
视觉间隔方法整理:有助于将内容分隔成为清晰的分组
在网页和移动端界面中,内容和信息是否能够经过系统性、有效的整理和组织,对于内容的可用性和实用性,都是意义巨大的。而在呈现信息的时候,视觉间隔是组织信息的关键因素。它说起来并不难理解,但是在实际的运用当中,却是千变万化,今天我们来梳理一下流行的视觉间隔的方法。
什么是视觉间隔
视觉间隔是一种布局元素,它有助于将内容分隔成为清晰的分组、选项和部分。它可以让设计师更好地组织内容的视觉体验,处理信息的层级,也有助于用户理解内容,明白内容之间的关系。
视觉间隔和页面上的其他内容在一起,构成视觉层级,这是它最重要的作用。在视觉间隔的帮助之下,用户可以轻松地感知内容之间的关系,明白各个信息片段之间的关系是相似,并列,承袭,从属,还是其他。
视觉间隔的可用性也同样重要:在很多时候,有的视觉间隔元素看起来是可点击,可交互的,这在移动端界面上,是非常重要的。
视觉间隔的种类
谈到视觉间隔,我们可以从两方面来进行拆解分析:视觉间隔的外观和功能。按照视觉特征,视觉间隔有5种基本的类型:
- 线条
- 色彩
- 负空间
- 阴影/体积
- 图片
下面我们分别针对这5种类型进行说明。
线条
很长时间以来,在排版印刷领域,线条就一直是一种用来分隔内容的顶级方法。线条的分隔功能是认可度最高的一种间隔方式,用户几乎不用思考,就能够理解和感知它,并且发挥作用。
另一方面,这种间隔方式也很容易显得过于简单,并且和应有的形态相去甚远。这也是为什么设计师在想尽办法去寻求别的视觉间隔形态。太多的线条间隔会让屏幕上的视觉干扰太多,并且带来不必要的视觉噪音。
所以,能够将线条间隔用得微妙、恰到好处、出神入化,是设计师功力的一个重要体现。

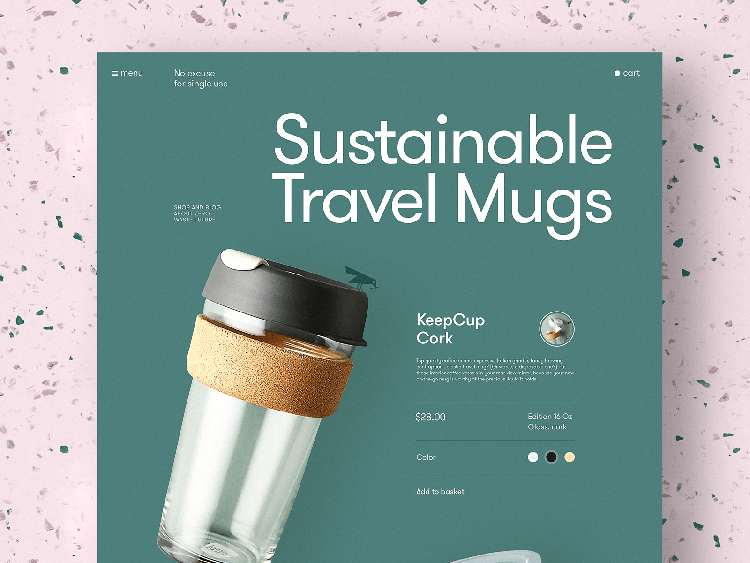
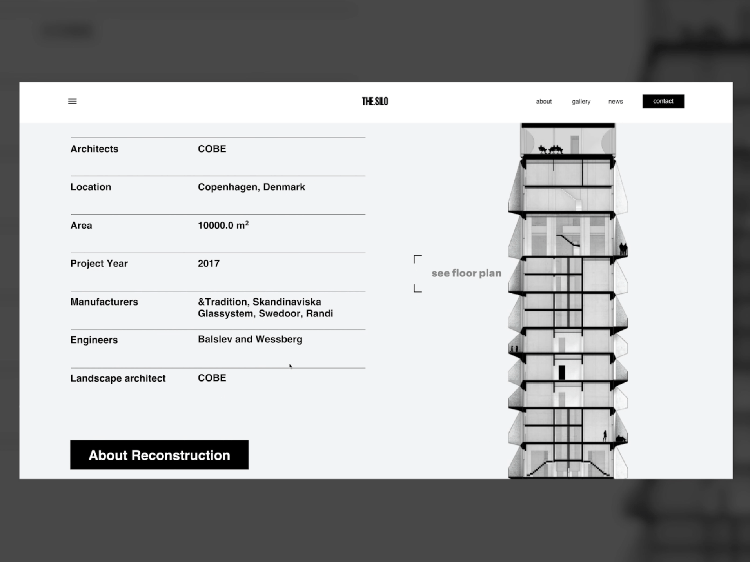
在这个网站产品页面中,使用深色的线条间隔来分割产品信息,用来组织和间隔信息内容。

