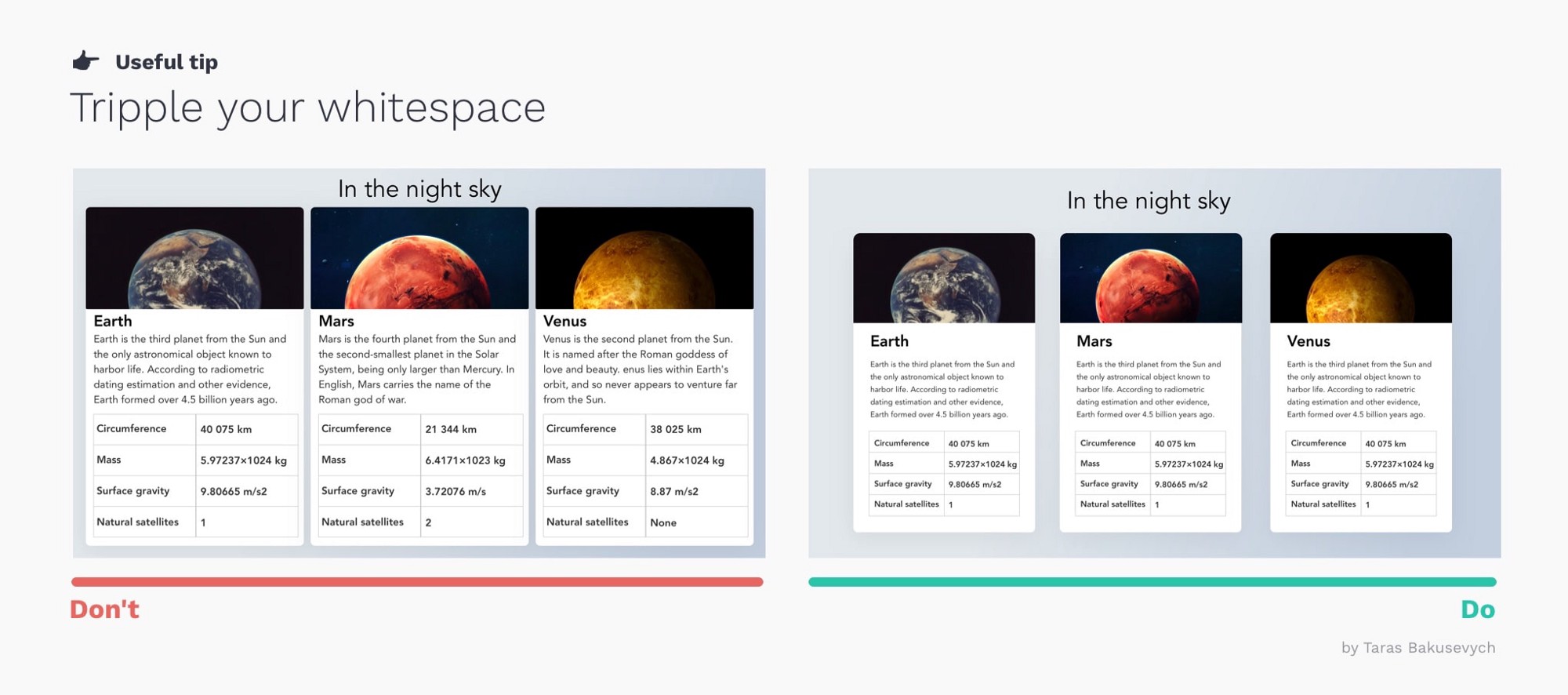
13、将留白空间翻三倍
留白是制作幻灯片时最容易被忽略的元素,通常而言,我在修改幻灯片的时候,将留白的空间放大三倍,视觉上的呼吸感就正正好好。
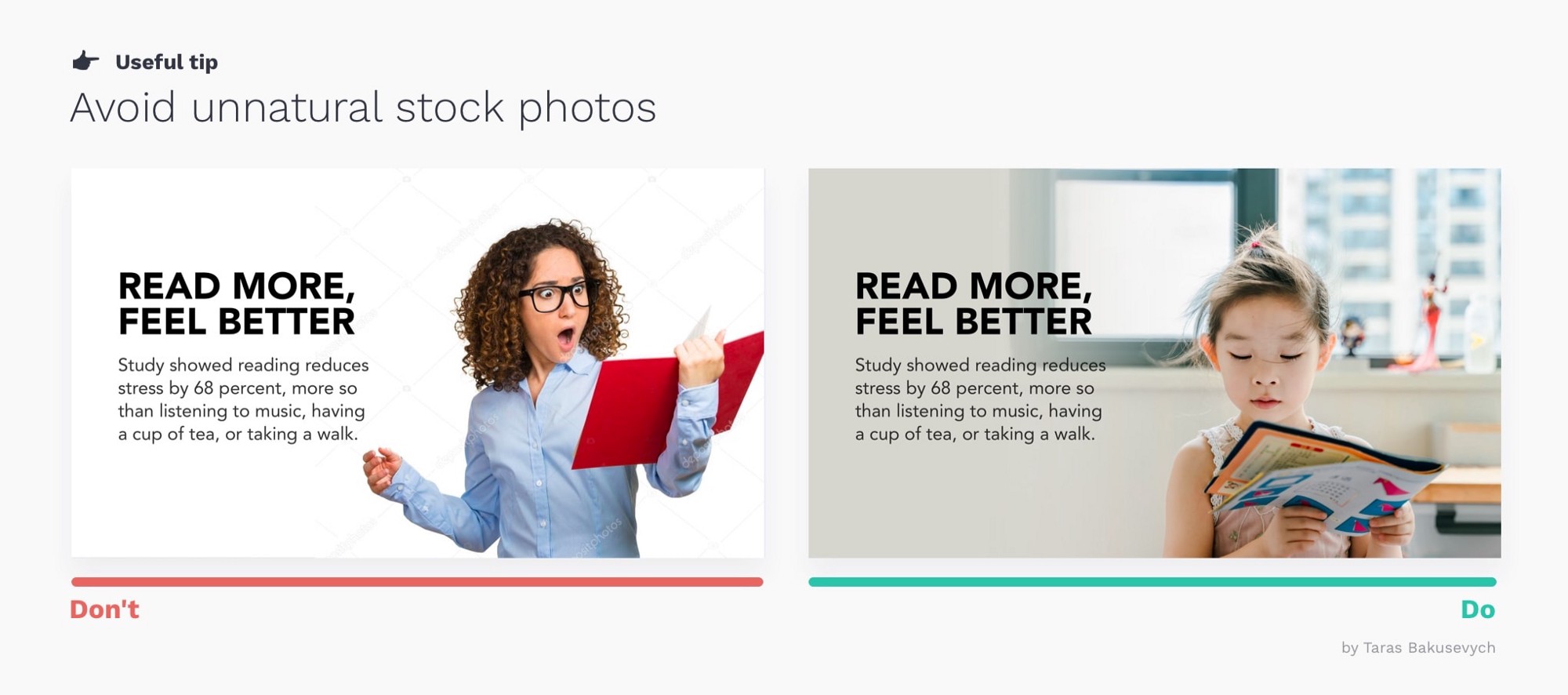
14、避免使用不自然的照片
好的图片素材,通常会有着相对充沛的感情和自然的叙事。