
美工设计钻展图片没有思路?看这篇就全了从构图/文案/字体排版全方位分析
电商美工设计钻展广告图片没有思路时不妨进来参考一下这篇大神分享的文章,从设计构图,编写文案及字体运用,排版等全方面分析,好的钻展往往都是钻花了时间策划的,钻展图的全称为钻石展位图,是淘宝网图片类广告位竞价投放平台,钻石展位依靠图片创意吸引买家点击,获取巨大流量,一张好的钻展图就尤为重要了。
一.钻展图的作用和意义
1.什么是钻展图
钻展图的全称为钻石展位图,是淘宝网图片类广告位竞价投放平台,是为淘宝卖家提供的一种营销工具。钻石展位依靠图片创意吸引买家点击,获取巨大流量。钻石展位是按照流量竞价售卖的广告位。计费单位为CPM(每千次浏览单价),按照出价从高到低进行展现。卖家可以根据群体(地域和人群)、访客、兴趣点三个维度设置定向展现。
2.钻展投放的目的和策略
目的:
策略:
①.单品推广:适合热卖单品,季节性单品;适合想要打造爆款,通过一个爆款单品带动整个店铺的销量的卖家;适合需要长期引流,并不断提高单品页面的转化率的卖家。
②活动店铺推广:适合有一定活动运营能力的成熟店铺;适合需要短时间内大量引流的店铺。
③品牌推广:适合与明确品牌定位和品牌个性的卖家。
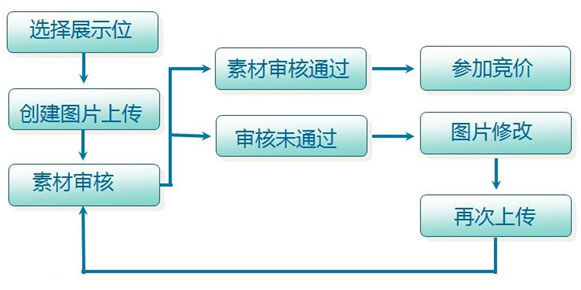
3.钻展投放的步骤
1、选择广告位。
2、根据广告位的尺寸设计创意并上传。
3、创意审核通过后,制作投放计划。
4、充值。
5、完成投放。

4.钻展图投放的位置

路径:卖家中心-我要推广-钻石展位
二.钻展图设计要求
1.因地制宜
和直通车不同,钻展的位置众多且尺寸各异。在钻展位置方面,仅投放大类就包括天猫首页、淘宝首页、淘宝旺旺、站外门户、站外社区、无线淘宝等,对应的钻展尺寸更是高达数十种,不同的钻展位置由于针对人群不同,其消费特征和兴趣点也各不同,不同尺寸的钻展位置给了我们不同的设计发挥。因此我们在制作钻展图片时,要根据位置、尺寸等信息调整广告诉求,并采取合适的表达方式,这就是钻展图片的个性化、定制化合差异化特征。以卫浴为例,在pc_网上购物_淘宝我要买_通栏位置上,由于其是细长条形,设计师采用了一字型组合呈现方式,画面布局简单时尚,很好地契合了钻展位置的尺寸特征,如图所示:
![]()
又如在pc_网上购物_淘宝首页焦点图右侧banner二的钻展位置上,下图洁面乳的图从色彩上很好地与周边图片相呼应

是否符合资源位要求在哪查看?
答:卖家中心-我要推广-钻石展位-尺寸-资源位图片要求链接
2.主图突出
钻展的主图可以是产品图片,可以是创意方案,还可以是买家诉求的呈现。无论如何,钻展主图的可操作性要比直通车主图更强,这是因为一般钻展的尺寸要相对大一些,且有多种规格可选。在这种情况下,要求主图一定要突出,才能够吸引更多买家的点击。如下图所示,鞋子的品质感和做工样式,令人忍不住想拥有一双。

3.目标明确
相对于直通车主图更多针对单品引流,核心实现单品转化的目的而言,钻展投放的目的可能会有很多种,比如通过钻展引流到聚划算款,通过钻展预热大型活动,通过钻展进行品牌形象宣传,通过钻展上新等。所以,在钻展图片的设计制作中,首先需要我们明确自己的营销目标,再根据它进行针对性的素材选择和设计,这样点击率才更有保障。如下图,核心目的是为聚划算引流,令人一看便知。