在这个页面当中,线条分隔了不同的内容区块,让页面的结构更易于被扫读。

这个电商网站将不同级别的视觉内容进行了分离,借助简单的水平线将价格、CTA按钮以及承载相关信息的表单分隔到不同的区域。
负空间
负空间,也就是留白,也是最为常见的一种视觉分隔元素。留白绝不是对空间的浪费,和屏幕上其他的元素一样,它同样发挥着重要的作用,拱卫支撑着整个用户体验。负空间是最为流行的视觉分隔之一,尤其是在极简主义风格为主导的设计当中。负空间本身遵循着格式塔原理,尤其是其中「接近原理」和「相似原理」是负空间在设计中,发挥分隔作用的核心所在。合理地运用负空间,还能强化页面的呼吸感。

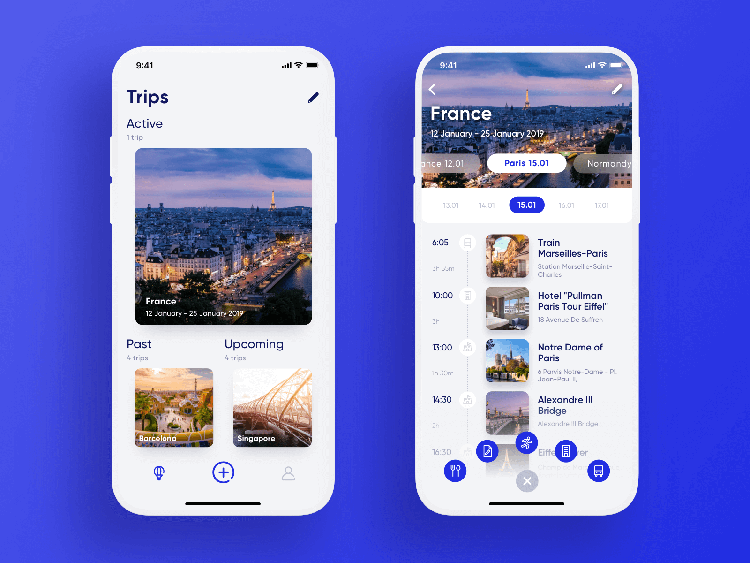
上面这款旅行规划 APP当中,使用留白将不同的条目分开,没有使用额外的具体视觉元素,仅仅只靠留白。