在你的幻灯片当中,需要采用更加富有真实感的照片,以营造真实的叙事感。不幸的是,这种设计知易行难,绝大多数的图库所提供的照片都缺乏这种应有的真实感。当然, Unsplash.com 所提供的照片,相对而言会好一些,而且是免费的。
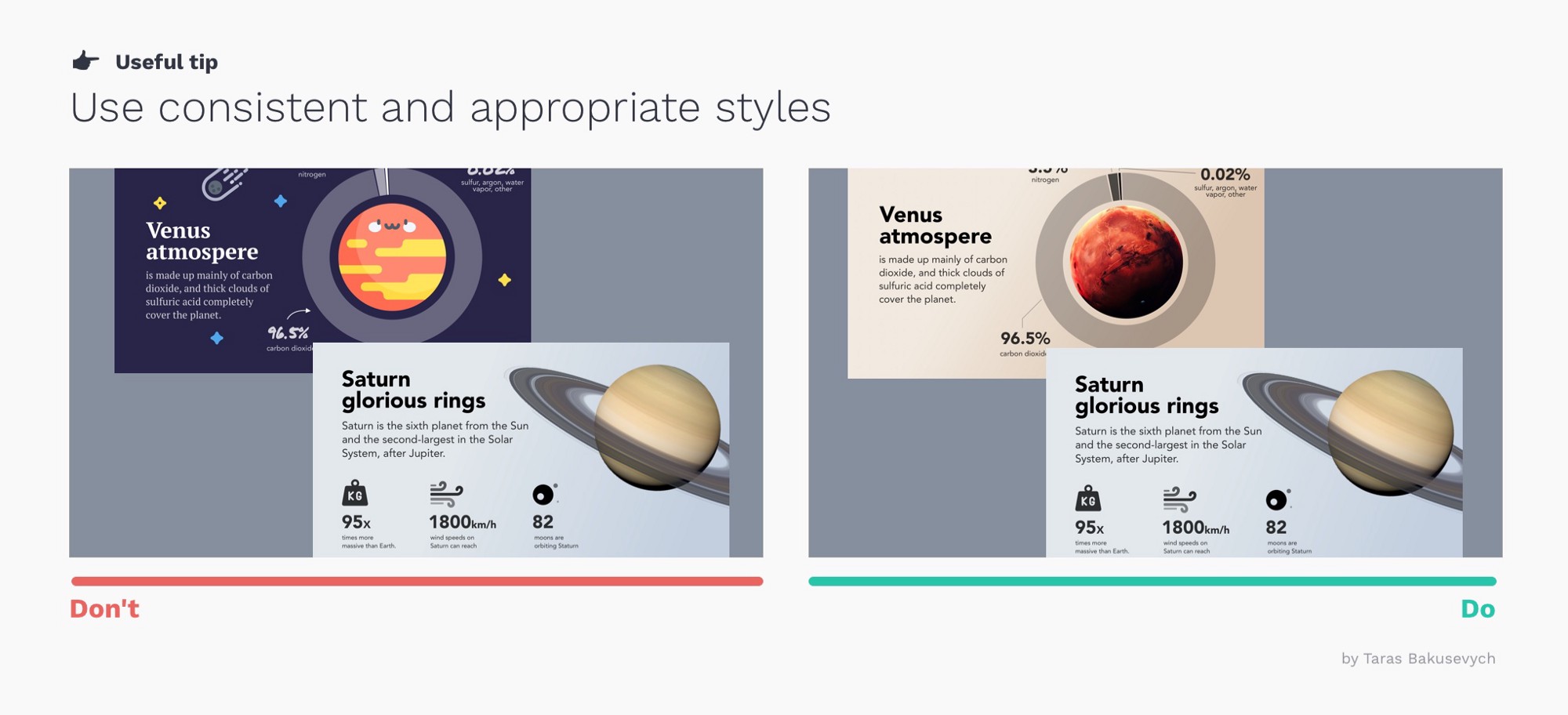
15、使用一致且妥帖的样式
影响幻灯片视觉样式的因素有很多,主题、受众、品牌等等等等,都会有影响。