
设计想要看起来高级,可以试试网格系统
有时候我们看一个设计作品、体验一个APP、或者一个公司的PC官网,就会觉得整个设计看起来很高级,但是又说不上哪里高级,是结构?布局?间距?还是细节?
带着这个问题,从网格系统入手,看能否找到答案!
什么是网格系统?
网格系统,系统英文为Grid Systems,也有人翻译成栅格系统。
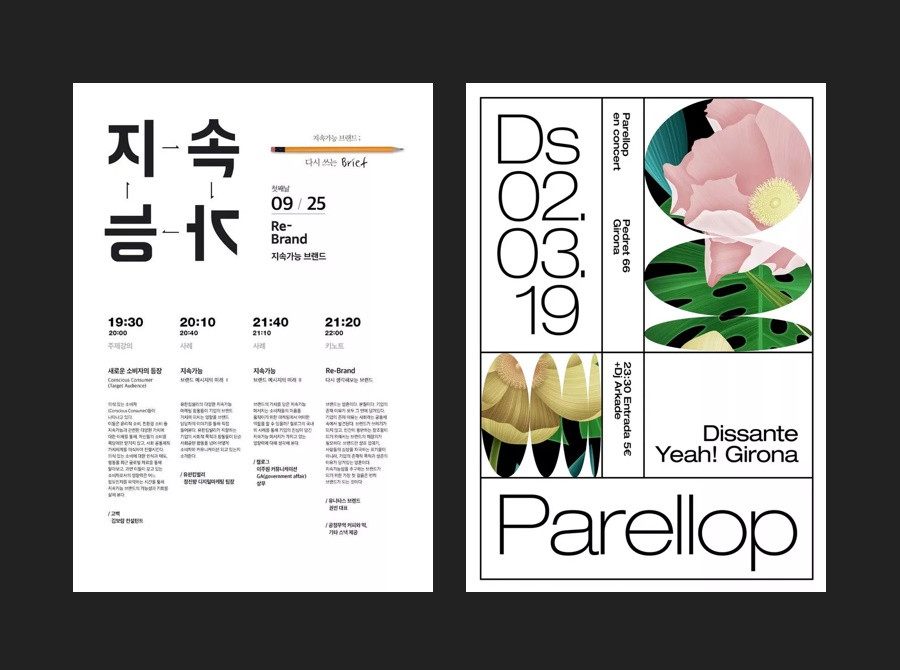
网格系统是利用一系列垂直和水平的参考线,将页面分割成若干个有规律的列或格子,再以这些格子为基准,控制页面元素之间的对齐和比例关系,从而搭建出一个具有高度秩序性的页面框架,能科学的把设计元素合理又不失秩序的安排在页面中,如naver的shopping网站还有我们看到的很多海报,就是一个利用网格系统很好的例子,在没有了解网格之前,我们总是感觉这样的页面规整、整齐、看起来舒适高级,为什么会传达给我们这样的感觉?又是如何分解网格系统并应用在项目中的呢?首先我们先看下大体的网格分类。


网格系统的分类?
在整理网格体系的过程中,大概把网格系统分成3种类型
- 常规网格
- 渐进式网格
- 水槽式网格
1. 常规网格
用途:用于海报、常规web类型网站、画册等内容相对简单的布局


怎么定义每个小的网格比例?
一般每个网格的长宽比有以下几种,比较常用的有
6:9 4:6 8:13 12:18 = 0.618
1:√2 3:4 5:7 7:10 10:14 = 1.414
1:1
相信很多宝宝们看到这些数字比例都蒙圈了,不知道怎么换算
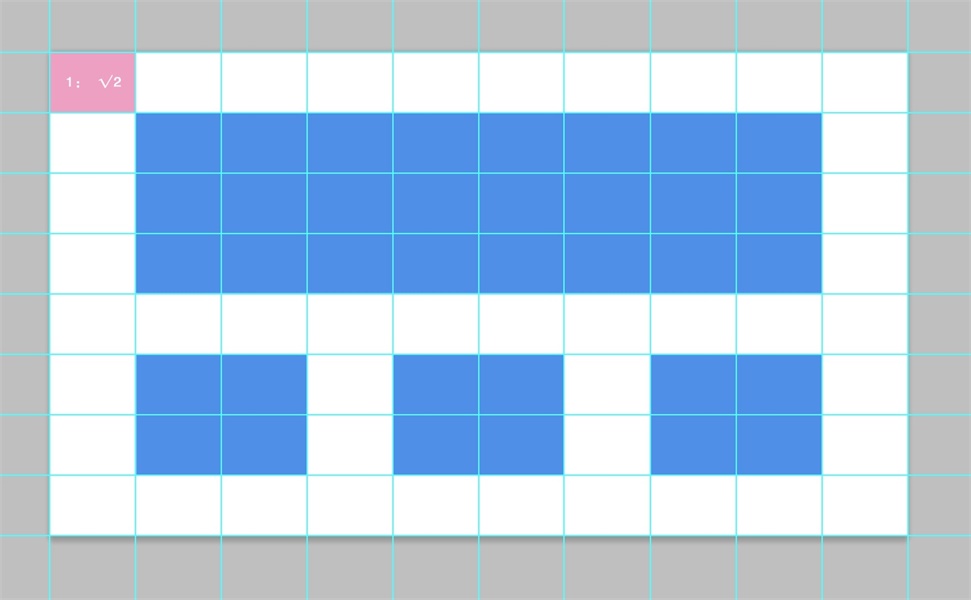
用现在这个1920X1080的比例举个例子
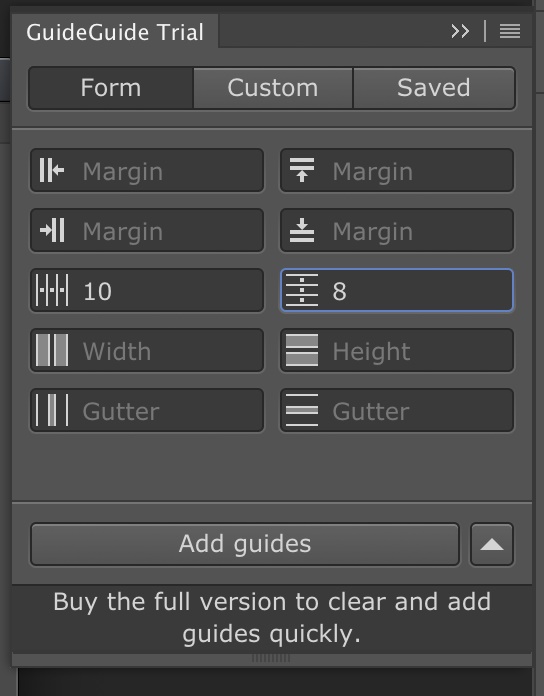
第一步:我们先在ps里面下载一个guideguide插件,我们先把列数想好,列数越多布局越紧凑,可根据自己的项目来