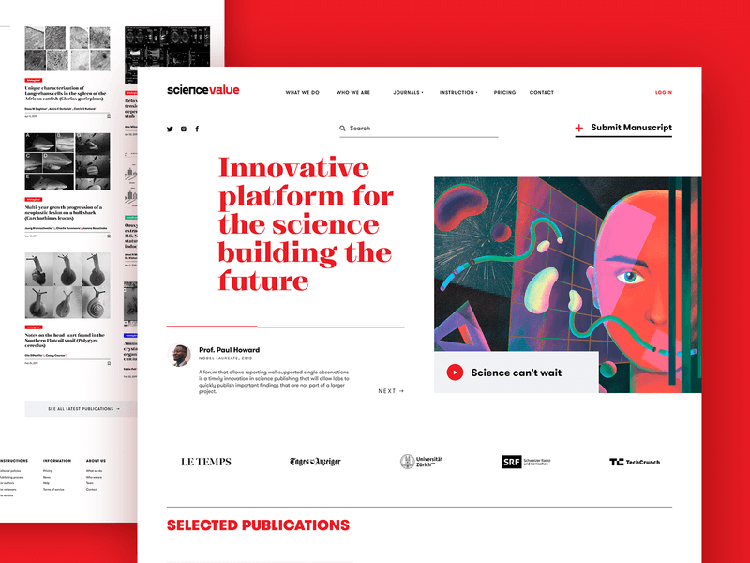
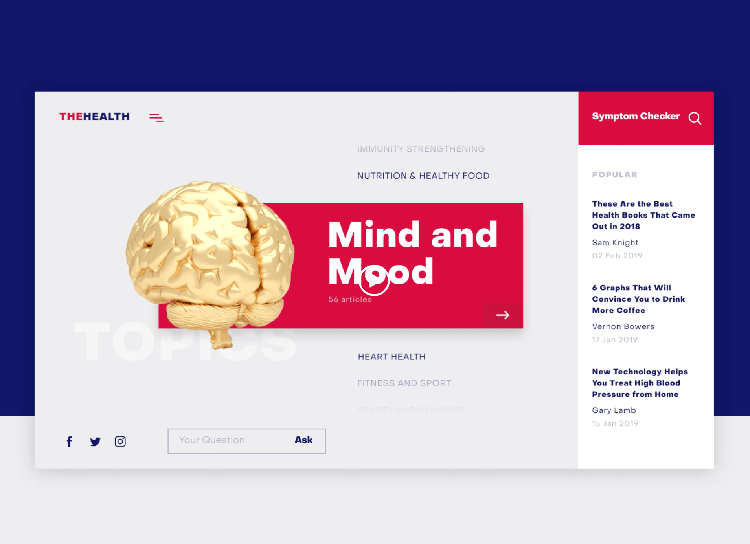
Health Blog 的列表的排版层次是基于负空间来实现的,看起来清晰又充满呼吸感。
色彩对比
高对比度的色彩,同样能够带来清晰的视觉间隔效果。在 UI 界面中高对比度的色彩有着极为明显视觉表现潜质,它们能够增强网站的信息和内容的表现力,分割区块,营造氛围。对比度是影响页面和屏幕可读性的关键因素之一。在具体的应用当中,不同的色彩会有效地分离不同的选项、条目和区域,这意味着它作为视觉分隔的作用非常强。这也是近年来分屏式设计如此流行的原因所在。

