
干货分享:UI设计中如何通过巧用图像来提升通过率
如今我们的生活,到处都是大幅图像广告,纷扰喧闹的各类短视频与直播。这是一个快节奏时代,我们更倾向阅读图像。为什么我们偏爱图像视觉超过文字?从人类进化角度来看,原始时代的祖先通过五感感知着这个世界,其中通过视觉来感知判断生活,其他四感辅助之。即使后面我们发明了文字,但发展至今,对图像的本能吸引力依旧强烈。因为在我们认知的潜意识里图像相较于文字更能让我们快速轻松理解并记忆。
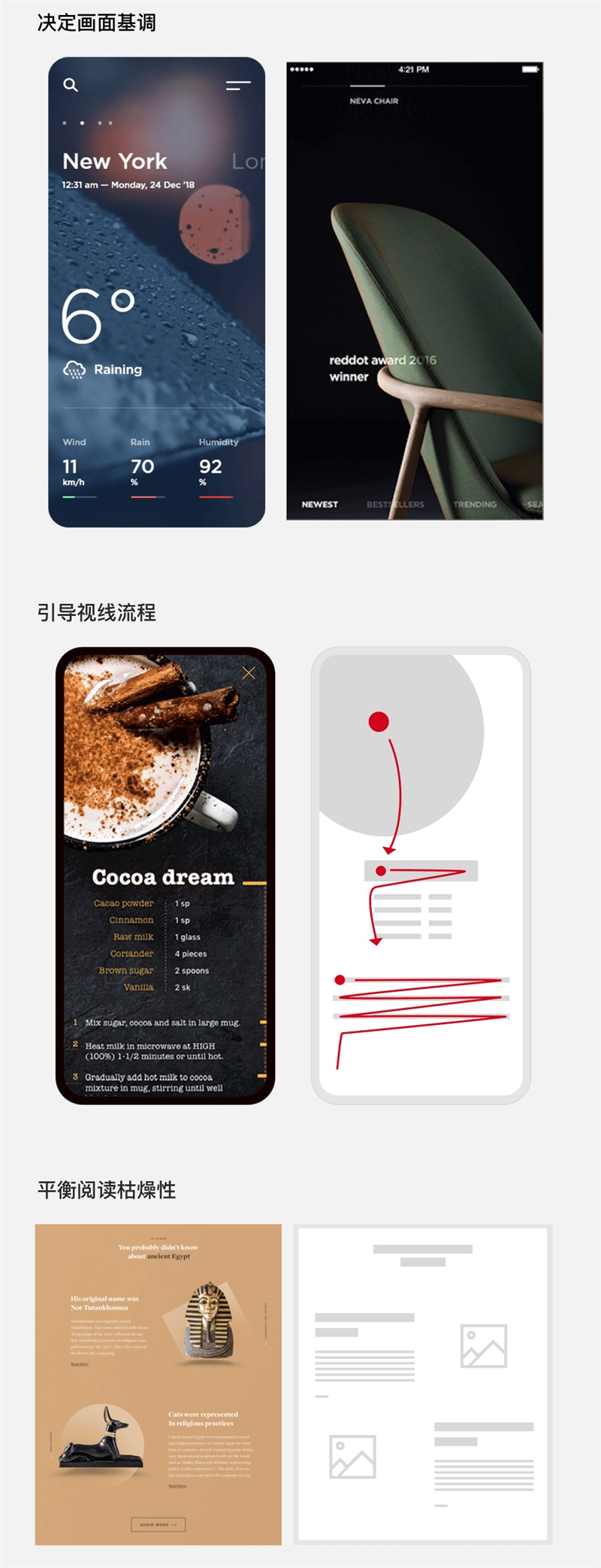
图像如此重要,设计作品中当然也必不可少。因为图片,它能一定程度上决定画面基调、引导视觉流程、调剂平衡多段文字信息的枯燥性,让阅读变得轻松容易。