第二步:设置列 这个例子是按数列10列来计算的,web端起稿的宽度一般是1920(屏幕占有率相对较高)那么1920÷10=192,那么我们得到了每个格子的宽度是192px
第三步:设置高 高度的话我们如果想用1:√2 这个比例,就用192÷1.414得到135px,宝宝们还记得我们的高度是1080吗?
第四步:然后用1080÷135得出8行在guideguide里面输入8就得到了我们想要的一个网格
so,在设计web端网页时,可以考虑在每个模块中间融入网格和比例的概念 ,让模块跟模块之间看起来更加和谐,通过固定的静中有序 ,适配时,我们可以保持这个这个概念,只需要减少列就能得到完美的适配方案
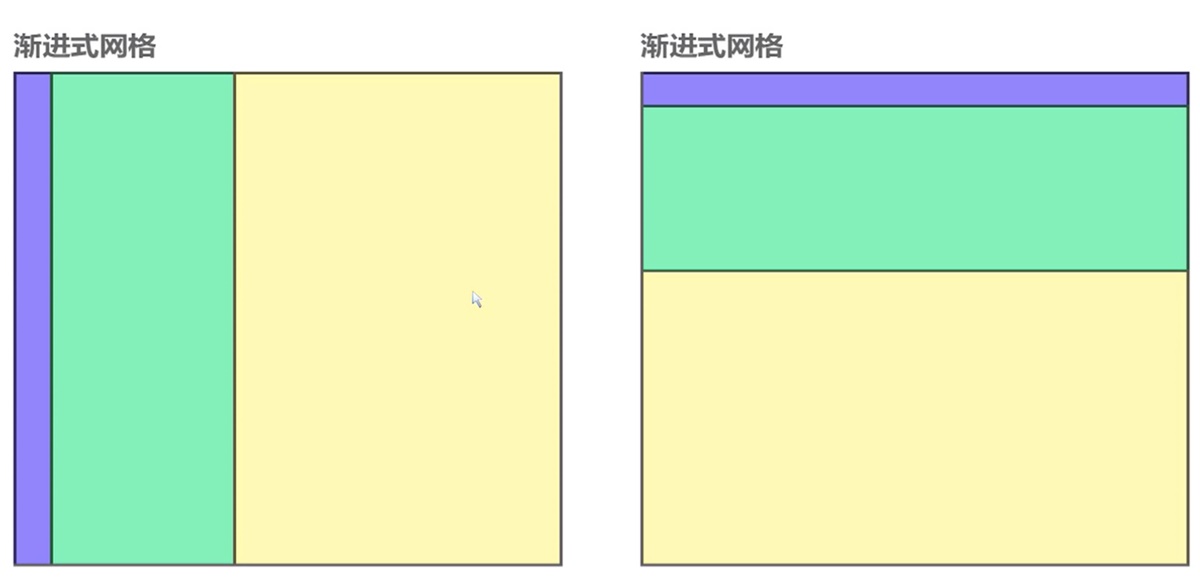
2. 渐进式网格
多数用于web端大型推广页面、后台系统页面,这种例子比较多,最常见的就是我们经常看到的后台系统