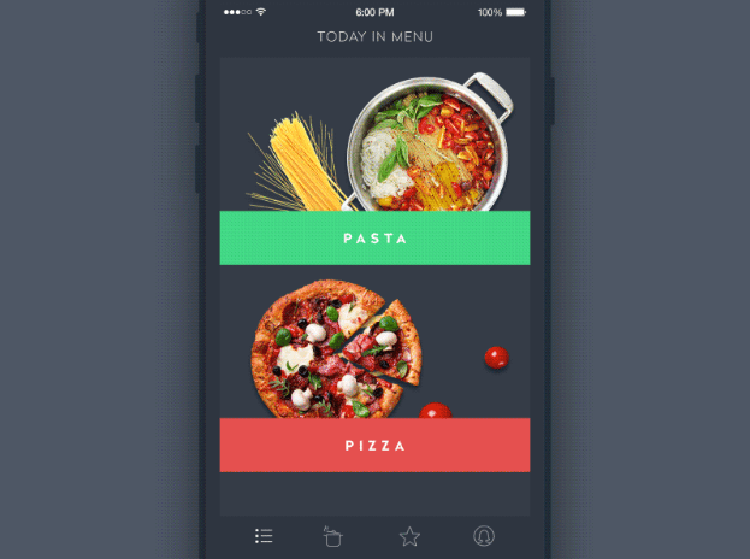
这是一套移动端菜单的概念设计,强烈的色彩对比让信息清晰可见。

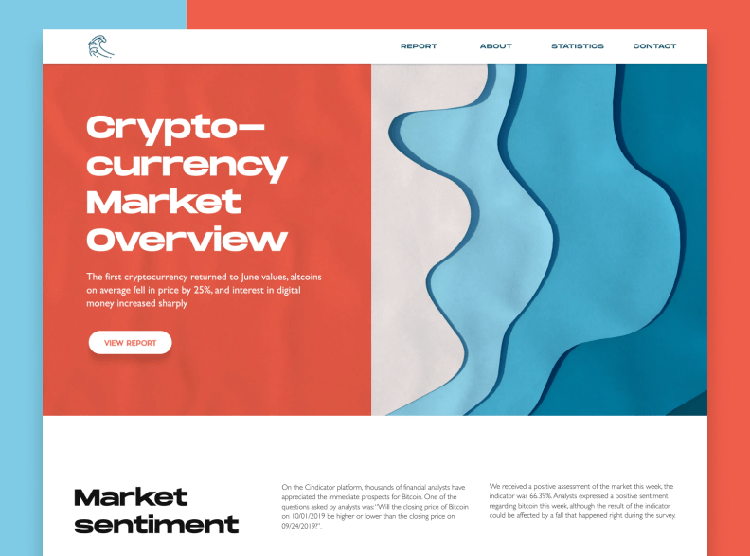
即使是在这样的柔和的设计当中,色彩的对比度也发挥了相当的作用:一方面,强烈的色彩对比让CTA按钮和输入框之间有了明显的区分,另一方面,右侧的主视觉元素的背景也同样借由不同色彩的对比,做到了突出的效果。


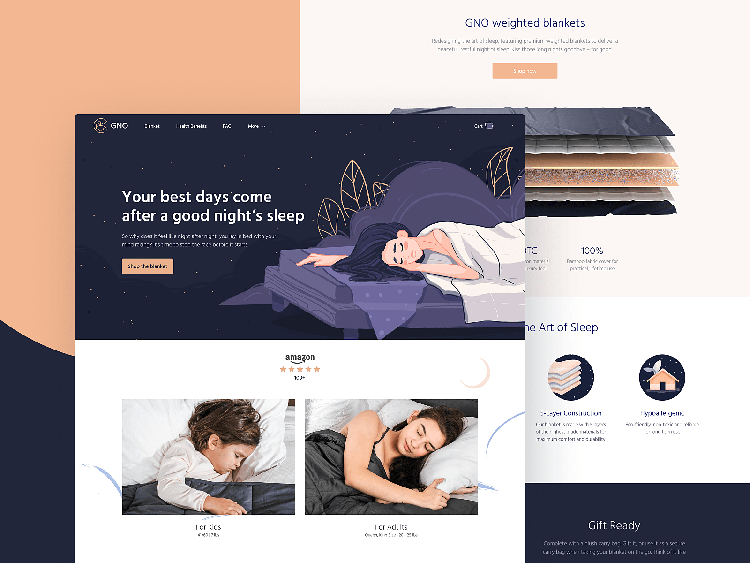
在 GNO Blankets 这个网站当中,强烈的明暗对比将网站元素分隔成为精美而清晰的区块。
阴影和体积
阴影和体积也是一种非常常见的视觉间隔方式,通过营造在「高度」或者说高程上的视觉差异,从而达到分层的效果,而这种设计也是符合人类一直以来的认知习惯。这种方法有利于保持整个设计的平衡和易读性,另一方面,它又能保持足够的微妙和自然,不会那么引人瞩目从而让人觉得出戏或者受到干扰。