但是不论情况如何,你都应该让整个幻灯片所采用的字体、图标、配色、插画的样式始终保持一致。其中,最常用的方法是定义整个幻灯片的模板,来协助你保持一致性。
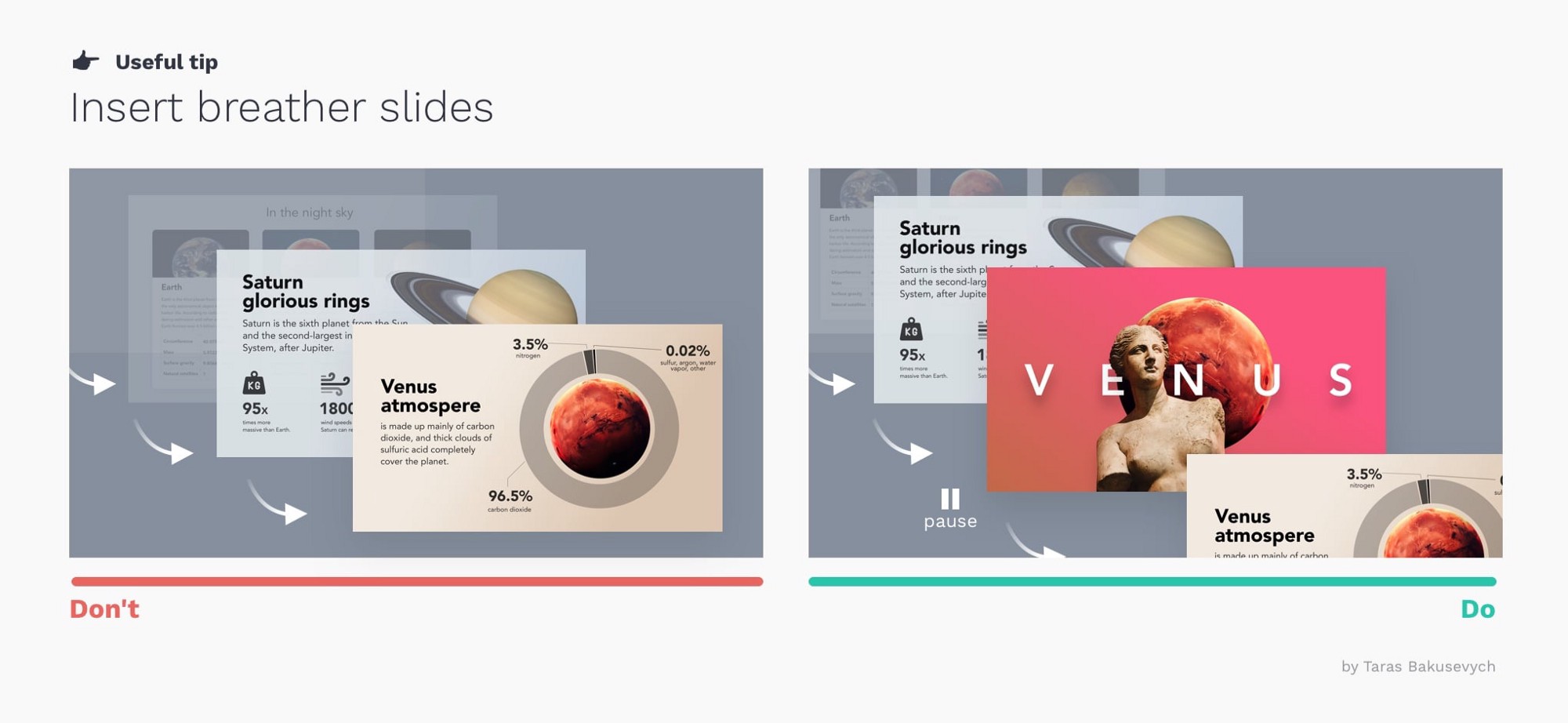
16、控制节奏感
不要把幻灯片用信息全部填满,可以在其中插入一些可以帮助观看者「中场休息」的幻灯片,它可以起到过渡作用,也可以帮助观看者不用一直紧绷着情绪。
17、使用转场动效和动画