图片来自网络
设定方式:
设定一个最小单位a,加固定个数,或者倍数剧增
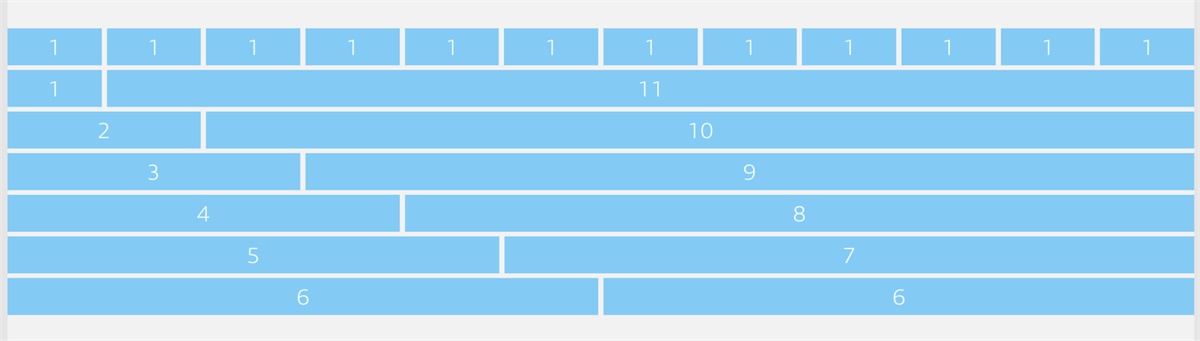
1、3、5、7、9 +2得出
2、4、6、8、10 2的倍数
1 、5 、9 1+4 5+4 固定加数
这个页面的网格就是采用+2模式得出