4.形式美观
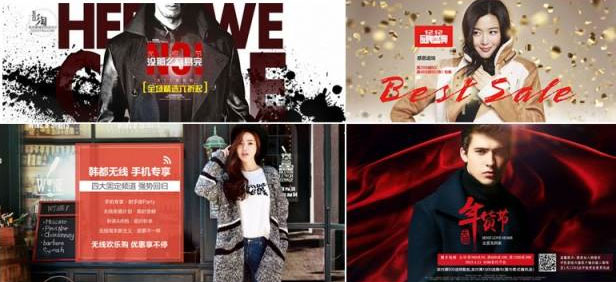
但凡美的东西总是令人无法抗拒,形式美观的钻展图片,更能获取客户好感进而实现高点击。在素材相同、创意类似的情况下,钻展图片的美感就成为了决胜关键。如下图,这是一款男士棉衣的钻展图,设计师在排版,配色,字体,标签的使用方面,均符合促销的主题,对于用户有极强的拉动力。

三.钻展图设计形式参考
1.整体排版方式
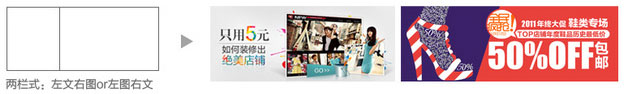
①.两栏式:左文右图or左图右文
图片文案两边分,最简单的构图;一般主体占整个画面的7/10;在文案排版上一定要突出中心点

②.三栏式:中间文字 两边图
图片以不同大小位置摆放,形成空间感,适合多个产品,或者多色

③.上下式: 上面文字下面图
产品或者文字占画面的2/3,主要用于多系列产品促销活动

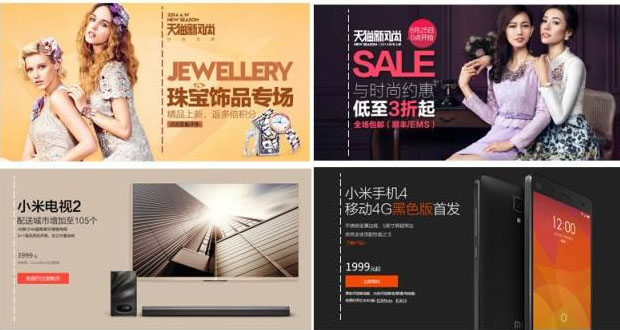
④.组合式1:模特+文字+图
给人感觉画面丰满,内容较多,特别适合化妆品等页面设计

⑤.组合式2:两边模特+文字+图
左右两边模特,上面文字,下面产品,适合多系列产品促销活动

⑥.纯文字+背景
纯文字背景,一般适用小图尺寸,重点突出文字信息,折扣,简单直白表达意思

⑦.正反三角形构图
三角构图,立体感强,构图稳定自然,空间感强,给用户心情:安全感极强,稳定可靠

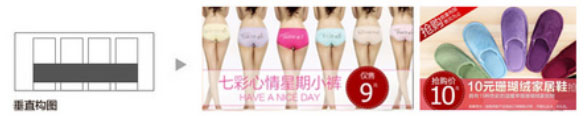
⑧.垂直构图
平均分配,各个产品占相同比重,秩序感强,给用户感觉比较正式,适合多个产品,多色系展示

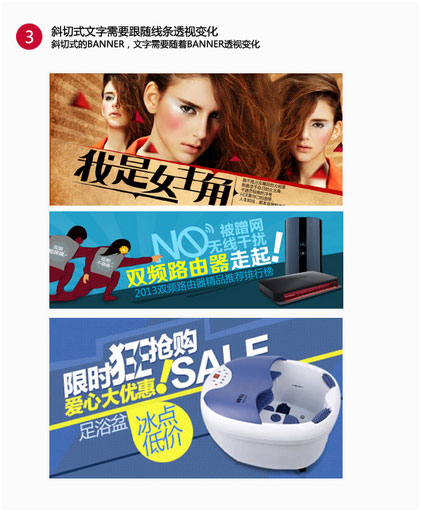
⑨.斜切式
斜切式构图让整个画面富有张力,可以让主体和需要表达的内容更醒目传达!注意:文字一定得更紧斜着的透视对齐

⑩.渐次式构图
多个产品进行渐次式排列,各个产品所占比例不同,由大及小,构图稳定,次序感强,利用透视指向文案,此类构图给用户的感觉:稳定自然,产品丰富可靠

?.放射性构图
由一个视觉中心点放射出来,极强透视感特别适合大促活动的banner,专题设计

?.极端式构图
将文字或图形的某一元素放大,然后整个画面的走向围绕此元素,适合:个性,时尚的类目

2.文字陈列方式
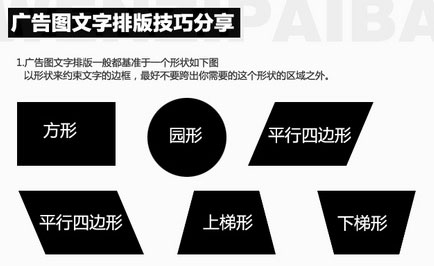
2.1.排版轮廓

2.2对齐方式
2.2.1.左对齐/右对齐

这些都是最常见的电商海报,基本都采用了左对齐排版方式,对齐是最常见也是最基础的排列方式。大家可以随手翻翻身边的书籍,里面的所有排版都会应用对齐。对齐的排版会有一道看不见的线,这条线平行于海报的边界线,与海报的边相呼应,将所有的文案自然而然的串联到一起。给人以稳重,力量,统一,工整的感觉,是最最常见的排列方式。
2.2.2.居中对齐