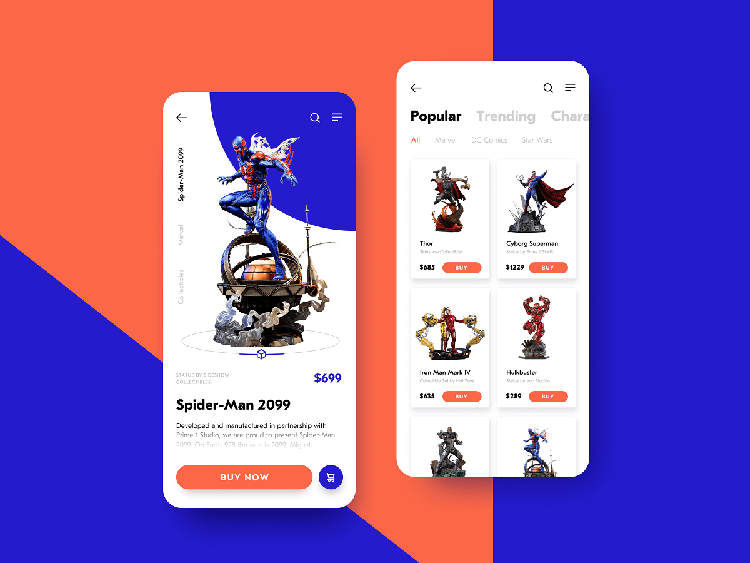
这个APP的目录页面所有元素都采用了白色的背景,而阴影让布局呈现出了纵深层次,让内容足以展现又不显突兀。

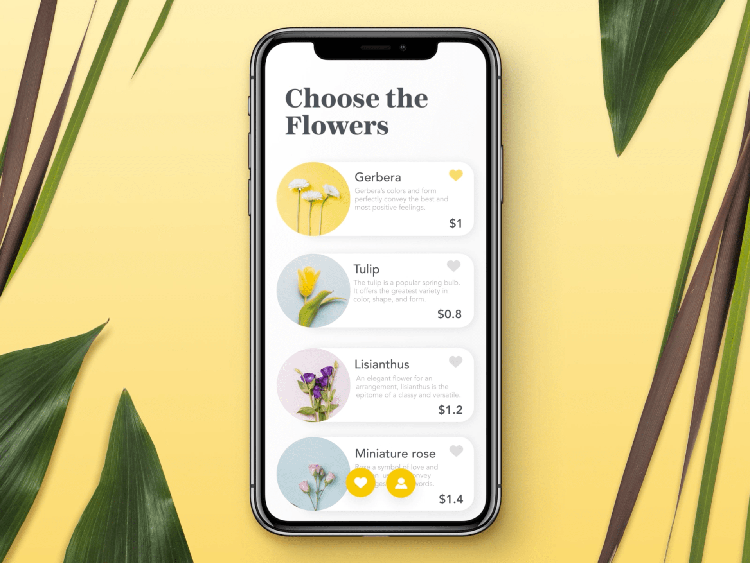
这款提供定制化花束服务的APP也采用了类似的阴影元素,让整体看起来清晰又通透。
图片
图片在 UI 界面当中,同样也是一种非常有效的视觉间隔,尤其是在包含大量文本内容的界面中。无论是博客、在线媒体网站还是其他类型的网站当中,图片的间隔作用都非常明显。无论是照片、插画、3D图形,它们作为图片都可以很好的平衡文本内容,提高内容的识别度和可读性,有效地划分层级,并且提高情感吸引力。


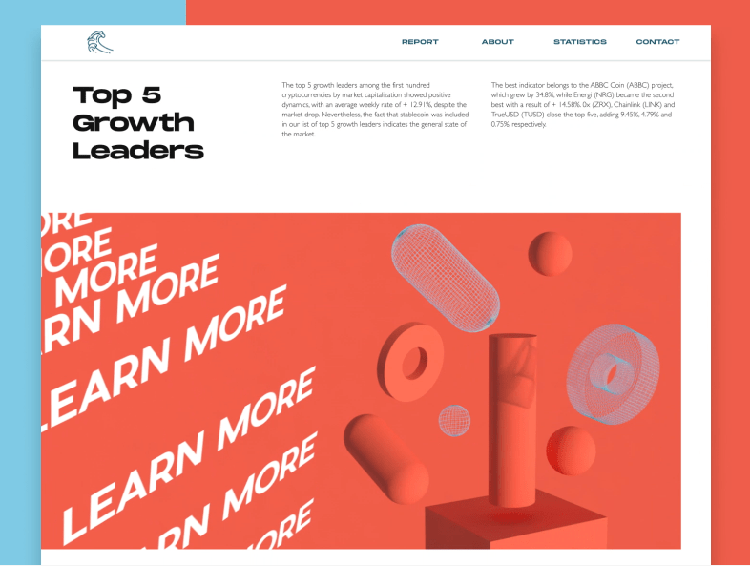
这个比特币网站的着陆页就使用了带有3D效果「了解更多」动态图片,图片和文本在内容和功能上都清晰地分隔开来。