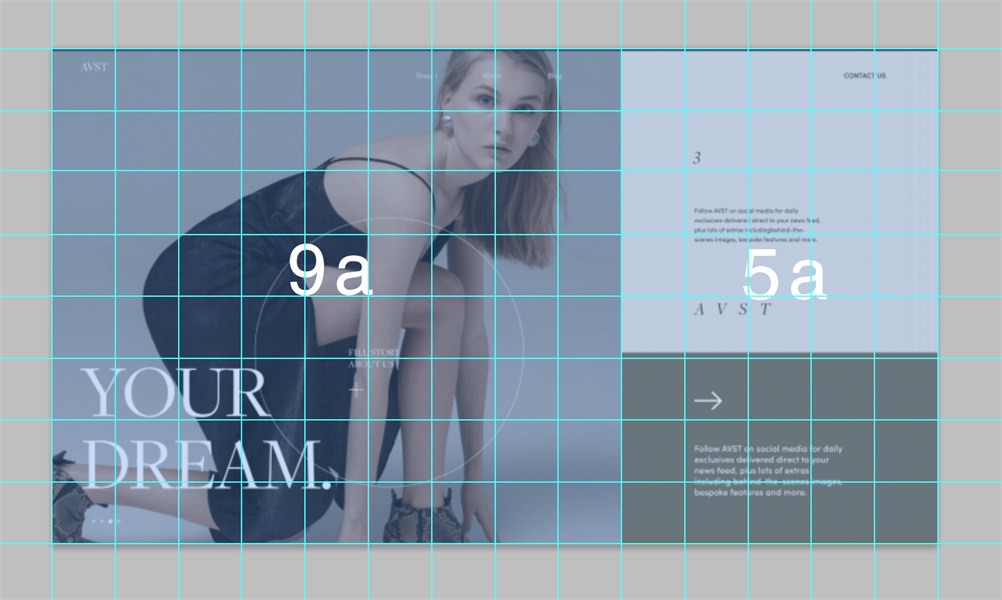
来看奥迪的设计规范:每个a都可以随意搭配组合,组成不同的Na


来自奥迪设计官网
3. 水槽式网格(重点)
多数用于APP、常规web页面,如官网、3栏式布局feed页面
重点来了,在平时设计APP的时候其实用到的最多的还是水槽式网格系统
那么什么叫水槽式网格系统呢?
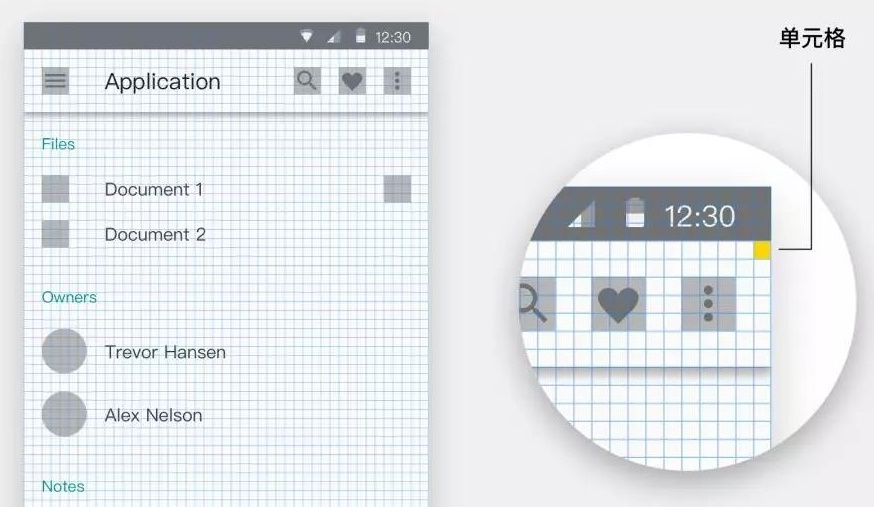
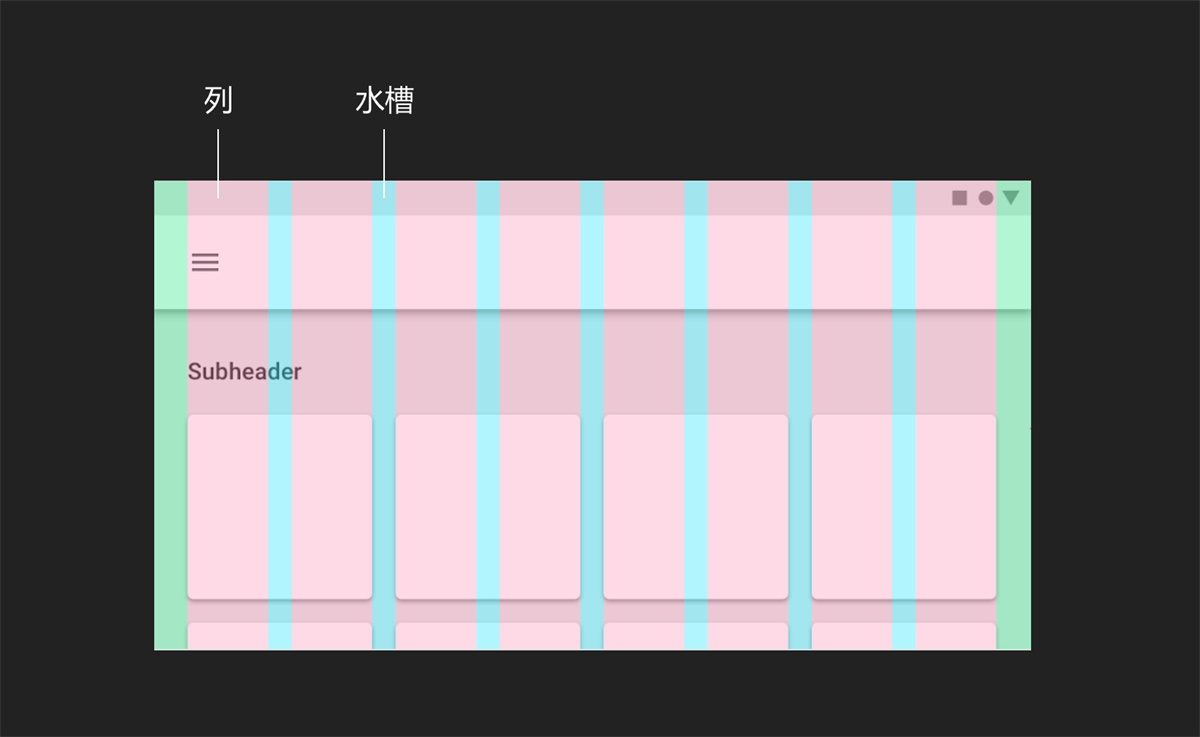
先来看下整个水槽式网格的组成部分
单元格
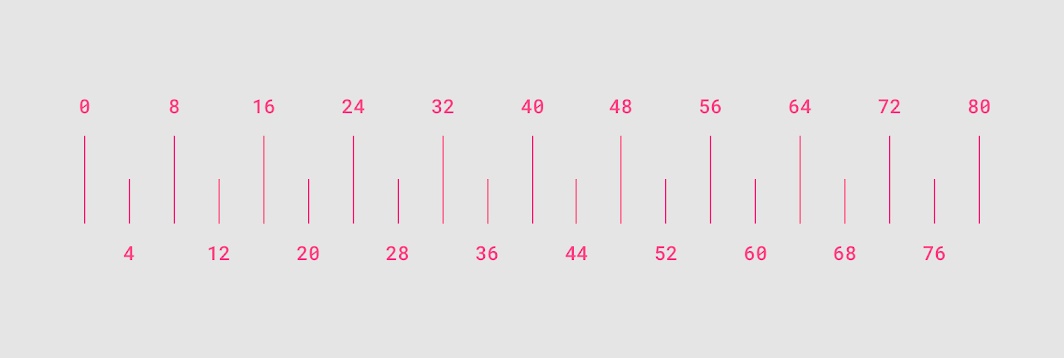
谷歌的大多数测量都是应用的8dp网格对齐,较小的组件(例如图标)可以与4dp网格对齐。

比如说,最小单位是8px,图标的占比是3个8也就是24px

图来自网络
外边距
外边距的选择,一般跟自己的项目希望传达给用户的感觉要一致,是高级舒适的?还是丰富紧凑型?无线和web一般要做不同边距,屏幕越大边距相对更大一些,有一些国外的网站一套设计体系能兼顾APP和web 两个端,比如instagram