居中式的排版在生活中最常见就是房地产和一些珠宝海报~居中排版会给人正式,大气,高端,有品质感觉。在电商海报中居中排版经常会见到文案直接打在产品上面,文案的遮挡会和后面的产品营造出一前一后的层次感,加上一些光效会让整张画面空间感提升许多。
居中对齐并不适合入门的新手,因为这对画面的布局把控有一定的要求。
2.3.内容分组
当文案过多的时候就考虑将文案分组,将相同信息的文案摆放到一起,这样不仅使整个页面富有条理性,也会看上去非常美观,更加有利于消费者阅读。
看一组案例↓

如果一个海报上包含的文案信息太多,不加以整理的话就会显得杂乱无章毫无秩序,通过分组,就好比写作文分自然段一个道理。将有同一性质的文案分为一组,就会让版面无论在视觉感官还是阅读层次上来看都很有条理性。
通过什么方式分组呢?其中一个手段是对比。
无对比不设计。人们的眼睛不喜欢看平淡无奇千篇一律的东西,喜欢看有对比的画面!使用对比的排版技巧可以最有效的增加画面的视觉效果。对比原则包含的内容很多,比如虚实对比,冷暖对比等等,这次我们只谈关于字体的大小对比和粗细对比。
首先一起看下面这个案例↓

大家看下使用对比前后的效果,在排版中仅仅运用对齐这一个原则是不够用的,第二步就要用到对比!第一张图片由于缺少对比,整体显得很乏味,除了标题略大一点下面的文本太长而且没有吸引读者的地方。第二张海报则运用对比的手法,使得页面更吸引人。而且文案的组织结构一目了然,更便于读者阅读。
第二张海报中的主标题加大加粗,与引标题2014夏装...形成大小和粗细对比。下面的正文采用小字,但是价格部分加粗强调再次形成对比。最下面的包邮说明部分采用最细最小的字与顺丰包邮又形成一种粗细大小的对比。还有不要担心字小了顾客就不读,只要标题吸引到顾客,自然会读这些较小的文字。只要将重点文字提炼出来放大加粗之后就能使整个版面信息主次分明,富有层级和组织性,就会在视觉上引导消费者向下浏览。
注意事项
* 找出文案中最重点的语句,运用粗细对比和大小对比加以强调和区分!
* 字体既然要对比就要对比分明,把标题设置12号字,把正文设置为10号字毫无意义,既然用对比就要大足够大,小足够小,细够细,粗够粗,让人眼一看就看出来他们的对比关系!记住!一定要对比分明!
* 对比不光会让画面更加美观,而且也会增加页面的可读性,不要担心对比后的读者不会去读小字,假如画面所有文字都一样大的时候,没重点,没逻辑性,顾客往往一瞥而过。只要你强调的部分吸引到顾客,顾客也会下意识的往下看。
下面通过一些案例截图帮助大家更好的认识大小和粗细对比!

大家看到没,只通过改变字体的大小和粗细就能把设计变的非常精美!有时候为了对比更加明显,会降低小字部分的透明度,产生明暗对比。
下面扯一下疏密对比
在居中对齐的排列方法中经常还会运用疏密的对比手法。

疏密对比中很多新人容易犯的一个毛病就是字符间距不宽不紧,给人的感觉很松垮,有时候可以尝试把字距调整为负值,更加紧凑一点。疏的够疏,密的够密,不要半疏不密的给人感觉会不稳定。
最后总结
一般来说一张海报基本就运用这三个原则,对齐,对比,分组。切记一句话,画面中每一个元素的存在以及它的摆放都有它的道理!画面是你设计的,你应该说出你这么做的来由!
所有带有震撼视觉效果的画面都是源自对比,如果有人说你画面太平淡了,那么就请运用对比吧!对比是最有效的改变你画面的救命草!
一般一个广告图的文案并不多,基本上一套文案就分为两部分,一是:卖点(这两样无非就是价格和包邮还有送礼品之类的),二是衬托文字,只要把重要的和次要分清楚,接下来设计的思路就很明确了,卖点要大要粗颜色醒目,衬托文字设计小一点排版好看就行了。

