

小程序终于要出新的装修工具了,近日,一个爆料贴悄然走红微信小程序开发者社区,爆料者惊呼:官方终于考虑出富文本编辑器了?
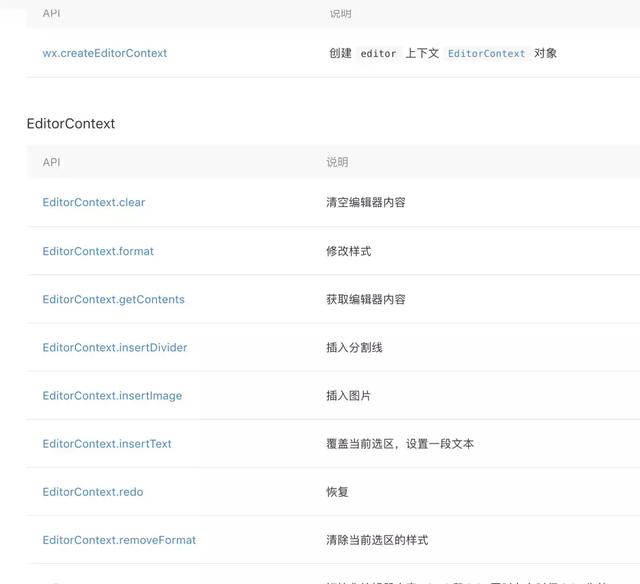
从下方截图里我们清楚看到,小程序开发文档里增加了几项内容,包括:清空编辑器内容、修改式样、获取编辑器内容、插入图片、插入分割线等内容。

晓程序观察(yinghoo-tech)第一时间咨询微信团队,得到明确回复:“为满足开发者需求,我们将会在小程序中新增富文本输入组件,该功能还在开发中,近期将会对外开放。”
与此同时,我们咨询多位小程序开发者,他们对这一功能抱有极大的兴趣,称这真是“及时雨”,解决了一大刚需问题,有的却认为“可有可无”。
所谓富文本编辑器,是一种可内嵌于浏览器,主要用于让用户在网站上获得所见即所得编辑效果。
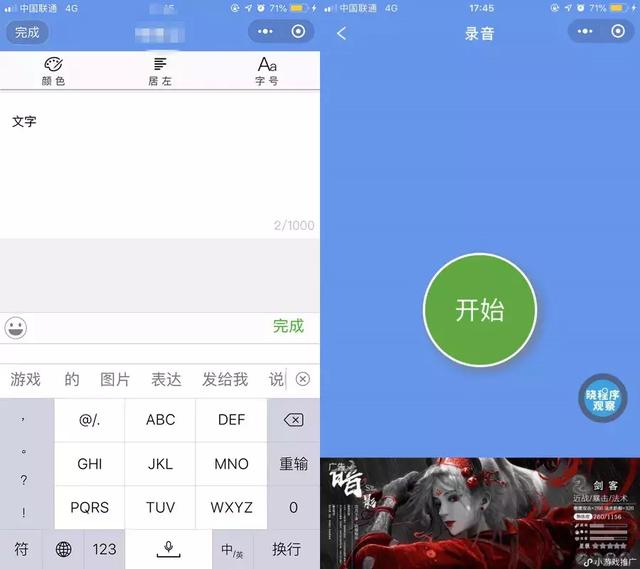
就像是我们平时在一些社区小程序里,发表文字、填写内容时,可选择不同字体、颜色、格式的编辑器,都可归纳为富文本编辑。
一直以来小程序里没有这个功能。
举个例子,用户要在小程序里打卡,编辑文字和上传图片只能在2个栏目操作,并且还无法预估发出去后排版是否好看。
而富文本编辑是可以将文字、图片、视频等信息在一个模块里编辑,用户可以实时调整内容。