来自谷歌Material Design
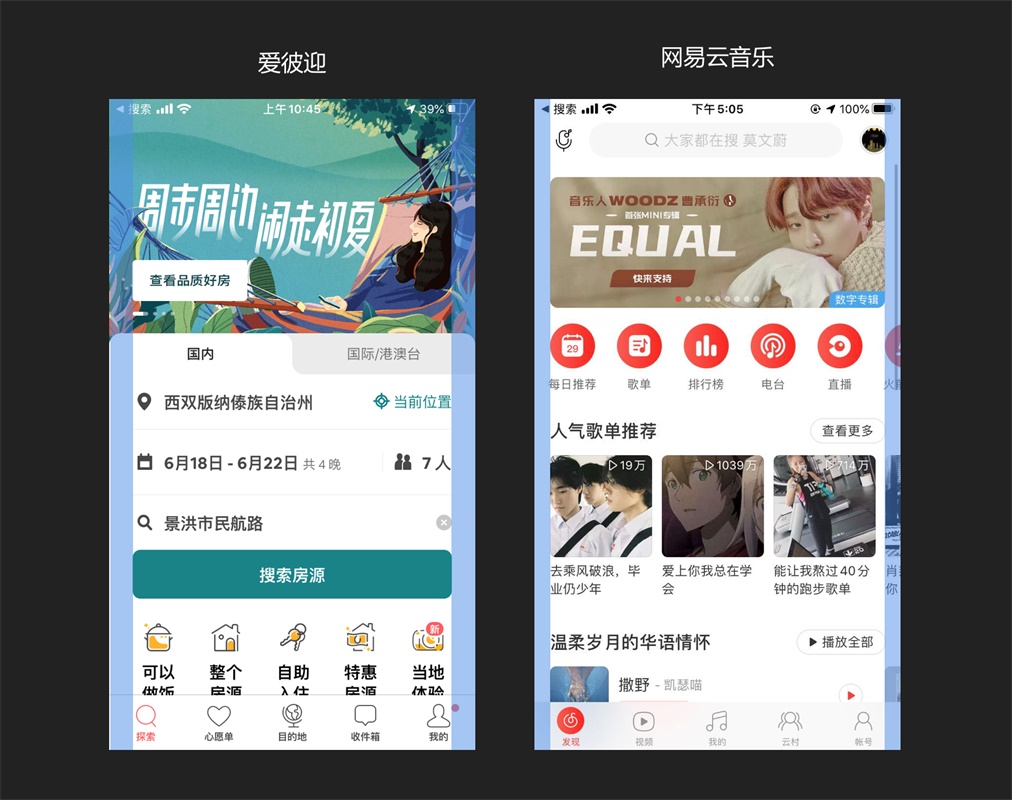
当然也要看整体设计要传达给用户的感觉是什么?来看2个实际的例子:爱彼迎的边距为48px,网易云音乐的为32px,设计师在选择边距的时候不仅要考虑设计风格还有每个页面的一致性,是都采用一套网格体系还是特殊页面可以单独定义,要提前考虑清楚
爱彼迎首页选择大的边距留白更舒适,而网易云音乐首页则选用小间距内容更加丰富紧凑

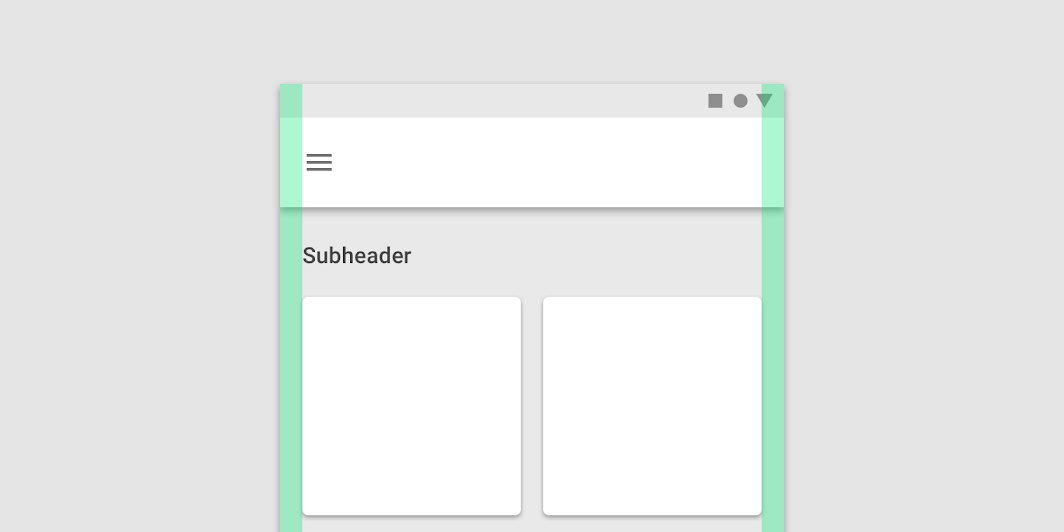
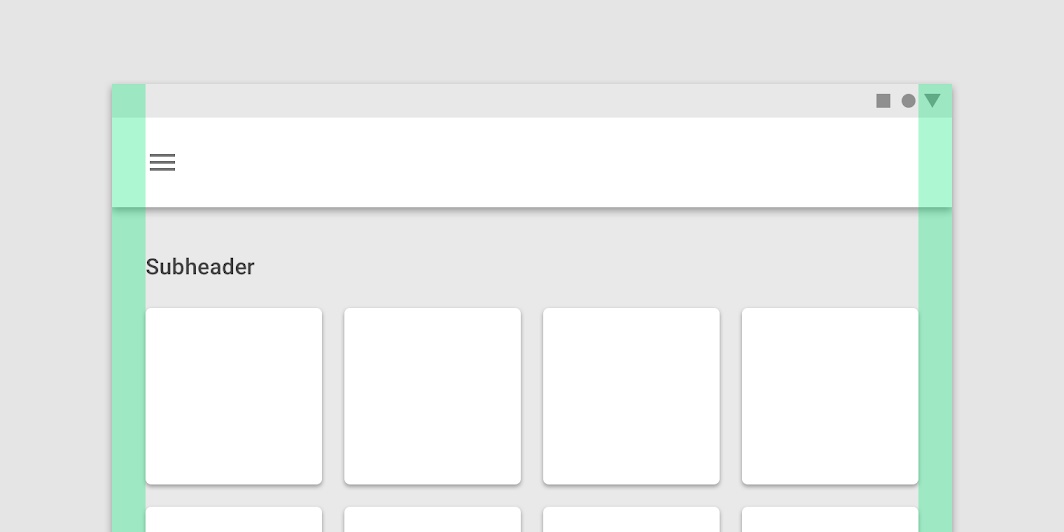
列和水槽
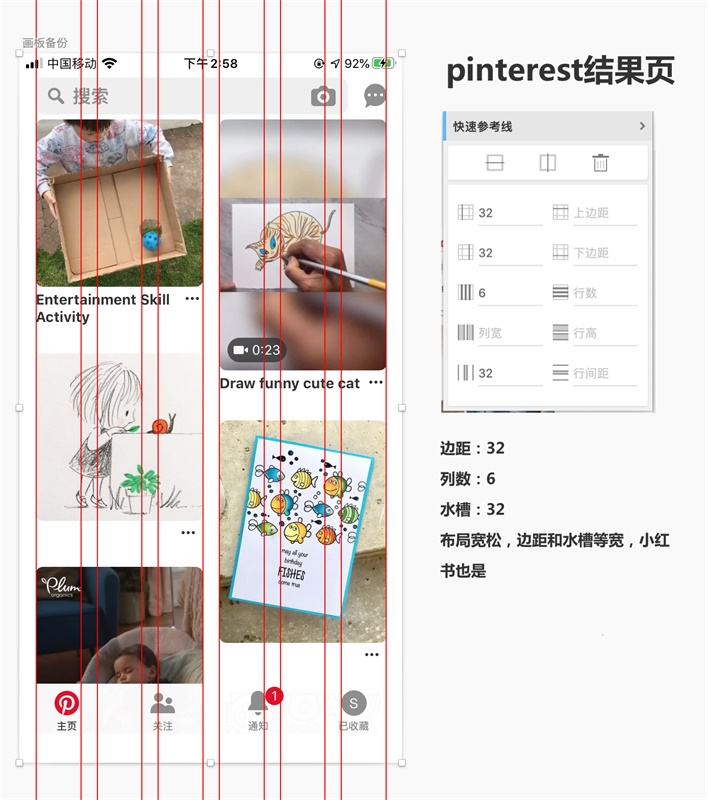
列和水槽,是在做设计之前要定义好,以京东结果页和pinterest为例