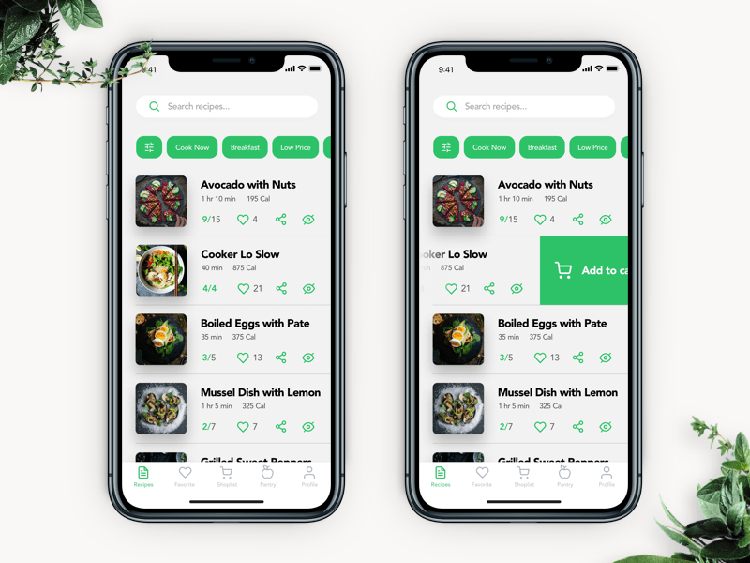
在这个餐厅 APP 当中,图片作为划分内容的关键元素而存在。
按照功能划分
如果从功能的角度上来划分视觉间隔,可以根据它所处的层次来进行划分。
全出血间隔
使用线条作为全出血间隔是最为常见的,它会很跨整个屏幕布局来作为信息层级的划分。