3.商品陈列方式
①.叠加的
叠加商品+切边构图+截取部分商品展示+商品数量要多

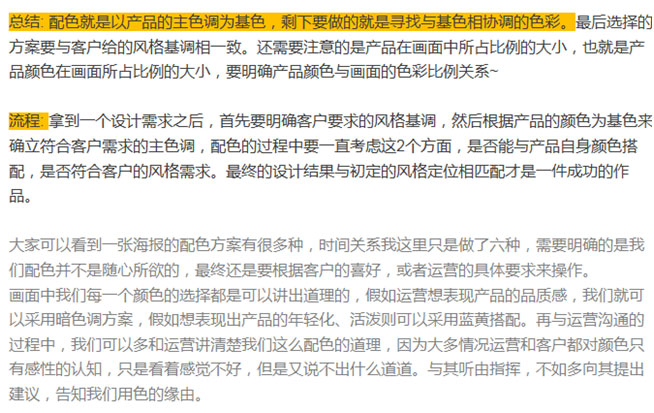
总结:
将商品按一定的构图规律沿着banner图四周环绕,这就给一副画加一个框把它裱起来一个道理,既美观又能聚焦视觉到画面中心,只不过这里是将视觉聚焦到中间文案,这也是为什么这种构图文案信息都是居中在画布中间放置的原因,该手法在摄影构图中也很常见
1, 这种构图往往要求所选商品形状要尽量规整,比如矩形,方形,圆形,摆放位置和大小要形成一定规律,有大有小,有高有低,切勿乱摆
2, 因为选择的是叠加模式,将商品融进背景里的处理手法,所以对商品的颜色并无太多要求
3, 这种常运用于服饰鞋包、美妆美肤等活动banner里

还有其他类似手法的我们也一起看下,下次遇到适合这样处理商品的图不妨一试,时尚感立马提升
②.模拟货架摆放的
模拟商品真实摆放场景+三件以上商品

总结:这种手法主要就是试图营造一种真实的购物场景,一定程度上增加网购信任感和亲和力
1.这种手法对于商品的拍摄角度有较高要求,因为看上去要真实,如果透视阴影光线都不对,就穿帮了
2. 如果有条件在拍摄时就把场景搭建好,那么作图的时候直接拿来用酒好了
商品堆放+三件以上商品

选用左右各45°角商品、中间正视角度商品堆放在画面左边,三角形构图,画面比较稳


商品堆放在画面中间,居中放置,其中一个商品比重最大,周围小物体围绕周边,形成稳定的三角构图

商品堆放在画面右边,其中一个商品比重最大,周围小物体围绕周边,形成稳定的三角构图

商品堆放在画面中间,其中一个商品在最高点,周围物体围绕周边,形成稳定的三角构图

这四个都是横向或纵向往一个轴线堆放,也是稳定构图,类似堆积木,做汉堡,唯一要注意的是,商品角度上有点变化可以让画面更灵活,如上图所示
总结:
虽然都是堆放的形式,但是变化也是可以很多样化,前面几种三角堆放商品的形式在食品,服饰鞋包或综合类目的活动中应用较多,后面几种比较适合同类商品的堆放,要求商品形状是比较规则的立方体或扁平的物体,想象一下堆积木或叠衣服就知道了
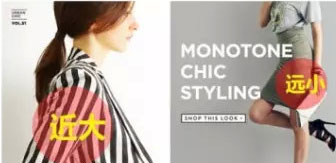
远景近景的对比+2件以上物品

总结:这种形式不需要太多商品,比较适合推单品的活动,要求商品拍摄角度要好看,45°角最佳,这样透视感比较容易出来效果,近大远小,近景商品为主角
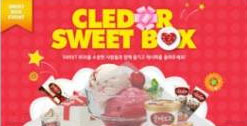
③.手绘商品
手绘+虚实结合+1个以上商品

其实这种就是前面讲到的很常见的商品三角构图堆放,文案和商品左右布局啦,只是商品变成全手绘稿,设计感和艺术气息立马提升几个台阶(你就当我是夸张手法吧,毕竟读书少。。),如果你有手绘功底并且时间充裕,并且你的需求人愿意让你这么搞,你就开干吧

这三种构图前面也讲到了,这里就不再多说,我要说的是,如果你有手绘功底,并且你的活动类型是可爱或者炫酷,或者脑洞大开的,你就发挥自己的特长,加点想象力,在实物图上手绘几笔,虚实结合,画面非常有活力,看到的人都会觉得,哇!好棒!不信你试一下?
总结:
1.硬性指标:会手绘,有想象力,或者你会照葫芦画瓢也行
2.要你的活动定位愿意让你这么干,毕竟不是每个类目都适合这种手法,比如如果是要走国际高端路线,这种手法就会太小儿科了,与品牌调性不一致,这种适合于潮牌服饰鞋包,护肤美妆,母婴,韩系日系可爱风
3.你的手绘内容应该是与商品活动有关的或有联系,如果你卖的是女装,你画只鸭子合适吗?
4.时间充裕,因为手绘比较费时间哦(牛逼的除外)
④.拿在模特手上或穿在身上脚上的
穿在模特身上展示+大小对比+1件以上物品