来自谷歌Material Design


但是在移动端设计中,列的数量不宜过多,一般是6、8、12因为手机屏幕宽度有限,列的数量越多,页面就会被分割的越「碎」,在页面设计时就会越难把控,在WEB端设计中,列数一般会采用12、16、24这些数值
怎么测量
怎么测量一个APP使用了什么样的栅格样式?具体数值怎么测量呢?
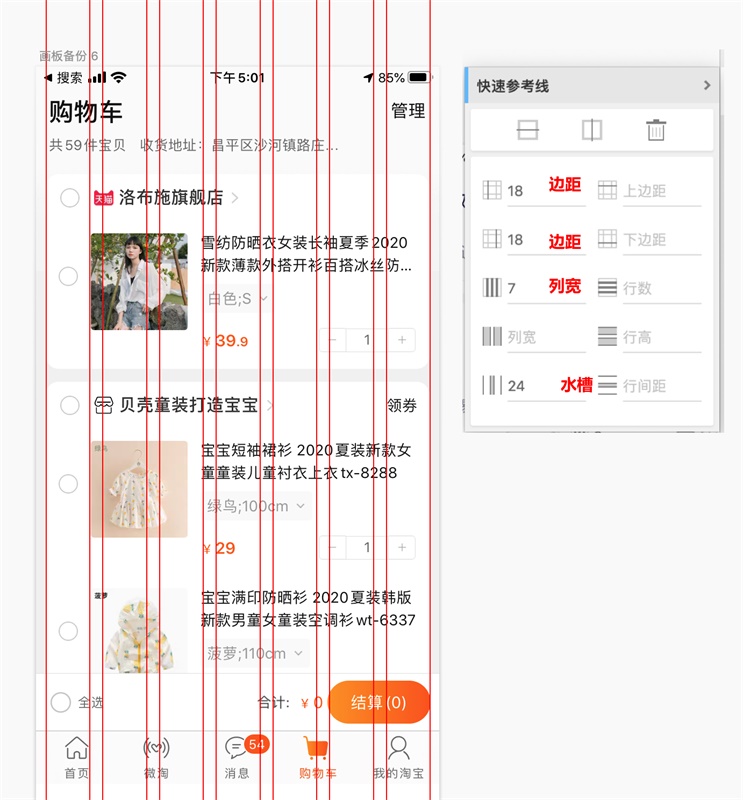
第一步:我们先下载一个sketch插件fusion,也可采用sketch中的布局,fusion更方便一些,安装上之后,导入我们需要测量的app截图
第二步:测量边距,如图所示,淘宝头购物车页面的边距是18px(750下)根据模块之间的划分,测量出水槽为24px
第三步:实验列宽的数量,多试几次,测出刚好卡到元素边缘的合适的数值,就成功测出一个app的栅格体系了