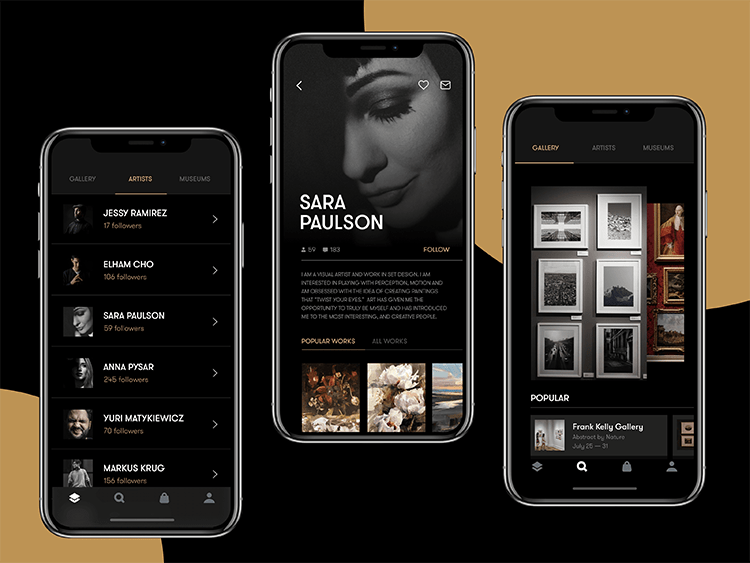
这个画廊图库 APP 的艺术家目录当中,使用线条作为全出血间隔,来区分艺术家。

这个名为完美食谱的APP也使用了全出血间隔线来区分内容。


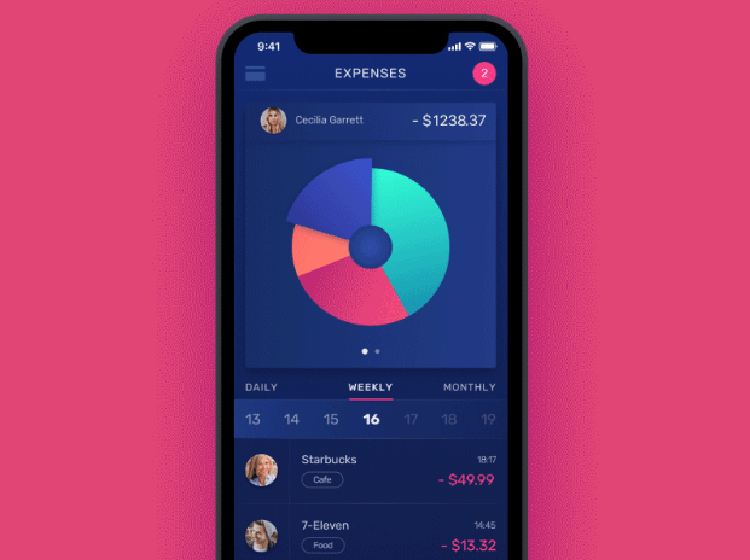
在这个财务APP当中,也使用了全出血间隔线来区分条目。

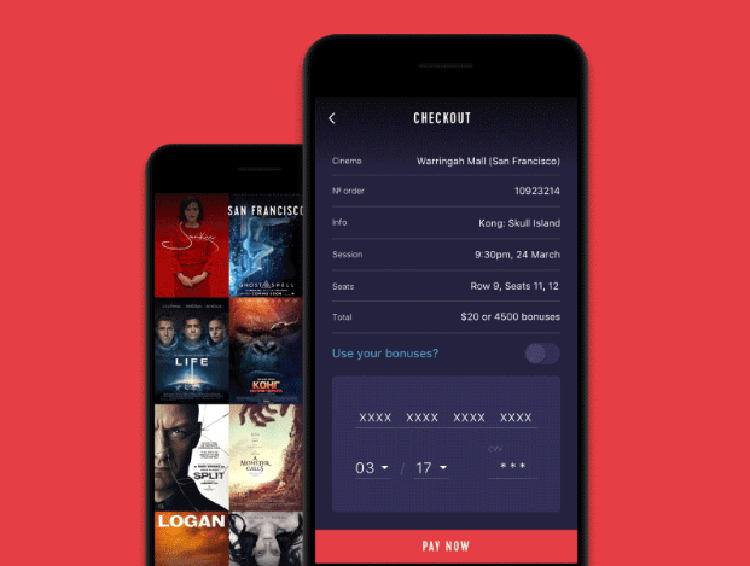
在这个电影APP的结帐页面当中,也使用了线条来作为全出血间隔。
嵌入式间隔
嵌入式间隔的功能是将相关性较高的内容分割开,并且它通常会和标题或者其他的特定元素保持对齐或者对应,它们通常是进行某个大区块内不同组件的分隔,或者将多个同类的元素分隔开。

这个网站当中,使用横向的短分隔线来区分表单中的参数条目。
中间分隔
这种分割线通常会置于布局的中间某处,同样是分隔相关的内容,但是通常它们在属性上不一定是一致的,但是层级近似。