左中右布局,商品三角堆放在右边,模特试穿效果图左边,文案在中间,对称式构图,稳定

左右布局,商品和模特三角堆放在右边,文案在左边,左右面积相当,画面稳定

左右布局,模特试穿局部效果图放右边,全身展示在左边,文案在左边,左右面积大小相当,画面稳定,同时右边多彩大面积局部视图起到比较突出展示商品的效果

近景和远景布局,文案在前,商品在后,文案信息为主体,多个商品排排放为远景作背景

左边模特试穿效果展示,右边文案信息,同时文案排版遵循模特姿势,画面有动感,如箭头所示

左右都为模特局部效果展示,但是文案信息在右边,所以增大左边模特面积,这里一个是模特大小的对比,一个是背景颜色浅和深的对比,最终效果画面稳定
总结:
这种形式需要一个姿势好看或动感的模特试穿效果,若是左右的布局,则适合近大远小的形式,若为左中右布局,则适合大小相当的对称式构图,颜色的选取和形塑造都应该遵循产品本身的特点来,这是比较有依据的做法
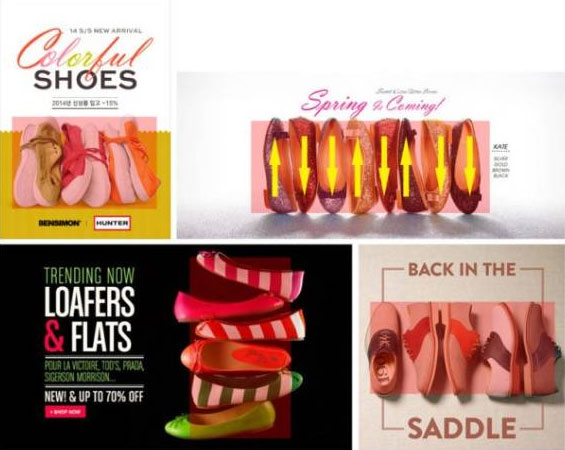
⑤.飘的
飘着的商品+大小对比+虚实对比+3件以上商品

主体在中间,前面清晰近景围绕,后面虚化远景围绕,点缀其他几个大小不一的虚化物体,让画面有动感和层次感,注意力还是集中在画面中央的商品上

左中右对称布局,文案信息在中间为主体,商品近景大,远景小,一看就是要促销卖各种鞋子的

大大的文案sale为主体,商品有节奏的前后左右贴边像是长在主体上,商品作为修饰物,增加热闹促销氛围
总结:这种形式要求有一个中心主体,在正中间,比如文案信息,然后商品作为配角,或焕然着他转,(想象一下宇宙银河系什么的)或左右对称漂浮着(对称构图懂撒?左边你飘一个大的,右边我也飘一个大的,左边你飘一个小的,右边我也飘一个小的),或像生长在主体周围一样(想想大树上的叶子树枝的生长),所以说,设计真的是有很多可以向大自然学习的规律
按某种规律平铺商品+4件以上商品

商品摆放要规整,要错落有致,有大有小,左边文案,右边商品的左右布局,左边背景深,右边背景浅,这样子左右比重就平衡了,这种适用于商品品类相似,商品形状规则的促销活动

商品围绕中心主体文案规则排列,有轻有重的节奏,错落有致

上下结构布局,商品横向摆放,商品形状一致,摆放有大有小有节奏感,画面紧凑

左右结构布局,商品置于整齐排列的圆形里,展示部分细节,这种适用于商品种类繁多,商品形状多样化不规则的促销活动
总结:
这种形式适合任何布局,上下也好,左右也好,居中也好,都无限制,所以你的banner到底适合哪一种,就要看缘分和心情了。。。(好吧其实要看你的商品适合哪种布局,具体请对照查看)
铺满整个画面+前后景+n多商品


总结:
1.这种形式与清仓大甩卖这种活动简直是绝配,它往往意味着廉价,超级便宜,商品种类蛮多,往往也可以淘到很多物美价廉的商品(所以也不要觉得这种banner非常俗气哦)
2.将商品堆一堆铺满整个画面,作为多彩的背景,文案利益点加一个纯色底放置在上面(背景复杂,前景肯定要干净才可以突出文字啦),最后一步,将折扣信息突出再突出,一个banner就完成了,是不是感觉自己在做一道类似于火锅大杂烩的黑暗料理?设计跟做菜也是有相同之处呢,平时多思考观察吧。
⑥.商品部分细节展示
超大局部细节展示+1件商品