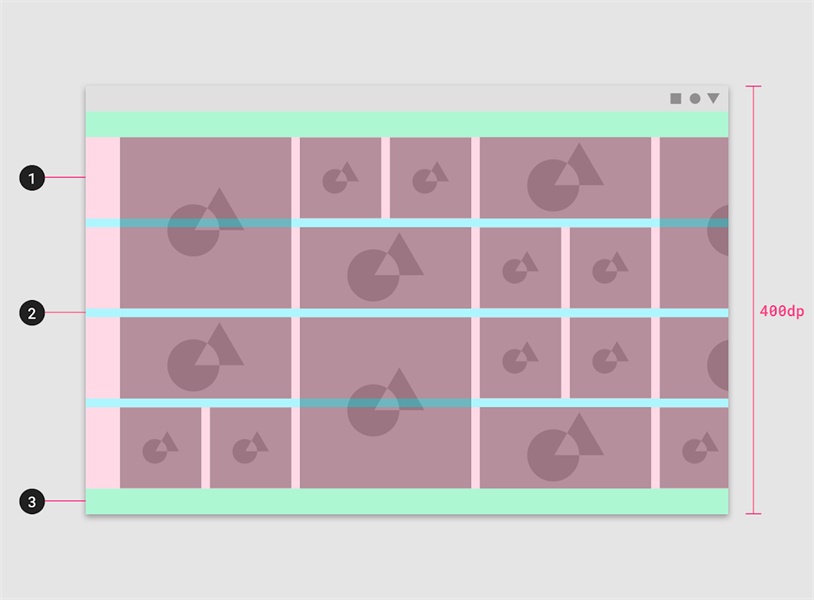
横向网格的原理也是类似的

来自谷歌Material Design
建立网格?打破网格
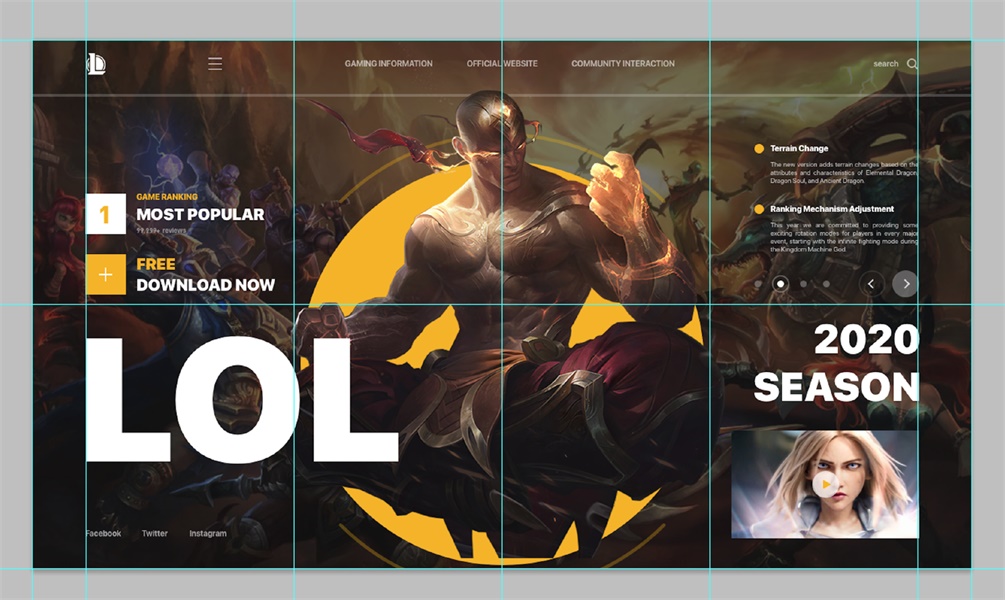
我们在设置网格系统的时候,切记要活学活用,布局时也可以在这个区域就行,不需要所用元素完全卡在网格线上
大的黄色圆圈在网格以内,设计人物的边缘则可以适当拓展出去,打破网格限制