转场动效和动画可能会成就你的整场演示,也可能让它沦为一场灾难。我的建议是,尽量让动画和动效微妙一点,让它们紧贴内容,对信息提供支撑,而不是喧宾夺主。
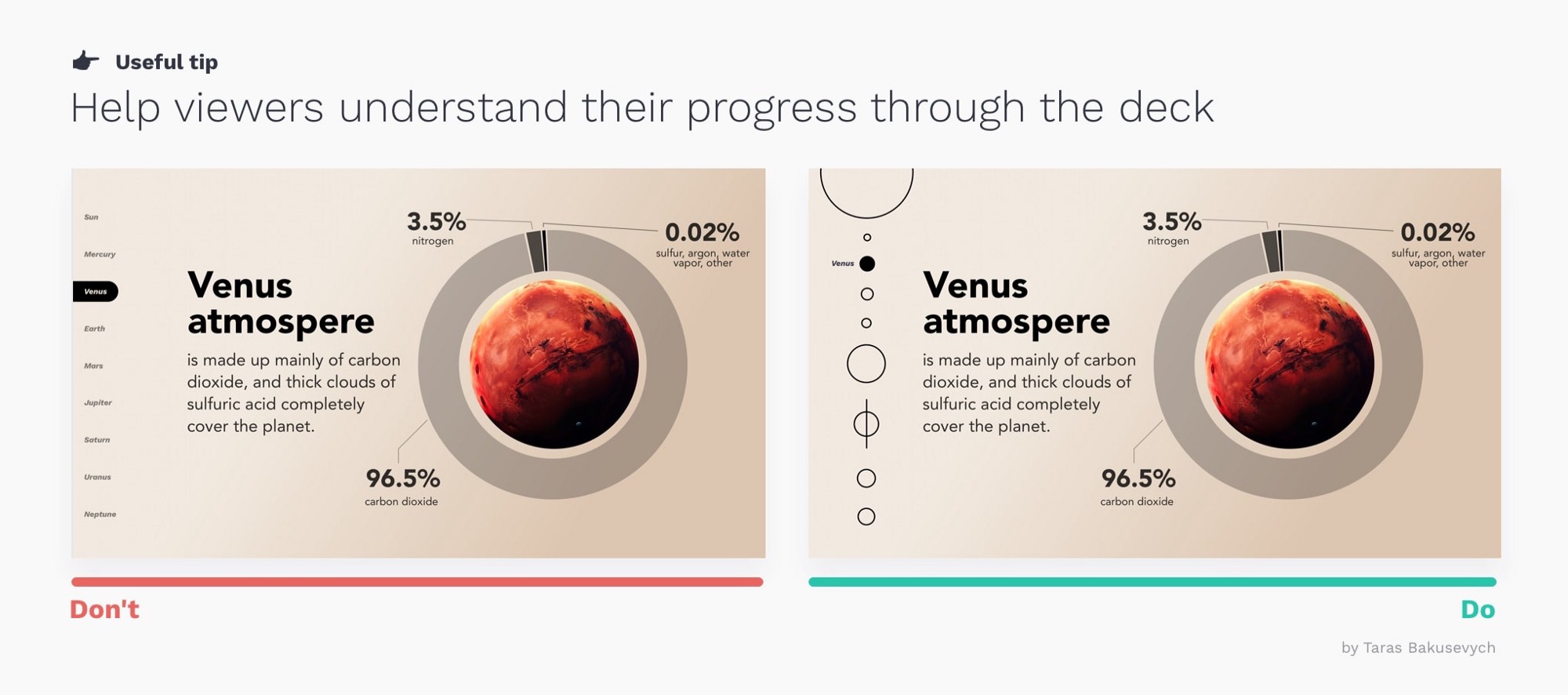
18、帮助用了解整个演示的进度
对于较长且复杂的演示,让观众看到进度条,了解整个演示的进程是非常有必要的,当他们感受到演示的进程,就能体会到掌控感和安全感。
19、排练和记录同样重要
做好幻灯片之后,一定要自己排练一下整个过程,走一遍之后会让你对于整个演示过程中,哪里有问题,哪里要改进有更清晰的认知。借助排练来排查问题,迭代展示,非常有必要。
20、将设计思维贯彻到演示文稿中
当然,设计幻灯片和设计 APP、网页是截然不同的,但是设计思维层面上,这几个领域确实完全相通的。你可以借用各种设计规则和方法来将幻灯片设计得更加合理优秀。
以上就是今天的分享内容,关注疯狂的美工官网,每天分享不同资讯。