总结:
1.超大局部细节展示(因为大牌就是这么自信啊,我细节棒,做工好用料好,不怕你拿放大镜看我)所以,有些天天喊着我要做大牌感大牌感的广告,但是,给的商品又是拍摄质量很糟糕的,或者做工很一般的,真想。。。
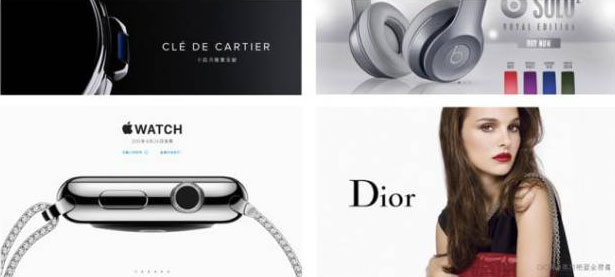
2.大面积留白,画面干净无杂质,商品就是唯一的主角
3.其实是品牌logo稍微醒目点,文案信息字体比较纤细,并且字号很小,处在配角的位置,但是因为往往这种广告大面积留白,即使字体很小很纤细可视度也很高,也不影响阅读
4.背景色多为黑,白,灰,色彩也比较单一,总之,就是为了高冷而生
5.这种形式适用于奢侈品彰显大牌调调的活动,或者数码电子产品,数码电子产品也是喜欢走这种高冷路线,因为冷酷,有逼格,让人觉得拥有它很有面子,那种一般的商品比如衣服有线头,褶皱,产品用料又不高档做工不精致的就不要尝试这种了,因为本来你是想要装大牌感来着,却把你的瑕疵缺点展示出来了,就起反作用了
⑦.平面构成图形化的

这种就是玩构图,看个人功力了,你看他的平行线,他的切割比例多么美,他的背景色块的颜色都是从商品的配色吸取的(我好想是在说废话。。。这样吧><)不过我要说的是,如果有圆形,矩形,三角形,千万不要放过它们,因为这几个基本图形很容易玩出构图来
⑧.结合商品本身特点的
结合商品本身的特点排版+从文安里找灵感+2件以上商品

这个广告一看就是想表达这只拖鞋有多么“色“,这就是结合商品本身的特点和文案去联想去发挥想象力,其实往往这种特质比较明显的商品是很容易让设计师发挥的,我们的设计很多时候就是想办法与商品产生关联,比如商品是质感,颜色,纹理,图案,形状都是我们可以提取的元素

雨伞和雨鞋可以做的这么乖,扑通!!是不是很像一个小胖孩打着伞,好形象,有亲和力,好喜欢,买买买!!!
所以说,有些比较讨巧的商品就是可以摆放成这样去卖萌,获取用户好感,然后。。。让你忍不住想要买买买!!!
总结:把商品排版玩转了,距离走向人生巅峰也就不远了(你信么?)其他的很多信息都只是顺带提一下,要讲的太多,暂时先蒋这些。
4配色:
做电商就是卖货,因此主要的设计需求都以产品为主,所以我们就可以根据产品的颜色以及运营需求的风格基调这2个方面来配色,用一句话来阐述就是:以产品的颜色为基准(基色),以运营需求为方向(目标)。最终的图片效果与运营需求基调相匹配。
如何选色?可以从产品图中直接取色,这个方法很多做过一段时间设计工作的童鞋都会自行领悟,在一些设计书中也是不约而同地提到。因为从产品选出的色彩可以很好的与产品色相呼应,视觉上可以相互关联。 是最简单的选色方法.
案例:
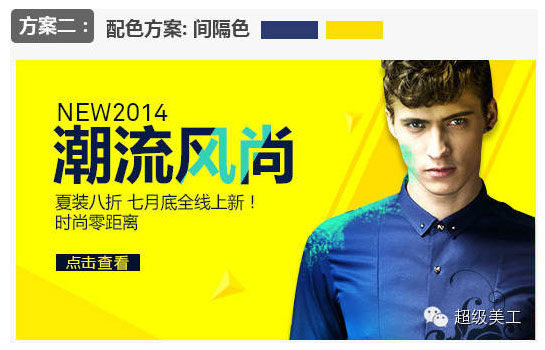
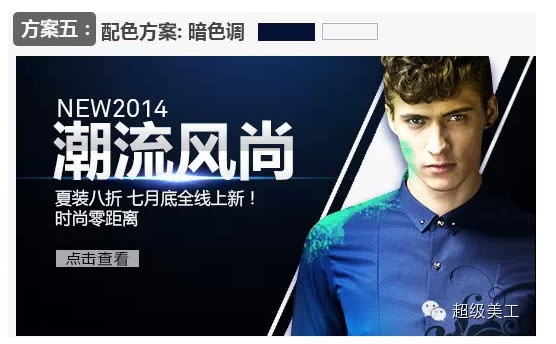
产品:男士衬衫。关键词:时尚,潮流帅气,活跃。文案:潮流风尚,夏装八折上线。