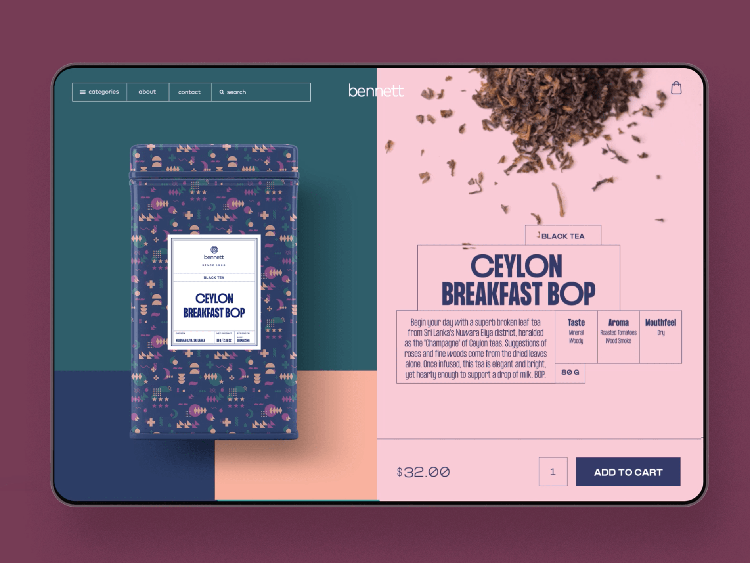
在这个出售草药的电商网站的右侧,使用中间分隔线将文本和可交互的区域清晰地分隔开。
值得思考的问题
上面对于不同类型的视觉分隔方式都有描述,在此之外,还有两个问题需要注意:
- 保持微妙:视觉分隔不应该醒目、太过引人瞩目,它们不应该分散用户的注意力,它们应该支撑布局的同时,微妙而不那么抓人眼球。
- 中等频率:这和上一点是相辅相承的,过多的分隔线会变成视觉噪音,让用户浏览的时候感到疲倦。因此,应该仔细考虑使用频率,尽可能使用负空间,而不是线条。不要过度使用太多色彩,应该尽量保持整体的协调一致。
上一篇:京喜商家广告投放必知的7个问题
【随机内容】
-
 2020-02-01
2020-02-01
-
 2021-06-30
2021-06-30
-

淘宝天猫店铺提取侧边系统分类模块代码(可自定义风格颜色)生成器教程
2017-03-07 -

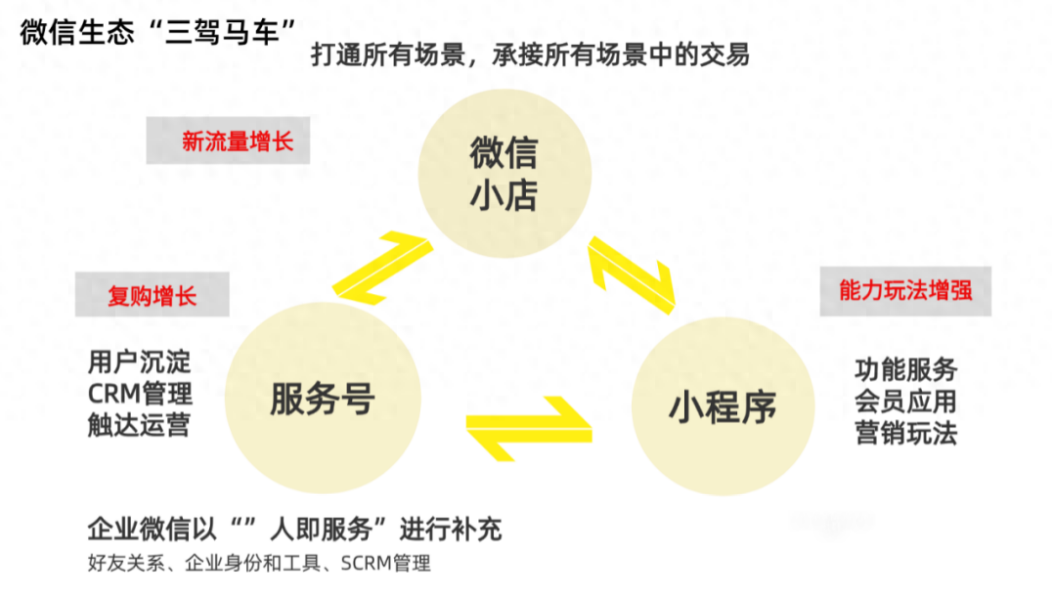
通过微信生态“三驾马车”的动作及变化,给商家带来哪些生意增长的机会
2024-11-19