在 UI 设计中,我们经常需要把设计输出物拿给产品经理或者其他有设计决断力的人看,UI 设计中图片使用的好与坏,能很大程度上影响着决策者的感知,以及你的设计过稿率。
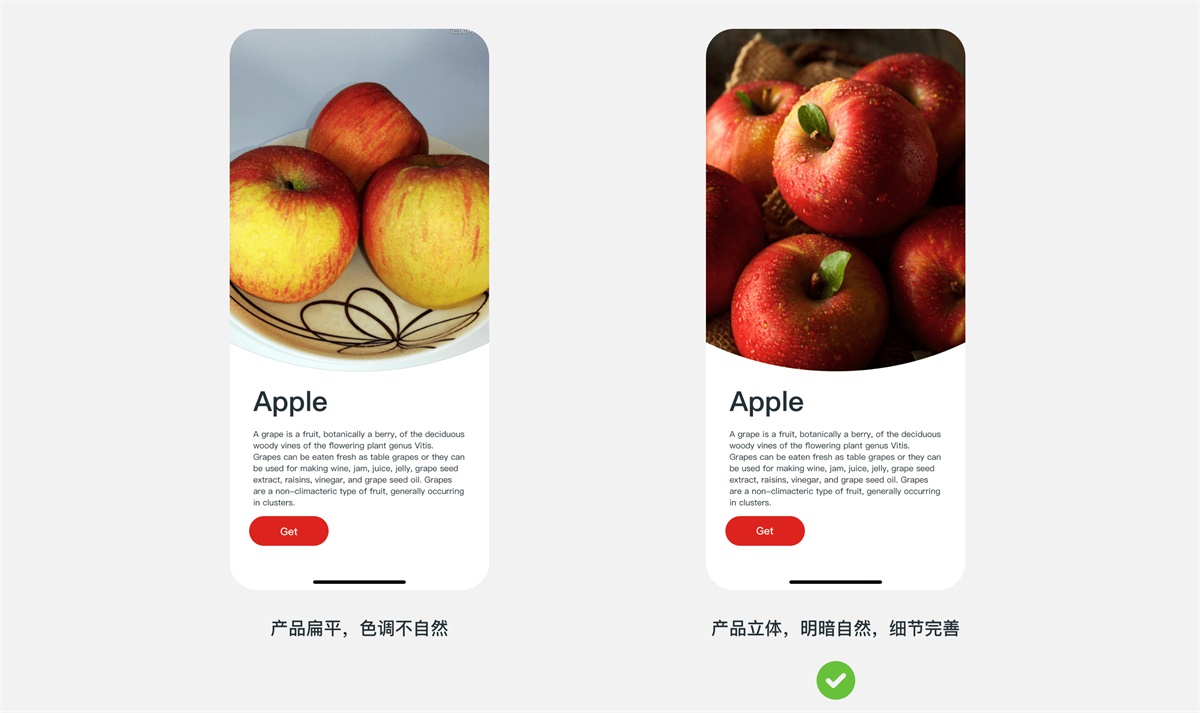
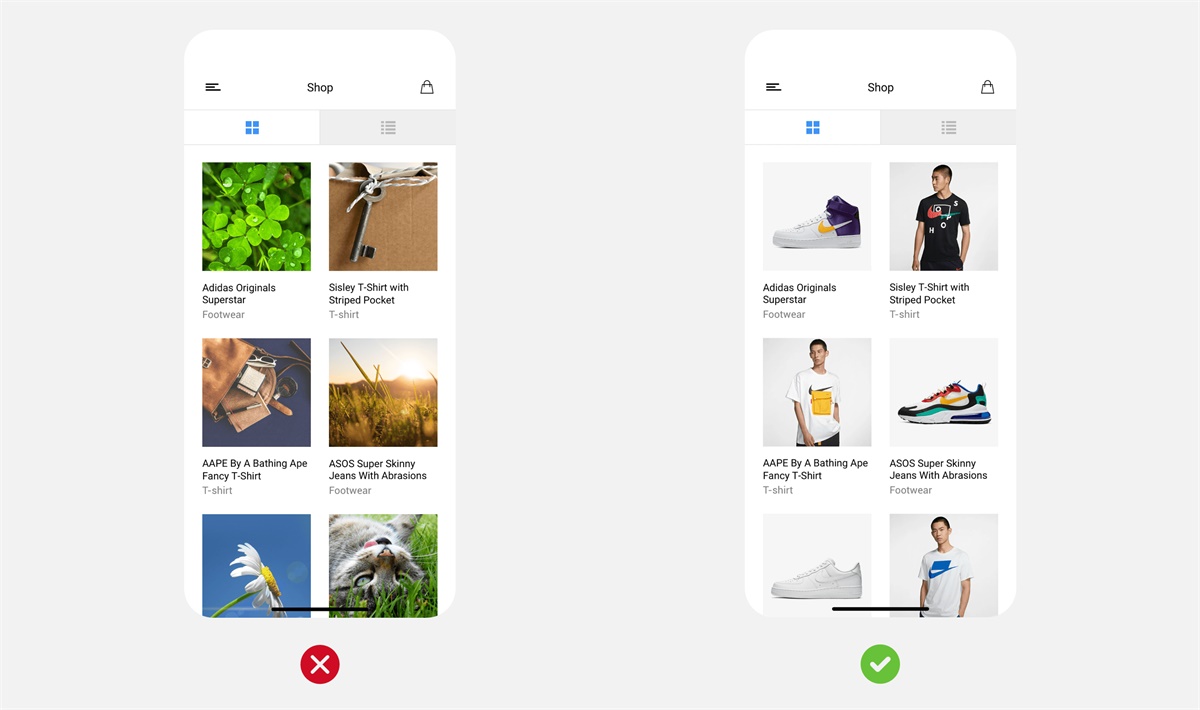
如下左图:商品视角、调性、细节,都没有右图来的统一、有质感。单看这两张图,会让用户有这样的心理感知:左图感觉像山寨盗版商城;右图则会认为是严肃官方认证商城。所以,在同样页面布局下,不同的图片使用与处理,能让 UI 页面的品质有较大的感知差异。