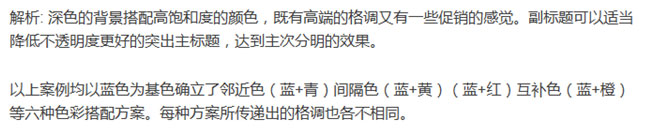
以下的几种配色方案主要以蓝色(模特身上的衣服)为基色,然后围绕蓝色展开。
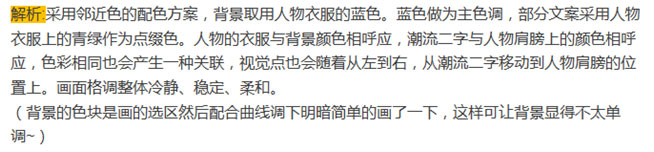
4.1.1邻近色


4.1.2间隔色






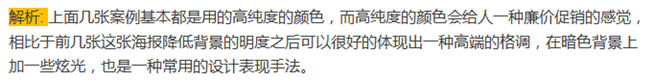
4.1.5暗色调


4.1.6暗色调+高纯度



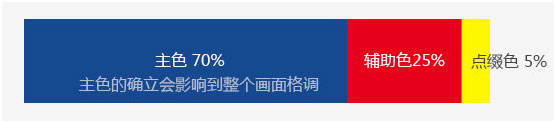
4.2.配色比例
日本设计师 曾经针对色彩的配色提出比例原则70%,25%与5%的配色比例方式,其中的底色为大面积使用的底色,大家可以从上面的海报中自己分析下,哪个是主色,哪个是辅助色,哪个是强调色。

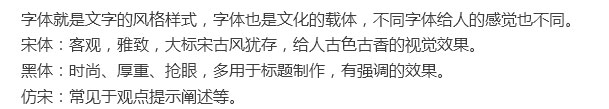
5.字体

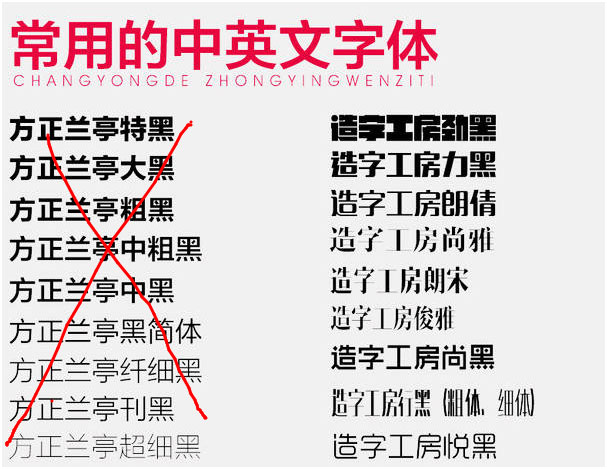
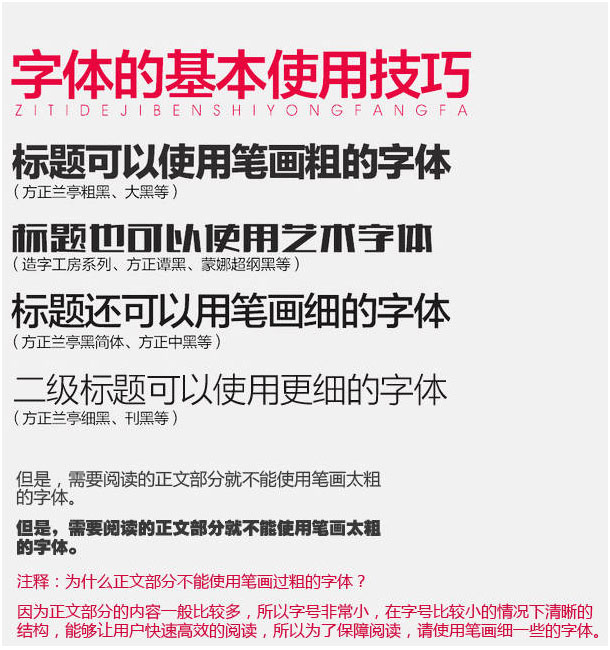
5.1字体的基础应用