文字、语音等不在同一个页面
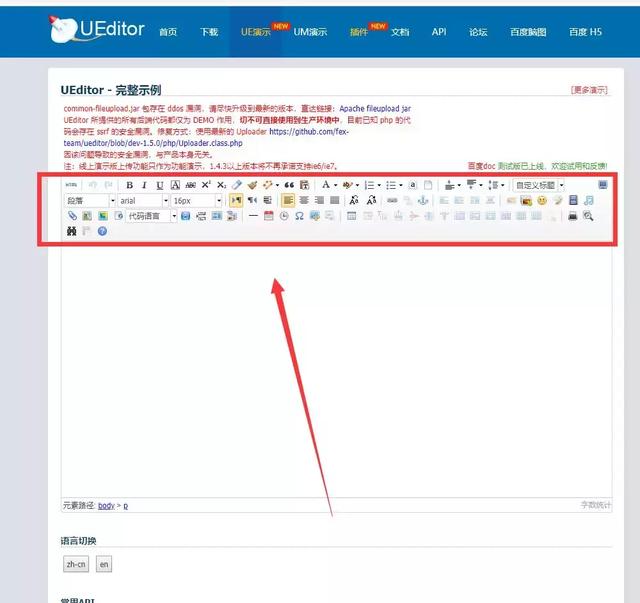
所以大多数开发者采用了“迂回”的实现方式,某开发者称,百度团队写的Ueditor是鼻祖级别的富文本,只要参照这个开源的代码“变成”自己的,就能在自己的程序里使用。
而这种方式非常简单:“一句代码就插入进去了”,这已经成为小程序实现富文本编辑的通用形式。

所以持“可有可无”观点的开发者才说:“富文本原生的已经很丰富,微信做这个的意义并没有很大。”
可这种方式毕竟是“曲线救国”,完成的必定不会多么完美。
「报名工具」小程序开发者连胜称:“之前一直在PC上编辑内容,小程序端用wxParse进行展示,数据大时加载较慢(因为需要把HTML转成wxml)。”
与他有过相同苦恼的还有老程序猿tony,他对我们说,之前一直用wxParse,也出现过2个问题:
1、服务端使用vue-quill-editor富文本插件编辑导致样式解析不了;
2、安卓出现不兼容的情况。
还有开发者称:“之前用wxParse循环嵌套多了渲染丢失的现象”。
以上种种,都是用了其他富文本编辑能力出现过的问题,不能说人人都会出现,但只要出现一次就会影响用户体验。你想,用户兴致勃勃的在小程序里发表长篇大论,然后出现提交不了,这多尴尬?
这么一个刚需的能力,终于开始内测了!
微信推出了自己的富文本编辑器,意味着所有兼容、加载等性能问题都可以得到完美解决,毕竟这是微信团队出品,至少在使用上一定是最流畅的。
早在2017年7月,小程序就已经开始推出富文本API接口,但那时更多的是满足开发者编辑文本的需求。比如,小程序里所有文本都是一个格式,同一个大小,会显得非常死板,那时候微信就陆续释放相关接口,让开发者可以进行一些可视化排版。
通过可视化、批量化标签展示,针对不同节点、标签定义不同样式来修饰,从而降低文章排版的难度和出错率。与此同时,当时推出的富文本API还节省了开发者编辑图文的时间,有开发者称:“原来编辑一篇唱片小说需要两个小时,现在只需半小时就能完成”。
现在,微信又推出适用于用户端的富文本组件,这让开发者又有了新盼头。
举个例子,中老年用户群特别喜欢制作音乐相册,但他们又缺乏研究产品的耐心,如果使用小程序制作相册时,出现上传图片卡壳,编辑文字不畅等情况,创作欲望必定大打折扣。而如果该小程序使用微信提供的富文本编辑器,那么以上情况基本都可杜绝,用户将不再受不兼容带来的麻烦。
这种例子,举不胜举,因为全品类小程序都由文字和其他内容组成,以至于有小程序开发者高呼,这个功能:“所有小程序都非常受用”。
事实上,这个能力就是从细节上,提高用户效率。正如今天小米新品发布会,雷军滔滔不绝的讲了几小时,介绍了米9多个更新,其实总结起来都是一些细节升级,谁都知道一款好产品,绝对是“细节决定成败”。
另外,有UGC内容需求的小程序,都可以使用这一新接口,来优化小程序内容输入的细节。
现在该功能已经开始内测,近期即将推出,大家拭目以待吧!

拼多多商家在发货提供不符合实际情况的信息会被处罚,如何避免此类违规?
2023-04-30 2020-05-30
2020-05-30
 2019-10-13
2019-10-13
 2020-05-08
2020-05-08