图片的使用如此重要。那么,我们在正式做 UI 设计前,首先需要弄清楚图片在页面的占比情况以及后续图片的支撑来源问题。
了解图片占比与来源
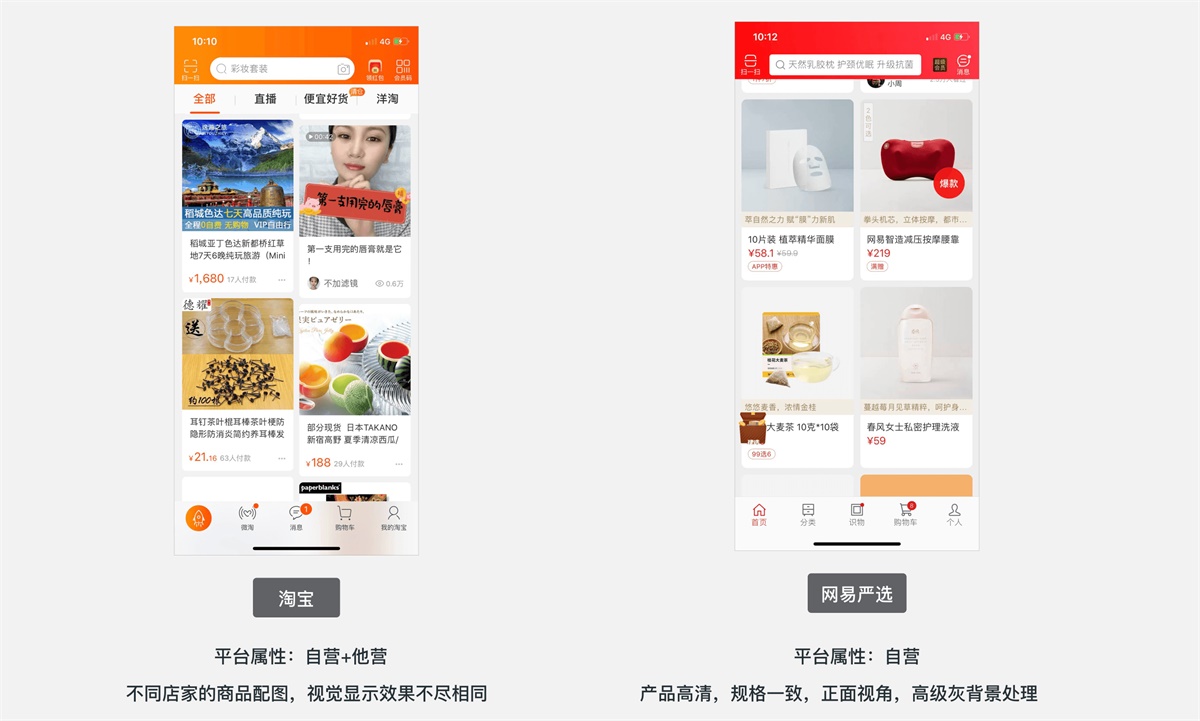
在构思 UI 页面阶段,首先需要了解以下两个问题:1.图片区域占比问题;2.图片来源问题。当页面图片占比多,且让用户自定义,那么需要预估到 APP 上线后设计可控率会降低。换句话说,实际上线效果会不尽人意。如下图:由于淘宝和网易严选平台属性不同,在图片品控上就有着不同的视觉感受。当然,不是说淘宝做的不好,而是当一个平台集纳不同的店铺,不同调性的产品类型,即使有图片规范,也难如统一品类、调性的产品来的统一。