5.2字体的高级使用:
5.2.1男性字体


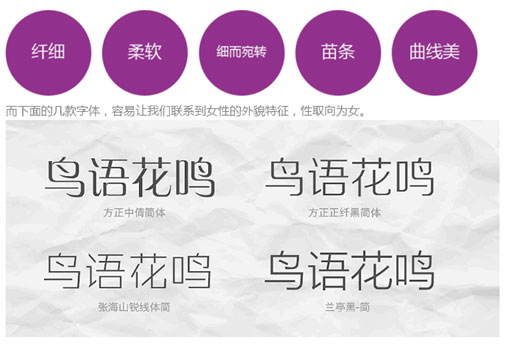
5.2.2女性字体

5.2.3孩童

5.2.4中性

5.2.5促销型
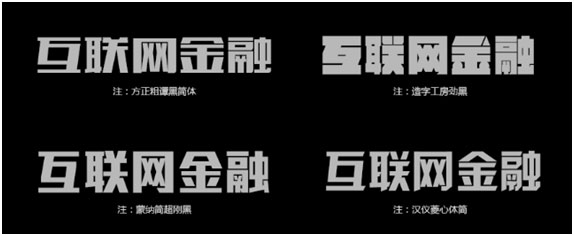
关键词:粗,大,显眼,倾斜,文字变形等,例如 “造字工房力黑”等

5.2.6品牌调性字体
关键词:纤细,小,优美,干净利落
一般用笔画细的字体,字号也比较小,多用英文搭配,更加时尚。

5.2.7文艺、名族风
关键词:纤细,优美,复古等
一般用笔画细的字体,如:宋体等,字号也比较小或毛笔字体(用于标题),而且常采用竖向排版。

6.小元素呈现





四.钻展图的审核标准
1.因地制宜
根据位置、尺寸等信息采取合适的布局和表达,契合钻展位置的尺寸特征。
2.主题明确:
经常会看到一些钻展图片,要么内容很多,信息量很大,但是让人摸不着头脑,不知道主诉求点是什么;要么创意天马行空,不知所云。钻展图片需要在有限的空间和时间内,快速吸引客户的兴趣并使其点击,清晰明确的主题是图片成功的第一要求。
如何让设计出的钻展图主题清晰呢?首先,建议与提设计需求的人充分沟通,在明确推广主题后再进行设计,其次,钻展图片的概念一定要在强调自身主题的前提下去设计。最后要进行内部检验,即在内部研讨设计好的图片,看看退队成员能否通过设计出来的图片来确认钻展主题,另外,钻展的主标题尽量控制在6字以内,紧扣消费者诉求,讲大白话,直击要害,能感知打动用户,一听就明白。
3.形式美观:
钻展图片是有结构和层次的,不同布局呈现出来的是不同的视觉焦点,如果视觉焦点不统一或者布局不理想,很容易形成信息错乱,造成原先应该重点呈现的要素却被客户忽略的结果。图片布局最常见的问题有两个,一是信息散落,设计师试图将信息点以均分形式平均到整个钻展上,二是缺乏抓住用户实现的能力。那么如何让钻展图片的设计布局更为合理呢?
3.1文案排列越整齐,越便于阅读。
3.2要基于用户的阅读习惯进行排版,将内容归类,可以尝试字、图分离的设计方式。用户遵循的是从左到右,从上到下,先主图再文字的顺序。
3.3好的钻展图片布局应遵循两条简单的定律:一是适当留白。二是采用黄金分割法。
3.4根据商品、活动的特性,用户人群的特点,渲染适合主题的有张力的画面氛围。
3.5色系不超过三种,灰度、纯度对比平衡。
3.6文字搭配,平衡比例,合理控制图片重心、视平线和视觉比重。
【随机内容】
-

千牛与网商银行推出“千牛扶持金”,为卖家解决资金临时周转难问题
2019-05-14 -
 2020-07-27
2020-07-27
-
 2021-03-02
2021-03-02
-

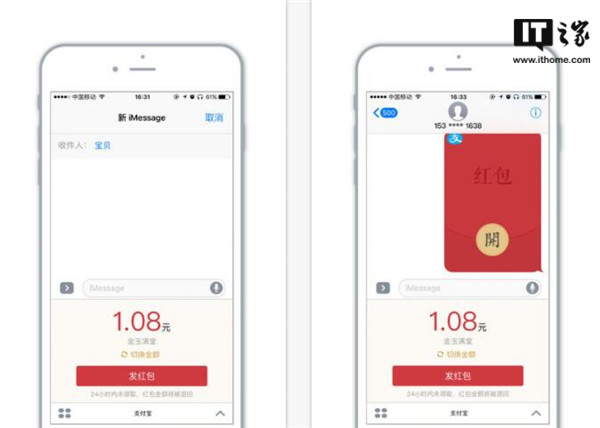
支付宝苹果iOS版v10.1.2更新:可以在iMessage内发红包
2017-09-20