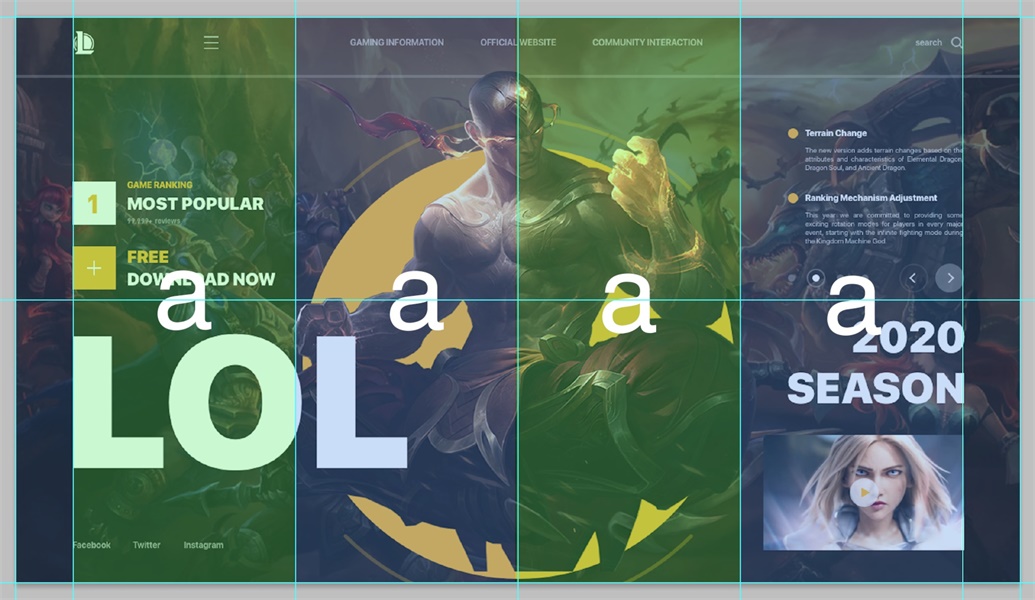
带有边距的常规网格,采用4a布局

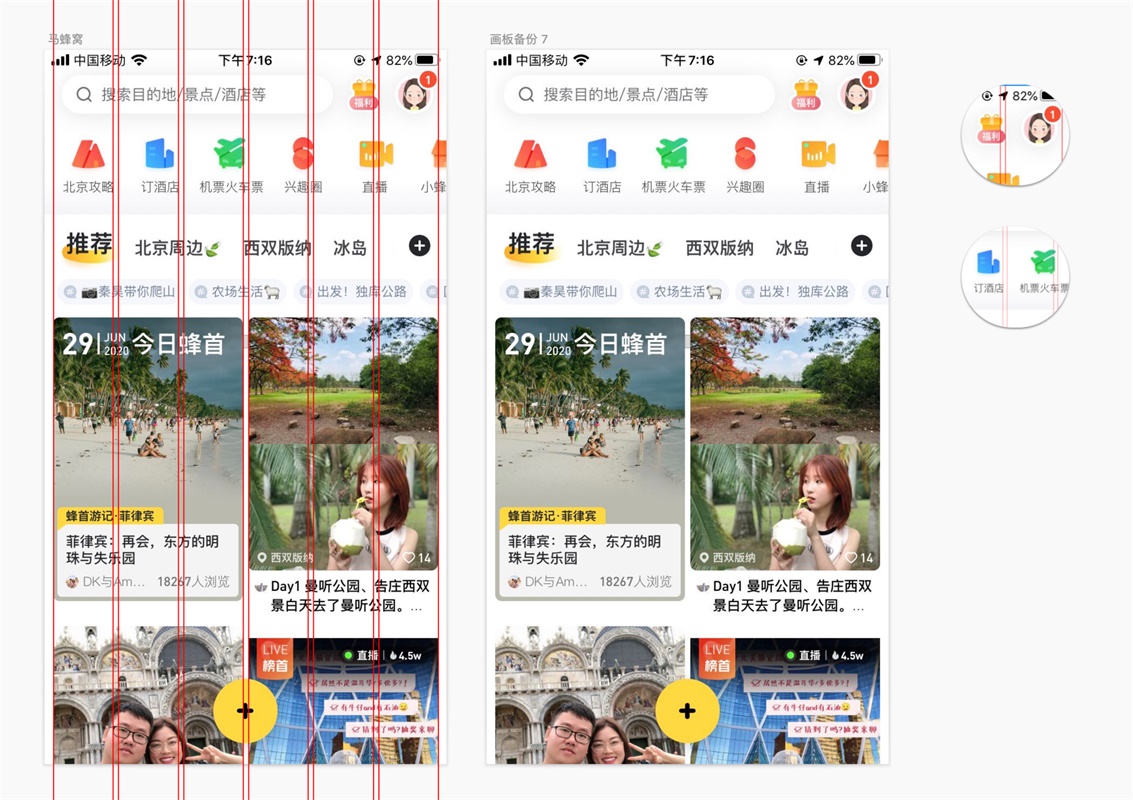
水槽式网格体系,马蜂窝首页,在头像区域也没有完全卡在网格的边线上

所以在设计的时候也可以灵活运用网格体系,哪些元素可以利用网格体系,哪些可以打破网格体系,根据设计中遇到的实际情况定义
总结
这3种是目前看到比较常见的网格系统,在评价一个好的设计作品时,不防从网格体系来看下这个作品的布局是否符合这几种形式,也可以在自己的项目中进行练习
利用水槽式网格能快速产出一版电影详情页设计稿,效率提升至少一倍
利用网格体系的好处:
1. 更加理性的对待设计
不少设计师在做设计的时候依靠经验、对设计布局的敏感,或者基于竞品这样的角度去做,如果采用网格系统,一方面从理性的、可观的,具有数学美感的角度去做出的设计,也让设计更加有理有据,提高阅读体验
2. 提高协同的效率
一个公司里面,会有多个设计师协作,如果有一套成熟的网格体系的话,那么大家就不会每个设计师出一套自己认为合适的设计方案,而是在现有的框架下,更好、更快的完成设计任务,在效率和一致性上能更有保证
3. 减少决定时间
不管你是设计执行者,还是管理者,在设计时有时候就会纠结像素差,运用网格体系,能减少这样的决策时间,能让设计师在设计执行上更加明确,有迹可循,也不再纠结于几个像素,设计管理者也会更能提供有理有据的设计指导,让设计师更快速理解到设计原则,较少在反复推敲过程中浪费时间 。
让设计更高级的办法,快快用起来吧!
以上就是今天要分享的内容,关注疯狂的美工官网,每天分享不同资讯。
【随机内容】
-
 2021-02-24
2021-02-24
-

拼多多Temu上线300天,“砍一刀”玩法复制到了海外,危机来了?
2023-07-17 -
 2022-04-24
2022-04-24
-
 2022-03-07
2022-03-07