弄清图片内容的可控性问题后,开始进入设计环节,那么我们该如何选择图片?
怎样选择以及运用图片
1. 是否符合产品气质?
在不同的场合有恰当合适的场景搭配,是十分基础且重要的事情。在 UI 设计中,任何一个部分的设计以及元素运用都需要为产品服务。图片也不例外。如果你是厨房类 APP,头图选用小清新感的图片,就显得不够合适,带有环境食材元素的图片才更让用户有共鸣。

2. 是否能清晰表达产品核心内容?
图片是否主体明确?能一眼正确无误的传达核心内容?会不会因为其他元素元素抢了主体视觉,找不到视觉重点?

3. 是否美观、有品质、让人想拥有?
图片是否能表达美好生活以及美好品质的向往?光影关系是否自然?图片是否高清有细节?

当明白图片如何选择后,还想和你分享一些冷门且重要的图片过稿小技巧。记下来,将大大提升你的设计过稿率。
过稿高手图片使用小技巧
1. 图片风格统一风格调性
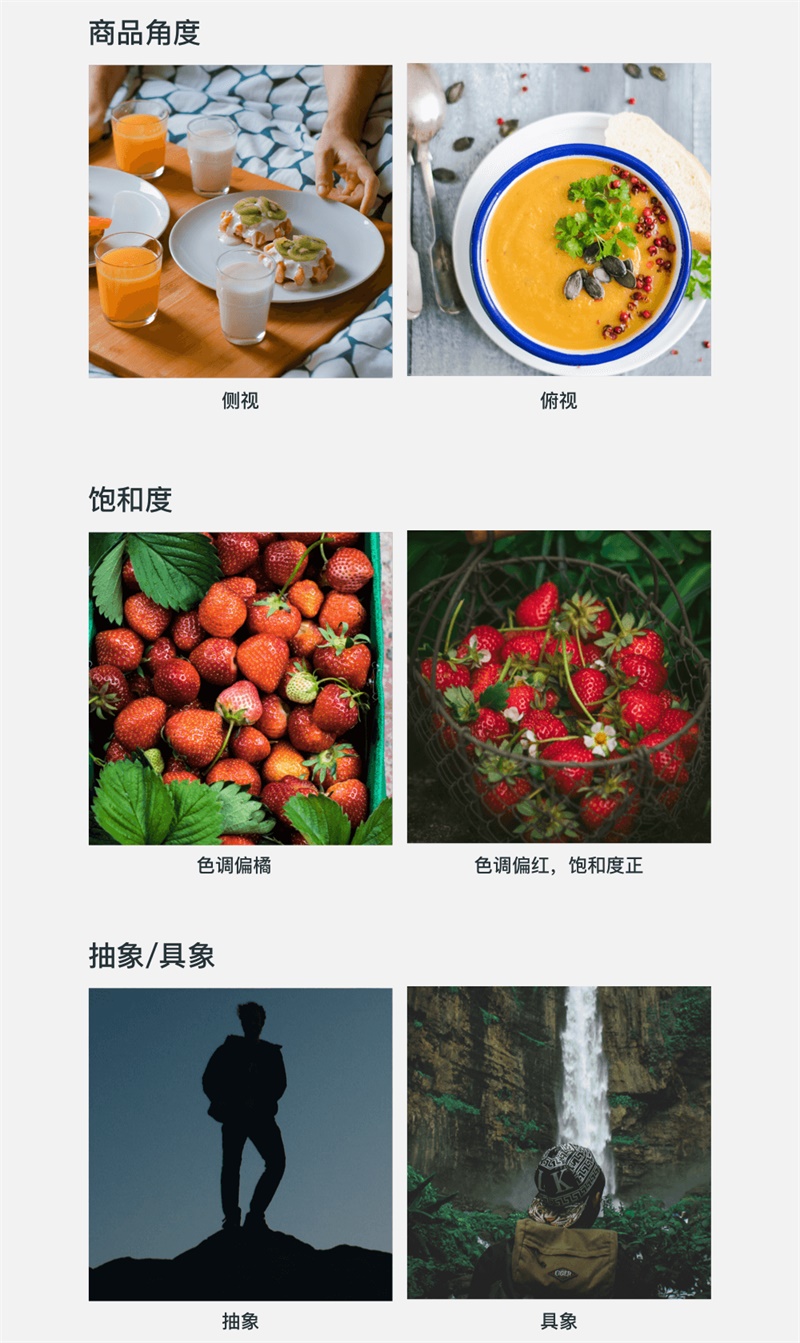
漂亮图片有很多,如果我们都以漂亮为基准,找出来的图片也会形色各异。由于用户的实际使用场景是:浏览一个完整APP,统一风格调性比美更重要。如果商品角度不一样、饱和度高低不同、抽象与具象等,都会形成产品不统一,用户视觉不适应等问题。

2. 图片使用符合场景,让决策者可以看到最后的显示效果。
有时我们为了赶时间,直接用图片填充插件,让图片区域自动填充。但我还是想要给到你这样一个建议:一个专业且成熟的设计师,即使是设计初稿,也不能随便拿张图,凑合一下。任何时候的汇报,都需要有着处女座对于事物的完美要求,过自己这关。因为任何时候你的表达与表现,都形成了你在别人心目中专不专业的看法,从而影响着后续的设计话语权问题。如下图都是商城陈列页面,右侧的图片给出上线的实际效果,更贴合产品,方便设计决策者给出建议方向,或做出决策。

总结
我们都是视觉动物,不管你是否愿意承认:我们常常通过视觉表象,才决定是否愿意去更深入的了解某个东西。
设计就是在做产品视觉表象的表达,我们需要尽可能使用贴切的,漂亮的图片。让 UI 视觉看起来更加美观,让用户愿意停留,认可以及信赖平台。
以上,是我关于 UI 设计中图片使用的心得与思考,愿对你有所帮助!
【随机内容】
-

天猫推出物流异常自动化识别及处置”和“商家延迟发货一键报备功能
2022-06-11 -

【2023年京东年货节主题活动】报名时间及流程,玩法规则速看
2022-12-01 -

2018双“十一”,多了拼多多这个竞争对手,与往年相比,有什么不一样的呢?
2018-10-15 -

阿里支付宝小程序编程大赛在即:程序员鼓励师曝光(在阿里上班真幸福)
2017-10-10


